深入浅出 Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
文章目录
- 1 TypeScript VS JavaScript
- 2 TypeScript基础
- 2.1 TS基础-基础类型
- 2.2 TS基础-函数类型
- 2.3 TS基础-interface
- 2.4 TS基础-类
- 3 TypeScript 进阶
- 3.1 TS进阶-高级类型
- 3.2 TS进阶-泛型-什么时候需要泛型?
- 3.3 TS进阶-泛型-什么时候需要泛型?
- 3.4 TS进阶-泛型-基本使用
- 3.5 TS进阶-泛型工具类型-基础操作符
- 3.6 TS进阶-泛型工具类型-常用工具类型
- 4 TypeScript 实战
- 4.1 TS实战-声明文件
- 4.2 TS实战-泛型约束后端接口类型
1 TypeScript VS JavaScript

| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集,用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 强类型,支持静态和动态类型 | 动态弱类型语言 |
| 可以在编译期间发现并纠正错误 | 只能在运行时发现错误 |
| 不允许改变变量的数据类型 | 变量可以被赋值成不同类型 |
2 TypeScript基础
2.1 TS基础-基础类型
- boolean、number、string
- undefined、null
- any、unknown、void
- never
- 数组类型 []
- 元组类型 tuple
// 举个例子
function test(x:string | number):boolean {if (typeof x === 'string') {return true;} else if (typeof x === 'number') {return false;}return throwError('参数格式不对');
}function throwError(message:string):never {throw new Error(message);
}
2.2 TS基础-函数类型
定义:TS定义函数类型时要定义输入参数类型和输出类型
输入参数:参数支持可选参数和默认参数
输出参数:输出可以自动推断,没有返回值时,默认为 void 类型
函数重载:名称相同但参数不同,可以通过重载支持多种类型
function add(x:number[]):number
function add(x:string[]):string
function add(x:any[]):any {if (typeof x[0] === 'string') {return x.join()}if (typeof x[0] === 'number') {return x.reduce((acc,cur) => acc + cur)}
}
2.3 TS基础-interface
定义:接口是为了定义对象类型
特点:
- 可选属性:?
- 只读属性:readonly
- 可以描述函数类型
- 可以描述自定义属性
总结:接口非常灵活duck typing
interface RandomKey {[propName:string]:string
}const obj:RandomKey = {a:'hello',b:'world',c:'typescript',
}
2.4 TS基础-类
定义:写法和JS差不多,增加了一些定义
特点:
- 增加了 public、private、protected 修饰符
- 抽象类:
- 只能被继承,不能被实例化
- 作为基类,抽象方法必须被子类实现
- interface:约束类,使用implements关键字
3 TypeScript 进阶
3.1 TS进阶-高级类型
- 联合类型 |
- 交叉类型 &
- 类型断言
- 类型别名(type VS interface)
- 定义:给类型起个别名
- 相同点:
- 都可以定义对象或函数
- 都允许继承
- 差异性
- interface是TS用来定义对象,type是用来定义别名方便使用;
- type可以定义基本类型,interface:不行;
- interface可以合并重复声明,type不行;
3.2 TS进阶-泛型-什么时候需要泛型?
官方定义:
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。
组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
在像 C# 和 Java 这样的语言中,可以使用泛型来创建可重用的组件,
一个组件可以支持多种类型的数据。这样用户就可以以自己的数据类型来使用组件。
有点晦涩,还是举个栗子。
3.3 TS进阶-泛型-什么时候需要泛型?

3.4 TS进阶-泛型-基本使用
基本定义:
- 泛型的语法是◇里面写类型参数,一般用T表示;
- 使用时有两种方法指定类型:
- 定义要使用的类型
- 通过TS类型推断,自动推导类型
- 泛型的作用是临时占位,之后通过传来的类型进行推导;
function print<T>(arg:T):T {console.lLog(arg)return arg
}
print<string>('hello') // 定义T为string
print('hello') // TS类型推断,自动推导类型为string
3.5 TS进阶-泛型工具类型-基础操作符

3.6 TS进阶-泛型工具类型-常用工具类型
- Partials:将类型属性变为可选
- Required:将类型属性变为必选
- Readonly.:将类型属性变为只读
- Pick、Record…
type Partials<T> ={[P in keyof T]?:T[P];
};type Required<T> = {[P in keyof T]-?:T[P]
};type Readonly<T> = {readonly [P in keyof T]:T[P];
};
4 TypeScript 实战
4.1 TS实战-声明文件
- declare:三方库需要类型声明文件
- .dts:声明文件定义
- @types:三方库TS类型包
- tsconfig.json:定义TS的配置
4.2 TS实战-泛型约束后端接口类型

相关文章:

深入浅出 Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。 TypeScript 由微软开发的自由和开源的编程语言。 TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript …...

