前后端开发的区别是什么?
VUE的开发方式为什么和后端的MVC开发方式不一样呢?
实际上,Vue 和后端开发的 MVC(Model-View-Controller)方式是不同的,因为它们面对的问题和场景也不同。
-
前端与后端的职责不同: 前端和后端的职责和任务不同。前端主要负责用户界面的展示和用户交互,而后端负责业务逻辑的处理、数据存储和提供 API 接口。因此,前端和后端的开发方式和架构也有所差异。
-
前端的组件化和响应式特点: Vue 是前端框架,其特点是组件化和响应式。前端开发中,页面往往是由多个组件组合而成,每个组件负责不同的功能。Vue 的组件化开发方式可以更好地管理和复用代码,同时响应式特性使得数据和视图之间的关系更加紧密和灵活。
-
前后端分离: 现代 Web 开发中,前后端通常采用前后端分离的架构。前端通过 API 接口与后端进行数据交互,各自独立开发,这样可以提高开发效率和维护性,并且允许前后端团队并行开发。
-
后端的业务逻辑和数据存储: 后端开发的重点在于处理业务逻辑和数据存储,一般使用 MVC 或类似的架构来组织代码。后端往往不需要像前端那样实现组件化和响应式的特性,因为后端主要关注数据的处理和存储。
尽管前后端开发方式不同,但现代的 Web 开发中,前后端团队之间的协作是非常重要的。前端和后端需要通过 API 接口进行数据交互,并且要遵循一致的数据格式和接口规范,以确保前后端的正常沟通和数据交流。
总的来说,Vue 是前端框架,采用组件化和响应式的开发方式;后端开发往往采用 MVC 或其他合适的架构,专注于业务逻辑和数据处理。前后端团队需要相互协作,共同构建完整的 Web 应用。前后端分离的架构也为团队提供了更好的灵活性和并行开发能力。
其中 响应式 是什么意思?
在前端开发中,"响应式"(Reactive)是指应用程序能够对数据的变化做出实时的响应,并且自动更新相关的用户界面,以保持数据和界面的同步。
在 Vue.js 中,响应式是其核心特性之一。Vue.js 使用了一种名为 "Reactivity System" 的机制来实现响应式。当您在 Vue 组件中声明了一个数据属性(例如 data 中的一个属性),Vue.js 会自动建立一个"响应式依赖"关系,将该属性与相关的 DOM 元素进行绑定。这意味着,当数据属性发生变化时,Vue.js 会自动更新绑定的 DOM 元素,使用户界面实时地反映出数据的变化。
举个例子,假设您有一个 Vue 组件中的 count 数据属性,并且在模板中使用 {{ count }} 来展示它的值。当您在代码中修改了 count 的值,比如 this.count = 10;,Vue.js 会自动更新相关的 DOM 元素,将展示的值更新为 10,而不需要您手动操作 DOM。
这种响应式的机制使得前端开发变得更加简洁和高效。开发者只需关注数据的变化,而无需手动操作 DOM 元素,Vue.js 会自动处理界面的更新。这也使得在复杂的应用程序中,数据和界面之间的同步更加容易维护。
总的来说,Vue.js 的响应式特性是使得数据和界面之间保持同步的重要机制,为前端开发带来了很大的便利性和效率。
相关文章:

前后端开发的区别是什么?
VUE的开发方式为什么和后端的MVC开发方式不一样呢? 实际上,Vue 和后端开发的 MVC(Model-View-Controller)方式是不同的,因为它们面对的问题和场景也不同。 前端与后端的职责不同: 前端和后端的职责和任务不…...

