React入门学习笔记2
jsx语法规则
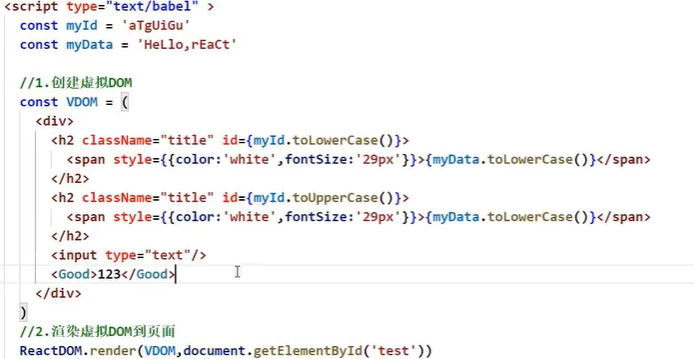
- 定义虚拟DOM时,不要写引号。
- 标签中混入JS表达式时要用{ }。
- 样式的类名指定不要用class,要用className。
- 内联样式,要用style={{key:value}}的形式去写。
- 只有一个根标签
- 标签必须闭合
- 标签首字母
- )若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错
- )若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。

js语句和js表达式
一定注意区分:【js语句(代码)】与【js表达式】
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
- (1). a
- (2). a+b
- (3). demo(1)
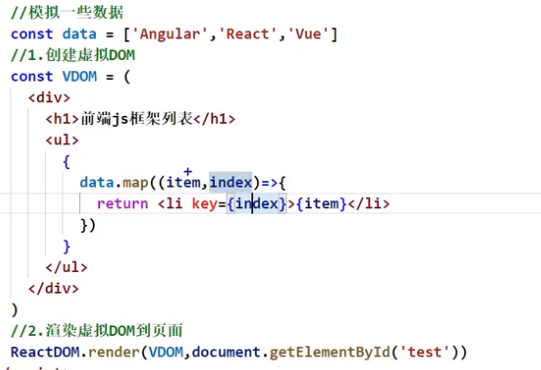
- (4). arr.map()
- (5). function test () {}
2.语句(代码):
下面这些都是语句(代码):
- (1).if(){}
- (2).for(){}
- (3).switch(){case:xxx}
{ }中是放JS表达式!

模块与组件、模块化与组件化的理解
模块(当应用的js都以模块来编写的,这个应用就是一个模块化的应用)
- 理解:向外提供特定功能的js程序,一般就是一个js文件e
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
- 作用:复用 js,简化js 的编写,提高js运行效率
组件(当应用是以多组件的方式实现的,这个应用就是一个组件化的应用)
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么:一个界面的功能更复杂
- 作用:复用编码,简化项目编码,提高运行效率
组件实践
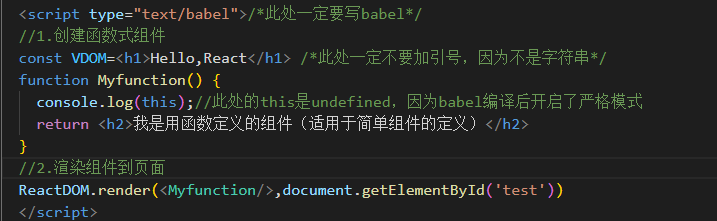
- 函数式组件(适用于简单组件的定义)
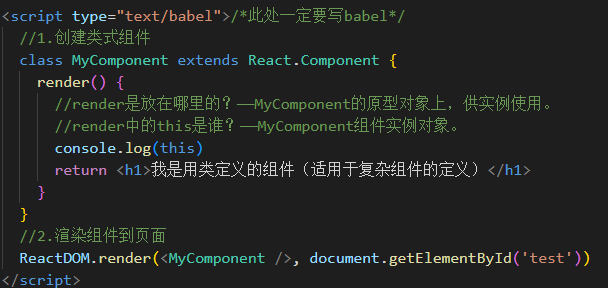
- class式组件(适用于复杂组件的定义)
记住前面说的,组件标签是大写开头哦
函数式组件

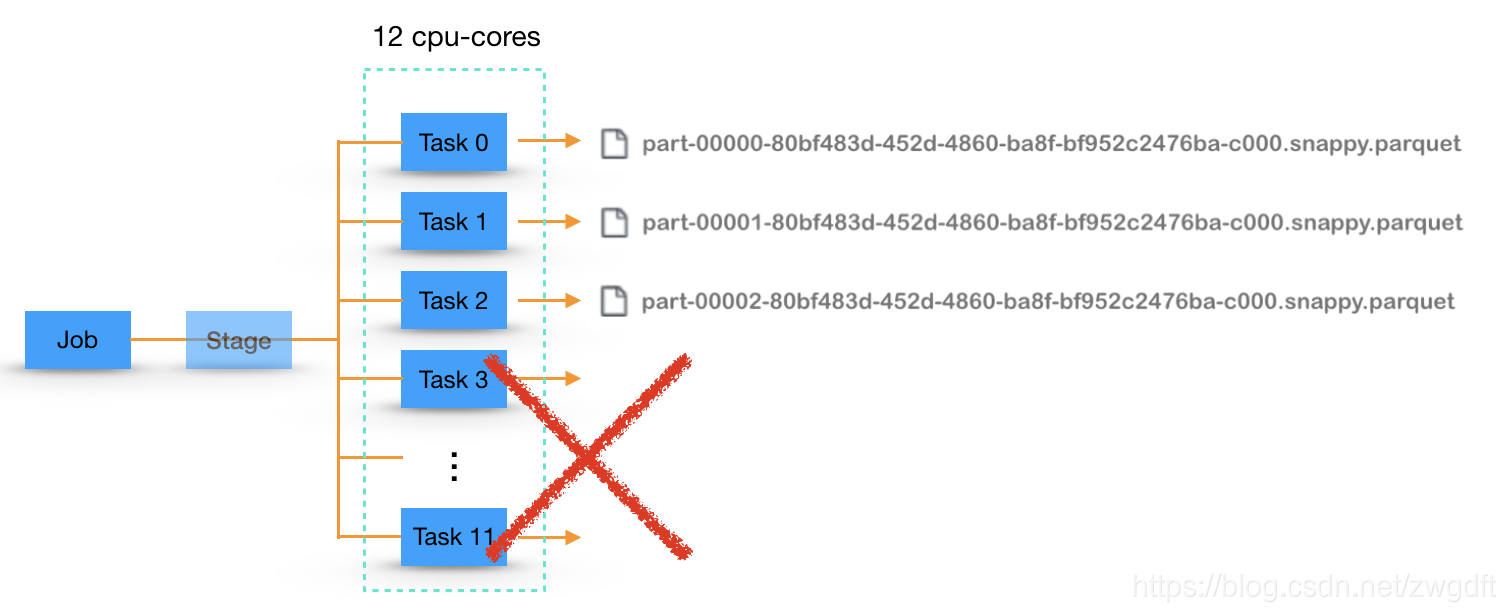
执行力ReactDOM.render(<MyComponent />,document.getElementById('test'))之后,发送了什么?
1.React解析组件标签,找到了MyComponent组件
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后出现在页面中。
函数式组件函数名就是组件名
同理,类式组件类名就是组件名
类式组件

