web前端之CSS
文章目录
- 一、CSS简介
- 1.1 CSS语法规则
- 二、CSS的引用方法
- 2.1 定义行内样式表
- 2.2定义内部样式表
- 2.3链入外部样式表
- 2.4导入外部样式表
- 三、CSS选择符
- 3.1 基本选择符
- 3.1.1 标签选择符
- 3.1.2 class类选择符
- 3.1.3 id选择符
- 3.2 复合选择符
- 3.2.1 交集选择符(合并选择器)
- 3.2.2 并集选择符
- 3.2.3 后代选择符
- 3.3 通配符选择符
- 3.4 特殊选择符
- 3.4.1伪类选择符
- 3.4.2 伪元素
- 3.5 选择器的优先级
- 四、CSS属性单位
- 4.1 字体属性
- 4.1.1 color
- 4.1.2 font-size
- 4.1.3 font-weight (设置文本粗细)
- 4.1.4 font-style(指定文本字体样式)
- 4.1.5 font-family(指定一个元素的字体)
- 4.2 背景属性
- 4.2.1 background-color(设置背景颜色)
- 4.2.2 background-image(设置背景图片)
- 4.2.3 background-repeat(设置如何平铺背景图像)
- 4.2.4 background-size(设置背景图像大小)
- 4.2.5 background-position(设置背景图像起始位置,默认值0% 0%)
- 4.3 文本属性
- 4.3.1 text-align(指定元素对齐方式)
- 4.3.2 text-decoration(添加文本的修饰)
- 4.3.3 text-transform(控制文本的大小写)
- 4.3.4 text-indent(规定文本块中首行文本的缩进)
- 4.4 表格属性
- 4.4.1 border(表格边框)
- 4.4.2 border-collapse(折叠边框)
- 4.4.3 text-align(表格文字对齐)
- 4.4.4 表格填充
- 4.4.5 表格颜色
- 五、CSS盒子模型
- 5.1 盒子模型
- 5.2 弹性盒子模型
- 5.2.1 flex-direction属性
- 5.2.2 justify-content(内容对齐)
- 5.2.3 align-items 对齐方式
- 六、浮动
- 七、定位及CSS新特性
- 7.1 relative(相对定位)
- 7.2 absolute(绝对定位)
- 7.3 fixed(固定定位)
- 7.4 z-index(设置元素堆叠顺序)
- 7.5 border-radius(圆角)
- 7.6 shadow(阴影)
- 八、动画
- 8.1 @keyframes创建动画
- 8.2 animation执行动画
- 九、媒体查询
- 9.1 meta标签
- 十、雪碧图
一、CSS简介
CSS,层叠样式表单,又称级联样式表,简称样式表,用于html文档中元素样式的定义。
CSS文件后缀名.css
注释:/* …*/
1.1 CSS语法规则
主要由2个部分构成,选择器以及一条或多条声明。

