前端大屏尺寸实现自适应屏幕大小
说在前面
目前很多业主在使用系统的时候都会有大屏的需求,很多屏幕并不会像我们开发的屏幕一样标准,比如1920*1080,这样我们就需要根据业主的屏幕尺寸进行适配,避免一些图表或文字在大屏中出现偏移,影响视觉观感。
方案比选
方案一:
如果希望在大屏中实现最佳的展示效果,应该由设计人员针对大屏的尺寸进行单独设计,然后开发人员使用如下监听方式:
@media screen and (max-width: 2560px) {}
@media screen and (min-width: 2561px) {}
以2561px为分界线,在屏幕尺寸大于分界线时来让不同的样式代码生效。
这种方案可以保证最好的展示效果,完美适配大屏,问题就是如果屏幕发生变化,或者需要适配其他尺寸的屏幕时,需要针对性的进行调整。
方案二:
使用vw和vh属性来表示dom节点的长宽。
举个例子:我们手里的设计稿是1920*1080,此时使用vw和vh,这样就可以适配大屏。
比如某个dom节点宽度为200px,高度为100px,此时设置他的宽高为:
.dom {width: (200 / 1920) * 100vw;height: (100 / 1080) * 100vh;
}
原理也比较简单,对所有dom节点的宽高根据屏幕大小进行等比缩放,这样做的麻烦点是,代码中会有很多涉及到需要px单位的地方,每一处都需要写成这种形式,从操作上烦琐了不少。
方案三:
使用rem来实现响应式的布局,rem是相对于根元素的字体大小来计算的单位,配合引入相应的postcss相关插件,免去了设计稿中的px到rem的计算。
引入:postcss-plugin-px2rem,还有很多其他类似插件或者loader,引入一个即可。
.dom {width: 200px;height: 100px;
}
编译以后的代码为:
.dom {width: ..rem;height: ..rem;
}
这样做的优势就是可以安全按照设计稿给出的尺寸来完成css布局,不需要操心转换等问题。
使用过程中的一些小坑
一些echarts图表是独立设置尺寸的
echarts总的大小会根据容器的大小调整,但是字体,间距等需要在代码中设置大小。
由于postcss-plugin-px2rem只能检测到css文件中的样式,所以需要单独处理,方案也比较简单,选中宽或者高为参考,进行等比缩放即可。
getSize(size) { // 这里是以高度为参考进行等比缩放return size * (window.innerHeight / 1080);
},
...ehcart legend的设置片段
legend: {orient: "vertical",bottom: "10%",left: "center",itemGap: this.getSize(10),itemWidth: this.getSize(8),itemHeight: this.getSize(8),itemStyle: {radius: 5,},
}
选择宽度或者高度作为最佳参考标准
rem的方案是需要选择宽度或者高度为参考的,如果大屏宽高较原稿变化不大可随意选择,如果变化偏大,需要分别设置宽和高为基准,比较哪种更适合屏幕的尺寸。
// rem.js
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale = document.documentElement.clientHeight/ 1080
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {setRem()
}
如上述代码,是以高度为参考基准的。
浏览器显示最小字体为12px
这里在适配小屏幕的时候会遇到问题,比如业主要求需要适配他们的平板,此时你可能会发现小屏幕下会有字体重叠的情况出现,这是因为浏览器支持的最小字体为12px,此时需要根据实际小屏幕尺寸调整一下页面的布局。
rem实现分享
安装依赖并在配置文件中引入
npm i postcss-plugin-px2rem --save -dev
在vue.config.js中添加配置信息
module.exports = {//px转rem的配置(postcss-plugin-px2rem插件)lintOnSave: true,css: {loaderOptions: {postcss: {plugins: [require('postcss-plugin-px2rem')({exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式mediaQuery: false, //(布尔值)允许在媒体查询中转换px。minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0}),]}}},
}
还有更多的配置项,详情参考官方 https://www.npmjs.com/package/postcss-plugin-px2rem。
新建rem.js文件
内容参考上方 选择宽度或者高度作为最佳参考标准 代码。
在main.js中引入
import './utils/rem';
加载以后会调用setRem()方法来触发尺寸的初始化。
说到最后
为了实现最佳的效果,以上几种方案甚至可以组合使用,希望大家读完文章后能理解并动手实践大屏适配。
相关文章:

前端大屏尺寸实现自适应屏幕大小
说在前面 目前很多业主在使用系统的时候都会有大屏的需求,很多屏幕并不会像我们开发的屏幕一样标准,比如1920*1080,这样我们就需要根据业主的屏幕尺寸进行适配,避免一些图表或文字在大屏中出现偏移,影响视觉观感。 方…...

leetcode 416. 分割等和子集
给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 示例 1: 输入:nums [1,5,11,5] 输出:true 解释:数组可以分割成 [1, 5, 5] 和 [11] 。 示例 2&a…...

