React路由5版本
什么是路由?
一个路由就是一个映射关系(key:value).
以下代码用的都是router5
通过 npm install react-router-dom@5 下载
所有路由用到的东西都需要从react-router-dom中引入
import {BrowserRouter,Link,Route,NavLink,Redirect,withRouter} from 'react-router-dom'
1. 路由的基本使用
1.明确好界面的导航区,展示区2.导航区的a标签改为Ling标签<Link to='/xxx' > demo </Link>3.展示区写Route标签进行路由匹配<Route path='/xxx' component={Demo}/>4.<App> 最外侧包裹一个<BrowserRouter>或者<HashRouter><BrowserRouter>{/* 所有的路由调整都要BrowserRouter包裹, 直接在index中包裹, 一劳永逸*/}<App /></BrowserRouter>2. 路由组件与一般组件
1.写法不同一般组件: <Demo/>路由组件: <Route path='/demo' component={Demo}/>2.存放位置不同一般组件: components路由组件: page
3.接收到的props不同一般组件: 给组件标签传递什么,就接收什么路由组件: 接受三个固定属性history:go: fn,goBack: fn,goForward: fn,push: fn push(path,state),replace: fn replace(path,state)location:pathname: '/about',search: '',state: undefinedmatch:params: {},path: '/about',url: '/about'3.NavLink与封装NavLink
1.NavLink可以实现路由链接的高亮, 通过activeClassName指定样式名
<NavLink className='list-group-item' activeClassName='atguigu' {...this.props}></NavLink>2.标签体内容是一个特殊的标签属性3.通过this.props.children可以获取标签体内容4.Switch的使用
1.通常情况下,path和component是一一对应的关系
2.Switch可以提高路由匹配效率(单一匹配) 找到匹配的路由就不往下继续查找了<Switch><Route path='/about' component={about}/><Route path='/home' component={home}/>
</Switch>5.路由的严格匹配与模糊匹配
1.默认使用的是模糊匹配(输入的路径必须包含要匹配的路径,且顺序要一致)2.开启严格模式: <Route exact={true} /> 或exact3.严格匹配不要随便开启,需要再开, 有时候开启会导致无法继续匹配二级路由6.Redirect的使用
1.一般写在所有路由注册的最下方, 当所有路由都无法匹配时, 跳转到Redirect指定的路由2.具体编码:<Switch><Route path='/home' component={home}/><Redirect to='/about'/></Switch>7.嵌套路由
1.注册子路由时要写上父路由的path值
2.路由的匹配是按照注册路由的顺序进行的.编码:<MyNavLink to='/home/message'>message</MyNavLink><Route path='/home/message' component={message}></Route>8.向路由组件传递参数
1.params传递参数
1.路由链接(携带参数): <Link to={`/home/message/detail/${id}/${title}`}>params传递数据</Link>2.注册路由(声明接收): <Route path='/home/message/detail/:id/:title' component={detail}/>3.接收参数: const { id,title } = this.props.match.params2.search传递参数
1.路由链接(携带参数):
<Link to={`/home/message/detail/?id=${id}&title=${title}`}> search传递数据 </Link>2.注册路由(无需声明接收):
<Route path='/home/message/detail' component={detail}/>3.接收参数:
const { id, title } = qs.parse(this.props.location.search.slice(1))备注: 获取到的search是urlencoded编码字符串, 需要借助qs.parse()解析 (npm i qs)3.state传递参数
1.路由链接(携带参数):
<Link to={{pathname='/home/message/detail',state:{id,title}}}> state传递参数 </Link>2.注册路由(无需声明接收):
<Route path='/home/message/detail' component={detail}/>3.接收参数:
const { id,title } = this.props.location.state || {}备注: 携带的参数不在地址栏体现,刷新页面数据不会丢失9.编程式路由导航
借助this.props.history对象上的API对操作路由跳转,前进,后退
-this.props.history.push()
-this.props.history.replace()
-this.props.history.goBack()
-this.props.history.goForward()
-this.props.history.go()编码:
state = {id:119,title: '标题'
}// push和replace方法一个是王历史记录中追加, 一个是替换当前的记录. 用法是一样的clickParams = () => {
this.props.history.push(`/home/message/detail/${this.state.id}/${this.state.title}`)
}clickSearch = () => {
this.props.history.replace(`/home/message/detail?id=${this.state.id}&title=${this.state.id}`)
}clickState = () => {
this.props.history.replace('/home/message/detail',{id:this.state.id,title:this.state.title})
}10.withRouter
以App组件为例, 声明一个App组件,导出的时候用withRouter包裹一下就行
class App ...
export default withRouter(App)withRouter可以加工一般组件,让一般组件具备路由组件所特有的API
withRouter的返回值是一个新组件11.BrowserRouter 和 HashRouter区别?
1.底层原理不一样:BrowserRouter使用的是H5的history API. 不兼容IE9及以下版本HashRouter使用的是URL的哈希值2.URL表现形式不一样browserRouter的路径中没有#HashRouter的路径中有#3.刷新后对路由state参数的影响BrowserRouter没有任何影响,因为state保存在history中HashRouter刷新后会导致路由state参数的丢失相关文章:

React路由5版本
什么是路由? 一个路由就是一个映射关系(key:value). 以下代码用的都是router5 通过 npm install react-router-dom5 下载 所有路由用到的东西都需要从react-router-dom中引入 import {BrowserRouter,Link,Route,NavLink,Redirect,withRouter} from react-router-dom 1. 路…...

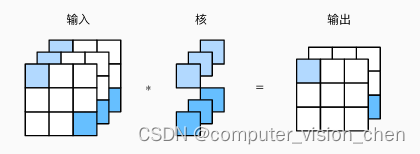
6.4.3 1x1卷积层
特点:1x1卷积层相当于全连接层 作用:1x1卷积用于调整网络层的通道数量和控制模型复杂度 输入形状:(通道,行,列) (3,3,3) 卷积核形状:(输出通道,输入通道,行,列) (2,3,…...

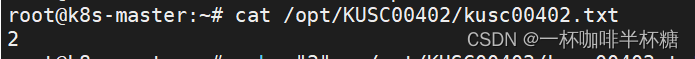
[CKA]考试之检查可用节点数量
由于最新的CKA考试改版,不允许存储书签,本博客致力怎么一步步从官网把答案找到,如何修改把题做对,下面开始我们的 CKA之旅 题目为: Task 检查集群中有多少节点为Ready状态(不包括被打上 Taint࿱…...

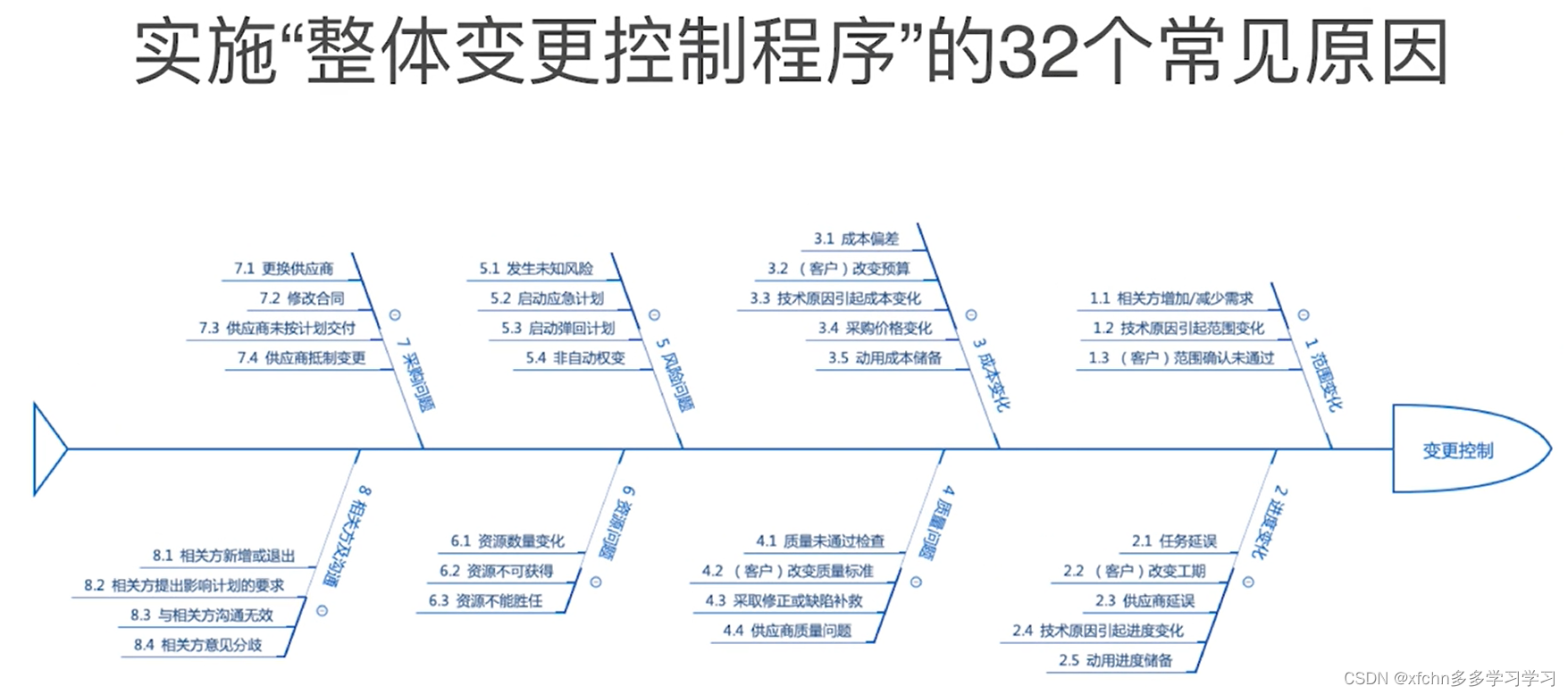
备考错题知识点总结
错题知识点总结 强化一,错题,范围管理,128题目 1 强化练习题 1 不理解的题目 4 什么玩意? 读不懂 你正在与产品负责人一起确定可行的产品迭代计划。 当你讨论各种特性并确定它们的优先级时,你们都在努力理解哪些特…...