执行了ReactDOM.render(<MyComponent />,document.getElementById('test'))之后,发送了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
组件实例三大属性
1.state
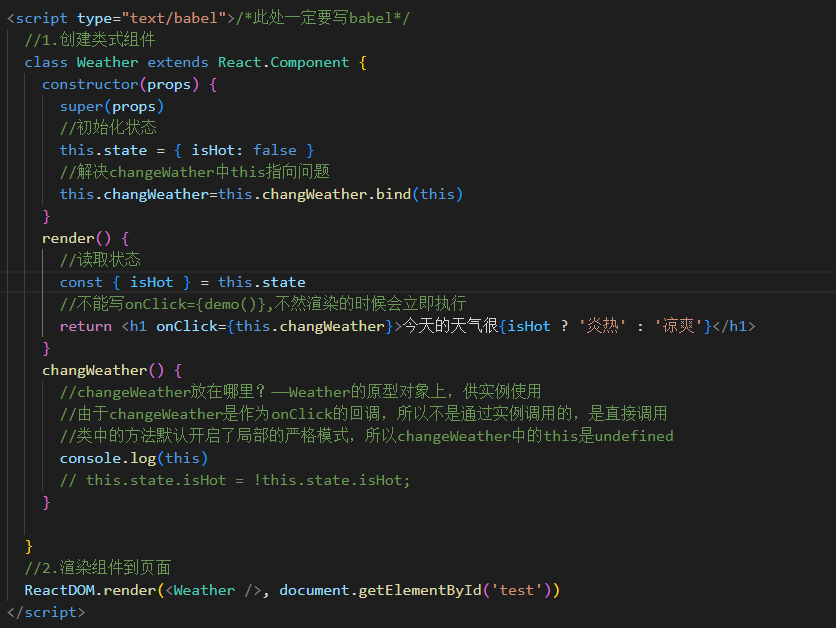
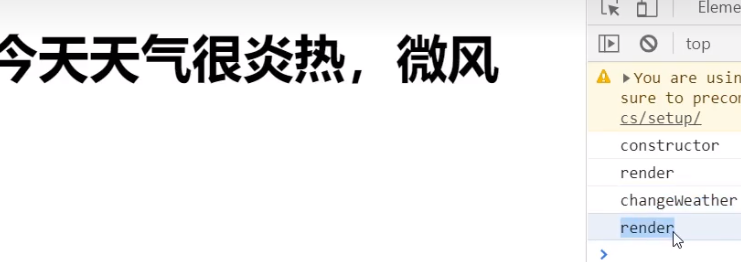
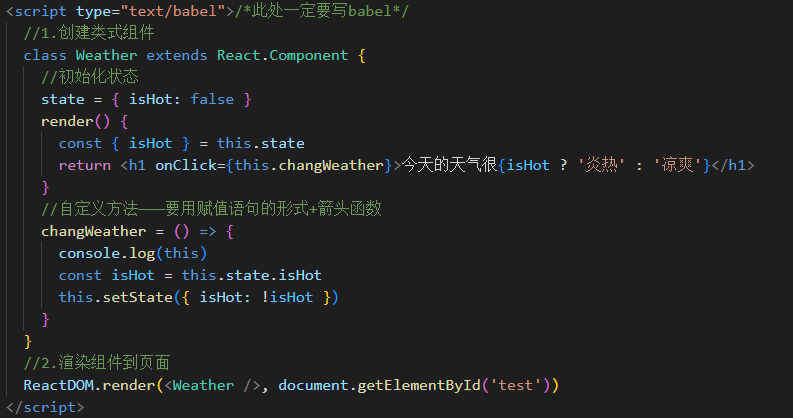
实例讲解
构造函数中的this就是指向组件实例对象
只有通过组件实例调用的方法,方法中的this才不是undefined,而是指向实例对象。
如果渲染的时候在标签onClick属性中直接写this.方法,相当于直接把该方法拉出来赋给了onClick,当点击时是直接触发该方法本身而不是用组件实例去调用的。
类中的方法自动开启了局部的严格模式,所以类中方法的this为undefined。

但是呢,这个样子虽然可以唱成功让我们在方法中获取到组件实例对象
我们顺理成章就会想着用this.state.isHot=!this.state.isHot去修改isHot的值。
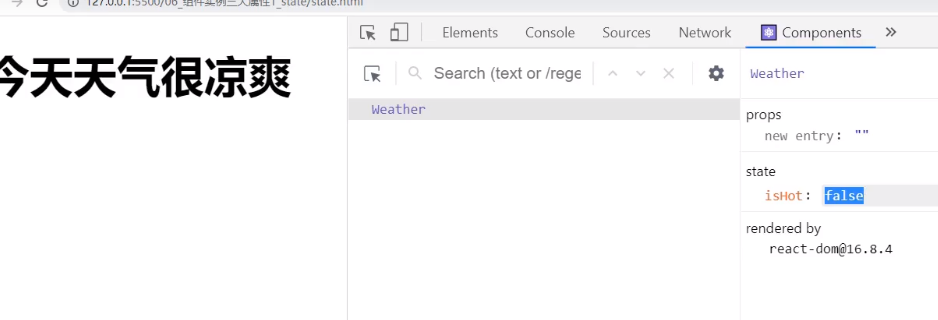
但打印出来发现值是改了可是react不认。
![]()

