工作遇到问题与解决办法(一)
一、构建父子工程
父
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi</artifactId>
<version>3.8.5</version>
<modules><module>ruoyi-admin</module><module>ruoyi-framework</module><module>ruoyi-system</module><module>ruoyi-quartz</module><module>ruoyi-generator</module><module>ruoyi-common</module>
</modules>
孩子
//设置父亲
<parent><artifactId>ruoyi</artifactId><groupId>com.ruoyi</groupId><version>3.8.5</version>
</parent>
//孩子定义
<artifactId>ruoyi-system</artifactId>
<modelVersion>4.0.0</modelVersion>
//引用其它模块
<dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-common</artifactId>
</dependency>分页
startPage()只对该语句以后的第一个查询(Select)语句得到的数据进行分页。
startPage();
List<SysUser> list = userService.selectUserList(user);
下拉框选择
多选
<el-form-item label="归属机构" prop="deptId"><treeselect v-model="form.deptId" :options="deptOptions" :show-count="true" placeholder="请选择归属机构" @select="selectKsbms" />
</el-form-item>
<el-form-item label="选择科室"><el-select v-model="form.ksbms" multiple placeholder="请选择科室"><el-optionv-for="item in ksbmOptions":key="item.ksbm":label="item.ksmc":value="item.ksbm":disabled="item.status == 1"></el-option></el-select>
</el-form-item>js
// 岗位选项postOptions: [],// 角色选项roleOptions: [],// 科室选项ksbmOptions: [],
this.form = {postIds: [],roleIds: [],ksbms:[]};
/** 机构下的所有科室 */selectKsbms(node) {const deptId = node.id;listKsbmkByDeptId(deptId).then(response => {this.ksbmOptions = response.rows;});}
根据用户名更新下拉框
//data中
// 科室选项
ksbmOptions: [],
//from表单
loginForm: {ksbm:""
},
//方法
// 下拉框之前获取用户的科室信息并设置第一个为默认选择inputChange(){const userName = this.loginForm.username;listKsbmkByUserName(userName).then(response => {this.ksbmOptions = response.rows;if(this.ksbmOptions.length === 0){this.loginForm.ksbm = "";}else{this.loginForm.ksbm = this.ksbmOptions[0].ksbm;}});},seletChange(){this.$forceUpdate();}
组件
<el-form-item prop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="请输入账户或选择账户"@change="inputChange"><img :src="user" slot="prefix" class="user" alt="user"></el-input>
</el-form-item>
<el-form-item ><el-select v-model="loginForm.ksbm" placeholder="请选择科室" @change="seletChange"><template slot="prefix"><img :src="department" slot="prefix" class="user" alt="department"></template><el-optionv-for="item in ksbmOptions":key="item.ksbm":label="item.ksmc":value="item.ksbm"></el-option></el-select>
</el-form-item>
前后端分离设置匿名访问
前端:url请求设置没有token,白名单添加url
后端: controller层接口设置无权限访问,权限config类设置url匿名访问
前后端分离登录之后,前端保存登录信息
https://blog.csdn.net/qq_60668274/article/details/131166072
面包屑
//切换科室之后关闭所有页面回到首页submitForm(){store.state.user.ksbm = this.form.ksbm;this.mainTabs = [];this.menuActiveName = '';this.$router.push("/index");this.closeAllTags();},//关闭所有面包屑标签closeAllTags() {store.state.tagsView.visitedViews = [];}
点击下拉框弹出弹出框
父组件
<el-dropdown-item @click.native="changeKsbmHandle()">切换科室</el-dropdown-item><!-- 组件使用子组件, ChangeKsbm vue命名转换change-ksbm ref规定在本组件中用changeKsbm访问-->
<change-ksbm v-if="changeKsbmVisible" ref="changeKsbm"></change-ksbm>//组件映入子组件
import ChangeKsbm from './changeKsbm'
export default {//组件映入子组件components: {ChangeKsbm},data() {return {// 是否显示切换科室弹出层changeKsbmVisible: false}},methods:{changeKsbmHandle(){// 显示切换科室编码弹出框this.changeKsbmVisible = truethis.$nextTick(() => {//调用使用组件的init方法this.$refs.changeKsbm.init()})}}
}
input输入框验证
data() {//检查是不是数字const isNum = (rule, value, callback) => {const num= /^[0-9]*$/if (!num.test(value)) {callback(new Error('只能输入整数'));}else{callback();}}// 检查CODE是否存在const checkCode = (rule, value, callback) => {if(this.flag == 1){const CODE = this.form.CODE;getSYPC(CODE).then(response => {if(response.data == null){callback();}else{callback(new Error("代码已经存在"));}});}else {callback();}}
}rules: {CODE: [{ required: true, message: "代码不能为空",trigger: "blur"},{ required: true,validator: checkCode, trigger: "blur"}],NAME: [{ required: true, message: "名称不能为空", trigger: "blur"}],MRCS: [{ required: true, message: "只能输入整数",trigger: "blur"},{ required: true,validator: isNum, trigger: "blur"}],
}
表单一行占三个
<el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-row><el-col :span="8"><el-form-item label="代码" prop="CODE"><el-input v-model="form.CODE" placeholder="请输入代码" :disabled="inputState" /></el-form-item></el-col><el-col :span="8"><el-form-item label="名称" prop="NAME"><el-input v-model="form.NAME" placeholder="请输入名称" /></el-form-item></el-col><el-col :span="8"><el-form-item label="每日次数" prop="MRCS"><el-input v-model.number="form.MRCS"type="number"placeholder="请输入每日次数" /></el-form-item></el-col></el-row></el-form>
计算与监听
计算data中的值
computed: {"计算属性名": {set(值){},get(){return 值}}}
//其它引用计算属性名监听
watch:{属性:'监听方法',//监听输入值变化inputValue:{handler(newName, oldName){this.watchInputValue = newName}}
}new Vue({el: '#root',data: {cityName: 'shanghai'},watch: {cityName(newName, oldName) {// ...}}
})
::inline=“true”
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
通过设置 inline 属性为 true 可以让表单域变为行内的表单域。
v-hasPermi=“[‘system:user:remove’]”
有权限才显示
ref本页面获取demo元素
<template><div id="app"><div ref="testDom">11111</div><button @click="getTest">获取test节点</button></div>
</template><script>
export default {methods: {getTest() {console.log(this.$refs.testDom)}}
};
</script>
ref获取子组件的data数据
子组件
<template><div>{{ msg }}</div>
</template><script>
export default {data() {return {msg: "hello world"}}
}
</script>
父组件
<template><div id="app">//使用子组件,定义子组件响应式为hello<HelloWorld ref="hello"/><button @click="getHello">获取helloworld组件中的值</button></div>
</template><script>
//导入子组件
import HelloWorld from "./components/HelloWorld.vue";export default {//使用components: {HelloWorld},data() {return {}},methods: {getHello() {//获得子组件data中名字为msg的数据console.log(this.$refs.hello.msg)}}
};
</script>
ref父组件调用子组件的方法
子组件
<template><div id="app"><HelloWorld ref="hello"/><button @click="getHello">获取helloworld组件中的值</button></div>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";export default {components: {HelloWorld},data() {return {}},methods: {getHello() {console.log(this.$refs.hello.msg)}}
};
</script>
父组件
<template><div id="app"><HelloWorld ref="hello"/><button @click="getHello">获取helloworld组件中的值</button></div>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";export default {components: {HelloWorld},data() {return {}},methods: {getHello() {this.$refs.hello.open();}}
};
</script>
子组件调用父组件
子组件
<template><div>
</div>
</template><script>
export default {methods: {open() {console.log("调用了");// 调用父组件方法this.$emit("refreshData");}}
}
</script>父组件
<template><div id="app">//@refreshData定义给子组件调用的方法名 getData子组件具体调用父组件的方法名<HelloWorld ref="hello" @refreshData="getData"/><button @click="getHello">获取helloworld组件中的值</button></div>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";export default {components: {HelloWorld},data() {return {}},methods: {getHello() {this.$refs.hello.open()},getData() {console.log('111111')}}
};
</script>
el-table,:show-overflow-tooltip=“true“
当el-tabel中的内容过长,用省略号显示
v-bind = :
v-on = @
syns父子组件之间的数据双向绑定
子组件修改父组件的值
父组件
//将父组件名字为numParent的data传递给子组件名为mum
<child :num.sync="numParent">
子组件
props:['num'],
methods:{changeNumber(){this.$emit('updata:num',修改之后的值)}
}
属性对应
prop中的name与rolue中的name对应
<el-form-item label="名称" prop="name"><el-input v-model="form.name" placeholder="请输入名称" />
</el-form-item>rules: {name: [{ required: true, message: "名称不能为空", trigger: "blur" }],}
模糊查询
CODE like concat('%', #{CODE}, '%') //sqlserve 2008
CODE like '%'+#{CODE}+'%' //高版本
VUE生命周期
创建
beforeCreate
实例已经初始化,获取不到DOM节点,拿不到data,methods
created
实例已经创建,获取不到DOM节点,可以使用data,methods,没有el
挂载
beforeMount
挂载节点已经创建、有el
mounted
DOM已经被渲染出来
更新
beforeUpdate
检测到数据更新,在DOM更新之前执行
updated
更新结束后执行,需要对数据更新做统一处理的;如果需要区分不同的数据更新操作可以使用$nextTick
销毁
beforeDestroy
当要销毁vue实例时,在销毁前执行
destroyed
销毁vue实例时执行
数据库设计主键自动增加
删除原来表,重新建立
当 IDENTITY_INSERT 设置为 OFF 时,不能为表 ‘ZY_YPYF’ 中的标识列插入显式值。
插入时候不能插入主键值
Treeselect不显示
引入
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: { Treeselect },
使用
<treeselect v-model="form.deptId" :options="deptOptions" :show-count="true" placeholder="请选择归属机构" />
绑定值
在使用el-select组件的时候,el-option选项中的label和value的值分别是对应的,但是value的值需要在传参的时候,需要的是数字,不是字符串。
<el-option label="数字1" :value="1"></el-option>
<el-option label="字符串" value="2"></el-option>
表单验证
this.$refs["form"].validate(valid => {if (valid) {
这段代码是一个表单验证的示例。当调用 this.$refs["form"].validate 方法时,它会验证表单中的输入是否符合预设的规则。如果验证通过,就会执行回调函数中的代码。在这个回调函数中,valid 参数表示表单是否通过验证。如果 valid 的值为 true,则表示表单验证通过,可以执行下一步操作,比如提交表单或显示成功消息。如果 valid 的值为 false,则表示表单验证失败,需要显示错误消息或阻止表单提交。
vue页面宽度
vue 弹出层页面宽度不够,会造成布局混乱
报错
将截断字符串或二进制数据:输入的数据长度大于数据库规定的
远程下拉框
<el-form-item label="药品编码" prop="yYpbm">
<!-- <el-input v-model="form.yYpbm" placeholder="请输入药品编码" />--><el-selectv-model="form.yYpbm"multiplefilterableremotereserve-keywordplaceholder="请输入药品编码":remote-method="remoteMethod":loading="optionLoading"><el-optionv-for="item in hxyfOptions":key="item.hRowid":label="item.yYpmc":value="item.yYpmc"><span style="float: left">{{ item.yYpbm }}</span><span style="float: right; color: #8492a6; font-size: 13px">{{ item.yYpmc }}</span></el-option></el-select></el-form-item>
data:
return{//现有库存表hxyfOptions:[],
}
methods:{/** 输入药品编码获得药房药品 */remoteMethod(key){const num= /(^[0-9]+(.[0-9]{1,})?$)|(^[0-9]*$)/if (!num.test(key)) {this.$modal.msgWarning("药品编码只能输入数字");}else{this.optionLoading = true;listXyfYpbm(this.$store.state.user.deptId,key).then(response => {this.optionLoading = false;//有不同批号的药品this.hxyfOptions = response.data;});}}
}
输入框输入点击回车事件
@keyup.enter.native="handleQuery"
数据表条件判断
<el-table-column label="标志" width="100" align="center" ><template slot-scope="scope"><span v-if="scope.row.hCk == 0">入库</span><span v-else>出库</span></template>
</el-table-column>
可编辑表格
<el-dialog title="添加出入库" :visible.sync="addOpen" width="1300px" append-to-body><el-form :model="addForm" label-width="68px"><el-row><el-col :span="6"><el-form-item label="标志" prop="hCk"><el-radio-group v-model="addForm.hCk"><el-radio :label="1">出库</el-radio><el-radio :label="0">入库</el-radio></el-radio-group></el-form-item></el-col><el-col :span="6"><el-form-item label="往来单位" prop="wlDwmc"><el-select v-model="addForm.wlDwmc"filterableplaceholder="请选择往来单位" ><el-optionv-for="item in ksbmOptions":key="item.ksbm":label="item.ksmc":value="item.ksbm"></el-option></el-select></el-form-item></el-col><el-col :span="6"><el-form-item label="入出摘要" prop="hPzzy"><el-select v-model="addForm.hPzzy"filterableplaceholder="请选择入出摘要" ><el-optionv-for="item in rczyOptions":key="item.bm":label="item.mc":value="item.bm"></el-option></el-select></el-form-item></el-col><el-col :span="6"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="addLine"v-hasPermi="['yf:crk:add']">新增</el-button><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleSave"v-hasPermi="['yf:crk:add']">保存</el-button></el-col></el-row></el-form><el-table v-loading="loading" :data="addCrkTempList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="标志" width="100" align="center" ><template slot-scope="scope"><span v-if="scope.row.hCk == 0">入库</span><span v-else>出库</span></template></el-table-column><el-table-column label="药品编码" width="180" align="center" ><template slot-scope="scope"><el-input v-if="scope.row.showInput" width="160" v-model="scope.row.yYpbm" @keyup.enter.native="handleSelect(scope.row)"/></template></el-table-column><el-table-column label="药品名称" align="center" prop="yYpmc" /><el-table-column label="规格" align="center" prop="yYpgg" /><el-table-column label="零售价" align="center" prop="hCrdj" /><el-table-column label="进价" align="center" prop="yCrjj" /><el-table-column label="出入数量" width="100" align="center" prop="hCrsl" ><template slot-scope="scope"><input v-if="scope.row.showInput" width="80" type="number" v-model="scope.row.hCrsl" /></template></el-table-column><el-table-column label="单位" align="center" prop="yDw" /><el-table-column label="分装数量" align="center" prop="yDwsl" /><el-table-column label="科室编码" align="center" prop="ksbm" /><el-table-column label="往来单位名称" width="100" align="center" prop="wlDwmc" /><el-table-column label="出入日期" align="center" prop="hCrrq" width="200"><template slot-scope="scope"><el-date-picker clearablev-model="scope.row.hCrrq"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="请选择出入日期"></el-date-picker></template></el-table-column><el-table-column