初识Flask:Python轻量级Web框架入门教程
Flask是一个用Python编写的轻量级Web应用框架。由于其“微”性质,Flask在提供核心服务的同时,仍然提供了许多扩展的可能性。在这篇文章中,我们将从最基础开始,学习如何使用Flask构建一个Web应用。 一、安装与初次启动 首先&…...

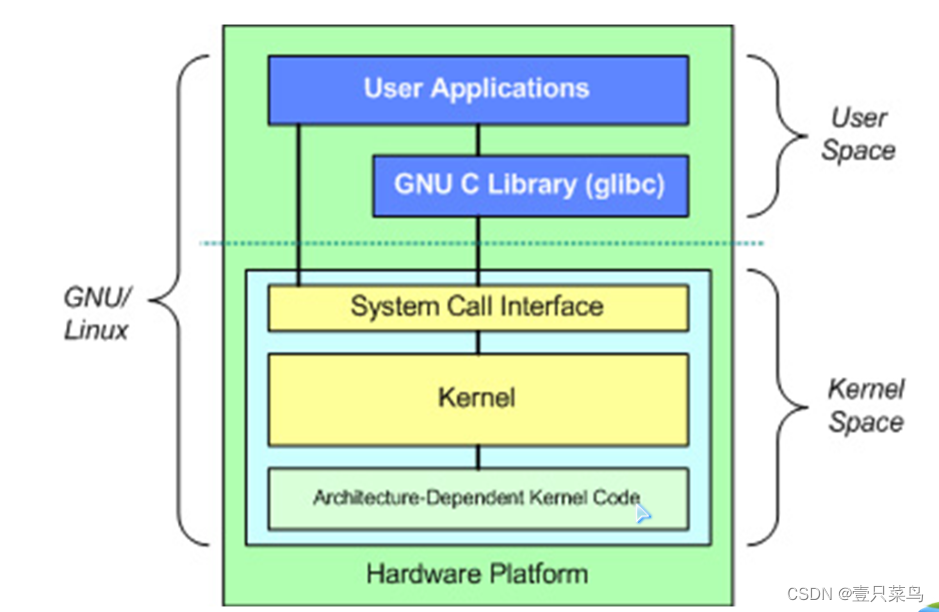
【BASH】回顾与知识点梳理(七)
【BASH】回顾与知识点梳理 七 七. 前六章知识点总结及练习7.1 总结7.2 练习 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 七. 前六章知识点总结及练习 7.1 总结 由于核心在内存中是受保护的区块,因此我们必须要透过『 Shell 』将我…...

