网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】
网页版Java五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】
- 在用户模块我们要清楚要完成的任务
- 一、MyBatis后端操作数据库
- 1. 需要在数据库创建用户数据库
- 1. 用户id
- 2. 用户名
- 3. 密码
- 4. 天梯积分
- 5. 总场数
- 6. 获胜场数
- 2. 创建用户类User
- 和数据库的数据一一对应
- 3. 用MyBatis操作数据库
- 1. 连接数据库(application.yml连接数据库)
- 这个可以直接赋值代码
- 2. 创建UserMapper的Java接口(interface UserMapper)
- 创建接口,在UserMapper.xml实现
- 在model中创建
- 需要实现@Mapper注释
- 3. 创建UserMapper.xml 实现数据库操作
- 实现具体数据库操作
- 利用标签
- mapper标签地址要对应好
- 不同操作 标签不同
- 二、约定前后端接口
- 1. 登录接口
- 前端发送post请求,具体内容是直接对应的
- 所以后端的参数也是对应的,然后后端返回一个用户类
- 1. 后端通过前端传的用户名,查询数据库
- 2. 如果数据库为空,返回一个新的 用户类
- 3. 否则,把Session置为true
- 4. 然后返回用户类
- 2. 注册接口
- 前端POST请求,参数是一一对应
- 后端参数接受一个一一对应
- 1. 创建一个User类
- 2. 调用userMapper插入
- 如果创建重复 则抛出异常 返回一个新的User
- 3. 从服务器获取当前登录的信息
- 前端GET请求
- 后端
- 1. 判断用户是否Session中
- 2. 查询数据库 返回对应类
- 如果没有在则返回一个新的user
- 4. UserAPI
- 三、实现前端页面
- 1. 登录页面
- 2. 注册页面
在用户模块我们要清楚要完成的任务
一、MyBatis后端操作数据库
1. 需要在数据库创建用户数据库
1. 用户id
2. 用户名
3. 密码
4. 天梯积分
5. 总场数
6. 获胜场数
create database if not exists java_gobang;use java_gobang;drop table if exists user;
create table user (userId int primary key auto_increment,username varchar(50) unique,password varchar(50),score int, -- 天梯积分totalCount int, -- 比赛总场数winCount int -- 获胜场数
);insert into user values(null, 'zhangsan', '123', 1000, 0, 0);
insert into user values(null, 'lisi', '123', 1000, 0, 0);
insert into user values(null, 'wangwu', '123', 1000, 0, 0);2. 创建用户类User
和数据库的数据一一对应
package com.example.java_gobang.model;public class User {private int userId;private String username;private String password;private int score;private int totalCount;private int winCount;public int getUserId() {return userId;}public void setUserId(int userId) {this.userId = userId;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public int getScore() {return score;}public void setScore(int score) {this.score = score;}public int getTotalCount() {return totalCount;}public void setTotalCount(int totalCount) {this.totalCount = totalCount;}public int getWinCount() {return winCount;}public void setWinCount(int winCount) {this.winCount = winCount;}
}3. 用MyBatis操作数据库
1. 连接数据库(application.yml连接数据库)
这个可以直接赋值代码
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/java_gobang?characterEncoding=utf8&useSSL=false&serverTimezone=GMT%2B8username: rootpassword: 123456driver-class-name: com.mysql.cj.jdbc.Drivermybatis:mapper-locations: classpath:mapper/**Mapper.xmllogging:pattern:console: "[%-5level] - %msg%n"
2. 创建UserMapper的Java接口(interface UserMapper)
创建接口,在UserMapper.xml实现
在model中创建
需要实现@Mapper注释
package com.example.java_gobang.model;import org.apache.ibatis.annotations.Mapper;@Mapper
public interface UserMapper {// 往数据库里插入一个用户. 用于注册功能.void insert(User user);// 根据用户名, 来查询用户的详细信息. 用于登录功能User selectByName(String username);// 总比赛场数 + 1, 获胜场数 + 1, 天梯分数 + 30void userWin(int userId);// 总比赛场数 + 1, 获胜场数 不变, 天梯分数 - 30void userLose(int userId);
}3. 创建UserMapper.xml 实现数据库操作
实现具体数据库操作
利用标签
mapper标签地址要对应好
不同操作 标签不同
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.java_gobang.model.UserMapper"><insert id="insert">insert into user values(null, #{username}, #{password}, 1000, 0, 0);</insert><select id="selectByName" resultType="com.example.java_gobang.model.User">select * from user where username = #{username};</select><update id="userWin">update user set totalCount = totalCount + 1, winCount = winCount + 1, score = score + 30where userId = #{userId}</update><update id="userLose">update user set totalCount = totalCount + 1, score = score - 30where userId = #{userId}</update>
</mapper>
二、约定前后端接口
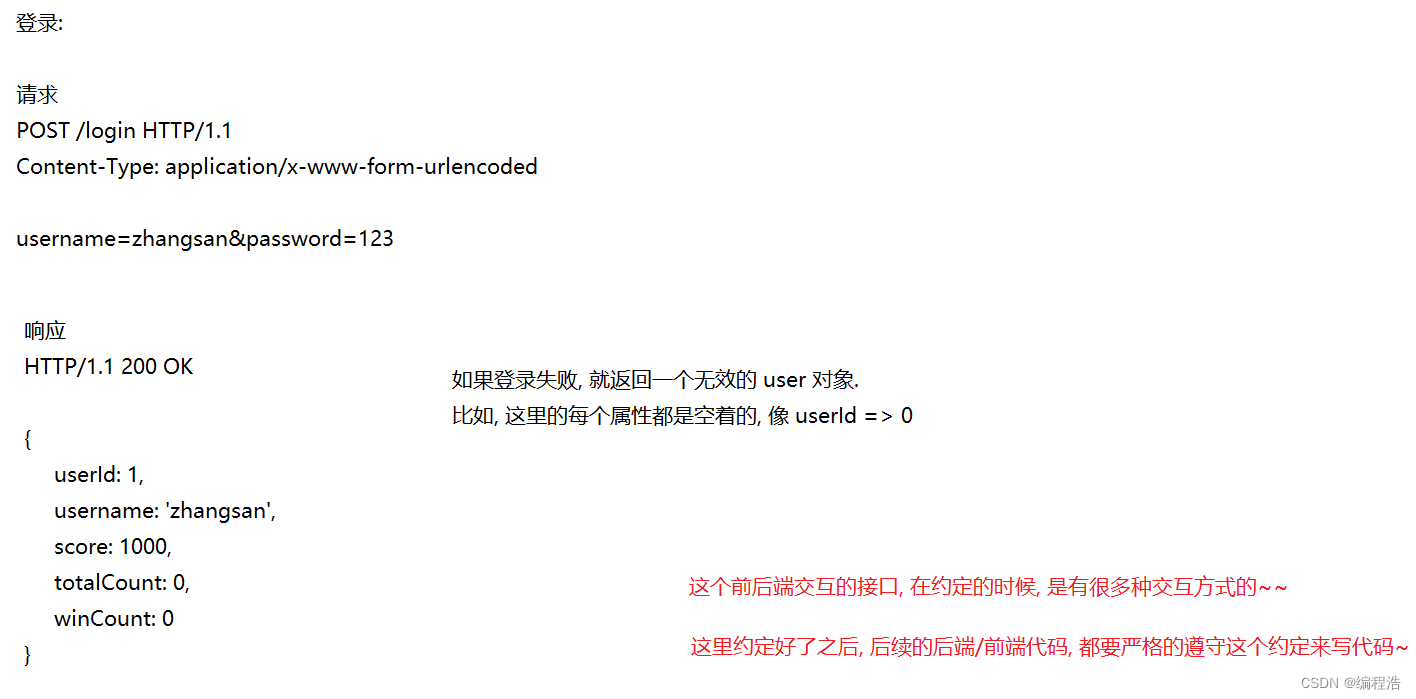
1. 登录接口

