高级web前端开发工程师的职责说明(合集)

高级web前端开发工程师的职责说明1
职责:
1、根据需求文档,完成PC端、移动端页面及交互的开发,并保证兼容性和确保产品具有优质的用户体验;
2、熟练使用 HTML 、 CSS 、 JS 、 Ajax 等技术,能解决各种浏览器兼容性问题,完成页面架构和布局;
3、熟练编写结构良好,语义化的HTML、和兼容的CSS,高保真输出界面;
4、理解Ajax技术原理,调用后端接口进行数据通信,与后端工程师配合,为项目提供最优化的技术解决方案;
5、负责公司产品Web前端的架构设计与研发;
6、负责钻研WEB前沿技术,协助其他同事解决项目中遇到的难题,持续优化页面架构和性能。
任职要求:
1、5年以上 HTML5 前端开发经验,具备 HTML5 架构搭建经验;
2、有较强的 AJAX 前后台数据交互经验, 且能配合后台写 JS 的业务逻辑的经验;
3、精通 HTML5 API 、本地存储、离线应用、 websocket 等技术,了解常规网络通信协议;
4、精通 CSS 、 JavaScript 、 jQuery 、 AngularJS 、Ajax 等 Web 前端编程技术;
5、精通各主流浏览器(IE6+、Firefox、Chrome、Safari)间的差异性,能快速定位和解决各种兼容难题;
6、熟悉前后端分离技术,熟悉后端服务器运行环境和数据通信协议
7、至少熟悉一门非Web前端脚本的语言(如Java、.Net、PHP);
8、熟悉 Android 、iOS 等移动平台, Hybird 混合开发模式,具备多个混合开发项目经验者优先;
9、有较强的逻辑思维能力、学习能力和理解能力,对用户体验要有一定的认识,有良好的代码风格;
10、有良好的团队协调能力,充满工作热情,做事细心有耐心,能承受工作压力。
高级web前端开发工程师的职责说明2
职责:
1.负责公司产品web前端页面的开发制作和维护;
2.用html5、css3等技术实现手机端webApp的编程,确保符合前端代码规范;
3.与设计团队紧密配合,能够实现设计师的设计想法;
4. 与后端开发团队紧密配合,确保代码有效对接,优化网站前端性能;
5.页面在主流浏览器和平台(包括移动平台)上保持良好的兼容性。
任职要求:
1.全日制本科,计算机软件及相关专业;
2.3年以上web前端应用开发经验,其中1年以上移动端Web App开发经验,有独立项目开发经验;
3.精通HTML/XHTML、CSS,能独立完成CSS建模,能够制作精准稳定的PC和Mobile Web页面;
4.熟练使用javascript,jquery,能独立编写JS、JQ脚本,能快速定位解决浏览器兼容性问题,对Jquery,AngularJS等框架有一定的了解;
5.良好的前端代码编程习惯,了解移动端Hybird开发;
6.热爱前端开发,对互联网技术有热情,能主动根据工作需要钻研、学习新技术;
7.良好的逻辑分析能力、动手解决问题能力和学习能力,善于总结;
8.自我驱动力强,工作严谨,责任心强,良好的团队合作精神,有一定抗压能力;
9.熟悉API Cloud平台开发者优先;熟悉物流行业流程者优先。
高级web前端开发工程师的职责说明3
职责:
1、负责公司产品页面功能的开发和优化;
2、负责产品体验、性能改进和Web界面技术优化,完成产品设定的各种交互效果;
3、利用HTML5/CSS3/JavaScript等各种Web技术进行产品的界面开发;
4、配合后台开发人员实现产品界面和功能与后台的交互;
5、维护和升级现有软件产品,快速定位并修复现有软件缺陷。
任职资格:
1.专科及专科以上学历,计算机相关专业,4年以上web前端开发经验;
2.熟悉W3C标准和ES规范,熟练使用html/css/js编程,能够解决常见兼容性问题;
3.精通jQuery、RequireJS等主流的js库,并熟练使用;
4.精通HTML5/CSS3/JavaScript等主流WEB前端技术;
5.对前端MVVM框架有深刻理理解,Vuejs,AngularJS,React至少熟悉其中一项;
6.有前端开发框架搭建、前端开发团队工作组织、管理工作相关经验优先;
高级web前端开发工程师的职责说明4
职责:
1、 负责WEB/HTML5/微信轻应用前端界面的设计和开发;
2、利用HTML/CSS/JavaScript等各种Web技术进行产品的UI开发;
3、整体页面结构及样式层结构的设计、优化,对网站交互效果进行优化;
4、作为前端组长完成前端整体的项目交付工作,负责同客户沟通完成整体前端设计。
岗位要求:
1、全日制统招学信网可查学历,4年及以上前端开发工作经验;本科15年及之前毕业(专科13年及之前毕业)
2、制作标准化代码,增加交互功能及多界面平台的兼容性,丰富前端交互体;
3、熟练使用Html5+Css3+Javascript进行手机端网页开发,并有相关项目经验;
4、熟练使用Vue、jQuery,Bootstrap,Zepto,Angularjs等一种或者几种框架;
5、负责过前端整体设计及交付管理相关工作职责优先;
6、沟通表达能力较强、思路清晰者优先。
高级web前端开发工程师的职责说明5
职责:
1、从事公司云计算产品相关业务平台的Web开发;
2、与APP、后台工程师合作,实现Web和交互方面的开发;
3、积极响应产品运营对Web交互的需求;
4、按照系统开发计划,协同其他同事一起工作,提交高质量的代码,完成工作任务;
5、学习并分享新的技术知识及心得。
任职要求
1、计算机、通信或相关专业,本科及以上学历,3年以上互联网行业开发经验;
