react经验5:访问子组件内容
应用场景
父级需要调用子组件的某函数
实现步骤
案例:创建自定义按钮
button.tsx
import { Ref, forwardRef, useImperativeHandle,ReactNode} from "react"
declare type ButtonProps = {/**按钮文字 */children?: ReactNode,onClick?: () => void
}
/**组件对外提供的可访问内容*/
export declare type ButtonInstance = {/**触发按钮点击事件*/forceClick: () => void;
}
/**自定义按钮组件 */
const Button = forwardRef((props: ButtonProps, ref: React.Ref<ButtonInstance | undefined>) => {function handleClick() {alert('子组件的事件被触发')if (props.onClick) {props.onClick();}}
//声明可以被访问的内容useImperativeHandle(ref, () => {return {forceClick:handleClick}});return (<button onClick={handleClick}>{props.children}</button>);
});
export default Button;
父组件中调用子组件的函数
parent.tsx
import Button from './button.tsx'
import {useState} from 'react'
const Parent=()=>{const [buttonInstance,setButtonInstance]=useState<ButtonInstance|null>()function handleParentClick(){buttonInstance?.forceClick()}return (<><button onClick={handleParentClick}>父组件的原生按钮</button><Button ref={setButtonInstance}>自定义的按钮组件</Button></>)
}
export default Parent
相关文章:

react经验5:访问子组件内容
应用场景 父级需要调用子组件的某函数 实现步骤 案例:创建自定义按钮 button.tsx import { Ref, forwardRef, useImperativeHandle,ReactNode} from "react" declare type ButtonProps {/**按钮文字 */children?: ReactNode,onClick?: () > voi…...

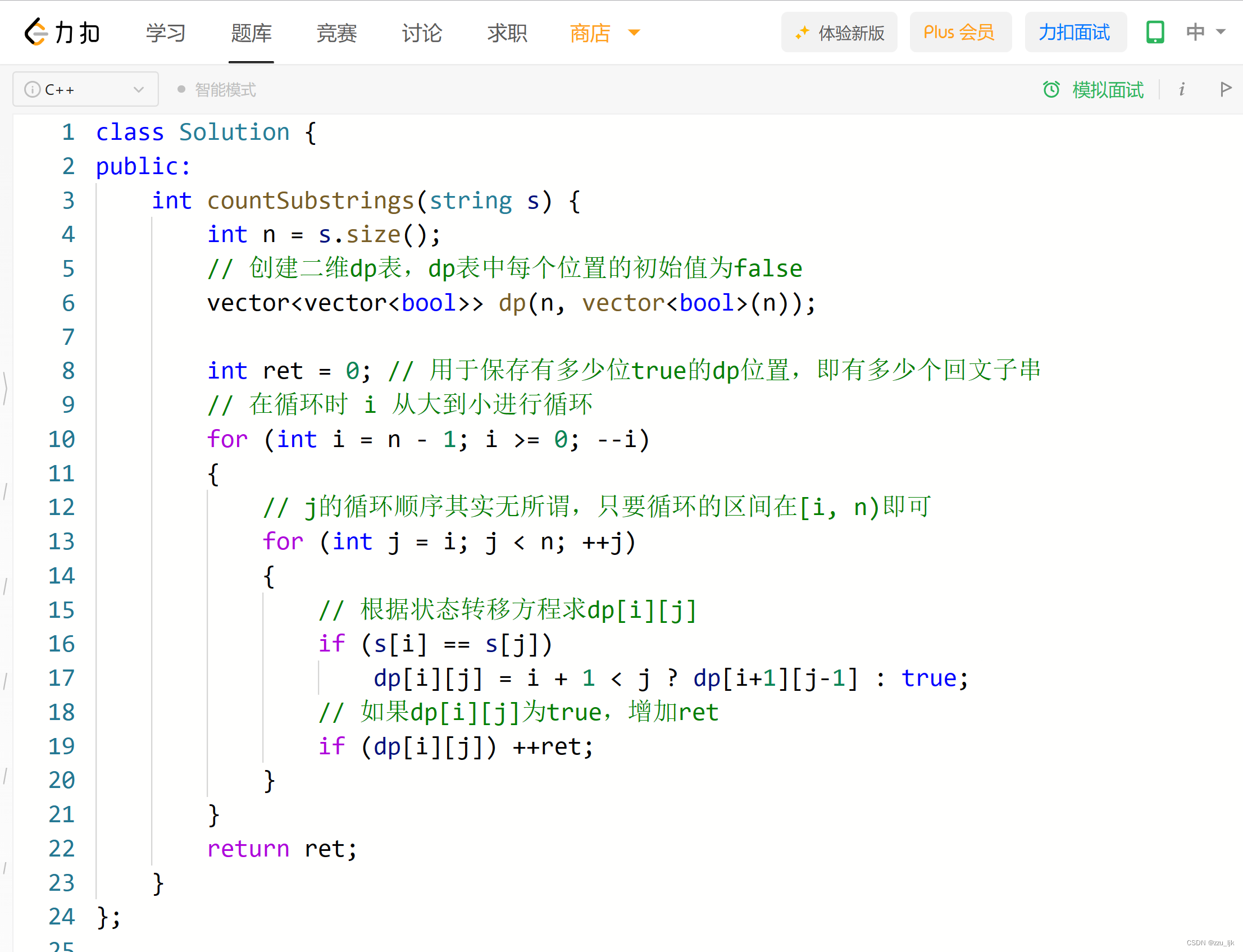
【LeetCode】647. 回文子串
题目链接 文章目录 1. 思路讲解1.1 方法选择1.2 dp表的创建1.3 状态转移方程1.4 填表顺序 2. 代码实现 1. 思路讲解 1.1 方法选择 这道题我们采用动态规划的解法,倒不是动态规划的解法对于这道题有多好,它并不是最优解。但是,这道题的动态…...
 角度制与弧度制的相互转换)
Open3D(C++) 角度制与弧度制的相互转换
目录 一、弧度转角度1、计算公式2、主要函数3、示例代码4、结果展示二、角度转弧度1、计算公式2、主要函数3、示例代码4、结果展示三、归一化到(-PI,PI)1、主要函数<...

