代码编辑器实践之vue-codemirror使用
前言
程序员用到IDE次数比较频繁,比如vscode、idea等,这些都是市场上比较流行的代码编辑器,拥有非常全面的功能。但是有时候在项目开发上也会用到代码编辑器,比如复杂的Array<Object>输入,或者需要用到用户交互的代码逻辑,或者需要用到json、yaml格式文件时的校验等等。本来也不了解,只是接收到了项目需求,于是开始慢慢了解,以下为一点点实践,不足之处敬请指出
官网链接
栗子
下载注意事项
vue2和vue3有专门的版本
vue2使用4/5以下的版本,
vue3可使用6的版本
故不能使用
yarn add codemirror
他会安装最新的版本6
如果系统vue的版本为2,故使用yarn add codemirror@4
基本使用
文件引入
codemirror是基于javascript开发,所以需要引入很多开发所需的js、css文件
vue-codemirror是一个vue组件,按照组件的方式引入、注册即可
import { codemirror } from "vue-codemirror";
// require styles
import "codemirror/addon/fold/brace-fold";
import "codemirror/addon/fold/foldcode";
import "codemirror/addon/fold/foldgutter";
import "codemirror/addon/fold/foldgutter.css";
import "codemirror/lib/codemirror.css";
import "codemirror/mode/javascript/javascript";
// JSON错误检查
import "codemirror/addon/lint/lint.css";
import "codemirror/addon/lint/lint.js";
// 需要依赖全局的jsonlint,不是很优雅
import "codemirror/addon/lint/json-lint.js";
import "codemirror/addon/lint/yaml-lint.js";
//及时自动更新,配置里面也需要设置autoRefresh为true
import "codemirror/addon/display/autorefresh";
// 支持括号自动匹配
import "codemirror/addon/edit/closebrackets.js";
import "codemirror/addon/edit/matchbrackets.js";
// 引入dark主题
import "codemirror/theme/duotone-dark.css";// 全屏
import "codemirror/addon/display/fullscreen";
引入json校验
// 引入jsonlint
import jsonlint from "jsonlint-mod";beforeCreate() {window.jsonlint = jsonlint;
},
options配置
cmOptions: {mode: "application/json", // 语言及语法模式theme: "idea", // 主题autoRefresh: true, // 自动刷新line: true, // 显示函数lint: true, // 校验matchBrackets: true, // 括号匹配显示autoCloseBrackets: true, // 输入和退格时成对indentUnit: 2, // 缩进单位,默认2lineWrapping: true, // 软换行tabSize: 4, // tab宽度lineNumbers: true, // 显示行数foldGutter: true,smartIndent: true, // 智能缩进gutters: ["CodeMirror-linenumbers","CodeMirror-foldgutter","CodeMirror-lint-markers", // 实现语法报错],
},
code使用
一般code传入时是Array, Object, String ,所以需要将他进行json.stringify序列化,用2个空
格作为缩进
code: {handler(newVal) {const str = newVal || [];this.newCode = JSON.stringify(str, null, 2);},immediate: true,
},
高度自适应
this.$refs.cm.codemirror.setSize("100%", "auto");
设置代码只读
readOnly一般存在三种属性:
true:不可编辑,不可复制false:可编辑,可复制nocursor:不可编辑,可复制
this.$refs.cm.codemirror.setOption("readOnly", "nocursor");
高度计算
很多时候,需要codemirror沾满剩余的高度,有时候屏幕会涉及大小屏切换,故涉及到元素监听,高度自动计算功能,主要使用ResizeObserver属性进行观察元素大小是否改变,主要代码如下:
created() {this.$nextTick(() => {this.onResizeObserver();});
},
beforeDestroy() {const ele = document.querySelector(".v-form");if (ele) {// 取消对class为v-form的元素进行观察this.resizeObserver.unobserve(ele);}
},
methods: {onResizeObserver() {const _this = this;this.resizeObserver = new ResizeObserver((entries) => {_this.setHeight(_this.reHeight);});// 在表单的情况下,resize,自动计算高度const ele = document.querySelector(".v-form");if (ele) {// 对class为v-form的元素进行观察this.resizeObserver.observe(ele);}},// 高度计算setHeight(fn) {if (this.readOnly) {return;}const panelHeight = document.querySelectorAll(".panel")[0].getBoundingClientRect().height;const headerHeight = document.querySelectorAll(".panel-header")[1].getBoundingClientRect().height;const content = document.querySelector(".content");const fontSize = +getComputedStyle(window.document.documentElement)["font-size"].replace("px", "");const num = 1.8 * fontSize * 3;const contentHeight = content.getBoundingClientRect().height - num;let height = contentHeight - panelHeight - headerHeight - fn();// console.log('height', height)if (height < 300) {height = 300;}this.$nextTick(() => {this.$refs.cm.codemirror.setSize("100%", height);});},
},
栗子
https://codesandbox.io/s/vue-codemirror-json-editor-forked-yvf11d?file=/src/components/JsonEditor.vue:185-229
大概实现了以下几个功能:
json校验- 高度自动计算:
codemirror占满剩余高度 - 高度自适应:高度根据内容撑开
- 代码只读
readOnly - 主题切换
- 代码自动更新
踩坑记录
[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
大概包括以下几种原因:
import语句导入组件时from后面的路径写错- 注册组件时括号内的组件名称写错,与
import声明的不一致 - 注册组件关键字
components写错导致无法使用 - 使用组件时名称写错,与注册组件的名字不一致
- 使用组件时没有使用
/反斜杠结尾
codemirror初始化赋值无法显示问题
// 引入自动刷新文件
**import 'codemirror/addon/display/autorefresh'**cmOptions: {// 语言及语法模式mode: 'application/json',// 主题theme: 'duotone-dark',**autoRefresh: true, // 自动刷新**// 显示函数line: true,lint: true, // 校验matchBrackets: true, // 括号匹配显示autoCloseBrackets: true, // 输入和退格时成对indentUnit: 2, // 缩进单位,默认2// 软换行lineWrapping: true,// tab宽度tabSize: 4,lineNumbers: true,lineWrapping: true,foldGutter: true,gutters: ['CodeMirror-linenumbers','CodeMirror-foldgutter','CodeMirror-lint-markers', // 实现语法报错],
},
参考文章
json格式校验:
https://blog.51cto.com/u_15703146/5716514
https://www.cnblogs.com/proboxdu/p/16137537.html
https://codesandbox.io/s/vue-codemirror-json-editor-forked-yvf11d
codemirror文章:
https://codemirror.net/
相关文章:

代码编辑器实践之vue-codemirror使用
前言 程序员用到IDE次数比较频繁,比如vscode、idea等,这些都是市场上比较流行的代码编辑器,拥有非常全面的功能。但是有时候在项目开发上也会用到代码编辑器,比如复杂的Array<Object>输入,或者需要用到用户交互…...

Mapstruct
1. Mapstruct介绍 1. 实体类之间对象映射中间件 2. 实体类相同结构属性自动对象映射 3. 实体类不同结构属性可以手动配置对象映射 2. Mapstruct基本使用 1. 定义一个接口或抽象类加Mapper(componentModel “spring”);spring:可以spring框架注入 2. 定义…...

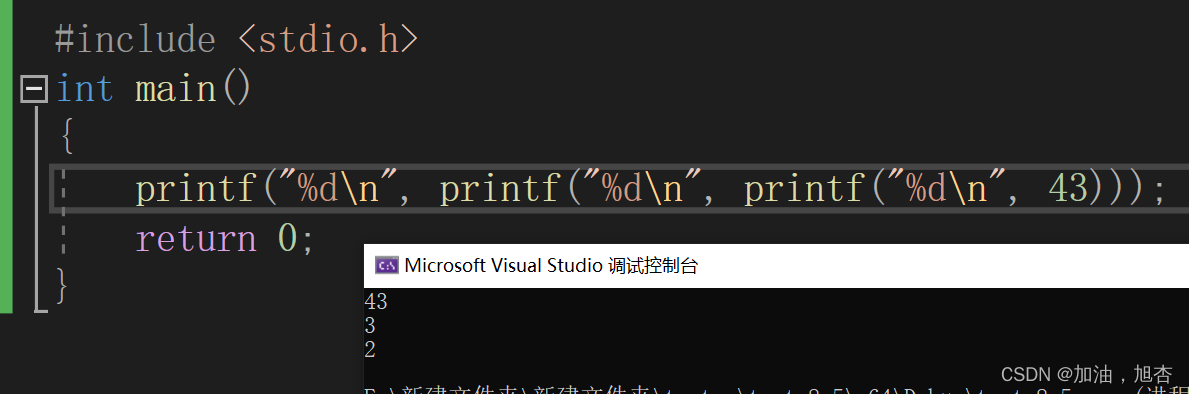
初阶C语言——特别详细地介绍函数
系列文章目录 第一章 “C“浒传——初识C语言(更适合初学者体质哦!) 第二章 详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言——特别详细地介绍函数 目录 系列文章目录 前言 一、函数是个什么鬼东西? 二、C语…...

pulsar-client-1-2 PulsarClient构造函数
前言 上文说到,PulsarClient通过链式调用构建,而在build()中调用了new PulsarClientImpl(conf),而Producer 本文通过解析构造函数,了解其主要结构。 // 创建PulsarClient PulsarClient client = PulsarClient.builder().serviceUrl("pulsar://localhost:6650")…...

