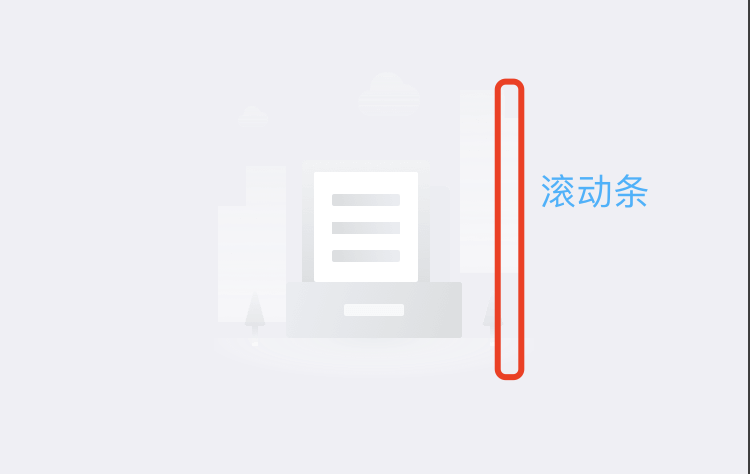
<van-empty description=““ /> 滚动条bug
使用 <van-empty description="" /> 时,图片出现了个滚动条,图片可以上下滑动。

代码如下:
<block wx:if="{{courseList.length <= 0}}"><van-empty description="" />
</block>
<block wx:else>
...
尝试将 van-empty 外层包一层view,然后设置该view的css样式overflow: hidden 发现不起作用。
导致这个问题的主要原因应该是图片高度比其父视图高导致的。
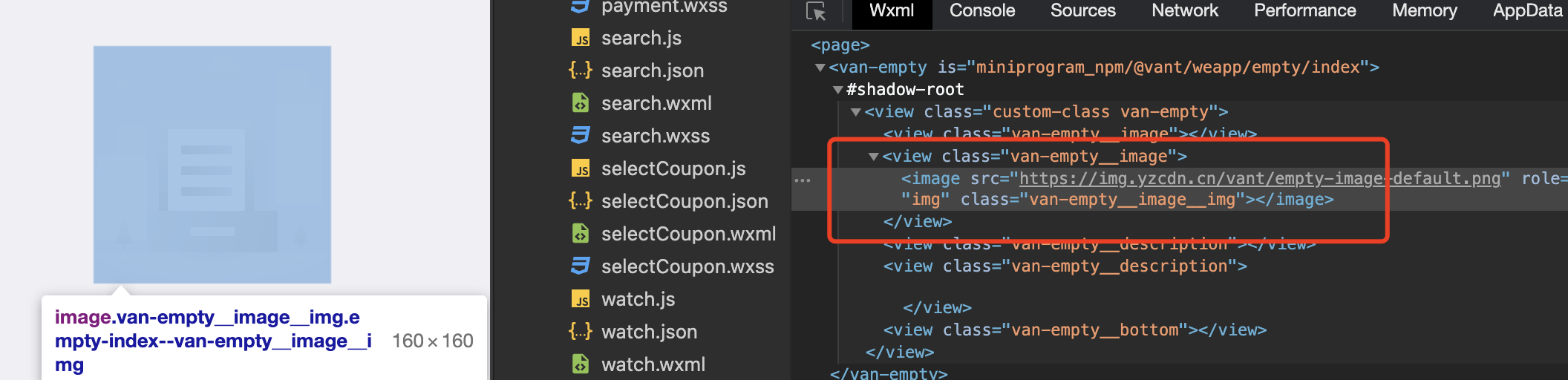
打开Wxml调试查看视图层:

这里是一个图片,其父视图的class是 van-empty__image,图片的 class 是 van-empty__image__img
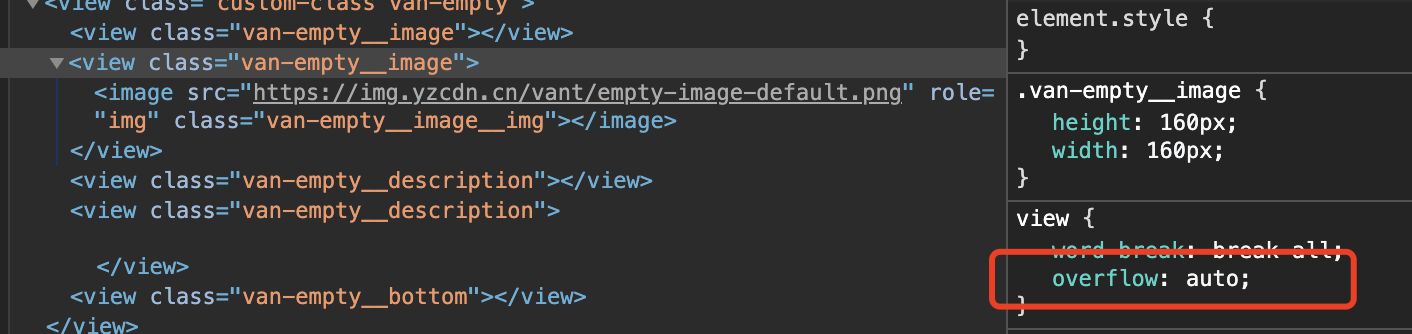
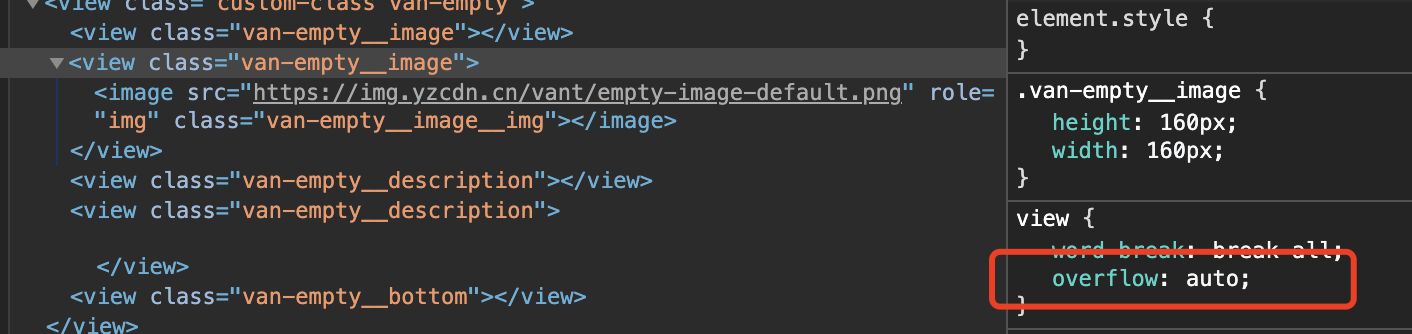
看了一下图片的父视图的 overflow 属性是 auto

这样的话,我们要么设置父视图的 overflow: hidden 可以解决这个bug。
.van-empty__image {overflow: hidden;
}
相关文章:

<van-empty description=““ /> 滚动条bug
使用 <van-empty description"" /> 时,图片出现了个滚动条,图片可以上下滑动。 代码如下: <block wx:if"{{courseList.length < 0}}"><van-empty description"" /> </block> <…...

使用swiper实现图片轮播功能
swiper中文官网地址:在这里 官网介绍:Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 按照使用方法下载指定版本的swiper文件; 需要用到的文件有swiper-bundle.js和swiper-bundle.css文件,还需要引入map文件,不然会有警告提示; 准备工作:…...