label="帐套日期" align="center" prop="rbrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.rbrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="操作员" width="100" align="center" prop="czy" /><el-table-column label="单位编码" align="center" prop="yDwbm" /><el-table-column label="批价" align="center" prop="yYppj" /><el-table-column label="上传标识" align="center" prop="datatran" /><el-table-column label="核对凭证号" width="200" align="center" prop="hHdpzh" /><el-table-column label="凭证摘要" width="100" align="center" prop="hPzzy" /><el-table-column label="产地编码" align="center" prop="yCdbm" /><el-table-column label="批号" align="center" prop="yYpph" /><el-table-column label="个人编码" align="center" prop="grbm" /><el-table-column label="处方号" align="center" prop="hCfh" /><el-table-column label="种类" width="100" align="center" prop="yZlmc" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yZlmc" placeholder="请选择种类"><el-optionv-for="item in ypzlOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></template></el-table-column><el-table-column label="剂型" width="100" align="center" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yJxmc" placeholder="请选择剂型"><el-optionv-for="item in ypjxOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></template></el-table-column><el-table-column label="功效" width="100" align="center" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yGxmc" placeholder="请选择功效"><el-optionv-for="item in ypgxOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></template></el-table-column><el-table-column label="药房" width="100" align="center" prop="yYfmc" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yYfmc" placeholder="请选择药房"><el-optionv-for="item in yfOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></template></el-table-column><el-table-column label="库存ID" align="center" prop="hRowid" /><el-table-column label="有效日期" align="center" prop="yYxrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.yYxrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="机构ID" align="center" prop="deptId" /><el-table-column label="操作" align="center" width="180" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['yf:crk:remove']">删除</el-button></template></el-table-column></el-table></el-dialog>
方法
/* 新增一行 */addLine(){const wldw = this.addForm.wlDwmc;if(wldw==null || wldw == ""){this.$modal.msgWarning("来往单位没有选择,不能新增!");return;}this.addCrkTempList.push({line:++this.i,showInput:true,hCk:this.addForm.hCk,wlDwmc:this.addForm.wlDwmc,czy:this.$store.state.user.name,hPzzy:this.addForm.hPzzy,ksbm:this.addForm.wlDwmc,})},
数据字典使用
引入
dicts: ['ks_lv','KSBM'],
<ta-select-option v-for="item in dict.type.KSBM" :key="item.ksbm" :value="item.ksbm">{{item.ksbm}}</ta-select-option>
使用
<el-form-item label="科室统计级别" prop="ksJb"><el-select placeholder="请选择" style="width: 240px;" v-model="queryParams.ksJb"><el-option v-for="item in dict.type.ks_lv" :key="item.value" :value="item.value" :label="item.label"/></el-select></el-form-item>
动态表格
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="核对凭证号" prop="hHdpzh"><el-inputv-model="queryParams.hHdpzh"placeholder="核对凭证号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="操作员" prop="czy"><el-inputv-model="queryParams.czy"placeholder="操作员"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['yf:crk:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['yf:crk:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['yf:crk:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="crkList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="核对凭证号" align="center" prop="hHdpzh" /><el-table-column label="数量" align="center" prop="hcrkCount" /><el-table-column label="单价总和" align="center" prop="djSum" /><el-table-column label="进价总和" align="center" prop="jjSum" /><el-table-column label="操作员" align="center" prop="czy" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleDetil(scope.row)"v-hasPermi="['yf:crk:edit']">详情</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 显示药房药品 --><el-dialog title="选择药品" :visible.sync="yfDialogopen" width="1400px" append-to-body @close="yfDialogClose"><el-table v-loading="yfLoading" :data="xyfList"highlight-current-row@current-change="handleCurrentChange"><el-table-column label="药品编码" align="center" prop="yYpbm" /><el-table-column label="药品名称" align="center" prop="yYpmc" /><el-table-column label="规格" align="center" prop="yYpgg" /><el-table-column label="当前库存" align="center" prop="hKc" ></el-table-column><el-table-column label="单位" align="center" prop="dqDw" ><template slot-scope="scope"><span v-if="scope.row.yDwsl == 1">{{ scope.row.ypDdw }}</span><span v-else>{{ scope.row.ypXdw }}</span></template></el-table-column><el-table-column label="零售价" align="center" prop="hDj" /><el-table-column label="产地" align="center" prop="cdmc" /><el-table-column label="批号" align="center" prop="yYpph" /><el-table-column label="库存ID" align="center" prop="hRowid" /><el-table-column label="有效日期" align="center" prop="yYxrq" /><el-table-column label="记录状态" align="center" prop="stop" ><template slot-scope="scope"><span v-if="scope.row.stop == 0">使用中</span><span v-else>停用</span></template></el-table-column></el-table><paginationv-show="xyfTotal>0":total="xyfTotal":page.sync="queryParamsYf.pageNum":limit.sync="queryParamsYf.pageSize"@pagination="getXyList"/></el-dialog><el-dialog title="出入库详情" :visible.sync="detilOpen" width="1300px" append-to-body><el-table v-loading="loadingDetil" :data="crkListDetil" ><el-table-column label="药品编码" width="100" align="center" prop="yYpbm" /><el-table-column label="出入单价" align="center" prop="hCrdj" /><el-table-column label="出入进价" align="center" prop="yCrjj" /><el-table-column label="出入数量" align="center" prop="hCrsl" /><el-table-column label="出入日期" align="center" prop="hCrrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.hCrrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="出入标识" width="160" align="center" prop="hCk" ><template slot-scope="scope"><span v-if="scope.row.hCk == 0">入库</span><span v-else>出库</span></template></el-table-column><el-table-column label="药房" align="center" prop="hYfmc" /><el-table-column label="出入核对" align="center" prop="hCrhd" /><el-table-column label="分装数量" align="center" prop="yDwsl" /><el-table-column label="单位编码" align="center" prop="yDwbm" /><el-table-column label="科室编码" align="center" prop="ksbm" /><el-table-column label="单位" align="center" prop="yDw" /><el-table-column label="操作员" width= "100" align="center" prop="czy" /><el-table-column label="帐套日期" align="center" prop="rbrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.rbrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="盘点标识" align="center" prop="yPdlr" /><el-table-column label="批价" align="center" prop="yYppj" /><el-table-column label="上传标识" align="center" prop="datatran" /><el-table-column label="核对凭证号" width="200" align="center" prop="hHdpzh" /><el-table-column label="产地编码" align="center" prop="yCdbm" /><el-table-column label="批号" align="center" prop="yYpph" /><el-table-column label="药品柜" align="center" prop="yphgh" /><el-table-column label="药品名称" width= "200" align="center" prop="yYpmc" /><el-table-column label="规格" width= "200" align="center" prop="yYpgg" /><el-table-column label="凭证摘要" align="center" prop="hPzzy" /><el-table-column label="个人编码" align="center" prop="grbm" /><el-table-column label="处方号" align="center" prop="hCfh" /><el-table-column label="往来单位名称" width="200" align="center" prop="wlDwmc" /><el-table-column label="种类" align="center" prop="yZlmc" /><el-table-column label="剂型" align="center" prop="yJxmc" /><el-table-column label="功效" align="center" prop="yGxmc" /><el-table-column label="库存ID" align="center" prop="hRowid" /><el-table-column label="有效日期" align="center" prop="yYxrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.yYxrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="机构ID" align="center" prop="deptId" /></el-table></el-dialog><el-dialog title="添加出入库" :visible.sync="addOpen" width="1300px" height="800px" append-to-body @close="addDialogClose"><el-form :model="addForm" label-width="68px"><el-row><el-col :span="6"><el-form-item label="标志" prop="hCk"><el-radio-group v-model="addForm.hCk"><el-radio :label="1">出库</el-radio><el-radio :label="0">入库</el-radio></el-radio-group></el-form-item></el-col><el-col :span="6"><el-form-item label="往来单位" prop="ksbm"><el-select v-model="addForm.ksbm"filterableplaceholder="请选择往来单位"@change="setWldwmc"><el-optionv-for="item in dict.type.KSBM":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item></el-col><el-col :span="6"><el-form-item label="入出摘要" prop="hPzzy"><el-select v-model="addForm.hPzzy"filterableplaceholder="请选择入出摘要"@change="setYpzl"><el-optionv-for="item in rczyOptions":key="item.bm":label="item.mc":value="item.bm"></el-option></el-select></el-form-item></el-col><el-col :span="6"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="addLine"v-hasPermi="['yf:crk:add']">新增</el-button><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleSave"v-hasPermi="['yf:crk:add']">保存</el-button></el-col></el-row></el-form><el-table v-loading="loading" :data="addCrkTempList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="标志" width="100" align="center" ><template slot-scope="scope"><span v-if="scope.row.hCk == 0">入库</span><span v-else>出库</span></template></el-table-column><el-table-column label="药品编码" width="180" align="center" ><template slot-scope="scope"><el-input v-if="scope.row.showInput" width="160" v-model="scope.row.yYpbm" @keyup.enter.native="getYp(scope.row)"/></template></el-table-column><el-table-column label="药品名称" width="150" align="center" prop="yYpmc" /><el-table-column label="规格" width="150" align="center" prop="yYpgg" /><el-table-column label="零售价" align="center" prop="hCrdj" /><el-table-column label="进价" align="center" prop="yCrjj" /><el-table-column label="出入数量" width="100" align="center" prop="hCrsl" ><template slot-scope="scope"><el-input v-if="scope.row.showInput" width="80" type="number" v-model="scope.row.hCrsl"onKeypress="return(/^[0-9]*$/.test(String.fromCharCode(event.keyCode)))" /></template></el-table-column><el-table-column label="单位" align="center" prop="yDw" /><el-table-column label="分装数量" align="center" prop="yDwsl" /><el-table-column label="科室编码" align="center" prop="ksbm" /><el-table-column label="往来单位名称" width="100" align="center" prop="wlDwmc" /><el-table-column label="出入日期" align="center" prop="hCrrq" width="200"><template slot-scope="scope"><el-date-picker clearablev-model="scope.row.hCrrq"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="请选择出入日期"></el-date-picker></template></el-table-column><el-table-column label="帐套日期" align="center" prop="rbrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.rbrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="操作员" width="100" align="center" prop="czy" /><el-table-column label="单位编码" align="center" prop="yDwbm" /><el-table-column label="批价" align="center" prop="yYppj" /><el-table-column label="上传标识" align="center" prop="datatran" /><el-table-column label="核对凭证号" width="200" align="center" prop="hHdpzh" /><el-table-column label="凭证摘要" width="100" align="center" prop="hPzzy" /><el-table-column label="产地编码" align="center" prop="yCdbm" /><el-table-column label="批号" align="center" prop="yYpph" /><el-table-column label="个人编码" align="center" prop="grbm" /><el-table-column label="处方号" align="center" prop="hCfh" /><el-table-column label="种类" width="150" align="center" prop="yZlmc" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yZlbm" placeholder="请选择种类"><el-optionv-for="item in ypzlOptions":key="item.yZlbm":label="item.yZlmc":value="item.yZlbm"></el-option></el-select></template></el-table-column><el-table-column label="剂型" width="200" align="center" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yJxbm" placeholder="请选择剂型"><el-optionv-for="item in ypjxOptions":key="item.yJxbm":label="item.yJxmc":value="item.yJxbm"></el-option></el-select></template></el-table-column><el-table-column label="功效" width="200" align="center" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.yGxbm" placeholder="请选择功效"><el-optionv-for="item in ypgxOptions":key="item.yGxbm":label="item.yGxmc":value="item.yGxbm"></el-option></el-select></template></el-table-column><el-table-column label="药房" width="150" align="center" prop="yYfmc" ><template slot-scope="scope"><el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.hBz" placeholder="请选择药房"><el-optionv-for="item in yfOptions":key="item.hBz":label="item.hYfmc":value="item.hBz"></el-option></el-select></template></el-table-column><el-table-column label="库存ID" align="center" prop="hRowid" /><el-table-column label="有效日期" align="center" prop="yYxrq" width="180"><template slot-scope="scope"><span>{{ parseTime(scope.row.yYxrq, '{y}-{m}-{d}') }}</span></template></el-table-column><el-table-column label="操作" align="center" width="180" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['yf:crk:remove']">删除</el-button></template></el-table-column></el-table></el-dialog></div>
