【CSS弹性盒模型 display:flex;常用参数及常见的布局】
CSS弹性盒模型
- display:flex;常用参数
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
- align-content
- order
- flex-grow
- flex-shrink
- flex-basis
- 常见的布局
- 1. 水平居中
- 2. 垂直居中
- 3. 水平垂直居中
- 4. 等分布局
- 5. 响应式布局
- 6. 网格布局
- 常见的布局封装
display:flex;常用参数
display:flex; 是CSS中用于创建弹性盒子布局的属性,其常见的各种参数及用法包括:
flex-direction
指定主轴的方向,可以是row(水平方向)、column(垂直方向)等。
justify-content
定义在主轴上的对齐方式,可以是flex-start(靠近起点)、flex-end(靠近终点)、center(居中对齐)、space-between(两端对齐,中间间隔相等)等。
align-items
定义在交叉轴上的对齐方式,可以是flex-start(靠近起点)、flex-end(靠近终点)、center(居中对齐)、stretch(拉伸填满)等。
flex-wrap
指定如何换行,可以是nowrap(不换行)、wrap(换行,第一行在上方)、wrap-reverse(换行,第一行在下方)。
flex-flow
是flex-direction和flex-wrap的缩写,可以同时指定主轴方向和换行模式,例如flex-flow: row wrap;。
align-content
定义多行情况下的对齐方式,可以是flex-start(靠近起点)、flex-end(靠近终点)、center(居中对齐)、space-between(每行之间相等间隔)、stretch(拉伸填满)等。
order
指定弹性子元素的排列顺序。
flex-grow
定义弹性子元素的放大比例。
flex-shrink
定义弹性子元素的缩小比例。
flex-basis
定义弹性子元素的基准大小,通常是一个固定值或一个百分比。
以上是常见的display:flex;的参数及用法,还有一些其他的参数可以参考相关文档。
常见的布局
display:flex; 是 CSS 中一种强大的布局方式,以下是一些常见的 display:flex; 组合布局:
1. 水平居中
.container {display: flex;justify-content: center;
}
2. 垂直居中
.container {display: flex;align-items: center;
}
3. 水平垂直居中
.container {display: flex;justify-content: center;align-items: center;/* 或者可以使用下面这种方式 *//* align-items: stretch;align-content: center; */
}
4. 等分布局
.container {display: flex;justify-content: space-between;
}
5. 响应式布局
.container {display: flex;flex-direction: row; /* 默认值 */
}@media screen and (max-width: 768px) {.container {flex-direction: column;}
}
6. 网格布局
.container {display: flex;flex-wrap: wrap;
}/* 4列布局 */
.item {width: 25%;
}/* 3列布局 */
@media screen and (max-width: 768px) {.item {width: 33.33%;}
}/* 2列布局 */
@media screen and (max-width: 480px) {.item {width: 50%;}
}
常见的布局封装
已绑定到资源上,需要的可以自己下载
相关文章:

【CSS弹性盒模型 display:flex;常用参数及常见的布局】
CSS弹性盒模型 display:flex;常用参数flex-directionjustify-contentalign-itemsflex-wrapflex-flowalign-contentorderflex-growflex-shrinkflex-basis 常见的布局1. 水平居中2. 垂直居中3. 水平垂直居中4. 等分布局5. 响应式布局6. 网格布局 常见的布局封装 display:flex;常用…...

golang函数传参——值传递理解
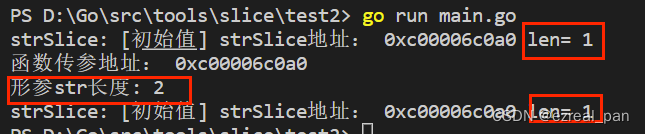
做了五年的go开发,却并没有什么成长,都停留在了业务层面了。一直以为golang中函数传参,如果传的是引用类型,则是以引用传递,造成这样的误解,实在也不能怪我。我们来看一个例子,众所周知…...

Liunx环境下git的详细使用(gitee版)
Liunx环境下git的详细使用(gitee版) 1.git是什么2.git操作2.1在gitee创建一个仓库2.2.gitignore2.3.git 3.git三板斧3.1add3.2 commit3.3push 4.git其他命令4.1查看当前仓库状态4.2查看提交日志4.3修改git里面文件名称4.4删除文件4.5修改远端仓库内容 1.…...

exoplayer的使用-2,与flutter相互通信
上一次解决的问题是ac3这些exoplayer本身不支持音频,添加了ffmpeg扩展实现软解码. 另一个问题是flutter端的内置字幕显示不了,也不打算再继续探讨了,换成native实现播放器.由于主项目是flutter的,所以涉及到了相互通信. 当前文章主要涉及到flutter与native相互通信功能 通信有…...

【基础类】—类型转换
一、数据类型 原始类型 Boolean、Null、Undefined、Number、String、Symbol 对象 Object 二、显示类型转换 Number函数, Number(param) 1-1. param 是 原始类型 时 数值:转换后还是原来的值 字符串:如果可以被解析…...