Python实现对IP网段的快速检测
前言 本文是该专栏的第33篇,后面会持续分享python的各种干货知识,值得关注。 在工作上可能会遇到这样的需求,需要你对某个IP地址的网段进行批量检测。将可用和不可用IP批量筛选出来,尤其是在爬虫项目中,对于IP可用性的检测需求较多。 那么在python中,有没有方法可以快速…...

伪操作、C和汇编、ATPCS协议
一、伪操作.global 全局.local 局部.equ 声明.macro 子函数.if .endif 条件编译.rept 重复操作.weak 弱化.word 申请一个字空间.byte 申请一个字节空间.align 地址对齐.arm ARM指令.thumb Thumb指令.text 代码段.data 数据段.space 申请N个字节空间 二、C和汇编的混合编程三、A…...
滤波函数+sobel边缘检测+人脸磨皮mask)
OPENCV C++(五)滤波函数+sobel边缘检测+人脸磨皮mask
滤波函数 中值滤波 medianBlur(frame, detectmat, 5); 平均滤波 blur(frame, detectmat, Size(5, 5)); 高斯滤波(最后一个是方差 越大越模糊) GaussianBlur(frame, detectmat, Size(5, 5),0); sobel的边缘检测函数 Sobel(gray, dx, CV_16S, 1, 0, 3…...

20天突破英语四级高频词汇——第②天
20天突破英语四级高频词汇~第2天加油(ง •_•)ง💪 🐳博主:命运之光 🌈专栏:英语四级高频词汇速记 🌌博主的其他文章:点击进入博主的主页 目录 20天突破英语四级高…...

【Python 学习】第一个python案例
Python的ATM机Demo 一、需要安装python环境(略) 二、ATM源码 # 初始化全局余额 money 5000# 定义初始化界面菜单函数def menu(name):"""主页面-主菜单 返回用户选择的菜单:param name: 用户名称:return: 返回菜单类型"""print(f"{name}…...

【C#学习笔记】值类型(2)
文章目录 Struct结构体类型为什么不推荐struct 元组类型可为空的值类型从可为空的值类型转换为基础类型提升的运算符如何确定可为空的值类型为什么建议少用T?装箱和取消装箱 Struct结构体类型 结构类型(“structure type”或“struct type”)是一种可封…...

【设计模式】-建造者模式
Java建造者模式:创建复杂对象的灵活构建者 在软件开发中,我们经常遇到需要创建一个复杂对象的情况。如果使用传统的构造函数进行对象创建,可能会导致构造函数参数过多,难以管理和维护。建造者模式(Builder Pattern&am…...

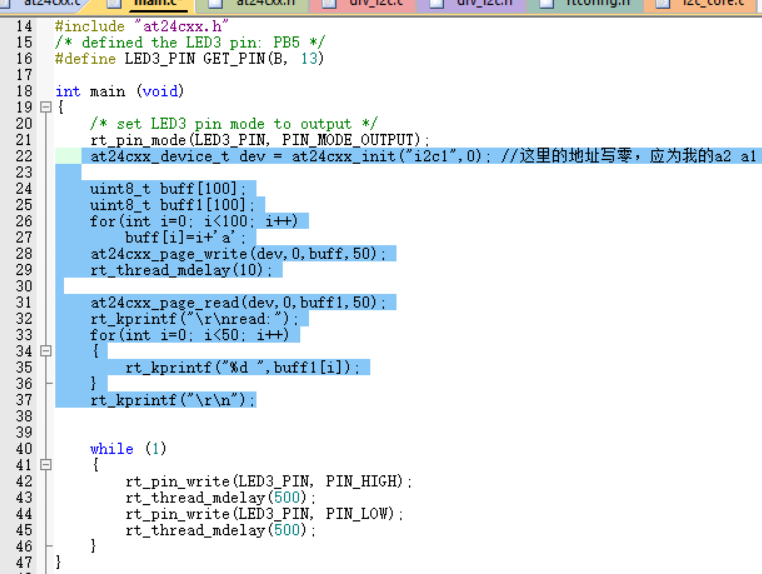
【N32L40X】学习笔记14-在RT-thread系统中读取eeprom数据
eeprom 说明 eeprom介绍 AT24C01A,1K串行EEPROM:内部组织16页8字节,1K需要一个7位数据字地址进行随机字寻址。AT24C02,2K串行EEPROM:内部组织32页8字节,2K需要一个8位数据字地址进行随机字寻址。AT24C04,4K串行EEPRO…...