【小沐学NLP】在线AI绘画网站(网易云课堂:AI绘画工坊)
文章目录 1、简介1.1 参与方式1.2 模型简介 2、使用费用3、操作步骤3.1 选择模型3.2 输入提示词3.3 调整参数3.4 图片生成 4、测试例子4.1 小狗4.2 蜘蛛侠4.3 人物4.4 龙猫 结语 1、简介 Stable Diffusion是一种强大的图像生成AI,它可以根据输入的文字描述词&#…...

GNN code Tips
1. 重置label取值范围 problem: otherwise occurs IndexError: target out of bounds # reset labels value range, otherwise occurs IndexError: target out of bounds uni_set torch.unique(labels) to_set torch.tensor(list(range(len(uni_set)))) labels_reset label…...

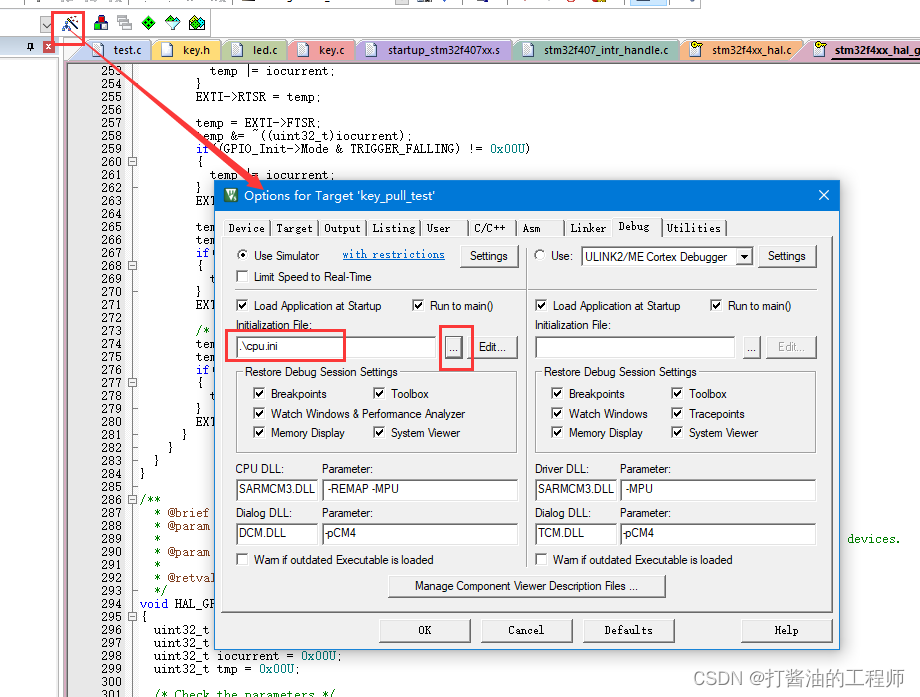
物联网|按键实验---学习I/O的输入及中断的编程|函数说明的格式|如何使用CMSIS的延时|读取通过外部中断实现按键捕获代码的实现及分析-学习笔记(14)
文章目录 通过外部中断实现按键捕获代码的实现及分析Tip1:函数说明的格式Tip2:如何使用CMSIS的延时GetTick函数原型stm32f407_intr_handle.c解析中断处理函数:void EXTI4_IRQHandler 调试流程软件模拟调试 两种代码的比较课后作业: 通过外部中断实现按键捕获代码的实…...