</template><script>
import { listMainCrk, getCrk, delCrk, addCrk, updateCrk, listCrk, showCrk, addCrkList } from '@/api/yf/crk'
import { allListKsbmk } from '@/api/system/ksbmk'
import { getAllRclb } from '@/api/yf/rclb'
import { listXyf } from '@/api/yf/xyf'
import { listYfbm } from '@/api/yf/yfbm'
import { listJxbm } from '@/api/kf/jxbm'
import { listYpgx } from '@/api/kf/ypgx'
import { listYpzl } from '@/api/kf/ypzl'
import { listYplx } from '@/api/kf/yplx'export default {name: "Crk",dicts: ['KSBM'],data() {return {//科室选项ksbmOptions:[],//入出摘要rczyOptions:[],//药品类型选项ypzlOptions:[],//药品功效选项ypgxOptions:[],//药品剂型选项ypjxOptions:[],//药房选项yfOptions:[],//批量添加数据addCrkTempList:[],//药房数据显示yfLoading: false,//药房选择数据xyfList:[],//添加之前的formaddForm:{hCk:1,wlDwmc: null,hPzzy: null,ksbm:null,},//添加弹出框yfDialogopen: false,//添加时查找的药品addYpbm: null,//批号addYpph: null,// 遮罩层loading: true,//loadingDetil: true,// 选中数组ids: [],// 选中药品批号数组hHdpzhs: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,//药房总条数量xyfTotal:0,// 药房出入库表格数据crkList: [],// 是否显示弹出层detilOpen: false,// 药房出入库表格数据crkListDetil: [],//添加addOpen:false,//当前活动行currentRow:null,// 查询参数queryParams: {pageNum: 1,pageSize: 10,czy: null,hHdpzh: null,deptId: this.$store.state.user.deptId,},// 查询参数queryParamsDetil: {pageNum: 1,pageSize: 10,hHdpzh: null,deptId: this.$store.state.user.deptId,},// 查询参数queryParamsYf: {pageNum: 1,pageSize: 10,yYpbm: null,yYpdm: null,deptId: this.$store.state.user.deptId,},// 表单参数form: {},// 表单校验rules: {}};},created() {this.getList();},methods: {/** 查询药房出入库列表 */getList() {this.loading = true;listMainCrk(this.queryParams).then(response => {this.crkList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.pyphs = selection.map(item => item.pyph);this.single = selection.length!==1this.multiple = !selection.length},/** 新增按钮操作 */handleAdd() {this.addOpen = true;this.getKsbm();this.getRuzy();},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.idsgetCrk(id).then(response => {this.form = response.data;this.open = true;this.title = "修改药房出入库";});},/** 删除按钮操作 */handleDelete(row) {const hHdpzhs = row.id || this.hHdpzhs;this.$modal.confirm('是否确认删除药房出入库核对凭证号为"' + hHdpzhs + '"的数据项?').then(function() {return delCrkhHdpzhs(hHdpzhs);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download('yf/crk/export', {...this.queryParams}, `crk_${new Date().getTime()}.xlsx`)},/** 详情 */handleDetil(row){const hdpzh = row.hHdpzh;this.queryParamsDetil.hHdpzh = hdpzh;this.loadingDetil = true;listCrk(this.queryParamsDetil).then(response => {this.crkListDetil = response.rows;this.total = response.total;this.loadingDetil = false;});this.detilOpen = true;},/** 获得当前登录机构的科室 */getKsbm(){const deptId = this.$store.state.user.deptId;this.form.deptId = deptId;allListKsbmk(deptId).then(response => {this.ksbmOptions = response.data;});},/** 入出摘要 */getRuzy(){getAllRclb().then(response => {this.rczyOptions = response.data;});},/* 新增一行 */addLine(){const wldw = this.addForm.wlDwmc;if(wldw==null || wldw == ""){this.$modal.msgWarning("来往单位没有选择,不能新增!");return;}this.addCrkTempList.push({line:++this.i,showInput:true,hCk:this.addForm.hCk,wlDwmc:this.addForm.wlDwmc,czy:this.$store.state.user.name,hPzzy:this.addForm.hPzzy,ksbm:this.addForm.ksbm,})},setWldwmc(value){for(let i = 0 ,length = this.ksbmOptions.length;i<length;i++){if(this.ksbmOptions[i].ksbm == value){this.addForm.wlDwmc = this.ksbmOptions[i].ksmc;return;}}},setYpzl(value){for(let i = 0 ,length = this.rczyOptions.length;i<length;i++){if(this.rczyOptions[i].bm == value){this.addForm.hPzzy = this.rczyOptions[i].mc;return;}}},getYp(row){this.addYpbm = row.yYpbm;this.queryParamsYf.yYpbm = this.addYpbm;listXyf(this.queryParamsYf).then(response => {if (response.rows.length == 0) {this.$modal.msgError("药品编码输入错误!");return;}else{this.getXyList();this.yfDialogopen = true;}});},/** 查询药房现有库存列表 */getXyList() {this.yfLoading = true;this.queryParamsYf.yYpbm = this.addYpbm;listXyf(this.queryParamsYf).then(response => {this.xyfList = response.rows;this.xyfTotal = response.total;this.yfLoading = false;});},/** 保存出入库 */handleSave(){const timestamp = Date.parse(new Date());for(let i = 0 ,length = this.addCrkTempList.length;i<length;i++){this.addCrkTempList[i].hHdpzh = timestamp;}addCrkList(this.addCrkTempList).then(response => {if(response.code == 200){this.$modal.msgSuccess("新增成功");this.addCrkTempList = [];}else{this.$modal.msgError("新增失败!新增数据含有空数据!");}});},/** 退出药房数据表 */yfDialogClose(){this.xyfList=[];this.queryParamsYf={pageNum: 1,pageSize: 10,yYpbm: null,yYpdm: null,deptId: this.$store.state.user.deptId,};this.yfDialogopen = false;},/** 退出添加 */addDialogClose(){this.addCrkTempList = [];this.addForm = {hCk:1,wlDwmc: null,hPzzy: null,ksbm:null,};this.addOpen = false;this.getList();},/** 选中 */handleCurrentChange(val){const yYpbm = val.yYpbm;this.addYpbm = yYpbm;this.addYpph = val.yYpph;this.yfDialogClose();const length = this.addCrkTempList.lengthshowCrk(yYpbm,this.addYpph,this.$store.state.user.deptId).then(response => {const crk = response.data;this.addCrkTempList.pop();this.addCrkTempList.push({line:++this.i,showInput:true,hCk:this.addForm.hCk,wlDwmc:this.addForm.wlDwmc,hPzzy:this.addForm.hPzzy,czy:this.$store.state.user.name,ksbm:this.addForm.ksbm,yYpbm:crk.yYpbm,yYpmc:crk.yYpmc,hCrdj:crk.hCrdj,yCrjj:crk.yCrjj,yDw:crk.yDw,yDwsl:crk.yDwsl,rbrq:crk.rbrq,yYpgg:crk.yYpgg,yYpph:crk.yYpph,yYppj:crk.yYppj,yYxrq:crk.yYxrq,hRowid:crk.hRowid,yDwbm:crk.yDwbm,yCdbm:crk.yCdbm,yZlbm:crk.yZlbm,yJxbm:crk.yJxbm,yGxbm:crk.yGxbm,hBz:crk.hBz,hCrhd:0,yPdlr:0,deptId:this.$store.state.user.deptId,})});listYfbm().then(response => {this.yfOptions = response.rows;});listYpzl().then(response => {this.ypzlOptions = response.rows;});listJxbm().then(response => {this.ypjxOptions = response.rows;});listYpgx().then(response => {this.ypgxOptions = response.rows;});}}
};
</script>同步方法
https 请求加 await
await checkHSlsl(pkId, this.$store.state.user.deptId).then(response => {a = response.data.yKc;});
定义方法加 async
async handleSave(){}
调用直接和原来一样
Join 连接查询(药品申领详情)
select sl.y_ypbm, sl.y_ypmc,sl.y_ypdm, sl.y_ypgg, sl.y_dwsl,sl.y_ddw,sl.y_ypdj,sl.y_ypjj,sl.pk_id,sl.h_ypph,sl.yydwbm,sl.czy,sl.djh,sl.h_slsl,sl.h_jzbs,sl.rbrq,sl.y_lyph,yk.y_kfmc,yf.h_yfmc,cd.y_cdmc,lx.y_lxmcfrom h_ypsl as slLEFT JOIN y_kf as yk on sl.y_bz = yk.y_bzLEFT JOIN h_yf as yf on sl.h_bz = yf.h_bzLEFT JOIN y_cdbm as cd on sl.y_cdbm = cd.y_cdbmLEFT JOIN y_yplx as lx on sl.h_lxbm = lx.y_yplxwhere sl.y_lyph = #{yLyph} and sl.dept_id = #{deptId}
获得药库和批库药品
select yk.y_ypbm, yp.y_ypmc,
yp.y_ypdm, yp.y_ypgg, yp.y_dwsl,yp.ddw,yp.y_ypms,yp.y_yptm,yp.y_yplx,
pk.y_ypdj,pk.y_ypjj,pk.y_yppj,pk.id,pk.y_ypph,pk.y_kc,pk.y_yxrq,pk.y_dwbm as ghDwbm,pk.yydwbm,pk.y_ypzl,pk.y_cdbm,cd.y_cdmc,
lx.y_lxmc,
jx.y_jxmc,
gh.y_dwmc as ghDwmc
from y_xyk as yk
left JOIN y_h1 as yp on yk.y_ypbm = yp.y_ypbm
left JOIN y_yplx as lx on yp.y_yplx = lx.y_yplx
right JOIN y_yppk as pk on yk.y_ypbm = pk.y_ypbm
left Join y_jxbm as jx on yp.y_jxbm = jx.y_jxbm
left Join y_ghdw as gh on pk.y_dwbm = gh.y_dwbm
left Join y_cdbm as cd on pk.y_cdbm = cd.y_cdbm
where yk.y_ypbm = 10000001 and pk.y_kc > 0
Vue焦距事件
@keyup.enter.native="inputChange" //回车事件
@mouseleave.native="inputChange" //鼠标移开事件
批量删除
public int deleteHYpslByLyphIds(@Param("lyphIds") String[] lyphIds ,@Param("deptId") Long deptId);
mapper.xml
<delete id="deleteHYpslByLyphIds" >delete from h_ypsl where y_lyph in<foreach item="y_lyph" collection="lyphIds" open="(" separator="," close=")">#{y_lyph}</foreach>and dept_id = #{deptId} and h_jzbs = 0</delete>
el-table单元格单击事件
双击
@cell-dblclick
单击事件
@row-click
分组聚合查询
<select id="listPdbGroup" parameterType="HPdb" resultMap="HPdbVoResult">SELECT pd.czy,pd.rbrq,pd.h_bz,pd.h_pdqr,pd.y_pdscbm,'0' as xz,u.user_name as czyName,yf.h_yfmc,pd.dept_id,sum(h_pddj*h_pdkc) as groupZcdj,sum(h_pddj*h_pdsc) as groupScdj,(sum(h_pddj*h_pdsc) - sum(h_pddj*h_pdkc)) as ykje,sum(y_ypjj*h_pdsc) as groupScjj,sum(y_ypjj*h_pdkc) as groupZcjj,min(pd.y_pdscrq) as y_pdscrq,max(pd.y_pdzzrq) as y_pdzzrqFROM h_pdb as pdleft join sys_user as u on pd.czy = u.user_idleft join h_yf as yf on pd.h_bz = yf.h_bzGROUP BY pd.czy,pd.h_bz,pd.rbrq,pd.h_pdqr,pd.y_pdscbm,u.user_name,yf.h_yfmc,pd.dept_idhaving pd.h_bz = #{hBz} and pd.dept_id=#{deptId}</select>
SQLserver批量删除并更新修改时间
<update id="batchUpdate" parameterType="java.util.List"><foreach collection="list" item="item" index="index">UPDATE h_pdb SET h_pdsc = #{item.hPdsc}, h_xgrq = CONVERT(varchar(20), GETDATE(), 120) WHERE id = #{item.id}</foreach></update>
el-input出发回车事件时会导致页面刷新
问题描述:页面搜索数据的时候,使用el-input回车事件搜索,有时会导致页面没搜索,直接重新刷新页面
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。
1:el-input上使用回车事件
<el-input v-model=“input” @keyup.enter.native=“search1”>
解决方法一:在el-form表单加上@submit.native.prevent
<el-form @submit.native.prevent><el-input v-model="input" @keyup.enter.native="search1">
</el-form>
解决方法二:加一个隐藏的文本框,即表单不只有一个文本框
<el-form ><el-form-item ><el-input v-model="input" @keyup.enter.native="search1"></el-form-item><el-form-item style="margin-bottom:0;display:none;"><el-input></el-input></el-form-item>
</el-form>
SQLserver模糊查询满足一个
and yf.y_ypbm like '%'+#{yYpbm}+'%' or yf.y_ypdm like '%'+#{yYpbm}+'%'
批量添加时间与批量修改时间
<update id="batchUpdate" parameterType="java.util.List"><foreach collection="list" item="item" index="index">UPDATE h_pdb SET h_pdsc = #{item.hPdsc},h_pdqr = '2', h_xgrq = CONVERT(varchar(20), GETDATE(), 120) WHERE id = #{item.id}</foreach></update> <insert id="batchHPdbVo">insert into h_pdb(y_ypbm, h_pddj, h_pdpj, h_pdkc, h_pdsc, h_pddw, y_dwsl, h_pdxkc, h_qrrq, czy, h_xgrq, h_bz, rbrq, h_pdqr, y_ypjj, y_ypph, h_ypph, datatran, yphgh, y_cdbm, y_ypmc, y_ypgg, y_zlbm, y_jxbm, y_gxbm, y_pdscbm, h_rowid, h_pdscrq, yydwbm, y_pdscrq, y_pdzzrq, y_pzwh, y_yxrq, y_scrq, h_pdkc_b, h_pdsc_b, dept_id) values<foreach item="item" index="index" collection="list" separator=",">( #{item.yYpbm}, #{item.hPddj}, #{item.hPdpj}, #{item.hPdkc}, #{item.hPdsc}, #{item.hPddw}, #{item.yDwsl}, #{item.hPdxkc}, #{item.hQrrq}, #{item.czy}, #{item.hXgrq}, #{item.hBz}, #{item.rbrq}, #{item.hPdqr}, #{item.yYpjj}, #{item.yYpph}, #{item.hYpph}, #{item.datatran}, #{item.yphgh}, #{item.yCdbm}, #{item.yYpmc}, #{item.yYpgg}, #{item.yZlbm}, #{item.yJxbm}, #{item.yGxbm}, #{item.yPdscbm}, #{item.hRowid}, #{item.hPdscrq}, #{item.yydwbm}, #{item.yPdscrq}, #{item.yPdzzrq}, #{item.yPzwh}, #{item.yYxrq}, #{item.yScrq}, #{item.hPdkcB}, #{item.hPdscB}, #{item.deptId})</foreach></insert>
单选框选择事件
<el-radio-group v-model="queryParams.hCk" @change="handleQuery"><el-radio :label="1">出库</el-radio><el-radio :label="0">入库</el-radio><el-radio :label="2">全部</el-radio></el-radio-group>
前端传入时间后端接受
java类Date 类型字段
后端接受转换
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
hXyfVo.setStartDate(sdf.parse(hXyfVo.getStartTime()));
不同单元格根据条件显示不同单元格背景颜色
定义css
<style lang="less">
.el-table .exit-row{background: #f6f68b !important;
}
.el-table .success-row{background: #d4f6c1 !important;
}
</style>
定义判断方法
//根据行数据改变行颜色tableRowClassName({row}) {if (row.hJzbs == 1) {return 'success-row';} else if (row.hJzbs == 2) {return 'exit-row';}return '';},
使用
<el-table v-loading="loading":data="ypslList"@selection-change="handleSelectionChange"style="width: 100%":stripe="false":row-class-name="tableRowClassName"height="400px">
相关文章:
)
工作遇到问题与解决办法(一)
一、构建父子工程 父 <groupId>com.ruoyi</groupId> <artifactId>ruoyi</artifactId> <version>3.8.5</version> <modules><module>ruoyi-admin</module><module>ruoyi-framework</module><module>…...