前端发送post请求,具体内容是直接对应的
所以后端的参数也是对应的,然后后端返回一个用户类
1. 后端通过前端传的用户名,查询数据库
2. 如果数据库为空,返回一个新的 用户类
3. 否则,把Session置为true
4. 然后返回用户类
@PostMapping("/login")
@ResponseBody
public Object login(String username, String password, HttpServletRequest req) {// 关键操作, 就是根据 username 去数据库中进行查询.// 如果能找到匹配的用户, 并且密码也一致, 就认为登录成功User user = userMapper.selectByName(username);System.out.println("[login] username=" + username);if (user == null || !user.getPassword().equals(password)) {// 登录失败System.out.println("登录失败!");return new User();}HttpSession httpSession = req.getSession(true);httpSession.setAttribute("user", user);return user;
}
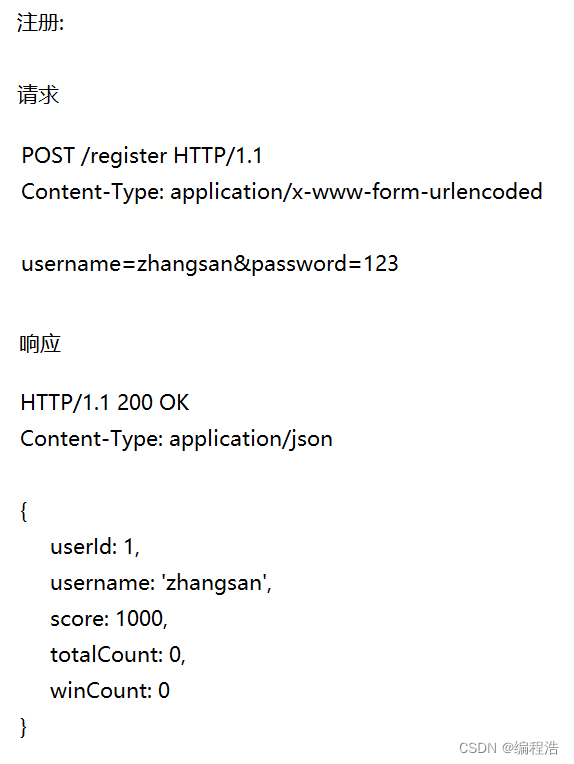
2. 注册接口

