react中hooks的理解与使用
一、作用
我们知道react组件有两种写法一种是类组件,另一种是函数组件。而函数组件是无状态组件,如果我们要想改变组件中的状态就无法实现了。为此,在react16.8版本后官方推出hooks,用于函数组件更改状态。
二、常用API
1、useState:存储变量和修改变量
用法:
有两个参数,第一个参数:状态中的属性。第二个参数:更改第一个参数属性值的回调函数。

2、useeffect
给函数组件增加了操作副作用的能力,通俗说就是让你某方法在特定的时刻才会去执行,例如清除定时器
用法:
2-1、 两个参数。第一个参数:回调函数,第二个参数,是一个数组,里面存放执行回调函数的依赖,当为空数组时候,该回调函数在该组件中只会执行一次。

2-2、 如果在useEffect第一个回调函数后加了一个return,那么return里面相当于类组件中的组件销毁生命周期,在return里可以写一些组件销毁时候要做的一些业务逻辑。

2-3、 一个组件内可以写多个useEffect

2-4、和useLayoutEffect的区别
useLayoutEffect:在渲染页面前执行,会阻塞渲染。当要在渲染页面前操作dom时候应使用useLayoutEffect,否则用useEffect会出现页面抖动的情况。
useEffect:当组件页面渲染完,才会执行里面的逻辑。
3、useCallback(记忆函数)
当某个状态发生改变导致组件重新渲染时,为防止与该状态无关的其他函数重新被创建,使用useCallback方法
用法:
两个参数。第一个参数:被记忆的函数。第二个参数:是一个数组,里面放需要重新创建被记忆的函数的依赖。(例如。在点击修改name组件按钮重新渲染的时候,为了防止重新创建Add函数,我们可以给Add函数加useCallback,这样只有在第二个参数中num依赖发生改变的时候才会重新创建Add函数

4、useMemo (相当于vue中的计算属性)
两个参数。第一个参数:被记忆的函数。第二个参数:是一个数组,里面放需要重新计算的函数返回值的依赖。
useMemo 缓存的结果是回调函数中return回来的值,主要用于缓存计算结果的值,应用场景如需要计算的状态 useCallback 缓存的结果是函数,主要用于缓存函数

