rollup的基本使用 基本配置与处理各种文件
rollup
rollup是一个javascript的模块化打包工具 可以帮助我们编译小的代码到一个大的负载的代码中 比如一个库或者一个应用
rollup与webpack的区别
rollup主要针对ES Module进行打包
另外webpack通常可以通过各种loader处理各种各样的文件 以及处理他们的依赖关系
rollup更多时候专注于处理javascript代码的(当然也可以处理css font vue等文件)
rollup的配置和理念相对于webpack来收 更加的简洁和容易理解
在早期webpack不支持tree shaking时 rollup具备更强的优势
通常在实际项目开发过程中 都会使用webpack
rollup的基本使用
npm install rollup
创建main.js 打包到bundle.js
打包浏览器的库
npx rollup ./src/main.js -f iife -o dist/bundle.js
打包AMD的库
npx rollup ./src/main.js -f amd -o dist/bundle.js
打包CommonJS的库
npx rollup ./src/main.js -f cjs --o dist/bundle.js
打包通用的库(必须跟上name)
npx rollup ./src/main.js -f umd --name mathUtil -o dist/bundle.js
rollup的配置
module.exports = {//入口input: "./lib/index.js",//出口output: [{format: "umd",name: "whyUtils",file: "./build/bundle.umd.js",},{format: "cjs",file: "./build/bundle.cjs.js",},{format: "amd",file: "./build/bundle.amd.js",},{format: "iife",file: "./build/bundle.browser.js",},],
};
解决rollup和第三方库的问题
安装解决commonjs的库
npm install @rollup/plugin-commonjs
安装解决node_modules的库
npm install @rollup/plugin-node-resolve
const commonjs = require("@rollup/plugin-commonjs")
const resolve = require("@rollup/plugin-node-resolve")module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [resolve(),commonjs()],
};
Babel转换代码
安装rollup对应的babel插件
npm install @rollup/plugin-babel
修改配置文件
const {babel} = require("@rollup/plugin-babel")module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [babel({babelHelpers: "bundled",exclude: /node_modules/})],
};
babel.config.js文件
npm install @babel/preset-env
module.exports = {presets: ["@babel/preset-env"]
}
Terser代码压缩
如果我们希望对代码进行压缩 可以使用@rollup/plugin-terser
npm install @rollup/plugin-terser
const {babel} = require("@rollup/plugin-babel")
const terser = require("@rollup/plugin-terser")
module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [babel({babelHelpers: "bundled",exclude: /node_modules/}),terser()],
};
处理css文件
npm install rollup-plugin-postcss postcss
配置postcss的插件
const postcss = require("rollup-plugin-postcss postcss");module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [postcss()],
};
处理vue文件
处理vue文件 我们需要使用rollup-plugin-vue插件
但是注意默认 情况下我们安装的是vue3.x的版本 所以我们这里指定了以下rollup-plugn-vue的版本
npm install rollup-plugin-vue @vue/compiler-sfc
使用vue插件
const vue = require("rollup-plugin-vue");
module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [vue()],
};
在我们打包vue项目后 汇报process is not edefined的错误
这时因为我们在打包的vue代码中 用到process.env.NODE_ENV 所以我们可以使用一个插件rollup-plugin-replace设置它对应的值
npm install rollup-plugin-replace
const vue = require("rollup-plugin-vue");
const replace = require("rollup-plugin-replace");module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [vue(),replace({"process.envNODE_ENV": JSON.stringify("production"),}),],
};
搭建本地服务器
第一步 使用rollup-plugin-serve搭建服务
npm install rollup-plugin-serve
const serve = require("rollup-plugin-serve");module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [serve({port: 8000,open: true,contentBase: ".",}),],
};
第二步 当文件发生变化 自动刷新浏览器
npm install rollup-plugin-livereload
const serve = require("rollup-plugin-serve");
const livereload = require("rollup-plugin-livereload")module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: [serve({port: 8000,open: true,contentBase: ".",}),libereload()],
};
第三步 启动时 开启文件监听
npx rollup -c -w
区分开发环境
我们可以在package.json中创建一个开发和构建的脚本
"scripts": {"serve":"rollup -c --environment NODE_ENV=development -w","build":"rollup -c --environment NODE_ENV=production "},
const serve = require("rollup-plugin-serve");
const livereload = require("rollup-plugin-livereload");
const postcss = require("rollup-plugin-postcss postcss");
const terser = require("@rollup/plugin-terser");
const vue = require("rollup-plugin-vue");
const replace = require("rollup-plugin-replace");const isProduction = process.env.NODE_ENV === "production";const plugins = [postcss(),vue(),replace({"process.envNODE_ENV": JSON.stringify("production"),}),
];if (isProduction) {plugins.push(terser());
} else {const extraPlugins = [serve({port: 8000,open: true,contentBase: ".",}),livereload(),];plugins.push(...extraPlugins);
}module.exports = {//入口input: "./lib/index.js",//出口output: {format: "umd",name: "utils",file: "./build/bundle.umd.js",},plugins: plugins,
};相关文章:

