设置table中的tbody
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置table中的tbody</title>
</head>
<body>
<script>
// 这里有json数据,是java响应给浏览器的,浏览器通过eval函数转换成的数据
var data = {
"total" : 3,
"emps" : [
{"empno" : 7369,"ename" : "SMITH","sal" : 800.0},
{"empno" : 7368,"ename" : "JACK","sal" : 1800.0},
{"empno" : 7367,"ename" : "TOOM","sal" : 2800.0},
]
};
// 现在希望把这些数据展示到table当中
window.onload = function(){
// 获取button对象
var displayBtnElt = document.getElementById("displayBtn");
// 对button对象绑定鼠标单击事件
displayBtnElt.onclick = function(){
// 准备一个空字符串
var html = "";
// 获取data数据中emps属性值
var emps = data.emps;
// 遍历获取的emps
for(var i = 0; i < emps.length; i++){
// 每次循环获取一个员工信息
var emp = emps[i];
// 读取每个员工的各个属性并拼串
html += "<tr align='center'>";
html += "<td>" + emp.empno + "</td>";
html += "<td>" + emp.ename + "</td>";
html += "<td>" + emp.sal + "</td>";
html += "</tr>";
}
// 将拼接好的字符串放到tbody中
document.getElementById("tbody").innerHTML = html;
// 将获取到的信息条数(data.total)放到记录条数消息框中显示
document.getElementById("count").innerHTML = data.total;
}
}
</script>
<center>
<input type="button" value="显示员工信息" id="displayBtn" />
<!--以下是制作表格-->
<h2>员工信息列表</h2>
<hr />
<table border="2px" width="50%">
<thead>
<tr>
<th>员工编号</th>
<th>员工姓名</th>
<th>员工薪资</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
共计<span id="count" >0</span>条记录
</center>
</body>
</html>
相关文章:

设置table中的tbody
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>设置table中的tbody</title> </head> <body> <script> // 这里有json数据,是jav…...

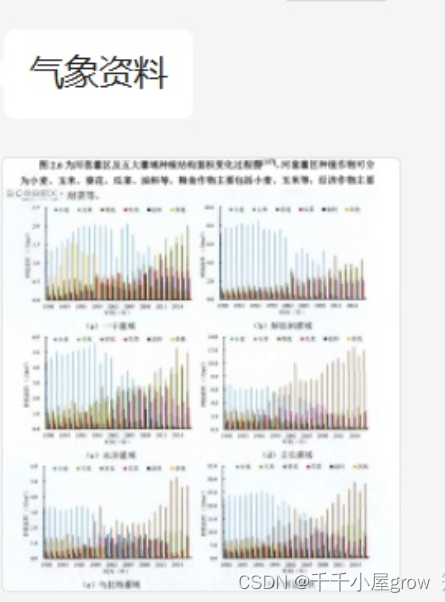
2023美赛A题完整数据!思路代码数据数学建模
选取内蒙古河套灌区(典型干旱区)2010-2020年气温,降雨,蒸散发和水汽压月数据 包括四种主要作物及其占比 内容截图如下: 链接为:https://www.jdmm.cc/file/2708703 同时还提供参考代码和参考文章的选项~…...