5、useRef 可以获取dom元素,还可以和useState一样存放变量。


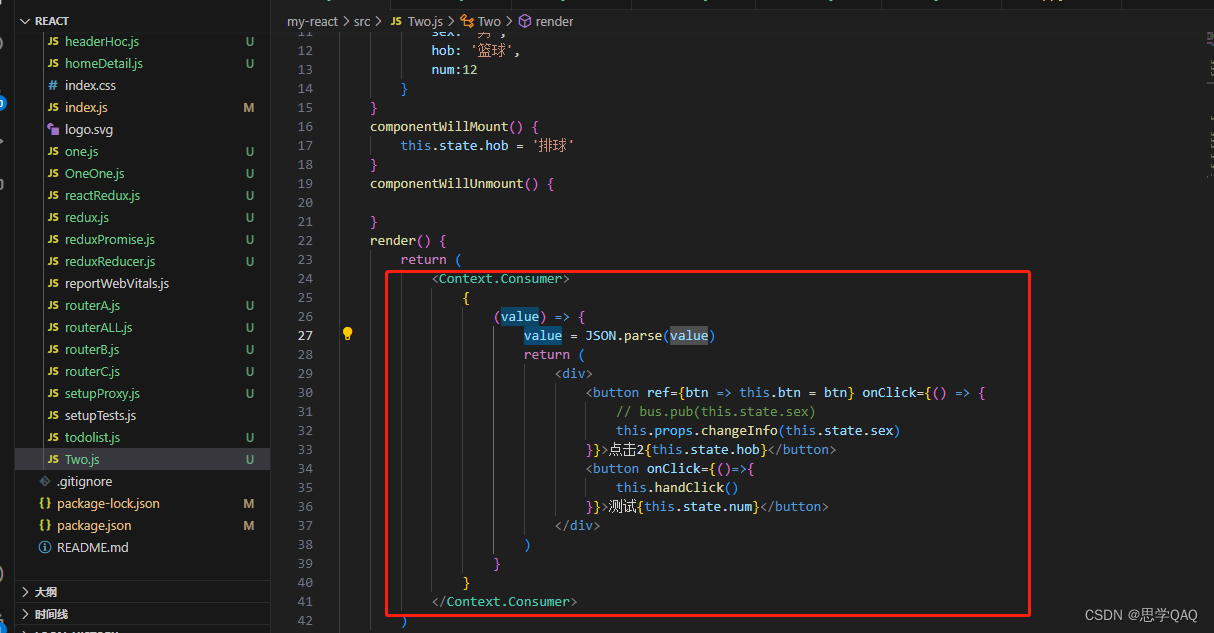
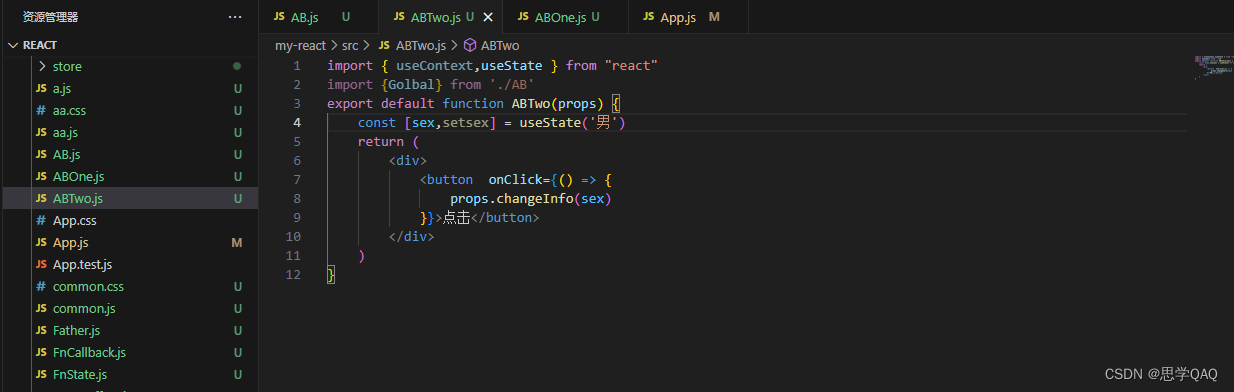
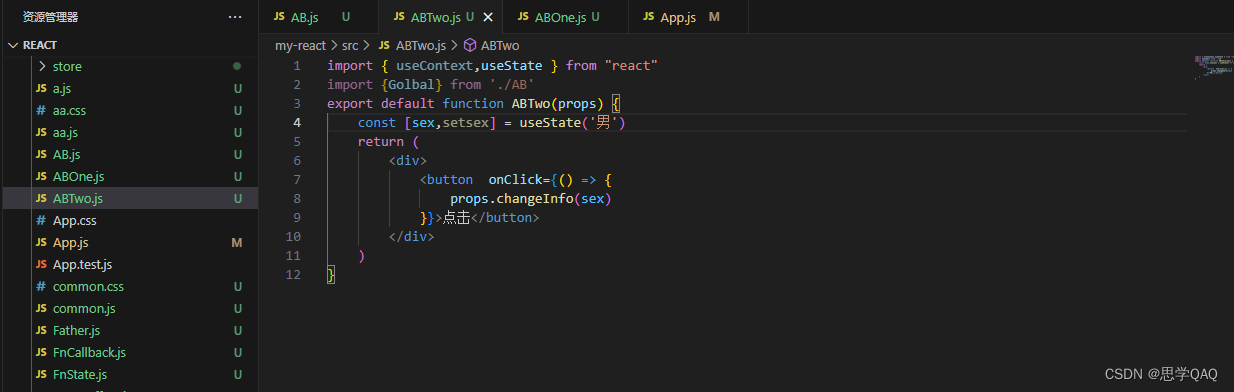
6、useContext
可以帮助我们跨越组件层级直接传递变量,实现数据共享。
在react组件传值的博客中我们说到兄弟组件采用生产者和消费者。写起来很繁琐。