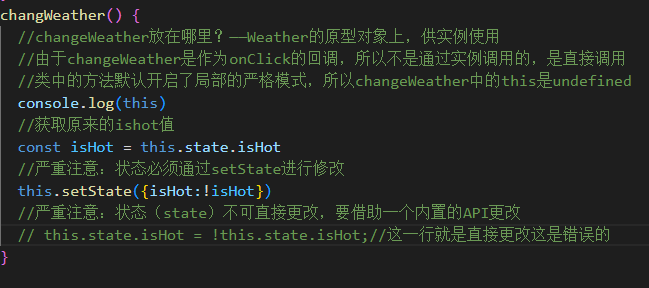
状态(state)不可直接更改,我们需要借助一个内置的API更改——setState

注意这里虽然是说是setState,但它进行的是一个更新操作而不是直接替换
所以我们可以使用setState灵活修改state中的部分值
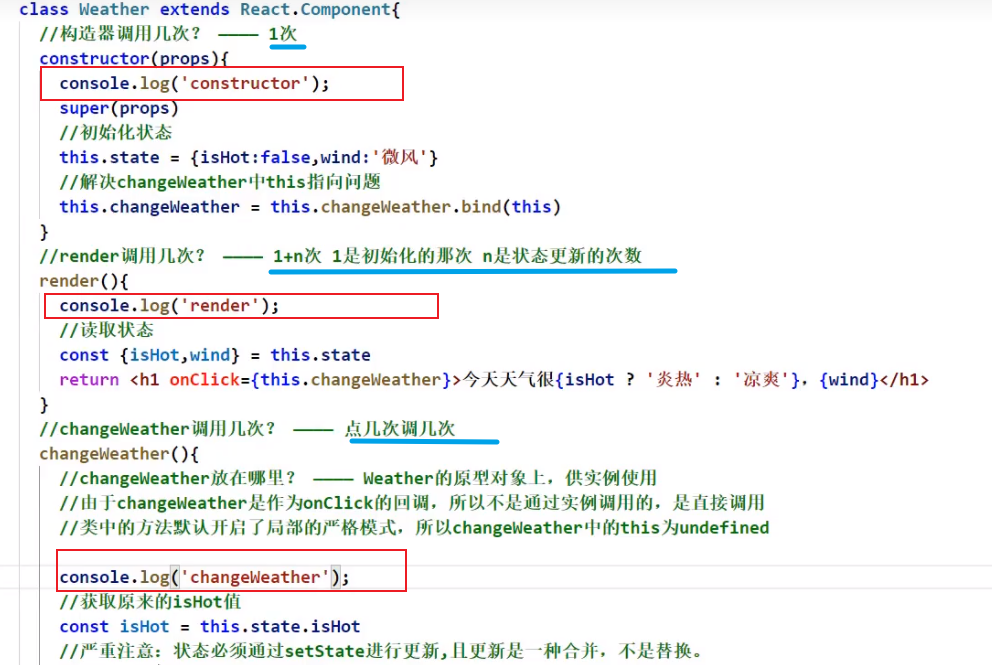
在上面的程序中
构造器调用几次?
render调用几次?
方法changeWeather调用几次?
——我们可以在它们内部的第一行进行输出操作,然后我们就可以通过控制台查看输出情况获得答案


所以
构造器调用几次?——1次
render调用几次?——1+n次
方法changeWeather调用几次?——点几次调几次
触发方法时,是先调用changeWeather,再进行渲染render
虽然上面那样子写很标准且没什么毛病,但是通过上面一系列我们发现实在是太麻烦了,如果我们有很多个类中方法,构造器中内容将会变得非常累赘
其实我们可以大大精简上面的代码,根本不需要用到构造器,在类中赋值语句相当于直接给类添加属性。
所以我们不需要在构造器中初始化state,我们可以把它提到外面来
而方法也不能简单地直接像上面那样写,应该使用赋值语句的形式+箭头函数。
箭头函数的特点是,在箭头函数内调用this,它会从箭头函数外面寻找this。
这样子一操作,代码就变成了这样子:

理解
(1)state是组件对象最重要的属性,值是对象(可以包含多个key-value 的组合)
(2)组件被称为"状态机",通过更新组件的state来更新对应的页面显示(重新渲染组件)
注意点
1)组件中 render 方法中的this为组件实例对象
2)组件自定义的方法中 this 为 undefined,如何解决?
a.强制绑定this:通过函数对象的 bind()
b.箭头函数
3)状态数据,不能直接修改或更新,要通过setState
2.props
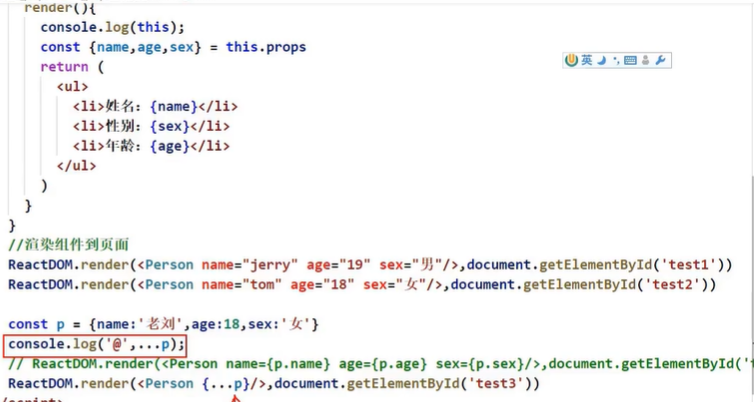
实例讲解
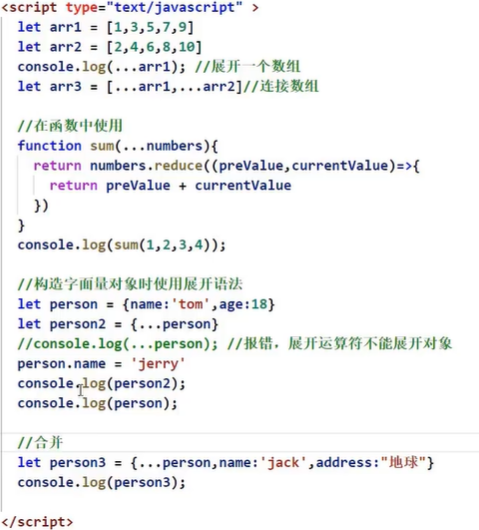
回顾...展开运算符的用法