原型链污染是什么
__proto__ 一个Foo类实例化出来的foo对象,可以通过foo.__proto__属性来访问Foo类的原型,也就是说: foo.__proto__ Foo.prototype 对象 构造函数 所以,总结一下: prototype是一个类的属性,所有…...

java之石头迷阵单击游戏、继承、接口、窗体、事件、组件、按钮、图片
文章目录 前言主方法实现类 前言 主方法和实现类在同一个包中。 主方法 package PSortGames;public class Main {public static void main(String[] args) {new MainFrame();} }实现类 package PSortGames;import javax.swing.*; import java.awt.event.KeyEvent; import jav…...

Debian 系列 Linux 的静态 DNS 、gateway 、IP 设置和网络重启
文章目录 DNS 设置DNS 配置文件DNS 配置文件内容 gateway、IP 设置网络适配器配置文件网络适配器配置文件内容 网络重启 各个 Linux 发行版的网络设置有很大不同。根据最近对 Debian 系列(含 Debian 12、基于 Debian 12 的Proxmox 8.0-2 以及基于Debian 11 的 openm…...

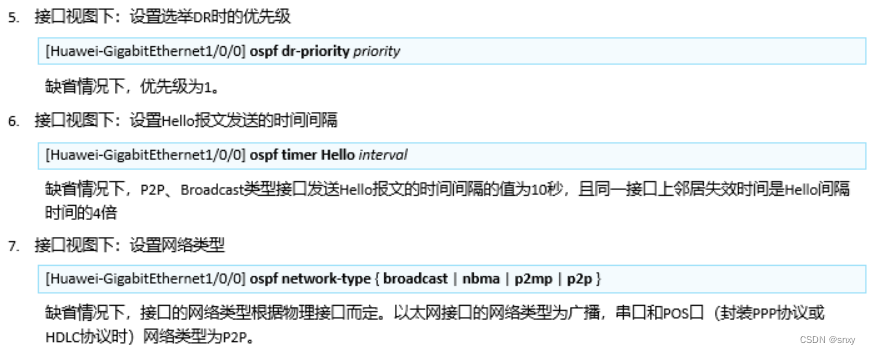
IP路由基础+OSPF 基础
IP路由 RIB与FIB RIB:Routing Information Base,路由信息库 ,路由器的控制平面 FIB:Forwarding Information Base,转发信息库,路由器的数据平面 路由信息库主要是记录直连路由以及协议宣告的路由信息&am…...

window远程连接Linux
Linux启用ssh服务 管理员权限进入root 安装 OpenSSH 服务器软件包 对于 Debian、Ubuntu 或基于这些发行版的系统,可以运行以下命令安装: sudo apt update sudo apt install openssh-server对于基于 Red Hat、CentOS 或 Fedora 的系统,可以…...

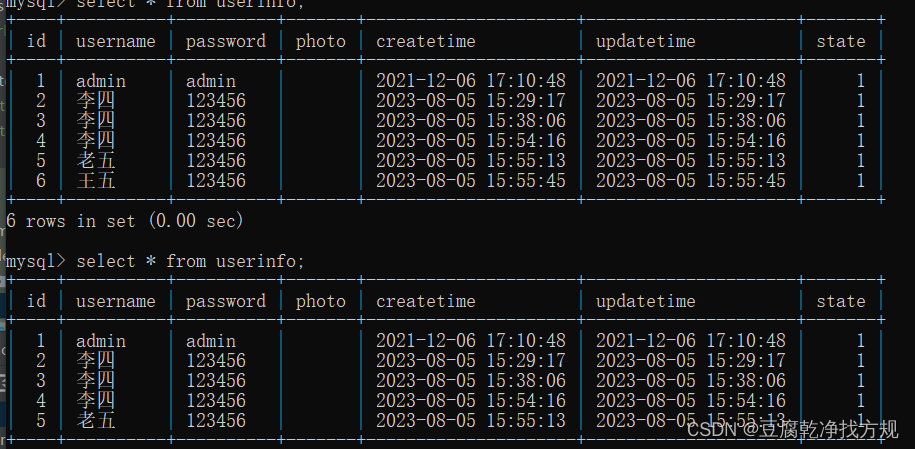
MyBatis 查询数据库之二(增、删、改、查操作)
目录 1. 配置打印 MyBatis 执行的SQL 2. 查询操作 2.1 通过用户 ID 查询用户信息、查询所有用户信息 (1) Mapper 接口 (2)UserMapper.xml 查询所有用户的具体实现 SQL (3)进行单元测试 3. 增加操作 3.1 在 mapper(interface)里面添加增加方法的声…...

