前端面试的性能优化部分(6)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 知识点
- 51.谈谈你对首次内容渲染(First Contentful Paint)和首次有意义渲染(First Meaningful Paint)的理解。你会如何确保网页尽快呈现可视内容?
- 52.在使用动画效果时,有哪些方法可以确保它们既具有良好的用户体验又不影响性能?
- 53.有没有尝试过使用Web Workers来处理计算密集型任务?请描述一下你的经验和使用场景
- 54.你是否了解Service Workers的生命周期和工作原理?请解释它们如何在离线缓存和性能优化方面发挥作用
- 55.在处理大量数据渲染时,你是如何使用虚拟化技术(比如React的虚拟列表)来优化页面性能的?
- 56.在移动端网页开发中,如何处理字体加载和渲染问题,以及确保在不同设备上有良好的显示效果?
- 57.谈谈你对网页加载速度优化的尝试。是否使用过预加载、按需加载或延迟加载等技术?它们如何影响用户体验?
- 58.当网站面临高流量或突发访问量时,你是如何应对服务器负载和前端性能的问题?
- 59.在一个已经优化得相当不错的项目中,你会如何进一步改进前端性能?
- 60.谈谈前端框架和库的选择与性能之间的权衡。你在什么情况下会选择使用轻量级的库,而在什么情况下会选择更强大的框架?
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
知识点
51.谈谈你对首次内容渲染(First Contentful Paint)和首次有意义渲染(First Meaningful Paint)的理解。你会如何确保网页尽快呈现可视内容?
首次内容渲染(First Contentful Paint,FCP)和首次有意义渲染(First Meaningful Paint,FMP)是衡量网页加载性能的指标,它们都关注页面加载过程中的用户体验。以下是我对这两个指标的理解:
首次内容渲染(FCP): 首次内容渲染是指从页面加载开始到浏览器首次绘制页面上的任何像素的时间。它表示用户可以看到页面上的第一块内容,即使是一小部分。FCP的目标是尽快向用户展示一些可见内容,从而传达页面正在加载。
首次有意义渲染(FMP): 首次有意义渲染是指页面加载过程中,用户感知到页面上有足够的内容可与之交互的时间。这是指页面的实际可用性开始,用户可以开始与页面进行互动。FMP的目标是在页面加载的早期展示有意义的内容,以便用户能够开始与页面进行操作。
确保网页尽快呈现可视内容的方法:
- 优化关键资源: 确保关键资源,如CSS和JavaScript,能够尽早加载和渲染,以便浏览器能够开始渲染页面。
- 内联关键CSS: 将关键的CSS内联到HTML中,以减少网络请求并提高渲染速度。
- 异步加载非关键资源: 使用
async和defer属性来异步加载非关键资源,以避免阻塞页面渲染。 - 图片优化: 使用适当的图像格式和压缩来减小图像的大小,并使用
srcset属性来提供不同分辨率的图像。 - 减少第三方资源: 限制或延迟加载第三方资源,以防止它们影响页面渲染。
- 服务端渲染(SSR)或预渲染: 使用服务端渲染或预渲染技术,将部分或全部页面内容提前生成,以减少浏览器渲染时间。
- 延迟加载: 使用延迟加载技术,如懒加载,只加载用户可见区域的内容,以加速页面呈现。
- 代码分割: 使用代码分割技术,将页面拆分为更小的模块,以便只加载当前页面所需的代码。
- 缓存: 使用浏览器缓存来存储页面资源,减少重复加载时间。
- 减少重定向: 最小化页面的重定向,以避免额外的网络请求和延迟。
通过综合运用以上方法,可以有效地提高首次内容渲染和首次有意义渲染的速度,从而提供更好的用户体验。
52.在使用动画效果时,有哪些方法可以确保它们既具有良好的用户体验又不影响性能?
使用动画效果可以为用户带来更生动和吸引人的界面体验,但同时也需要注意性能,以确保页面加载和交互的流畅性。以下是一些方法,可以帮助您在使用动画效果时平衡用户体验和性能:
-
使用硬件加速: 使用CSS属性如
transform和opacity来触发GPU硬件加速,以提高动画的性能和流畅度。 -
避免过度使用: 不要在页面中过度使用动画效果,以免分散用户注意力或增加页面的复杂度。
-
使用适当的动画库: 使用经过优化和测试的动画库,如GreenSock Animation Platform(GSAP),以确保高性能和跨浏览器的兼容性。
-
使用合适的时长和缓动函数: 选择适当的动画时长和缓动函数,使动画看起来自然流畅,并避免持续时间过长导致的延迟感。
-
减少复杂度: 避免在动画中使用大量复杂的元素或效果,以降低性能负担。
-
懒加载动画: 使用懒加载技术,只有当元素进入视口时才触发动画加载,减少初始页面加载时间。
-
取消不必要的动画: 在用户与页面交互时,如果动画不再有意义,可以取消正在进行的动画,以响应用户操作。
-
使用requestAnimationFrame: 使用
requestAnimationFrame来调度动画,以便在浏览器的绘制帧时执行动画,以获得更好的性能。 -
测试和优化: 在不同设备和浏览器上进行测试,确保动画在各种情况下都能保持流畅。
-
使用适量的图像和效果: 避免使用过多的图像和视觉效果,这可能导致性能下降。
-
响应式设计: 为不同的屏幕尺寸和设备定制动画效果,以确保在各种环境下都能有好的性能和用户体验。