综合与新综合与新型交通发展趋势[75页PPT]
导读:原文《综合与新综合与新型交通发展趋势[75页PPT]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 完整版领取方式 完整版领取方式: 如需…...

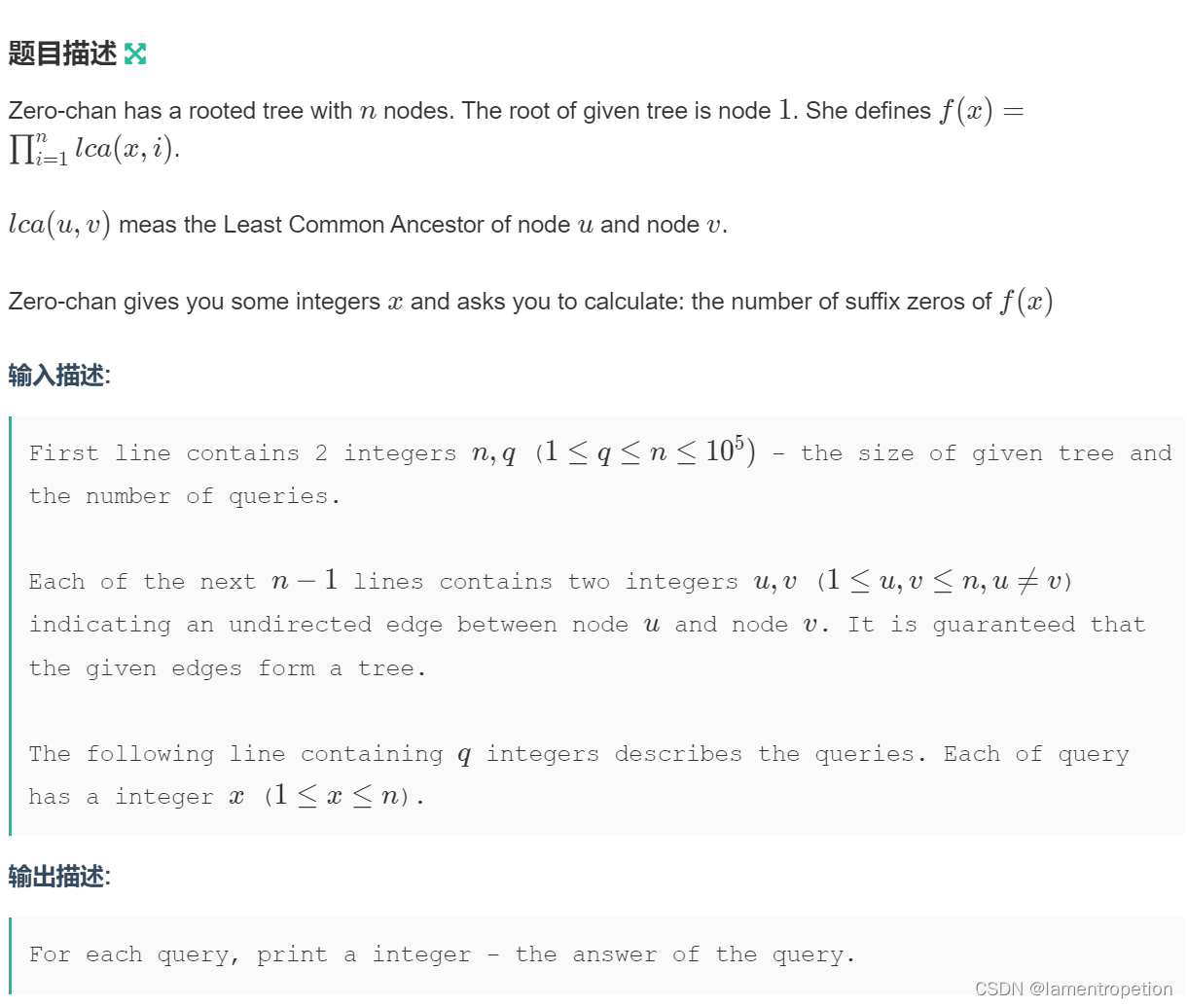
【树形DP+换根思想】2022牛客多校加赛 H
登录—专业IT笔试面试备考平台_牛客网 题意: 思路: 这个虽然是树形DP,却用了换根的思想.... 首先,后缀0的个数可以转化成min(cnt2,cnt5),其中cnt2为2的因子个数,cnt5为5的因子个数 然后进行DP 设dp[u]…...