unraid docker桥接模式打不开页面,主机模式正常
unraid 80x86版filebrowser,一次掉电后,重启出现权限问题,而且filebrowser的核显驱动不支持amd的VA-API 因为用不上核显驱动,解压缩功能也用不上,官方版本的filebrowser还小巧一些,18m左右 安装的时候总是…...

第七章:进程间通信(IPC)——构成进程间通信的信道方案
系列文章目录 文章目录 系列文章目录前言进程间通信介绍进程间通信目的进程间通信发展进程间通信分类进程通信的原理 管道什么是管道pipe管道通信特点简单设计 命名管道什么是命名管道mkfifostrcmp/strncasecmpunlinkgetch简单设计 共享内存什么是共享内存shmget/ftokipcsshmct…...

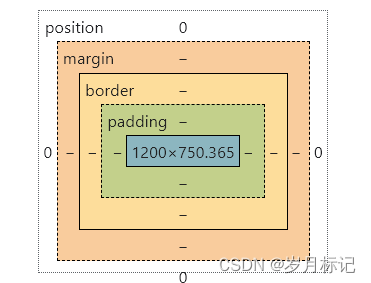
部分常用CSS样式
目录 1.字体样式 2.文本样式 3.鼠标样式 cursor 4.背景样式 5.列表样式 6.CSS伪类 7.盒子模型 1.字体样式 font-family 字体类型:隶书” “楷体” font-size 字体大小:像素px font-weight 字体粗细:bold 定义粗体字…...

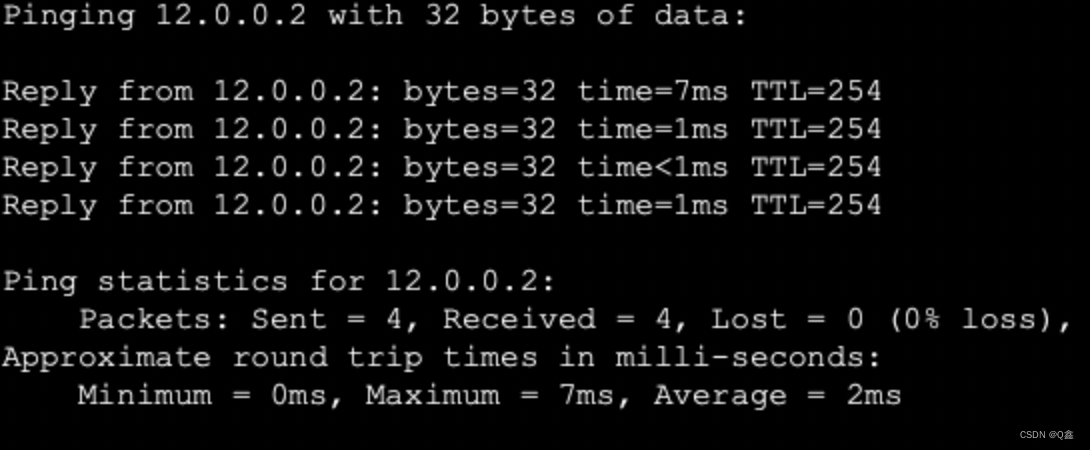
思科单臂路由、lacp链路聚合、NAT实验
实验拓扑图: 实验目的: 如图所示配置相应IP地址和VLAN,并通过在AR1上配置单臂路由,实现VLAN10和VLAN20的主机能够在VLAN间通信;在SW1和SW2的三条链路实施链路聚合,使用静态LACP模式,使一条链…...