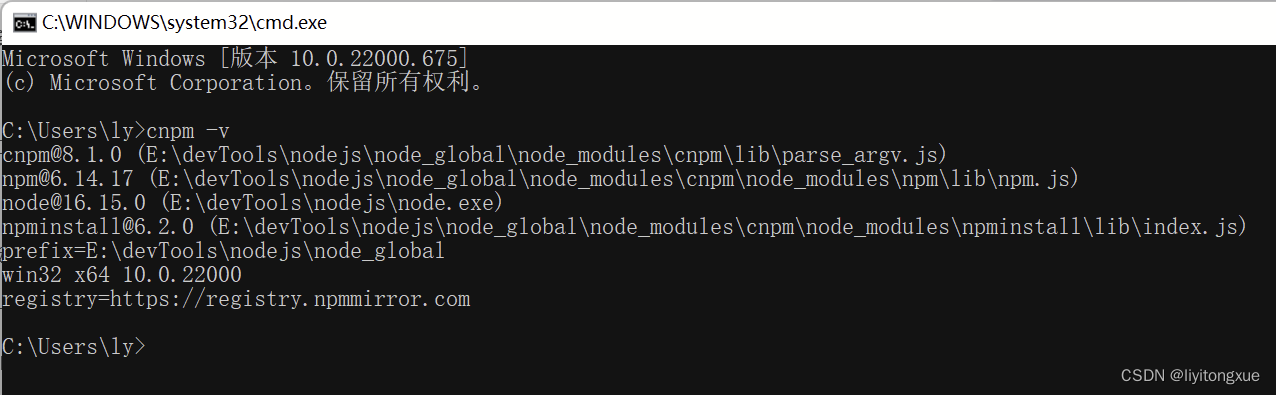
Node.js安装与配置
Node.js安装与配置 前言 本篇博文记录了Node.js安装与环境变量配置的详细步骤,旨在为将来再次配置Node.js时提供指导方法。 另外:Node.js版本请根据自身系统选择,安装位置、全局模块存放位置和环境变量应根据自身实际情况进行更改。 Node…...

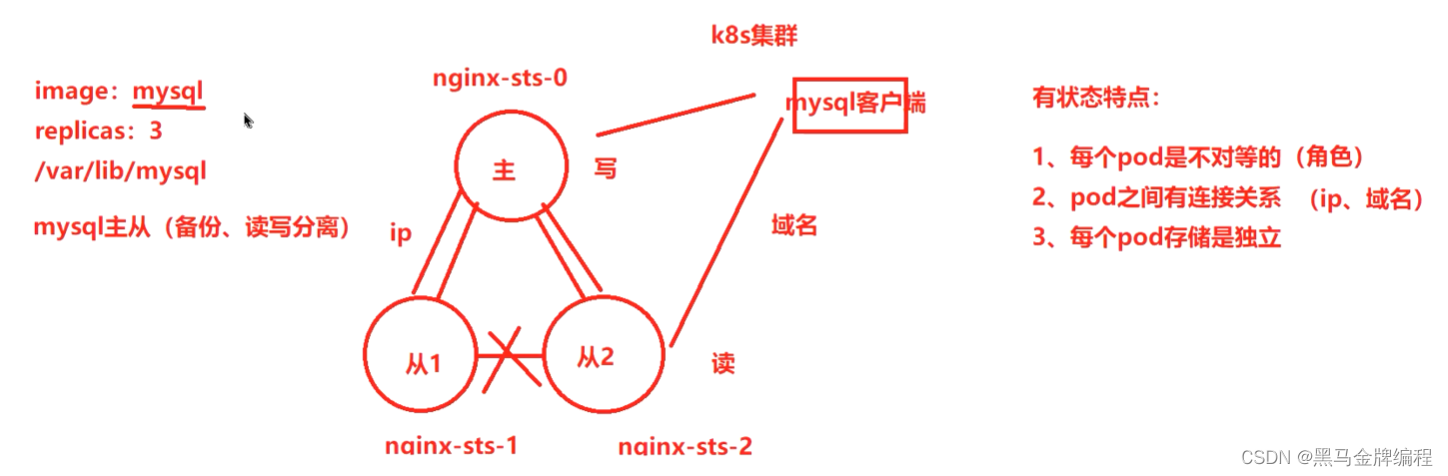
k8s(存储)数据卷与数据持久卷
为什么需要数据卷? 容器中的文件在磁盘上是临时存放的,这给容器中运行比较重要的应用程序带来一些问题问题1:当容器升级或者崩溃时,kubelet会重建容器,容器内文件会丢失问题2:一个Pod中运行多个容器并需要共…...

