拖拽宫格vue-grid-layout详细应用及案例
文章目录
- 1、前言
- 2、安装
- 3、属性
- 4、事件
- 5、占位符样式修改
- 6、案例
1、前言
vue-grid-layout是一个适用于vue的拖拽栅格布局库,功能齐全,适用于拖拽+高度/宽度自由调节的布局需求,本文将讲述一些常用参数和事件,以及做一个同步拖拽的Demo。效果动态图如下:

2、安装
- vue2版本:
npm install vue-grid-layout --save
- vue3版本:
npm install vue-grid-layout@3.0.0-beta1 --save
3、属性
- GridLayout 容器:
| 属性名 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| layout | Array | 是 | - | 数据源,每一项必须有i, x, y, w 和 h属性 |
| colNum | Int | 否 | 12 | 列数 |
| rowHeight | Int | 否 | 150 | 每行的高度像素 |
| maxRows | Int | 否 | Infinity | 最大行数 |
| margin | Array | 是 | [10, 10] | 元素边距 |
| isDraggable | Boolean | 否 | true | 是否可拖拽 |
| isResizable | Boolean | 否 | true | 是否可调整大小 |
| isMirrored | Boolean | 否 | false | 是否可镜像反转 |
| autoSize | Boolean | 否 | true | 是否自动调整大小 |
| verticalCompact | Boolean | 否 | true | 布局是否垂直压缩 |
| preventCollision | Boolean | 否 | false | 防止碰撞,为true则元素只能拖动至空白处 |
| useCssTransforms | Boolean | 否 | true | 是否使用CSS属性 transition-property: transform |
| responsive | Boolean | 否 | false | 布局是否为响应式 |
| breakpoints | Boolean | 否 | { lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 } | 为响应式布局设置断点 |
| cols | Boolean | 否 | { lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 } | 设置每个断点对应的列数 |
- GridItem 子项:
| 属性名 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| i | string | 是 | - | 子项ID |
| x | number | 是 | - | 元素位于第几列 |
| y | number | 是 | - | 元素位于第几行 |
| w | number | 是 | - | 初始宽度,值必须为colNum的倍数 |
| h | number | 是 | - | 初始高度,值必须为rowHeight的倍数 |
| minW | number | 否 | 1 | 元素最小宽度,值必须为colNum的倍数,如果w小于minW,则minW的值会被w覆盖 |
| minH | number | 否 | 1 | 元素最小高度,值必须为rowHeight的倍数,如果h小于minH,则minH的值会被h覆盖 |
| maxW | number | 否 | Infinity | 元素最大宽度,值必须为colNum的倍数,如果w大于maxW,则maxW的值会被w覆盖 |
| maxH | number | 否 | Infinity | 元素最大高度,值必须为rowHeight的倍数,如果h大于maxH,则maxH的值会被h覆盖 |
| isDraggable | Boolean | 否 | null | 是否可拖拽。如果值为null则取决于父容器 |
| isResizable | Boolean | 否 | null | 是否可调整大小。如果值为null则取决于父容器 |
| static | Boolean | 否 | false | 是否为静态的,无法拖拽、调整大小或被其他元素移动 |
| dragIgnoreFrom | string | 否 | ‘a, button’ | 标识哪些子元素无法触发拖拽事件,值为css-like选择器 |
| dragAllowFrom | string | 否 | null | 标识哪些子元素可以触发拖拽事件,值为css-like选择器,如果值为null则表示所有子元素 |
| resizeIgnoreFrom | string | 否 | ‘a, button’ | 标识哪些子元素无法触发调整大小的事件,值为css-like选择器 |
4、事件
- GridLayout 容器:
| 事件名 | 描述 |
|---|---|
| layoutCreatedEvent | 对应Vue生命周期的created |
| layoutBeforeMountEvent | 对应Vue生命周期的beforeMount |
| layoutMountedEvent | 对应Vue生命周期的mounted |
| layoutReadyEvent | 当完成mount中的所有操作时生成的事件 |
| layoutUpdatedEvent | 布局更新或栅格元素的位置重新计算事件 |
| breakpointChangedEvent | 断点更改事件,每次断点值由于窗口调整大小而改变 |
- GridItem 子项:
| 事件名 | 描述 |
|---|---|
| moveEvent | 移动时的事件 |
| resizeEvent | 调整大小时的事件 |
| movedEvent | 移动后的事件 |
| resizedEvent | 调整大小后的事件 |
| containerResizedEvent | 栅格元素/栅格容器更改大小的事件(浏览器窗口或其他) |