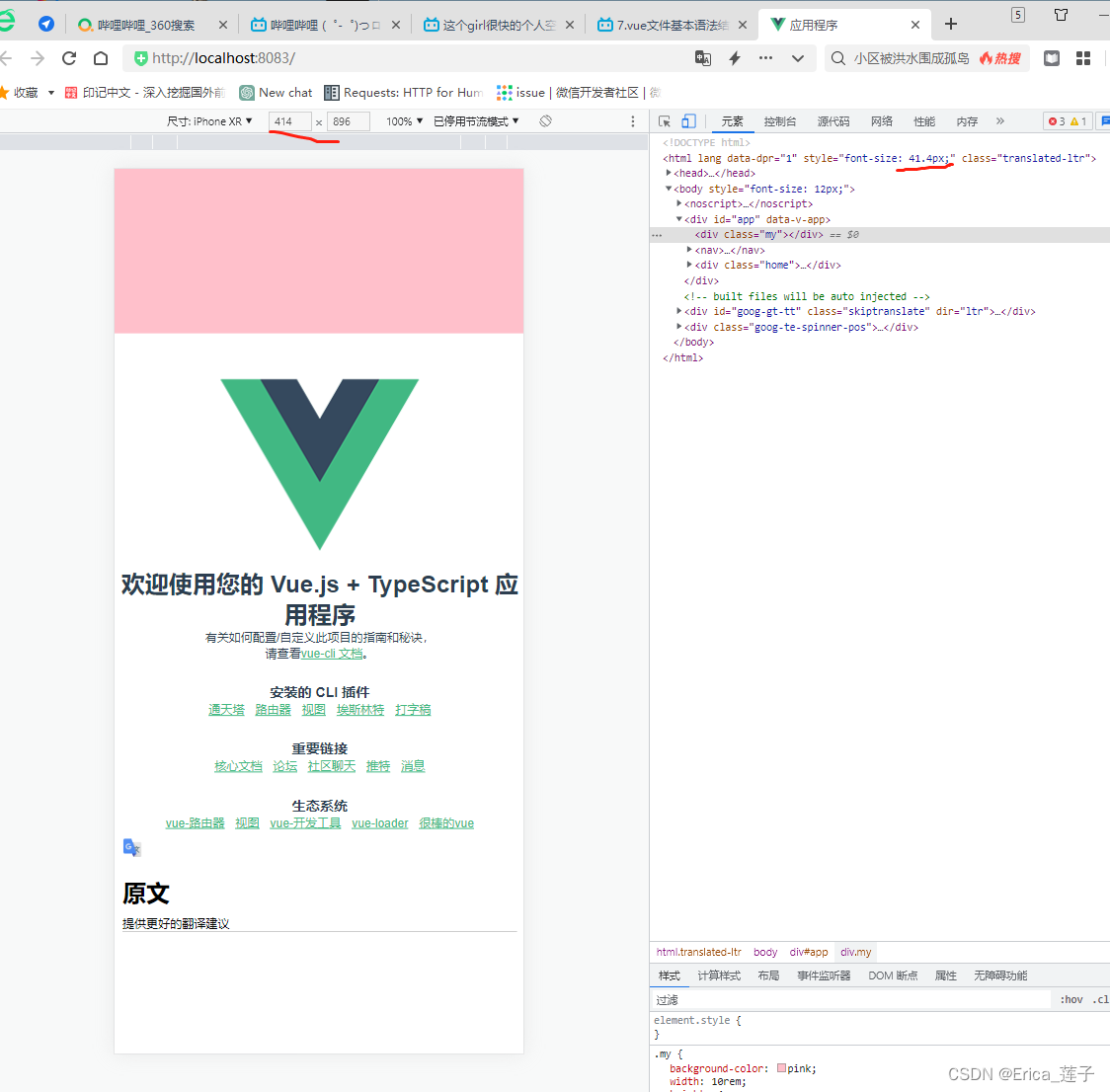
Vue3和TypeScript项目-移动端兼容
1 全局安装typescript 2 检测安装成功 3 写的是ts代码,但是最后一定要变成js代码,才能在浏览器使用 这样就会多一个js文件 3 ts语法 数组语法 对象语法 安装vue3项目 成功后进入app。安装依赖。因为我们用的是脚手架,要引入东西的时候不需要…...