-
监控性能: 使用开发者工具和性能监测工具来监视动画的性能表现,及时发现并解决性能问题。
通过综合运用上述方法,您可以在使用动画效果时实现良好的用户体验,同时保持页面的性能和响应速度。
53.有没有尝试过使用Web Workers来处理计算密集型任务?请描述一下你的经验和使用场景
Web Workers 是一种在浏览器中运行后台线程的技术,可以用于处理计算密集型任务,从而避免阻塞主线程,提高前端应用的性能和响应性。以下是一些使用Web Workers的常见场景和优势:
-
计算密集型任务: 当需要在前端执行耗时的计算任务,如图像处理、数据处理、加密解密等,可以将这些任务放在Web Worker中,以充分利用多核CPU,不影响主线程的交互性能。
-
游戏和图形应用: 在游戏或其他需要实时图形渲染的应用中,可以使用Web Workers来处理物理模拟、碰撞检测等计算。
-
数据分析和图表绘制: 当需要处理大量数据并生成复杂图表时,可以将数据处理和图表绘制放在Web Worker中,以提高页面的响应速度。
-
并行下载: 在一些需要大量下载的场景,可以使用多个Web Worker并行下载资源,从而加快页面加载速度。
-
前端渲染: 在一些复杂的前端渲染场景,如使用Canvas绘制复杂图形或动画,可以使用Web Worker进行渲染,减轻主线程的负担。
-
多线程任务: 如果需要同时处理多个独立任务,可以使用多个Web Worker并行执行,提高处理效率。
需要注意的是,尽管Web Workers可以提高性能,但它们也需要适当的管理和协调,以避免资源竞争或过度使用内存。此外,Web Workers之间的通信可能需要一些额外的开销,需要仔细权衡使用场景。
总的来说,Web Workers是一种有助于优化前端性能的强大工具,特别适用于处理计算密集型任务和提高前端应用的并发性能。
54.你是否了解Service Workers的生命周期和工作原理?请解释它们如何在离线缓存和性能优化方面发挥作用
Service Workers 是一种在浏览器后台运行的脚本,它可以拦截和处理网络请求,实现离线缓存、推送通知等功能,从而提升应用的性能和用户体验。
Service Workers的生命周期:
- 注册: 在网页的JavaScript代码中通过
navigator.serviceWorker.register()来注册Service Worker。注册成功后,浏览器会在后台启动Service Worker。 - 安装: 在Service Worker首次注册时,会触发
install事件。在install事件中,您可以缓存静态资源,建立初始的缓存版本。 - 激活: 安装完成后,Service Worker将进入等待状态,直到所有页面都关闭。当没有正在使用的页面时,Service Worker会被激活,触发
activate事件。在activate事件中,您可以清理旧版本的缓存,确保新版本的代码生效。 - 拦截请求和处理响应: 激活后,Service Worker会监听网页的请求,并可以拦截和处理这些请求。您可以使用缓存策略来处理请求,从缓存中返回响应,或者向网络发出请求。
Service Workers的工作原理:
- 注册和安装: 当Service Worker被注册时,浏览器会下载指定的Service Worker脚本。然后,浏览器尝试安装新的Service Worker。如果脚本发生了变化,浏览器会触发
install事件。 - 缓存: 在
install事件中,您可以使用Cache API将静态资源缓存到浏览器中。缓存后,这些资源可以在离线状态下直接从缓存中获取,而不必向服务器发出请求。 - 拦截和响应: Service Worker可以拦截网页发起的网络请求。它可以检查缓存,如果缓存中有响应,则从缓存中返回。如果缓存中没有,可以向网络发出请求,获取响应并将其缓存起来。
离线缓存和性能优化的作用:
- 离线缓存: Service Workers允许您将应用的核心资源(如HTML、CSS、JavaScript和图像)缓存到用户的设备上。这样,即使用户在离线状态下,他们仍然可以访问应用的部分内容,提供更好的用户体验。
- 性能优化: 通过缓存资源并从缓存中快速提供响应,Service Workers可以减少网络请求,从而加快页面加载速度。它还可以实现在后台更新缓存,确保用户总是获取最新的资源版本。
- 预取和后台同步: Service Workers还可以预取用户可能需要的资源,提前加载资源,以提高用户体验。此外,它还可以在后台进行同步操作,从而更新数据或执行其他任务,而不影响前台用户体验。
虽然Service Workers在离线缓存和性能优化方面具有很大的潜力,但使用它们也需要谨慎。错误的配置或缓存策略可能会导致应用不稳定或不一致的行为。因此,在使用Service Workers时,确保详细了解其生命周期、工作原理和最佳实践,以获得最佳的离线缓存和性能优化效果。
55.在处理大量数据渲染时,你是如何使用虚拟化技术(比如React的虚拟列表)来优化页面性能的?
在处理大量数据渲染时,使用虚拟化技术可以显著提高页面性能,减少内存占用和提升用户体验。虚拟化技术通过只渲染可见区域内的数据,而不是全部渲染,来避免在DOM中创建大量元素,从而减少了渲染时间和内存使用。以下是在处理大量数据渲染时使用虚拟化技术的一般步骤:
- 选择合适的虚拟化库: 首先,选择适合您项目的虚拟化库,比如React的