2、精通Web前端技术,包括(X)HTML/CSS/JavaScript/Json/Ajax等,能解决各种浏览器兼容性问题;
3、掌握网站性能优化、服务器端的基础知识;
4、注重用户体验,喜欢不断重构优化代码,对可用性、可访问性等相关知识有实际的了解和实践经验;
5、具备良好的敬业精神,拥有强烈的进取心和责任感,工作细致踏实, 良好的团队协作精神
6、从事过互联网云应用平台相关项目经验者优先。
web前端开发工程师岗位的基本职责
web前端开发工程师岗位的基本职责1
职责:
1、根据工作安排高效、高质地完成代码编写,确保符合规范的前端代码规范;
2、负责公司现有项目和新项目的前端修改调试和开发工作;
3、与设计团队紧密配合,能够实现实现设计师的设计想法;
4、与后端开发团队紧密配合,确保代码有效对接,优化网站前端性能;
5、页面通过标准校验,兼容各主流浏览器。
职位要求:
1、熟练掌握JavaScript,熟悉HTML5/XML/JSON前端开发技术,熟悉DIV CSS布局;
2、能使用原生的js或jQuery制作出页面常用的表现层动态效果,有node.js经验者优先;
3、对浏览器兼容性、代码可维护性、前端性能优化等有深入研究;
4、为人诚实正直,做事认真负责,具有良好的沟通和团队协作能力;
5、有大型网站前端或移动web开发经验者优先。
6、要求2年以上相关工作经验
web前端开发工程师岗位的基本职责2
职责:
1.负责各产品线前端架构设计与开发,根据产品需求给出最优的前端架构解决方案;
2.参与多种平台的应用开发,包括Web及Mobile等产品,负责前端交互的实现;
3.负责前端架构建设,公共组件的设计开发;
4.与客户端、后端工程师对接共同协作完成项目;
5.与团队成员分享经验和新技术,帮助团队成长。
任职资格:
1.三年以上前端开发经验;
2.熟练使用vue.js,能独立开发常用组件;
4.熟练使用git;
3.熟练使用前端自动化构建工具,熟悉Webpack,对前端工程化与模块化开发有一定了解,并有实践经验;
4.有责任心与执行力,良好的沟通表达能力和团队协作能力。
web前端开发工程师岗位的基本职责3
职责:
1.负责公司内部系统的前端开发工作,包括公司产品业务在WEB端 、移动端H5等的开发。
2.与UI/UE设计及后端工程师协作,高效优质完成需求和功能的实现。
3.解决开发过程中产生的浏览器兼容性问题。
4.负责前端项目的需求分析、设计、开发、上线。
5.负责建设和完善前端技术体系。
6.配合产品经理、需求完成项目整体开发。
职位要求:
1.全日制统招本科及以上学历,计算机相关专业。三年以上工作经验。
2.熟练使用主流前端开发框架(vue,mint-ui、element-ui,axios)等,了解前后端交互流程,理解前后端分离开发模式。
3.精通HTML5, CSS3,ES6, 精通flex网页布局,熟悉W3C网页标准,具备扎实的Html, JavaScript,Css,Ajax等基础知识。
4.热爱web前端,有强烈的求知欲和工作主动性。具备良好的团队协作精神,能利用自身技术能力提升团队整体研发效率。
web前端开发工程师岗位的基本职责4
职责
1、根据产品高保真开发前端页面,攻克技术难题,在任务期限内完成预定目标
2、解决不同的浏览器及不同版本的兼容性问题,熟练掌握各种版本css
3、熟练使用组件化、模块化开发方式
4、根据效果图无差别还原前端展示效果和交互功能
任职资格:
1. 2-3年以上全职工作经验,计算机或相关专业全日制本科或以上学历
2. 熟悉并深度掌握一种前端构建工具,如:Webpack/rollup/gulp等,熟练使用代码检查工具eslint
3. 有一定的后端开发经验(Java)为佳,理解HTTP协议,理解客户端、服务端通信机制,熟练使用浏览器调试工具,熟练并深度掌握一种网络抓包工具,如Filder、wireshark等
4. 熟练使用vue.js、vuex
5. 熟练使用原生JS操作各种对象,原生JS基本工扎实,CSS基本功扎实
6、良好的编码习惯,勇于承担工作压力,具备良好的责任心和团队合作能力
web前端开发工程师岗位的基本职责5
职责:
1.负责前端HTML5/JavaScript/CSS代码的编写,实现界面效果、交互和功能;
2.配合产品、UED完成项目开发迭代,优化和提升用户体验;
3.深入分析和解决前端遇到的各种技术、性能、跨终端兼容问题;
4.完成前端核心业务代码及JS组件的封装;
5.优化现有产品的功能和体验细节。
岗位要求:
1、精通JavaScript、Ajax等Web开发技术、HTML/XHTML、CSS等网页制作技术;
2、精通jQuery等常用类库的使用;
3、有HTML5开发经验者优先;
4、至少具备半年及以上vue.js的项目开发经验
5、熟悉W3C标准,对表现与数据分离、Web语义化等有深刻理解;
6、对Web前端技术有强烈兴趣,有良好的学习能力和强烈的进取心;
7、富有耐心,有良好的团队协作意识,能够承受一定的工作压力。
8、3年以上开发经验,本科学历需学信网可查询。
web前端架构师的工作职责
web前端架构师的工作职责1
职责:
1、负责公司企业级服务基础平台前端的架构设计和开发;
2、为目前前端架构的优化,重构,能根据各项目差异,制定相关代码规范;
3、和后端工程师一起,实现系统的功能,改进用户体验和设计、优化产品前端兼容性和性能;
4、负责解决公司项目中遇到的核心技术难题,推动统一技术框架建设,提升团队研发效率;
5、规划设计前端开发架构同时实现前端组件库积累;。
任职要求:
1、计算机相关专业本科毕业,3年以上互联网/移动互联网前端架构工作经验,精通前端开发技术(HTML5、JS、Ajax、Json、XHTML、CSS) ,熟练跨浏览器、跨终端的开发;
