ElementUI中为什么使用this.$refs.form.validate验证成功却直接跳过
ElementUI中为什么使用this.$refs.form.validate验证成功却直接跳过
-
问题背景
在写一个Vue练手项目时,我使用rulse对表单中用户输入的数据进行校验,但莫名奇妙就发现:当我点击提交表单时,表单中的数据都验证成功了,但是却发现没有任何反应!经过debug发现,程序在运行到
this.$refs.form.validate((valid) =>{})这一行时,直接就跳过了(○´・д・)ノ 直接蒙圈了😵 -
问题复现:

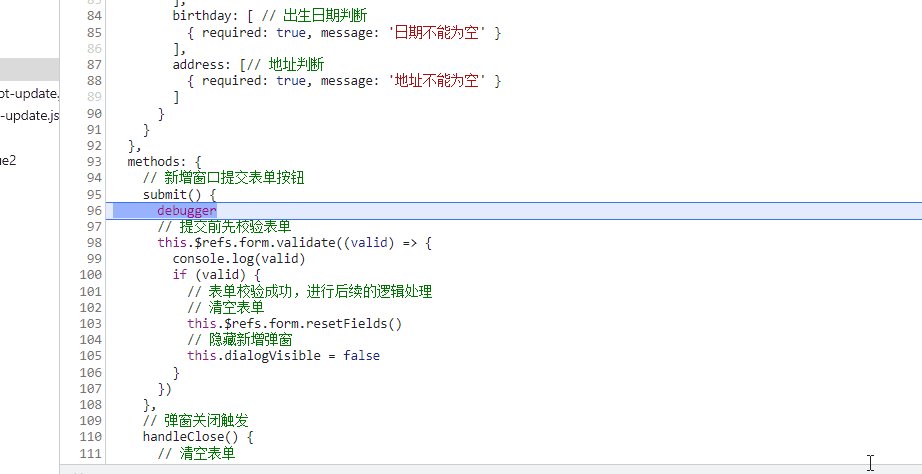
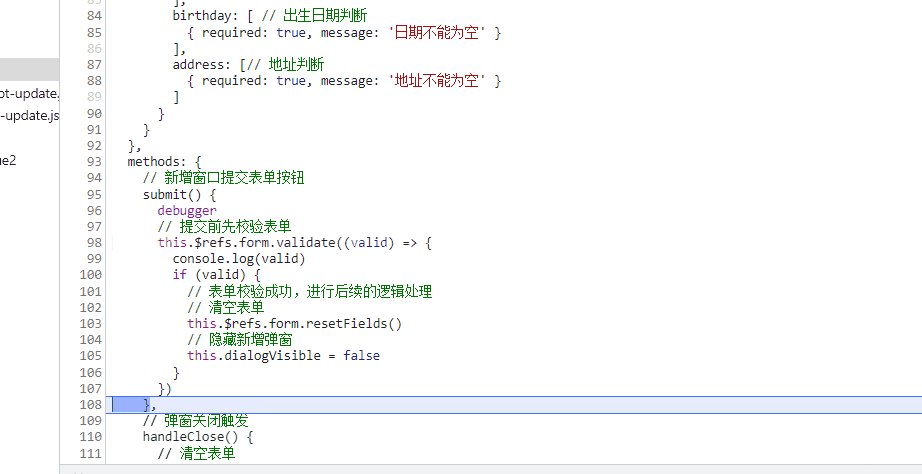
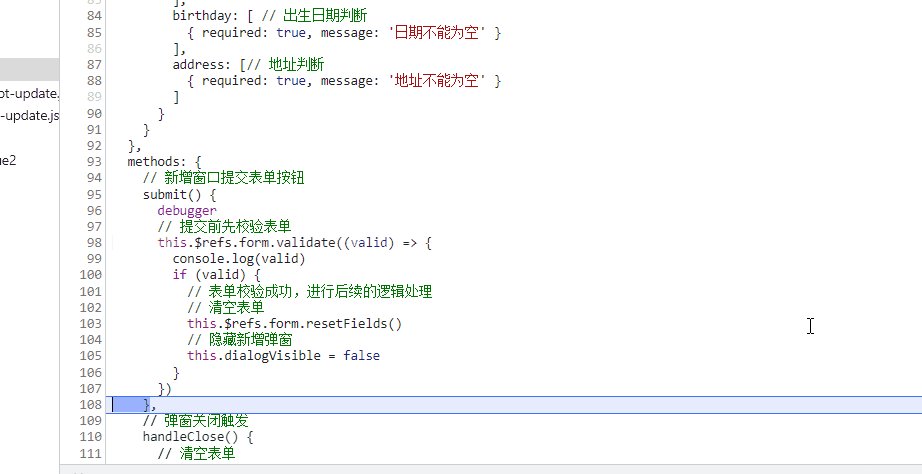
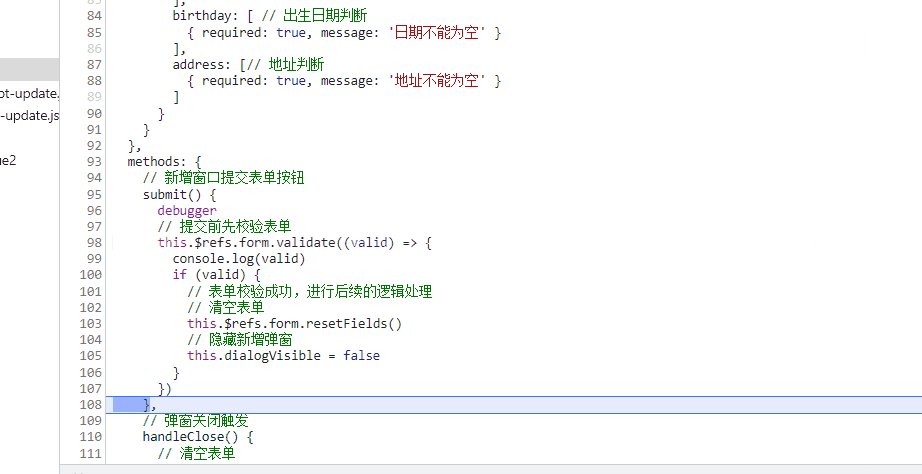
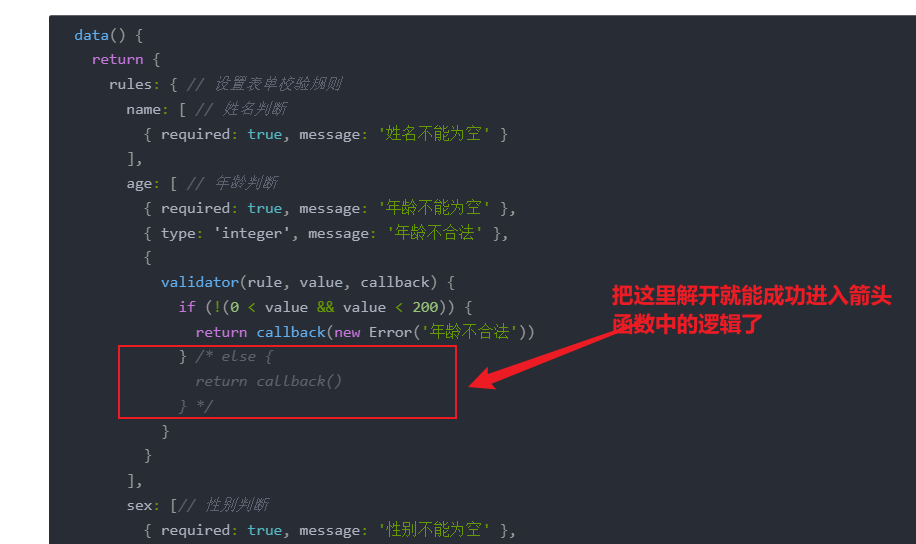
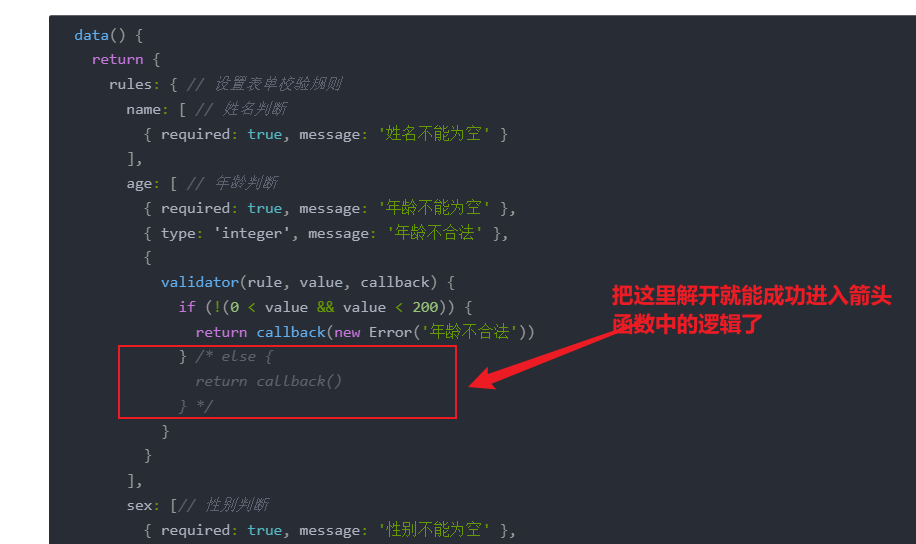