react-window、react-virtualized,或其他类似的库。这些库提供了一些高效的组件和功能,可以帮助您实现虚拟化。 - 计算可见区域: 在虚拟化技术中,您需要计算出当前可见的数据范围,以确定需要渲染的数据。
- 使用虚拟化组件: 将虚拟化库提供的组件集成到您的应用中。通常,这些组件将自动处理数据的可见性和渲染。
- 提供数据源: 将大量数据源传递给虚拟化组件,通常是作为一个数组或类似的数据结构。
- 渲染可见数据: 虚拟化组件会根据计算出的可见区域,仅渲染在当前视图中可见的数据。这意味着只有那些在视口内的数据才会真正渲染到DOM中,而在视口外的数据不会。
- 性能监控和优化: 使用浏览器的开发者工具进行性能监控,确保虚拟化技术的实际效果。如果仍然有性能问题,可以考虑进一步优化渲染逻辑、数据处理等。
虚拟化技术的优势在于它可以有效地处理大量数据,提高渲染性能,减少内存占用,同时保持流畅的用户体验。然而,它也需要适当的配置和调整,以确保在满足性能要求的同时,仍然能够提供正确的数据渲染和用户交互。
56.在移动端网页开发中,如何处理字体加载和渲染问题,以及确保在不同设备上有良好的显示效果?
在移动端网页开发中,处理字体加载和渲染问题以确保在不同设备上有良好的显示效果是很重要的。以下是一些处理字体加载和渲染问题的方法:
-
使用 Web 安全字体: 首先,考虑使用那些在大多数移动设备上都预装的 Web 安全字体,比如 Arial、Helvetica、Times New Roman、等等。这样可以确保您的网页在不同设备上都有一致的显示效果。
-
字体文件格式: 使用适当的字体文件格式,如WOFF2(Web Open Font Format 2),它是针对 Web 优化的字体格式,能够提供更好的性能和压缩比。
-
字体子集化: 如果您的页面只使用了字体中的一部分字符,可以考虑使用字体子集化工具,将字体文件缩小为只包含必要的字符,从而减小字体文件的大小。
-
延迟加载字体: 使用延迟加载技术,将字体加载推迟到页面的后面阶段,以确保首次渲染不受字体加载的阻塞。
-
使用系统默认字体: 为字体设置一个通用的系统默认值,以便在字体加载之前,页面可以使用系统默认字体进行渲染,从而防止无样式文本的闪烁。
-
CSS
font-display属性: 使用 CSS 的font-display属性,它可以控制字体在加载过程中的行为,比如可以设置字体在加载时进行可见渲染,避免空白文本出现。 -
媒体查询和适应性: 使用媒体查询和适应性技术,为不同的设备和屏幕尺寸选择合适的字体样式和大小,以确保在各种设备上都能够良好显示。
-
字体预加载: 在
<head>中使用<link>标签预加载字体文件,以便在实际需要使用字体时,能够更快地加载。 -
测试和调试: 在不同的移动设备和浏览器上进行测试,确保字体在各种情况下都能正常加载和渲染。
-
响应式设计: 使用响应式设计原则,根据不同的设备和屏幕尺寸调整字体样式和排版,以保证良好的用户体验。
综合运用以上方法,可以确保在移动端网页开发中处理字体加载和渲染问题,从而在不同设备上实现良好的显示效果。
57.谈谈你对网页加载速度优化的尝试。是否使用过预加载、按需加载或延迟加载等技术?它们如何影响用户体验?
-
预加载(Preloading): 预加载是在页面加载过程中提前加载可能需要的资源,以便在用户实际请求时可以更快地加载。预加载可以加快后续页面的加载速度,但需要注意不要过度预加载,以避免浪费带宽和资源。
-
按需加载(Lazy Loading): 按需加载是将页面上的某些资源(如图像、视频、脚本)延迟加载,直到用户实际需要访问它们时才加载。这可以减少初始页面加载时间,但需要注意在用户滚动到需要的资源时及时加载,以避免用户看到空白区域。
-
延迟加载(Deferred Loading): 延迟加载是将非关键资源的加载推迟到页面的某些部分已经加载完毕后再进行,以避免阻塞初始渲染。这可以提高初始加载速度,但需要权衡资源的加载顺序和依赖关系。
-
资源合并和压缩: 将多个CSS或JavaScript文件合并为单个文件,并进行压缩,可以减少网络请求次数和文件大小,从而加快加载速度。
-
浏览器缓存: 使用浏览器缓存来存储页面资源,可以减少重复加载时间,提高重复访问时的加载速度。
-
CDN 使用: 使用内容分发网络(CDN)来分发页面资源,可以从离用户更近的服务器加载资源,从而减少加载时间。
-
代码分割(Code Splitting): 将代码分割为更小的模块,并根据需要动态加载,可以减少初始加载时间,提高页面响应速度。
-
服务端渲染(SSR): 使用服务端渲染可以在服务器端生成HTML,减少浏览器端的渲染时间,从而加快页面加载速度。
这些技术在不同场景下可以结合使用,以提供更好的用户体验。然而,需要注意的是,优化的同时也要平衡资源的加载时间和渲染速度,以确保用户获得流畅和快速的加载体验。同时,为了确定优化效果,定期进行性能测试和分析是很重要的。
58.当网站面临高流量或突发访问量时,你是如何应对服务器负载和前端性能的问题?
服务器负载优化:
- 横向扩展: 考虑使用负载均衡和自动伸缩等技术,将流量分布到多台服务器上,从而提高系统的容量和可靠性。
- 缓存: 使用缓存来减轻服务器负担。通过缓存静态资源、数据库查询结果等,可以减少不必要的计算和数据库访问。
- CDN 使用: 使用内容分发网络(CDN)可以将部分流量转移到全球分布的缓存节点,减轻服务器的负担,同时提高资源加载速度。