2、熟练掌握JavaScript、jQuery,对angularJS,vueJS,ReactJS其中至少两种有深入研究并熟练掌握,并且能够独立开发高质量组件;
3、掌握ios,android等平台浏览器的特性,精通各平台浏览器兼容性解决方案,熟练无线端的性能优化;
4、精通node.js, 深刻理解前后端分离的意义,并能推动新技术的实施;
5、熟悉gulp、webpack等,了解前端工程化、模块化,前后端分离设计逻辑思维清晰,良好的架构设计、分析和解决问题的技巧;
6、熟悉面向对象的方式开发,能构建好的开发模式、框架;
7、有大型网站前端架构、前端性能、可访问性、可维护性等方面的实践经验;
8、至少熟练使用一门非前端脚本语言(如:NodeJS /Python/PHP等),并有项目经验;
9、熟悉 ReactNative、Weex 等一种或多种移动开发方案,有 Android 或混合应用开发经验者优先;
10、有WEB组态软件、WEBSCADA、工业互联网平台开发经验者优先。
web前端架构师的工作职责2
职责:
1.负责前端架构的建立和实施,主导前端框架开发,制定前端开发规范;
2.负责梳理和优化前端开发流程,搭建高效集成的前端开发环境;
3.负责前端方案设计和技术选型;
4.主导开发核心组件,封装适应于PC和Mobile的js交互控件;
5.指导前端研发人员实际的开发工作,帮助解决中遇到的问题
任职要求:
1.基本功扎实,熟练应用jQuery,精通熟悉HTML5,CSS3,ES6等;
2.熟悉并深入研究应用过主流的前端框架,如angularjs,reactjs,vuejs等,精通前端H5应用构建和组件封装;
3.具备对系统优化重构的能力,具有团队培训发展规划能力;
4.具有后端开发经验者,如Java,Nodejs 等可加分;
5.极强的团队协作精神、优秀的学习能力与创新能力。
web前端架构师的工作职责3
职责:
1、 负责前端项目架构设计,配合产品经理和设计师,参与产品的开发和业务实现;
2、 基于Vue.js和React完成web前端项目,进行性能优化。
3、 通过各种前端技术手段,提高用户体验并满足性能要求;
4、 与后台工程师深度交流合作,一起研讨技术实现方案,并落实为具体的开发工作;
5、 配合团队整体建设,协助构建优秀的团队开发环境和基础设施,指导、分享前端技术经验,帮助团队共同成长
职位要求:
1、 全日制本科及以上学历,计算机或相关专业优先
2、 5年以上前端开发经验,前端架构相关工作经验
3、 精通react或vue.js 框架;
4、 精通HTML5/CSS3/Javascript,熟悉flex布局,有过丰富的开发经验;
5、 有ES6,webpack的实践经验;
6、 熟悉组件间的通信和数据的管理,了解flux/redux;
7、 对模块化,组件化,前端工程化有所认识;
8、 具备较好的沟通、理解、表达、逻辑能力、学习能力和执行力
web前端架构师的工作职责4
职责:
1.负责前端架构的建立和实施,主导前端架构和公共组件的开发。
2.带领团队直接与设计师和后端工程师合作开发面向内部或用户的Web产品。
3.优化与重构前端代码,并整理出可重用的代码模块。
4.在理解产品业务的基础上,主动提升产品的用户体验,技术驱动业务的发展,在交互方式以及页面性能方面不断创新。
5.负责制定、梳理和优化前端开发流程的流程和规范,搭建高效集成的前端开发环境,提高前端开发质量和效率。
6.负责复杂业务的前端方案设计和技术选型,带领Web团队解决项目的技术难题,带领Web团队技术研究和创新。
任职要求:
1.本科以上学历,五年以上前端开发经验,有带队经验优先;
2.熟悉HTTP协议、HTML4/5规范,精通HTML5、CSS3等;
3.扎实的JavaScript基础,熟悉JavaScript的面向对象理念;掌握es6,熟练掌握面向对象设计和模式设计、解决实际问题;
4.精通响应式网站布局和设计,对流布局、响应式布局有深入研究,并有成功的案例和经验;
5.深刻理解MVVM架构模式,熟悉常用的前端开发框架vue.js,react,bootstrap等等;
6.具备优秀的页面重构能力,模块化的设计思想,代码风格严谨工整,能够兼容各种浏览器;
7.有团队协作精神,学习能力强,具备良好的问题定位、分析及解决能力,积极主动,责任心强;
web前端架构师的工作职责5
职责:
1、负责系统前端模块的设计、开发与实现;
2、负责前端通用组件的设计、开发与实现;
3、负责项目前端技术的预研、跟进、技能分享;
4、负责与设计师、产品工程师密切合作参与并实现产品 UI与交互方面的设计,确保产品具有良好的用户体验和性能要求
5、项目组分配的其他工作。
岗位要求:
1、精通 VUE 相关技术栈.
2、7年以上实际项目开发经验,至少2年VUE使用经验,具备扎实的数据结构、算法等专业基础知识;
3、熟练掌握HTML、CSS、JavaScript等前端开发技术;熟悉ES6特性。
4、有丰富的vue.js项目开发和经验,能非常熟悉使用Vuex,Element-ui、Mint-UI。熟悉前端工程的构建、打包、部署、熟练使用webpack、gulp、parcel等打包构建工具。
5、有前端模块化经验,熟悉AMD/CMD规范,对前端页面加载/JS执行性能有一定研究。
6、了解计算机网络原理;掌握Linux环境下应用部署工具和方法;掌握windows下ip、ftp等常见开发工具的配置和使用;
7、良好的团队合作精神,能承受一定的工作压力,具有很强的学习能力和自我驱动力。
8、能接受三个月左右的出差(成都)。
相关文章:

高级web前端开发工程师的职责说明(合集)
高级web前端开发工程师的职责说明1 职责: 1、根据需求文档,完成PC端、移动端页面及交互的开发,并保证兼容性和确保产品具有优质的用户体验; 2、熟练使用 HTML 、 CSS 、 JS 、 Ajax 等技术,能解决各种浏览器兼容性问题ÿ…...

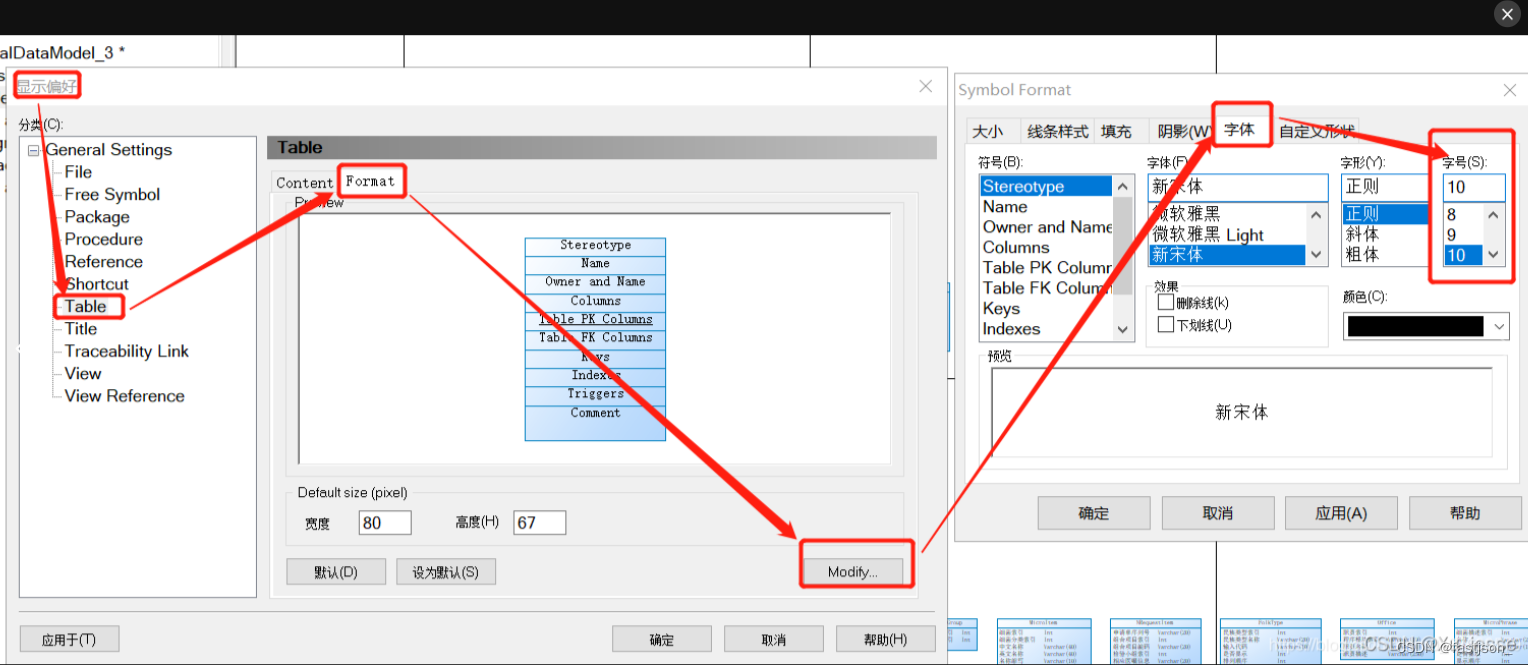
powerdesigner各种字体设置;preview字体设置;sql字体设置
1.设置左侧菜单: 步骤如下: tools —> general options —> fonts —> defalut UI font ,选择字体样式及大小即可,同下图。 2.设置preview字体大小(sql预览) 步骤如下: tools —> general o…...