【云原生】 一文了解docker中的网络
文章目录 1.在Docker中,网络的实现方式是通过使用不同的网络驱动程序来实现的。2.桥接网络是默认网络。3.主机网络模式是不使用网络隔离的一种特殊模式。4.另一个有用的网络驱动程序是覆盖网络。5.最后,MACVLAN网络驱动程序允许多个容器与宿主机网卡的单独MAC地址和IP地址之间…...

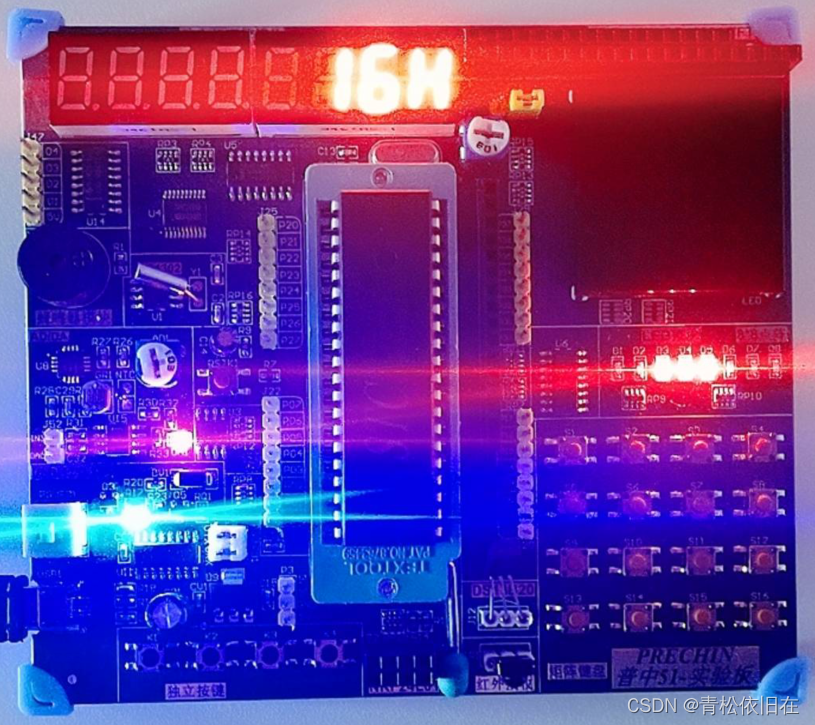
嵌入式开发学习(STC51-15-红外遥控)
内容 使用外部中断功能,使按下红外遥控器,将对应键值编码数据解码后通过数码管显示 红外遥控介绍 红外线简介 人的眼睛能看到的可见光按波长从长到短排列,依次为红、橙、黄、绿、青、蓝、紫; 其中红光的波长范围为 0.62&…...

代码编辑器实践之vue-codemirror使用
前言 程序员用到IDE次数比较频繁,比如vscode、idea等,这些都是市场上比较流行的代码编辑器,拥有非常全面的功能。但是有时候在项目开发上也会用到代码编辑器,比如复杂的Array<Object>输入,或者需要用到用户交互…...

Mapstruct
1. Mapstruct介绍 1. 实体类之间对象映射中间件 2. 实体类相同结构属性自动对象映射 3. 实体类不同结构属性可以手动配置对象映射 2. Mapstruct基本使用 1. 定义一个接口或抽象类加Mapper(componentModel “spring”);spring:可以spring框架注入 2. 定义…...

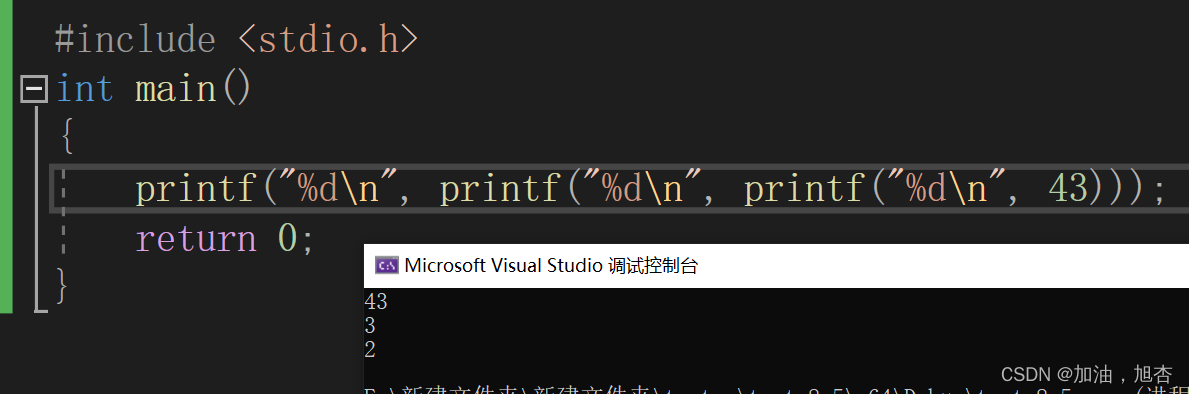
初阶C语言——特别详细地介绍函数
系列文章目录 第一章 “C“浒传——初识C语言(更适合初学者体质哦!) 第二章 详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言——特别详细地介绍函数 目录 系列文章目录 前言 一、函数是个什么鬼东西? 二、C语…...

pulsar-client-1-2 PulsarClient构造函数
前言 上文说到,PulsarClient通过链式调用构建,而在build()中调用了new PulsarClientImpl(conf),而Producer 本文通过解析构造函数,了解其主要结构。 // 创建PulsarClient PulsarClient client = PulsarClient.builder().serviceUrl("pulsar://localhost:6650")…...