- 延迟加载: 延迟加载非关键资源,以减少初始页面加载时的压力,让页面更快地呈现给用户。
- 异步任务: 将耗时的任务异步处理,以避免阻塞主线程和请求队列。
前端性能优化:
- 压缩资源: 压缩CSS、JavaScript和图像等资源,减少传输大小,加快页面加载速度。
- 减少请求次数: 合并多个文件、使用雪碧图、使用字体图标等方式减少网络请求次数。
- 代码分割: 将代码分割为更小的模块,按需加载,减少初始加载时间。
- 懒加载: 使用懒加载技术,仅加载用户可见区域内的内容,提高页面渲染速度。
- 资源预加载: 使用预加载技术,提前加载可能需要的资源,以减少后续请求的等待时间。
- 缓存策略: 使用适当的缓存策略,确保静态资源被有效地缓存,减少不必要的重复请求。
- 前端错误监控: 使用前端错误监控工具,及时发现并解决前端错误,避免因错误而影响用户体验。
- 性能测试: 定期进行性能测试,模拟高负载情况,确保系统和前端性能在高流量时仍能够正常工作。
- 紧急方案: 准备好紧急方案,如流量削峰、限制访问、启动维护页面等,以应对突发的高流量情况。
综合使用以上方法,可以在高流量或突发访问量时,保持服务器的稳定性,并确保前端性能不受影响,为用户提供良好的访问体验。
59.在一个已经优化得相当不错的项目中,你会如何进一步改进前端性能?
在一个已经优化得相当不错的项目中,进一步改进前端性能可能涉及微调和深入的优化。以下是一些可能的方法:
- 更细粒度的代码分割: 如果项目中已经使用了代码分割,可以进一步将代码分割为更小的模块,按需加载,以进一步减少初始加载时间。
- 懒加载更多内容: 考虑将页面中更多的内容进行懒加载,包括非核心部分的内容,以加快初始渲染速度。
- 精简第三方库和插件: 重新审查项目中使用的第三方库和插件,确保它们仍然是必要的。精简不需要的部分,或者考虑使用更轻量级的替代方案。
- 图片优化: 进一步优化图片,使用适当的格式、压缩率和分辨率,以减少图像文件的大小。
- 使用WebP 图片格式: 考虑使用 WebP 图片格式,它通常比传统的格式(如JPEG、PNG)更高效,可以进一步减小图像文件的大小。
- 数据缓存: 使用更高级的数据缓存策略,如数据预取、数据局部更新等,以进一步减少数据请求和传输。
- 前端框架升级: 如果项目使用前端框架,考虑升级到最新版本,以获得更好的性能和优化。
- WebAssembly 使用: 对于特定计算密集型任务,可以考虑使用 WebAssembly 技术,以加速前端代码的执行。
- 缓存策略优化: 进一步优化缓存策略,确保资源能够在适当的时间内更新,同时保持用户在重复访问时的高效加载。
- 移动端优化: 如果项目在移动端使用,可以进一步优化移动端的性能,包括移动端特定的样式和交互优化。
- 跨浏览器兼容性: 进一步测试和优化在不同浏览器中的表现,确保项目在各种浏览器中都有良好的性能和显示效果。
- 性能监测和分析: 继续使用性能监测工具,监控页面的性能指标,及时发现并解决潜在的性能问题。
重要的是要记住,性能优化是一个持续的过程,随着项目的发展和变化,不断地审查和优化前端性能是保持项目高性能的关键。同时,确保在进行改进时进行适当的测试和回归,以确保没有引入新的问题。
60.谈谈前端框架和库的选择与性能之间的权衡。你在什么情况下会选择使用轻量级的库,而在什么情况下会选择更强大的框架?
在前端开发中,选择前端框架和库的过程中需要权衡多个因素,包括性能、项目需求、开发效率、维护成本等。下面是在选择前端框架和库时需要考虑的一些因素以及权衡:
性能方面:
- 轻量级库: 轻量级库通常拥有较小的代码体积,因此加载和执行速度较快。对于性能要求较高的项目,可以选择轻量级库,以避免不必要的性能开销。
- 强大的框架: 强大的框架通常提供更丰富的功能和工具,但可能会带来更多的代码和复杂性。在某些情况下,这可能会影响性能,特别是在不合理使用的情况下。
项目需求:
- 轻量级库: 如果项目的需求相对简单,只需要一些基本的交互和界面功能,选择轻量级库可以更快地满足项目需求。
- 强大的框架: 对于复杂的项目,可能需要更多的组件、状态管理、路由等功能,这时选择强大的框架可以更好地管理和组织代码。
开发效率:
- 轻量级库: 轻量级库通常更易于学习和上手,因此可以加快开发速度。对于小型项目或时间紧迫的情况,可以选择轻量级库来提高开发效率。
- 强大的框架: 强大的框架提供了更多的工具和约定,可以在大型项目中提供更高的开发效率。尽管初始学习曲线可能较陡,但在长期和复杂的项目中,可以节省时间和精力。
维护成本:
- 轻量级库: 轻量级库通常更容易维护,因为它们具有较少的代码和依赖项。对于小团队或资源有限的情况,选择轻量级库可能更有优势。
- 强大的框架: 强大的框架提供了更多的抽象和约定,这可以在一定程度上简化开发流程,但也可能增加维护的复杂性。在大型项目或需要长期维护的情况下,考虑框架的维护成本也很重要。
在实际选择时,通常需要综合考虑上述因素,并根据项目的具体情况做出决策。有时也可以选择一些中间的方案,比如使用轻量级库来构建核心功能,再结合需要时引入某些强大框架的功能。最终的目标是在保持性能的前提下,以最合适的方式满足项目需求并提高开发效率。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(6)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