5、占位符样式修改
直接覆盖默认的class样式
.vue-grid-item.vue-grid-placeholder {background: red;opacity: 0.2;transition-duration: 100ms;z-index: 2;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;-o-user-select: none;user-select: none;
}.vue-grid-item.vue-grid-placeholder {background: green !important;
}
6、案例
注:本案例是按照vue3的写法
- HTML:
<div class="grid_box"><div class="left"><grid-layoutv-model:layout="layoutLeft":col-num="4":row-height="50":is-draggable="true":is-resizable="true":is-mirrored="false":vertical-compact="true":margin="[10, 10]":use-css-transforms="true"ref="gridLeftRef"><grid-itemv-for="item in layoutLeft":x="item.x":y="item.y":w="item.w":h="item.h":i="item.i":key="item.i"@resized="handleGridSync"@moved="handleGridSync"><div class="left_layout_item"><div class="del_btn" @click="deleteGrid(item.i)">删</div><span>{{ item.i }}</span></div></grid-item></grid-layout></div><div class="right"><grid-layoutv-model:layout="layoutRight":col-num="4":row-height="10":is-draggable="true":is-resizable="true":is-mirrored="false":vertical-compact="true":margin="[10, 10]":use-css-transforms="true"ref="gridRightRef"><grid-item v-for="item in layoutRight" :x="item.x" :y="item.y" :w="item.w" :h="item.h" :i="item.i" :key="item.i"><div class="right_layout_item">{{ item.i }}</div></grid-item></grid-layout></div>
</div>
- 引入组件
import VueGridLayout from 'vue-grid-layout'
- 数据源:
const gridLeftRef = ref<any>()
const gridRightRef = ref<any>()const layoutLeft = ref([{ i: '1', x: 0, y: 0, w: 2, h: 2 },{ i: '2', x: 2, y: 0, w: 2, h: 2 },{ i: '3', x: 0, y: 0, w: 2, h: 2 },{ i: '4', x: 2, y: 0, w: 2, h: 2 }
])const layoutRight = ref([{ i: '1', x: 0, y: 0, w: 2, h: 2 },{ i: '2', x: 2, y: 0, w: 2, h: 2 },{ i: '3', x: 0, y: 0, w: 2, h: 2 },{ i: '4', x: 2, y: 0, w: 2, h: 2 }
])
- 处理方法:
// 处理Grid同步
const handleGridSync = () => {layoutLeft.value.forEach((item1) => {layoutRight.value.forEach((item2) => {if (item1.i === item2.i) {item2.x = item1.xitem2.y = item1.yitem2.w = item1.witem2.h = 2}})})gridLeftRef.value.layoutUpdate()gridLeftRef.value.updateHeight()gridRightRef.value.layoutUpdate()gridRightRef.value.updateHeight()
}// 创造Grid
const createGrid = () => {let maxH = 0layoutLeft.value.forEach((item) => {if (item.y > maxH) maxH = item.y})const uid = createUuid()layoutLeft.value.push({ i: uid, x: 0, y: maxH, w: 2, h: 2 })layoutRight.value.push({ i: uid, x: 0, y: maxH, w: 2, h: 2 })handleGridSync()
}// 删除Grid
const deleteGrid = (id: string) => {const idx1 = layoutLeft.value.findIndex((item1) => item1.i === id)layoutLeft.value.splice(idx1, 1)const idx2 = layoutRight.value.findIndex((item2) => item2.i === id)layoutRight.value.splice(idx2, 1)handleGridSync()
}
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
相关文章:

拖拽宫格vue-grid-layout详细应用及案例
文章目录 1、前言2、安装3、属性4、事件5、占位符样式修改6、案例 1、前言 vue-grid-layout是一个适用于vue的拖拽栅格布局库,功能齐全,适用于拖拽高度/宽度自由调节的布局需求,本文将讲述一些常用参数和事件,以及做一个同步拖拽…...

sanyo三洋摄像机卡有部分坏块恢复案例
sanyo三洋,这个品牌的摄像机真的是罕见。实际上日系摄像机领域就两个公司,一个是佳能一个索尼,其它的都厂商基本上全是用这两家公司的方案,当然松下这个怪咖除外!下面我们看看三洋的恢复案例。 故障存储:16G SD卡 故…...

【C++】STL——set和map及multiset和multiset的介绍及使用
🚀 作者简介:一名在后端领域学习,并渴望能够学有所成的追梦人。 🚁 个人主页:不 良 🔥 系列专栏:🛸C 🛹Linux 📕 学习格言:博观而约取࿰…...

帕累托森林:IEEE Fellow唐远炎院士出任「儒特科技」首席架构官
导语 「儒特科技」作为一家拥有全球独创性极致化微内核Web引擎架构的前沿科技企业,从成立即受到中科院软件所和工信部的重点孵化及扶持,成长异常迅速。前不久刚正式官方融入中国五大根操作系统体系,加速为其下游上千家相关衍生OS和应用软件企…...

数据库大数据
数据库 PyMongo模块的使用-MongoDB的Python接口 MapReduce将数据分解成子集,在不同机器上分开处理,并把结果集合起来,从而处理大数据的泛化框架。 Hadoop是MapReduce的一种实现,类似于C++是面向对象编程的实现一样。 NoSQL-Not Only SQL,技能能更新颖,更高效地访问(如…...

骨传导耳机是怎么工作的?骨传导耳机是智商税产品吗?
骨传导耳机是怎么工作的?骨传导耳机是智商税产品吗? 骨传导耳机是怎么工作的? 骨传导耳机的传声方式跟传统耳机完全不同,骨传导耳机就是利用骨传导的原理是直接将人体骨结构作为传声介质,通过颅骨来进行声音传播的&am…...