前端POST请求,参数是一一对应
后端参数接受一个一一对应
1. 创建一个User类
2. 调用userMapper插入
如果创建重复 则抛出异常 返回一个新的User
@PostMapping("/register")@ResponseBodypublic Object register(String username, String password) {try {User user = new User();user.setUsername(username);user.setPassword(password);userMapper.insert(user);return user;} catch (org.springframework.dao.DuplicateKeyException e) {User user = new User();return user;}}
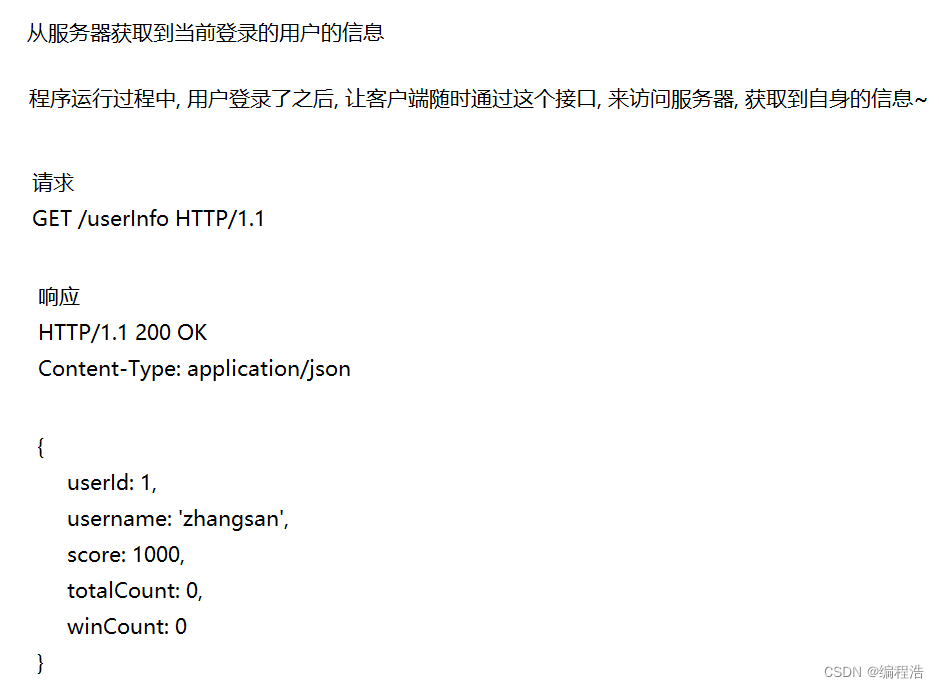
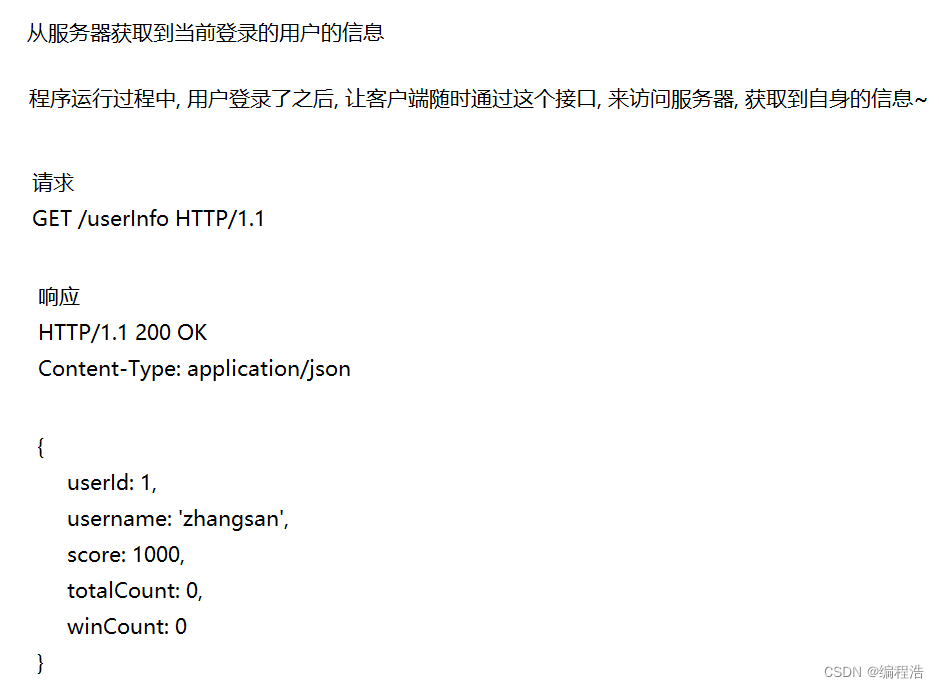
3. 从服务器获取当前登录的信息