每条声明由一个属性或一个值组成。
属性是希望设置的样式属性,每个属性有一个值,属性和值被冒号分开。
<style>h1{color: blue;font-size:12px;}
</style>
以上代码中,h1是选择器,表明选择的元素。
二、CSS的引用方法
2.1 定义行内样式表
定义行内样式就是通过直接设置各个元素的style属性,从而达到设置样式的目的。需要在相关标签内使用style属性,style属性可以包含任何css属性。
<body><p style="font-size:18px;color:red">此行文字被style定义为红色显示</p><p>此行文字没有被style属性定义</p>
</body>
2.2定义内部样式表
指的是样式表的定义处于html文件一个单独的区域,若单个文档需要特殊的样式时,就应该使用内部样式表,可以用《style》标签定义在文档的头部。
注意:内部样式表处于页面的《head》《/head》之间
<head><style>p{color:red;font-size:18px;}</style>
</head>
<body><p >此行文字被style定义为红色显示</p><p>此行文字被style属性定义</p>
</body>
2.3链入外部样式表
外部样式表通过在某个html页面中添加链接的方式生效。
外部样式表把声明的样式放在样式文件中,页面需要修改样式时,通过link标签链接外部样式表文件。
<link rel="stylesheet" type="text/css" href="xxx.css">
样式表文件的格式
样式表文件的内容是定义的样式表,不包含html标签。
2.4导入外部样式表
指在内部样式表的
<style type="text/css">
<!--@import url("外部样式表的文件名1.css");
-->
</style>
链入外样式表与导入外部样式表的本质区别:
导入方式实在浏览器下载HTML文件时将样式表文件的全部内容复制到@import关键字位置,以替换该关键字。
链入方式尽在HTML文件需要引用CSS样式文件中的某个样式时,浏览器才链接样式表文件读取需要的内容,但是并不进行替换。
三、CSS选择符
3.1 基本选择符
3.1.1 标签选择符
以文档对象模型作为选择符,即选择某个html标签为对象,设置其样式规则,所有的标签都可以作为选择符,样式如下:
E{/*CSS代码*/
}
E表示网页元素。
具体例子:
body{font-size:13px;}
div{border:3px double #f00;width:300px;}
3.1.2 class类选择符
class类选择符的名称可以由用户自定义,使用时必须使用英文.(点)进行标识。
.blue{color: #00f;
}
p{border:2px dashed #f00;width:28px;
}
应用class类选择符的代码如下:
<h3 class="blue">标题可以应用样式,蓝色</h3>
<p class="blue">段落可以应用样式,蓝色</h3>
同一个标签可以使用多个类选择器,用空格隔开,代码如下:
<h3 class="content size"> 这是一个标题</h3>
3.1.3 id选择符
针对某一个特定标签,一次只能使用一次。
css中定义id选择符时要在id名称前加上一个#号。
#id 是定义的id选择符名称,该选择符名称在一个文档中是唯一的,不能以数字开头,只对页面中唯一元素进行样式定义。
#top{line-height:20px;font-size:24px;color: #f00;
}
应用id选择符的代码如下:
<div id="top">尝试一下</div>
3.2 复合选择符
3.2.1 交集选择符(合并选择器)
由两个选择符直接连接构成,其结果是选中两者各自元素范围的交集。第一个选择符必须是标签选择符,第二个选择符必须是class类选择符或id选择符。
.p,.class {Color:red;font-size:16px;}
p是标签,class是类选择符。
3.2.2 并集选择符
同时选中各个基本选择符所选择的范围,任何形式的基本选择符都可以作为并集选择符的一部分。
h1 span {Color:red;font-size:16px;}
h1 和 span均为标签
3.2.3 后代选择符
选择所有被h1元素包含的span元素,中间用空格隔开
h1 span {Color:red;font-size:16px;}
外层标签是h1,内层标签是span,span标签成为h1标签的后代。
3.3 通配符选择符
*表示定义所有元素的样式
格式如下:
*{CSS代码}
例如:
*{ /* *表示全局变量 */margin:1px; /*外边距设置为1*/padding:2px; /*内边距设置为2*/
}
3.4 特殊选择符
3.4.1伪类选择符
a:link{color:#ff0000;} /*未访问的超链接状态*/
a:visited{color:#00ff00;} /*已访问链接状态*/
a:hover{color:#ff00ff;} /*鼠标悬停在超链接上的状态*/
a:active{color:#0000ff;} /*被激活的超链接状态*/
注意要把active样式写到hover样式后面,否则active样式是不生效的。
3.4.2 伪元素
语法格式:
选择符:伪元素{属性:属性值}
- :first-letter 将特殊样式添加到文本的首字母
- :first-line 将特殊样式添加到文本的首行
- :before 在某元素之前插入内容
- :after 在某元素之后插入内容
3.5 选择器的优先级
CSS中,权重用数字衡量。
优先级从高到低:行内样式1000>ID选择器100>类选择器10>元素选择器1
四、CSS属性单位
4.1 字体属性
4.1.1 color
<p>学习字体属性</p>
p{ color: red; /*红色*/}
p{ color: #ff0000; /*红色*/}
p{ color: rgb(0,0,0); /*黑色*/}
4.1.2 font-size
<p>学习字体属性</p>
p{font-size:14px; }
4.1.3 font-weight (设置文本粗细)

4.1.4 font-style(指定文本字体样式)

4.1.5 font-family(指定一个元素的字体)
每个值用逗号分开
如果字体包含空格,它必须加上引号。
font-family:"Simsun","SimHei";
4.2 背景属性
4.2.1 background-color(设置背景颜色)
.box1{width:400px;height:400px;background-color:#f00000;}
4.2.2 background-image(设置背景图片)
.box1{width:400px;height:400px;background-image: url(路径);}
4.2.3 background-repeat(设置如何平铺背景图像)

.box1{width:400px;height:400px;background-image: url(路径);background-repeat: repeat-y;}
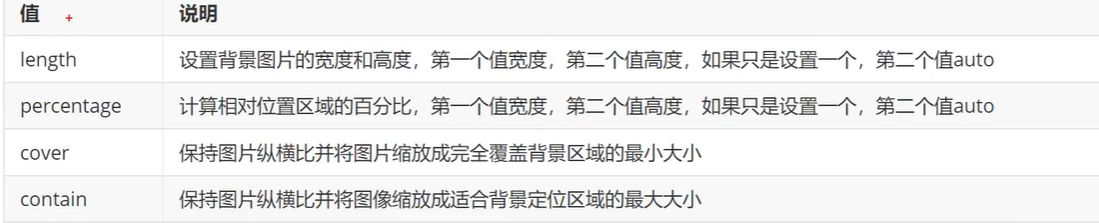
4.2.4 background-size(设置背景图像大小)