Java对象的前世今生
文章目录 一、创建对象的步骤二、类加载机制三、内存分配指针碰撞 (内存连续)空闲列表 (内存不连续) 四、创建对象的5种方法五、浅拷贝与深拷贝 以下一行代码内部发生了什么? Person person new Person();一、创建对象的步骤 根据JLS中的规定,Java对象…...

Qt中JSON的使用
一.前言: JSON是一种轻量级数据交换格式,常用于客户端和服务端的数据交互,不依赖于编程语言,在很多编程语言中都可以使用JSON,比如C,C,Java,Android,Qt。除了JSON&#x…...

linux安装Tomcat部署jpress教程
yum在线安装: 查看tomcat相关的安装包: [rootRHCE ~]# yum list | grep -i tomcat tomcat.noarch 7.0.76-16.el7_9 updates tomcat-el-2.2-api.noarch 7.0.76-16.el7_9 updat…...

高并发负载均衡---LVS
目录 前言 一:负载均衡概述 二:为啥负载均衡服务器这么快呢? 编辑 2.1 七层应用程序慢的原因 2.2 四层负载均衡器LVS快的原因 三:LVS负载均衡器的三种模式 3.1 NAT模式 3.1.1 什么是NAT模式 3.1.2 NAT模式实现LVS的缺点…...

微前端中的 CSS
本文为翻译 本文译者为 360 奇舞团前端开发工程师原文标题:CSS in Micro Frontends 原文作者:Florian Rappl 原文地址:https://dev.to/florianrappl/css-in-micro-frontends-4jai 我被问得最多的问题之一是如何在微前端中处理 CSS。毕竟&…...
)
在CSDN学Golang场景化解决方案(分布式日志系统)
一,传统 elk 解决方案及其弊端 传统ELK(Elasticsearch Logstash Kibana)方案是一种流行的分布式日志系统解决方案,但也存在一些弊端: 依赖性:ELK使用Java编写,需要安装JVM,并且还…...

电脑第一次使用屏幕键盘
操作流程 1.在键盘上同时按WinR打开运行; 2.输入control 3.找到设置中心 4.点击屏幕键盘 效果 具体怎么使用 我不咋清除 简单 测试了一下 可以用鼠标点击屏幕键盘的按键 用键盘 按字母键和数字键 是和屏幕键盘不同步的 其他 tab、shift、后退、enter好像同步...

【C#学习笔记】类型转换
文章目录 类型转换字符转数字GetNumericValueConvert.ToInt32隐式转换计算 字符串转数字Parse 或 TryParse 方法 字节数组转整数 as,is强制类型转换isas 用户定义的转换 类型转换 我们简单地将值类型分为5种:整数型,浮点型,布尔型…...

SpringBoot+SSM实战<一>:打造高效便捷的企业级Java外卖订购系统
文章目录 项目简介项目架构功能模块管理端用户端 技术选型用户层网关层应用层数据层工具 项目优缺点结语 黑马程序员最新Java项目实战《苍穹外卖》:让你轻松掌握SpringBootSSM的企业级开发技巧项目简介 《苍穹外卖》是一款为餐饮企业(餐厅、饭店&#x…...