Java电子招投标采购系统源码-适合于招标代理、政府采购、企业采购、等业务的企业tbms
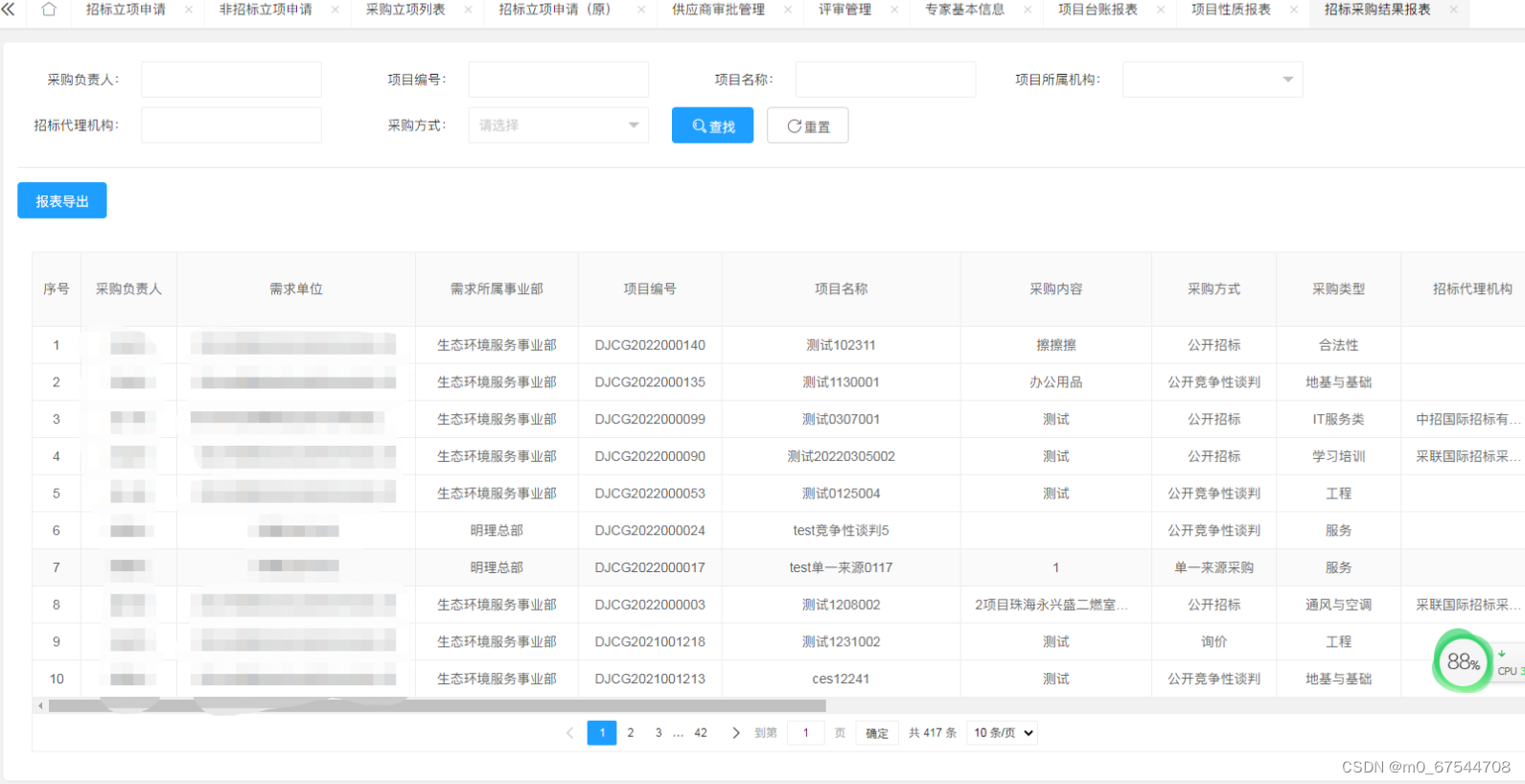
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查…...

算法-合并区间
以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 输入:intervals [[1,3],[2,6],[8,10],[15,…...

布基纳法索ECTN(BESC)申请流程
根据BURKINA FASO布基纳法索签发于 11/07/2006法令编号 00557的规定: 自2006年11月07 日起所有出口至布基纳法索(Burkina Faso)的货物,必须申请ECTN/BESC。ECTN是ELECTRONIC CARGO TRACKING NOTE的英文缩写,BESC是BORDEREAU DE SU…...