.box1{width:400px;height:400px;background-image: url(路径);background-repeat: repeat-y;background-size: 100% 100%;}
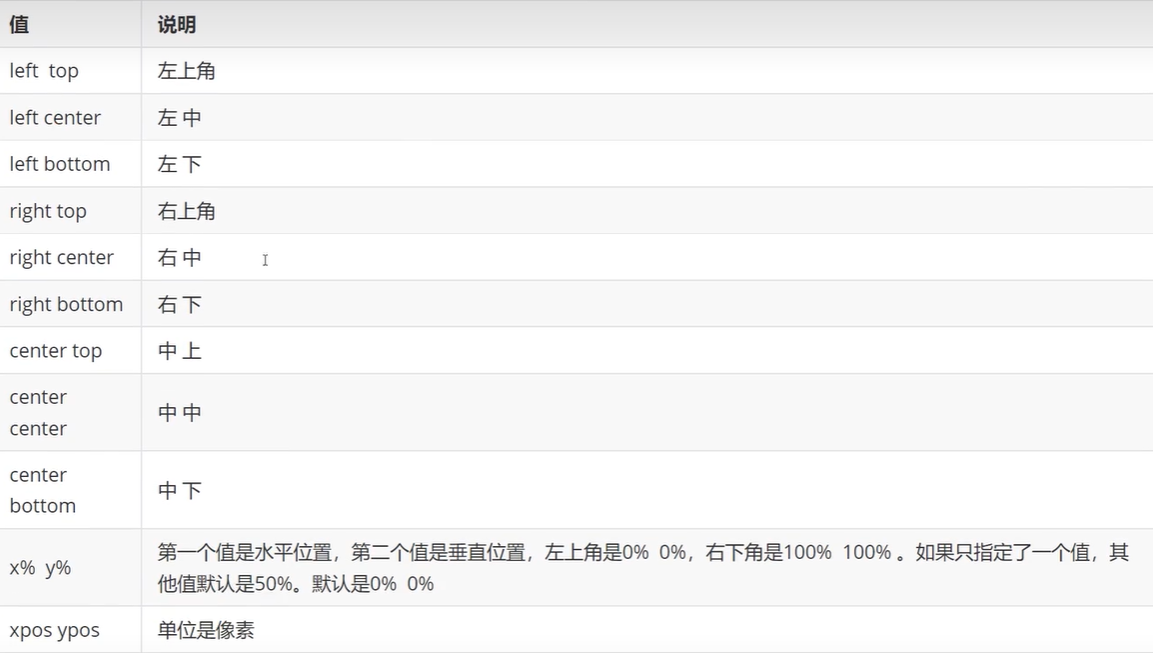
4.2.5 background-position(设置背景图像起始位置,默认值0% 0%)

4.3 文本属性
4.3.1 text-align(指定元素对齐方式)

h1 {text-align: left;}
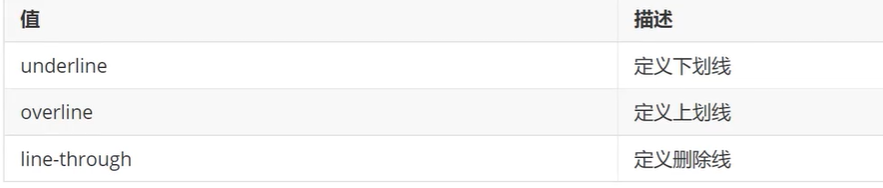
4.3.2 text-decoration(添加文本的修饰)

h1{text-decoration:overline;}
4.3.3 text-transform(控制文本的大小写)

h1{text-transform:uppercase;}
4.3.4 text-indent(规定文本块中首行文本的缩进)
p{text-indent:50px;
}
4.4 表格属性
4.4.1 border(表格边框)
table,td{border:1px solid black;}
4.4.2 border-collapse(折叠边框)
设置表格的边框是否被折叠成一个单一的边框或隔开
table{border-collapse:collapse;}
4.4.3 text-align(表格文字对齐)
设置水平对齐方式,向左、右、中心
td{text-align:right;}
设置垂直对齐属性
td{height:50px;vertial-align:bottom;}
4.4.4 表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td{padding:15px;}
4.4.5 表格颜色
下面指定边框的颜色和th元素的文本和颜色
table,td,th{ border:1px solid green;}
td{background-color:green;color:white;}
五、CSS盒子模型
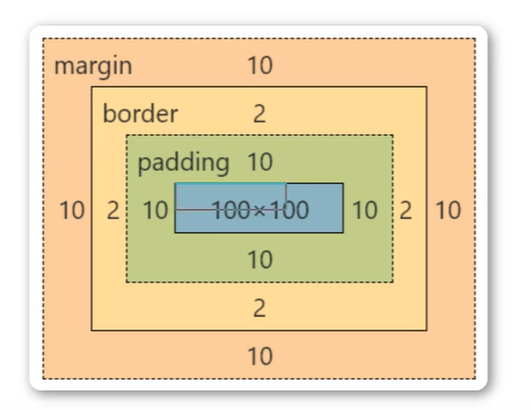
5.1 盒子模型
概念
所有html元素可以看作盒子,css盒子模型本质上是一个盒子,封装周围的html元素,它包括外边距(margin),边框(border),内边距(padding),实际内容(content)。