原生js中不能使用...展开运算符展开对象,但可以使用花括号加展开运算符进行深拷贝
直接用赋值语句的话相当于改变指向,不等于复制赋值。

在babel+react的作用下,可以使用后{...对象} 展开对象,但是仅仅适用于标签属性的传递。
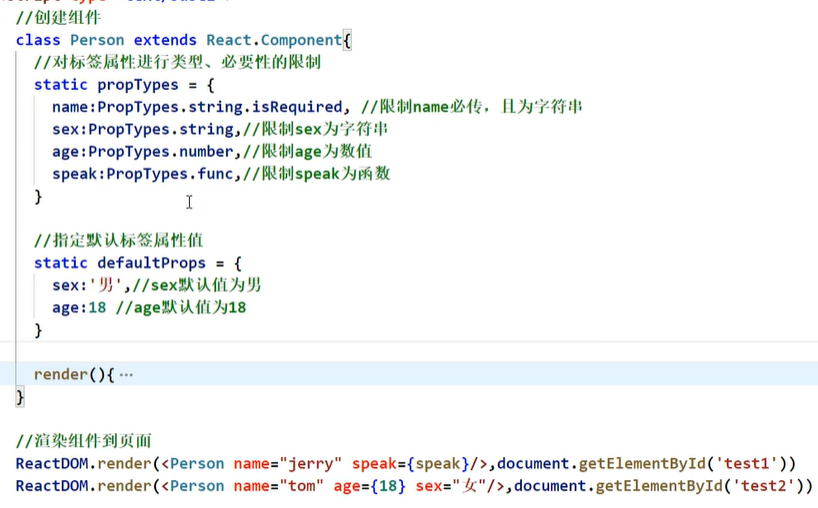
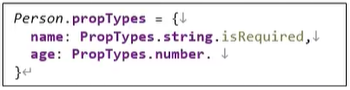
如果要对prop传值进行类型限定和默认值设置
(记得导包)![]()
应像下面这样子在类里面设置:

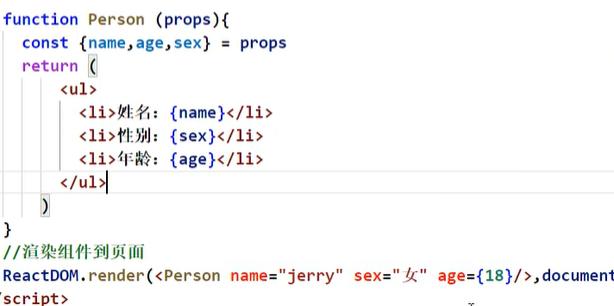
函数式组件也可以使用props

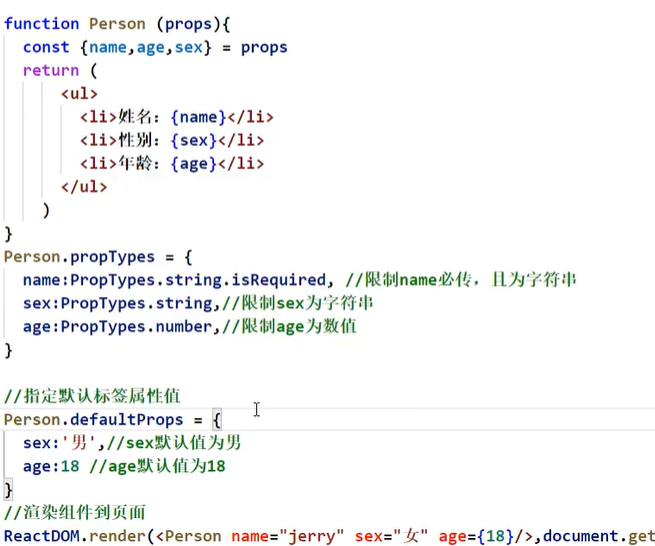
如果要对函数组件props进行限制
则放在函数外面,直接对函数组件实例添加限制

理解
(1)每个组件对象都会有props(properties的简写)属性
(2)组件标签的所有属性都保存在 props 中
作用
(1)通过标签属性从组件外向组件内传递变化的数据
(2)注意:组件内部不要修改 props 数据·(因为是只读的)
props总结
1)内部读取某个属性值
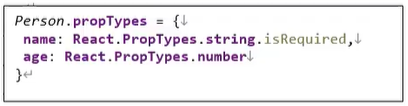
this.props.name2)对props中的属性值进行类型限制和必要性限制
第一种方式(React v15.5开始已弃用)

内置于React中,后进行改进,把prop-types库提取出来,减轻了React的重量
第二种方式(新):
使用prop-types库进行限制(需要引入prop-types库)

3)扩展属性:将对象的所有属性通过props传递
![]()
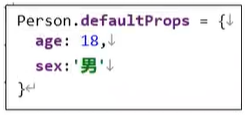
4)默认属性值

5)组件类的构造函数

3.refs与事件处理
理解
组件内的标签可以定义ref属性来标识自己
编码
有三种形式
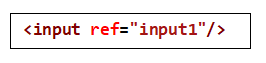
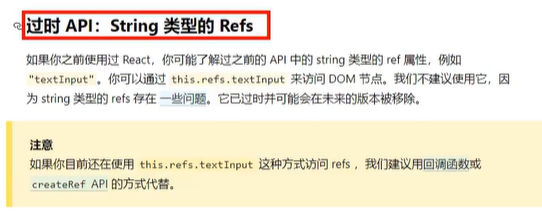
(1)字符串形式的ref