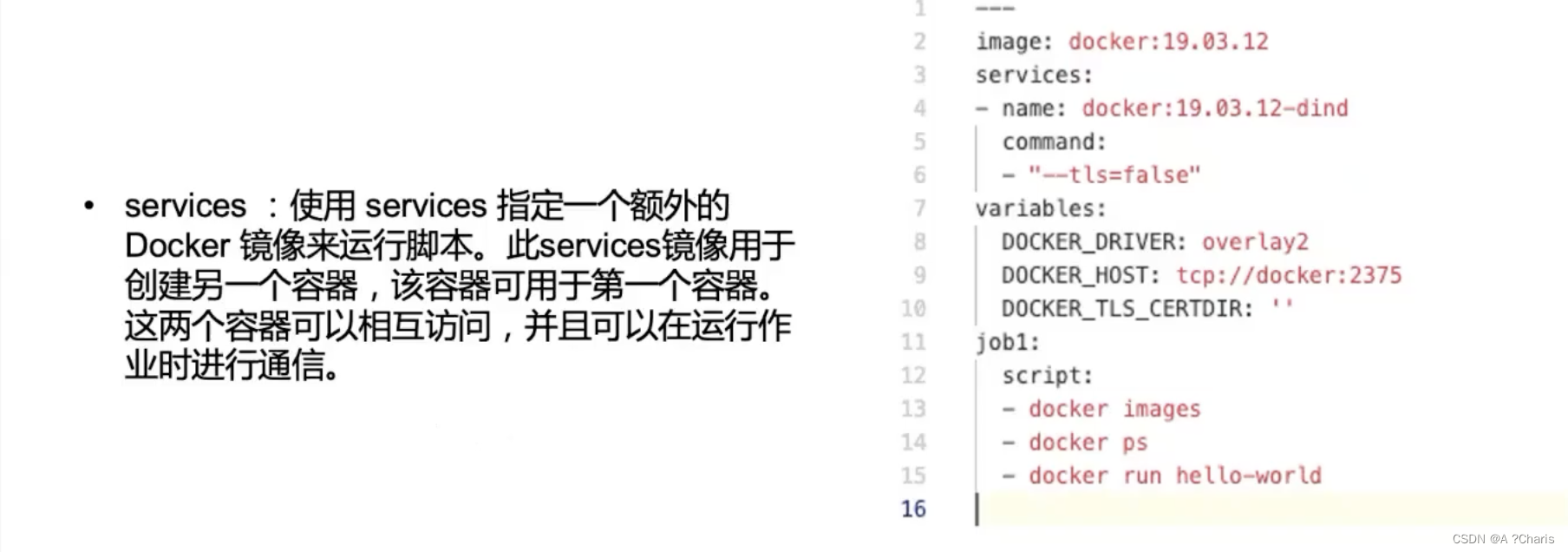
Gitlab CI/CD笔记-第二天-GitOps的流水线常用关键词(1)
一、常用关键词 在Gitlab项目的根目录需要创建一个 .gitlab-ci.yaml的文件。 这个文件就是定义的流水线。Call :"Pipeline as code" 二、这条流水线怎么写? 一、掌握常用的关键词即可。 1.关键词分类 1.全局关键词 Global Keywards 2.任务关键词…...