data() {return {rules: { // 设置表单校验规则name: [ // 姓名判断{ required: true, message: '姓名不能为空' }],age: [ // 年龄判断{ required: true, message: '年龄不能为空' },{ type: 'integer', message: '年龄不合法' },{validator(rule, value, callback) {if (!(0 < value && value < 200)) {return callback(new Error('年龄不合法'))} /* else {return callback()} */}}],sex: [// 性别判断{ required: true, message: '性别不能为空' },],birthday: [ // 出生日期判断{ required: true, message: '日期不能为空' }],address: [// 地址判断{ required: true, message: '地址不能为空' }]}}},methods: {// 新增窗口提交表单按钮submit() {debugger // 问题就出现再下一行!!!// 提交前先校验表单this.$refs.form.validate((valid) => {console.log(valid)if (valid) {// 表单校验成功,进行后续的逻辑处理// 清空表单this.$refs.form.resetFields()// 隐藏新增弹窗this.dialogVisible = false}})}} -
问题分析
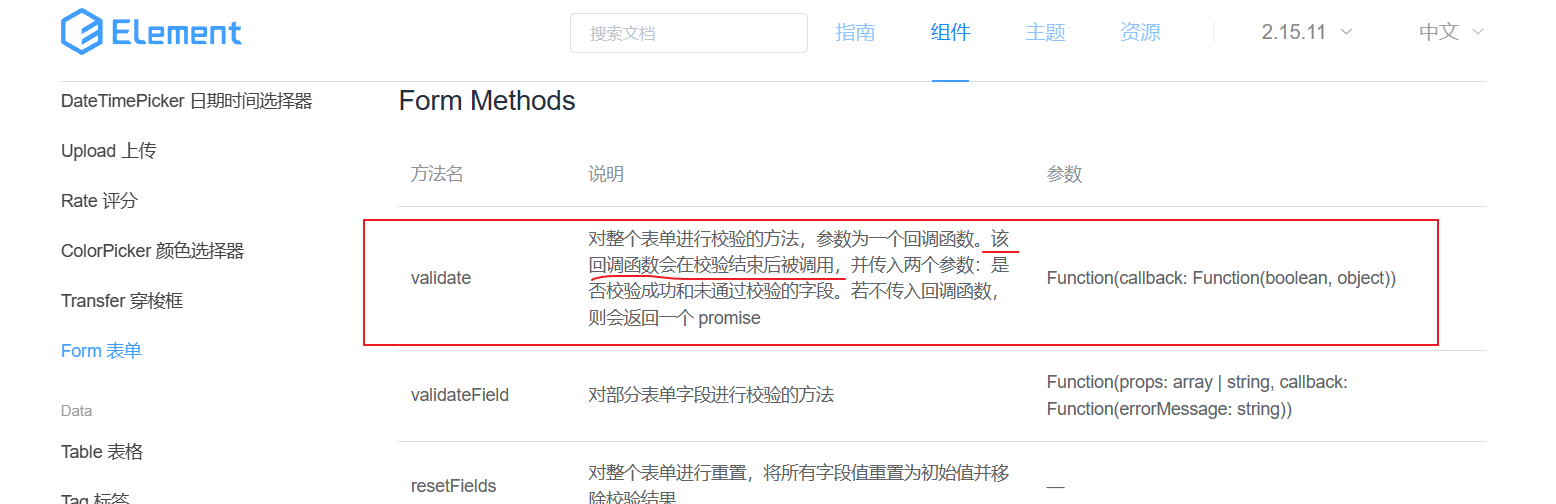
经过“上网搜索”+查看ElementUI官网最终确定了问题的罪魁祸首是
validator!当我们在使用rules校验表单时,并且使用了validator后,此时我们在调用this.$refs.form.validate((valid) => {}后,并不会直接走箭头函数中的逻辑,而是直接走validator函数,而在走validator时,它会先寻找该函数中的callback()回调函数,如果没有找到该回调函数,就会直接跳过箭头函数中的逻辑