注意这里是双引号
注意,这种方法已经要被废弃了,官方不推荐使用

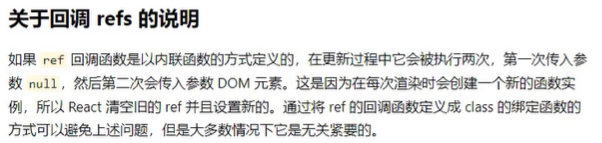
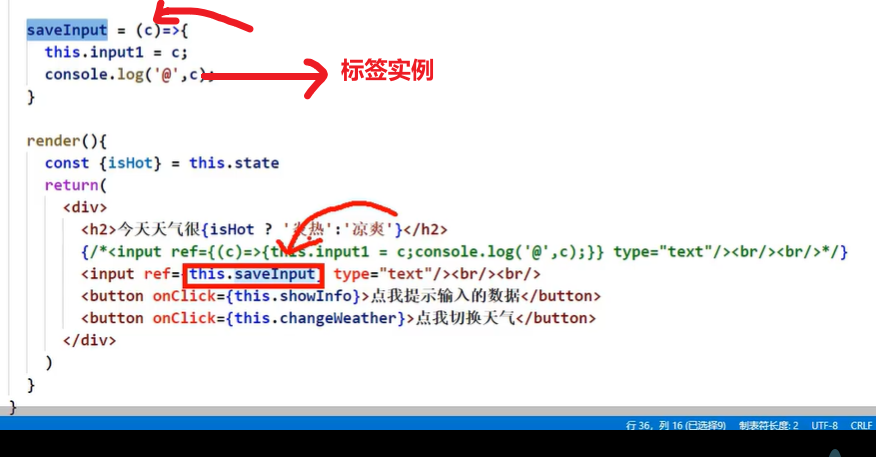
(2)回调形式的ref
![]()
注意内联函数写法更新过程中会执行两次

可以通过定义成class的绑定函数解决(类绑定)

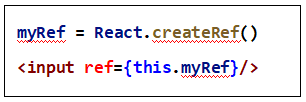
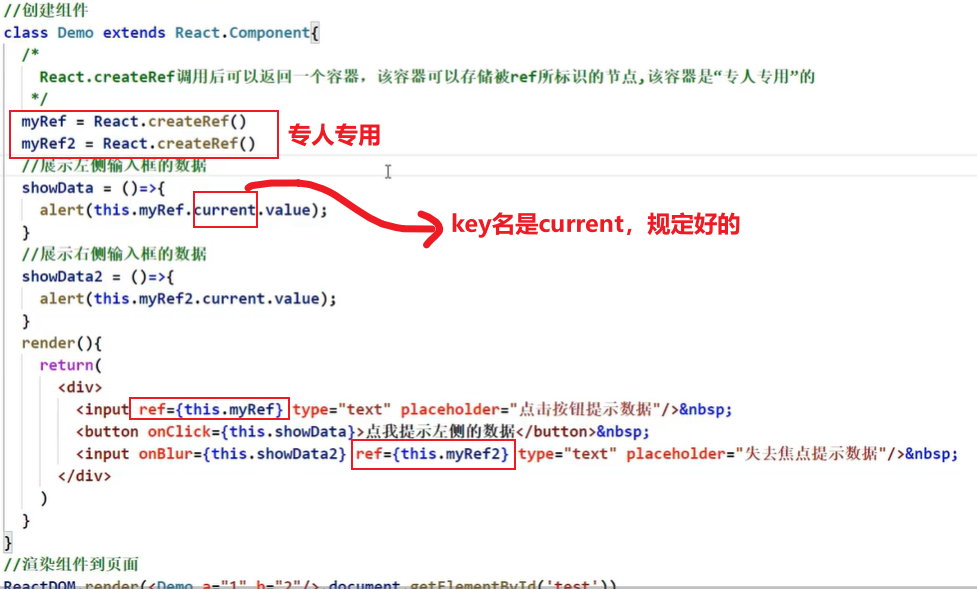
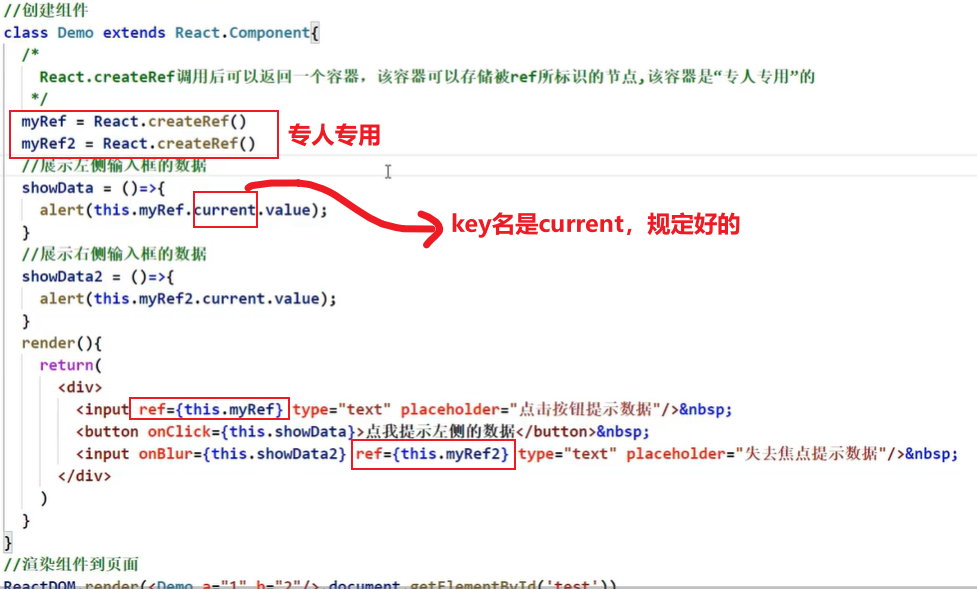
(3)createRef创建ref容器

React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点
但!该容器是"专人专用"的!
但!这个方法是当前React最常用也是最推荐使用的。

相关文章:

React入门学习笔记2
jsx语法规则 定义虚拟DOM时,不要写引号。标签中混入JS表达式时要用{ }。样式的类名指定不要用class,要用className。内联样式,要用style{{key:value}}的形式去写。只有一个根标签标签必须闭合标签首字母 )若小写字母开头…...