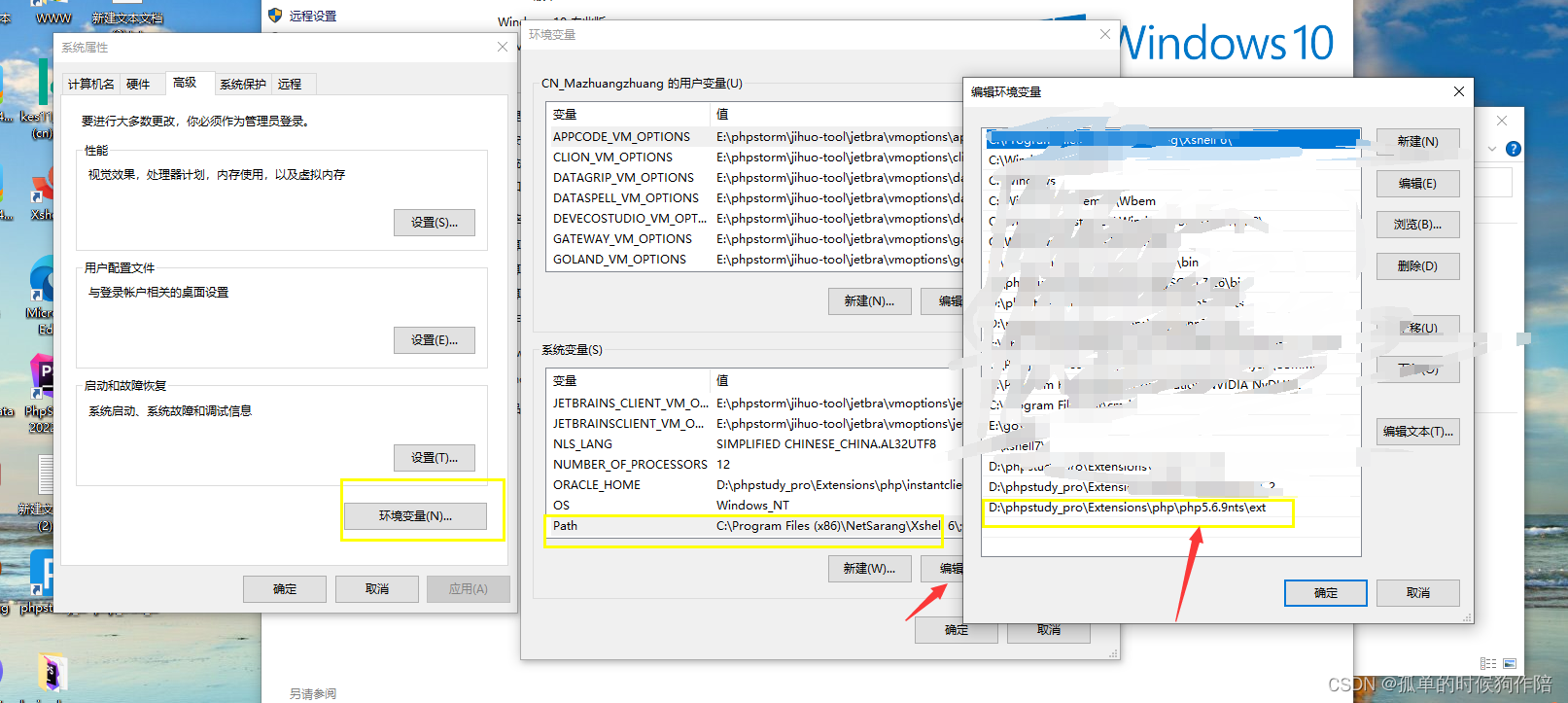
php5.6.9安装sqlsrv扩展(windows)
报错:Marning: PHP Startup: Unable to load dynamic 1library D:lphpstudy_prolExtensionslphpl(phps.6.9ntslextphp_ pdo_sqlsry 56 nts′找不到指定的模块。in Unknown on line 0 整整搞了一天才终于解决 我用的是phpstudy_pro(也就是小皮v8.1版本)&…...
参数检查 cookie黑名单 POST参数检查参考代码)
URL黑名单 扫描工具ua特征 GET(args)参数检查 cookie黑名单 POST参数检查参考代码
资源宝分享www.httple.net 文章目录URL黑名单扫描工具ua特征GET(args)参数检查cookie黑名单POST参数检查注:请先检查是否已设置URL白名单,若已设置URL白名单,URL黑名单设置将失效 多个URL配置需换行,一行只允许填写一个。可直接填…...