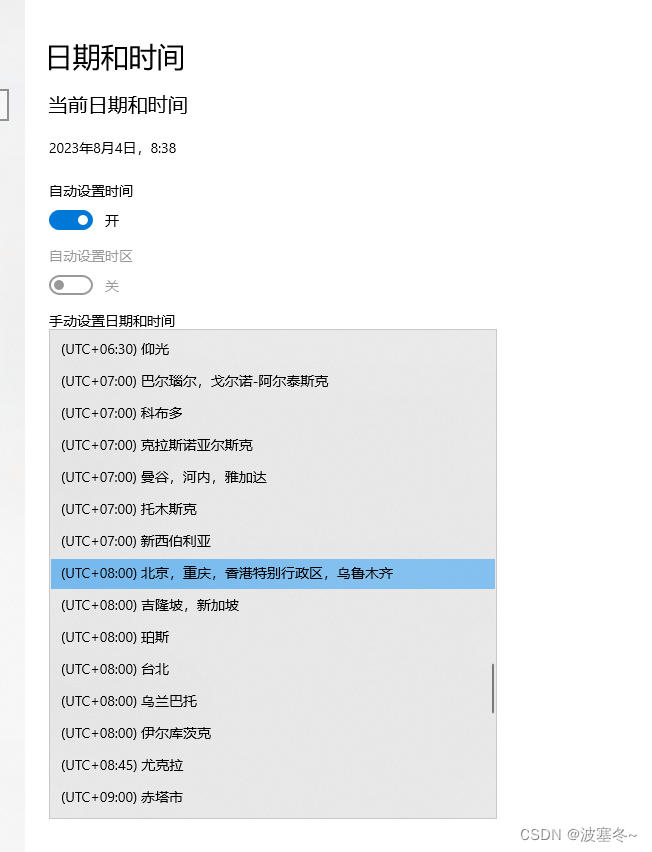
Qt应用开发(基础篇)——时间类 QDateTime、QDate、QTime
一、前言 时间类QDateTime、QDate、QTime、QTimeZone保存了Qt的时间、日期、时区信息,常用的时间类部件都会用到这些数据结构,常用概念有年、月、日、时、分、秒、毫秒和时区,时间和时区就关系到时间戳和UTC的概念。 UTC时间,又称…...

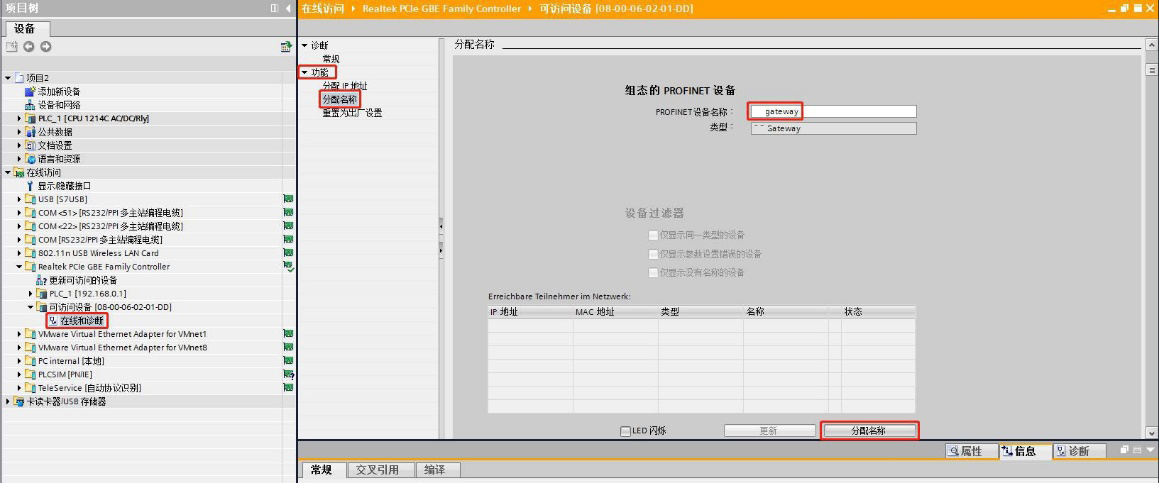
Modbus TCP转Profinet网关modbus tcp转以太网
大家好,今天我们来聊一聊如何使用捷米特的Profinet转modbusTCP协议转换网关在博图上进行非透传型配置。 1, 首先,我们需要安装捷米特JM-TCP-PN的GSD文件,并根据现场设备情况配置modbusTCP地址。然后,在博图中添加该GSD文件&#x…...

笔记 | P4387 【深基15.习9】验证栈序列 题解
题解 问题描述 给出两个序列 pushed 和 poped,分别表示入栈和出栈操作的顺序。我们需要判断给定的出栈序列是否可能对应于给定的入栈序列。如果可能,则输出 “Yes”;否则,输出 “No”。 解题思路 读取输入:读取询问…...

PyTorch中nn-XXX与F-XXX的区别
nn.XXX与F.XXX PyTorch中torch.nn**(以下简写为nn)中的模块和torch.nn.functional(以下简写为F)**中的模块都提供了常用的神经网络操作,包括激活函数、损失函数、池化操作等。它们的主要区别如下: nn中的…...