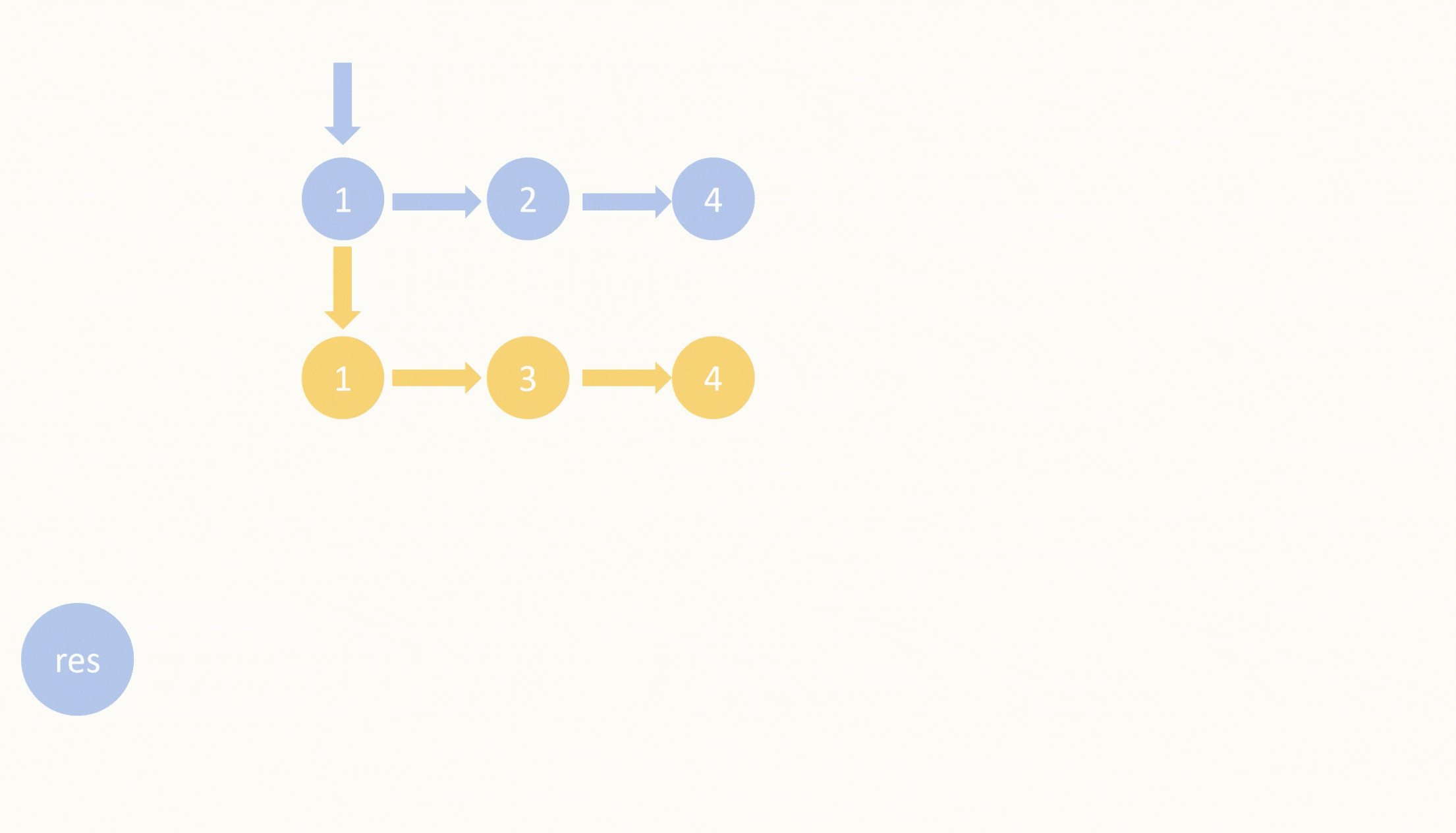
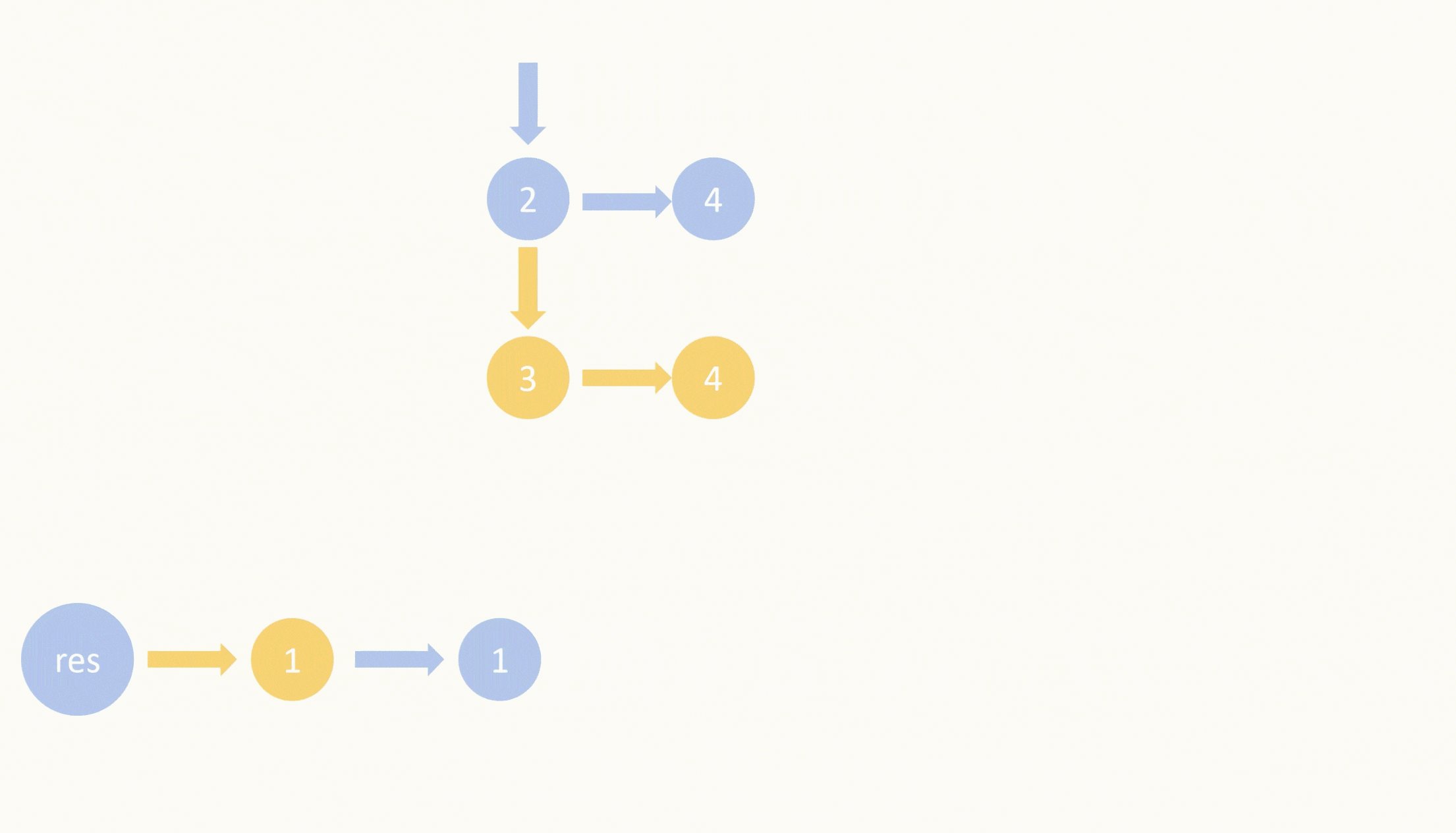
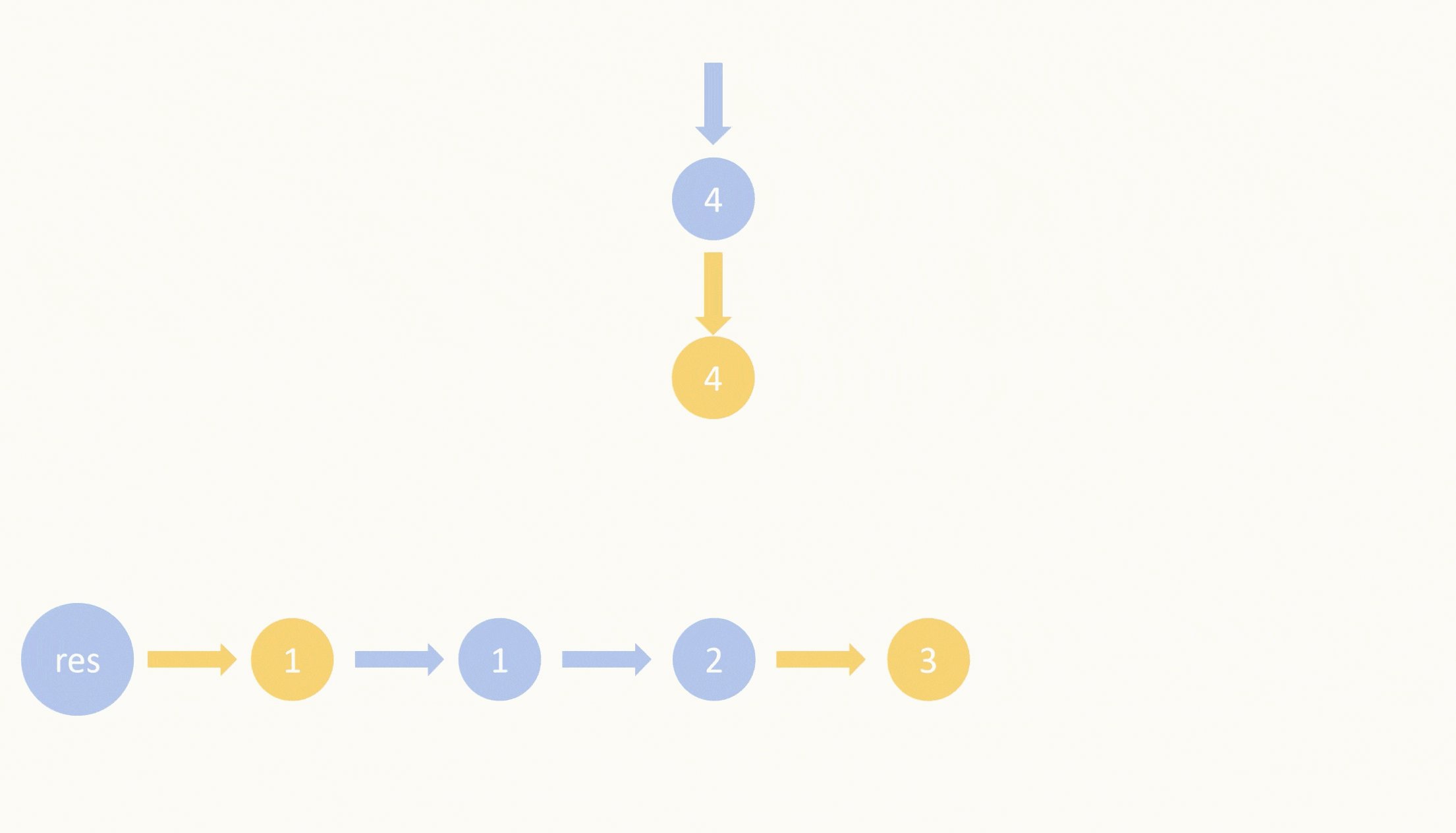