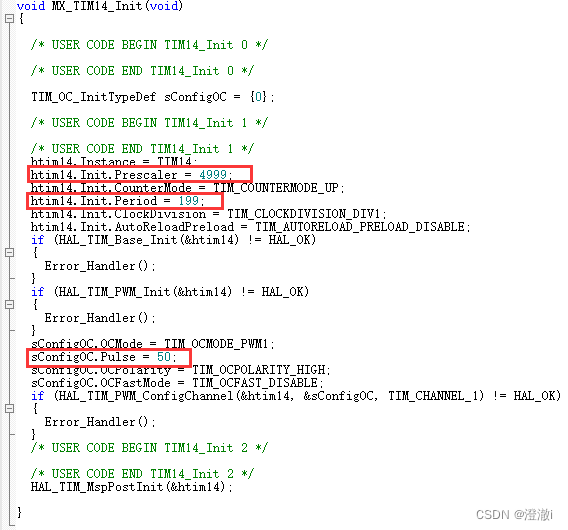
基于STM32CubeMX和keil采用通用定时器中断实现固定PWM可调PWM波输出分别实现LED闪烁与呼吸灯
文章目录 前言1. PWM波阐述2. 通用定时器2.1 为什么用TIM142.2 TIM14功能介绍2.3 一些配置参数解释2.4 PWM实现流程&中断2.4.1 非中断PWM输出(LED闪烁)2.4.2 中断PWM输出(LED呼吸灯) 3. STM32CubeMX配置3.1 GPIO配置3.2 时钟配置3.3 定时器相关参数配置3.4 Debug配置3.5 中…...

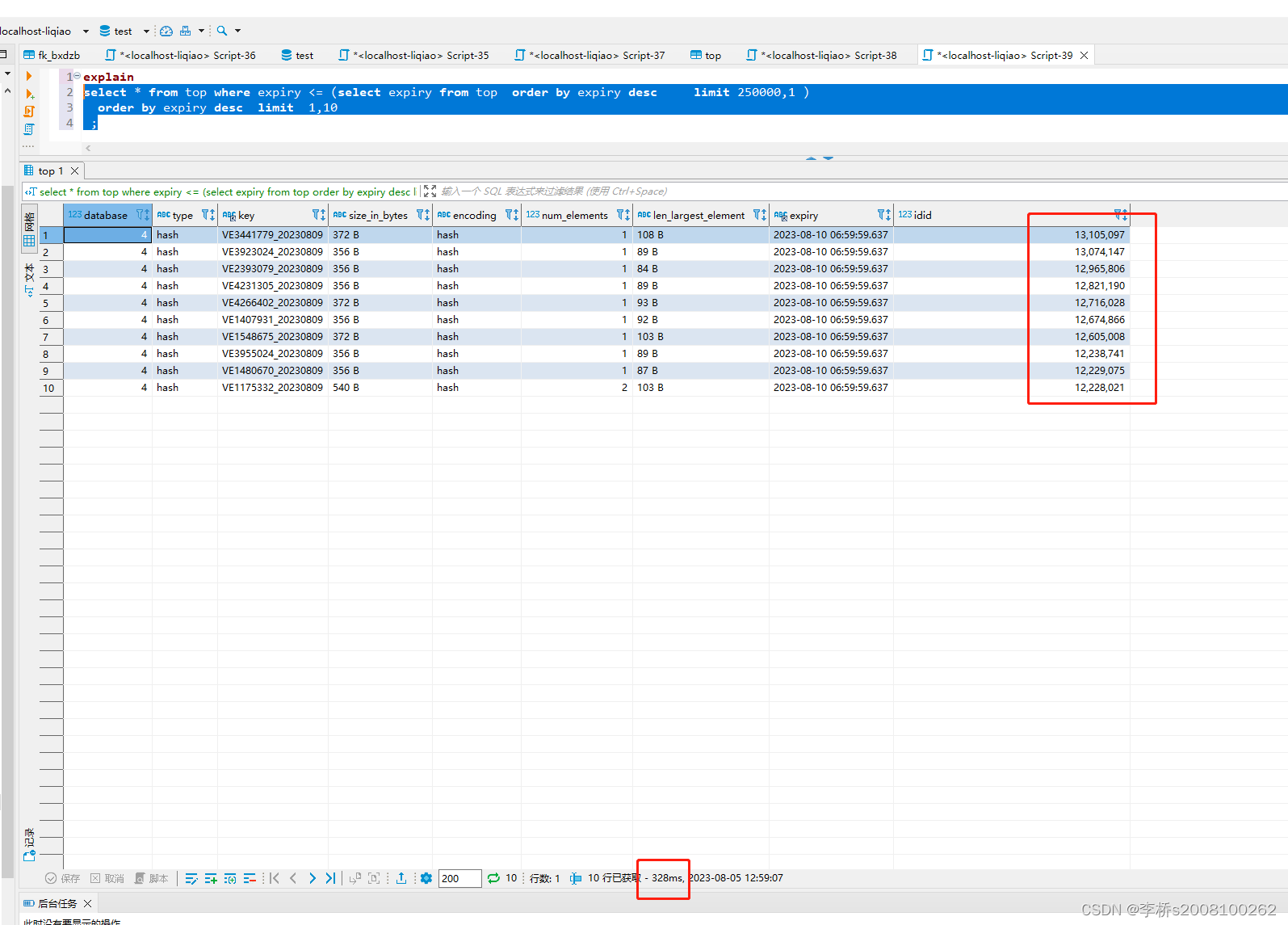
mysql大表的深度分页慢sql案例(跳页分页)
1 背景 有一张表,内容是 redis缓存中的key信息,数据量约1000万级, expiry列上有一个普通B树索引。 -- test.top definitionCREATE TABLE top (database int(11) DEFAULT NULL,type varchar(50) DEFAULT NULL,key varchar(500) DEFAULT NUL…...