而使用hooks中useContext就很方便了,包裹组件的父组件代码基本没变化,主要消费者获取值很方便了,如下图



7、useReducer 管理各个组件公共状态 一般与useContext结合使用
用法:
该方法接受两个参数。第一个参数:reducer,第二个参数:默认state,通过解构获取useReducer中的state和dispatch。
完整代码如下:
import React,{useContext,useReducer} from "react"
const defaultState = {a:'111',b:'111'
}
const reducer = (state,action)=>{let newState = {...state}switch (action.type){case 'CHANGE-A':newState.a = action.valuereturn newStatecase 'CHANGE-B':newState.b = action.valuereturn newState}return state
}
const Global = React.createContext(null)
export default function FnReducer(){// 通过解构获取useReducer中的state和dispatch方法const [state,dispatch] = useReducer(reducer,defaultState)return(<Global.Provider value={{state,dispatch}}><div ><Chilid1 /><Chilid2 /><Chilid3 /></div></Global.Provider>)
}
function Chilid1(){const {dispatch} = useContext(Global)return(<div><button onClick={()=>{dispatch({type:'CHANGE-A',value:'222'})}}>改变a</button><button onClick={()=>{dispatch({type:'CHANGE-B',value:'333'})}}>改变b</button></div>)
}
function Chilid2(){const {state} = useContext(Global)return(<div>{state.a}</div>)
}
function Chilid3(){const {state} = useContext(Global)return(<div>{state.b}</div>)
}8、自定义hooks
为了让代码逻辑看起来结构清晰。我们可以把每个组件重复的逻辑单独抽出来,然后封装一个函数 然后return出来,只不过这个函数名必须以use开头。
以上就是hooks的理解与使用。
相关文章:

react中hooks的理解与使用
一、作用 我们知道react组件有两种写法一种是类组件,另一种是函数组件。而函数组件是无状态组件,如果我们要想改变组件中的状态就无法实现了。为此,在react16.8版本后官方推出hooks,用于函数组件更改状态。 二、常用API 1、use…...

STM32的电动自行车信息采集上报系统(学习)
摘要 针对电动自行车实时监管不便的问题,设计了一种基于STM32的电动自行车信息采集系统,通过获取电池、位置和行驶状态信息并上报到服务器中,实现实时监管。 通过多路串口请求电池、行驶状态和位置信息,以并发方式进行数据接收、…...

蓝桥杯上岸每日N题 第七期(小猫爬山)!!!
蓝桥杯上岸每日N题 第七期(小猫爬山)!!! 同步收录 👇 蓝桥杯上岸必背!!!(第四期DFS) 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 &a…...

【Linux系统编程】冯诺依曼体系结构
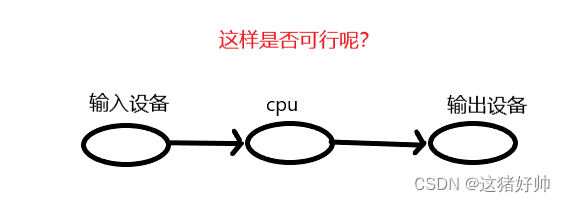
目录 前言 什么是冯诺依曼体系结构? 冯诺依曼体系结构如何进行数据处理的? 存储器在冯诺依曼体系中有什么作用? 冯诺依曼体系结构为什么要这样设计? 冯诺依曼结构总结 前言 相信对于冯诺依曼这个人的名字大家一定不会感到陌…...

数据结构--动态顺序表
文章目录 线性表动态顺序表数组与顺序表 接口实现初始化:尾插:尾删头插头删指定位置插入指定位置删除查找摧毁 完整代码 线性表 线性表是数据结构中最基本、最简单也是最常用的一种数据结构。线性表是指由n个具有相同数据类型的元素组成的有限序列。 线…...