小白电脑装机(自用)
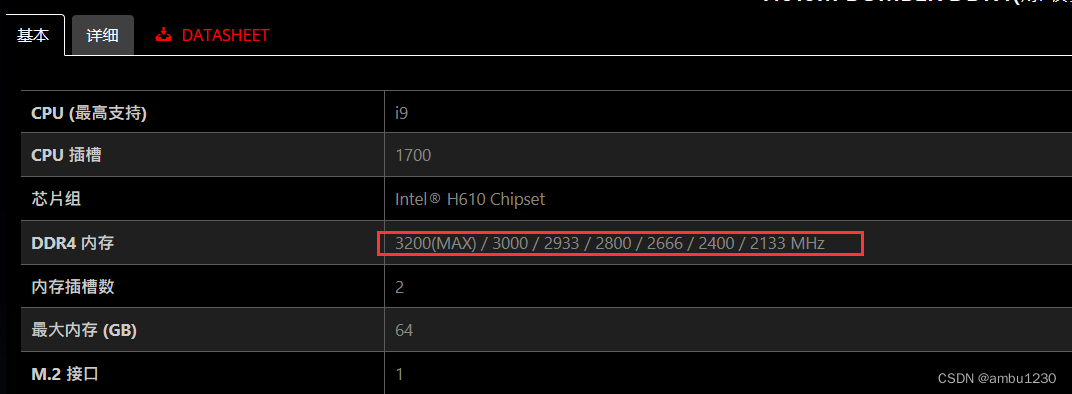
几个月前买了配件想自己装电脑,结果最后无法成功点亮,出现的问题是主板上的DebugLED黄灯常亮,即DRAM灯亮。对于微星主板的Debug灯,其含义这篇博文中有说明。 根据另一篇博文,有两种可能。 我这边曾将内存条和主板一块…...

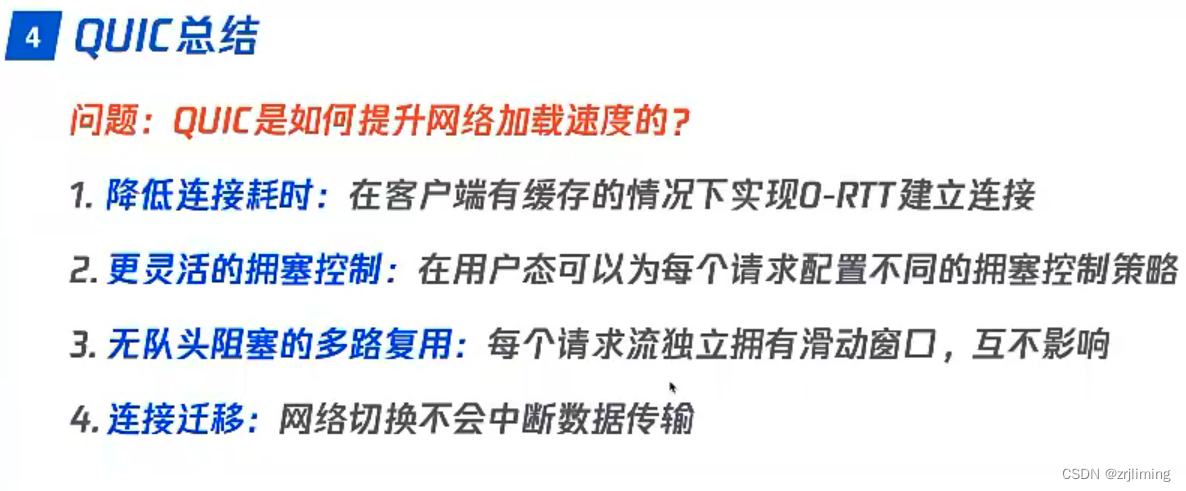
Quic协议 0-RTT
目录 1、Quic协议 2、Quic直接通过TLS握手进行建立链接,TLS是1.3版本 3.1、通过缓存服务器公钥实现0-RTT,服务器 通过kdf密钥派生机制,来产生会话加密key,保证数据向前安全性 3.2、通过PKN来实现数据重传保证数据完整性&…...

在排序数组中查找元素的第一个和最后一个位置——力扣34
文章目录 题目描述法一 二分查找题目描述 法一 二分查找 int bsearch_1(int l, int r) {while (l < r)<...

python列表处理方法
原始文件: id start end a1 10 19 a1 25 34 a2 89 124 a2 149 167 a2 188 221目的文件: a1 1 10 a1 16 25 a2 1 36 a2 61 79 a2 100 133解释说明: 原始文件是gff3文件的一部分,第一列id是基因的名字,第二列和第三列分…...

【Java】快速入门JVM
文章目录 1. JVM简介2. 类加载简介3. 类加载的过程4. 双亲委派5. GC垃圾回收6. JVM的回收方式7. 分代回收 1. JVM简介 JVM(Java虚拟机)是一个名字为Java的进程,是用于执行Java程序的虚拟机。 JVM会从操作系统中申请一大块内存空间,又把这个内存空间划分…...