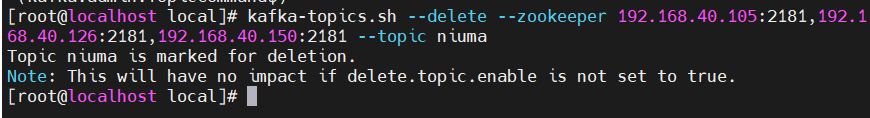
zookeeper集群和kafka的相关概念就部署
目录 一、Zookeeper概述 1、Zookeeper 定义 2、Zookeeper 工作机制 3、Zookeeper 特点 4、Zookeeper 数据结构 5、Zookeeper 应用场景 (1)统一命名服务 (2)统一配置管理 (3)统一集群管理 (4&a…...

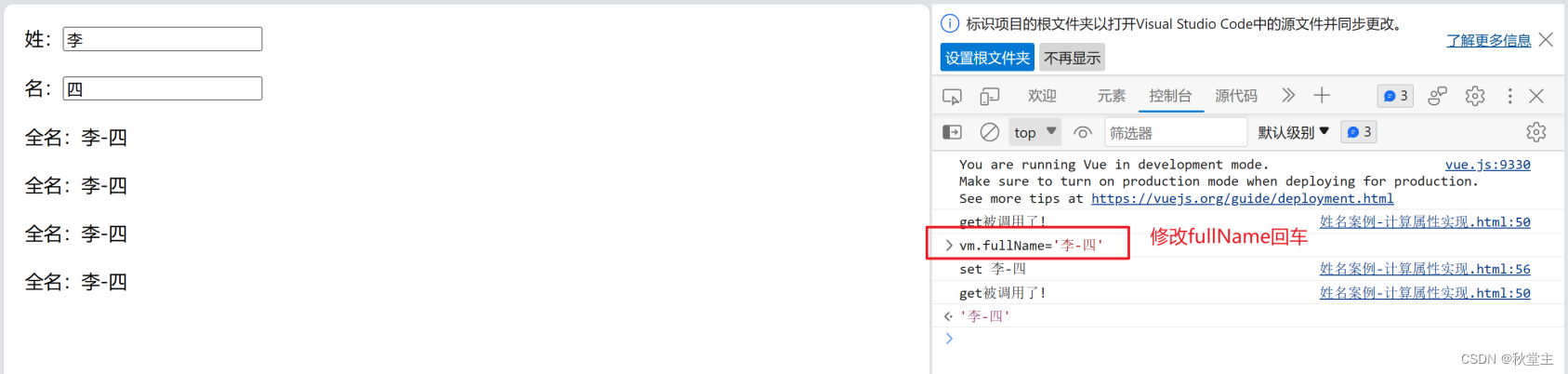
第4集丨Vue 江湖 —— 计算属性
目录 一、基本使用1.1 在computed中定义1.1.1 案例1.1.2 控制台调用getter1.1.3 控制台中的data和computed 1.2 缓存效果1.3 完整写法1.3.1 案例1.3.2 效果图 1.4 简写形式 二、案例的其他实现2.1 methods实现2.2 插值语法实现 三、体会计算属性的好处3.1 复杂任务时3.2 使用计…...

Docker 容器化学习
文章目录 前言Docker架构 1、 docker安装2、启动docker服务3、设置docker随机器一起启动4、docker体验5、docker常规命令5.1、容器操作docker [run|start|stop|restart|kill|rm|pause|unpause]docker [ps|inspect|exec|logs|export|import] 5.2、镜像操作docker images|rmi|tag…...

springboot第34集:ES 搜索,nginx
#用search after解决深分页性能问题 #第一页 GET /bank/_search {"size": 10,"sort": [{"account_number": {"order": "asc"}}] }#第二页 GET /bank/_search {"size": 10,"sort": [{"account_numb…...