【软考系统架构设计师】2022下论文写作历年真题
【软考系统架构设计师】2022下论文写作历年真题 试题四 论湖仓一体架构及其应用(75分) 试题四 论湖仓一体架构及其应用 随着5G、大数据、人工智能、物联网等技术的不断成熟,各行各业的业务场景日益复杂,企业数据呈现出大规模、多…...

推荐3个好用的scrum敏捷项目管理工具
结合对工具的了解和使用心得,介绍在管理scrum中常见的一些工具基础的scrum工具:1、物理白板物理白板是实施scrum最简单直接的方式。之前我也说过,一些利弊。数据不能够沉淀等等。2、Excel表格表格的形式就是如果多人编辑时,不能实…...

每日学术速递2.17
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.LG 1.Decoupled Model Schedule for Deep Learning Training 标题:深度学习训练的解耦模型时间表 作者:Hongzheng Chen, Cody Hao Yu, Shuai Zheng, Zhen Zhang,…...

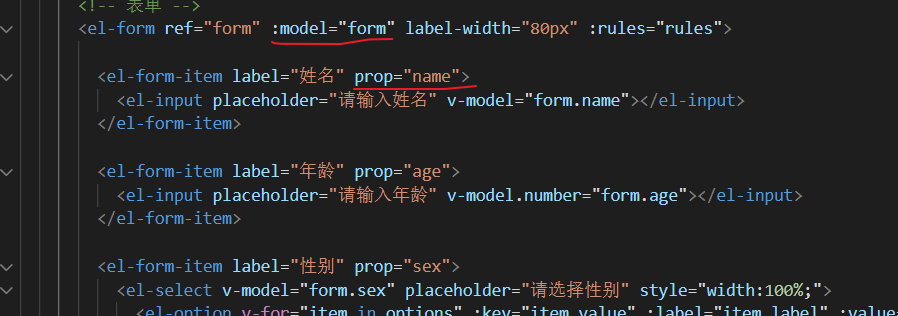
ElementUI`resetFields()`方法避坑
使用ElementUI中的resetFields()方法有哪些注意点 场景一 场景一:当编辑弹出框和新增弹出框共用时,编辑数据后关闭编辑弹出框时调用this.$refs.form.resetFields()无法清空弹出框 问题代码: // 点击新增按钮handleAdd() {this.dialogVi…...

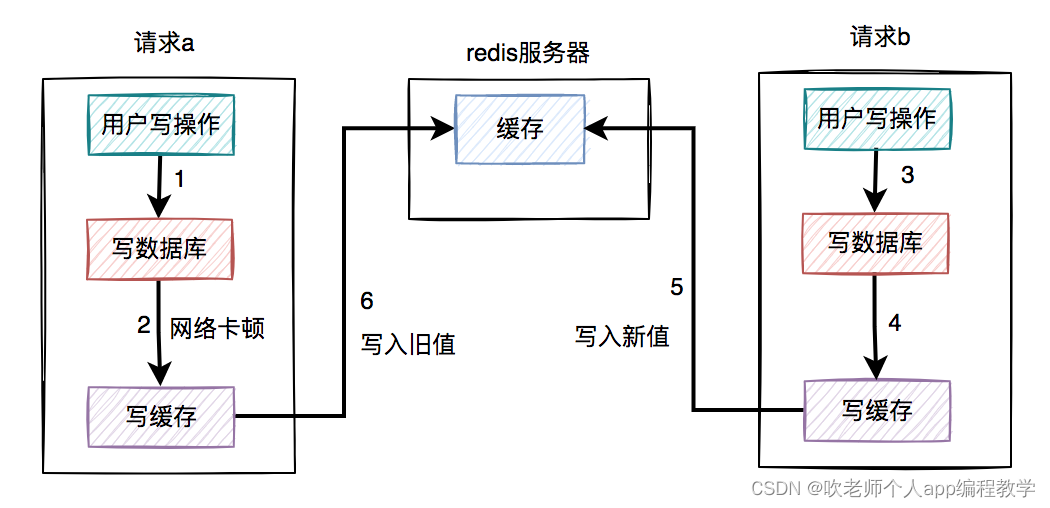
如何保证数据库和缓存双写一致性?
前言 数据库和缓存(比如:redis)双写数据一致性问题,是一个跟开发语言无关的公共问题。尤其在高并发的场景下,这个问题变得更加严重。 我很负责的告诉大家,该问题无论在面试,还是工作中遇到的概率…...