rollup的基本使用 基本配置与处理各种文件
rollup rollup是一个javascript的模块化打包工具 可以帮助我们编译小的代码到一个大的负载的代码中 比如一个库或者一个应用 rollup与webpack的区别 rollup主要针对ES Module进行打包 另外webpack通常可以通过各种loader处理各种各样的文件 以及处理他们的依赖关系 rollup更多…...

ubuntu-debian系-redhat系
debian系 包类型:.deb包 本地安装包安装工具:dpkg 本地包管理命令:dpkg -i package 安装包 dpkg -r package 卸载包 dpkg -l package 查看已安装包 远程安装包安装工具:apt / apt-get 远程包管理命令:apt-get apt-cac…...

Altium Designer 18中原理图DRC编译和PCB DRC检查-AD DRC
一、原理图编译 原理图检查的主要内容有: 1、元件位号冲突。也即多个元件编号相同,例如两个电容在原理图中都被命名为C2,显然肯定是无法生成PCB的。 2、网络悬浮。也即网络标号没有附着在电气走线上,一般这种是人操作失误&…...

zipfile — 访问 ZIP 压缩文件
zipfile — 访问 ZIP 压缩文件 1.概述 zipfile 模块可用于操作 ZIP 存档文件,.zip 是 PC 程序 PKZIP 推广的格式 2.测试数据 为了演示用,你需要创建以下三个文件 1.README.txt 内容如下,注意最后一行为空行 The examples for the zipfil…...

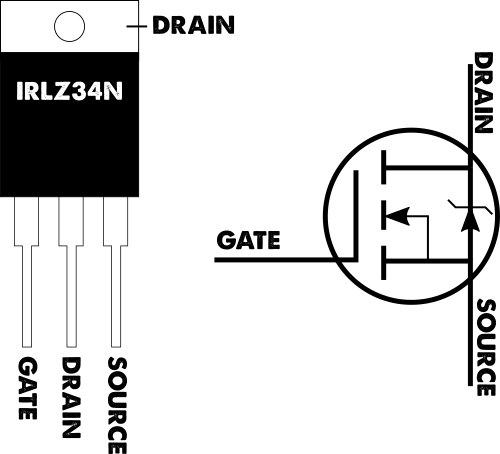
检查nmos管是否损坏
NCEP85T14 功率mos管为例 以NMOS举例,只用万用表二极管档测量MOS管的好坏-电子发烧友网 NMOS的D极和S极之间有一个寄生二极管,方向为S到D,利用二极管单向导电性以及MOS管导通时寄生二极管截止的特性,可以快速测量MOS好坏。 1、测…...

第七章 - 聚合函数(count,avg,sum,max,min)和一些数学函数
第七章 - 聚合函数使用别名 ascount() 计数avg() 平均值sum() 求和max() 最大值min() 最小值一些数学计算函数Abs()Cos()Exp()Mod()Pi()radians()Sin()Sqrt()Power()Ceil()Floor()使用别名 as 在SQL中可以使用 as 来为一个字段或者一个值设置新的别名下面聚合函数的使用中就会…...