前端GET请求
后端
1. 判断用户是否Session中
2. 查询数据库 返回对应类
如果没有在则返回一个新的user
@GetMapping("/userInfo")
@ResponseBody
public Object getUserInfo(HttpServletRequest req) {try {HttpSession httpSession = req.getSession(false);User user = (User) httpSession.getAttribute("user");// 拿着这个 user 对象, 去数据库中找, 找到最新的数据User newUser = userMapper.selectByName(user.getUsername());return newUser;} catch (NullPointerException e) {return new User();}
}
4. UserAPI
package com.example.java_gobang.api;import com.example.java_gobang.model.User;
import com.example.java_gobang.model.UserMapper;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;@RestController
public class UserAPI {@Resourceprivate UserMapper userMapper;@PostMapping("/login")@ResponseBodypublic Object login(String username, String password, HttpServletRequest req) {// 关键操作, 就是根据 username 去数据库中进行查询.// 如果能找到匹配的用户, 并且密码也一致, 就认为登录成功User user = userMapper.selectByName(username);System.out.println("[login] username=" + username);if (user == null || !user.getPassword().equals(password)) {// 登录失败System.out.println("登录失败!");return new User();}HttpSession httpSession = req.getSession(true);httpSession.setAttribute("user", user);return user;}@PostMapping("/register")@ResponseBodypublic Object register(String username, String password) {try {User user = new User();user.setUsername(username);user.setPassword(password);userMapper.insert(user);return user;} catch (org.springframework.dao.DuplicateKeyException e) {User user = new User();return user;}}@GetMapping("/userInfo")@ResponseBodypublic Object getUserInfo(HttpServletRequest req) {try {HttpSession httpSession = req.getSession(false);User user = (User) httpSession.getAttribute("user");// 拿着这个 user 对象, 去数据库中找, 找到最新的数据User newUser = userMapper.selectByName(user.getUsername());return newUser;} catch (NullPointerException e) {return new User();}}
}三、实现前端页面
1. 登录页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><div class="nav">五子棋对战</div><div class="login-container"><!-- 登录界面的对话框 --><div class="login-dialog"><!-- 提示信息 --><h3>登录</h3><!-- 这个表示一行 --><div class="row"><span>用户名</span><input type="text" id="username"></div><!-- 这是另一行 --><div class="row"><span>密码</span><input type="password" id="password"></div><!-- 提交按钮 --><div class="row"><button id="submit">提交</button></div></div></div><script src="./js/jquery.min.js"></script><script>let usernameInput = document.querySelector('#username');let passwordInput = document.querySelector('#password');let submitButton = document.querySelector('#submit');submitButton.onclick = function() {$.ajax({type: 'post',url: '/login',data: {username: usernameInput.value,password: passwordInput.value,},success: function(body) {// 请求执行成功之后的回调函数// 判定当前是否登录成功~// 如果登录成功, 服务器会返回当前的 User 对象. // 如果登录失败, 服务器会返回一个空的 User 对象. if (body && body.userId > 0) {// 登录成功alert("登录成功!");// 重定向跳转到 "游戏大厅页面".location.assign('/game_hall.html');} else {alert("登录失败!");}},error: function() {// 请求执行失败之后的回调函数alert("登录失败!");}});}</script>
</body>
</html>
2. 注册页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><div class="nav">五子棋对战</div><div class="login-container"><!-- 登录界面的对话框 --><div class="login-dialog"><!-- 提示信息 --><h3>注册</h3><!-- 这个表示一行 --><div class="row"><span>用户名</span><input type="text" id="username"></div><!-- 这是另一行 --><div class="row"><span>密码</span><input type="password" id="password"></div><!-- 提交按钮 --><div class="row"><button id="submit">提交</button></div></div></div> <script src="js/jquery.min.js"></script><script>let usernameInput = document.querySelector('#username');let passwordInput = document.querySelector('#password');let submitButton = document.querySelector('#submit');submitButton.onclick = function() {$.ajax({type: 'post',url: '/register',data: {username: usernameInput.value,password: passwordInput.value,},success: function(body) {// 如果注册成功, 就会返回一个新注册好的用户对象. if (body && body.username) {// 注册成功!alert("注册成功!")location.assign('/login.html');} else {alert("注册失败!");}}, error: function() {alert("注册失败!");}});}</script>
</body>
</html>
相关文章:

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】
网页版Java五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】 在用户模块我们要清楚要完成的任务一、MyBatis后端操作数据库1. 需要在数据库创建用户数据库1. 用户id2. 用户名3. 密码4. 天梯积分5. 总场数6. 获胜场数 2. 创建用户类User和数据库…...

2023年华数杯数学建模A题思路代码分析 - 隔热材料的结构优化控制研究
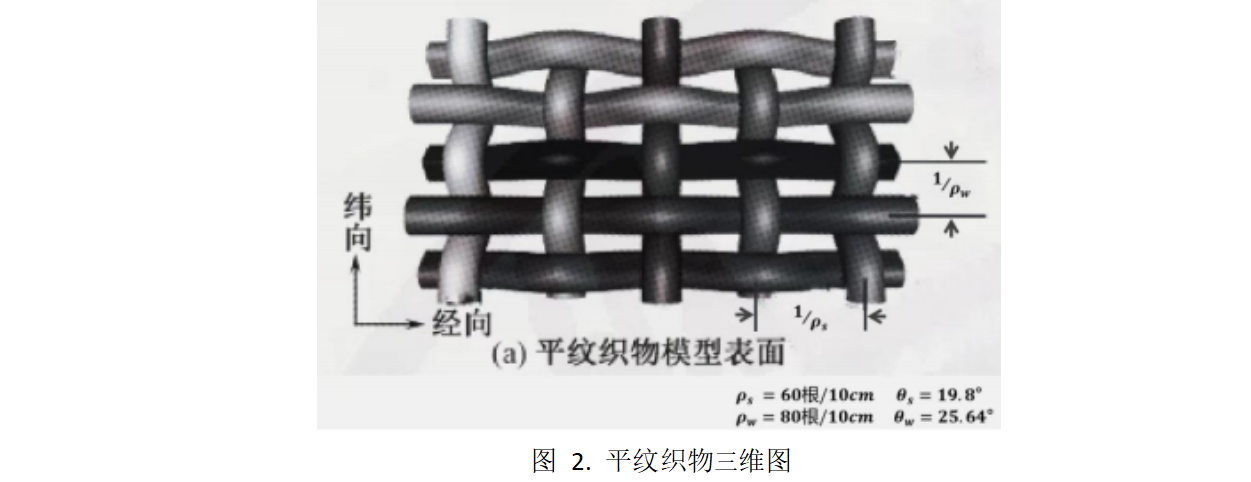
# 1 赛题 A 题 隔热材料的结构优化控制研究 新型隔热材料 A 具有优良的隔热特性,在航天、军工、石化、建筑、交通等 高科技领域中有着广泛的应用。 目前,由单根隔热材料 A 纤维编织成的织物,其热导率可以直接测出;但是 单根隔热…...

