vue-baidu-map-3x 使用记录
在 Vue3 + TypeScript 项目中,为了采用 标签组件 的方式,使用百度地图组件,冲浪发现了一个开源库 ovo,很方便!喜欢的朋友记得帮 原作者 点下 star ~
vue-baidu-map-3xbaidu-map的vue3/vue2版本(支持v2.0、v3.0和webGl api)我全都有。同时也是vue2-baidu-map的文档![]() https://map.heifahaizei.com/doc/index.html
https://map.heifahaizei.com/doc/index.html
目录
快速上手
全局注册
局部注册
注意事项
错误示例
正确示例
输入框搜索点位,并定位至该点位
实现效果
引入地图组件
为什么不采用 BmAutoComplete?
使用 BmControl 实现自定义控件
定义响应式变量
关于初始化变量的踩坑
添加地图初始化方法 ready
监听外部组件传入地址的监变化
ready 方法逻辑
获取地址搜索结果列表
使用百度地图 API 检索跨域
获取搜索结果列表方法
执行定位
使用 nextTick 修改数据
点位弹窗信息
展示搜索点位的周边点位弹窗
实现效果
引入地图组件
辐射圆、海量点组件
控制弹框在地图范围内显示
接收弹框组件的周边点位数据,并显示
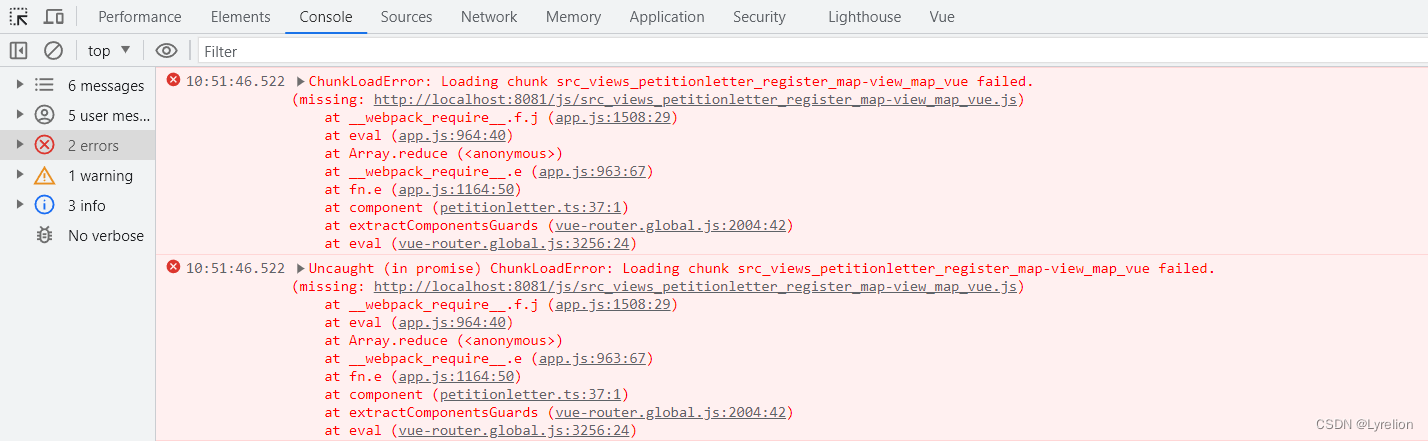
【一个我很迷惑的报错】多个页面引用地图组件时,路由报错
快速上手
全局注册
一次性引入 百度地图组件库 的所有组件
import { createApp } from 'vue'
import App from './App.vue'
import BaiduMap from 'vue-baidu-map-3x'const app = createApp(App);app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: '百度地图ak',// v:'2.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});
app.mount('#app');局部注册
<template><baidu-map class="map" ak="BaiduMapAK" v="3.0" type="API" :center="{lng: 116.404, lat: 39.915}" :zoom="15"></baidu-map>
</template><script setup>
import { BaiduMap } from 'vue-baidu-map-3x'
</script><style>
.map {width: 100%;height: 300px;
}
</style>注意事项
- 百度地图容器 必须 定义高度:BaiduMap 组件容器本身是一个空的块级元素,如果容器不定义高度,百度地图将渲染在一个高度为 0 不可见的容器内
- 百度地图容器 必须 定义 center、zoom:没有设置 center 和 zoom 属性的地图组件是不进行地图渲染的。当 center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值
- 在 ready 中执行地图 API 加载后的代码,不能在 onMounted 中执行:由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层
错误示例
<script setup>
import {ref,onMounted} from 'vue';const center = ref({lng: 0, lat: 0});
const zoom = ref(3);onMounted(() => {center.value.lng = 116.404;center.value.lat = 39.915;zoom.value = 15;
});
</script>正确示例
<script setup>
import {ref,onMounted} from 'vue';const center = ref({lng: 0, lat: 0});
const zoom = ref(3);const handler = ({BMap, map}) => {console.log(BMap, map);center.value.lng = 116.404;center.value.lat = 39.915;zoom.value = 15;
}
</script>输入框搜索点位,并定位至该点位
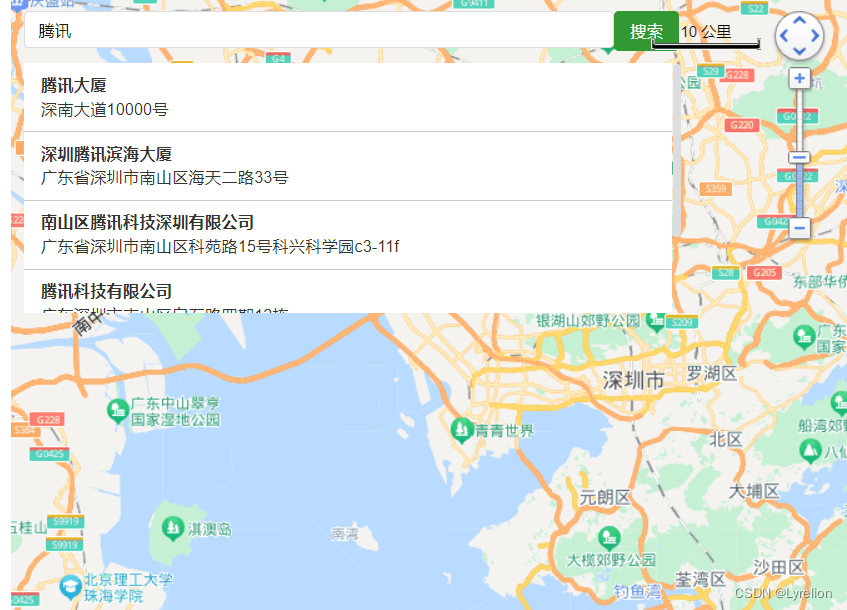
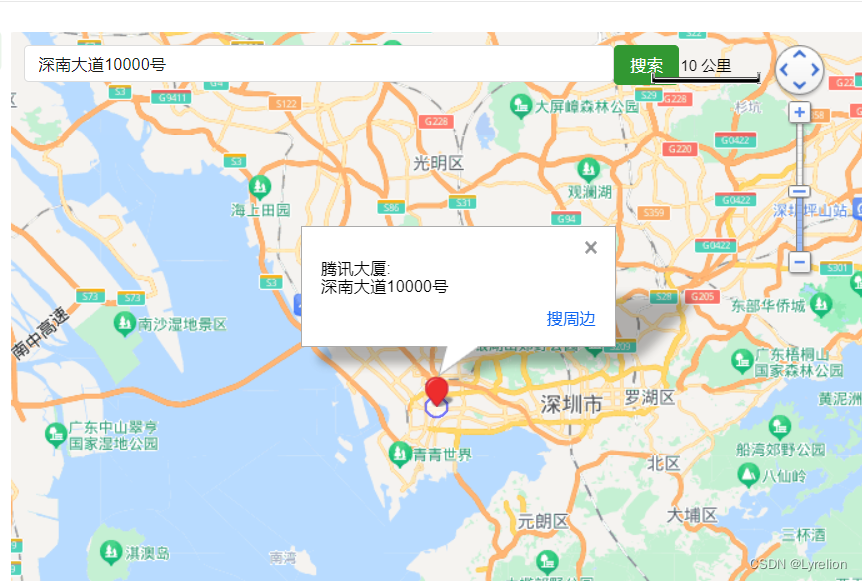
实现效果
二次封装地图组件:
- 该组件可以被 编辑、查看、其他页面 进行引入
- 该组件可以接收指定的值(地点名称、经纬度等等)
- 点击 确认按钮 后,搜索显示结果列表
- 点击 结果列表的某项 后,定位到该点,并让该点居中展示
接收搜索字段,显示搜索结果列表:

点击结果列表,执行定位,展示点位信息:
引入地图组件
先来看看完整代码
<baidu-mapclass="ths-map":zoom="mapZoom":center="mapCenter"@ready="ready"><!-- 比例尺控件 --><bm-scale anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-scale><!-- 缩放控件 --><bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation><!-- 定位控件 --><bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :show-address-bar="true" :auto-location="true"></bm-geolocation><!-- 自定义控件 --><bm-control class="map-search-bm-control"><!-- 手写输入框 --><div class="flex map-search-container"><el-input v-model="keyword" class="map-search-input" @input="getSearchList"></el-input><el-button type="primary" class="map-search-btn" @click="getSearchList">搜索</el-button></div><!-- 搜索列表 --><div v-if="searchListVisible" class="map-search-list"><divv-for="(elem, eIndex) of searchList":key="eIndex"class="map-search-item"@click="performPositioning(elem)"><p class="map-search-item-title">{{ elem.name }}</p><p class="map-search-item-addr">{{ elem.address }}</p></div></div></bm-control><!-- 点 https://map.heifahaizei.com/doc/overlay/marker.html --><bm-markerv-if="isShowSearchPoint":position="{ lng: searchPoint.location.lng, lat: searchPoint.location.lat }"@click="spInfoWindow.show = true"></bm-marker><!-- 搜索点位弹窗 https://map.heifahaizei.com/doc/overlay/info-window.html#%E5%B1%9E%E6%80%A7 --><bm-info-window:show="spInfoWindow.show":title="spInfoWindow.name":offset="{ width: 0, height: -24 }":position="{ lng: spInfoWindow.location.lng, lat: spInfoWindow.location.lat }":width="0":max-width="300"@close="spInfoWindow.show = false"@open="spInfoWindow.show = true"><!-- {{ spInfoWindow }} --><!-- 搜索点位地址 --><p class="sp-info-window-addr">{{ spInfoWindow.spName }}:<br />{{ spInfoWindow.spAddress }}</p><div class="sp-info-window-header"><!-- 搜索点位名称 --><!-- <span class="sp-info-window-name">{{ spInfoWindow.spName }}</span> --><span class="sp-info-window-around" @click="infoWinGoAround"> 搜周边 </span></div></bm-info-window></baidu-map>
为什么不采用 BmAutoComplete?
这个需求使用 官网组件 bm-auto-complete 能实现,不采用是基于以下几个原因:
- UI 定制效果太差了,无法 深度定制 输入框样式(使用 el-input 组件会出现 bug,貌似只能采用原生 input 组件)
- 控制 请求发送时机 不方便(文字发生变化直接就请求了,有的时候希望点了确认按钮再请求)
- 无法自定义请求结果列表