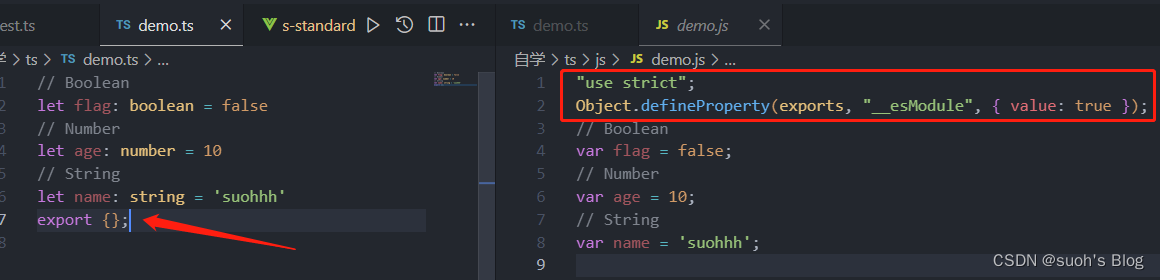
Typescript的原始据类型和Any类型
最新的ECMAScript标准定义了8中数据类型: 7种原始类型: BooleanNullUndefinedNumberBigintStringSymbol和 Object 除 Object 以外的所有类型都是不可变的 (值本身无法被改变》。例如,与C语言不同JavaScript 中字符串是不可变的 (译注: 如,Ja…...

[python入门㊼] - python类的高级函数
目录 ❤ 类的高级函数 ❤ __str__ ❤ __getattr__ ❤ __setattr__ ❤ __call__ ❤ 类的高级函数 今天来为大家介绍几个类中的高级函数,它们也是类中的内置函数。通过使用它们, 会让我们在进行类开发的时候更加的顺手,接下来我们就…...

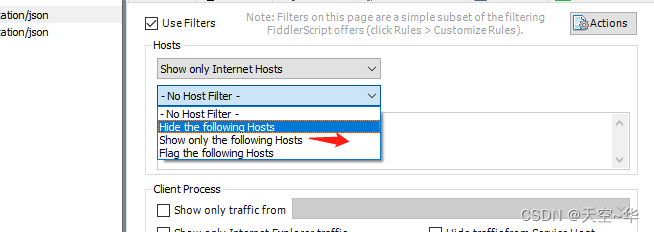
【Windows】使用Fiddler 工具对手机进行接口监听
目录 工具下载 配置Fidder 手机端获取证书 过滤指定接口 工具下载 CSDN下载地址 其他下载地址 配置Fidder 安装后,打开进入如下界面 在fiddler菜单项选择Tools -> Options -> HTTPS 勾选【Decrypt HTTPS traffic 】 下拉框默认:【from al…...

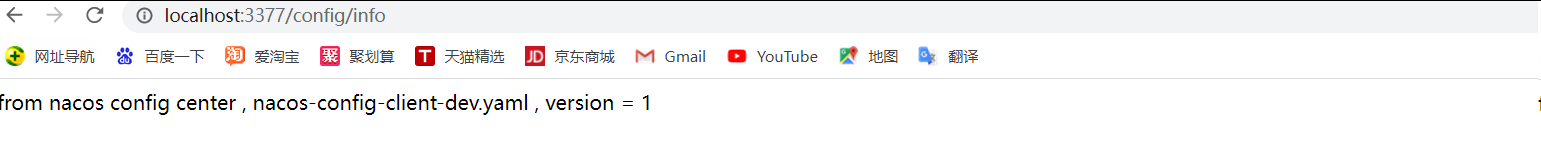
SpringCloudAlibab-nacos
一、介绍注册中心配置中心的整合SpringCloudAlibaba中文地址:https://github.com/alibaba/spring-cloud-alibaba/blob/2.2.x/README-zh.md下载地址:https://github.com/alibaba/nacos/访问:http://localhost:8848/nacos/二、使用1、添加依赖&…...