集中/本地转发、AC、AP
1.ADSL ADSL MODEM(ADSL 强制解调器)俗称ADSL猫 ADSL是一种异步传输模式(ATM)。ADSL是指使用电话线上网,需要专用的猫(Modem),在上网的时候高频和低频分离,所以上网电话两不耽误,速…...

Spring集成Seata
Seata的集成方式有: 1. Seata-All 2. Seata-Spring-Boot-Starter 3. Spring-Cloud-Starter-Seata 本案例使用Seata-All演示: 第一步:下载Seata 第二步:为了更好看到效果,我们将Seata的数据存储改为db 将seata\sc…...

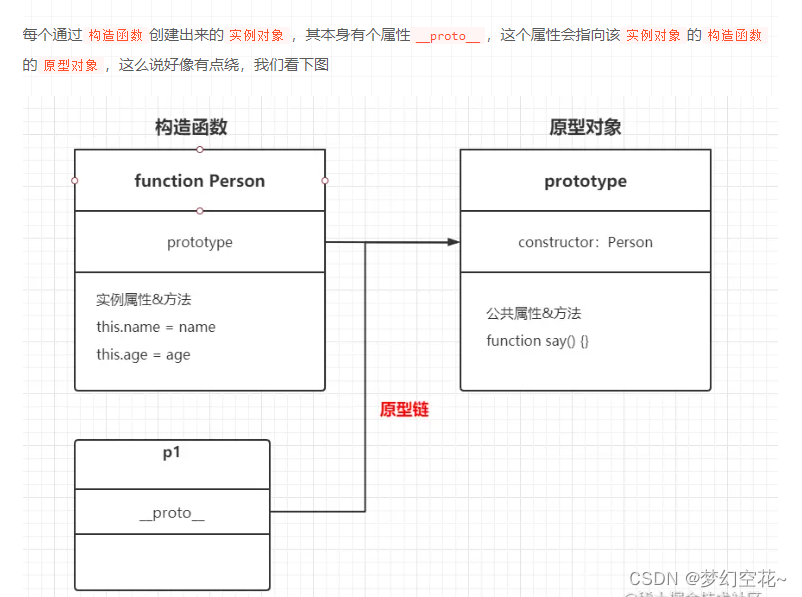
三种方式创建对象的几种方式及new实例化时做了什么?
创建对象的几种方式 利用对象字面量创建对象 const obj {}2.利用 new Object创建对象 const obj new Object()3.使用 构造函数实例化对象 function Fn(name) {this.name name} const obj new Fn(张三) console.log(obj.name); //张三为什么要用构造函数的形式࿱…...

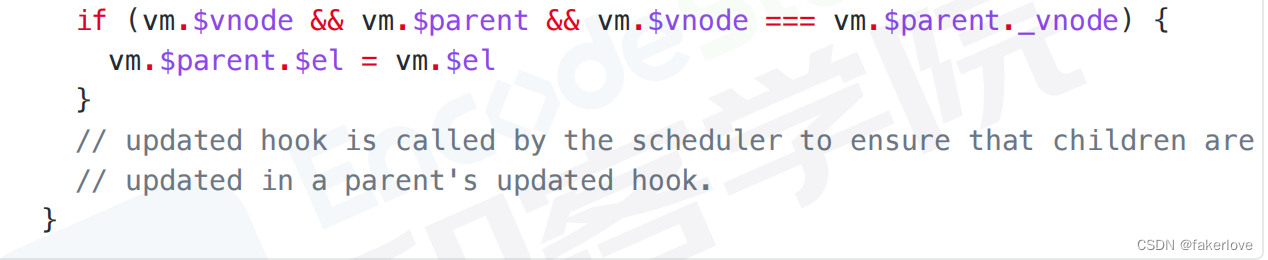
vue2-vue实例挂载的过程
1、思考 new Vue()这个过程中究竟做了什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等。 2、分析 首先找到vue的构造函数。 源码位置:/src/core/instance/index.js options是用户传递过来的配置项,如data、meth…...

