uni-app——下拉框多选

一、组件components/my-selectCheckbox.vue
<template><view class="uni-stat__select"><span v-if="label" class="uni-label-text">{{label + ':'}}</span><view class="uni-stat-box" :class="{'uni-stat__actived': current}"><view class="uni-select" :style="{height:multiple?'100%':' 35px;'}":class="{'uni-select--disabled':disabled}"><view class="uni-select__input-box" :style="{height:multiple?'100%':'35px;'}" @click="toggleSelector"><view class="" style="display: flex;flex-wrap: wrap;width: 100%;" v-if="multiple&¤t.length>0"><view class="tag-calss"v-for="(item,index) in collapseTags?current.slice(0,collapseTagsNum):current":key="item[dataValue]"><span class="text">{{item[dataKey]}}</span><view class="" @click.stop="delItem(item)"><uni-icons type="clear" style="margin-left: 4px;" color="#c0c4cc" /></view></view><view v-if="current.length>collapseTagsNum&&collapseTags" class="tag-calss"><span class="text">+{{current.length-collapseTagsNum}}</span></view></view><view v-else-if="current&¤t.length>0&&!filterable" class="uni-select__input-text">{{current}}</view><input v-else-if="filterable" class="uni-select__input-text" type="text" style="font-size: 12px;":placeholder="placeholderOld" v-model="current"><view v-else class="uni-select__input-text uni-select__input-placeholder">{{typePlaceholder}}</view><uni-icons v-if="current && clear" type="clear" color="#c0c4cc" size="24" @click="clearVal" /><uni-icons v-else :type="showSelector? 'top' : 'bottom'" size="14" color="#999" /></view><view class="uni-select--mask" v-if="showSelector" @click="toggleSelector" /><view class="uni-select__selector" v-if="showSelector"><view class="uni-popper__arrow"></view><scroll-view scroll-y="true" class="uni-select__selector-scroll"><view class="uni-select__selector-empty" v-if="filterMixinDatacomResData.length === 0"><span>{{emptyTips}}</span></view><view v-else class="uni-select__selector-item"style="display: flex;justify-content: space-between;align-items: center;"v-for="(item,index) in filterMixinDatacomResData" :key="index" @click="change(item)"><span:class="{'uni-select__selector__disabled': item.disable}">{{formatItemName(item)}}</span><uni-icons v-if="multiple&¤tArr.includes(item[dataValue])" type="checkmarkempty"color="#007aff" /></view></scroll-view></view></view></view></view>
</template><script>/*** DataChecklist 数据选择器* @description 通过数据渲染的下拉框组件* @tutorial https://uniapp.dcloud.io/component/uniui/uni-data-select* @property {String} value 默认值* @property {Array} localdata 本地数据 ,格式 [{text:'',value:''}]* @property {Boolean} clear 是否可以清空已选项* @property {Boolean} emptyText 没有数据时显示的文字 ,本地数据无效* @property {String} label 左侧标题* @property {String} placeholder 输入框的提示文字* @property {Boolean} disabled 是否禁用* @event {Function} change 选中发生变化触发*/export default {name: "my-selectCheckbox",mixins: [uniCloud.mixinDatacom || {}],props: {collapseTagsNum: {type: Number,default: 1},collapseTags: {type: Boolean,default: false},dataKey: {type: [String],default: 'text'},dataValue: {type: [String],default: 'value'},multiple: {type: Boolean,default: false},filterable: {type: Boolean,default: false},localdata: {type: Array,default () {return []}},// #ifndef VUE3value: {type: [String, Number, Array],default: ''},// #endif// #ifdef VUE3modelValue: {type: [String, Number, Array],default: ''},// #endiflabel: {type: String,default: ''},placeholder: {type: String,default: '请选择'},emptyTips: {type: String,default: '无选项'},clear: {type: Boolean,default: true},defItem: {type: Number,default: 0},disabled: {type: Boolean,default: false},// 格式化输出 用法 field="_id as value, version as text, uni_platform as label" format="{label} - {text}"format: {type: String,default: ''},},data() {return {showSelector: false,current: [],mixinDatacomResData: [],apps: [],channels: [],cacheKey: "uni-data-select-lastSelectedValue",placeholderOld: "",currentArr: []};},created() {if (this.multiple) {// #ifndef VUE3this.currentArr = this.value || []// #endif// #ifdef VUE3this.currentArr = this.modelValue || []// #endifif (!this.current) {this.current = []}// #ifndef VUE3if (this.value && this.value.length > 0 && this.filterMixinDatacomResData.length > 0) {this.value.forEach(item => {let current = this.filterMixinDatacomResData.find(e =>e[this.dataValue] == item)this.current.push(current)})}// #endif// #ifdef VUE3if (this.modelValue && this.modelValue.length > 0 && this.filterMixinDatacomResData.length > 0) {this.modelValue.forEach(item => {let current = this.filterMixinDatacomResData.find(e =>e[this.dataValue] == item)this.current.push(current)})}// #endif} else {// #ifndef VUE3if (this.value) {this.current = this.formatItemName(this.filterMixinDatacomResData.find(e =>e[this.dataValue] == this.value))}// #endif// #ifdef VUE3if (this.modelValue) {this.current = this.formatItemName(this.filterMixinDatacomResData.find(e =>e[this.dataValue] == this.modelValue))}// #endif}this.placeholderOld = this.placeholderthis.debounceGet = this.debounce(() => {this.query();}, 300);if (this.collection && !this.localdata.length) {this.debounceGet();}},computed: {filterMixinDatacomResData() {if (this.filterable && this.current) {return this.mixinDatacomResData.filter(e => e[this.dataKey].includes(this.current))} else {return this.mixinDatacomResData}},typePlaceholder() {const text = {'opendb-stat-app-versions': '版本','opendb-app-channels': '渠道','opendb-app-list': '应用'}const common = this.placeholderconst placeholder = text[this.collection]return placeholder ?common + placeholder :common},valueCom() {// #ifdef VUE3return this.modelValue;// #endif// #ifndef VUE3return this.value;// #endif}},watch: {localdata: {immediate: true,handler(val, old) {if (Array.isArray(val) && old !== val) {this.mixinDatacomResData = val}}},valueCom(val, old) {this.initDefVal()},mixinDatacomResData: {immediate: true,handler(val) {if (val.length) {this.initDefVal()}}},// modelValue(val) {// if (this.multiple && val && val.length > 0) {// this.currentArr = val// if (!this.current) {// this.current = []// }// val.forEach(item => {// let current = this.filterMixinDatacomResData.find(e =>// e[this.dataValue] == item// )// this.current.push(current)// })// } else {// if (val) {// this.current = this.formatItemName(this.filterMixinDatacomResData.find(e =>// e[this.dataValue] == val// ))// }// }// },// value(val) {// if (this.multiple && val && val.length > 0) {// this.currentArr = val// if (!this.current) {// this.current = []// }// val.forEach(item => {// let current = this.filterMixinDatacomResData.find(e =>// e[this.dataValue] == item// )// this.current.push(current)// })// } else {// if (val) {// this.current = this.formatItemName(this.filterMixinDatacomResData.find(e =>// e[this.dataValue] == val// ))// }// }// }},methods: {debounce(fn, time = 100) {let timer = nullreturn function(...args) {if (timer) clearTimeout(timer)timer = setTimeout(() => {fn.apply(this, args)}, time)}},// 执行数据库查询query() {this.mixinDatacomEasyGet();},// 监听查询条件变更事件onMixinDatacomPropsChange() {if (this.collection) {this.debounceGet();}},initDefVal() {let defValue = ''if ((this.valueCom || this.valueCom === 0) && !this.isDisabled(this.valueCom)) {defValue = this.valueCom} else {let strogeValueif (this.collection) {strogeValue = this.getCache()}if (strogeValue || strogeValue === 0) {defValue = strogeValue} else {let defItem = ''if (this.defItem > 0 && this.defItem <= this.mixinDatacomResData.length) {defItem = this.mixinDatacomResData[this.defItem - 1][this.dataValue]}defValue = defItem}if (defValue || defValue === 0) {this.emit(defValue)}}if (this.multiple) {this.current = []defValue.forEach(item => {let current = this.filterMixinDatacomResData.find(e =>e[this.dataValue] == item)this.current.push(current)})} else {const def = this.mixinDatacomResData.find(item => item[this.dataValue] === defValue)this.current = def ? this.formatItemName(def) : ''}},/*** @param {[String, Number]} value* 判断用户给的 value 是否同时为禁用状态*/isDisabled(value) {let isDisabled = false;this.mixinDatacomResData.forEach(item => {if (item[this.dataValue] === value) {isDisabled = item.disable}})return isDisabled;},clearVal() {if (this.multiple) {this.current = []this.currentArr = []this.emit([])} else {this.current = ""this.currentArr = []this.emit('')}if (this.collection) {this.removeCache()}this.placeholderOld = this.placeholder},change(item) {if (!item.disable) {this.showSelector = falseif (this.multiple) {if (!this.current) {this.current = []}if (!this.currentArr) {this.currentArr = []}if (this.currentArr.includes(item[this.dataValue])) {let index = this.current.findIndex(e => {return e[this.dataValue] == item[this.dataValue]})this.current.splice(index, 1)this.currentArr.splice(index, 1)this.emit(this.current)} else {this.current.push(item)this.currentArr.push(item[this.dataValue])this.emit(this.current)}} else {this.current = this.formatItemName(item)this.emit(item[this.dataValue])}}},delItem(item) {if (this.currentArr.includes(item[this.dataValue])) {let index = this.current.findIndex(e => {return e[this.dataValue] == item[this.dataValue]})this.current.splice(index, 1)this.currentArr.splice(index, 1)this.emit(this.current)}},emit(val) {this.$emit('change', val)if (this.multiple) {this.$emit('input', this.currentArr)this.$emit('update:modelValue', this.currentArr)} else {this.$emit('input', val)this.$emit('update:modelValue', val)}if (this.collection) {this.setCache(val);}},toggleSelector() {if (this.disabled) {return}if (this.filterable && this.current && this.mixinDatacomResData.findIndex(e => {return e[this.dataKey] == this.current}) < 0) {this.current = ""}this.showSelector = !this.showSelectorif (this.filterable && this.current && this.showSelector) {this.placeholderOld = this.currentthis.current = ""} else if (this.filterable && !this.current && !this.showSelector) {if (this.placeholderOld != this.placeholder) {this.current = this.placeholderOld}}},formatItemName(item) {if (!item) {return ""}let text = item[this.dataKey]let value = item[this.dataValue]let {channel_code} = itemchannel_code = channel_code ? `(${channel_code})` : ''if (this.format) {// 格式化输出let str = "";str = this.format;for (let key in item) {str = str.replace(new RegExp(`{${key}}`, "g"), item[key]);}return str;} else {return this.collection.indexOf('app-list') > 0 ?`${text}(${value})` :(text ?text :`未命名${channel_code}`)}},// 获取当前加载的数据getLoadData() {return this.mixinDatacomResData;},// 获取当前缓存keygetCurrentCacheKey() {return this.collection;},// 获取缓存getCache(name = this.getCurrentCacheKey()) {let cacheData = uni.getStorageSync(this.cacheKey) || {};return cacheData[name];},// 设置缓存setCache(value, name = this.getCurrentCacheKey()) {let cacheData = uni.getStorageSync(this.cacheKey) || {};cacheData[name] = value;uni.setStorageSync(this.cacheKey, cacheData);},// 删除缓存removeCache(name = this.getCurrentCacheKey()) {let cacheData = uni.getStorageSync(this.cacheKey) || {};delete cacheData[name];uni.setStorageSync(this.cacheKey, cacheData);},}}
</script><style lang="scss">$uni-base-color: #6a6a6a !default;$uni-main-color: #333 !default;$uni-secondary-color: #909399 !default;$uni-border-3: #e5e5e5;/* #ifndef APP-NVUE */@media screen and (max-width: 500px) {.hide-on-phone {display: none;}}/* #endif */.uni-stat__select {display: flex;align-items: center;// padding: 15px;cursor: pointer;width: 100%;flex: 1;box-sizing: border-box;}.uni-stat-box {width: 100%;flex: 1;}.uni-stat__actived {width: 100%;flex: 1;// outline: 1px solid #2979ff;}.uni-label-text {font-size: 14px;font-weight: bold;color: $uni-base-color;margin: auto 0;margin-right: 5px;}.uni-select {font-size: 14px;border: 1px solid $uni-border-3;box-sizing: border-box;border-radius: 4px;padding: 0 5px;padding-left: 10px;position: relative;/* #ifndef APP-NVUE */display: flex;user-select: none;/* #endif */flex-direction: row;align-items: center;border-bottom: solid 1px $uni-border-3;width: 100%;flex: 1;height: 35px;min-height: 35px;&--disabled {background-color: #f5f7fa;cursor: not-allowed;}}.uni-select__label {font-size: 16px;// line-height: 22px;min-height: 35px;height: 35px;padding-right: 10px;color: $uni-secondary-color;}.uni-select__input-box {height: 35px;position: relative;/* #ifndef APP-NVUE */display: flex;/* #endif */flex: 1;flex-direction: row;align-items: center;.tag-calss {font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;font-weight: 400;-webkit-font-smoothing: antialiased;-webkit-tap-highlight-color: transparent;font-size: 12px;border: 1px solid #d9ecff;border-radius: 4px;white-space: nowrap;height: 24px;padding: 0 4px 0px 8px;line-height: 22px;box-sizing: border-box;margin: 2px 0 2px 6px;display: flex;max-width: 100%;align-items: center;background-color: #f4f4f5;border-color: #e9e9eb;color: #909399;.text {font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;font-weight: 400;-webkit-font-smoothing: antialiased;-webkit-tap-highlight-color: transparent;font-size: 12px;white-space: nowrap;line-height: 22px;color: #909399;overflow: hidden;text-overflow: ellipsis;}}}.uni-select__input {flex: 1;font-size: 14px;height: 22px;line-height: 22px;}.uni-select__input-plac {font-size: 14px;color: $uni-secondary-color;}.uni-select__selector {/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */position: absolute;top: calc(100% + 12px);left: 0;width: 100%;background-color: #FFFFFF;border: 1px solid #EBEEF5;border-radius: 6px;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);z-index: 3;padding: 4px 0;}.uni-select__selector-scroll {/* #ifndef APP-NVUE */max-height: 200px;box-sizing: border-box;/* #endif */}.uni-select__selector-empty,.uni-select__selector-item {/* #ifndef APP-NVUE */display: flex;cursor: pointer;/* #endif */line-height: 35px;font-size: 14px;text-align: center;/* border-bottom: solid 1px $uni-border-3; */padding: 0px 10px;}.uni-select__selector-item:hover {background-color: #f9f9f9;}.uni-select__selector-empty:last-child,.uni-select__selector-item:last-child {/* #ifndef APP-NVUE */border-bottom: none;/* #endif */}.uni-select__selector__disabled {opacity: 0.4;cursor: default;}/* picker 弹出层通用的指示小三角 */.uni-popper__arrow,.uni-popper__arrow::after {position: absolute;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;border-width: 6px;}.uni-popper__arrow {filter: drop-shadow(0 2px 12px rgba(0, 0, 0, 0.03));top: -6px;left: 10%;margin-right: 3px;border-top-width: 0;border-bottom-color: #EBEEF5;}.uni-popper__arrow::after {content: " ";top: 1px;margin-left: -6px;border-top-width: 0;border-bottom-color: #fff;}.uni-select__input-text {// width: 280px;width: 100%;color: $uni-main-color;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow: ellipsis;overflow: hidden;}.uni-select__input-placeholder {color: $uni-base-color;font-size: 12px;}.uni-select--mask {position: fixed;top: 0;bottom: 0;right: 0;left: 0;}
</style>二、页面使用
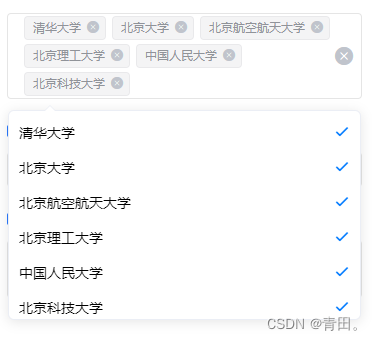
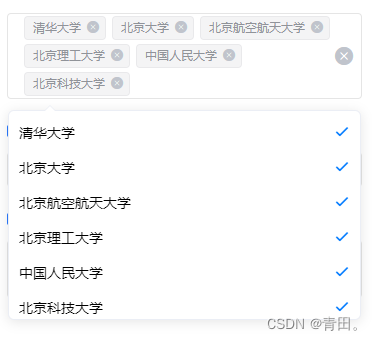
<template><view><uni-section title="基础多选" type="line"><view class="uni-px-5 uni-pb-5"><mySelectCheckbox v-model="value1" multiple dataKey="label" dataValue="value" :localdata="data" @change="change"></mySelectCheckbox></view></uni-section><uni-section title="基础多选(合并)" type="line"><view class="uni-px-5 uni-pb-5"><mySelectCheckbox v-model="value1" collapse-tags multiple dataKey="label" dataValue="value":localdata="data" @change="change"></mySelectCheckbox></view></uni-section><uni-section title="基础多选(可通过collapse-tags-num设置超过数量省略)" type="line"><view class="uni-px-5 uni-pb-5"><mySelectCheckbox v-model="value1" collapse-tags :collapse-tags-num="3" multiple dataKey="label"dataValue="value" :localdata="data" @change="change"></mySelectCheckbox></view></uni-section></view>
</template>
<script>import mySelectCheckbox from '../../components/my-selectCheckbox.vue'export default {components:{mySelectCheckbox},data() {return {value1: ["选项1"],data: []}},watch: {value1(newval) {console.log('newval', newval);}},created() {setTimeout(() => {this.data = [{value: '选项1',label: '清华大学'}, {value: '选项2',label: '北京大学'}, {value: '选项3',label: '北京航空航天大学'}, {value: '选项4',label: '北京理工大学'}, {value: '选项5',label: '中国人民大学'}, {value: '选项6',label: '北京科技大学'}, {value: '选项7',label: '北京交通大学'}]}, 1000)},methods: {change(e) {console.log('e:', e);}}}
</script><style>.uni-px-5 {padding-left: 10px;padding-right: 10px;}.uni-pb-5 {padding-bottom: 10px;}
</style>相关文章:

uni-app——下拉框多选
一、组件components/my-selectCheckbox.vue <template><view class"uni-stat__select"><span v-if"label" class"uni-label-text">{{label :}}</span><view class"uni-stat-box" :class"…...

从excel中提取嵌入式图片的解决方法
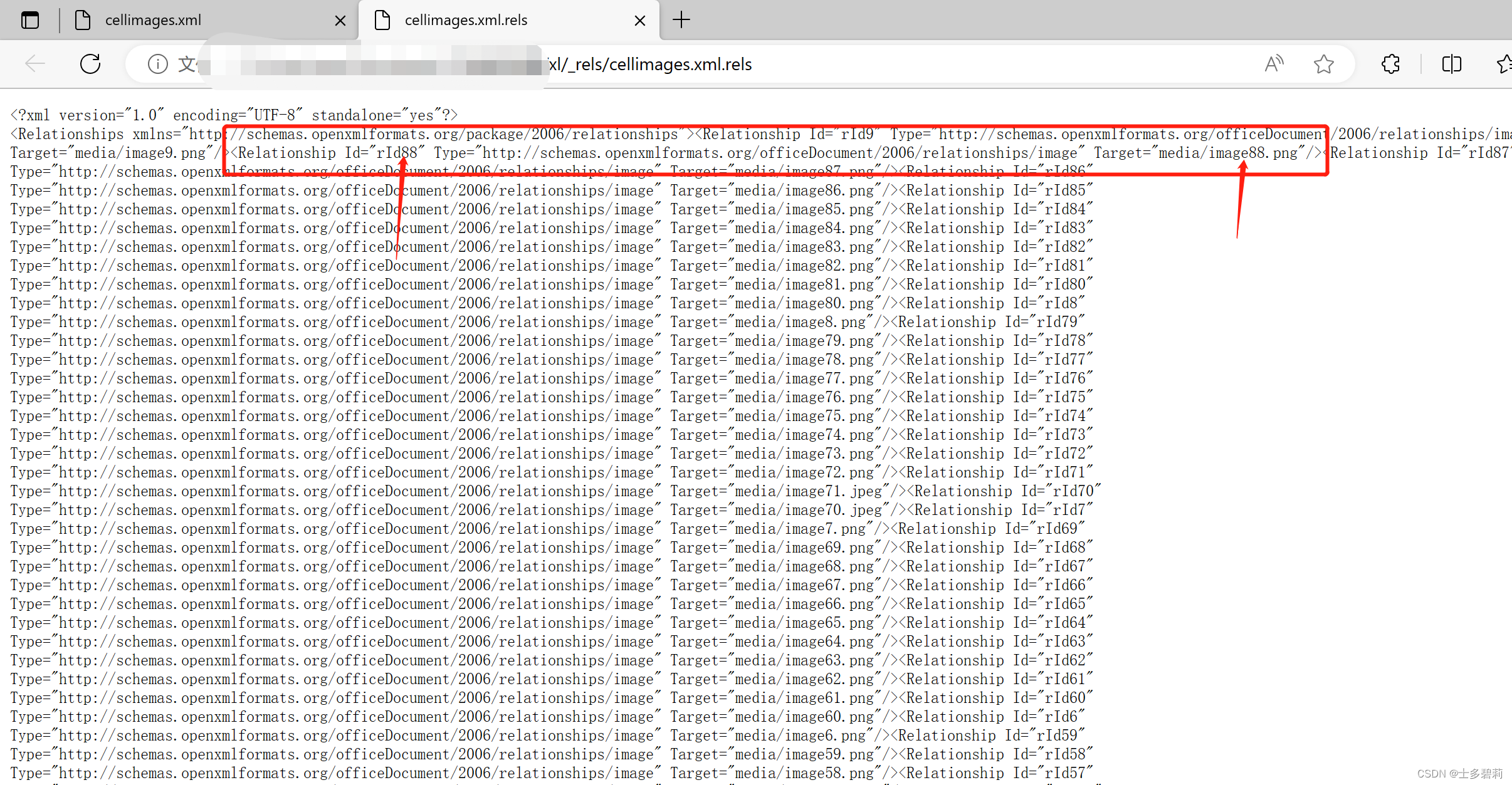
1 发现问题 我的excel中有浮动图片和嵌入式图片,但是openpyxl的_image对象只提取到了浮动图片,通过阅读其源码发现,这是因为openpyxl只解析了drawing文件导致的,所以确定需要自己解析 2 解决思路 1、解析出media资源 2、解析…...