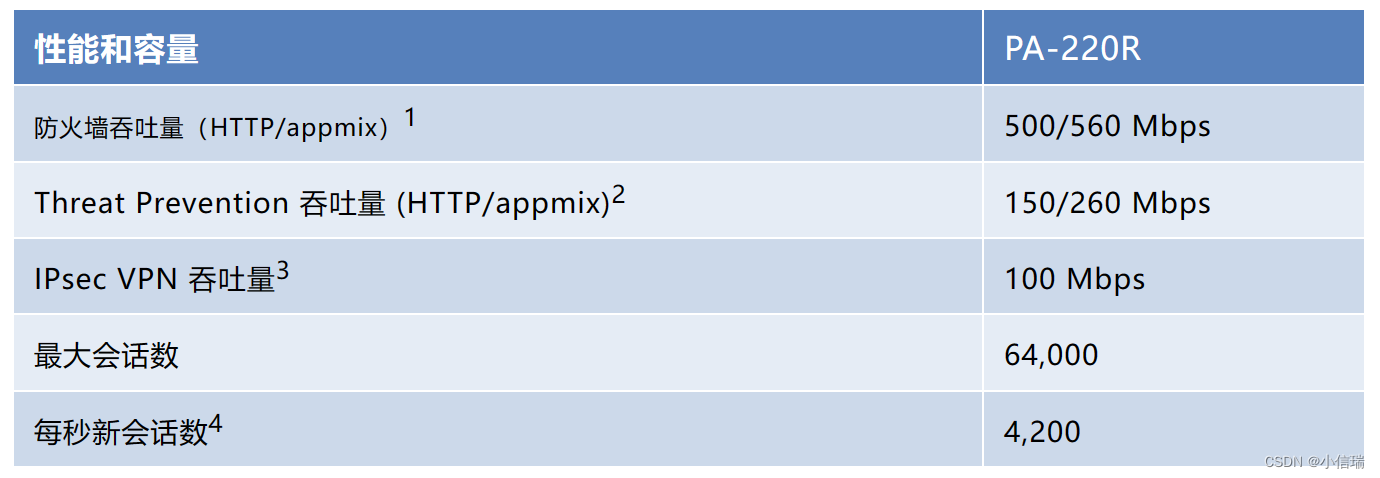
Palo Alto Networks® PA-220R 下一代防火墙 确保恶劣工况下的网络安全
一、主要安全功能 1、每时每刻在各端口对全部应用进行分类 • 将 App-ID 用于工业协议和应用,例如 Modbus、 DNP3、IEC 60870-5-104、Siemens S7、OSIsoft PI 等。 • 不论采用何种端口、SSL/SSH 加密或者其他规避技术,都会识别应用。 • 使用…...

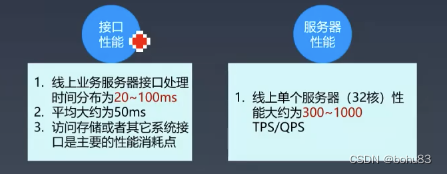
架构训练营学习笔记:5-2 负载均衡架构
多级负载架构 设计关键点 性能需求、维护复杂度之间做取舍。 一可以去掉F5、LVS : F5 是成本较高,LVS 是复杂,对于性能没那么高需求,可以去掉。 二 去掉ng: 服务网关服务 适应于初创公司快速验证,内部的 小系统…...

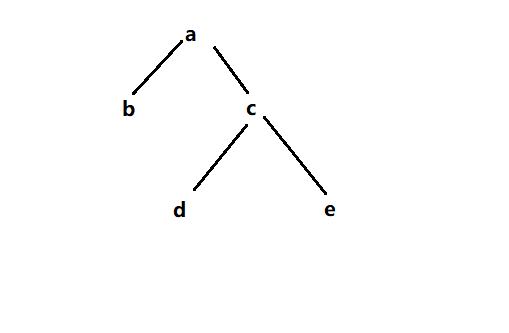
二叉树的性质、前中后序遍历【详细】
1. 树概念2.二叉树的概念1.2二叉树的性质 3.二叉树遍历3.2前序遍历3.2 中序遍历3.3 后序遍历 1. 树概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合,有二叉树,N叉树等等。 子树…...

涨姿势了,有意思的气泡 Loading 效果
今日,群友提问,如何实现这么一个 Loading 效果: 这个确实有点意思,但是这是 CSS 能够完成的? 没错,这个效果中的核心气泡效果,其实借助 CSS 中的滤镜,能够比较轻松的实现࿰…...

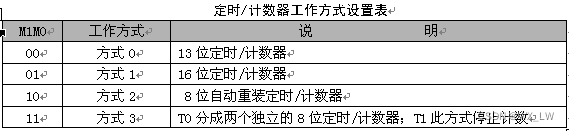
单片机中断系统
单片机中断系统 中断的概念: CPU在处理某一事件A时,发生了另一事件B请求CPU迅速去处理(中断发生);CPU暂时中断当前的工作,转去处理事件B(中断响应和中断服务);待CPU将事…...

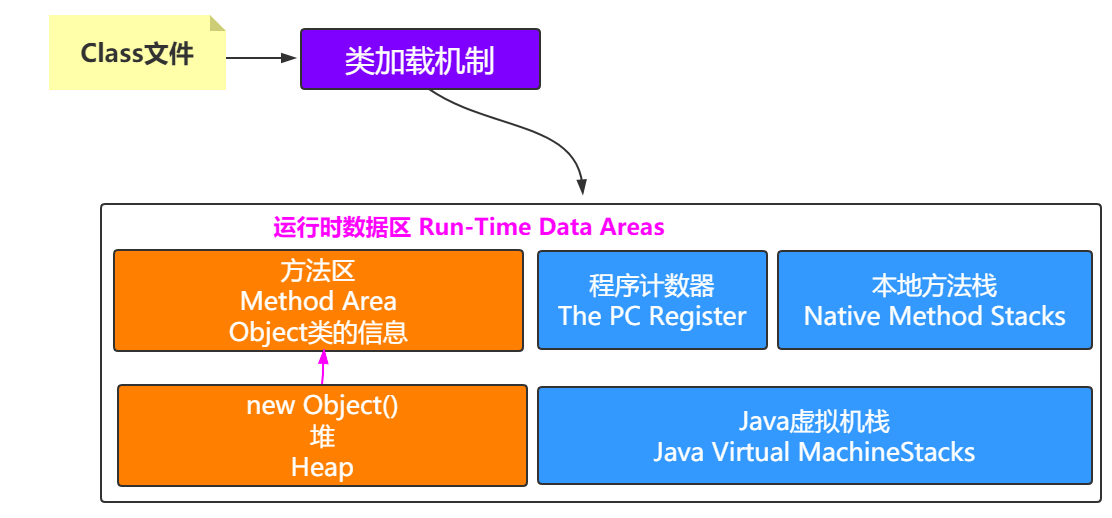
二、JVM-深入运行时数据区
深入运行时数据区 计算机体系结构 JVM的设计实际上遵循了遵循冯诺依曼计算机结构 CPU与内存交互图: 硬件一致性协议: MSI、MESI、MOSI、Synapse、Firely、DragonProtocol 摩尔定律 摩尔定律是由英特尔(Intel)创始人之一戈登摩尔(Gordon Moore)提出来…...