cesium加载三维模型3dtiles
1.将数据和代码放到一个目录下 目的:为避免跨域 输入cmd命令 python3 -m http.server 5500 2.三维服务地址 http://127.0.0.1:5500/data/mars3d-max-shihua-3dtiles-master/tileset.json 3.模型网页地址 http://127.0.0.1:5500/cesium/cesium%E5%8A%A0%E8%BD%…...

el-select控制单选还是多选
<el-form :inline"true" :model"form" class"demo-form-inline"><el-form-item><el-select v-model"form.properties_id" placeholder"请选择样品性质" clearable :multiple"multiple_properties"…...

nginx使用
1 安装 yum -y install gcc pcre-devel zlib-devel openssl openssl-devel yum install -y wget wget https://nginx.org/download/nginx-1.16.1.tar.gz tar -zxvf nginx-1.16.1.tar.gz cd nginx-1.16.1 ./configure --prefix/usr/local/nginx make make install2 目录 目录说…...

基于Jenkins+Python+Ubuntu+Docker的接口/UI自动化测试环境部署详细过程
基于JenkinsPythonUbuntuDocker的接口/UI自动化测试环境部署详细过程 1 Jenkins是什么?2 Jenkins目标是什么?3 什么是CI/CD?3.1 CI持续集成3.2 CD持续部署3.3 CD持续交付 4 Ubuntu环境4.1 环境需求4.2 实现思路 5 Ubuntu下安装Docker6 安装Jenkins6.1 拉…...

Linux|ubuntu下运行python
参考:ubuntu系统下切换python版本的方法 文章目录 python版本问题查看ubuntu下的所有python版本通过apt-get install可以安装不同版本python查看python版本号更新update-alternatives替代列表查看update-alternatives下的python版本切换python版本删除python版本 p…...

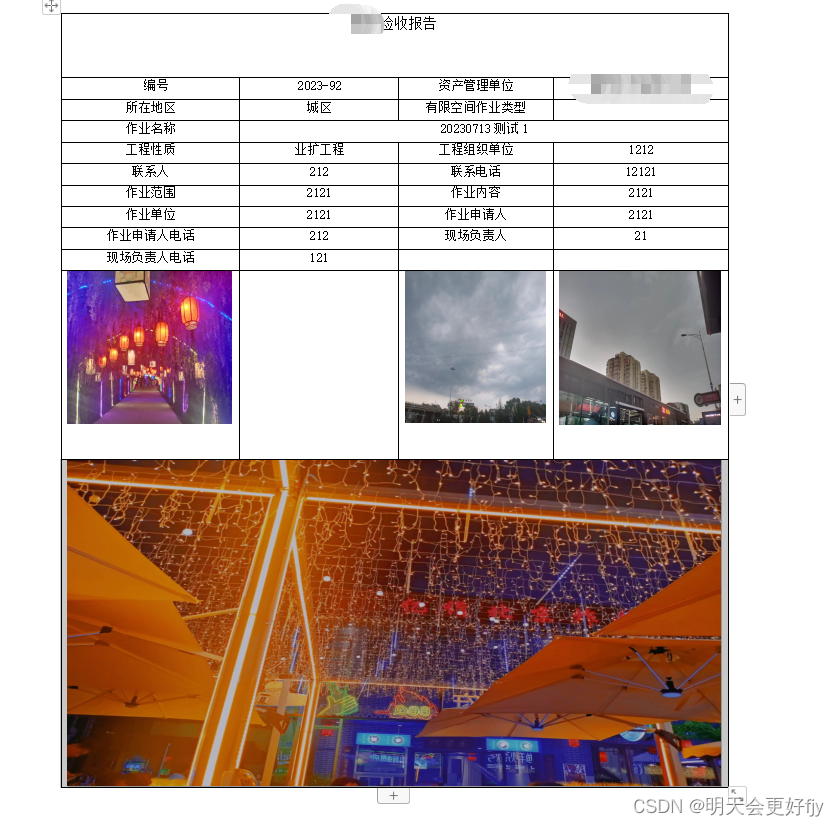
使用FreeMarker导出word文档(支持导出图片)
今天跟大家分享一下工作中比较实用的导出word 带图片的功能。 对于在idea开发中我们需要引入以下依赖: 2.对于eclipse 开发我们需要进入对应的jar包 这个必须放在lib下,同样也需要在当前项目的环境是加入该依赖 需要在MEAT-INF加入 首先制定word 导出…...

C/C++中变量按位操作
一、按位写入1 uint32_t writeBit (1 << 5) // 第5位的掩码 uint32_t value 0x12341234; // 设置第5位为1 value | writeBit;原理就是原值与掩码… 00010000进行按位相与,与0相交的位还是等于原来的值,与1相交的位则变为1。 二、按位写入0…...

uni、css——制作表格样式的模型
案例展示 这里以5列做展示(可随意调节) 案例代码 <view class"list"><view class"item" v-for"(item,index) in list" :key"index">1</view> <!-- 有内容 --><view clas…...

mac前端代码编辑 Sublime Text 4 Dev 中文v4.0(4151)
Sublime Text 4 for Mac是一款功能强大的代码编辑器,适合所有需要高效编写代码和进行代码管理的程序员使用。 快速响应:Sublime Text 4在加载文件和执行命令时非常快速,能够让用户在高效的开发过程中体验到无缝的交互。 多种语言支持&#…...