MyBatis查询数据库(4)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 终于到了MyBatis最后一篇,这篇讲的是动态SQL的使用。 复杂情…...

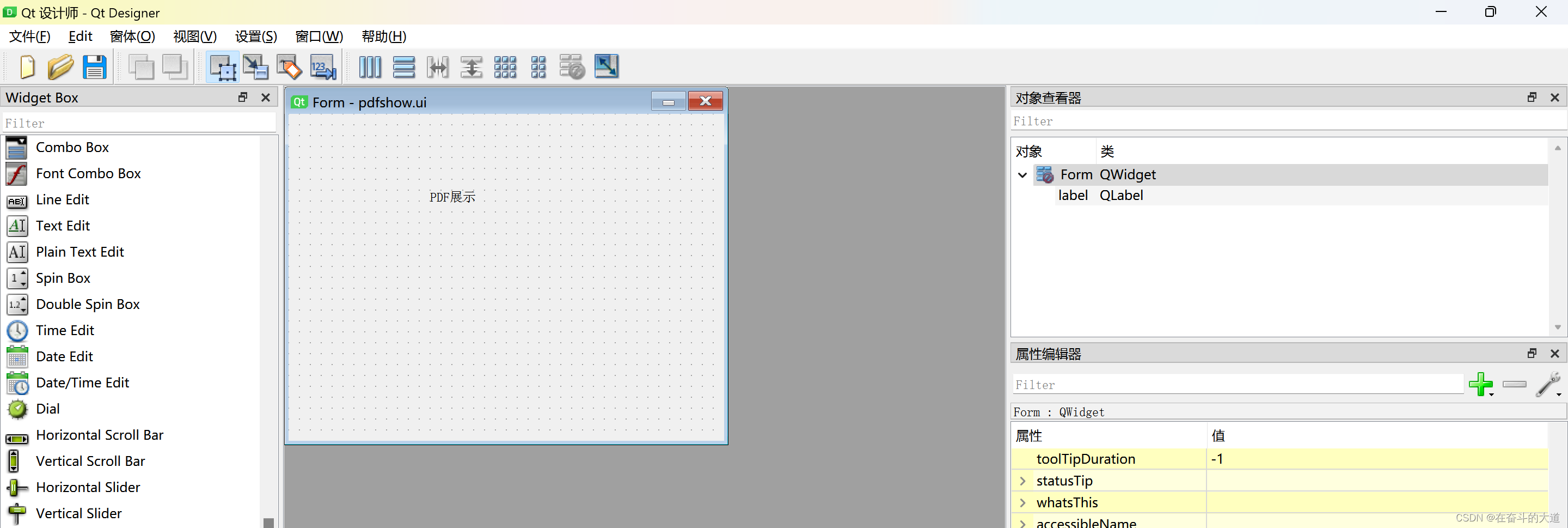
Python3 处理PDF之PyMuPDF 入门
PyMuPDF 简介 PyMuPDF是一个用于处理PDF文件的Python库,它提供了丰富的功能来操作、分析和转换PDF文档。这个库的设计目标是提供一个简单易用的API,使得开发者能够轻松地在Python程序中实现PDF文件的各种操作。 PyMuPDF的主要特点如下: 跨平台兼容性&a…...