-
解决方案
查看rulse中所有的validator函数,然后补齐未添加上的callback()函数

参考文章
- https://blog.csdn.net/weixin_43592750/article/details/113617251
- https://www.jianshu.com/p/b150eac5ea2e
相关文章:

ElementUI中为什么使用this.$refs.form.validate验证成功却直接跳过
ElementUI中为什么使用this.$refs.form.validate验证成功却直接跳过 问题背景 在写一个Vue练手项目时,我使用rulse对表单中用户输入的数据进行校验,但莫名奇妙就发现:当我点击提交表单时,表单中的数据都验证成功了,但是…...

全期望值定理与全方差定理
全期望值定理(law of total expectation)比较熟悉,竟然还有个全方差定理(law of total variance),关于条件期望与条件方差的,总结一下。 1. 全期望值定理 随机变量 XXX 关于另外一个随机变量 …...
)
股票的最大利润 AcWing (JAVA)
假设把某股票的价格按照时间先后顺序存储在数组中,请问买卖 一次 该股票可能获得的利润是多少? 例如一只股票在某些时间节点的价格为 [9,11,8,5,7,12,16,14]。 如果我们能在价格为 5 的时候买入并在价格为 16 时卖出,则能收获最大的利润 11。…...

Go 语言函数调用参数传递规则
1. 调试环境Go 版本:1.19.3Gdb 版本:12.1CPU 架构:amd64Linux 发行版:Ubuntu 22.04Linux 内核版本:5.15.0-482. 函数调用参数传递规则版本变化在 Go 中函数间进行调用时,主调(caller)…...

二分查找【零神基础精讲】
来源0x3f:https://space.bilibili.com/206214 文章目录二分查找[34. 在排序数组中查找元素的第一个和最后一个位置](https://leetcode.cn/problems/find-first-and-last-position-of-element-in-sorted-array/)[162. 寻找峰值](https://leetcode.cn/problems/find-p…...

「计算机组成原理」数据的表示和运算(上)
文章目录一、进位计数制1.1 其他进制转十进制1.2 十进制转其他进制1.3 二进制、八进制和十六进制1.3 真值和机器数二、BCD码2.1 8421码2.2 余3码2.3 2421码三、整数的表示和运算3.1 无符号整数3.1.1 无符号整数的表示3.1.2 无符号整数的运算3.2 有符号整数3.2.1 有符号整数的表…...

分层,均质,稀薄燃烧
均质燃烧: 只能使用火花点燃。 即为普通燃烧方式,燃料和空气混合形成一定浓度的可燃混合气(厂家自配),整个燃烧室内混合气的空燃比是相同的,经火花塞点燃燃烧。这种燃烧方式使燃料和空气充分混合,燃料完全燃烧,从而获得大的输出功率。为使混合…...
)
mybatis-plus小课堂:多表查询【案例篇】(apply 拼接 in SQL,来查询从表某个范围内的数据)
文章目录 引言I 多表查询1.1 多表查询:在mapper.xml 写语句和拼接查询条件1.2 多表关联:Java代码中书写语句和拼接查询条件1.3 案例:左外连接II mybatis-Plus 之 apply 拼接 in SQL2.1 apply源码实现2.2 apply 拼接 in SQLIII 常见问题3.1 Cause: comColumn xxx in where cl…...

HashMap原理详解
一、hashmap简介 hashmap是Java当中一种数据结构,是一个用于存储Key-Value键值对的集合,每一个键值对也叫作Entry。 二、JDK7的HashMap1、JDK7时HashMap的数据结构 1、在JDK7之前,hashmap底层采用数组链表的数据结构来存储数据 2、插入数据采…...

推荐3款远程办公软件
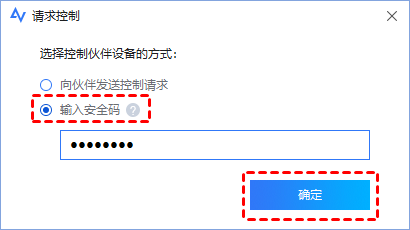
一款好用的远程办公软件能够大大的提高我们的办公效率,在这篇文章中,我们将为您推荐几款常见又好用的远程办公软件,以帮助您能更加高效的远程办公。电脑远程办公软件有很多,本文主要从团队沟通软件、视频会议软件、远程控制软件等…...