笔试数据结构选填题
目录 卡特兰数Catalan:出栈序列/二叉树数 树 二叉树 N01N2 哈夫曼树(最优二叉树)Huffman 度m的哈夫曼树只有度为0和m的结点:Nm(n-1)/(m-1) 平衡二叉树AVL Nh表示深度为h最少结点数,则N00,N11&#…...

# 鸢尾花的案例学习
# 鸢尾花的案例学习 # 1. 导入小型的数据 from sklearn.datasets import load_iris import numpy as np import pandas as pd import seaborn as sbn import matplotlib.pyplot as plt # 2. 获取数据 irisload_iris() # 3.查看数据print("数据集\n ",len(iris.d…...

线程、进程的区别
线程、进程的区别 在开发中,我们经常听到线程和进程两个概念,它们都是操作系统的基本概念,操作系统以进程为基本单位分配存储器,以线程为基本单位分配CPU。虽然它们有很多相似之处,但是它们也有很大的区别。本文将详细…...

在 Ubuntu 上安装 Docker 桌面
Ubuntu 22.04 (LTS) 安装 Docker 桌面 要成功安装 Docker Desktop,您必须: 满足系统要求拥有 64 位版本的 Ubuntu Jammy Jellyfish 22.04 (LTS) 或 Ubuntu Impish Indri 21.10。对于非 Gnome 桌面环境,必须安装 gnome-terminal:…...

【WebRTC---序篇】(七)RTC多人连麦方案
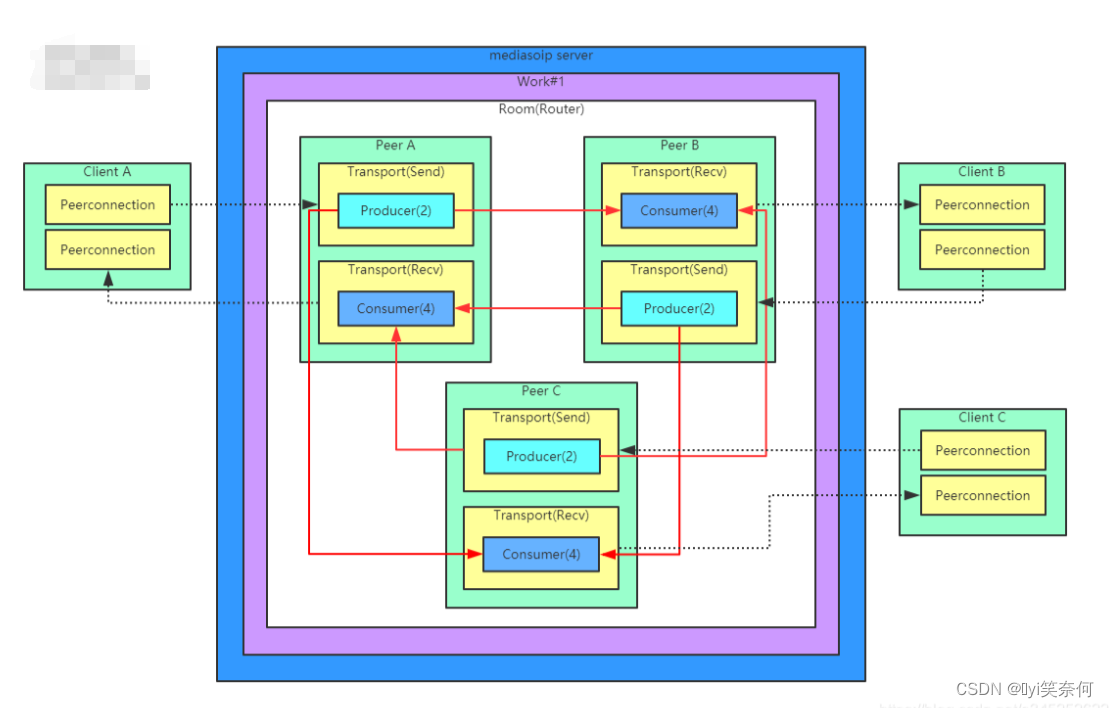
服务端可以选择mediasoup,作为SFU服务器,只负责转发数据 下图举例三个Client (browser或者客户端)同时加入一个房间,每个app同时发布一路视频和一路音频,并且接受来自其他app的音视频流,mediasoup内部的结构如下&…...