使用 BmControl 实现自定义控件
为了解决上一个问题,采用了 BmControl
定义响应式变量
关于初始化变量的踩坑
这些变量 尽量 一开始就写好数据结构:
- 比如 mapCenter 里,一开始就应该定义 lng、lat,后面具体的值可以是 0 state.mapCenter = { lng: 0, lat: 0}
- 如果直接初始化成 state.mapCenter = {},会导致发生不可预知的错误
当然这并不是绝对的:
- 我最开始没初始化 单个点位 searchPoint 的对象结构时,没报错
- 我最开始没初始化 点位信息弹窗 spInfoWindow 的对象结构时,就报错找不到 lng 属性了
const state = reactive({// 地图缩放级别mapZoom: 11,// 地图中心点mapCenter: {lng: 113.88402,lat: 22.555259,},// 是否展示搜索点位isShowSearchPoint: false,// 搜索点位信息searchPoint: {lng: 0,lat: 0,} as any,// 搜索点位弹窗信息spInfoWindow: {show: false,spName: '',spAddress: '',location: {lng: 0,lat: 0,},} as any,// 搜索关键字keyword: '',// 搜索列表searchList: [] as any[],// 搜索列表是否可见searchListVisible: false,});初始化方法可以在 ready 函数中执行,不能在 onMounted 中执行
/*** 页面初始化*/const initPage = () => {// 是否展示搜索点位state.isShowSearchPoint = false;// 搜索点位信息state.searchPoint = {} as any;// 搜索点位弹窗信息state.spInfoWindow = {show: false,spName: '',spAddress: '',location: {lng: 0,lat: 0,},};// 搜索列表state.searchList = [];// 搜索列表是否可见state.searchListVisible = false;};添加地图初始化方法 ready
监听外部组件传入地址的监变化
外部传入的地址,会被赋值给 state 中的变量,防止 props 被修改
watch(() => props.complaintsAddr,() => {state.keyword = props.complaintsAddr;// 关闭周边搜索弹框state.aroundDialogVisible = false;},);ready 方法逻辑
props.complaintsAddr 是供其他页面传入 地址 的字段:
- 如果接收到了这个字段,则直接调用百度地图 API 接口,获取搜索结果列表,执行定位
- 如果没接收到这个字段,则执行初始化,调整 state 中的变量,隐藏不该出现的内容
const ready = async (e: any) => {if (props.complaintsAddr) {await getSearchList();for (const elem of state.searchList) {if (elem.address === props.complaintsAddr || elem.name === props.complaintsAddr) {performPositioning(elem);break;}}} else {// 页面初始化await initPage();}};onMounted(async () => {/** 页面初始化* await initPage();*/});
获取地址搜索结果列表
使用百度地图 API 检索跨域
地点检索 | 百度地图API SDK