python socket 网络编程的基本功
python socket逻辑思维整理 UDP发送步骤: 1 、先建立udp套接字 udp_socket socket.socket(socket.AF_INET, socket.SOCK_DGRAM) 2、利用sendto把数据并指定对端IP和端口,本端端口可以不用指定用自动随机的 udp_socket.sendto(“发送的内容”.encode(“…...

【element-ui】form表单初始化页面如何取消自动校验rules
问题描述:elementUI表单提交页面,初始化页面是获取接口数据,给form赋值,但是有时候这些会是空值情况,如果是空值,再给form表单赋值的话,页面初始化时候进行rules校验会不通过,此时前…...

git 公钥密钥 生成与查看
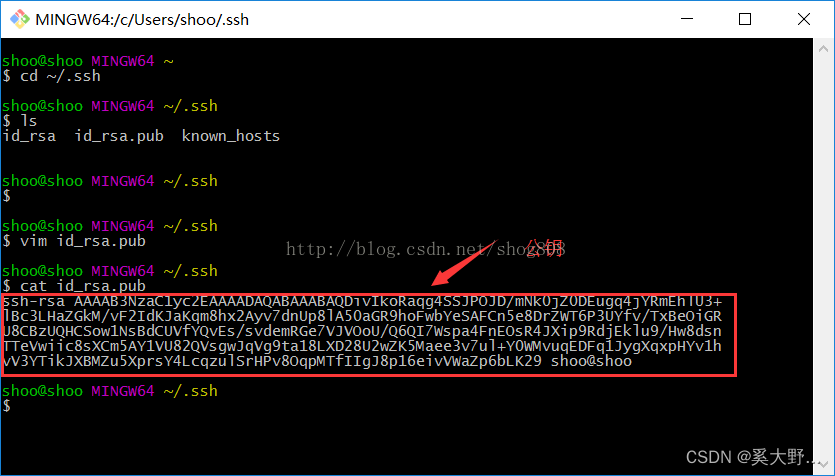
1.什么是公钥 很多服务器都是需要认证的,ssh认证是其中的一种。在客户端生成公钥,把生成的公钥添加到服务器,你以后连接服务器就不用每次都输入用户名和密码了。 很多git服务器都是用ssh认证方式,你需要把你生成的公钥发送给代码仓…...

数据标注对新零售的意义及人工智能在新零售领域的应用?
数据标签对于新零售至关重要,因为它构成了训练和部署人工智能(AI)和机器学习(ML)模型的基础。在新零售的背景下,数据标签涉及对数据进行分类、标记或注释以使其能够被机器理解的过程。然后,这些…...

命令模式-请求发送者与接收者解耦
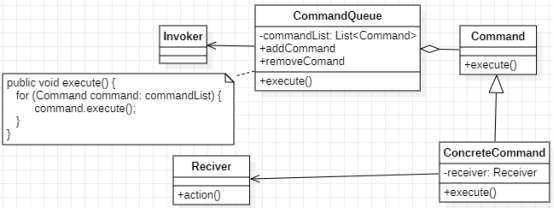
去小餐馆吃饭的时候,顾客直接跟厨师说想要吃什么菜,然后厨师再开始炒菜。去大点的餐馆吃饭时,我们是跟服务员说想吃什么菜,然后服务员把这信息传到厨房,厨师根据这些订单信息炒菜。为什么大餐馆不省去这个步骤…...

【雕爷学编程】Arduino动手做(186)---WeMos ESP32开发板
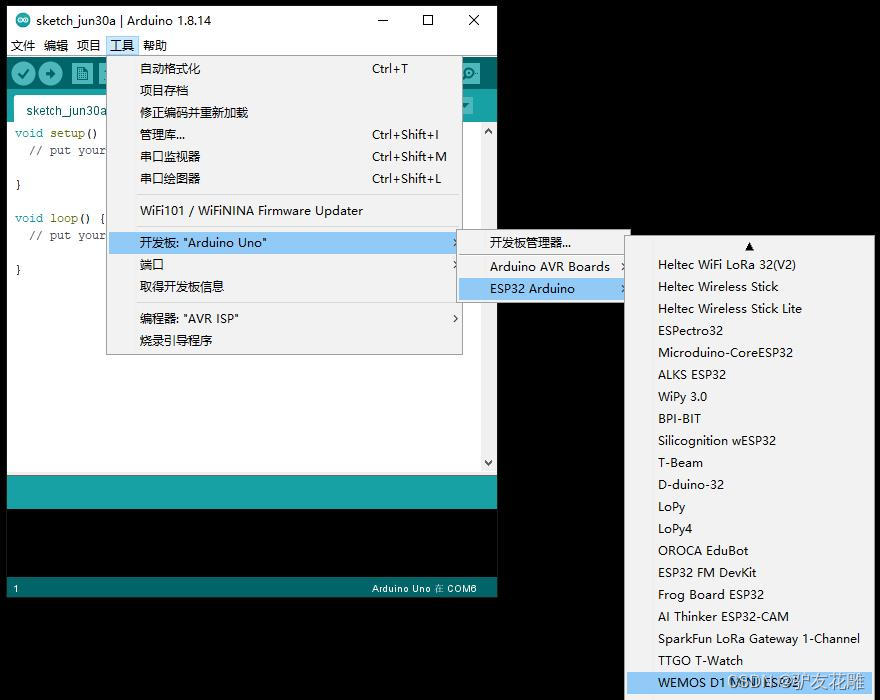
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