阿里云二级域名配置
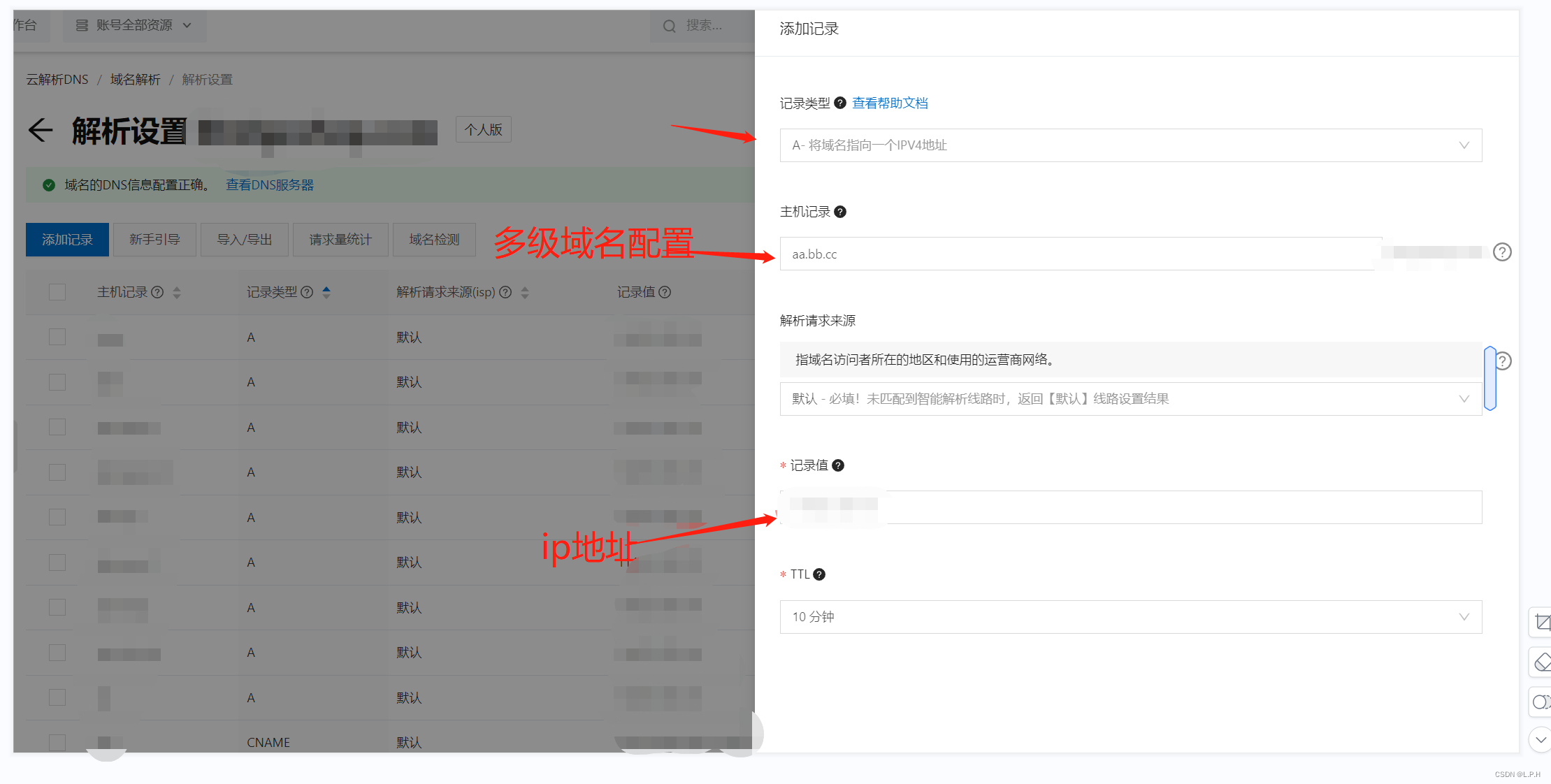
阿里云二级域名配置 首先需要进入阿里云控制台的域名管理 1.选择域名点击解析 2.添加记录 3.选择A类型 4.主机记录设置【可以aa.bb或者aa.bb.cc】 到时候会变成:aa.bb.***.com 5.解析请求来源设置为默认 6.记录值 设置为要解析的服务器的ip地址 7.TTL 默认即…...