Hinge Loss 和 Zero-One Loss
文章目录Hinge Loss 和 Zero-One LossHinge LossZero-One LossHinge Loss 和 Zero-One Loss 维基百科:https://en.wikipedia.org/wiki/Hinge_loss 图表说明: 纵轴表示固定 t1t1t1 的 Hinge loss(蓝色)和 Zero-One Lossÿ…...

Linux下zabbix_proxy实施部署
简介 zabbix proxy 可以代替 zabbix server 收集性能和可用性数据,然后把数据汇报给 zabbix server,并且在一定程度上分担了zabbix server 的压力. zabbix-agent可以指向多个proxy或者server zabbix-proxy不能指向多个server zabbix proxy 使用场景: 1,监控远程区…...

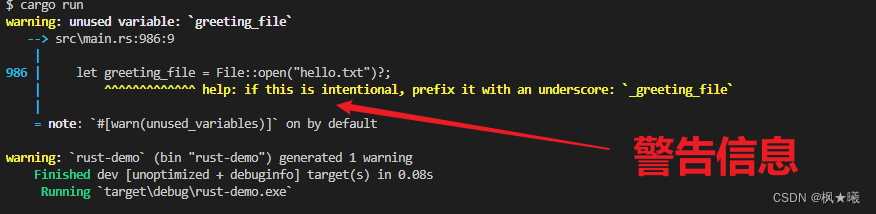
Rust之错误处理(二):带结果信息的可恢复错误
开发环境 Windows 10Rust 1.67.1VS Code 1.75.1项目工程 这里继续沿用上次工程rust-demo 带结果信息的可恢复错误 大多数错误并没有严重到需要程序完全停止的程度。有时,当一个函数失败时,它的原因是你可以很容易地解释和应对的。例如,如…...

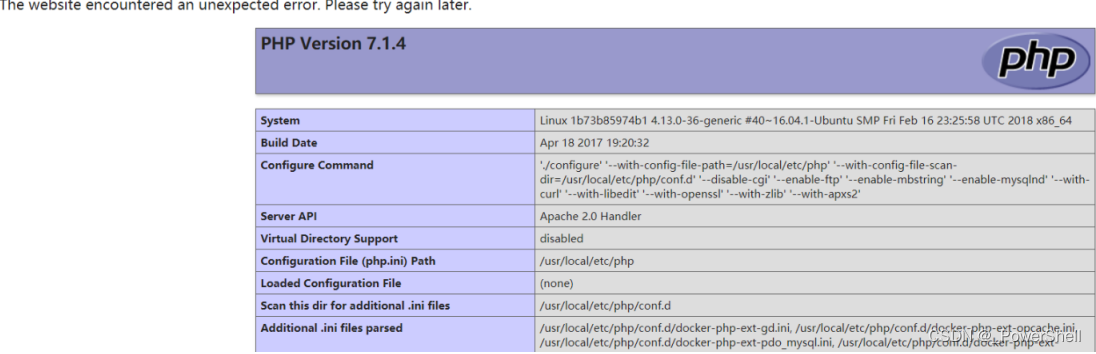
[ vulhub漏洞复现篇 ] Drupal Core 8 PECL YAML 反序列化任意代码执行漏洞(CVE-2017-6920)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

如何将数据库结构导入到word
在navicat执行查询语句 SELECT COLUMN_NAME 备注, COLUMN_COMMENT 名称, COLUMN_TYPE 数据类型, false as 是键 FROM INFORMATION_SCHEMA.COLUMNS where -- wx 为数据库名称,到时候只需要修改成你要导出表结构的数据库即可 table_schema yuncourt_ai AND -- articl…...