- Margin(外边距)- 清除边框外的区域,外边距是透明的,第一个值代表上下,第二个值代表左右
- Border(边框)-围绕在内边距和内容外的边框
- Padding(内边距)- 清除内容周围的区域,第一个值代表上下,第二个值代表左右
- Content(内容)-盒子的内容,显示文本和图像
5.2 弹性盒子模型
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成.
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
5.2.1 flex-direction属性
定义:指定了弹性子元素在父容器中的位置
语法:
flex-direction:row;
- row:横向从左到右排列左对产)默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
- column:纵向排列
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
5.2.2 justify-content(内容对齐)
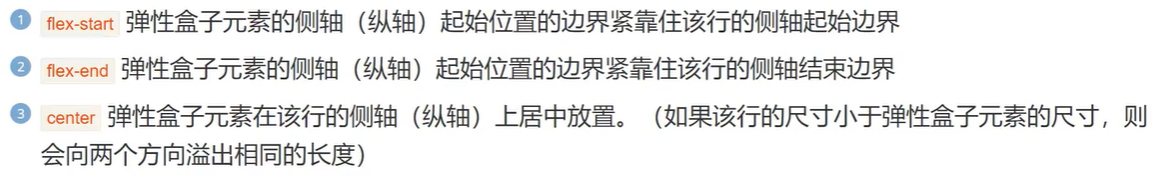
- flex-stat 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放
- flex-end 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平产摆放
- center弹性项目居中紧挨着填充(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
5.2.3 align-items 对齐方式

六、浮动
float属性定义元素在哪儿个方向浮动,任何元素都可以浮动。

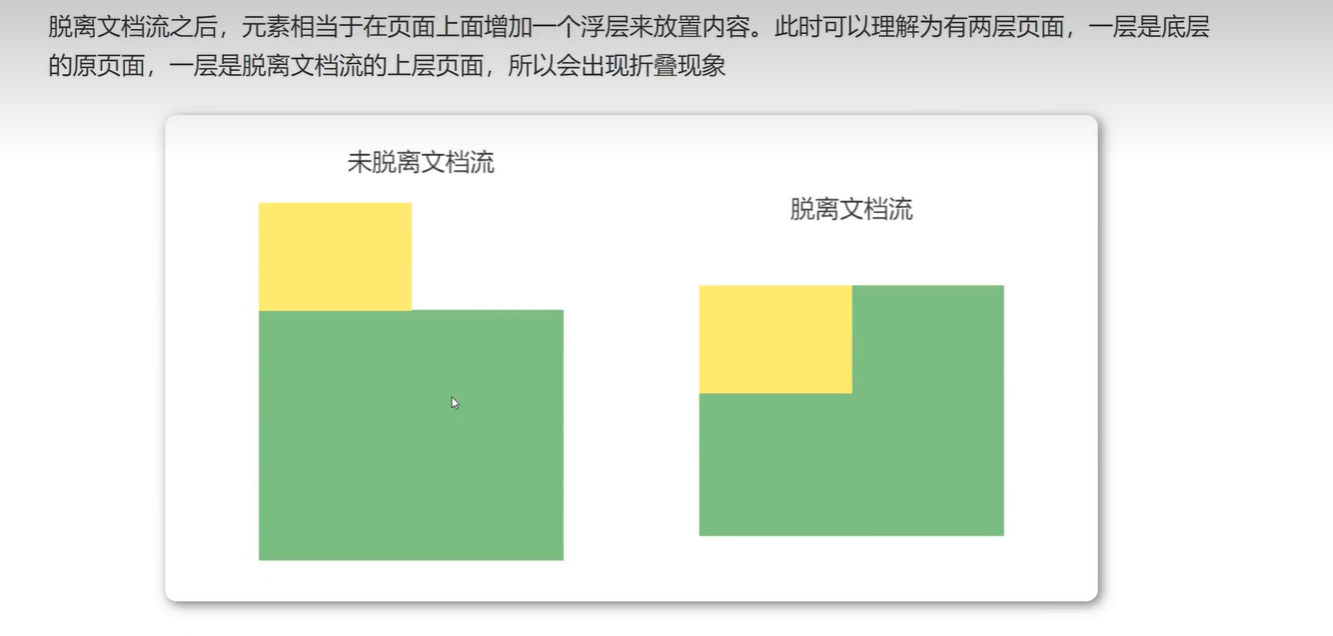
浮动的原理:
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
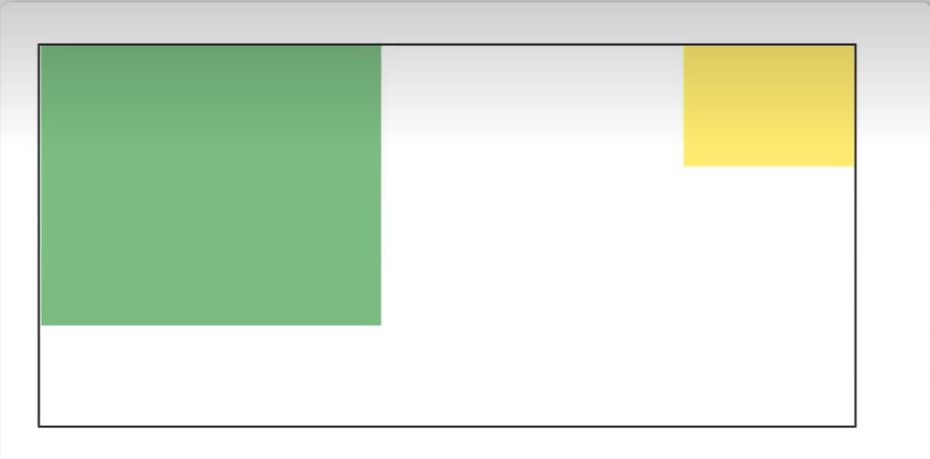
元素向左浮动