C++ 右值引用案例
C 右值引用案例 右值引用(Rvalue reference)是 C11 引入的新特性,它的主要意义是实现移动语义(Move semantics)和完美转发(Perfect forwarding)。这两者都可以提高代码的性能和灵活性。 一、移…...

2.文件的逻辑结构
第四章 文件管理 2.文件的逻辑结构 顺序文件采用顺序存储则意味着各个逻辑上相邻的记录在物理上也是相邻的存储的。所以如果第0号记录的逻辑地址为0的话,则i号记录的逻辑为i *L。 特别的如果这个定长记录的顺序文件采用串结构,也就是这些记录的顺序和他…...

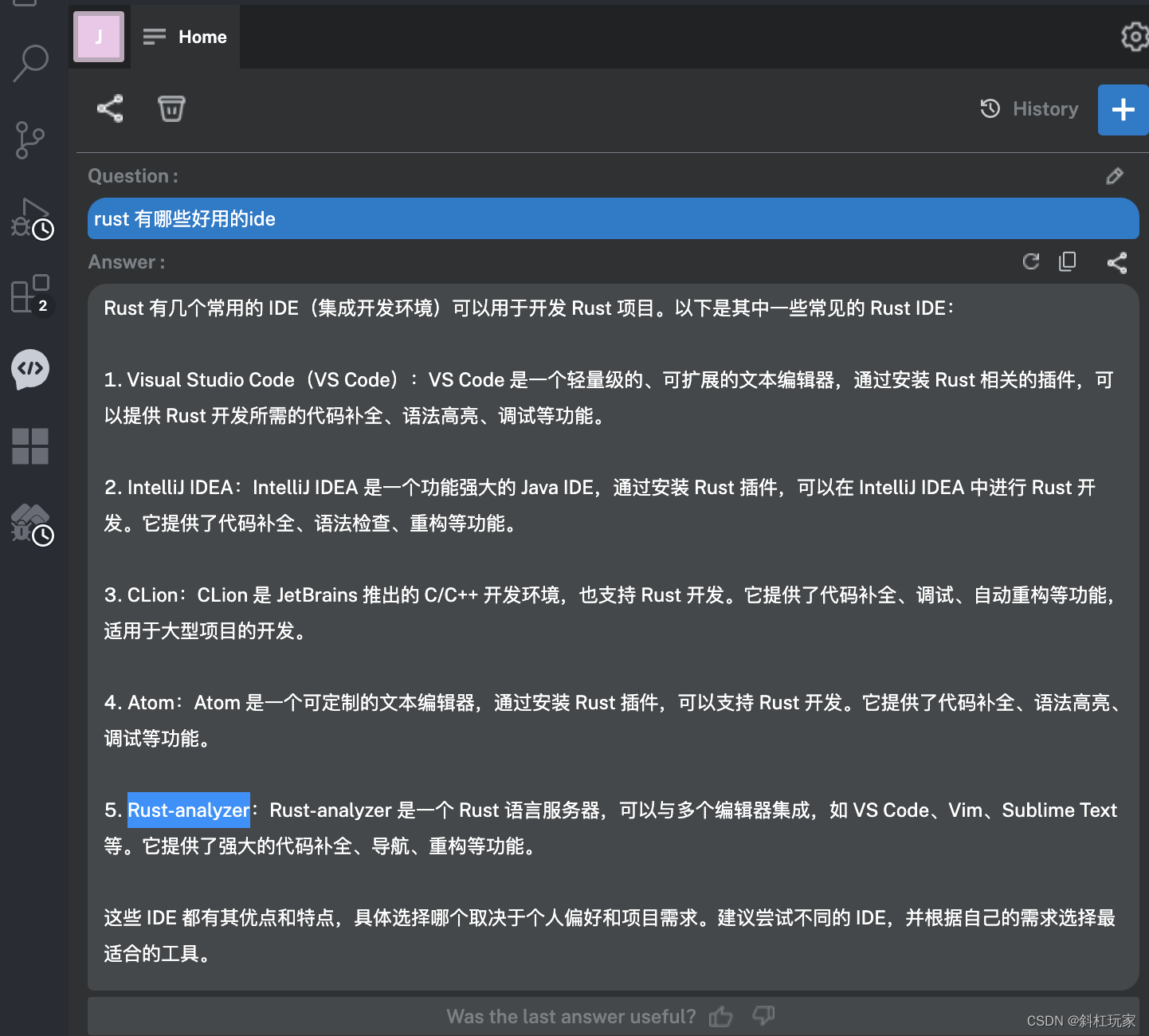
20天学rust(一)和rust say hi
关注我,学习Rust不迷路 工欲善其事,必先利其器。第一节我们先来配置rust需要的环境和安装趁手的工具,然后写一个简单的小程序。 安装 Rust环境 Rust 官方有提供一个叫做 rustup 的工具,专门用于 rust 版本的管理,网…...