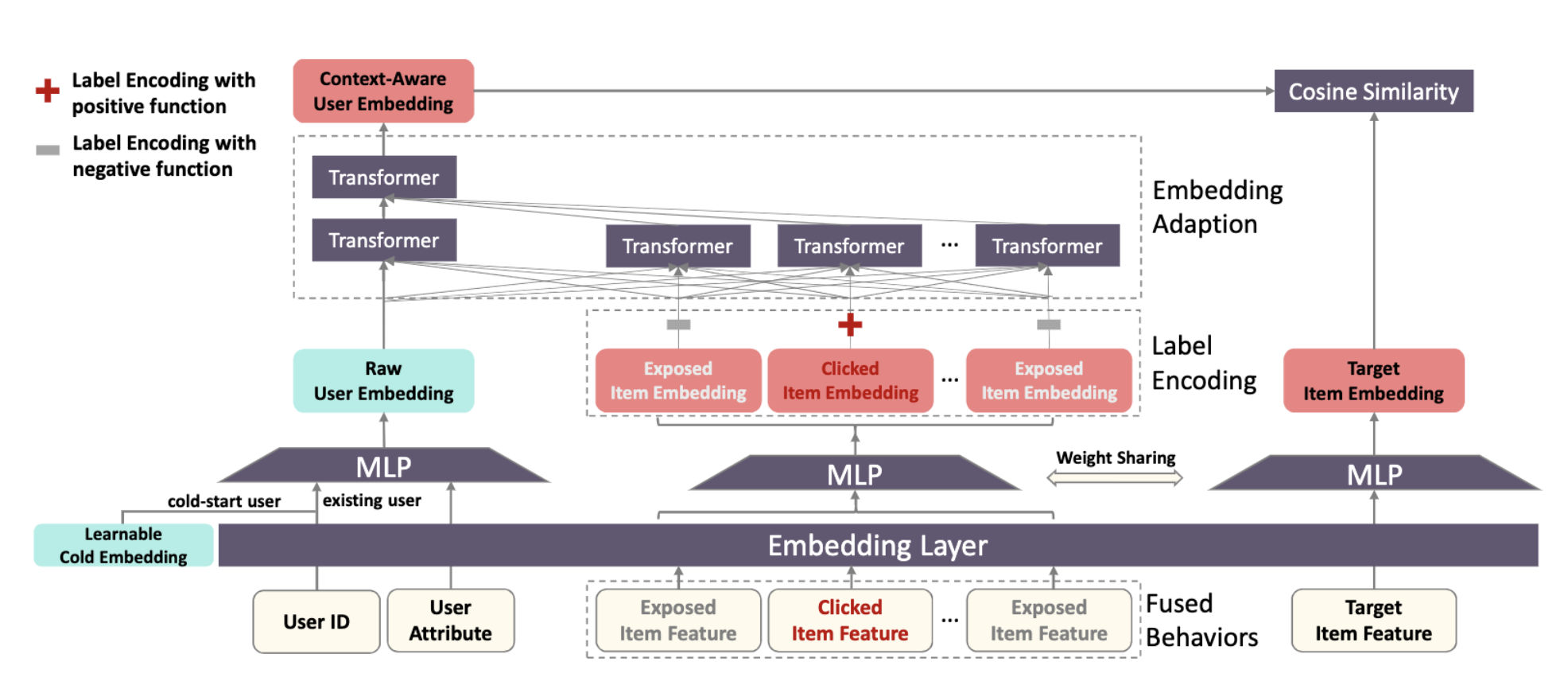
从一致性角度考虑推荐冷启动长尾推荐问题(二)
前言:在推荐系统中user&item emb往往是最重要的特征之一,在冷启动和长尾优化的工作中,往往也是优化的重点,相当一部分工作是围绕着emb优化展开,所以这里单独开了一章。4)emb分布一致性主要思路在于冷启内容emb和高…...