Webpack5 动态导入按需加载
文章目录 一、 什么是动态导入和按需加载?二、 具体用法示例二、 总结 一、 什么是动态导入和按需加载? 传统上,在Webpack中,我们使用import语句可以在代码中静态地导入模块。这意味着所有的模块都会在构建时被打包到bundle中。然…...

【Linux操作系统】Ubuntu和center两个Linux发行版本中指令的区别
Ubuntu和center是Linux的两个发行版本,本文将详细介绍两个发行版的使用命令区别,分析两者的优缺点。 文章目录 常见的区别:细节差异:两个发行版本各自的优点和缺点Ubuntu 的优点:Ubuntu 的缺点:CentOS 的优…...

c++基本数据结构
void insert(const node *head, node *p) {node *x, *y;yhead;do{xy;yx->next;} while ((y!NULL) && (y->value < p->value);x->nextp;p->nexty; } 二.栈 (1) 栈的实现! 操作规则:先进后出,先出后进。 int stack[N], top0; /…...

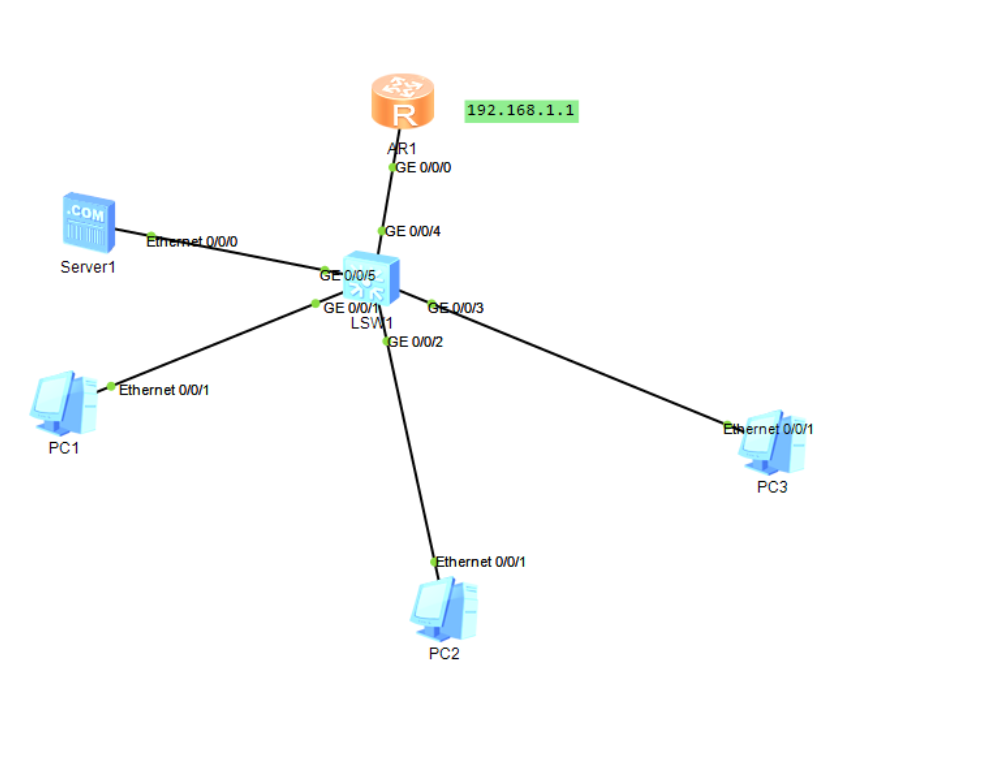
路由器DHCP实验
拓扑图 配置 # 配置ip地址并开启dhcp [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip addr 192.168.1.1 255.255.255.0 [Huawei-GigabitEthernet0/0/0]dhcp enable## 配置dns地址 [Huawei-GigabitEthernet0/0/0]dhcp dns-list 192.168.1.5## 指定某个接口开通DHCP 功能…...

Linux 电源子系统之充电、放电、低功耗
在嵌入式产品中,有三个重要模块:充电、放电、低功耗。 1、充电 charging 1、开关电源基本原理 2、线性充电和开关电源硬件电路图分析 3、Battery_Charging_v1.2 spec 4、typec spec 5、typec-PD spec 6、Uevent 在 Android 层的实现 7、battery service 监听 uevent 事件以…...