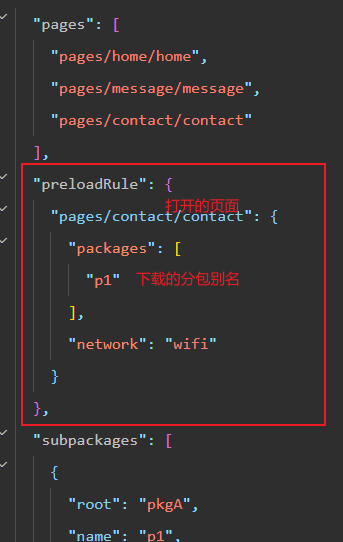
微信小程序中的分包使用介绍
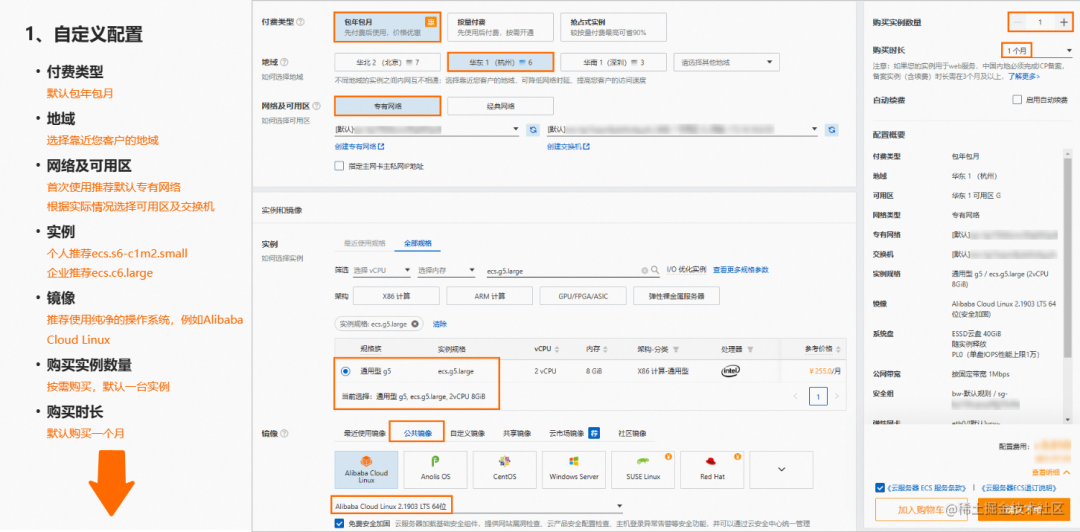
一、分包的好处 可以优化小程序首次启动的下载时间 在多团队共同开发时可以更好的解耦协作 主包:放置默认启动页面/TabBar 页面,公共资源/JS 脚本 分包:根据开发者的配置进行划分 限制:所有分包大小不超过 20M,单…...

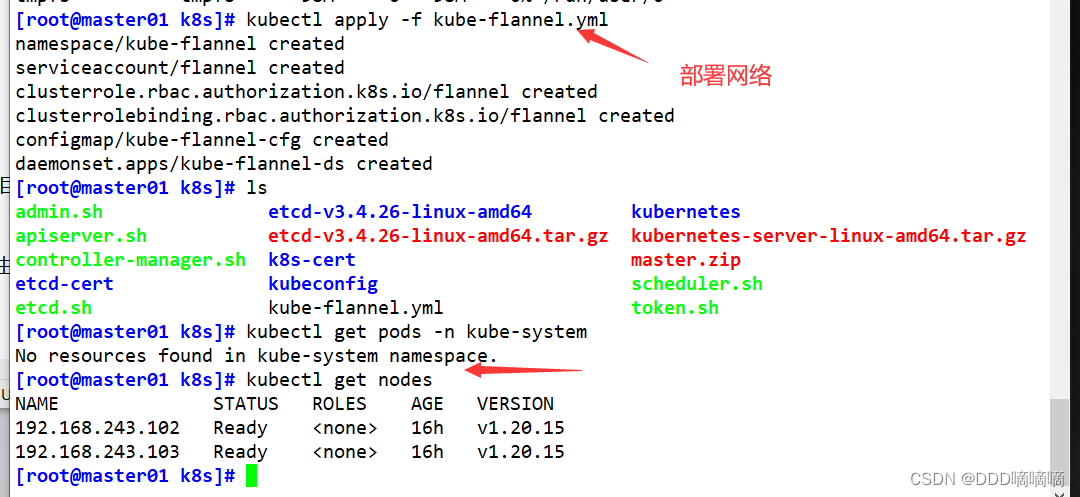
【云原生】K8S二进制搭建二:部署CNI网络组件
目录 一、K8S提供三大接口1.1容器运行时接口CRI1.2云原生网络接口CNI1.3云原生存储接口CSI 二、Flannel网络插件2.1K8S中Pod网络通信2.2Overlay Network2.3VXLAN2.4Flannel 三、Flannel udp 模式的工作原理3.1ETCD 之 Flannel 提供说明 四、vxlan 模式4.1Flannel vxlan 模式的工…...