计算机中有符号数的表示
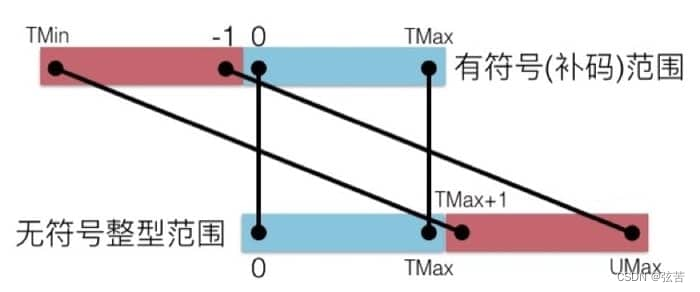
文章目录二进制数制十进制二进制位模式基本数据类型无符号数的编码有符号数的编码原码(Sign-Magnitude)反码(Ones Complement)补码(Twos Complement)概念导读编码格式按权展开补码加法扩展一个数字的位表示…...

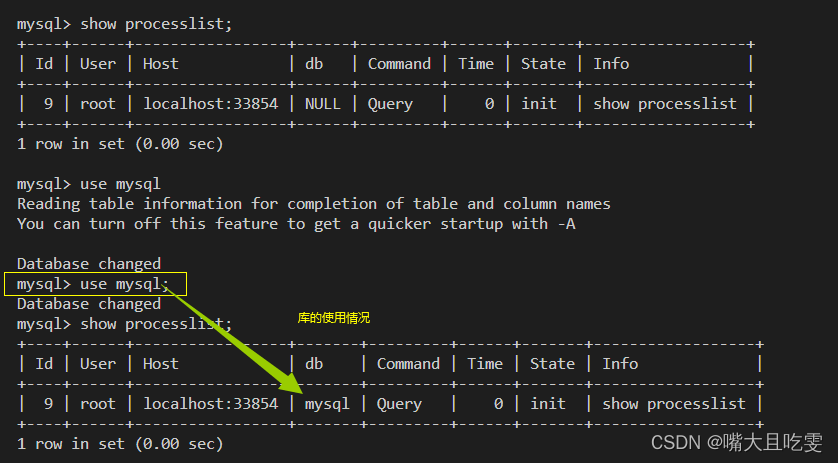
MySQL(一)服务器连接 库的基本操作
目录 一、连接服务器 二、简单使用 三、校验规则 条件筛选 where 进行order排序 三、查看数据库 使用 show databases;(注意分号和最后一个s) 显示创建数据库的详情信息:使用show create database test2; 四、修改数据库 五…...

Maven怎样构建生命周期?
项目构建生命周期Maven的本质是一个项目管理工具,将项目开发和管理过程抽象成一个项目对象模型(POM)。Maven构建生命周期描述的是一次构建过程经历经历了多少个事件。对项目构建的生命周期划分为3套,其中clean负责清理工作,default负责核心工…...

真实3D地形生成器【免费在线】
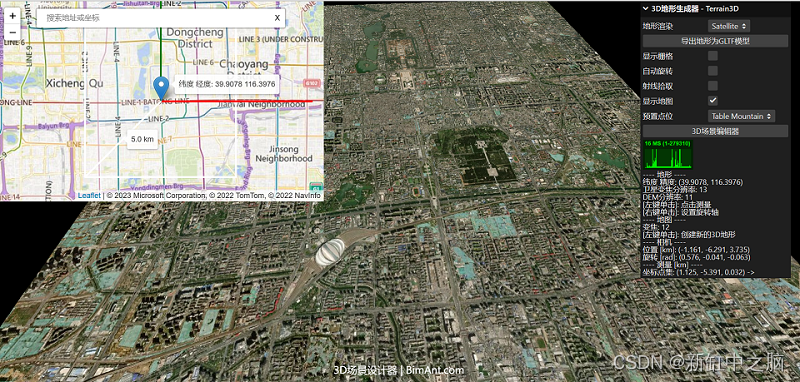
Terrain3D是一个免费的在线3D地形生成器,只需指定地球上的坐标,就可以自动生成附近区域的3D地形同时叠加卫星影像,并且可以导出GLTF格式的3D地形模型。 推荐:使用 NSDT场景设计器 快速搭建 3D场景。 使用Terrain3D生成真实世界的3…...
)
华为OD机试 - 整数编码(Python)
整数编码 题目 实现一个整数编码方法 使得待编码的数字越小 编码后所占用的字节数越小 编码规则如下 编码时7位一组,每个字节的低 7 位用于存储待编码数字的补码字节的最高位表示后续是否还有字节,置1表示后面还有更多的字节,置0表示当前字节为最后一个字节采用小端序编码…...