2023年 Java 面试八股文(20w字)
目录 第一章-Java基础篇 1、你是怎样理解OOP面向对象 难度系数:⭐ 2、重载与重写区别 难度系数:⭐ 3、接口与抽象类的区别 难度系数:⭐ 4、深拷贝与浅拷贝的理解 难度系数:⭐ 5、sleep和wait区别 难度系数&a…...

银河麒麟服务器ky10-server在线一键安装docker
脚本代码 # ---------------在线安装docker------------------- yum install docker -y # 修改docker拉取源为国内 rm -rf /etc/docker mkdir -p /etc/docker touch /etc/docker/daemon.json cat >/etc/docker/daemon.json<<EOF{"registry-mirrors": [&q…...

spring boot中web容器配置
web容器配置 spring boot 默认的web容器是 tomcat,如果需要换成其他的 web 容器,可以如下配置。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><!-- 默…...

DNSlog注入(利用DNSlog平台将SQL盲注变成回显注入)
前言什么是UNC什么是DNSlog注入DNSlog注入的条件防止DNSlog注入的几个措施 sqli-labs试验 前言 前几天面试的时候,面试官问我知不知道OOB(带外数据)。 当时我蒙了,确实没听说过这个东西,然后面试官告诉我原来dnslog注入…...

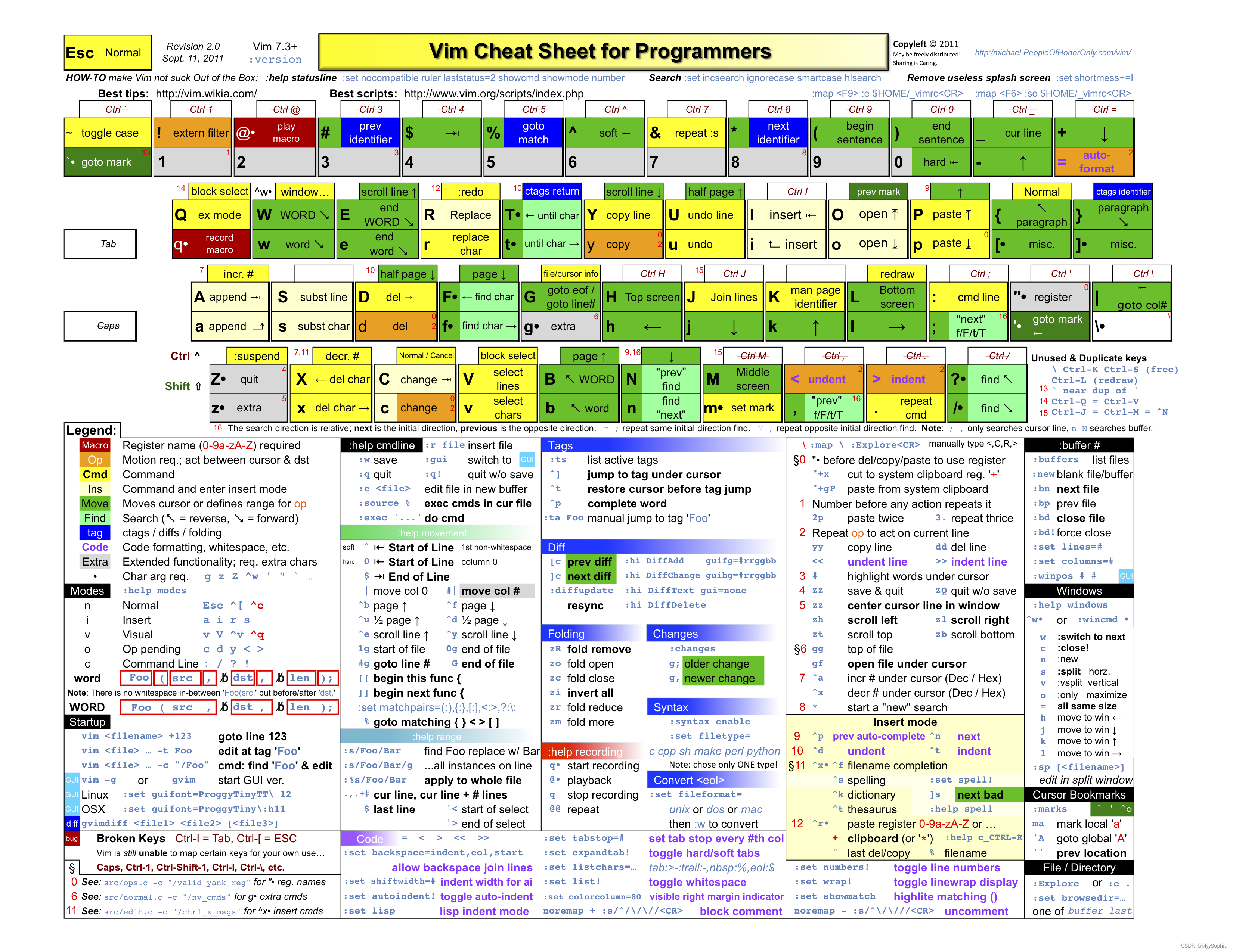
vim学习笔记(致敬vim作者)
vim cheat sheet 30. vim 删除大法 vim 删除某个字符之后改行的其他的字符?删除某行之后的其他行?删除某个字符之后的其他字符?【1】删除单个字符? 跳到要删除的字符位置 按下d键然后按下shift 4键 【2】删除某行之后的其他行…...