3、JSON数据的处理
3.1 介绍 JSON数据 Spark SQL can automatically infer the schema of a JSON dataset and load it as a DataFrame Spark SQL能够自动将JSON数据集以结构化的形式加载为一个DataFrame This conversion can be done using SparkSession.read.json on a JSON file 读取一个JSO…...

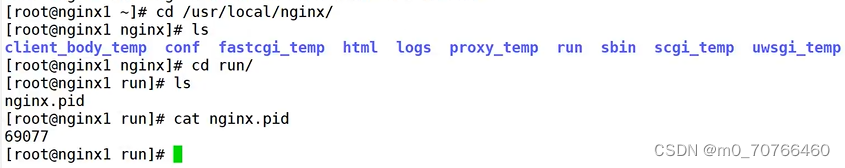
8月5日上课内容 nginx的优化和防盗链
全部都是面试题 nginx的优化和防盗链 重点就是优化: 每一个点都是面试题,非常重要,都是面试题 1、隐藏版本号(重点,一定要会) 备份 cp nginx.conf nginx.conf.bak.2023.0805 方法一:修改配…...

网络爬虫请求头中的Referer和User-Agent与代理IP的配合使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8EJgMcgK-1691050515642)(https://cdn.nlark.com/yuque/0/2023/png/1313150/1691048724422-2a76d7b8-3ec3-48b7-9aec-d609d09b16d4.png#averageHue%2385b0a7&clientIdu3856fd20-7701-4&fromui&…...

RabbitMQ 生产者-消息丢失 之 场景分析
生产者-消息丢失 之 场景分析 生产者消息丢失的场景消息无法到达RabbitMQ连接断开信道关闭 RabbitMQ无法将消息入队交换机不存在无匹配队列 消息过期丢失消息丢失场景对比 生产者消息丢失的场景 生产者发送消息的流程如下:首先生产者和RabbitMQ服务器建立连接&…...

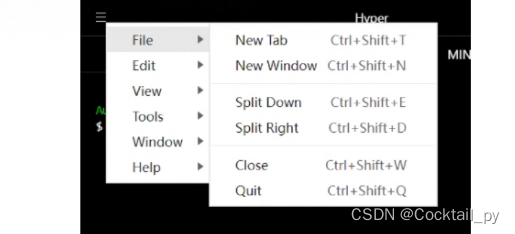
Hyper实现git bash在windows环境下多tab窗口显示
1.电脑上安装有git bash 下载链接:https://gitforwindows.org/ 安装Hyper 下载链接:官网 https://hyper.is/ 或者在百度云盘下载: https://pan.baidu.com/s/1BVjzlK0s4SgAbQgsiK1Eow 提取码:0r1f 设置 打开Hyper,依次点左上角-&g…...

Matlab的信号频谱分析——FFT变换
Matlab的信号频谱分析——FFT变换 Matlab的信号频谱分析 FFT是离散傅立叶变换的快速算法,可以将一个时域信号变换到频域。 有些信号在时域上是很难看出什么特征的。但是如果变换到频域之后,就很容易看出特征了。 这就是很多信号分析采用FFT变换的原因…...
如何从 Android 设备恢复已删除的文件?
从 Android 设备恢复已删除的文件很简单,但您需要了解内部恢复和SD 卡恢复之间的区别。 目前销售的大多数 Android 设备都配备了 SD 卡插槽(通常为 microSD),可以轻松添加额外的存储空间。该存储空间可用于存储照片、视频、文档&a…...

servlet生命周期和初始化参数传递
servlet生命周期和初始化参数传递 1、servlet生命周期 只有第一次访问才会初始化,之后访问都只执行service中的。 除非tomcat关闭重新启动: 2、初始化参数传递...

dvwa靶场通关(十一)
第十一关:Reflected Cross Site Scripting (XSS) low 这一关没有任何防护,直接输入弹窗 <script>alert(xss)</script> 打开网页源代码, 从源代码中我们可以看到,前面是输出的第一部分Hello,我们输入的脚…...