元素向右浮动

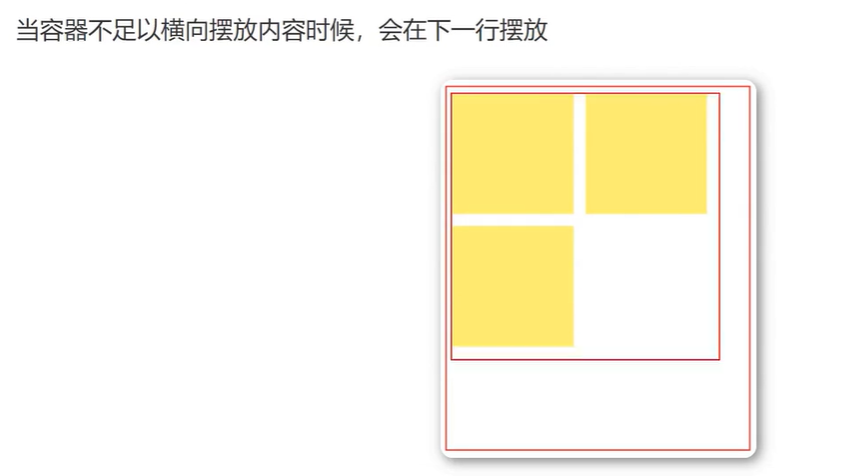
当容器不足时

七、定位及CSS新特性
7.1 relative(相对定位)
不脱离文档流
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;position:relative;left:100px;}
7.2 absolute(绝对定位)
脱离文档流
<div class="box1"></div>
<div class="box2"></div>
.box1{width:100px;height:100px;background-color:red;position:absolute;left:100px;}
.box2{width:200px;height:200px;background-color:red;}
7.3 fixed(固定定位)
脱离文档流
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;position:fixed;left:100px;}
7.4 z-index(设置元素堆叠顺序)
<div class="box1"></div>
<div class="box2"></div>
.box1{width:100px;height:100px;background-color:red;position:absolute;left:100px;z-index:100;}
.box2{width:200px;height:200px;background-color:red;z-index:10;}
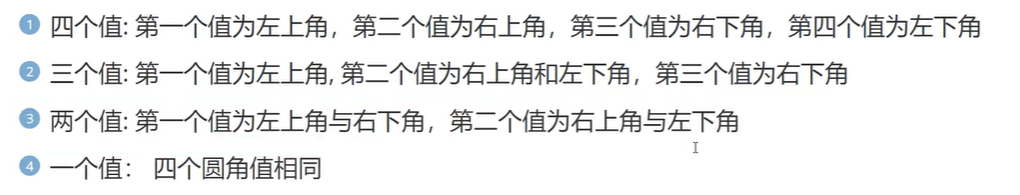
7.5 border-radius(圆角)
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;border-radius:10px;}
使用规则:

7.6 shadow(阴影)
box-shadow:h-shadow或v-shadow或blur或color;

八、动画
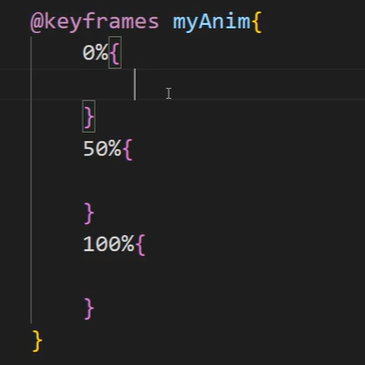
8.1 @keyframes创建动画
@keyframes name{from|0%{CSS样式}percent{CSS样式}to|100%{CSS样式}}
name:为动画名称,开发人员自己命名
percent:为百分比值,可以添加多个百分比值
例如:
8.2 animation执行动画
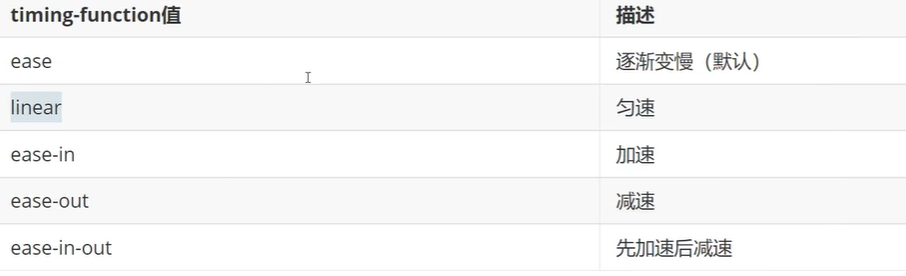
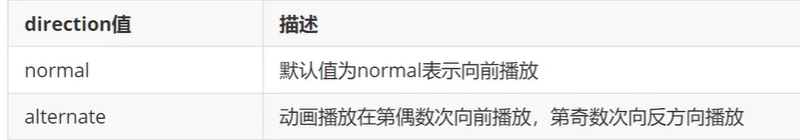
animation: name duration timing-function delay iteration-count direction;