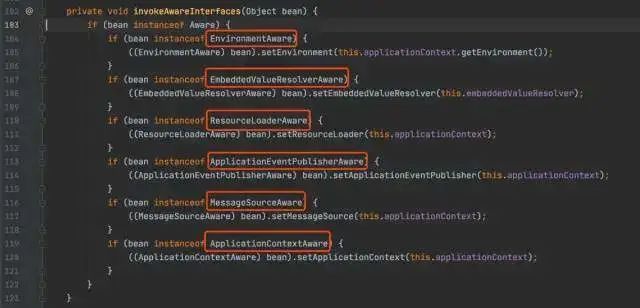
牢记这16个SpringBoot 扩展接口,写出更加漂亮的代码
1、背景 Spring的核心思想就是容器,当容器refresh的时候,外部看上去风平浪静,其实内部则是一片惊涛骇浪,汪洋一片。Springboot更是封装了Spring,遵循约定大于配置,加上自动装配的机制。很多时候我们只要引…...

c++两种设计模式 单例和工厂模式
c两种设计模式 单例和工厂模式 一.单例 1.单例的概念 1.当前的类最多只能创建一个实例 2.当前这个唯一的实例,必须由当前类创建(自主创建),而不是调用者创建 3.必须向整个系统提供全局的访问点,来获取唯一的实例 …...

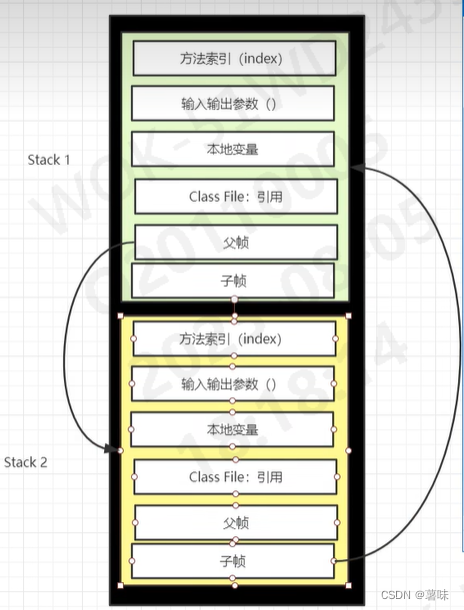
2023-08-05——JVM 栈
栈 stack 栈:数据结构 程序数据结构算法 栈:先进后出,后进先出 好比一个:桶 队列:先进先出(FIFO :First Input First Out) 好比一个:管道 栈:喝多了吐。队列…...

Camera之PhysicalCameraSettingsList/SurfaceMap/CameraMetadata/RequestList的关系(三十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