本地调用百度接口,会出现跨域问题,这是正常的,使用 nginx 代理本地发送的请求
location /mapapi/ {proxy_pass http://api.map.baidu.com/;add_header Access-Control-Allow-Origin *;}
获取搜索结果列表方法
/*** 获取搜索列表*/const getSearchList = async () => {state.searchList = [];try {const res = await getInputList(state.keyword, '宝安区');if (res.data.message === 'ok') {state.searchList = res.data?.results;// 展示搜索列表state.searchListVisible = true;}} catch (err) {console.error('地图 搜索列表 接口请求失败', err);state.searchList = [];state.searchListVisible = true;}};执行定位
使用 nextTick 修改数据
单个点 BmMaker 组件,使用 v-if 进行控制,否则一开始没点搜索结果的时候,就会直接渲染
使用 nextTick,修改点位坐标数据、中心点数据、点位弹框信息,原因如下:
- 如果不使用 nextTick,会导致 点位弹框信息 报错 —— 获取不到 img 这个 DOM 元素
- 也就是说,点位弹框信息 必须在 点位存在 的时候,才能渲染
选择结果列表后,应该把选中的结果信息发出去,告诉外面使用地图的组件
/*** 执行定位* @param elem 点位信息,必传* @param isCloseSearchList 是否关闭搜索列表,菲必传*/const performPositioning = async (elem: any) => {// console.log('执行定位 ---', elem);// 隐藏列表state.searchListVisible = false;// 修改关键字信息state.keyword = elem.address ? elem.address : elem.name;// 更新外部组件的关键字信息emit('search-point-info', elem);// 渲染点位nextTick(() => {// 修改中心点坐标,把当前搜索点,设置为中心点state.mapCenter.lng = elem.location.lng;state.mapCenter.lat = elem.location.lat;// 修改搜索点位坐标state.searchPoint = elem;// 展示搜索点位state.isShowSearchPoint = true;console.log('搜索点位的经纬度 ---', state.searchPoint);// 设置点位弹窗信息showInfoWindow(elem);});};
点位弹窗信息
/*** 展示点位弹窗* @param elem 点位信息*/const showInfoWindow = (elem: any) => {// 设置点位弹窗信息state.spInfoWindow.spName = elem.name; // 标题state.spInfoWindow.spAddress = elem.address; // 地址state.spInfoWindow.location = elem.location; // 弹框坐标// 展示点位信息弹框state.spInfoWindow.show = true;// 修改搜索点位坐标state.searchPoint = elem;state.mapCenter = elem.location;console.log('展示点位弹窗 ---', state.spInfoWindow);};展示搜索点位的周边点位弹窗
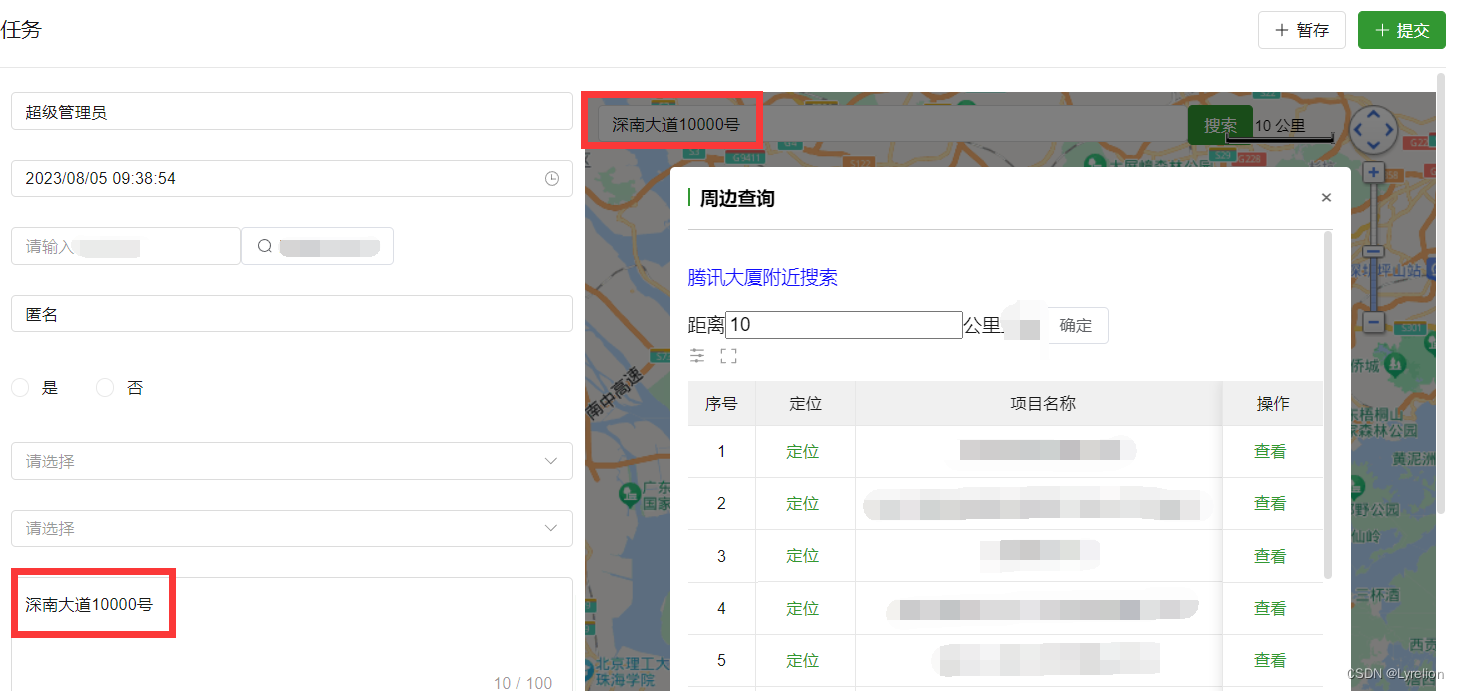
实现效果
- 点击搜索点位的去周边后,出现弹框
- 弹窗只能在地图中显示,不能在整个屏幕中显示
- 搜索到周边点位后,地图绘制周边距离(辐射圆),并把所有点位进行打点