切换背景颜色
<div class="animation"></div>
.animation{width:100px;height:100px;background-color:red;animation:anima 5s linear 5s infinite;}
.animation:hover{animation-play-state:paused;}
@keyframes anima{0%{background-color:red;}50%{background-color:green;}100%{background-color:blueviolet;}}
九、媒体查询
9.1 meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放,在标签里加入这个meta标签。
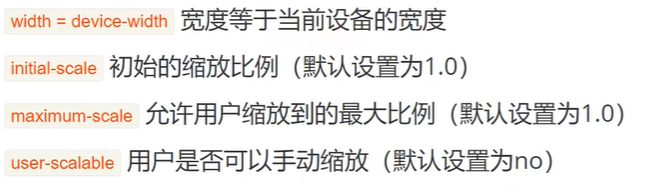
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
加入以上代码就会按设置的宽度不变,如果不加则会按比例缩放。
参数解释
十、雪碧图
CSS Sprite也叫CSS精灵图,CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一个大图中去。
优点
- 减少图片的字节
- 减少网页的http请求,从而大大提高页面的性能
原理
- 通过background-image引入背景图片
- 通过background-position把背景图片移动到自己需要的位置
相关文章:

web前端之CSS
文章目录 一、CSS简介1.1 CSS语法规则 二、CSS的引用方法2.1 定义行内样式表2.2定义内部样式表2.3链入外部样式表2.4导入外部样式表 三、CSS选择符3.1 基本选择符3.1.1 标签选择符3.1.2 class类选择符3.1.3 id选择符 3.2 复合选择符3.2.1 交集选择符(合并选择器&…...

HarmonyOS元服务开发实践:桌面卡片字典
一、项目说明 1.DEMO创意为卡片字典。 2.不同卡片显示不同内容:微卡、小卡、中卡、大卡,根据不同卡片特征显示同一个字的不同内容,基于用户习惯可选择喜欢的卡片。 3.万能卡片刷新:用户点击卡片刷新按钮查看新内容,同时…...

xLua学习
xLua教程:https://github.com/Tencent/xLua/blob/master/Assets/XLua/Doc/XLua%E6%95%99%E7%A8%8B.md xLua配置:https://github.com/Tencent/xLua/blob/master/Assets/XLua/Doc/configure.md FAQ:https://github.com/Tencent/xLua/blob/maste…...

Web3到底是个啥?
Web3到底是个啥? Web3是近两年来科技领域最火热的概念之一,但是目前对于Web3的定义却仍然没有形成标准答案,相当多对于Web3的理解,都是建立在虚拟货币行业(即俗称的“币圈”)的逻辑基础之上的。 区块链服务…...

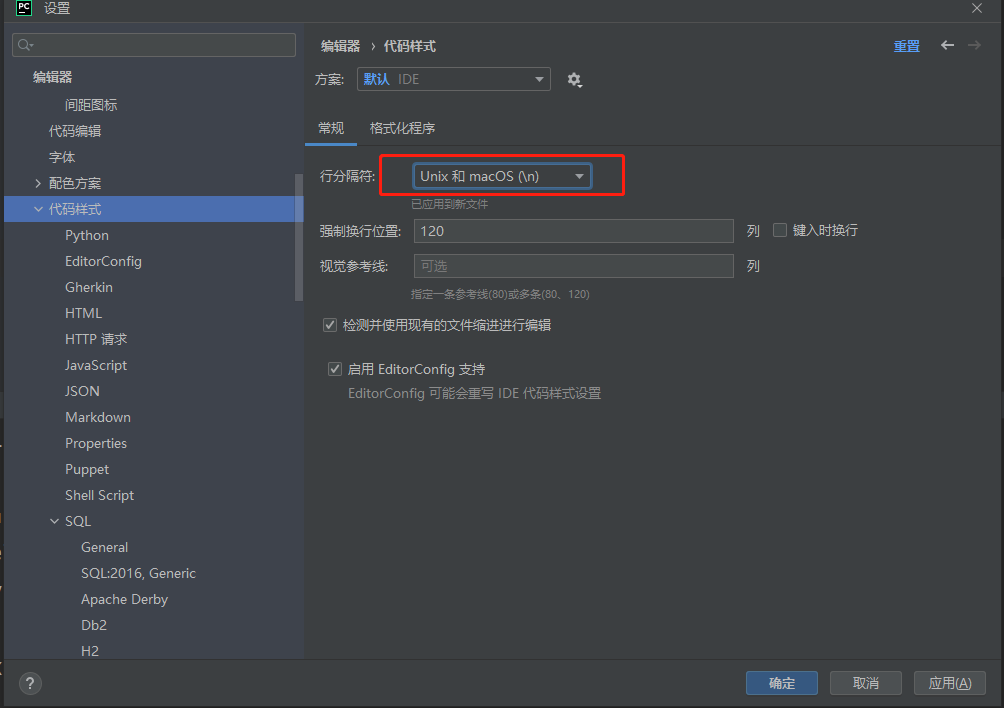
pycharm、idea、golang等JetBrains其他IDE修改行分隔符(换行符)
文章目录 pycharm、idea、golang系列修改行分隔符我应该选择什么换行符JetBrains IDE,默认行分隔符 是跟随系统修改JetBrains IDE,默认行分隔符 pycharm、idea、golang系列修改行分隔符 一般来说,不同的开发环境和项目对换行格式的使用偏好不同: Windo…...