原型链污染是什么
__proto__ 一个Foo类实例化出来的foo对象,可以通过foo.__proto__属性来访问Foo类的原型,也就是说: foo.__proto__ Foo.prototype 对象 构造函数 所以,总结一下: prototype是一个类的属性,所有…...

java之石头迷阵单击游戏、继承、接口、窗体、事件、组件、按钮、图片
文章目录 前言主方法实现类 前言 主方法和实现类在同一个包中。 主方法 package PSortGames;public class Main {public static void main(String[] args) {new MainFrame();} }实现类 package PSortGames;import javax.swing.*; import java.awt.event.KeyEvent; import jav…...

Debian 系列 Linux 的静态 DNS 、gateway 、IP 设置和网络重启
文章目录 DNS 设置DNS 配置文件DNS 配置文件内容 gateway、IP 设置网络适配器配置文件网络适配器配置文件内容 网络重启 各个 Linux 发行版的网络设置有很大不同。根据最近对 Debian 系列(含 Debian 12、基于 Debian 12 的Proxmox 8.0-2 以及基于Debian 11 的 openm…...

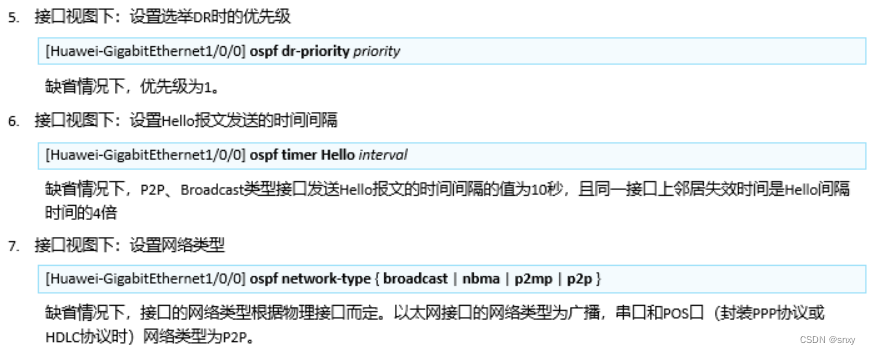
IP路由基础+OSPF 基础
IP路由 RIB与FIB RIB:Routing Information Base,路由信息库 ,路由器的控制平面 FIB:Forwarding Information Base,转发信息库,路由器的数据平面 路由信息库主要是记录直连路由以及协议宣告的路由信息&am…...

window远程连接Linux
Linux启用ssh服务 管理员权限进入root 安装 OpenSSH 服务器软件包 对于 Debian、Ubuntu 或基于这些发行版的系统,可以运行以下命令安装: sudo apt update sudo apt install openssh-server对于基于 Red Hat、CentOS 或 Fedora 的系统,可以…...

MyBatis 查询数据库之二(增、删、改、查操作)
目录 1. 配置打印 MyBatis 执行的SQL 2. 查询操作 2.1 通过用户 ID 查询用户信息、查询所有用户信息 (1) Mapper 接口 (2)UserMapper.xml 查询所有用户的具体实现 SQL (3)进行单元测试 3. 增加操作 3.1 在 mapper(interface)里面添加增加方法的声…...

unraid docker桥接模式打不开页面,主机模式正常
unraid 80x86版filebrowser,一次掉电后,重启出现权限问题,而且filebrowser的核显驱动不支持amd的VA-API 因为用不上核显驱动,解压缩功能也用不上,官方版本的filebrowser还小巧一些,18m左右 安装的时候总是…...

第七章:进程间通信(IPC)——构成进程间通信的信道方案
系列文章目录 文章目录 系列文章目录前言进程间通信介绍进程间通信目的进程间通信发展进程间通信分类进程通信的原理 管道什么是管道pipe管道通信特点简单设计 命名管道什么是命名管道mkfifostrcmp/strncasecmpunlinkgetch简单设计 共享内存什么是共享内存shmget/ftokipcsshmct…...

部分常用CSS样式
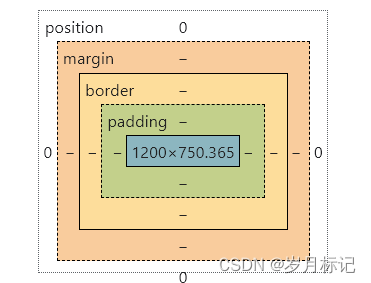
目录 1.字体样式 2.文本样式 3.鼠标样式 cursor 4.背景样式 5.列表样式 6.CSS伪类 7.盒子模型 1.字体样式 font-family 字体类型:隶书” “楷体” font-size 字体大小:像素px font-weight 字体粗细:bold 定义粗体字…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