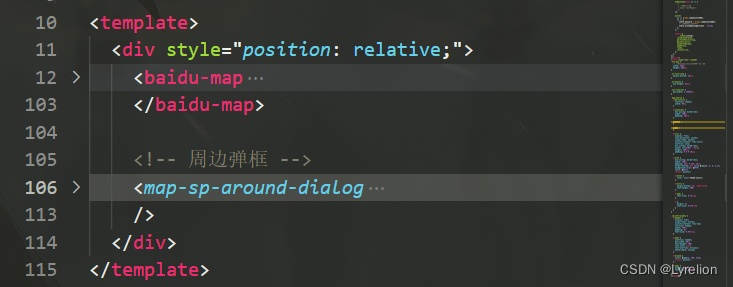
引入地图组件
辐射圆、海量点组件
<!-- 添加-多个点 https://map.heifahaizei.com/doc/overlay/point-collection.html --><bm-point-collection:points="points"shape="BMAP_POINT_SHAPE_STAR"color="red"size="BMAP_POINT_SIZE_SMALL"></bm-point-collection><!-- 圆 https://map.heifahaizei.com/doc/overlay/circle.html --><bm-circle:center="circlePath.center":radius="circlePath.radius"stroke-color="blue":stroke-opacity="0.5":stroke-weight="2":editing="false":mass-clear="true"></bm-circle>
控制弹框在地图范围内显示
el-dialog 只能在全局内显示,所以:手写 div 当弹框,让弹框跟地图点位同级,通过绝对定位实现