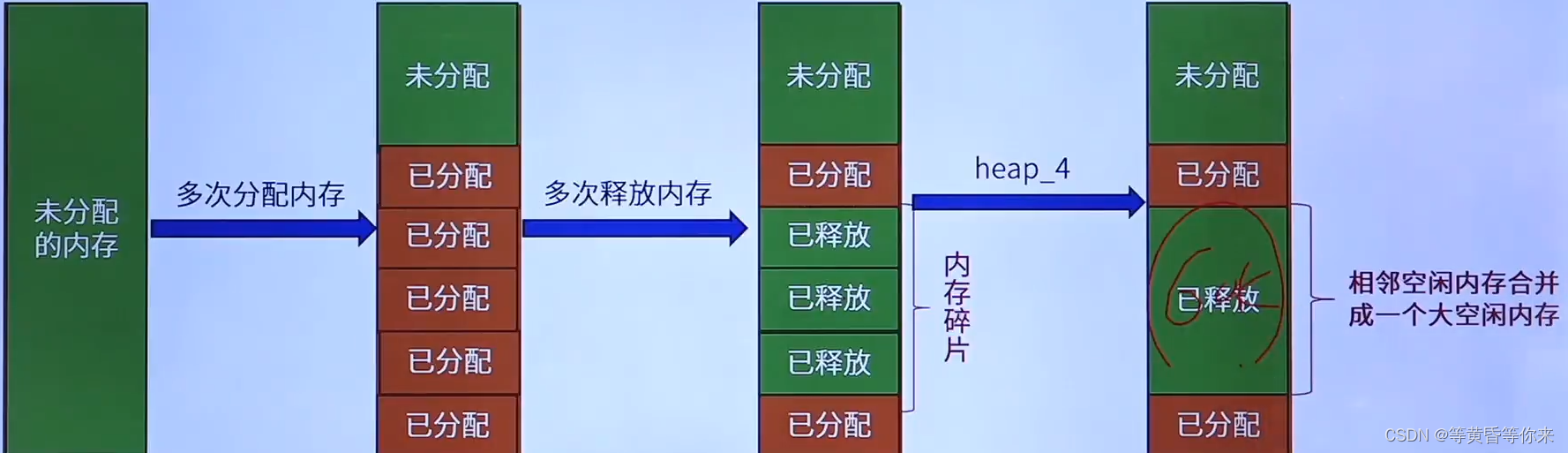
FreeRTOS内存管理 | FreeRTOS十五
目录 说明: 一、FreeRTOS内存管理 1.1、动态分配与用户分配内存空间 1.2、标准C库动态分配内存缺点 1.3、FreeRTOS的五种内存管理算法优缺点 1.4、heap_1内存管理算法 1.5、heap_2内存管理算法 1.6、heap_3内存管理算法 1.7、heap_4内存管理算法 1.8、hea…...

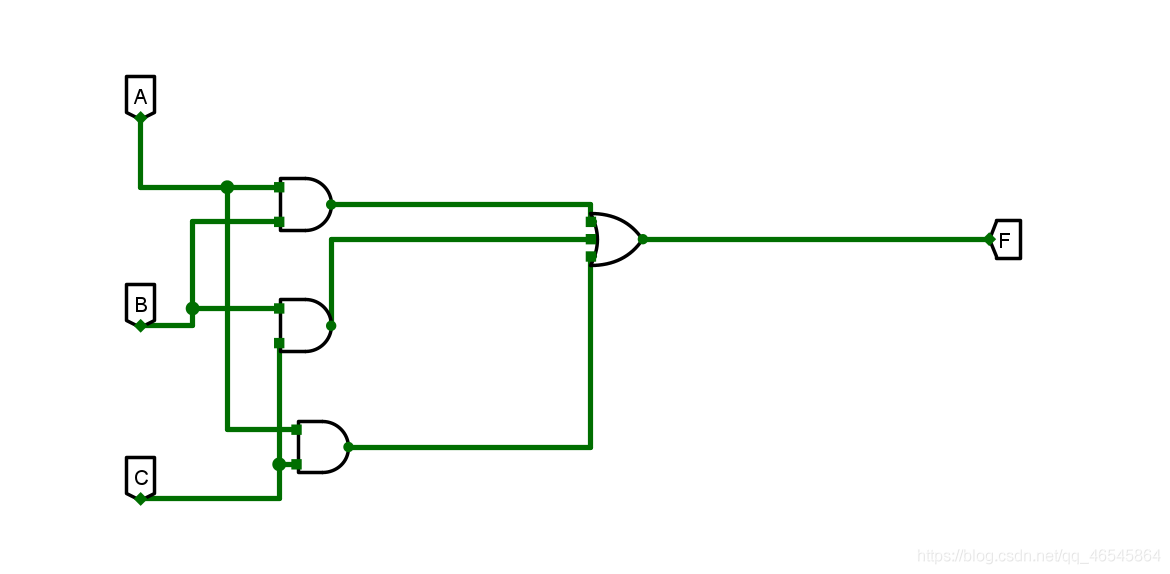
【数字电路】数字电路的学习核心
文章目录前言一、电子电路知识体系二、数电的学习目标三、数字电路分析例子四、数字电路设计例子总结前言 用数字信号完成对数字量进行算术运算和逻辑运算的电路称为数字电路,或数字系统。由于它具有逻辑运算和逻辑处理功能,所以又称数字逻辑电路。现代…...