【Java可执行命令】(十六)诊断命令请求发送工具 jcmd:提供一种简单而强大的方式来管理和监控 Java 进程 ~
Java可执行命令之jcmd 1️⃣ 概念2️⃣ 优势和缺点3️⃣ 使用3.1 语法格式3.2 jcmd -l:列出正在运行的 Java 进程3.3 jcmd < pid> help:列出特定进程的诊断命令列表3.4 jcmd < pid> < command>:执行诊断命令 4️⃣ 应用场景…...

如何创建无序列表和有序列表?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 无序列表⭐ 无序列表⭐ 注意事项⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴…...

【MongoDB】初识、安装MongoDB
目录 一、MongoDB主要应用场景 二、MongoDB简介 三、MongoDB相关特点 四、MongoDB的安装 一、MongoDB主要应用场景 传统的数据库如MySQL在应对三高场景时显得力不从心 三高: High performance 对数据库高并发读写的需求 High Storage 对海量数据的高效率存储和 …...

方法区内存溢出及常量池
22 方法区-定义 是所有线程共享的一块区域。 存储了和类结构相关信息。运行时常量池, 方法区在虚拟机启动时被创建,逻辑上是堆的组成部分。方法区内存不足,也会导致oom异常。 是一个概念上的东西, 1.6使用永久代作为方法区&#…...

【MTK平台】【wpa_supplicant】关于wpa_supplicant_8/src/p2p/p2p_invitation.c文件的介绍
本文主要介绍external/wpa_supplicant_8/src/p2p/p2p_invitation.c文件 这里主要介绍6个方法 1.p2p_invite //p2p邀请调用此方法 2.p2p_invite_send //对p2p_invite方法进行补充 3. p2p_process_invitation_resp 4.p2p_process_invitation_req 5.p2p_build_invitation_re…...

智能仪表板DevExpress Dashboard v23.1亮点 - 增强对自定义导出的支持
DevExpress Dashboard v23.1版本增强了自定义导出到Excel的功能等,欢迎下载最新版本体验! DevExpress Dashboard v23.1正式版下载(Q技术交流:523159565) 所有平台 导出自定义仪表板项目到Excel 用户现在可以在WinForms和Web应…...

分布式应用:ELK企业级日志分析系统
目录 一、理论 1.ELK 2.ELK场景 3.完整日志系统基本特征 4.ELK 的工作原理 5.ELK集群准备 6.Elasticsearch部署(在Node1、Node2节点上操作) 7.Logstash 部署(在 Apache 节点上操作) 8.Kiabana 部署(在 Node1 节点…...