力扣 -- 139. 单词拆分
一、题目 题目链接:139. 单词拆分 - 力扣(LeetCode) 二、解题步骤 下面是用动态规划的思想解决这道题的过程,相信各位小伙伴都能看懂并且掌握这道经典的动规题目滴。 三、参考代码 class Solution { public:bool wordBreak(str…...
百度秋招攻略,百度网申笔试面试详解
百度秋招简介 作为行业巨头,百度向社会提供的岗位一直都是非常吃香的,每年也都有很多考生密切关注,百度发布的招聘广告,以尽可能的让自己进入这家企业工作,实现自己的人生价值。那么百度每年的秋招时间是多久…...

nohup Java -jar 生成的nohup.out 文件一直增加,如何处理
目录 1 实现 1 实现 除了使用echo "" > filename清空文件内容之外,还有其他几种方法可以删除文件中的内容而不删除文件本身:使用truncate命令:truncate命令可以用来截断文件并清空内容。使用以下命令清空文件内容:t…...

静态页面与动态页面的区别及部署jpress应用
简述静态网页和动态网页的区别 静态网页: 1、首先是静态网页,静态网页每个网页中都有一个固定的URL,网页URL以htm、HTML、jpg、.gif、.mp4等常见形式为后缀,而且不含有问号; 2、静态网页内容一经发布到网页服务器上…...

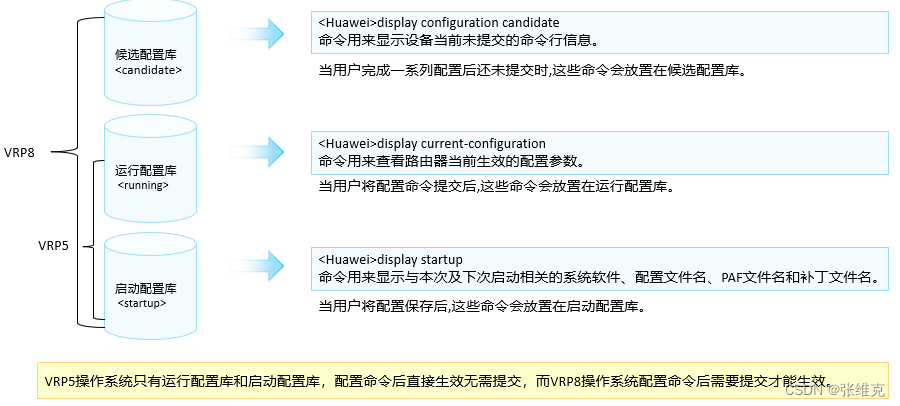
华为数通HCIA-华为VRP系统基础
什么是VRP? VRP是华为公司数据通信产品的通用操作系统平台,作为华为公司从低端到核心的全系列路由器、以太网交换机、业务网关等产品的软件核心引擎。 VRP提供以下功能: 实现统一的用户界面和管理界面 实现控制平面功能,并定义转发平面接口…...