接收弹框组件的周边点位数据,并显示
注意:辐射圆单位是 m,画太小了,页面就显示不出辐射圆了(……)
/*** 地图多个点集合*/const addPoints = (elems: any) => {const pointAll = [];for (const workSite of elems.workSiteResult) {const position = { lng: workSite.longitude, lat: workSite.latitude };pointAll.push(position);}state.points = pointAll;// 填充辐射圆半径state.circlePath.radius = elems.kilometerDistance * 1000;// 填充辐射圆中心坐标state.circlePath.center = elems.location;};
【一个我很迷惑的报错】多个页面引用地图组件时,路由报错
我在查看、编辑页都引用了地图组件,就会出现下面的报错

后来发现,只要我把地图、地图组件内部的组件,再 cv 一份出来,分别引入到对应的页面,才能解决报错
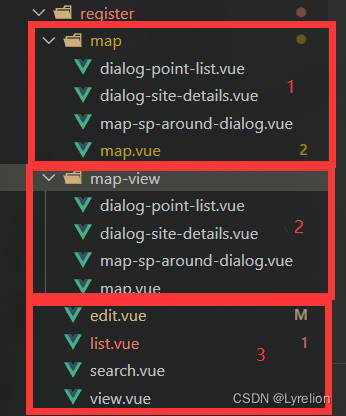
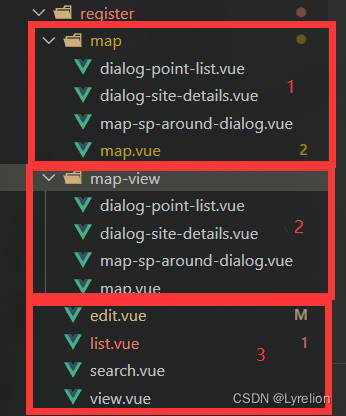
如下所示,3 中的 edit、view 会引用地图组件,如果 3 中的 edit、view 同时引用了 1 或者同时引用了 2,那就会报错
3 中的 edit 引用 1,view 引用 2,就不会报错

相关文章:

vue-baidu-map-3x 使用记录
在 Vue3 TypeScript 项目中,为了采用 标签组件 的方式,使用百度地图组件,冲浪发现了一个开源库 ovo,很方便!喜欢的朋友记得帮 原作者 点下 star ~ vue-baidu-map-3xbaidu-map的vue3/vue2版本(支持v2.0、v…...