使用隧道HTTP时如何解决网站验证码的问题?
使用代理时,有时候会遇到网站验证码的问题。验证码是为了防止机器人访问或恶意行为而设置的一种验证机制。当使用代理时,由于请求的源IP地址被更改,可能会触发网站的验证码机制。以下是解决网站验证码问题的几种方法: 1. 使用高匿…...

Java超级玛丽小游戏制作过程讲解 第三天 创建并完成常量类02
public class StaticValue {//背景public static BufferedImage bgnull;public static BufferedImage bg2null;//马里奥向左跳跃public static BufferedImage jump_Lnull;//马里奥向右跳跃public static BufferedImage jump_Rnull;//马里奥向左站立public static BufferedImage…...

ARM微架构
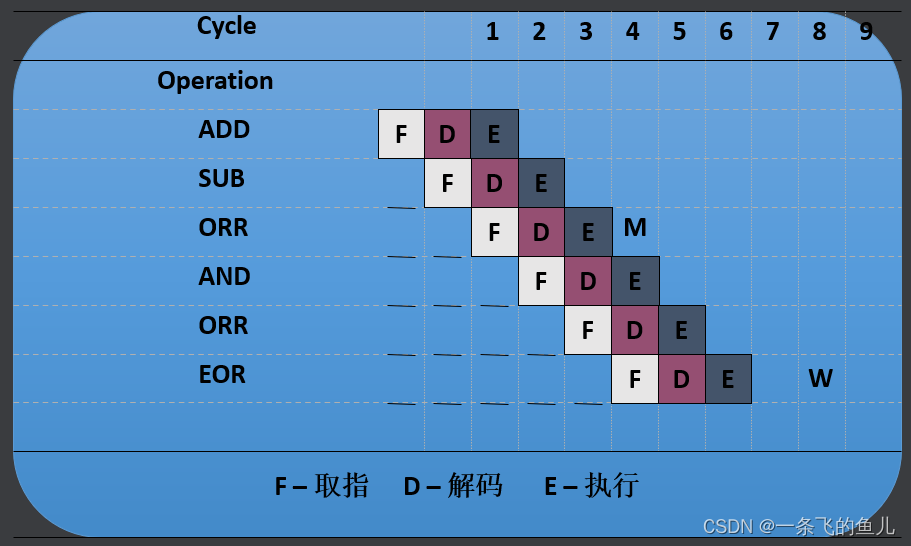
一、流水线 二、指令流水线 指令流水线 指令流水线 指令流水线 ARM指令流水线 ARM7采用3级流水线 ARM9采用5级流水线 Cortex-A9采用8级流水线 注1:虽然流水线级数越来越多,但都是在三级流水线的基础上进行了细分 PC的作用(取指) …...

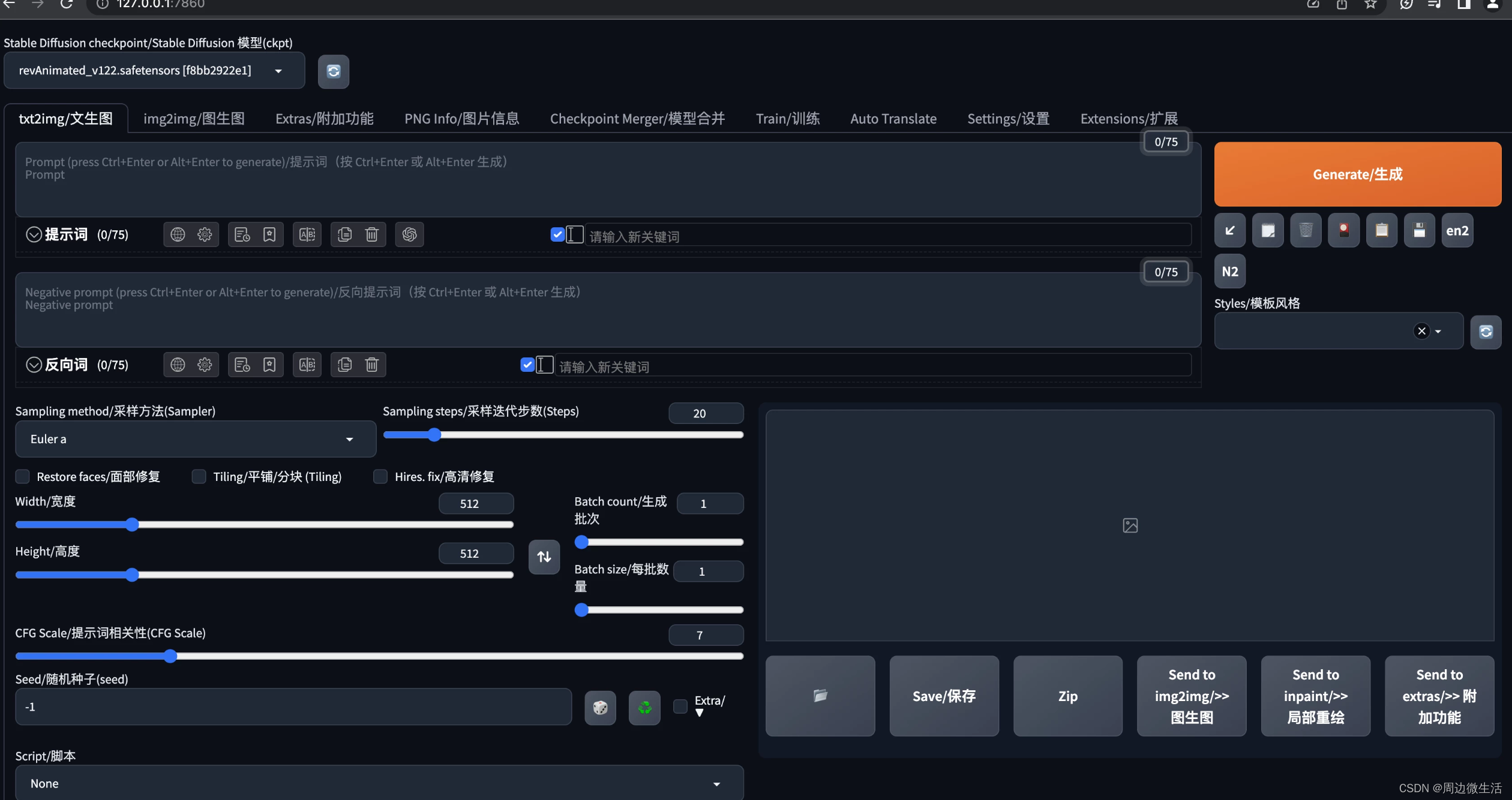
Stable Diffusion AI绘画学习指南【本地环境搭建win+mac】
一、硬件配配置要求 系统:windows 10 / Mac os 硬盘:C 盘预留 15GB 以上,其他盘 50GB 以上,Stable Ddiffusion的很多大模型都是以 GB 起步。 显卡:4GB 以上,建议 8GB, 效率高,能玩大尺寸的图 CPU&…...