C#之Winfrom自定义输入框对话框。
如果你需要一个带有输入框的对话框,并在输入完成后接收输入的值,你可以使用自定义窗体来实现。以下是一个示例代码:创建一个继承自 Form 的自定义窗体类,命名为 InputDialogForm,并将窗体上放置一个文本框(…...

docker制作镜像
docker制作镜像 docker制作镜像有两种: 1.docker build dockerfile 2.基于容器制作镜像 基于容器制作镜像 语法:docker commit options 容器名称 参数: -a:作者 -c:修改dockfile创建的镜像 -m:提交…...

广西茶叶元宇宙 武隆以茶为媒 推动茶文旅产业融合发展
8月4日,重庆市武隆区启动为期3天的“武隆首届玩茶荟”。本次活动以“中国最美玩茶地——武隆”为主题,吸引众多国内知名专家、茶企和茶馆相关负责人,共同探索武隆茶文旅融合发展新路径和新业态。 广西茶叶元宇宙:广西茶叶元宇宙 …...

alibaba.excel库使用
目录 依赖 实体类 Controller Service 所用到的接口及工具类 ExcelUtil ExcelListener DefaultExcelListener DefaultExcelResult ExcelResult JsonUtils SpringUtils StreamUtils ValidatorUtils SpringUtils 使用alibab中的excel库来实现excel的导入、导出 依赖 <de…...

机器学习模型选择评估和超参数调优
如何选择模型?如何评估模型?如何调整模型的超参数?模型评估要在测试集上进行,不能在训练集上进行,否则评估的准确率总是100%。所以,一般我们准备好数据集后,要将其分为训练集和测试集࿰…...

深入浅出 Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。 TypeScript 由微软开发的自由和开源的编程语言。 TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript …...

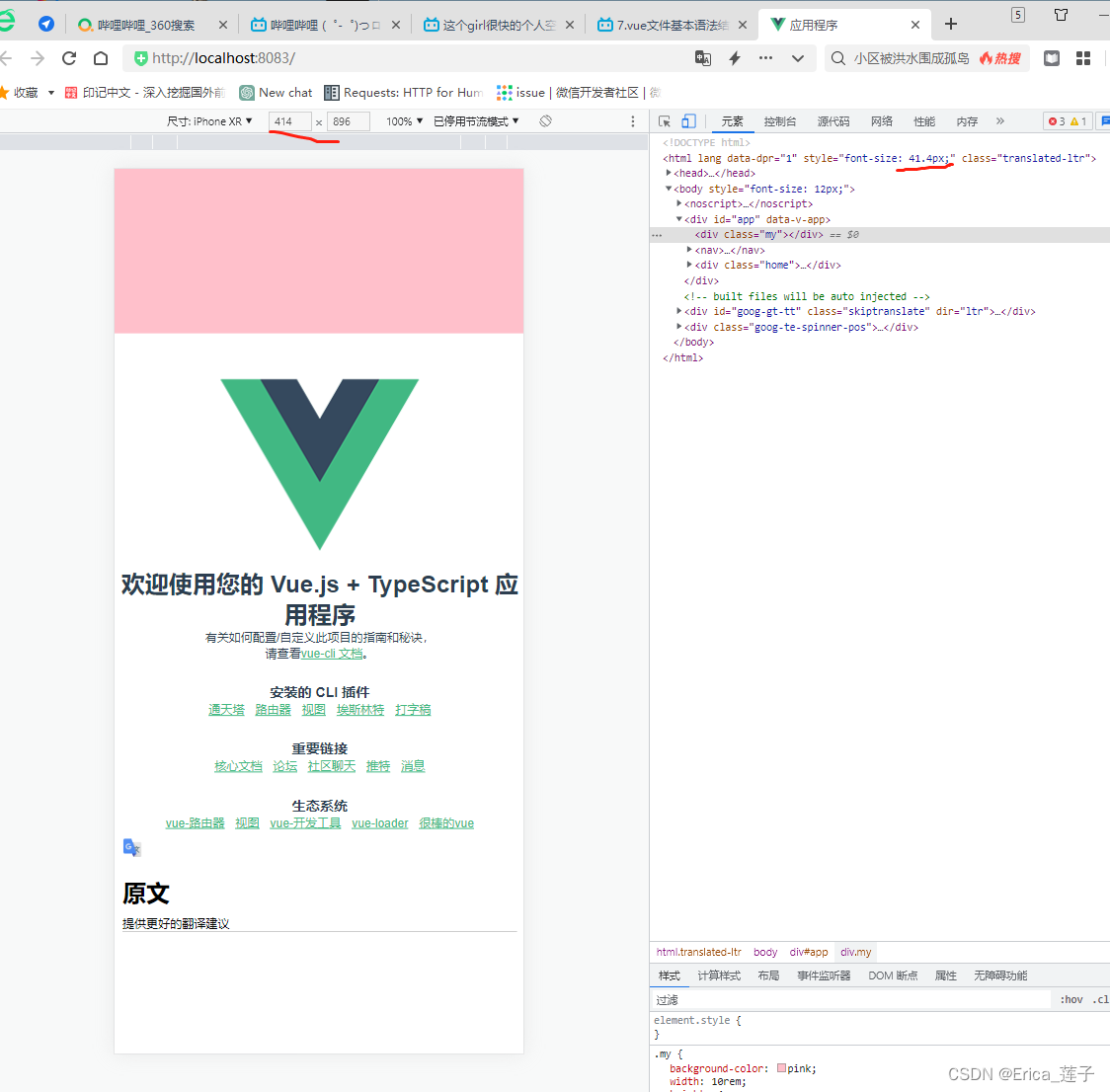
Vue3和TypeScript项目-移动端兼容
1 全局安装typescript 2 检测安装成功 3 写的是ts代码,但是最后一定要变成js代码,才能在浏览器使用 这样就会多一个js文件 3 ts语法 数组语法 对象语法 安装vue3项目 成功后进入app。安装依赖。因为我们用的是脚手架,要引入东西的时候不需要…...