《GPU并行计算与CUDA编程》笔记
第一个GPU程序 #include <stdio.h>__global__ void square(float* d_out,float* d_in){int idx threadIdx.x;float f d_in[idx];d_out[idx] f * f; }int main(int argc,char** argv){const int ARRAY_SIZE 8;const int ARRAY_BYTES ARRAY_SIZE * sizeof(float);// …...
函数)
Shell编程基础(十二)函数
函数 概念定义调用函数综合脚本 概念 和其他编程语言一样,函数作为一种封装代码块,以提高代码复用性和可维护性的存在。 记住一点,先定义,再使用 定义 shell 函数的创建方式 function 函数名 空格{ xxxx return 返回码&#x…...

【雕爷学编程】MicroPython动手做(33)——物联网之天气预报3
天气(自然现象) 是指某一个地区距离地表较近的大气层在短时间内的具体状态。而天气现象则是指发生在大气中的各种自然现象,即某瞬时内大气中各种气象要素(如气温、气压、湿度、风、云、雾、雨、闪、雪、霜、雷、雹、霾等ÿ…...

Screens 4 for mac VNC客户端 强大的远程控制工具
Screens 4 for Mac 是一款功能强大的 VNC 客户端软件,为 Mac 用户提供了便捷的远程访问和控制解决方案。无论您是需要远程管理服务器、办公电脑,还是需要远程协助他人解决问题,Screens 4 都是您的理想选择。 Screens 4 for Mac具备简洁直观的…...
)
搜索与图论(三)
一、最小生成树 1.1Prim算法 朴素版Prim 一般用于稠密图 算法流程: 集合表示当前已经在连通块的点 1.初始化距离,把所有距离都初始化为正无穷 2.n次迭代,找到集合外距离最小的点 ->t 3.用t来更新其它点到集合的距离 #include<iostream> #include&…...

阿里云“通义千问”开源,可免费商用
我是卢松松,点点上面的头像,欢迎关注我哦! 阿里云成为国内首个加入大模型开源行列的大型科技企业。就在昨天,阿里云公开表态,把自家的通义千问大模型开源。 阿里云把通用70亿参数模型,包括Qwen-7B和对话模…...

23.7.31 牛客暑期多校5部分题解
E - Red and Blue and Green 题目大意 构造一个长度为 n n n 的序列,满足 m m m 个条件,每个条件包含三个数 l , r , w l,\space r,\space w l, r, w,表示区间左端点,区间右端点,这个区间的逆序对数的奇偶性&…...

Python爬虫的学习day02 requests 模块post 函数, lmxl 模块的 etree 模块
1. requests 模块post 函数 1.1 post 函数的参数 (简单版) 参数1: url 网络地址 参数2: data 请求数据 (一般数据是 账号,密码) 参数3: headers 头请求 (…...

客户流失分析预测案例 -- 机器学习项目基础篇(7)
客户流失 它是指现有的客户、用户、订阅者或任何类型的回头客停止与公司开展业务或结束与公司的关系。 客户流失的类型 合同客户流失:当客户签订了服务合同并决定取消服务时,例如有线电视,SaaS。自愿流失:当用户自愿取消服务时…...

uniapp中我使用uni.navigateTo跳转webview页面传参,但是接收的参数只有一半。
在uniapp中使用uni.navigateTo跳转webview页面传参时,可能会遇到接收的参数只有一半的情况。这可能是因为在跳转时,url的长度超过了限制。为了解决这个问题,可以使用encodeURIComponent和decodeURIComponent进行编码和解码。 具体的解决办法…...

使用kaminari,在列表页实现分页功能
安装 1. bundller 大于1的话,可以使用这个版本 gem install kaminari -v 0.16.3 或者 gem kaminari 2. 使用命令: $ bundle install 3. 然后使用这个命令可以创建一个config文件 $ rails g kaminari:config 4. 重新启动服务器 bundle exec rail…...

Android 性能调优之bitmap的优化
背景 Android开发中,加载图片过多、过大很容易引起OutOfMemoryError异常,即我们常见的内存溢出。因为Android对单个应用施加内存限制,默认分配的内存只有几M(具体视不同系统而定)。而载入的图片如果是JPG之类的压缩格…...

HOT74-数组中的第K个最大元素
leetcode原题链接:数组中的第K个最大元素 题目描述 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素。 你必须设计并实现时间复杂度为 O…...