【ONE·Linux || 基础IO(二)】
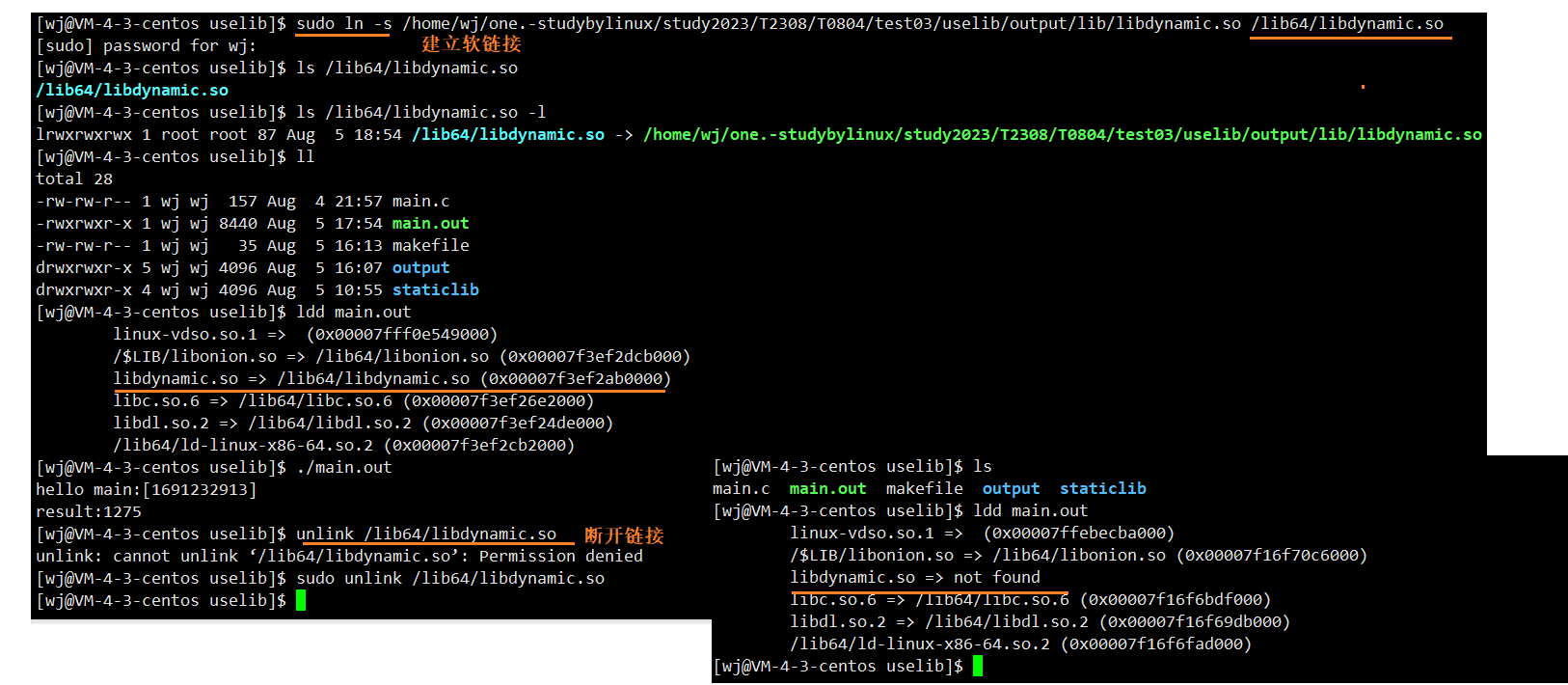
总言 文件系统与动静态库相关介绍。 文章目录 总言2、文件系统2.1、背景知识2.2、磁盘管理2.2.1、磁盘文件系统图2.2.2、inode与文件名 2.3、软硬链接 3、动静态库3.1、站在编写库的人的角度:如何写一个库?3.1.1、静态库制作3.1.3、动态库制作 3.2、站在…...

【LeetCode 算法】Power of Heroes 英雄的力量
文章目录 Power of Heroes 英雄的力量问题描述:分析代码Math Tag Power of Heroes 英雄的力量 问题描述: 给你一个下标从 0 开始的整数数组 nums ,它表示英雄的能力值。如果我们选出一部分英雄,这组英雄的 力量 定义为ÿ…...

合宙Air724UG LuatOS-Air script lib API--ntp
ntp Table of Contents ntp ntp.timeSync(period, fnc, fun) ntp 模块功能:网络授时. 重要提醒!!!!!! 本功能模块采用多个免费公共的NTP服务器来同步时间 并不能保证任何时间任何地点都能百分…...