ThinkPHP函数深度解析
ThinkPHP是一个具有丰富功能和强大灵活性的PHP开发框架。在这篇文章中,我们将详细介绍ThinkPHP的一些关键函数,以帮助开发人员更好地理解和使用这个框架。 1. 入门:ThinkPHP的核心函数 1.1 C()函数 C()函数用于读取和设置配置参数。它是Thin…...

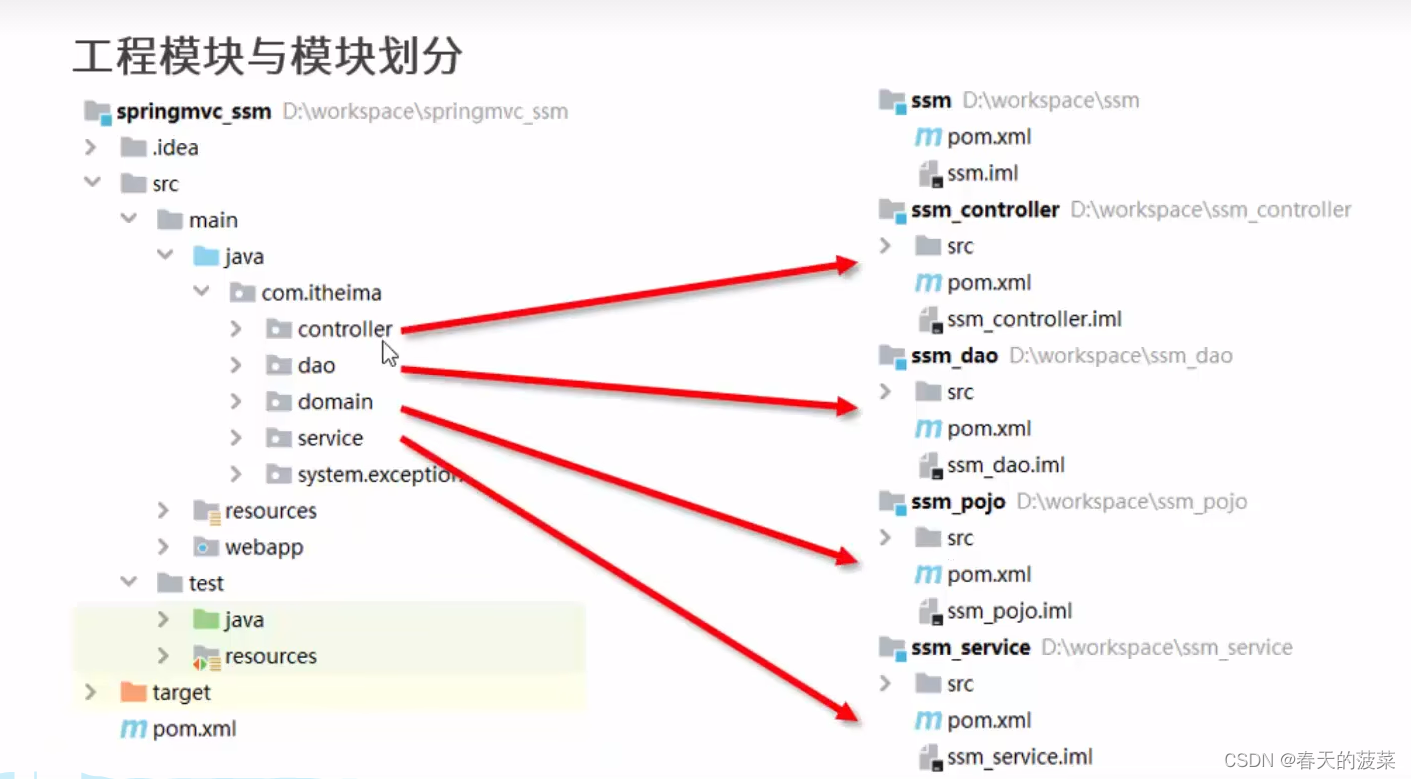
【java】【maven】【高级】MAVEN聚合继承属性等
目录 1、模块开发与设计 2、聚合 2、继承 3、属性 4、版本管理 5、资源配置 6、多环境配置 7、多环境开发配置 8、跳过测试 9、私服 前言:maven的高级使用包含分模块开发与设计、聚合、继承、属性、版本管理、资源配置、多环境配置、多环境开发配置、跳过…...

LeetCode150道面试经典题-合并两个有序数组(简单)
合并两个有序数组 题目: 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意&a…...

记录 运维三剑客一件部署的的docker-compose,yml文件
CAdvisor: 收集 InfluxDB: 存储 Grafana: 展示 version: 3.1volumes:grafana_data: {}services:influxdb:image: tutum/influxdb:0.9restart: alwaysenvironment:- PRE_CREATE_DBcadvisorports:- "8083:8083"- "8086:8086"volumes:- ./data/inf…...