Python OpenCV读取并显示USB UVC摄像头
1. 安装Python, 略。 2. 安装 OpenCV: pip install opencv-python 3. 预览摄像头画面脚本: import cv2cap cv2.VideoCapture(0, cv2.CAP_DSHOW)if not (cap.isOpened()):print("Could not open video device")cap.set(cv2.CAP_PR…...

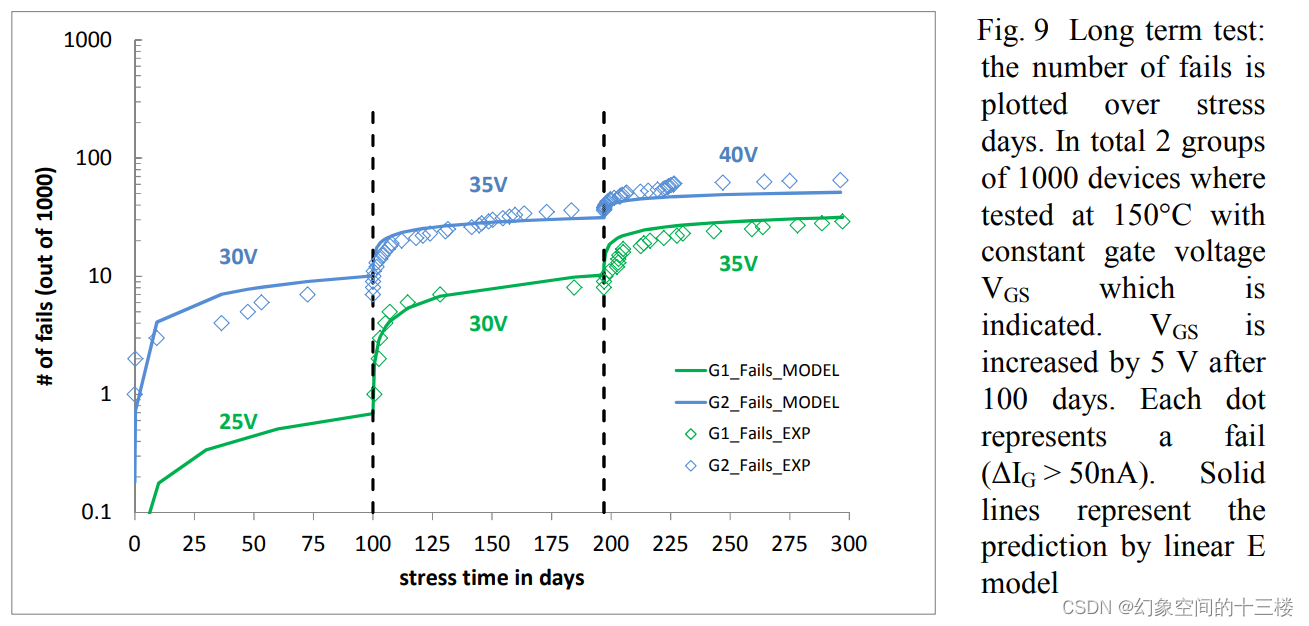
针对高可靠性和高性能优化的1200V碳化硅沟道MOSFET
目录 标题:1200V SiC Trench-MOSFET Optimized for High Reliability and High Performance摘要信息解释研究了什么文章创新点文章的研究方法文章的结论 标题:1200V SiC Trench-MOSFET Optimized for High Reliability and High Performance 摘要 本文详…...