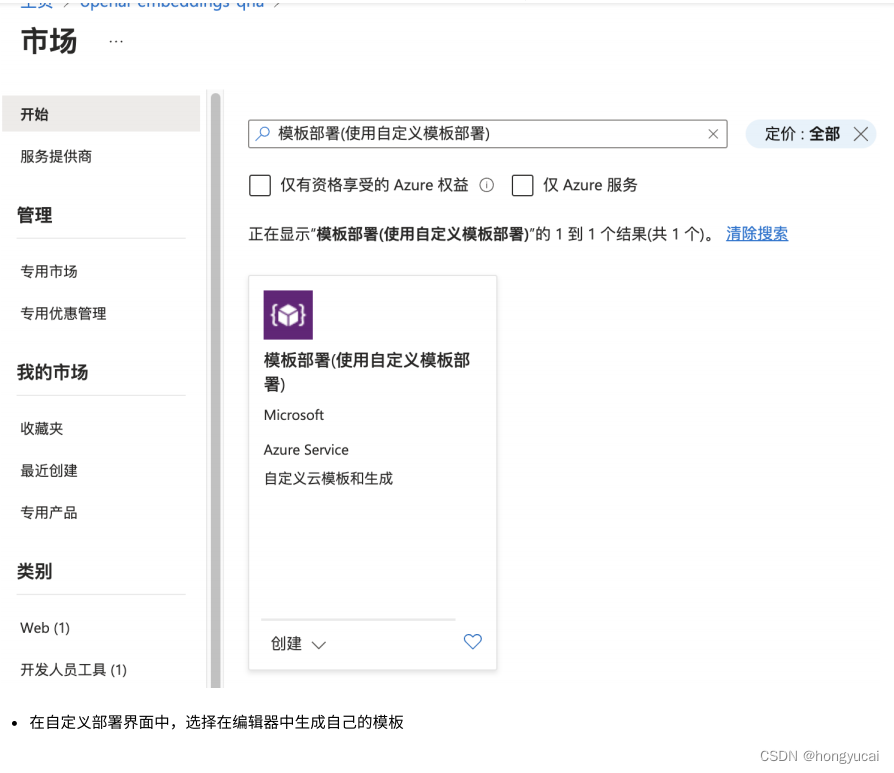
基于Azure OpenAI Service 的知识库搭建实验⼿册
1.概要 介绍如何使⽤Azure OpenAI Service 的嵌⼊技术,创建知识库;以及创建必要的资源组和资源,包括 Form Recognizer 资源和 Azure 翻译器资源。在创建问答机器⼈服务时,需要使⽤已部署模型的 Azure OpenAI 资源、已存在的…...

第七节--结构体
lesson19: 一、结构的基础知识 1.数组是一组xx集合(1:10:10) 2.结构体是XX的集合(1:10:25) 二、结构的声明(看课件)(1:12…...

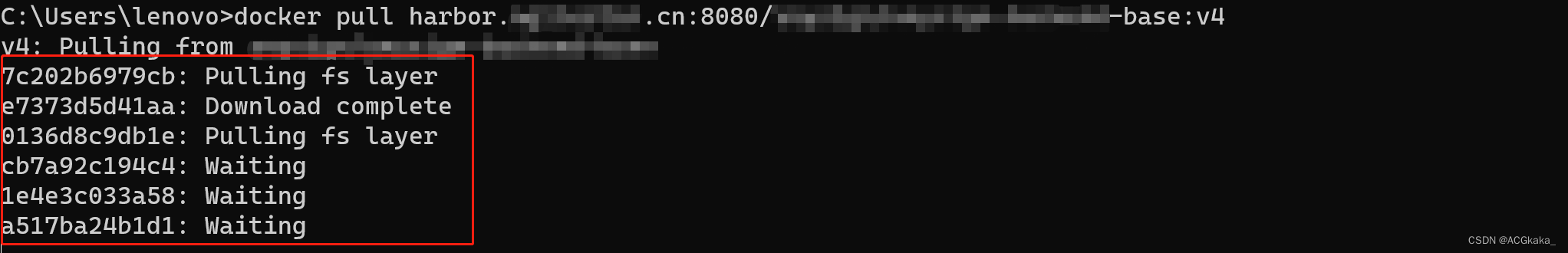
Docker学习(二十四)报错速查手册
目录 一、This error may indicate that the docker daemon is not running 报错docker login 报错截图:原因分析:解决方案: 二、Get "https://harbor.xxx.cn/v2/": EOF 报错docker login 报错截图:原因分析:…...

一种SpringBoot下Scheduler定时任务优雅退出方案
背景 近期业务中有一个定时任务发现每次服务部署时,偶发性的会触发问题,这里记录一下问题的跟进解决。 分析现象 该定时任务每2分钟执行一次,完成数据的更新处理。同时服务部署了多个服务器节点,为保证每次只有一个服务器节点上…...

DNS部署与安全详解(上)
文章目录 一、DNS二、域名组成1. 域名组成概述2. 域名组成 三、监听端口四、DNS解析种类1. 按照查询方式分类:2. 按照查询内容分类: 五、DNS服务器搭建过程1. 先确保服务器的IP地址是固定的2. 安装DNS软件 一、DNS DNS全称Domain Name Service࿰…...