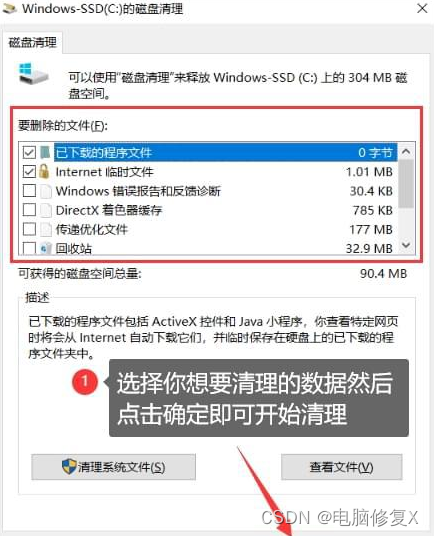
电脑c盘满了怎么清理,c盘空间清理
电脑c盘满了怎么清理?电脑C盘满了可能是因为您的操作系统、程序文件、下载文件、临时文件、垃圾文件等占用了太多的存储空间。所以,我们就需要进行一些操作和清理。 一.清理电脑C盘的方法 清理临时文件和垃圾文件。在Windows上,您可以使用系…...

vite的基本使用
vite 浏览器原生支持模块化 浏览器原生加载的缺点 1.必须明确的写上后缀名 2.如果某一个模块 加载跟多其他的js文件 那么这些js文件都需要被依次加载 浏览器需要将所有的js文件请求下来 发送跟多的http请求(效率也是非常低的) 3.如果代码中由typescrip…...
 对象)
JavaScript 字符串(String) 对象
JavaScript 是一种流行的编程语言,可以用于开发各种 Web 应用程序和移动应用程序。在 JavaScript 中,字符串是一种非常常见的数据类型,可以使用 JavaScript 字符串(String)对象来处理。本文将详细介绍 JavaScript 字符…...

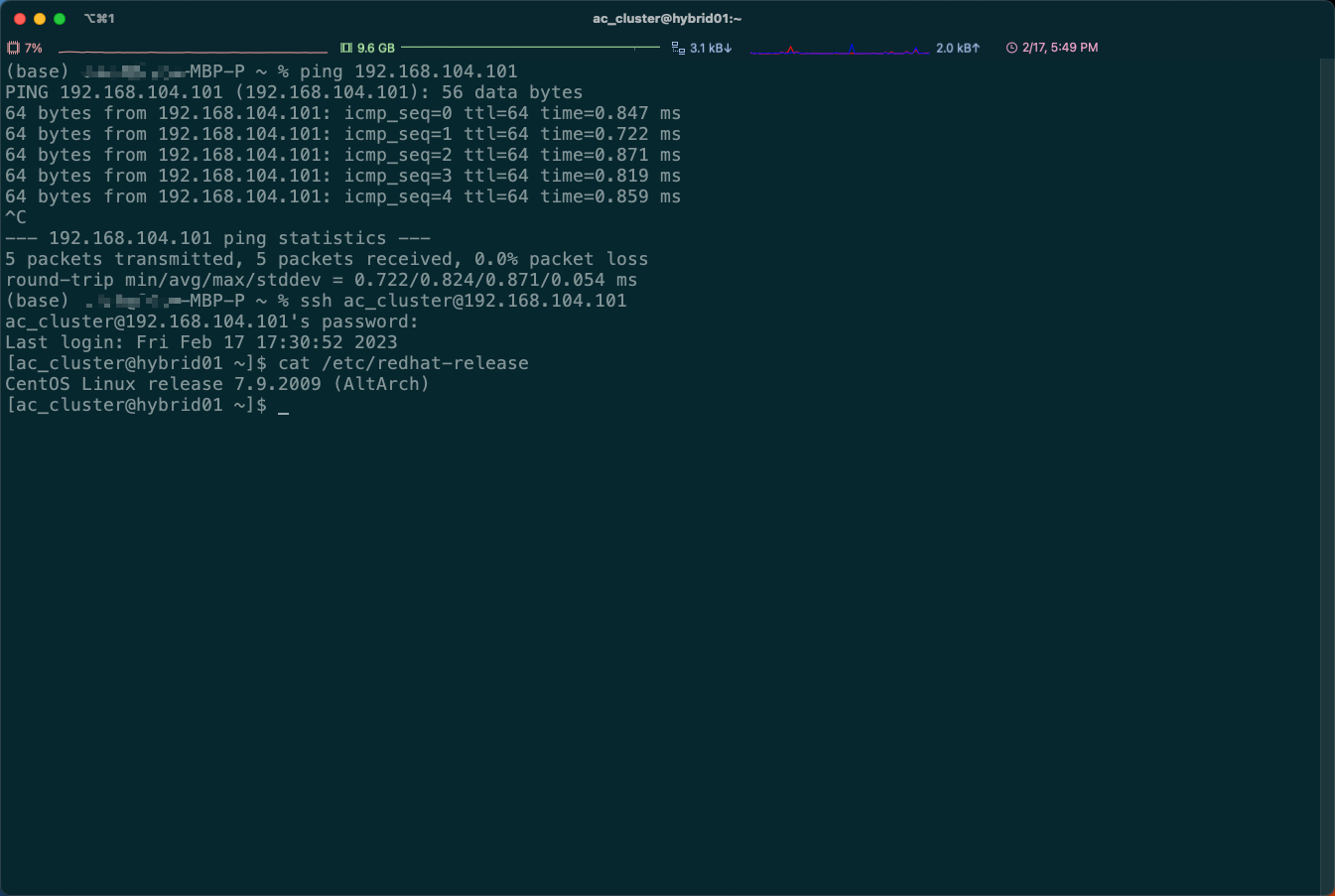
小知识点:Mac M1/M2 VMware Fusion 安装 Centos 7.9(ARM 64 版本)
最近换了 Mac M2 芯片的笔记本,用原来的 Centos 镜像安装虚拟机直接报错 “无法打开此虚拟机的电源,因为它需要使用 X86 计算机架构,而该架构与此 Arm 计算机架构主机不兼容。” 安装流程前置一、下载镜像二、安装虚拟机三、配置静态 IP四、安…...