基于STM32CubeMX和keil采用通用定时器中断实现固定PWM可调PWM波输出分别实现LED闪烁与呼吸灯
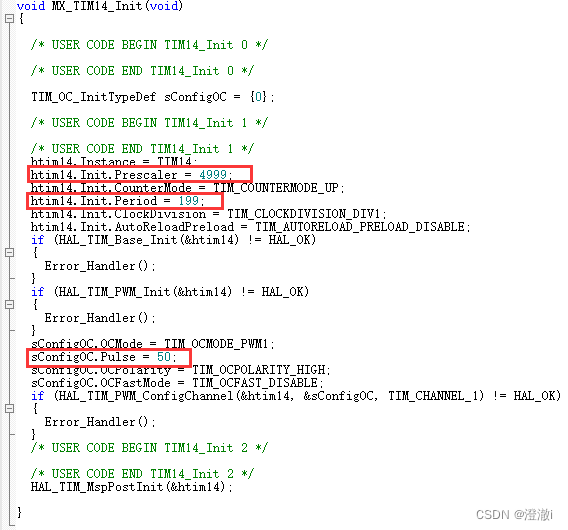
文章目录 前言1. PWM波阐述2. 通用定时器2.1 为什么用TIM142.2 TIM14功能介绍2.3 一些配置参数解释2.4 PWM实现流程&中断2.4.1 非中断PWM输出(LED闪烁)2.4.2 中断PWM输出(LED呼吸灯) 3. STM32CubeMX配置3.1 GPIO配置3.2 时钟配置3.3 定时器相关参数配置3.4 Debug配置3.5 中…...