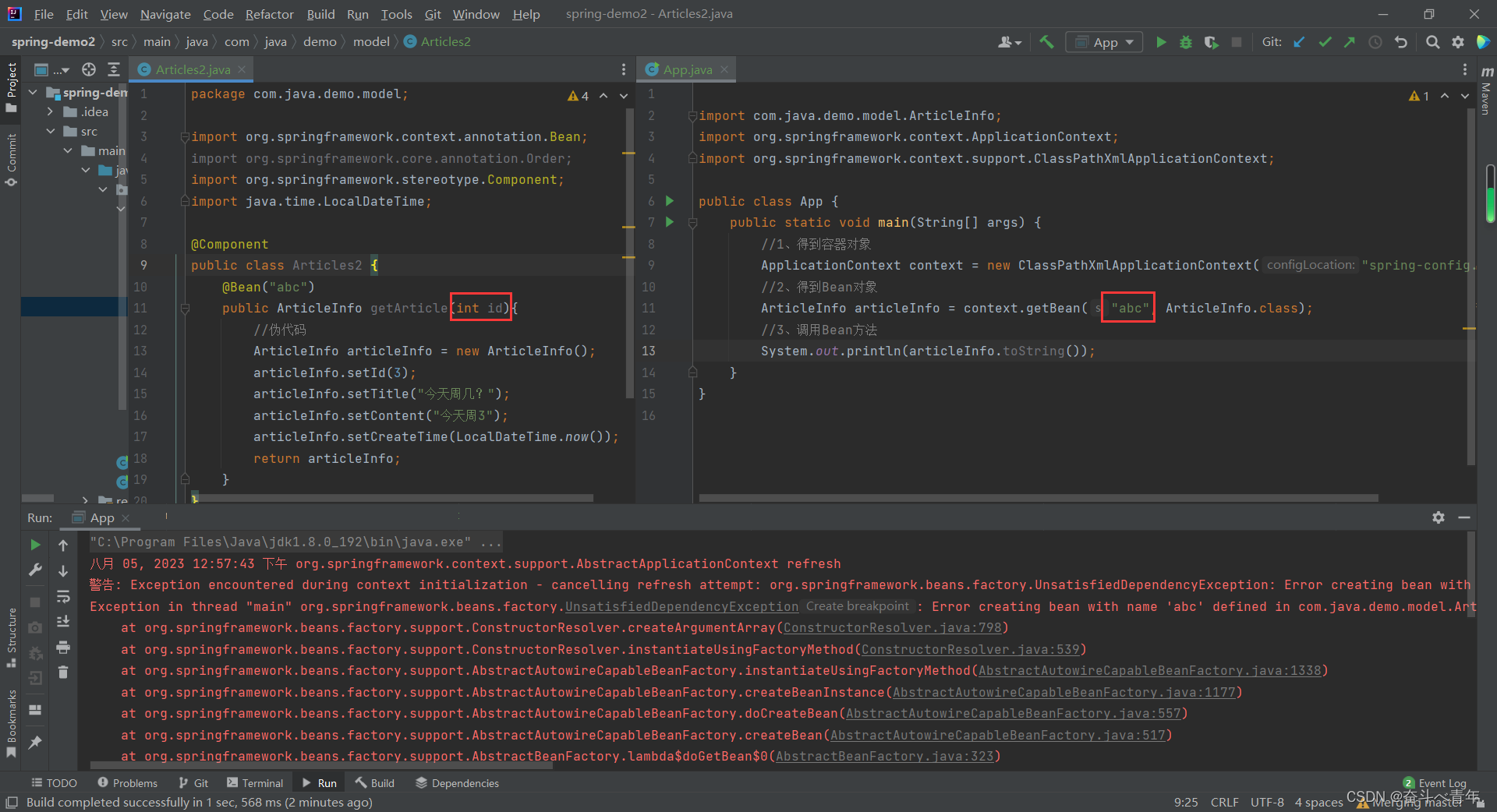
【Spring】使用注解存储Bean对象
目录 一、配置扫描路径(使用注解的方式存对象的前提) 二、使用类注解存储Bean对象 1、使用五大类注解存储Bean对象 2、为什么要这么多的类注解? 2.1、五大类注解之间的关系 3、获取Bean对象时的默认命名规则 三、使用方法注解来存储…...

怎么维护好自己的电脑
你的电脑已经成为你工作、学习、娱乐的最佳工具之一,但是如果你不做好电脑维护工作,就可能面临着电脑变慢、蓝屏、崩溃等问题。在这篇文章中,我们将介绍10个电脑维护步骤,让你的电脑更加稳定! 为什么需要电脑维护&…...

vscode中无法使用git解决方案
1 首先查看git安装目录 where git 2 找到bash.exe 的路径 比如:C:/Users/Wangzd/AppData/Local/Programs/Git/bin/bash 3 找到vscode的配置项setting.json 4 添加 "terminal.integrated.shell.windowns": "C:/Users/Wangzd/AppData/Local/Pr…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