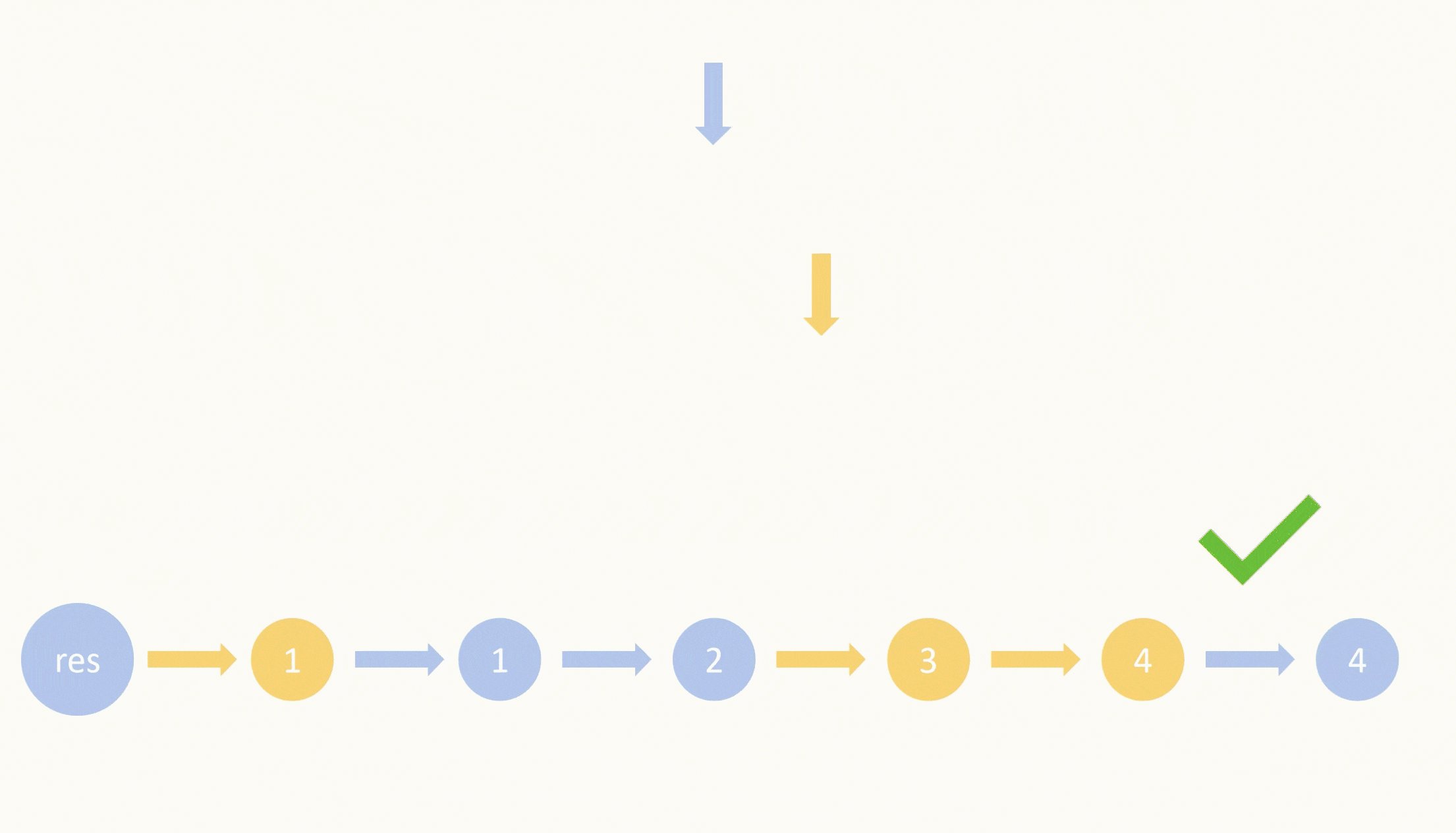
【力扣每日一题】2023.8.5 合并两个有序链表
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们两个有序的链表,要我们保持升序的状态合并它们。 我们可以马上想要把两个链表都遍历一遍,把所有节点的…...
)
QT 驱动条码打印机(没有验证过)
这里的打印机是条码打印机,因为第一次接触这种设备,所以买了斑马的GK888t型条码打印机,据说ZPL语言就是斑马的杰作想必支持会好点。实际是,除了ZPL本身外,没有SDK,也没有DDK,所以,一…...