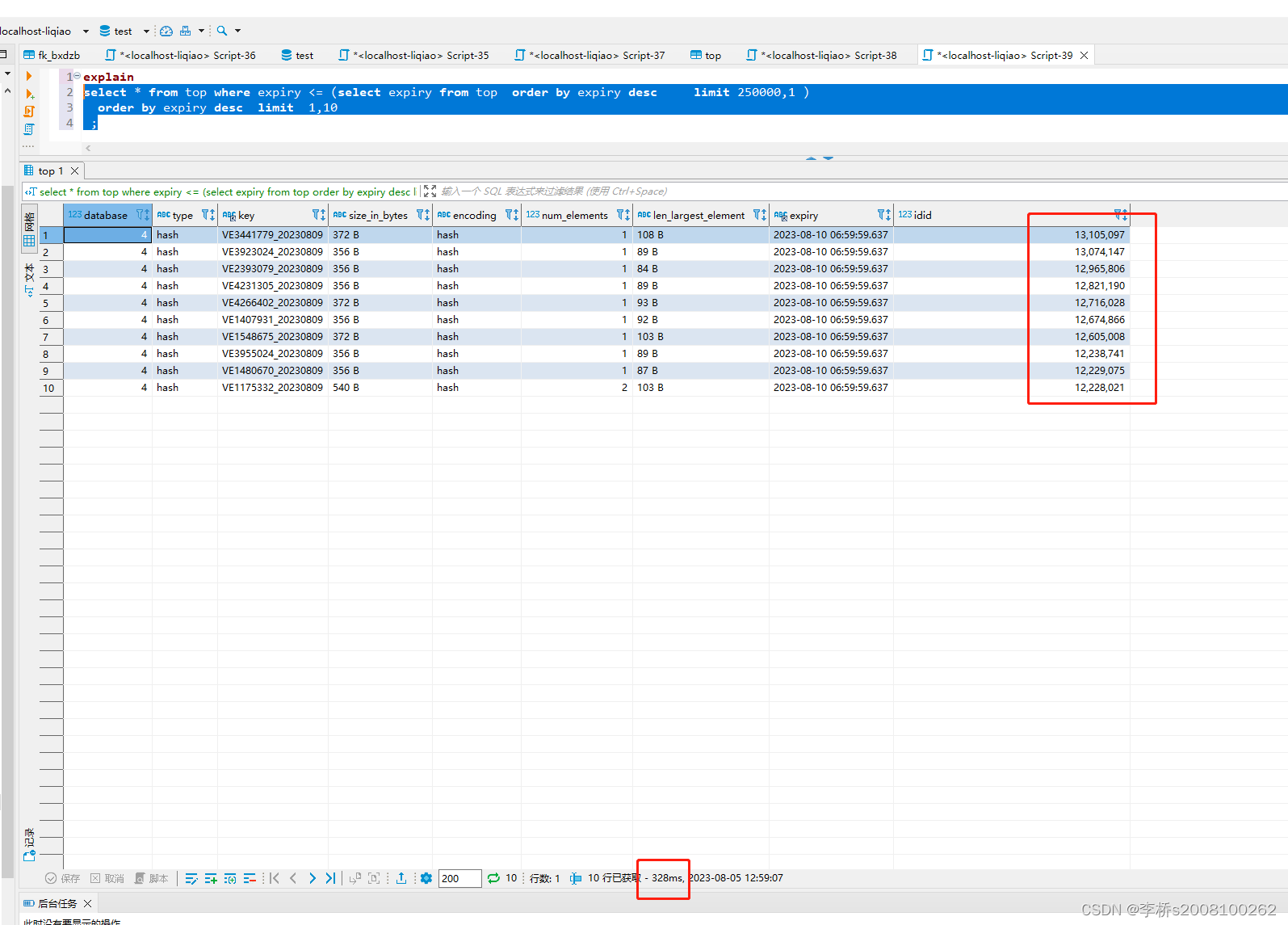
mysql大表的深度分页慢sql案例(跳页分页)
1 背景 有一张表,内容是 redis缓存中的key信息,数据量约1000万级, expiry列上有一个普通B树索引。 -- test.top definitionCREATE TABLE top (database int(11) DEFAULT NULL,type varchar(50) DEFAULT NULL,key varchar(500) DEFAULT NUL…...

集中/本地转发、AC、AP
1.ADSL ADSL MODEM(ADSL 强制解调器)俗称ADSL猫 ADSL是一种异步传输模式(ATM)。ADSL是指使用电话线上网,需要专用的猫(Modem),在上网的时候高频和低频分离,所以上网电话两不耽误,速…...

Spring集成Seata
Seata的集成方式有: 1. Seata-All 2. Seata-Spring-Boot-Starter 3. Spring-Cloud-Starter-Seata 本案例使用Seata-All演示: 第一步:下载Seata 第二步:为了更好看到效果,我们将Seata的数据存储改为db 将seata\sc…...