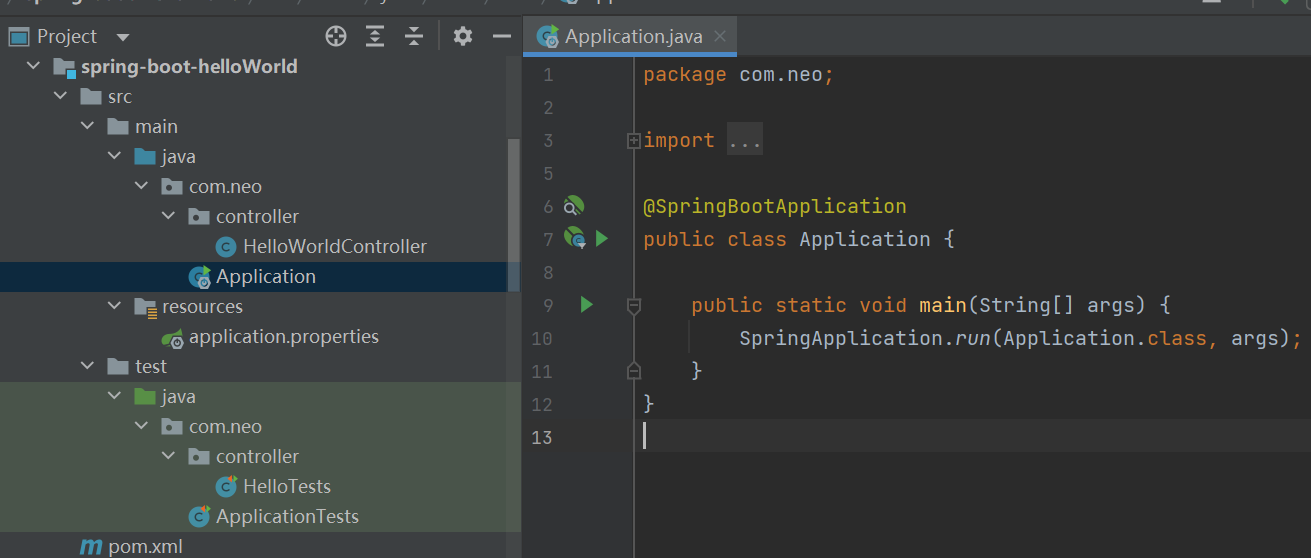
Spring Boot3.0(一):入门篇
什么是 Spring Boot Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。 用我的话来理解,就是 Spring…...