day45【代码随想录】动态规划之完全平方数、单词拆分、打家劫舍、打家劫舍 II
文章目录前言一、完全平方数(力扣279)二、单词拆分(力扣139)三、打家劫舍(力扣198)四、打家劫舍 II前言 1、完全平方数 2、单词拆分 3、打家劫舍 4、打家劫舍 II 一、完全平方数(力扣279&#…...

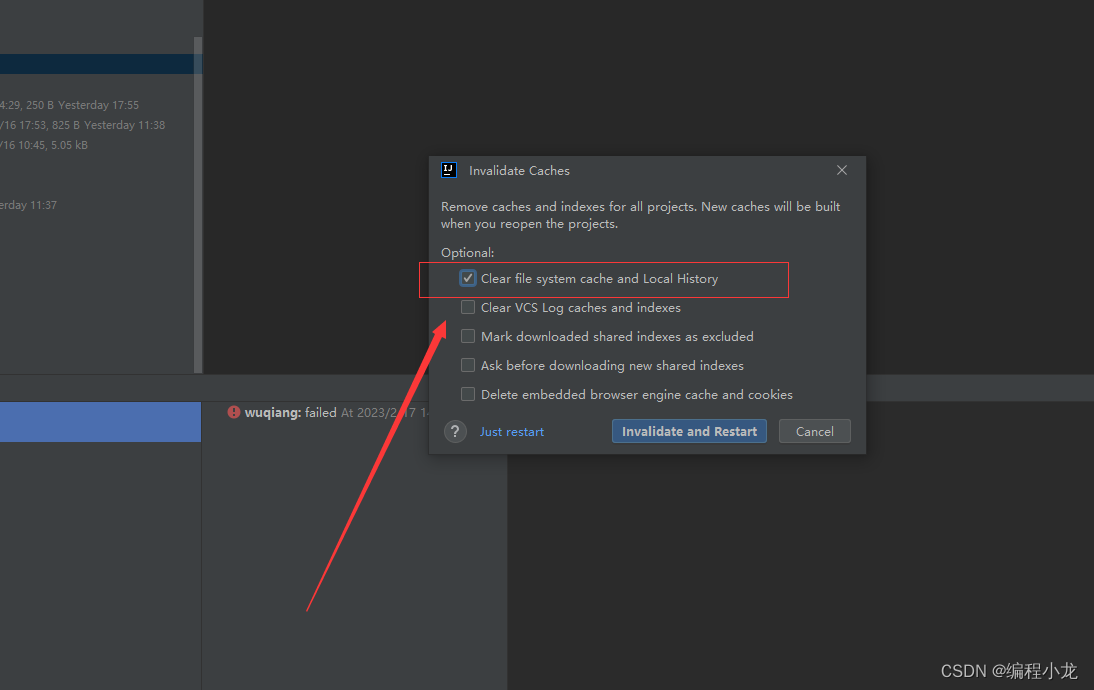
java程序,springboot程序 找不到主类,找不到符号解决思路
文章目录问题解决方案一.可以尝试clean掉maven依赖,然后重新启动二.右键工程,选择maven然后重新加载工程,接着再启动试试三.删掉工程中的services.iml文件,重新配置后接着再启动试试四. 终极方案清除idea缓存,重启idea…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