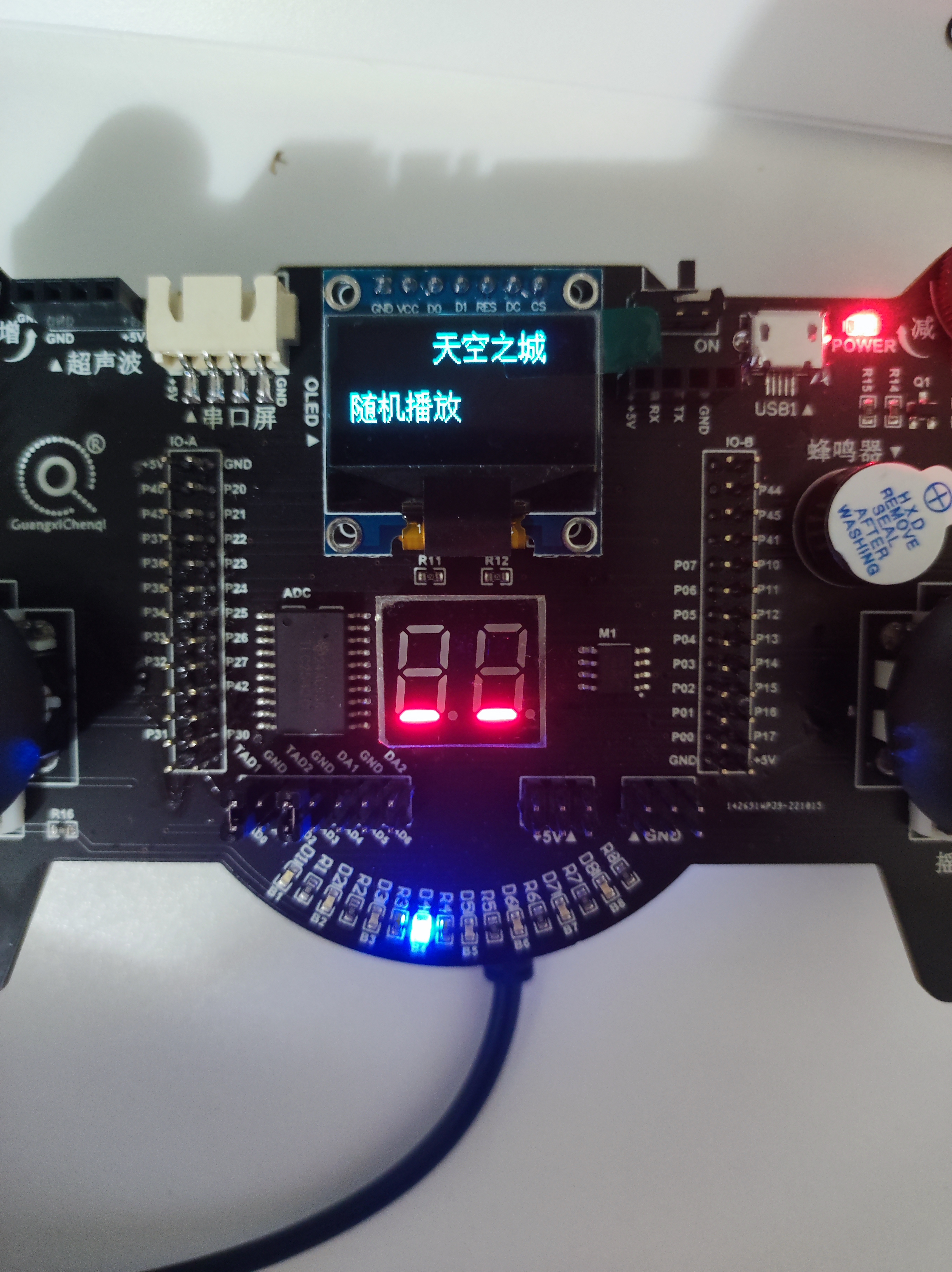
【51单片机】晨启科技,酷黑版,音乐播放器
四、音乐播放器 任务要求: 设计制作一个简易音乐播放器(通过手柄板上的蜂鸣器发声,播放2到4首音乐),同时LED模块闪烁,给人视、听觉美的感受。 评分细则: 按下播放按键A6开始播放音乐࿰…...

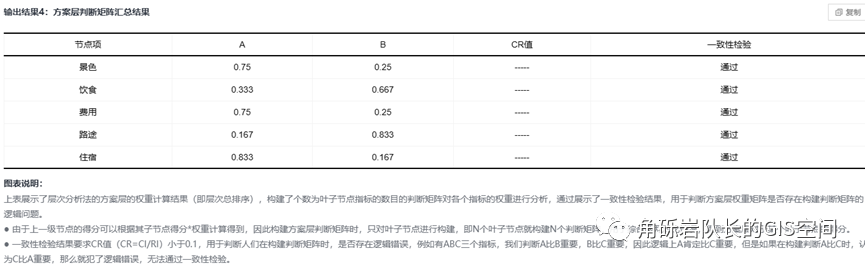
基于SPSSPRO实现层次分析法(AHP)
层次分析法,简称AHP,是指将与决策总是有关的元素分解成目标、准则、方案等层次,在此基础之上进行定性和定量分析的决策方法。(摘自百度百科) 层次分析法有着广泛使用,涉及到的平台也多种多样,今…...

Spring Test中使用MockMvc进行上传文件单元测试时,报NullPointerException
问题: MockMvc peform在集成测试中返回nullPointerException 原因: springboot-2.x版本以上,当你添加依赖spring_boot_starter_test后,可以在内部看到自带了jupiter测试核心模块,也就是 junit5,junit5&am…...

HTTP常用状态码及其含义
HTTP常用状态码及其含义 1XX:信息,服务器收到请求,需要请求者继续执行操 状态码状态码英文名称中文描述100Continue继续。客户端应继续其请求101Switching Protocols切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