Unity 3D ScrollRect和ScrollView回弹问题的解决
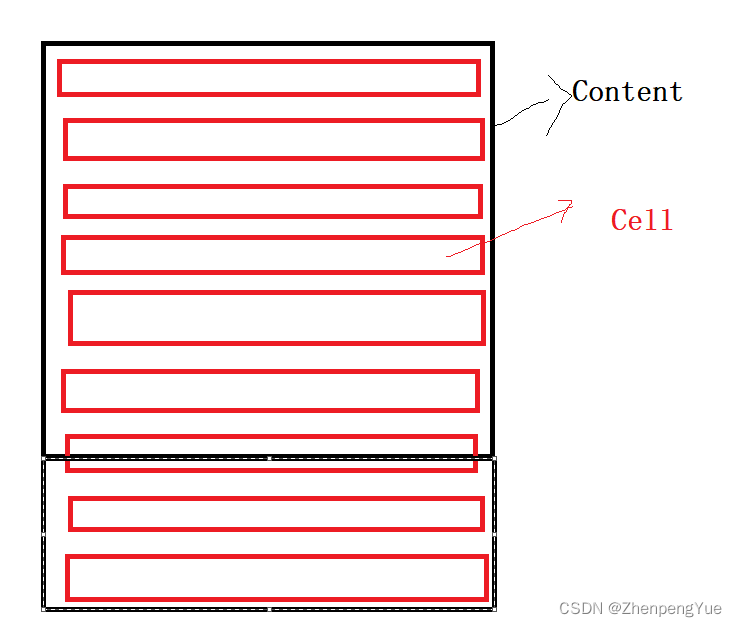
你是否是这样? Content高度 < 全部Cell加在一起的总高 他就认为你的全部Cell加起来就跟Content一样大,所以才出现了这种完全回弹 我该怎么办? 很简单,改变Content的长度跟所有Cell的和一样大 void RefreshSize(){float allD…...

python编写小程序有界面,python编写小程序的运行
大家好,小编为大家解答python编写小程序怎么看代码的的问题。很多人还不知道python编写小程序的运行,现在让我们一起来看看吧! Python第一个简单的小游戏 temp input("请猜一猜姐姐的幸运数字是: ") guess int(temp) …...