随机验证码vue实现,登录验证码随机验证码数字和字母类型的
1、组件 <!--loginCode登录验证码组件--> <template> <canvas id"canvasCode" :width"contentWidth" :height"contentHeight" /> </template> <script> export default { name: LoginCode, props: { identif…...

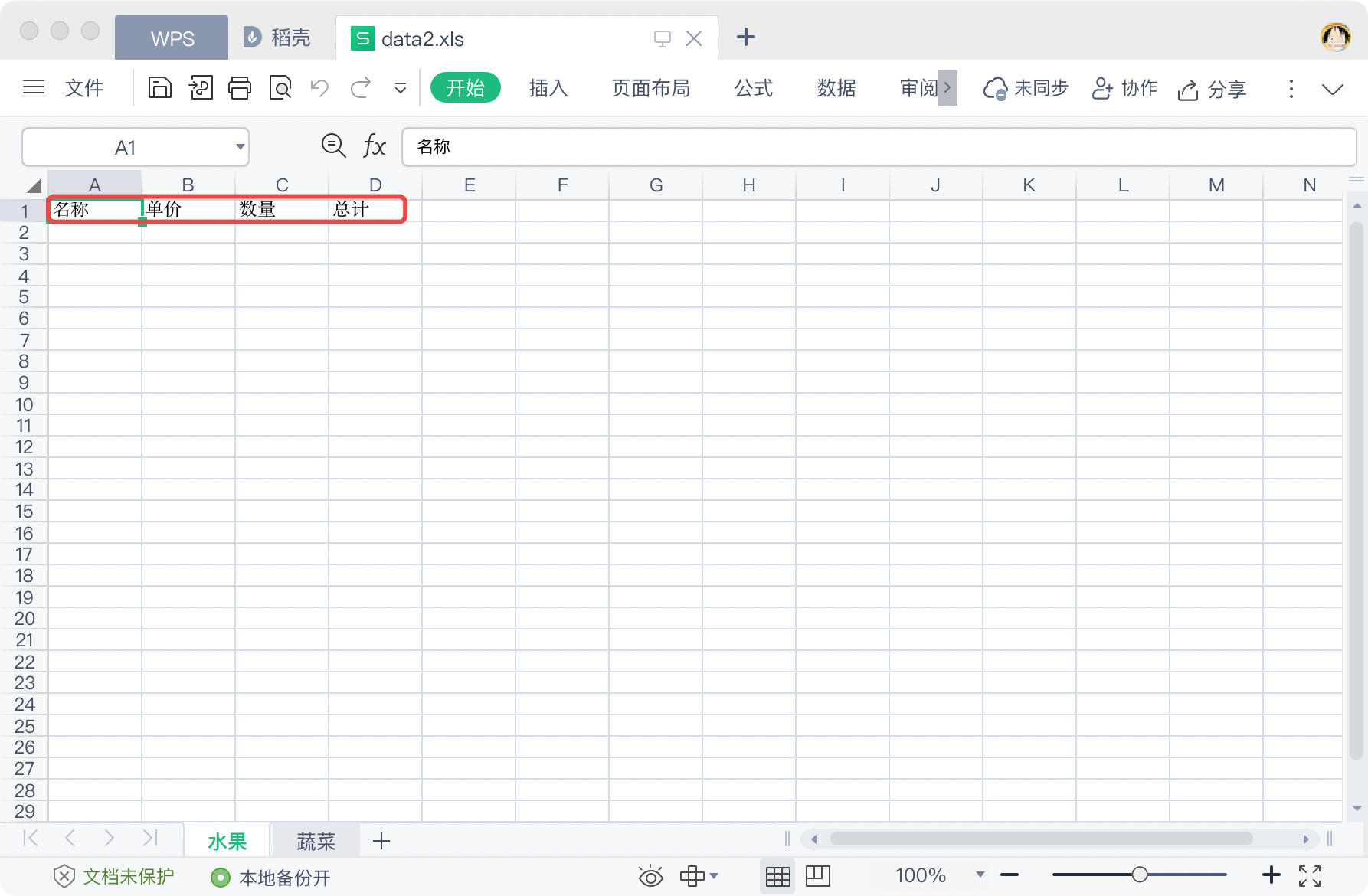
xlrd与xlwt操作Excel文件详解
Python操作Excel的模块有很多,并且各有优劣,不同模块支持的操作和文件类型也有不同。下面是各个模块的支持情况: .xls.xlsx获取文件内容写入数据修改文件内容保存样式调整插入图片xlrd√√√xlwt√√√√√xlutils√√√√xlwings√√√√√…...