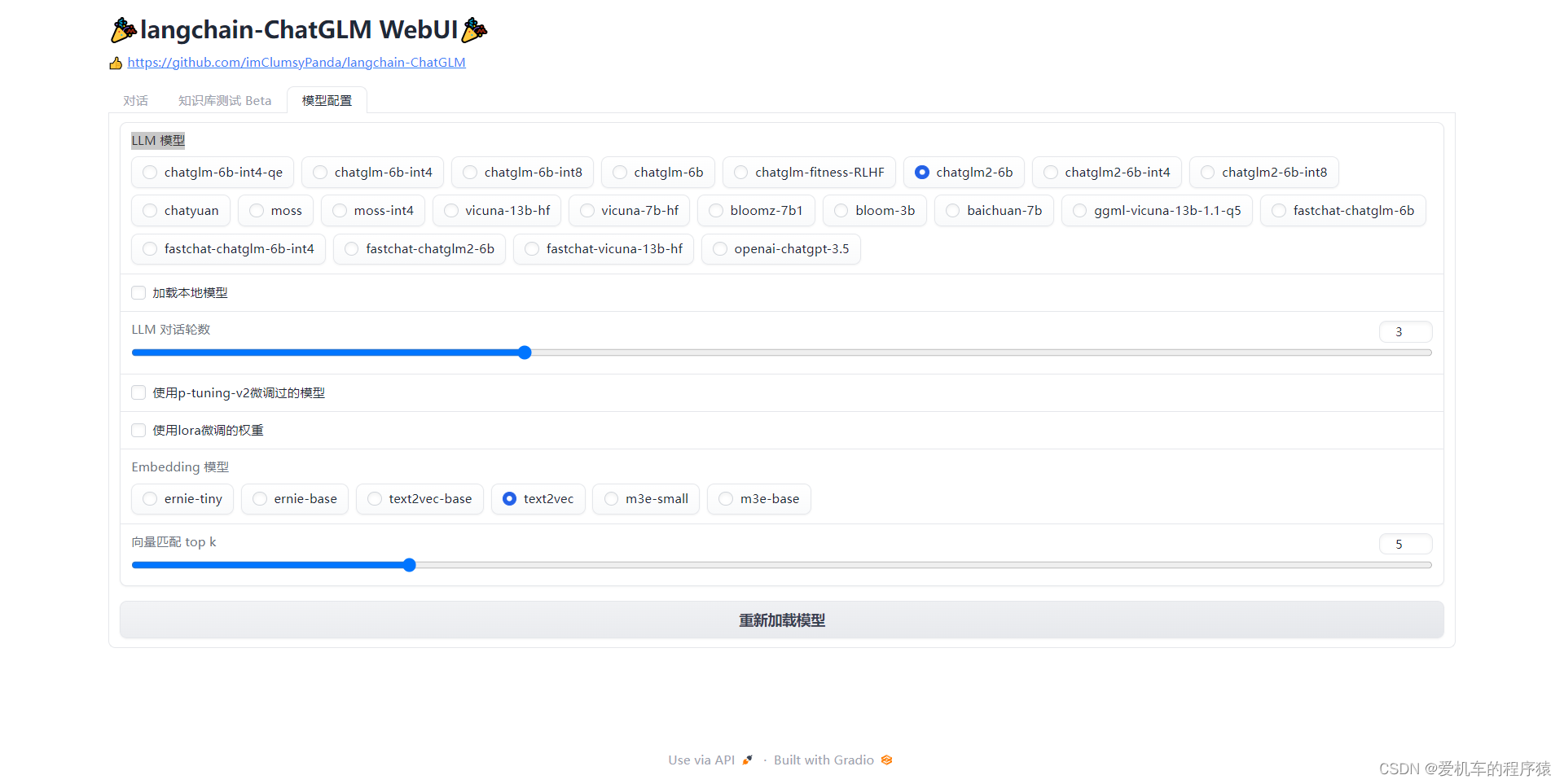
LangChain+ChatGLM大模型应用落地实践(一)
LLMs的落地框架(LangChain),给LLMs套上一层盔甲,快速构建自己的新一代人工智能产品。 一、简介二、LangChain源码三、租用云服务器实例四、部署实例 一、简介 LangChain是一个近期非常活跃的开源代码库,目前也还在快速…...

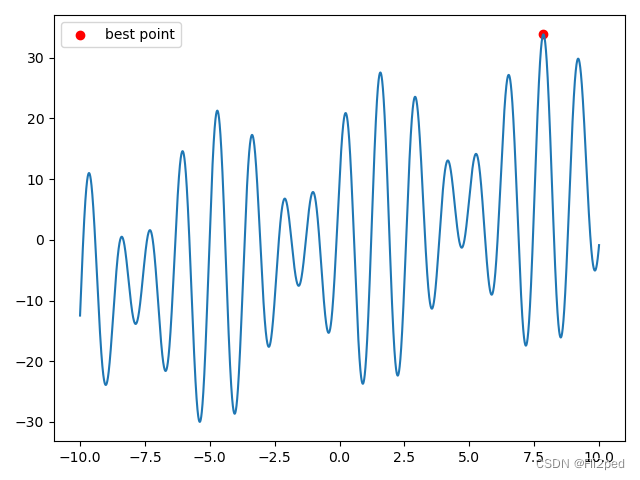
PSO粒子群优化算法
PSO粒子群优化算法 算法思想matlab代码python代码 算法思想 粒子群算法(Particle Swarm Optimization) 优点: 1)原理比较简单,实现容易,参数少。 缺点: 1)易早熟收敛至局部最优、迭代后期收敛速度慢的…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...
)
Spring Boot 与 Kafka 的深度集成实践(二)
3. 生产者实现 3.1 生产者配置 在 Spring Boot 项目中,配置 Kafka 生产者主要是配置生产者工厂(ProducerFactory)和 KafkaTemplate 。生产者工厂负责创建 Kafka 生产者实例,而 KafkaTemplate 则是用于发送消息的核心组件&#x…...