【中断机制】什么是中断?使用中断的原因、注意事项
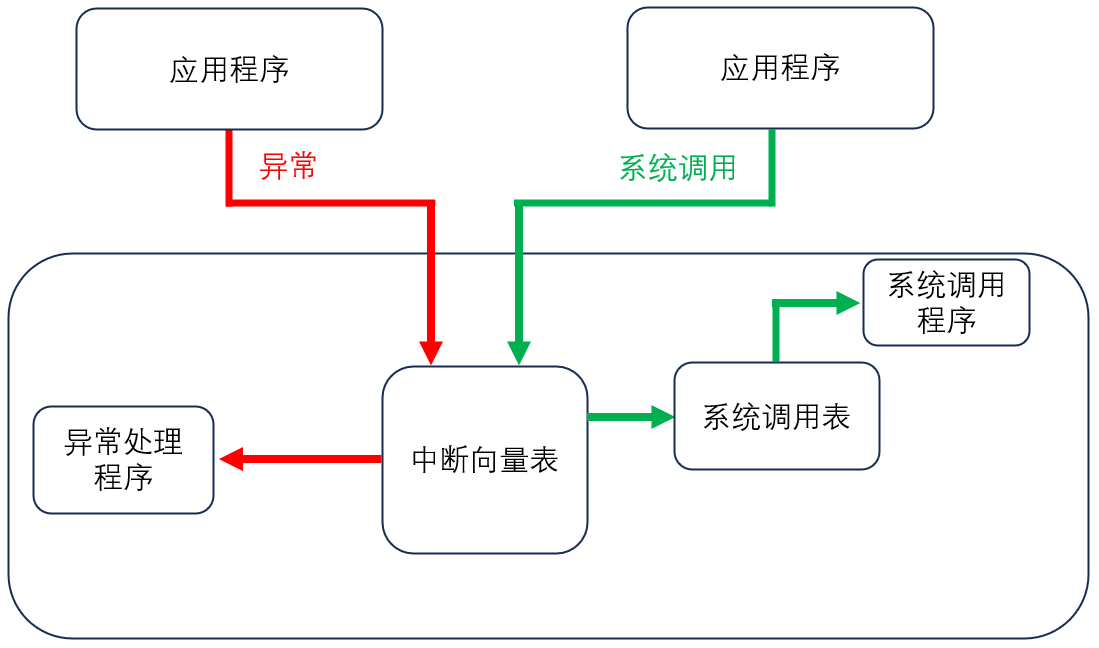
目录 一、为什么需要中断 二、什么是中断 1、中断的概念 2、中断的分类 3、中断的处理流程 三、中断处理程序要少用延时的原因 一、为什么需要中断 以网卡为例,CPU 如果要从网卡获取数据,不可能时时盯着网卡啥时候会有数据。当网卡收到数据时&…...

C++20 协程(coroutine)入门
文章目录 C20 协程(coroutine)入门什么是协程无栈协程和有栈协程有栈协程的例子例 1例 2 对称协程与非对称协程无栈协程的模型无栈协程的调度器朴素的单线程调度器让协程学会等待Python 中的异步函数可等待对象M:N 调度器——C# 中的异步函数 小结 C20 中…...

2023.8.6
2022河南萌新联赛第(三)场:河南大学\区间操作.cpp //题意:定义一个f[x]函数表示一个数分解质因数后各个质因子的幂次和,给定一个长度为n的数组, //有m个操作,第一种操作是输出[l, r]范围内的a…...

kubernetes网络之网络策略-----Network Policies - Default
默认情况下,如果名称空间中没有配置 NetworkPolicy,则该名称空间中,所有Pod的所有入方向流量和所有出方向流量都是被允许的。 那么如果我们想改变名称空间中默认的网络策略,又该怎么做呢? 默认拒绝所有的入方向流量 …...

奥威BI系统|秒分析,更适合分析大数据
根据以往的经验,当数据量多到一定程度就容易导致系统卡顿、崩溃。这种现象给企业级数据分析造成了极大的困扰。随着业务发展扩大和分析需求精细化,企业需要一套能秒分析大数据的系统。而奥威BI系统就是这样一款可以秒分析大数据的商业智能系统。 奥威BI…...

安全作业-Race竞争型漏洞、原型链污染
1.race漏洞一直卡在虚拟机安装上(待研究) 2.原型链污染 一、第一题js代码 const express require(express) var hbs require(hbs); var bodyParser require(body-parser); const md5 require(md5); var morganBody require(morgan-body); const app express(); var use…...

对微服务网关的一些总结
对微服务网关的一些总结 一. 什么是网关 网关是位于NGINX(或没有)与真实微服务间的转发服务。 用户通过HTTP接口,连接到NGINX,然后NGINX反向到M个网关。 网关根据[服务注册与发现],进行转发请求到具体的微服务上。 由于网关可编码&#…...

该选择WPF 还是 Winform?
WPF和WinForms都是.NET平台下的桌面应用程序开发框架,它们各有特点,适用于不同的场景和需求。下面是对WPF和WinForms的一些比较和优劣势:WPF(Windows Presentation Foundation):WPF具有强大的图形渲染能力&…...

概念解析 | ChatGPT技术概览
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:ChatGPT技术概览 参考资料:Deng J, Lin Y. The benefits and challenges of ChatGPT: An overview[J]. Frontiers in Computing and Intelligent Systems, 2022, 2(2): 81-83. …...

用Rust实现23种设计模式之 代理模式
关注我,学习Rust不迷路!! 代理模式是一种结构型设计模式,它允许通过代理对象来控制对真实对象的访问。以下是代理模式的优点和使用场景: 优点: 控制访问:代理模式可以控制对真实对象的访问&a…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