【GlobalMapper精品教程】051:融合Dissolve操作详解
本节讲解globalmapper中融合Dissolve工具的使用。 文章目录 一、工具介绍1. 工具位置2. 融合工具二、案例实战1. 加载实验数据2. 根据字段分组融合案例一:根据地类名称分组,将相同的类型融合到一起。案例二:根据权属地类名称分组,将相同的类型融合到一起。一、工具介绍 1.…...

Java Excel的数据导入导出
引入依赖 <!-- EasyExcel --> <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.7</version> </dependency><!--csv文件操作--> <dependency><groupId>n…...

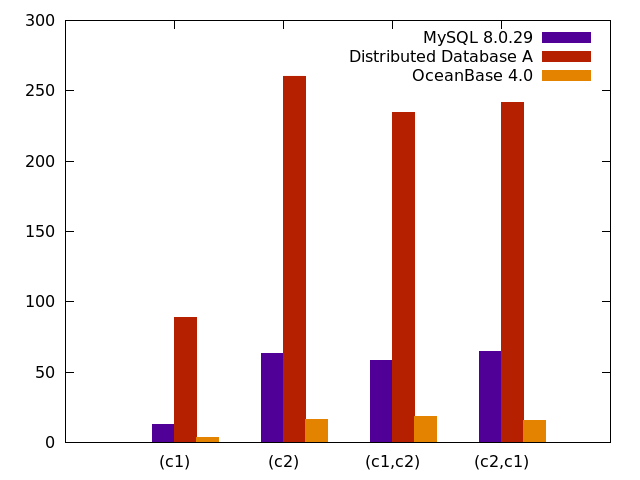
OceanBase 4.0解读:兼顾高效与透明,我们对DDL的设计与思考
关于作者 谢振江,OceanBase 高级技术专家。 2015年加入 OceanBase, 从事存储引擎相关工作,目前在存储-索引与 DDL 组,负责索引,DDL 和 IO 资源调度相关工作。 回顾关系型数据库大规模应用以来的发展,从单机到分布式无…...

Qt线程池
目录1、线程池是什么?2、Qt线程池2.1、用法例程2.2、线程池对性能的提升2.3、运行算法单线程写法线程池写法1、线程池是什么? 线程池是一种线程使用模式,它管理着一组可重用的线程,可以处理分配过来的可并发执行的任务。 线程池设…...

设置table中的tbody
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>设置table中的tbody</title> </head> <body> <script> // 这里有json数据,是jav…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

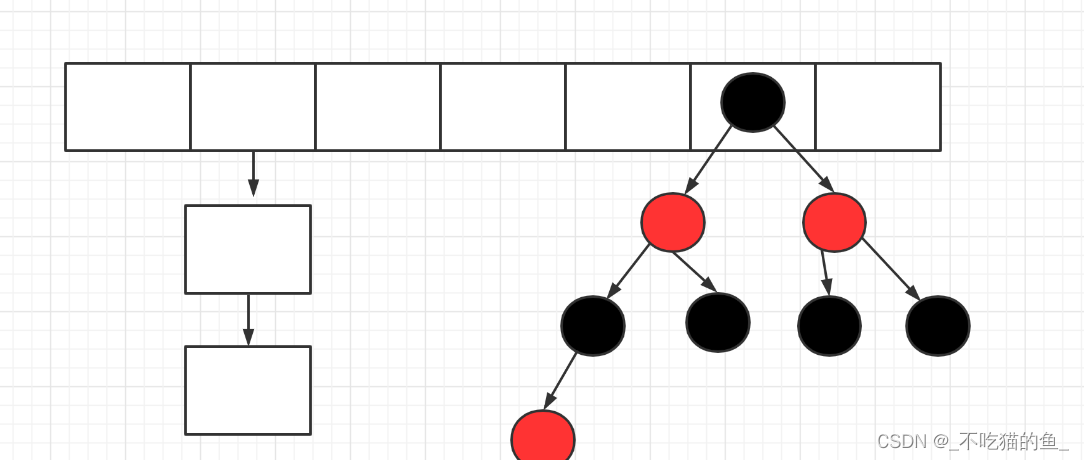
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