Kafka介绍
目录 1,kafka简单介绍 2,kafka使用场景 3,kafka基本概念 kafka集群 数据冗余 分区的写入 读取分区数据 顺序消费 顺序消费典型的应用场景: 批量消费 提交策略 kafka如何保证高并发 零拷贝技术(netty&#…...

Django使用uwsgi+nginx部署,admin没有样式解决办法
Django使用uwsginginx部署,admin没有样式解决办法 如果使用了虚拟环境则修改nginx.conf文件中的/static/路径为你虚拟环境的路径,没有使用虚拟环境则改为你python安装路径下的static server {listen 8008;server_name location; #改为自己的域名,没域名…...

穷举深搜暴搜回溯剪枝(3)
一)字母大小写全排列 784. 字母大小写全排列 - 力扣(LeetCode) 1)从每一个字符开始进行枚举,如果枚举的是一个数字字符,直接忽视 如果是字母的话,进行选择是变还是不变 2)当进行遍历到叶子结点的时候,直接将…...

Bash 脚本的参数等
bash 的 $值 $0 : 表示当前脚本的名称${BASH_SOURCE[0]} : 表示当前 Bash 脚本文件的路径,可以理解为 $0 的安全版本,防止被修改。$1 : 表示第一个参数,以此类推$ : 表示所有传入脚本的参数$UID : 表示当前用户的 ID 号。如果当前用户是 roo…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

面试高频问题
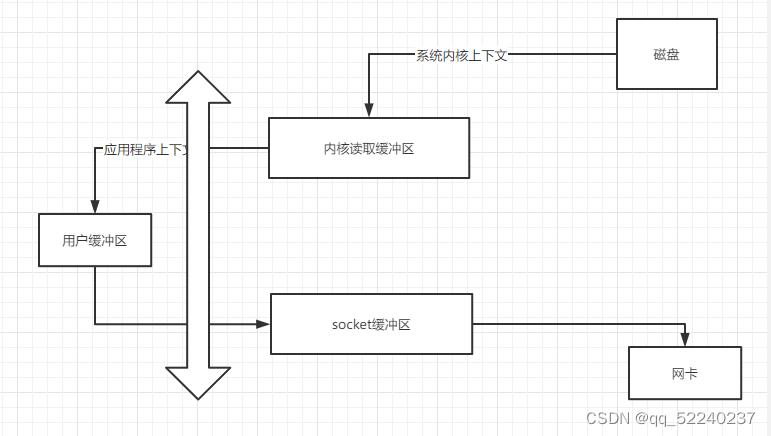
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...