类与对象【中】
欢迎来到Cefler的博客😁 🕌博客主页:那个传说中的man的主页 🏠个人专栏:题目解析 🌎推荐文章:题目大解析2 目录 👉🏻类的默认6个成员函数👉🏻构造…...

uni-app:实现列表单选功能
效果图: 核心解析: 一、 <view class"item_all" v-for"(item, index) in info" :key"index"><view classposition parameter-info text-over :classitem.checked?"checked_parameter":""…...

vue中axios二次封装并发起网络请求配置
1.安装axios npm i axios 2.导入 //对axios进行二次封装 import axios from "axios"// 创建axios实例,其实request就是axiosconst requests axios.create({// 发请求的时候自动出现api// baseURL:"api",// 请求超时的时间timeout:5000, })…...

开源全文搜索引擎汇总
1、Apache Lucene Java 全文搜索框架 许可证:Apache-2.0 开发语言:Java 官网:https://lucene.apache.org/。Apache Lucene 是完全用 Java 编写的高性能、功能齐全的全文检索引擎架构,提供了完整的查询引擎和索引引擎、部分文本分析引擎。目的是为软件开发人员提供一个简单…...

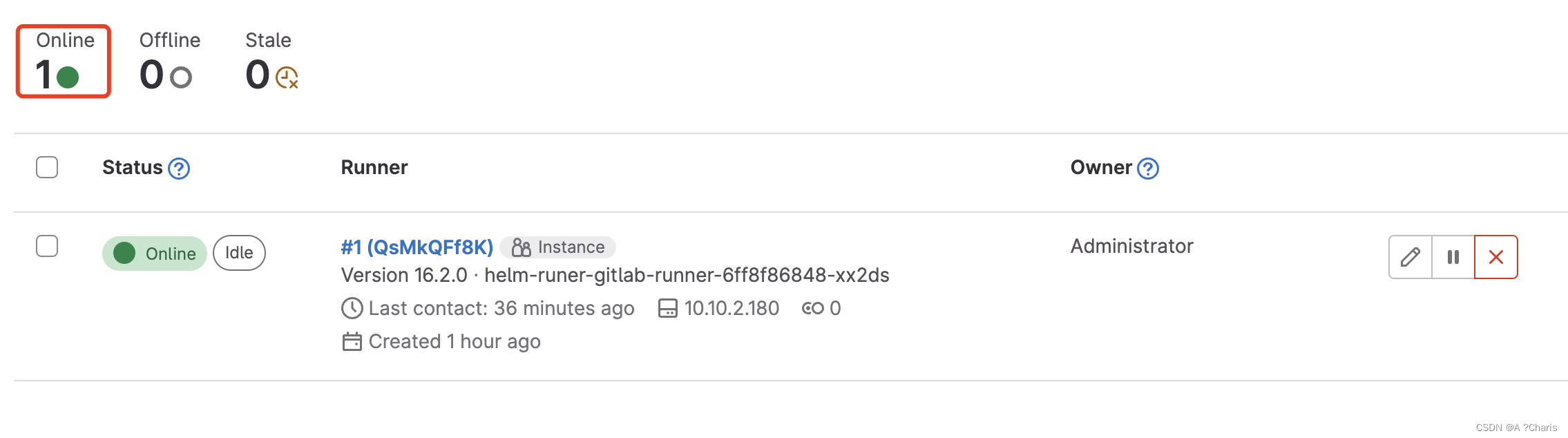
gitlab CI/CD 安装 gitlab runner
一、为什么需要安装gitlab runner ? 极狐GitLab Runner 极狐GitLab Runner 是在流水线中运行作业的应用,与极狐GitLab CI/CD 配合运作。 说白了就是你部署的一个agent。 二、如何安装? 1.介绍通过helm部署github runner 2.helm添加仓库 h…...

服务器中了malox勒索病毒后怎么办怎么解决,malox勒索病毒解密数据恢复
服务器遭受Malox勒索病毒攻击后,快速解密并恢复数据至关重要,以便减少更大的经济损失。近期,新的一波malox勒索病毒正在肆虐,我们收到很多企业的求助,企业的服务器数据库遭到了malox勒索病毒攻击,导致系统内…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