捕捉时刻:将PDF文件中的图像提取为个性化的瑰宝(从pdf提取图像)
应用场景: 该功能的用途是从PDF文件中提取图像。这在以下情况下可能会很有用: 图片提取和转换:可能需要将PDF文件中的图像提取出来,并保存为单独的图像文件,以便在其他应用程序中使用或进行进一步处理。例如ÿ…...

【基础类】—HTTP协议类
一、HTTP协议的主要特点 简单快速:每个资源URI是固定的,访问某个资源输入URI即可灵活:在每一个HTTP协议中,请求头部分有一个数据类型,通过一个HTTP协议可以完成不同的数据类型传输无连接:连接一次就会断开…...

【Qt高级】QThread与QTimer组合使用引出的信号槽执行在哪个线程的思考【2023.08.06】
源码见 testQThread_QTimer… Qt 版本5.6.3 视频讲解:https://www.bilibili.com/video/BV15P411C79i/ 链接: 视频讲解 简介 想法很单纯,就是主线程启动一个子线程,子线程里启动一个定时器,定时执行一些任务,然鹅实际开…...

用于大型图像模型的 CNN 内核的最新内容
一、说明 由于OpenAI的ChatGPT的巨大成功引发了大语言模型的繁荣,许多人预见到大图像模型的下一个突破。在这个领域,可以提示视觉模型分析甚至生成图像和视频,其方式类似于我们目前提示 ChatGPT 的方式。 用于大型图像模型的最新深度学习方法…...

索尼电视怎么完全关机
索尼电视怎么完全关机 当用户想要关闭索尼电视时,可能会遇到一些问题。例如,他们可能会遇到如何完全关闭电视的问题。在本文中,我们将介绍如何完全关闭索尼电视。 首先,您需要找到索尼电视的电源按钮。通常,该按钮位…...

AI介绍——chat gpt/文心一言/claude/bard/星火大模型/bing AI
AI体验 1. AI 介绍(注册和使用)1.1 Chat GPT1.2 文心一言1.3 Slack 上的 Claude1.3.1 Claude 介绍1.3.2 Claude 使用 1.4 Google的Bard1.4.1 Bard 介绍1.4.2 Bard 使用 1.5 科大讯飞的星火大模型1.5.1 星火大模型 介绍1.5.2 星火大模型 使用 1.6 new bin…...

C++ 访问控制——公有继承、私有继承、保护继承
派生类继承了基类的全部数据成员和除了构造函数和析构函数之外的全部函数成员,但是这些成员的访问属性在派生的过程中是可以调整的。从基类继承的成员,其访问属性由继承方式控制。 基类的成员有public(公有)、protectedÿ…...

python性能调试
py-spy生成cpu火焰图 ft5.svg env/xxxx/bin pid26443$env/py-spy record -o /tmp/$f --pid $pid --nativememray实时查看内存 env/xxxx/bin$env/python -m memray run --live --trace-python-allocators --native run_demo.pymemray生成内存火焰图报告 frun_demo_042.bin en…...

738. 单调递增的数字
738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9示例 2: 输入: n 1234 输出…...

ssh安全远程管理
目录 1、什么是ssh 2、ssh登陆 3、ssh文件传输 1、什么是ssh ssh是 Secure Shell 的缩写,是一个建立在应用层上的安全远程管理协议。ssh 是目前较为可靠的传输协议,专为远程登录会话和其他网络服务提供安全性。利用ssh 协议可以有效防止远程管理过程中…...

外部排序算法总结
一.内排总结 在之前博客里,博主已经介绍了各种内部排序算法的原理和C语言代码实现,不懂的朋友可以在同系列专栏里选择查看,今天介绍常见排序算法的最后一点,也就是外部排序。在此之前,我们先对外部排序的各种算法做一…...

Redis安装以及配置隧道连接(centOs)
目录 1.centOs安装Redis 2. Redis 启动和停⽌ 3. 操作Redis 2.Xshell配置隧道 1.centOs安装Redis #使⽤yum安装Redis yum -y install redis 2. Redis 启动和停⽌ #查看是否启动 ps -ef|grep redis#启动redis: redis-server /etc/redis.conf &#停⽌Redis redis-cli sh…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