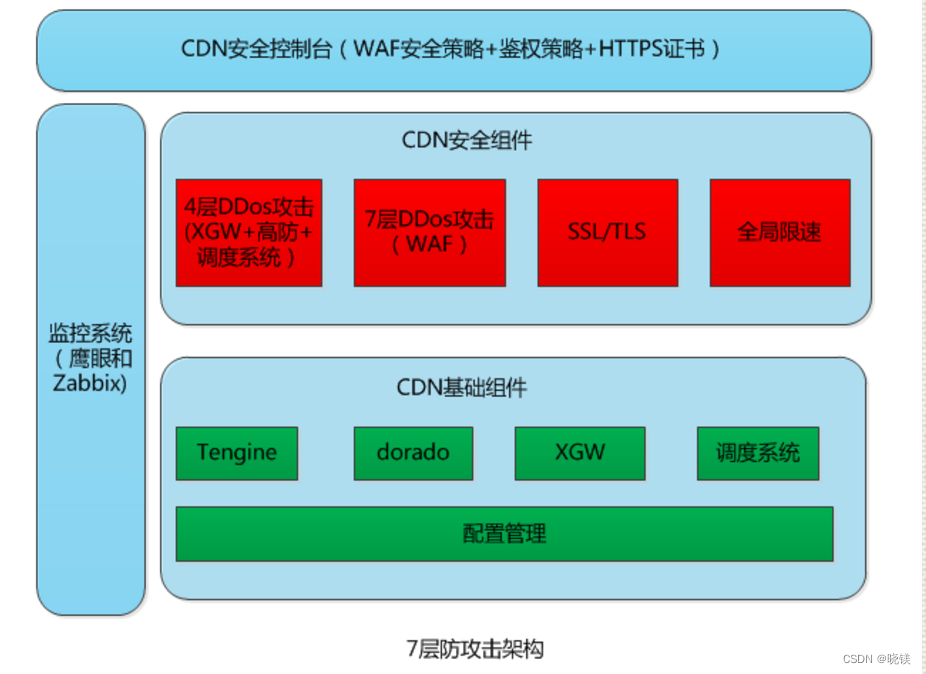
CDN安全面临的问题及防御架构
CDN安全 SQL注入攻击(各开发小组针对密码和权限的管理,和云安全部门的漏洞扫描和渗透测试) Web Server的安全(运营商和云安全部门或者漏洞纰漏第三方定期发布漏洞报告修复,例如:nginx版本号和nginx resol…...

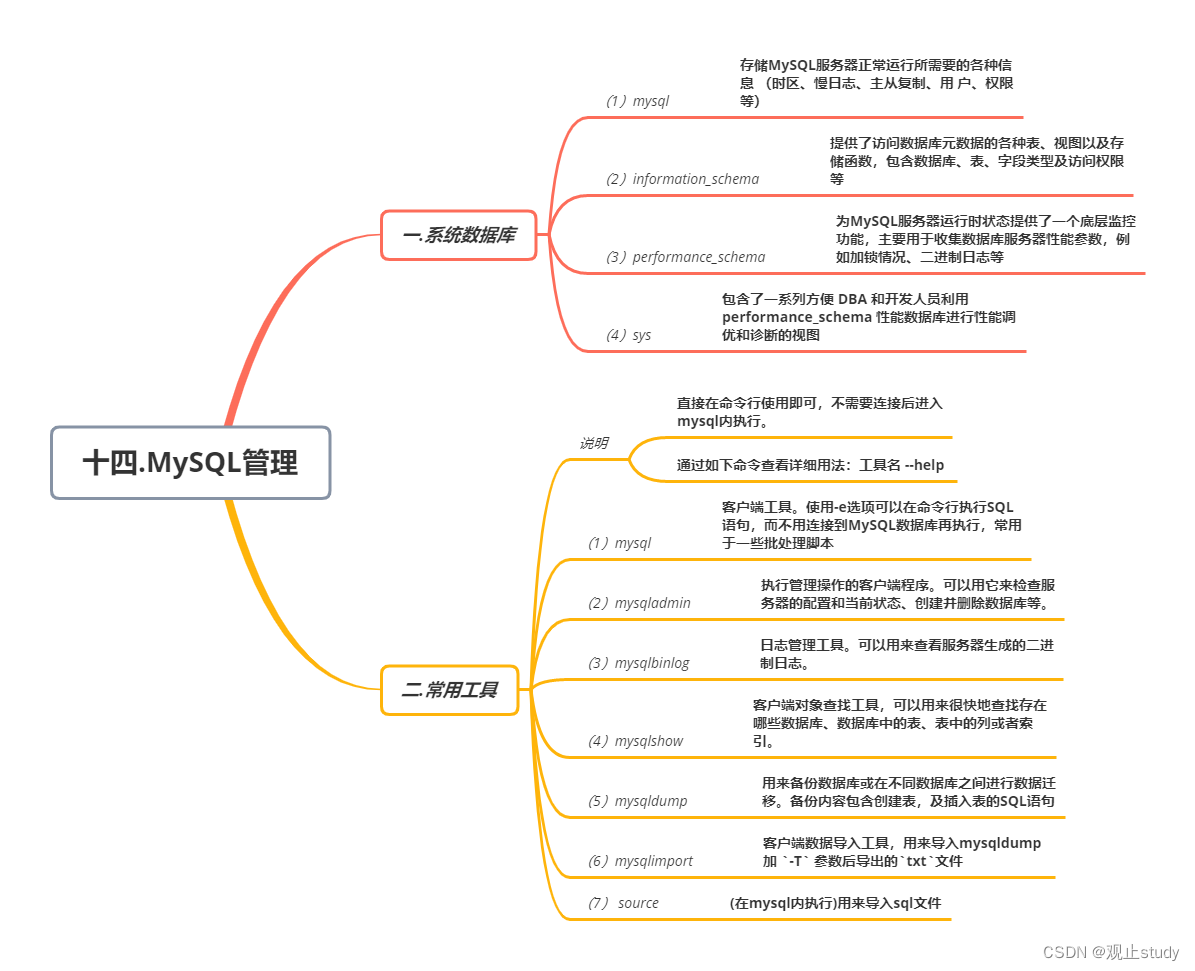
【MySQL】MySQL管理 (十四)
🚗MySQL学习第十四站~ 🚩本文已收录至专栏:MySQL通关路 ❤️文末附全文思维导图,感谢各位点赞收藏支持~ 一.系统数据库 MySQL8.0数据库安装完成后,自带了一下四个数据库,具体作用如下: 数据含…...