Xposed框架开发
文章目录 xpose插件开发步骤清单文件新建一个类(插件入口点)设置入口点 Hook第一个实例zhuceji.apk一些常用的HOOKHookH5PluginHookProxyPluginHookSystem 资料Xposed原理初探 xpose插件开发步骤 magisk安装与配置 Xpose Framework API LSPosed magisk …...
)
2.13 Android ebpf非网络相关帮助函数API汇总(十二 本章完)
1.long bpf_user_ringbuf_drain(struct bpf_map *map, void *callback_fn, void *ctx, u64 flags) 描述:从指定的用户环形缓冲区中排出样本,并为每个此类样本调用提供的回调: long (*callback_fn)(struct bpf_dynptr *dynptr, void *ctx); 如果callback_fn返回0,帮助函数…...

关于游戏的笔记
关于搭建秦时明月2一键端,并且开启秘境神秘商人东海寻仙幻化 1.该游戏下主要的目录 gm端 服务框架 服务端 2.修改对应的文件 C:\qs\Q2Server\server\conf_common\ManagerAddress.xmlC:\qs\Q2Server\server\conf_manager\GateServer.xml修改ip 3.启动gm startup…...

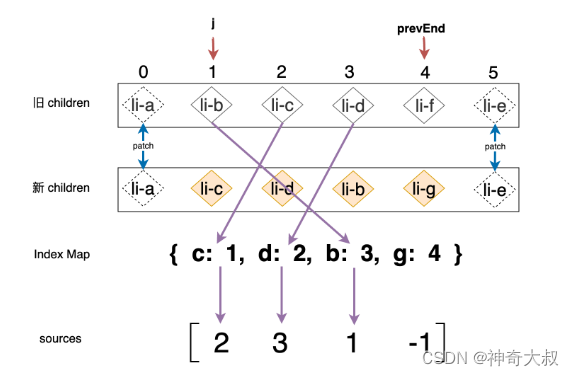
vue diff 前后缀+最长递增子序列算法
文章目录 查找相同前后缀通过前后缀位置信息新增节点通过前后缀位置信息删除节点 中间部份 diff判断节点是否需要移动删除节点删除未查找到的节点删除多余节点 移动和新增节点最长递增子序列 求解最长递增子序列位置信息 查找相同前后缀 如上图所示,新旧 children 拥…...

【Python】Locust持续优化:InfluxDB与Grafana实现数据持久化与可视化分析
目录 前言 influxDB 安装运行InfluxDB 用Python 上报数据到influxdb ocust 数据写入到 influx Locust的生命周期 上报数据 优化升级 配置Grafana 总结 资料获取方法 前言 在进行性能测试时,我们需要对测试结果进行监控和分析,以便于及时发现问…...

数组模拟循环链表
5073. 空闲块 - AcWing题库 数组模拟循环链表 /*从当前位置开始遍历空闲块链表(初始是从地址最小的第一个空闲块开始),寻找满足条件的最小块 (即:大于等于请求空间的最小空闲块,如果有多个大小相同的最小空…...

第三章 图论 No.5最小生成树之虚拟源点,完全图与次小生成树
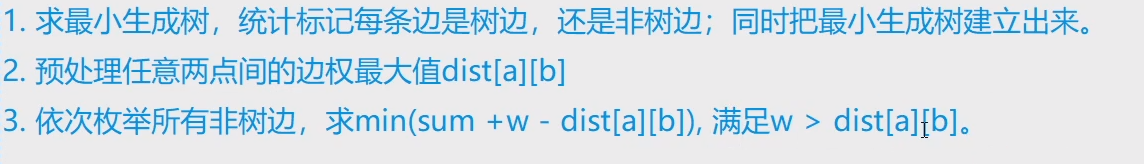
文章目录 虚拟源点:1146. 新的开始贪心或kruskal性质:1145. 北极通讯网络最小生成树与完全图:346. 走廊泼水节次小生成树:1148. 秘密的牛奶运输 虚拟源点:1146. 新的开始 1146. 新的开始 - AcWing题库 与一般的最小…...

RESTful API的讲解以及用PHP实现RESTful API
RESTful API是什么 RESTful是一种设计风格,是一种用于构建Web服务的架构。RESTful API是一种基于REST(Representational State Transfer)架构风格的Web服务接口设计规范。它强调使用HTTP协议中的请求方法(例如GET、POST、PUT、DEL…...

Spring中@Component和@Bean的区别
1. 用途不同 Component用于标识普通类 Bean是在配置类中声明和配置Bean对象 2. 使用方式不同 Component是一个类级别的注解,Spring通过ComponentScan注解扫描并注册为Bean. Bean是一个方法级别的注解,在配置类中手动声明和配置Bean 3. 控制权不同 Component注解修饰的类使…...

【问题解决】mysql 数据库字符串分割之后多行输出方法
背景: 项目需要从一张表查询出来数据插入到另一张表,其中有一个字段是用逗号分隔的字符串,需要多行输入到另一张表,那么这个如何实现呢 方案: 下面先粘贴下sql语句: select SUBSTRING_INDEX(SUBSTRING_…...

flutter开发实战-时间显示刚刚几分钟前几小时前
flutter开发实战-时间显示刚刚几分钟前几小时前 在开发中经常遇到从服务端获取的时间戳,需要转换显示刚刚、几分钟前、几小时前、几天前、年月日等格式。 一、代码实现 static String timeFormatterChatTimeStamp(int seconds) {try {int nowDateSeconds (DateTi…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...