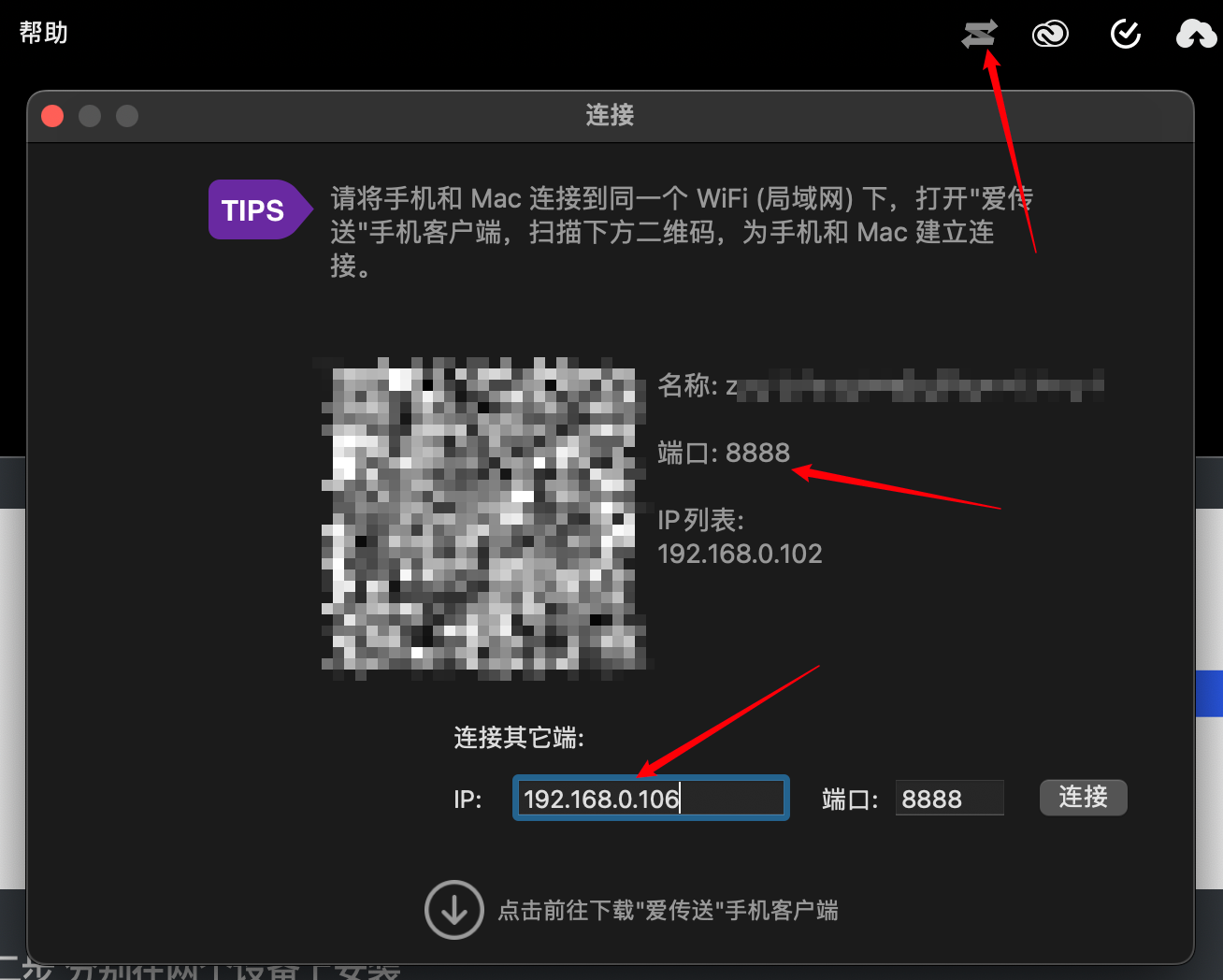
Mac与windows传文件(超过4G且速度超快,非共享)
MAC与Windows文件互传 背景 尝试了网上的一些方法,诸如设置共享文件夹方法等,但是实际使用中感觉效果一般,对于一些小的文件共同编辑速度还可以。但是在备份或者传递一些较大文件或者很多细小文件的时候就有点捉襟见肘了。制作了一个MAC可读…...

2023年第四届“华数杯”数学建模思路 - 案例:退火算法
## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 退火算法原理 1.1 物理背景 在热力学上,退火(annealing)现象指物体逐渐降温的物理现象,温度愈低&#…...
)
STM32 UDS Bootloader开发-上位机篇-CANoe制作(3)
文章目录 前言刷写脚本34服务写入数据的实现定时函数writeBlockData函数Checksum总结前言 上一篇文章中介绍了CAPL刷写脚本的大部分内容,本文继续介绍34,36,37服务的实现,及checksum中遇到的坑 刷写脚本 34服务 void requestDownLoad(struct Block hexfile) {gTxBuffer[…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