【iOS】—— 离屏渲染
文章目录 离屏渲染UIView和CALayer关系GPU屏幕渲染有两种方式:产生离屏渲染的原因:既然离屏渲染这么耗性能,为什么有这套机制呢?什么情况会离屏渲染?既然离屏渲染这么不好,为什么我们还要强制开启呢?如何避免离屏渲染?…...

基于人工智能的中医图像分类系统设计与实现
华佗AI 《支持中医,永远传承古老文化》 本存储库包含一个针对中药的人工智能图像分类系统。该项目的目标是通过输入图像准确识别和分类各种中草药和成分。 个人授权许可证 版权所有 2023至2050特此授予任何获得华佗AI应用程序(以下简称“软件”)副本的人免费许可,可根据以…...

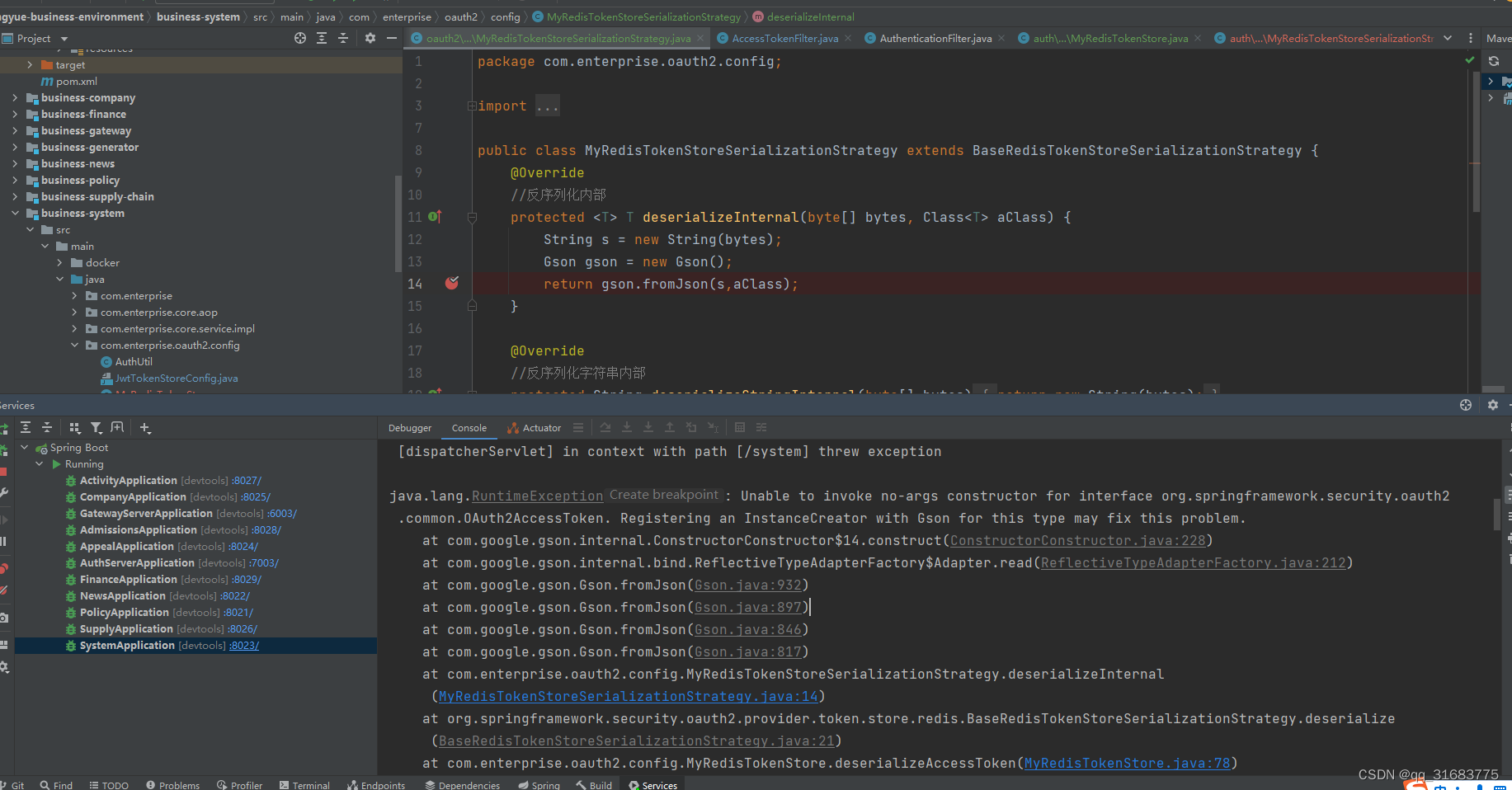
spring security + oauth2 使用RedisTokenStore 以json格式存储
1.项目架构 2.自己对 TokenStore 的 redis实现 package com.enterprise.auth.config;import org.springframework.data.redis.connection.RedisConnection; import org.springframework.data.redis.connection.RedisConnectionFactory; import org.springframework.data.redis…...