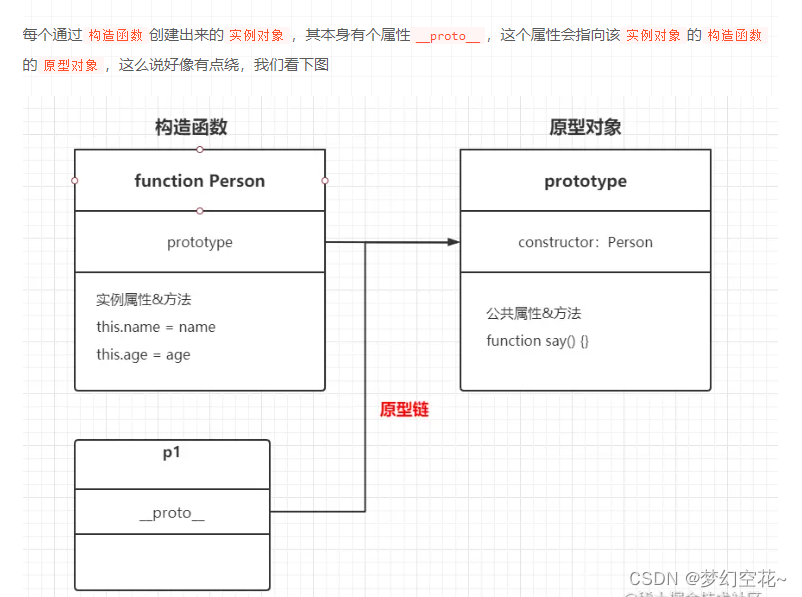
三种方式创建对象的几种方式及new实例化时做了什么?
创建对象的几种方式 利用对象字面量创建对象 const obj {}2.利用 new Object创建对象 const obj new Object()3.使用 构造函数实例化对象 function Fn(name) {this.name name} const obj new Fn(张三) console.log(obj.name); //张三为什么要用构造函数的形式࿱…...

vue2-vue实例挂载的过程
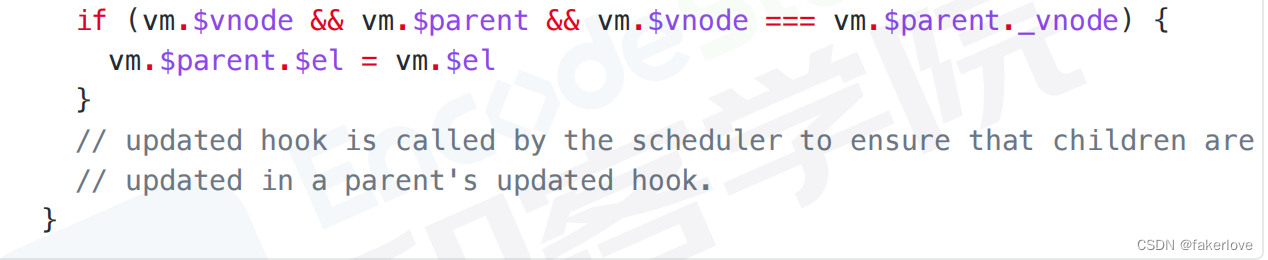
1、思考 new Vue()这个过程中究竟做了什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等。 2、分析 首先找到vue的构造函数。 源码位置:/src/core/instance/index.js options是用户传递过来的配置项,如data、meth…...

C++ 右值引用案例
C 右值引用案例 右值引用(Rvalue reference)是 C11 引入的新特性,它的主要意义是实现移动语义(Move semantics)和完美转发(Perfect forwarding)。这两者都可以提高代码的性能和灵活性。 一、移…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

三分算法与DeepSeek辅助证明是单峰函数
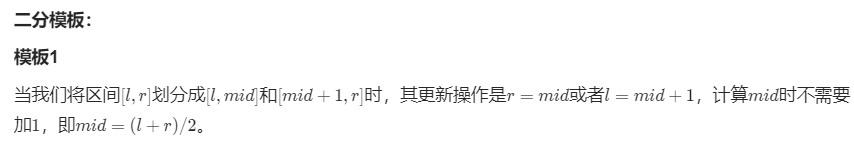
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