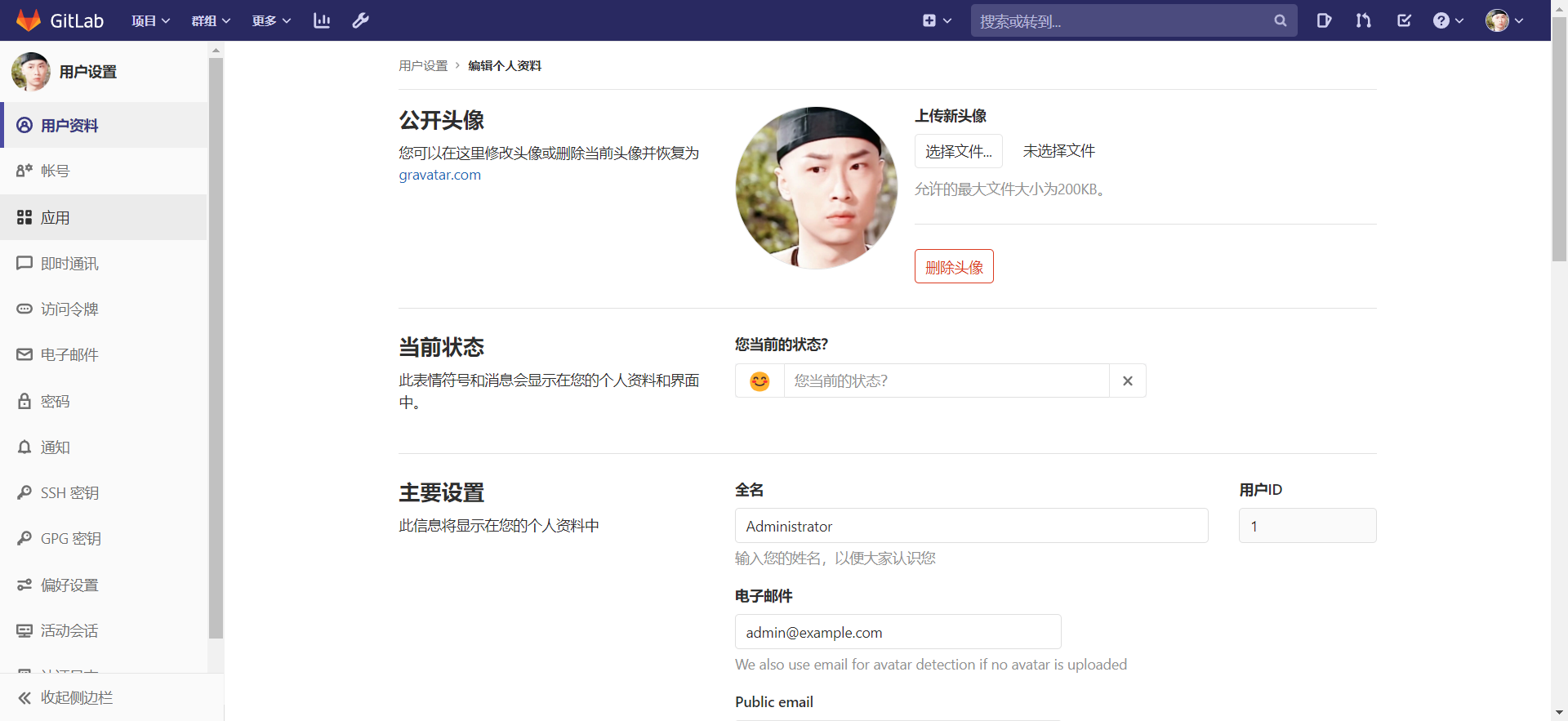
在服务器上搭建gitlab
最终效果展示: 官方文档: 安装部署GitLab服务 1.在服务器上下载gitlab wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-12.9.0-ce.0.el7.x86_64.rpm rpm -ivh gitlab-ce-12.9.0-ce.0.el7.x86_64.rpm 2.编辑站点位置 vim …...