笙默考试管理系统-MyExamTest--calculagraph
笙默考试管理系统-MyExamTest--calculagra(1) 目录 一、 笙默考试管理系统-MyExamTest--calculagra 二、 笙默考试管理系统-MyExamTest--calculagra 三、 笙默考试管理系统-MyExamTest--calculagra 四、 笙默考试管理系统-MyExamTest--calculagra …...

Mysql面试突击班索引,事务与锁
Mysql面试突击班索引,事务与锁 1.为什么Mysql要使用B树做为索引而不用B树 B树能显著减少IO次数,提高效率B树的查询效率更加稳定,因为数据放在叶子节点B树能提高范围查询的效率,因为叶子节点指向下一个叶子节点B树采取顺序读 2.…...

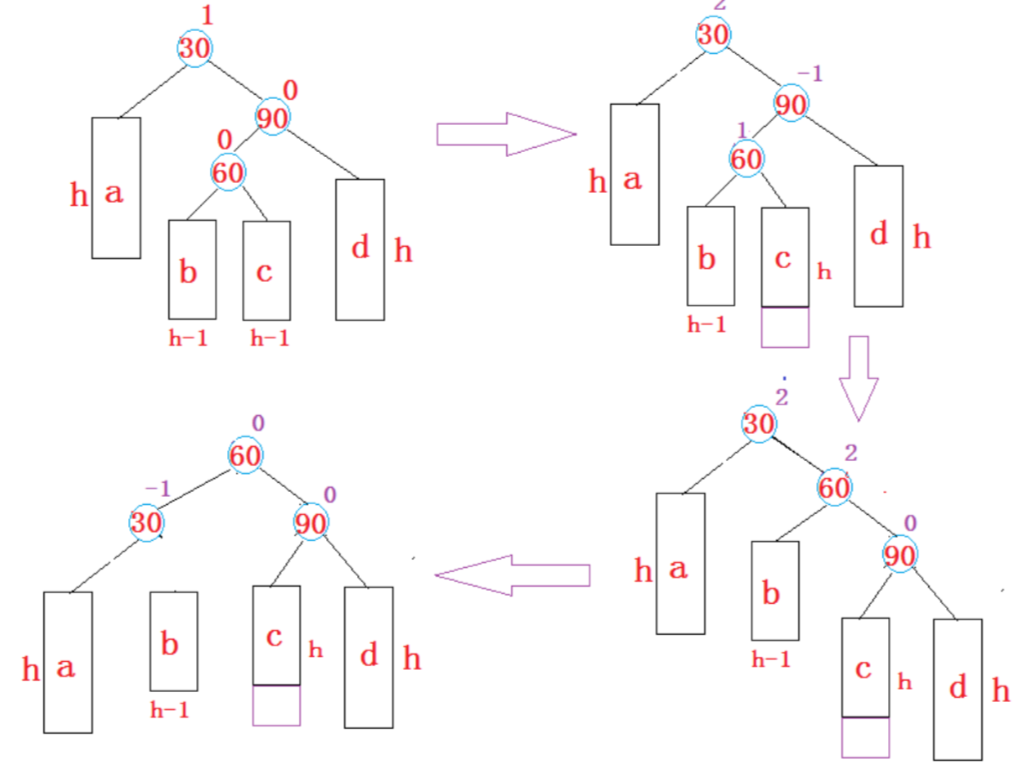
数据结构——AVL树
文章目录 一.AVL树的定义二.AVL树的插入三.插入后更新平衡因子四.AVL树的旋转1.左单旋2.右单旋3.先左单旋再右单旋4.先右单旋再左单旋 五.AVL树的性能分析六.检查是否满足AVL树七.源码 一.AVL树的定义 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉…...

AI写作宝有哪些,分享两种AI写作工具
AI写作宝是一种基于人工智能技术的写作辅助工具。它可以根据用户输入的关键词和主题快速生成文章。AI写作宝可以为用户节省大量的时间和精力,帮助用户快速生成高质量的文章。今天就为大家推荐两款AI写作宝: 一、AI创作家 AI创作家是一款基于人工智能技…...

【uniapp 控制页面滑动速度】
可以使用 uni-app 提供的 onTouchMove 事件来控制页面滑动速度。 可以在 onTouchMove 事件方法中使用 event.deltaY 计算页面滑动的速度,然后根据需要来调整速度值,最后通过 event.preventDefault() 阻止默认的滑动行为,从而实现控制页面滑动…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