Mybatis:一对一查询映射处理
Mybatis:一对一查询映射处理 前言一、概述二、创建数据模型三、 问题四、解决方案1、方案一:级联方式处理映射关系2、方案二:使用association处理映射关系3、方案三:分步查询 前言 本博主将用CSDN记录软件开发求学之路上亲身所得…...

九、用 ChatGPT 提高算法和编程能力
目录 一、实验介绍 二、背景 三、LeetCode 刷题带来的问题 四、ChatGPT 如何帮助刷题 五、ChatGPT 推荐学习资源...

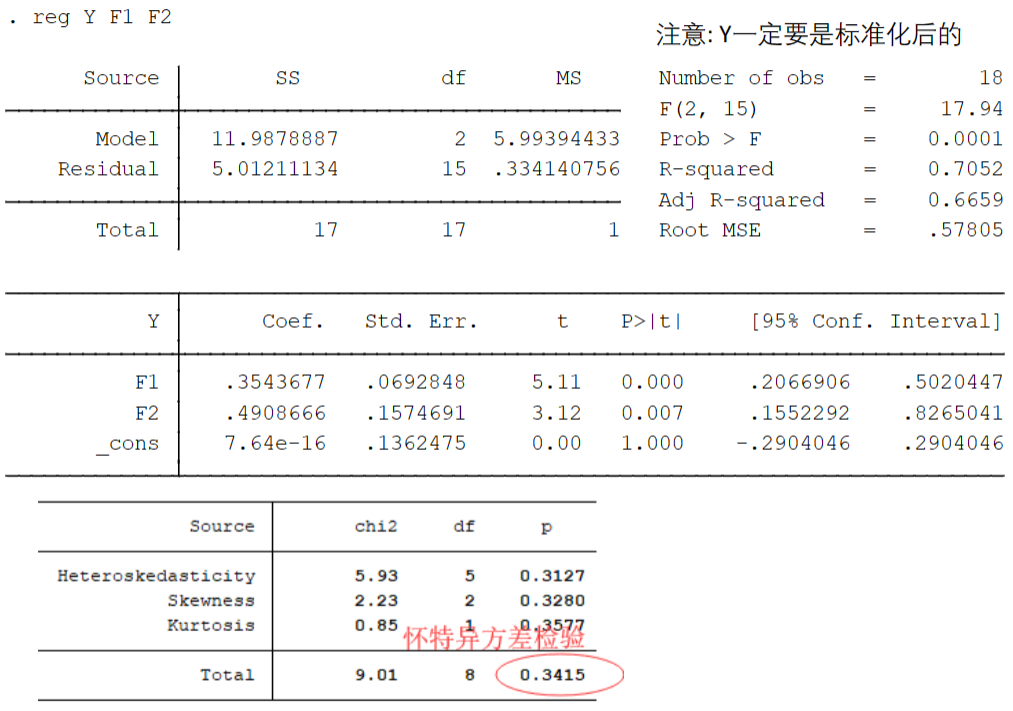
【数模】主成分分析PCA
主成分分析(Principal Component Analysis,PCA),是一种降维算法,它能将多个指标转换为少数几个主成分,这些主成分是原始变量的线性组合,且彼此之间互不相关,其能反映出原始数据的大部分信息。使用场景:一般…...