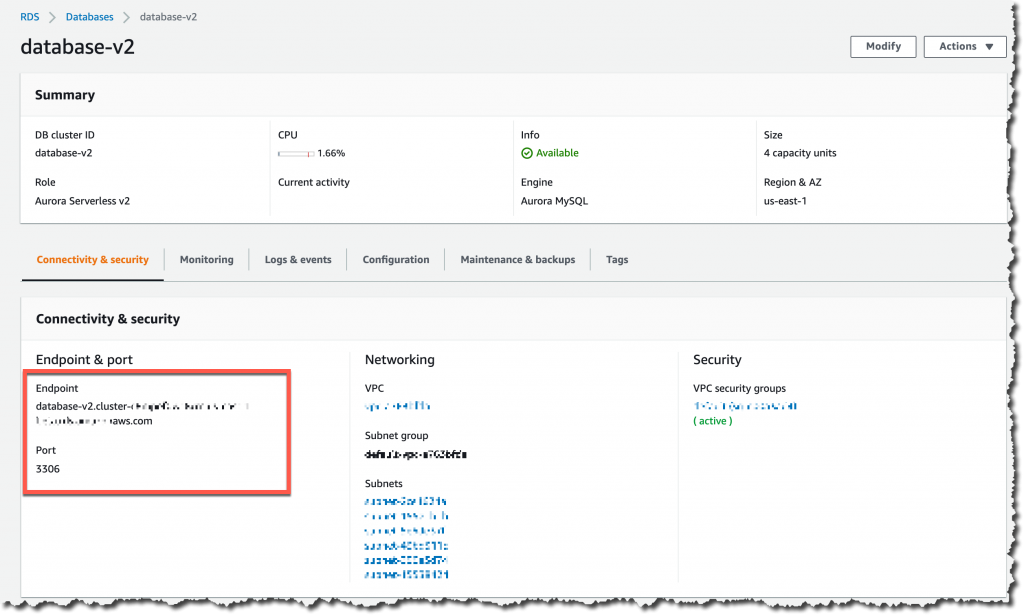
Amazon Aurora Serverless v2 正式发布:针对要求苛刻的工作负载的即时扩展
我们非常兴奋地宣布,Amazon Aurora Serverless v2 现已面向 Aurora PostgreSQL 和 MySQL 正式发布。Aurora Serverless 是一种面向 Amazon Aurora 的按需自动扩展配置,可让您的数据库根据应用程序的需求扩展或缩减容量。 亚马逊云科技开发者社区为开发者…...

nginx的优化和防盗链 重要!!!
实验一、隐藏版本号 要把nginx的版本号隐藏起来,防止恶意攻击 方法一:修改配置文件 在http模块中加入一个命令 server_token off; 过程: 备份,改配置文件一定要备份 修改配置文件 在http模块中添加 server_tokens …...

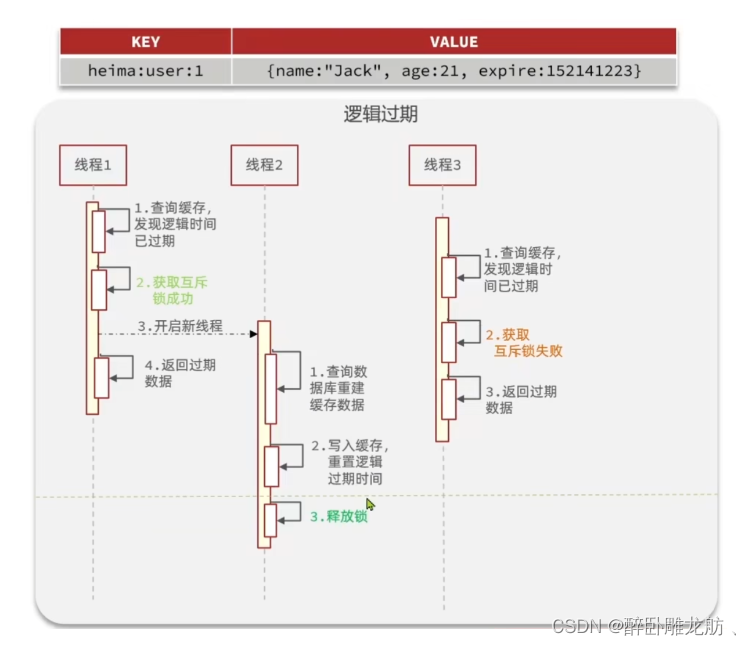
十五.redis缓存穿透,击穿,雪崩
redis哨兵模式 一.缓存穿透1.概念2.解决方案1)接口校验2)缓存空值3)布隆过滤器4)实时监控 二.缓存击穿1.概念2.解决方案1)设置热点数据永不过期2)加互斥锁3)”提前“使用互斥锁 / 逻辑过期4&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...