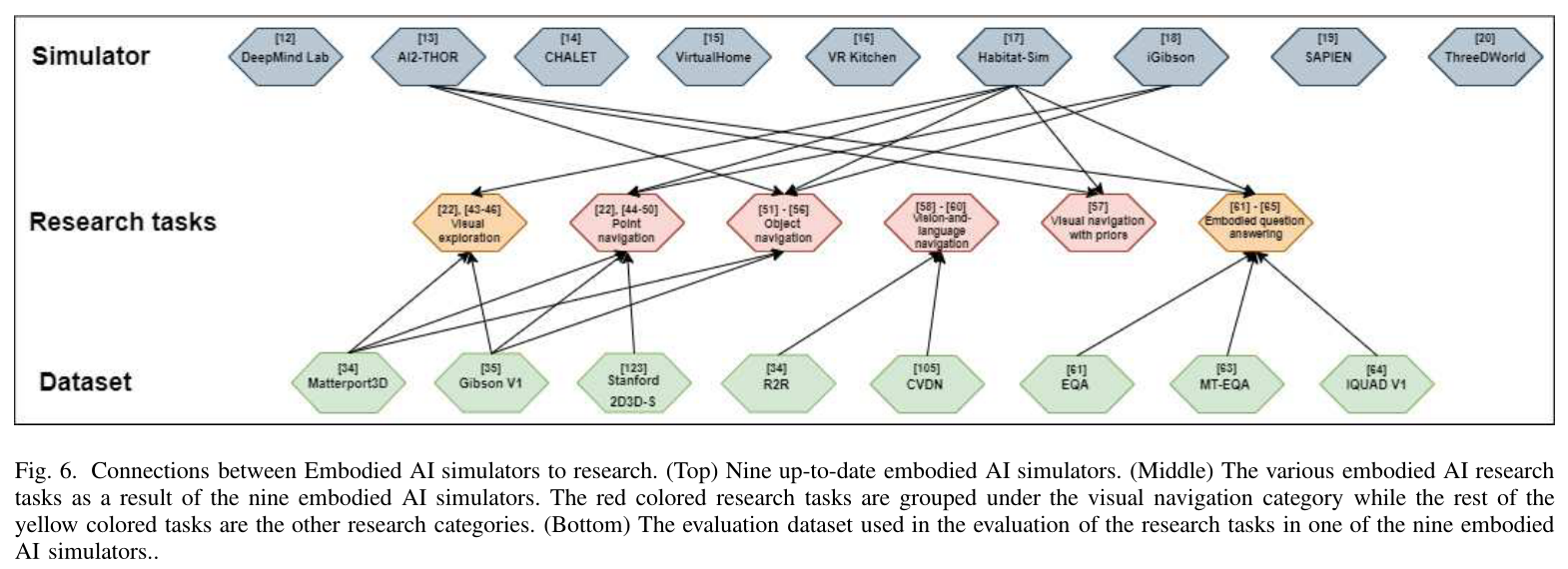
A Survey of Embodied AI: From Simulators to Research Tasks 论文阅读
论文信息: 题目:A Survey of Embodied AI: From Simulators to Research Tasks 作者:Jiafei Duan, Samson Yu 来源:arXiv 时间:2022 Abstract 通过评估当前的九个具体人工智能模拟器与我们提出的七个功能࿰…...

spark-sql数据重复之File Output Committer问题
前言 我们先来回顾下之前介绍过的三种Committer:FileOutputCommitter V1、FileOutputCommitter V2、S3A Committer,其基本代表了整体的演进趋势。 核心代码讲解详细参照:Spark CommitCoordinator 保证数据一致性 OutputCommitter commitTask…...

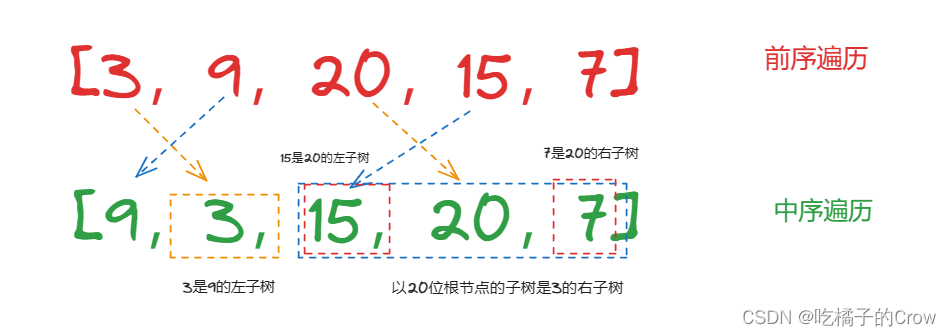
面试热题(前中序遍历构建树)
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 题目中是给定两个数组,一个是存放这颗树的前序遍历的数组,一个是存放这棵树的…...

美术:贴图
游戏模型制作流程,SP和BP根据情况来选择软件对UV进行处理 3Dmax 制作模型和动画(橘肉)RizomUV 对模型进行展UV(橘皮)Substance Painter 纹理手绘(给橘皮制定想要的皮肤)BodyPaint 3D 纹理手绘&a…...

[MAUI]模仿微信“按住-说话”的交互实现
今天使用这个控件,做一个模仿微信“按住-说话”的小功能,最终效果如下: 使用.NET MAUI实现跨平台支持,本项目可运行于Android、iOS平台。 创建页面布局 新建.NET MAUI项目,命名HoldAndSpeak MainPage.xaml中创建一个…...

windows开机运行jar
windows开机自启动jar包: 一、保存bat批处理文件 echo off %1 mshta vbscript:CreateObject("WScript.Shell").Run("%~s0 ::",0,FALSE)(window.close)&&exit java -jar E:\projects\ruoyi-admin.jar > E:\server.log 2>&1 &…...

使用DockerFile一键创建自定义linux开发环境
1,使用dcokerfile文件构建镜像,参考如下文件 # 使用ubuntu:20.04镜像作为基础 FROM ubuntu:20.04# 调整时区 ENV DEBIAN_FRONTENDnoninteractive TZAsia/Shanghai# build参数 ARG userxiang usergroupduo# 设置默认工作路径 WORKDIR /home/${user}# 拷贝…...

“深入探索JVM:解密Java虚拟机的工作原理“
标题:深入探索JVM:解密Java虚拟机的工作原理 摘要:本文将深入探索Java虚拟机(JVM)的工作原理,从字节码到实际执行过程,从内存管理到垃圾回收等方面进行解析,帮助读者更好地理解和优…...

【华为OD机试】数字最低位排序【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一个非空数组(列表) 起元素数据类型为整型 请按照数组元素十进制最低位从小到大进行排序 十进制最低位相同的元素,相对位置保持不变 当数组元素为负值时,十进制最低为等同于去除符号…...

【Odoo16前端源码分析】xml模板的加载
一、模板内容的来源 情况A,组件类的template属性,比如ActionContainer.template /* odoo/addons/web/static/src/webclient/actions/action_container.js */export class ActionContainer extends Component {setup() {..} } .. ActionContainer.templ…...

Open3D (C++) 计算矩阵的广义逆
目录 一、算法原理1、广义逆2、计算过程二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。爬虫网站自重,把自己当个人,爬些不完整的误导别人有意思吗???? 一、算法原理 1、广义逆 非方阵不存在逆,但是存在广义逆(伪逆)。对于一个矩阵...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