全志F1C200S嵌入式驱动开发(从DDR中截取内存)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 linux内核起来的时候,不一定所有的内存都是分配给linux使用的。有的时候,我们是希望能够截留一部分内存的。为什么保留这部分内存呢?这里面可以有很多的用途。比如说,第一,如果…...

C++中点云聚类算法的实现与应用探索
第一部分:C中点云聚类算法的实现与应用 在当今的计算机视觉领域,点云数据是一种重要的三维数据类型,它能有效表达三维物体的形状信息。然而,由于点云数据的无序性和稀疏性,对其进行分析与处理的难度较大。本文将介绍如…...

大数据Flink(五十六):Standalone伪分布环境(开发测试)
文章目录 Standalone伪分布环境(开发测试) 一、架构图 二、环境准备 三、下载安装包</...

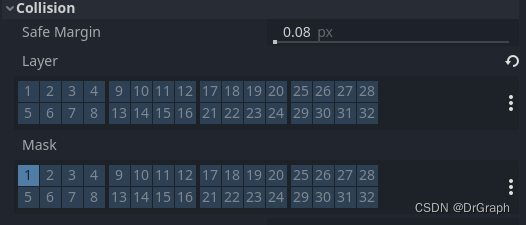
Godot 4 源码分析 - 碰撞
碰撞功能应该是一个核心功能,它能自动产生相应的数据,比如目标对象进入、离开本对象的检测区域。 基于属性设置,能碰撞的都具备这样的属性:Layer、Mask. 在Godot 4中,Collision属性中的Layer和Mask属性是用于定义碰撞…...

前端面试经典算法题
前言 现在面试流行考核算法,做过面试官,也被面试。问算法对面试官来说,是一种解脱,找出了一个看似很高明且能偷懒的办法选择人,避免了不知道问啥的尴尬;被面试者,也找到了一种新的面试八股文&am…...

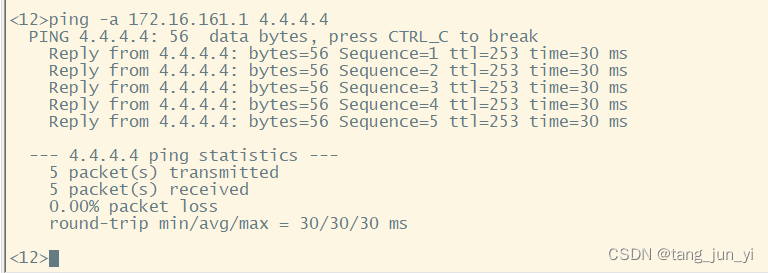
ospf减少LSA更新
实验及实验要求 一、思路 1.根据区域划分IP地址 2.使公网可通---写缺省 3.使R3成为MGRE中心站点,R5、R6、R7为分支站点 4.一个个去配置ospf区域和RIP区域,确保每个区域配置无误 5.区域0要更改OSPF在接口的工作类型为broadcast ,并使R3为…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