各种排序333
冒泡排序 n方 public static void BubbleSort(int[] arr) {int n = arr.Length;for (int i = 0; i < n - 1; i++){for (int j = 0; j < n - i - 1; j++){if (arr[j] > arr[j + 1]){int temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}} }选择排序 n方 publ…...

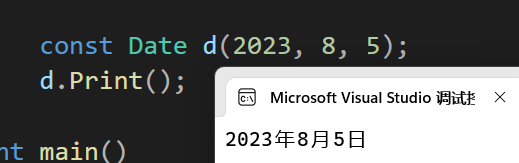
[C++] 类与对象(中)完整讲述运算符重载示例 -- 日期类(Date) -- const成员
目录 1、前言 2、全缺省的构造函数 3、打印接口 4、拷贝构造 5、赋值运算符重载(operator) 5.1赋值重载是默认成员函数,重载格式: 5.2 赋值重载不能为全局函数 5.3 编译器默认生成 6、析构函数 7、operator> 8、ope…...

wonderful-sql 作业
Sql 作业 作业1: 答: create table Employee (Id integer not null, Name varchar(32) , Salary integer, departmentId integer, primary key (Id) );create table Department( Id integer primary key, Name varchar(30) not null );insert into emp…...

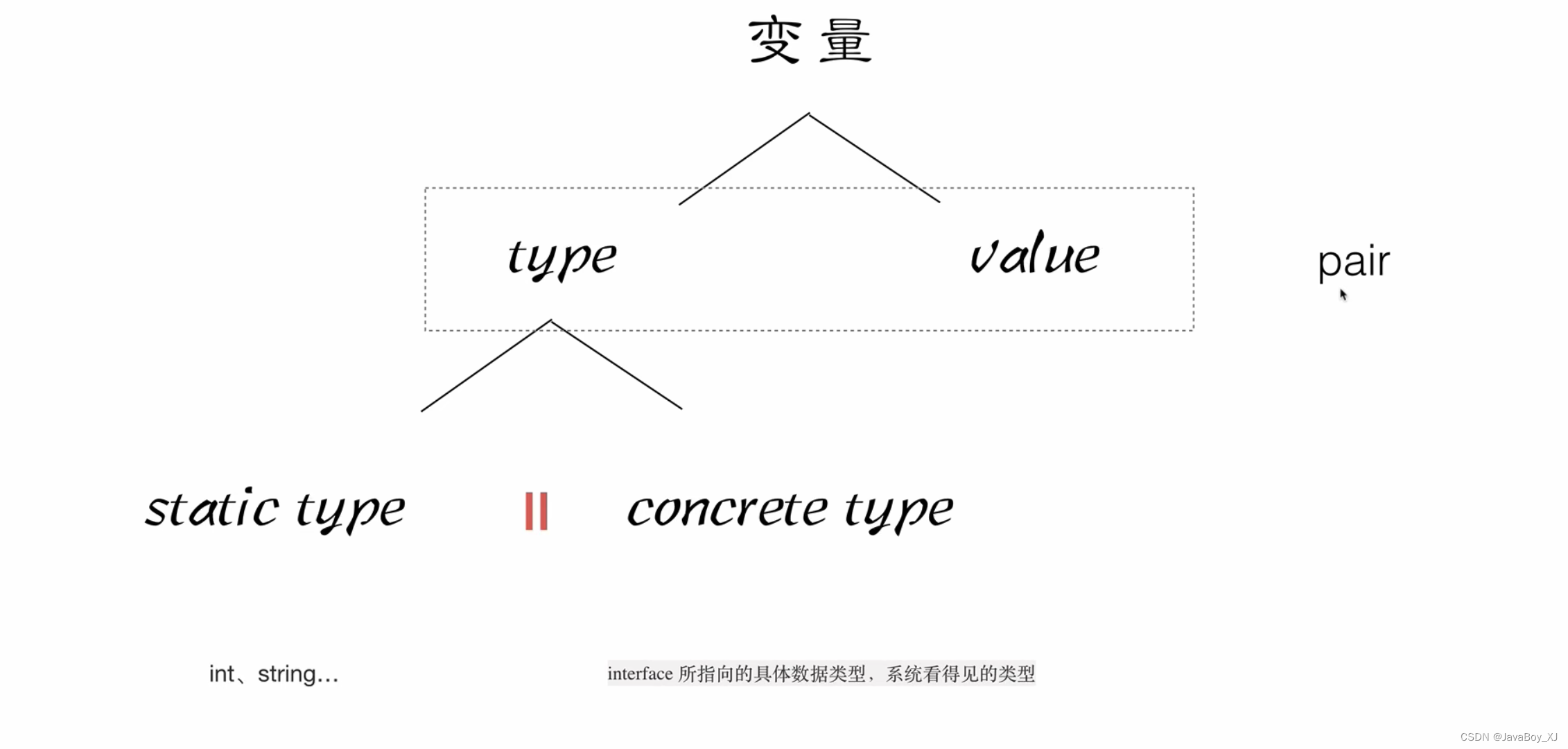
Go学习第六天
Golang变量内置pair结构详细说明 变量包括(type, value)两部分type 包括 static type和concrete type. 简单来说 static type是你在编码是看见的类型(如int、string),concrete type是runtime系统看见的类型类型断言能否成功,取决…...

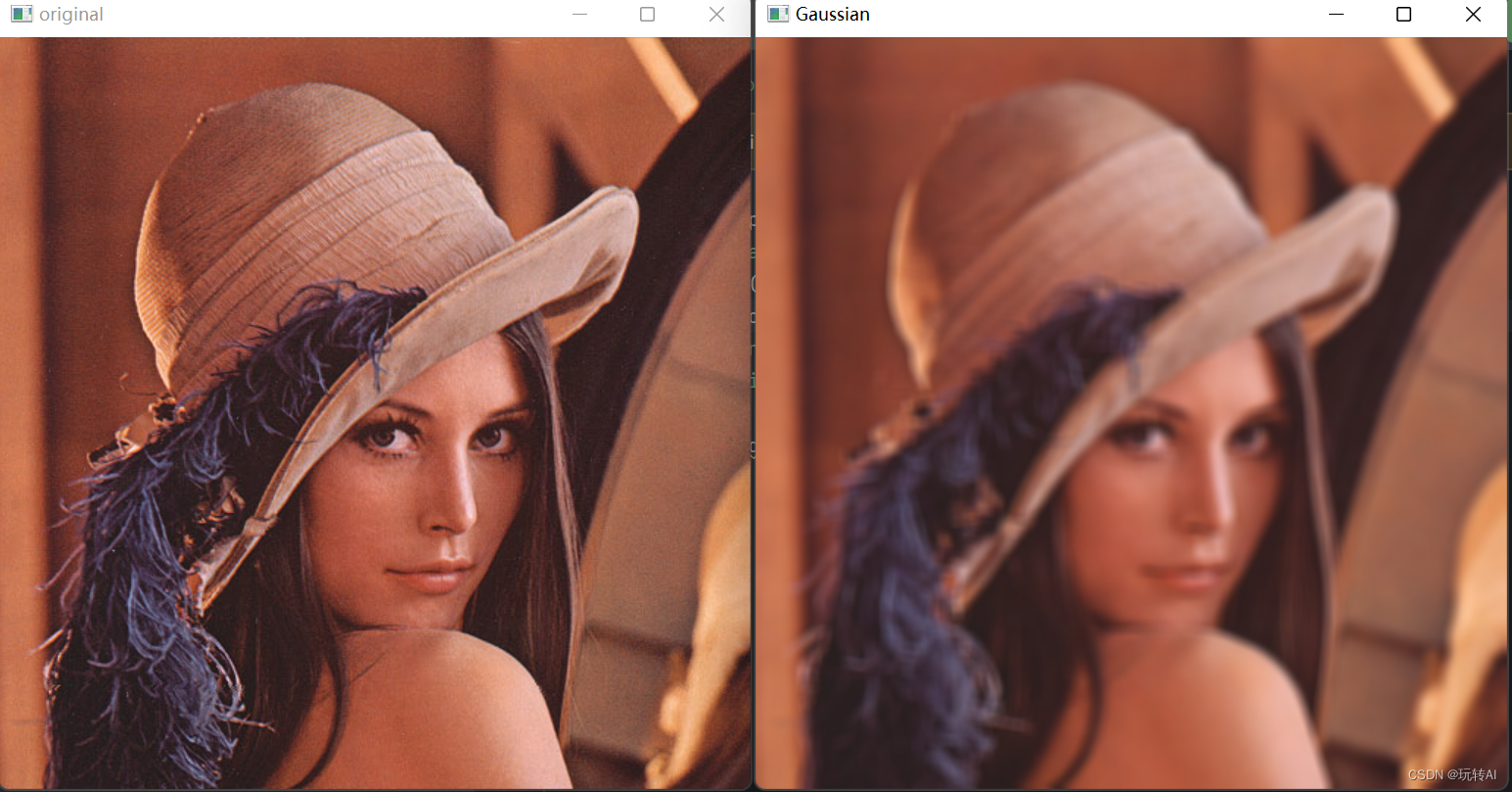
opencv-34 图像平滑处理-2D 卷积 cv2.filter2D()
2D卷积是一种图像处理和计算机视觉中常用的操作,用于在图像上应用滤波器或卷积核,从而对图像进行特征提取、平滑处理或边缘检测等操作。 在2D卷积中,图像和卷积核都是二维的矩阵或数组。卷积操作将卷积核在图像上滑动,对每个局部区…...