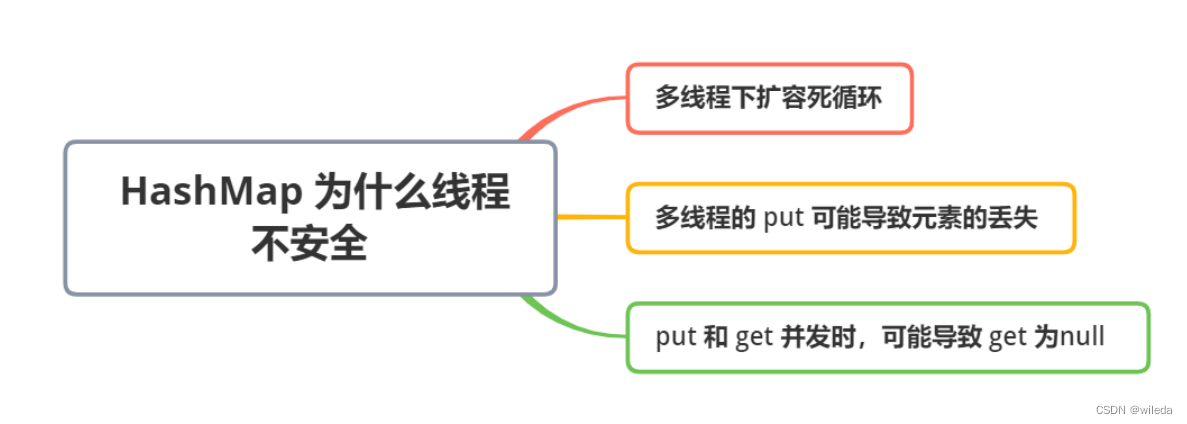
面试之HashMap
1.什么是集合框架 Java的集合主要有两个根接口Collection和Map派生出来的,Collection派生出来了三个子接口:List,Queue,Set。因此Java集合大致可分为List,Queue,Set,Map四种体系结构。 2.HashMap与TreeMap HashMap是直接实现Map接口,而Tree…...

promethues mysql-rules
groups: - name: mysql.rules rules: - alert: MysqlDown expr: mysql_up 0 for: 1s labels: severity: critical annotations: title: MySQL down description: "Mysql实例: 【{{ $labels.instance }}】, MySQL instance is down…...

Maven项目中Lifecycle和Plugins下的install的区别
在Maven中,如果你的web和service在不同的模块下,如果直接用用tomcat插件运行web层,那么运行时会报错 Failed to execute goal org.apache.maven.plugins:maven-install-plugin:2.5.2:install (default-cli) on project springboot: The pack…...

02-状态模式
1 意图 允许一个对象在其内部状态改变时改变它的行为,对象看起来似乎修改了它的类。(这里的对象指的就是模型中的Context,行为指的就是State的子类) 2 动机 考虑一个问题:实现一个表示网络连接的类TCPConnection&am…...

Python异常处理中异常的种类有哪些?你知道几个?
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 在python中不同的异常可以用不同的类型(python中统一了类与类别,类型即类)取标识,一个异常标识一种错误。 1.常见语法错误 AttributeError 试图访问一个对象没有的属性&#x…...

COBOL语言介绍及使用场景
COBOL(Common Business-Oriented Language)是一种面向业务的通用计算机编程语言,最初于1959年由美国国家标准学会(ANSI)开发。COBOL的设计目标是为了处理商业应用程序,尤其是大型企业级应用。本文将介绍COB…...

【计算机视觉 | 图像分割】arxiv 计算机视觉关于图像分割的学术速递(8 月 1 日论文合集)
文章目录 一、分割|语义相关(16篇)1.1 DPMix: Mixture of Depth and Point Cloud Video Experts for 4D Action Segmentation1.2 Investigating and Improving Latent Density Segmentation Models for Aleatoric Uncertainty Quantification in Medical Imaging1.3 Domain Ada…...

Jetson nano 安装swapfile 解决Cannot allocate memory 问题
在jetson nano上执行一些程序的时候,由于nano的内存只有4GB,因此可能会出现以下报错信息,例如:OSError:Cannot allocate memory 的问题。可以尝试用下面的方法解决:通过安装 swapfile,可以解决这个问题。 …...

ElasticsSearch基础概念和安装
ElasticSearch基础概念以及可视化界面安装 文章目录 ElasticSearch基础概念以及可视化界面安装1、引言2、基本概念3、倒排索引机制3.1、倒排索引 4、使用docker安装ElasticSearch4.1、下载镜像文件4.2 、创建实例,启动es 5.安装Kibana 1、引言 Elastic 的底层是开源库 Lucene。…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