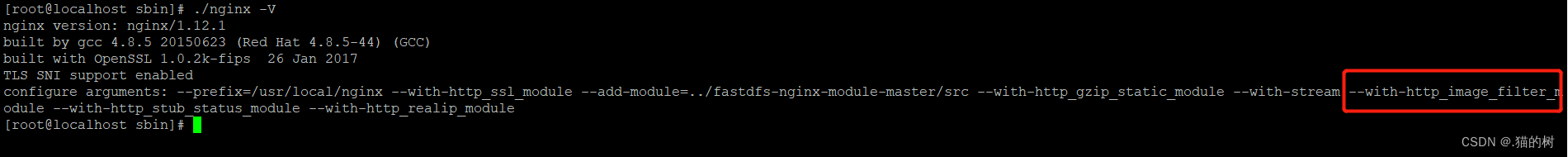
Nginx 新增模块 http_image_filter_module 来实现动态生成缩略图
前言 通过 nginx 的 HttpImageFilterModule 模块裁剪过大的图片到指定大小,这个nginx自带的模块是默认关闭的,所以需要重新编译nginx加上此模块。 一、编译 nginx 1.查看 nginx 模块 由于nginx 是之前装好的,这里需要先看一下是否安装了H…...

detach,主线程终止后子线程会结束吗
此前,我对detach的理解是,当主线程退出后,子线程能够继续存在。实际上,当主线程退出后,子线程也随之结束了。先看一个例子: #include <iostream> #include <thread> #include <unistd.h>…...

2023年云计算的发展趋势如何?还值得学习就业吗?
一、2023年云计算的发展将迎来新篇章 随着政策的正式放开,2023年的经济开始慢慢复苏,云计算在疫情期间支撑了复工复产,那么在今年对于云计算发展的限制将进一步的放开。Gartner的数据显示,到2023年,全球公共云支出将达…...
)
ROS2 入门应用 请求和应答(C++)
ROS2 入门应用 请求和应答(C)1. 创建功能包2. 创建源文件2.1. 服务端2.2. 客户端3. 添加依赖关系4. 添加编译信息4.1. 添加搜索库4.2. 增加可执行文件4.3. 增加可执行文件位置5. 编译和运行1. 创建功能包 在《ROS2 入门应用 工作空间》中已创建和加载了…...
)
华为机试题:HJ73 计算日期到天数转换(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。3、整型int() :将指定进制…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