Java 克隆技术详解,深拷贝与浅拷贝的区别及实现
什么是克隆,为什么在编程中使用克隆 克隆是指创建一个对象的副本,使得新创建的对象在内容上与原始对象相同。在编程中,克隆是常用的技术之一,它具有以下几个重要用途和优势: 复制对象:使用克隆可以创建一个…...

包装器function
std::function模板类是一个通用的可调用对象的包装器,用简单的、统一的方式处理可调用对象。 template<class _Fty> class function…… _Fty是可调用对象的类型,格式:返回类型(参数列表)。 包含头文件:#include <functi…...

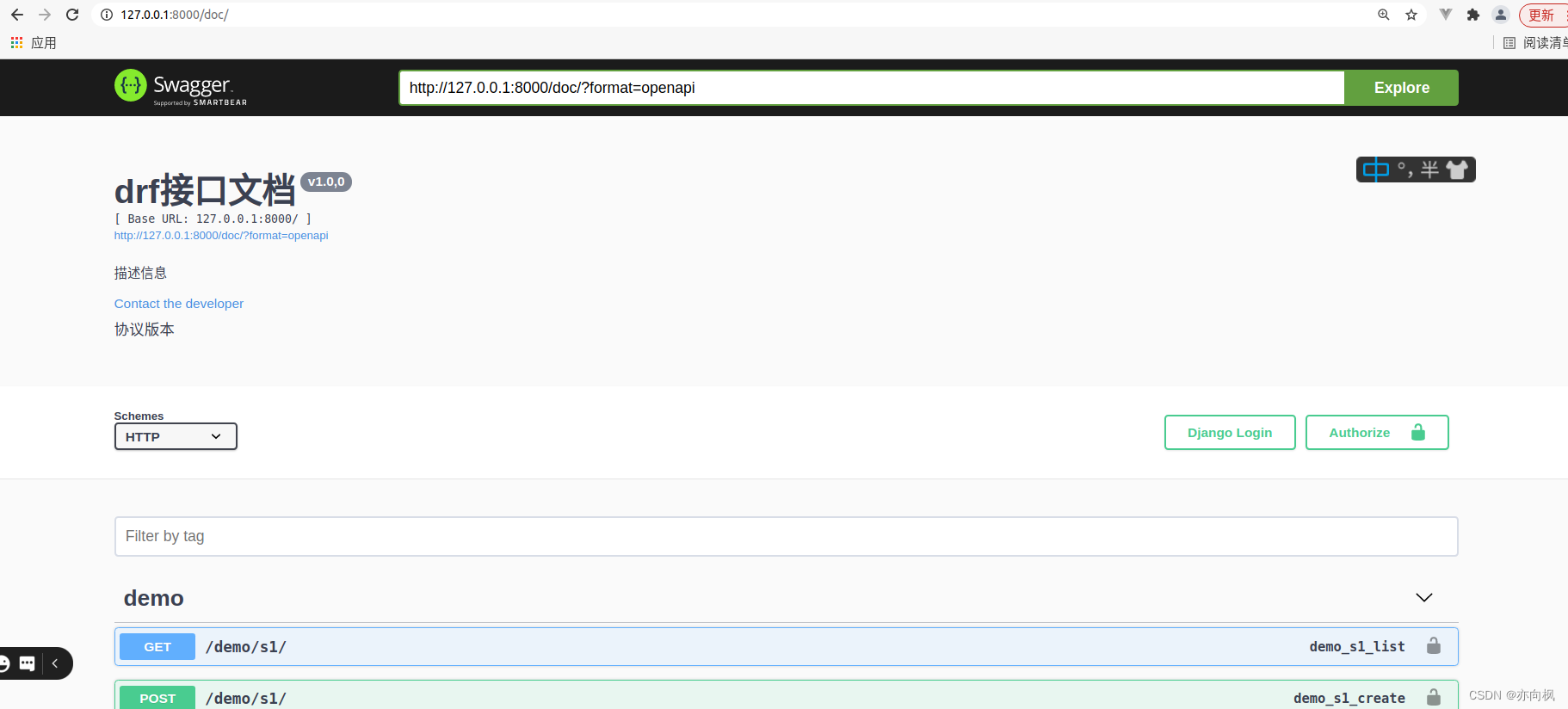
Django Rest_Framework(三)
文章目录 1. 认证Authentication2. 权限Permissions使用提供的权限举例自定义权限 3. 限流Throttling基本使用可选限流类 4. 过滤Filtering5. 排序Ordering6. 分页Pagination可选分页器 7. 异常处理 ExceptionsREST framework定义的异常 8. 自动生成接口文档coreapi安装依赖设置…...

总结 IO、存储、硬盘、文件系统相关常识
目录 一、IO是什么? 二、存储 三、硬盘 四、文件系统 4.1 文件目录和组织方式 4.2 文化路径 4.3 文件类型 4.4 文件系统操作 一、IO是什么? IO是英文Input/Output的缩写,指输入/输出。在计算机科学中,IO通常指计算机与外部设备或…...

JavaScript、深入浅出Node.js前端技能汇总
JavaScript 前端技能汇总 Frontend Knowledge Structure 深入浅出Node.js 书籍pdf 《深入浅出Node.js》的相关代码 Javascript&jQuery教程 pdf html & css教程 pdf 高性能JavaScript_中英双语版 pdf 跳坑之js调用另一个js文件中函数 方法1; 在html文件中加入两…...

use gnustep objective-c
first app #import <Foundation/Foundation.h>int main(int argc, const char * argv[]) {NSAutoreleasePool *pool [NSAutoreleasePool new];NSLog("first start");[pool drain];return 0; }tech 专注于概念,而不是迷失在语言技术细节中编程语言…...

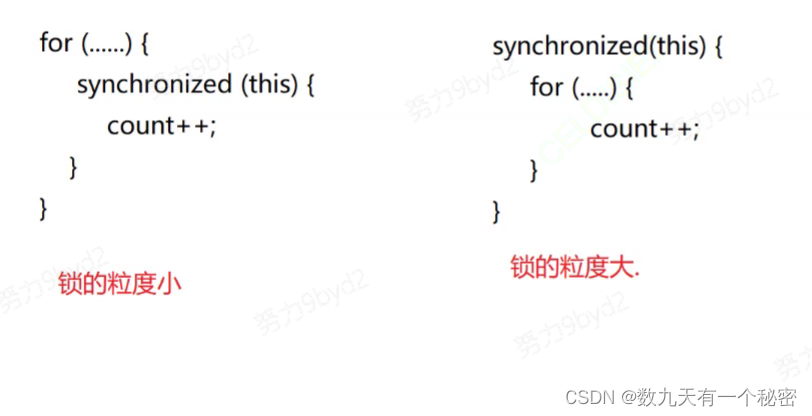
8.15锁的优化
1.锁升级(锁膨胀) 无锁 -> 偏向锁 -> 轻量级锁 -> 重量级锁 偏向锁:不是真的加锁,而是做了一个标记,如果有别的线程来竞争才会真的加锁,如果没有别的线程竞争就不会加锁. 轻量级锁:一个线程占领锁资源后,另一个线程通过自旋的方式反复确认锁是否被是否(这个过程比较…...

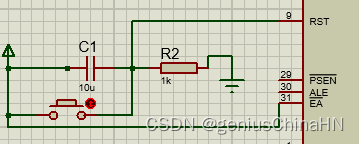
单片机复位电路分析
来分析一下这个电路: 首先这里面有电容,所以是一个动态电路。哈哈哈 假设左上角的电压源是5V的代号为VOLT。 可以知道电容capacitor C1左边的电压也是5V,电容中间隔着一个绝缘体,所以不导电, 这个时候电流无法通过…...

公文写作技巧:“三面镜子”写作提纲60例
写作技巧:“三面镜子”写作提纲60例 1. 用好“三面镜子” 推深做实警示教育 勤用“反光镜”以案为鉴。 善用“显微镜”以案明纪。 巧用“聚光镜”以案促改。 2. 年轻干部要用好“三面镜子” 用好“反光镜”,照亮基层中的“暗点” 用好“显微镜”&am…...

useEffect中的函数会执行2次原因
一、useEffect介绍 useEffect是React18的新特性,表示React的生命周期Hooks组件。等价于Claas组件的componentDidMount、componentDidUpdate,useEffect的返回函数等价于componentWillUnmount。(组件卸载、重新挂载都会触发这个函数,…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