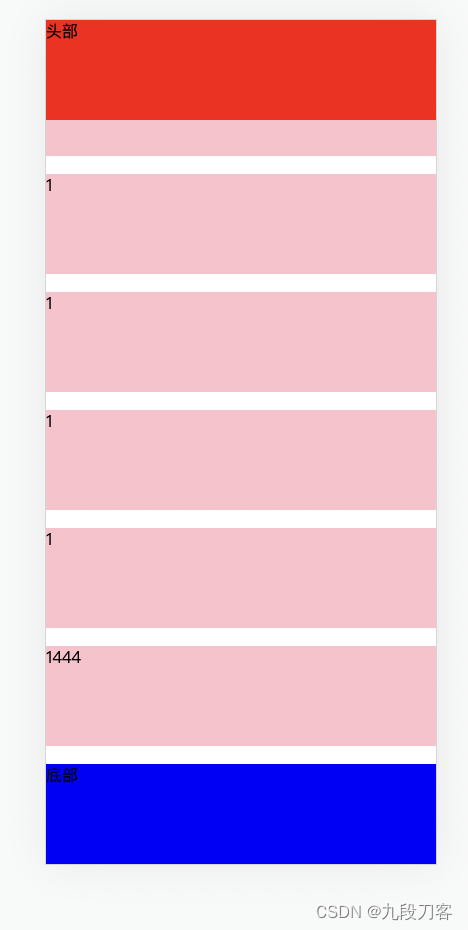
css position: sticky;实现上下粘性布局,中间区域滚动
sticky主要解决的问题 1、使用absolute和fixed中间区域需要定义高度2、使用absolute和fixed底部需要写padding-bottom 避免列表被遮挡住一部分(底部是浮窗的时候,需要动态的现实隐藏) <!DOCTYPE html> <html lang"en"&…...

解密HTTP代理爬虫中的IP代理选择与管理策略
在当今数据驱动的世界中,HTTP代理爬虫作为一项重要的数据采集工具,其成功与否往往取决于IP代理的选择与管理策略。作为一家专业的HTTP代理产品供应商,我们深知IP代理在数据采集中的重要性。在本文中,我们将分享一些关于HTTP代理爬…...

pytorch入门
详细安装教程和环境配置可以看:Python深度学习:安装Anaconda、PyTorch(GPU版)库与PyCharm_哔哩哔哩_bilibili 跟学课程:B站我是土堆 pytorch中两个实用函数: dir():打开 help():说明书…...

Redis | 主从模式
Redis | 主从模式 1. 简介 Redis主从模式(Replication)是Redis提供的一种数据备份和高可用性解决方案。通过主从复制,可以将一个Redis服务器的数据复制到其他多个从服务器,从而实现数据的备份和读写分离,提高系统的性…...

C# Blazor 学习笔记(8):row/col布局开发
文章目录 前言相关文章代码row和col组件B_rowB_col结构 使用 前言 可能是我用的element ui和 uView这种第三方组件用的太多了。我上来就希望能使用这些组件。但是目前Blazor目前的生态其实并不完善,所以很多组件要我们自己写。 我们对组件的要求是 我们在组件化一共…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
