【vue3】前端应用中使用WebSocket与服务器进行通信并管理连接状态。
1、写一个hook函数
export const useWebsocketToStore = ({ onMessage }): any => {const url = 'ws:地址' + Math.random()const onConnected = () => {}const onDisconnected = () => {}const onError = () => {}const onMessageDefault = (ws: WebSocket, event: MessageEvent) => {try {const res: ResWSInfoAlarm = JSON.parse(event.data)console.log(res)} catch (e) {console.log(e)}}const { status, data, send, open, close } = useWebSocket(url, {heartbeat: {message: 'ping',interval: 5000,pongTimeout: 1000,},autoReconnect: {retries: 3,delay: 1000,onFailed() {console.log('Failed to connect WebSocket after 3 retries')},},onConnected: onConnected,onDisconnected: onDisconnected,onError: onError,onMessage: onMessage ?? onMessageDefault,})return {status,close,send,open,}
}
url是WebSocket的服务器地址,其中Math.random()用于生成一个随机数,以避免缓存问题。onConnected、onDisconnected和onError是连接建立、断开和出错时的回调函数,你可以根据实际需求来定义它们。onMessageDefault是当接收到消息时的默认处理函数,在这里将接收到的消息解析为JSON对象,并打印在控制台上。- 使用
useWebSocket自定义Hook函数创建WebSocket连接,传入连接的URL和一些配置选项,如心跳设置、自动重连等。- 回了一些状态和方法:
status表示连接状态,data保存接收到的数据,send用于向服务器发送消息,open用于手动打开连接,close用于关闭连接。
2、vue页面中使用
const webSocketToStore = useWebsocketToStore({onMessage: (ws: WebSocket, event: MessageEvent) => {try {const res: ResWSInfoAlarm = JSON.parse(event.data)if (res.tenantid === tenantId.value) {if (res.type === EnumAlarmDialog.info_alarm) {wsStore.setInfoAlarmCache(res.data)} else if (res.type === EnumAlarmDialog.hazard_alarm) {openDialogHazard(res.data as any)wsStore.initDangerAlarmCache()} else if (res.type === EnumAlarmDialog.video_alarm) {openDialogVideo(res.data as any)wsStore.initVideoAlarmCache()}}} catch (e) {console.log(e)}},
})
- 使用
useWebsocketToStore自定义Hook函数创建WebSocket连接,并传入一个配置对象。- 在配置对象中,指定了
onMessage回调函数。当接收到消息时,会进入该回调函数进行处理。- 在
onMessage回调函数中,首先尝试将接收到的消息解析为ResWSInfoAlarm类型的JSON对象。- 在解析成功后,根据解析出来的对象的属性进行判断和处理,具体逻辑如下:
- 如果解析出来的
tenantid属性等于tenantId.value的值,则进行下一步判断;- 根据解析出来的
type属性的不同值,执行不同的操作。如果type是EnumAlarmDialog.info_alarm,则调用wsStore.setInfoAlarmCache方法,如果type是EnumAlarmDialog.hazard_alarm,则调用openDialogHazard方法并调用wsStore.initDangerAlarmCache方法,如果type是EnumAlarmDialog.video_alarm,则调用openDialogVideo方法并调用wsStore.initVideoAlarmCache方法。- 如果解析失败或发生错误,将错误信息打印在控制台上。
相关文章:

【vue3】前端应用中使用WebSocket与服务器进行通信并管理连接状态。
1、写一个hook函数 export const useWebsocketToStore ({ onMessage }): any > {const url ws:地址 Math.random()const onConnected () > {}const onDisconnected () > {}const onError () > {}const onMessageDefault (ws: WebSocket, event: MessageEve…...

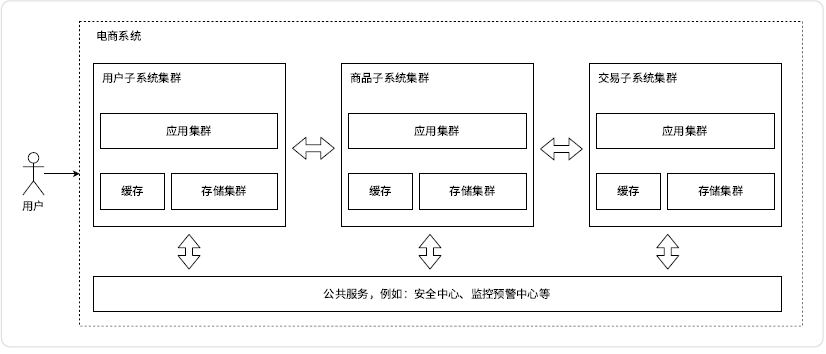
服务端高并发分布式结构演进之路
目录 一、常见概念 1.1基本概念 二、架构演进 2.1单机架构 2.2应用数据分离架构 2.3应用服务集群架构 2.4读写分离 / 主从分离架构 2.5引入缓存 —— 冷热分离架构 2.6垂直分库 2.7业务拆分 —— 微服务 一、常见概念 1.1基本概念 应用(Application&am…...

微服务基础总结
1.服务注册和发现 服务注册维护一个登记簿,管理系统内所有服务地址,服务启动后会向登记簿交待自己的地址信息。 服务注册形式:客户端注册和第三方注册 客户端注册(zookeeper) 服务自身要负责注册和注销工作…...

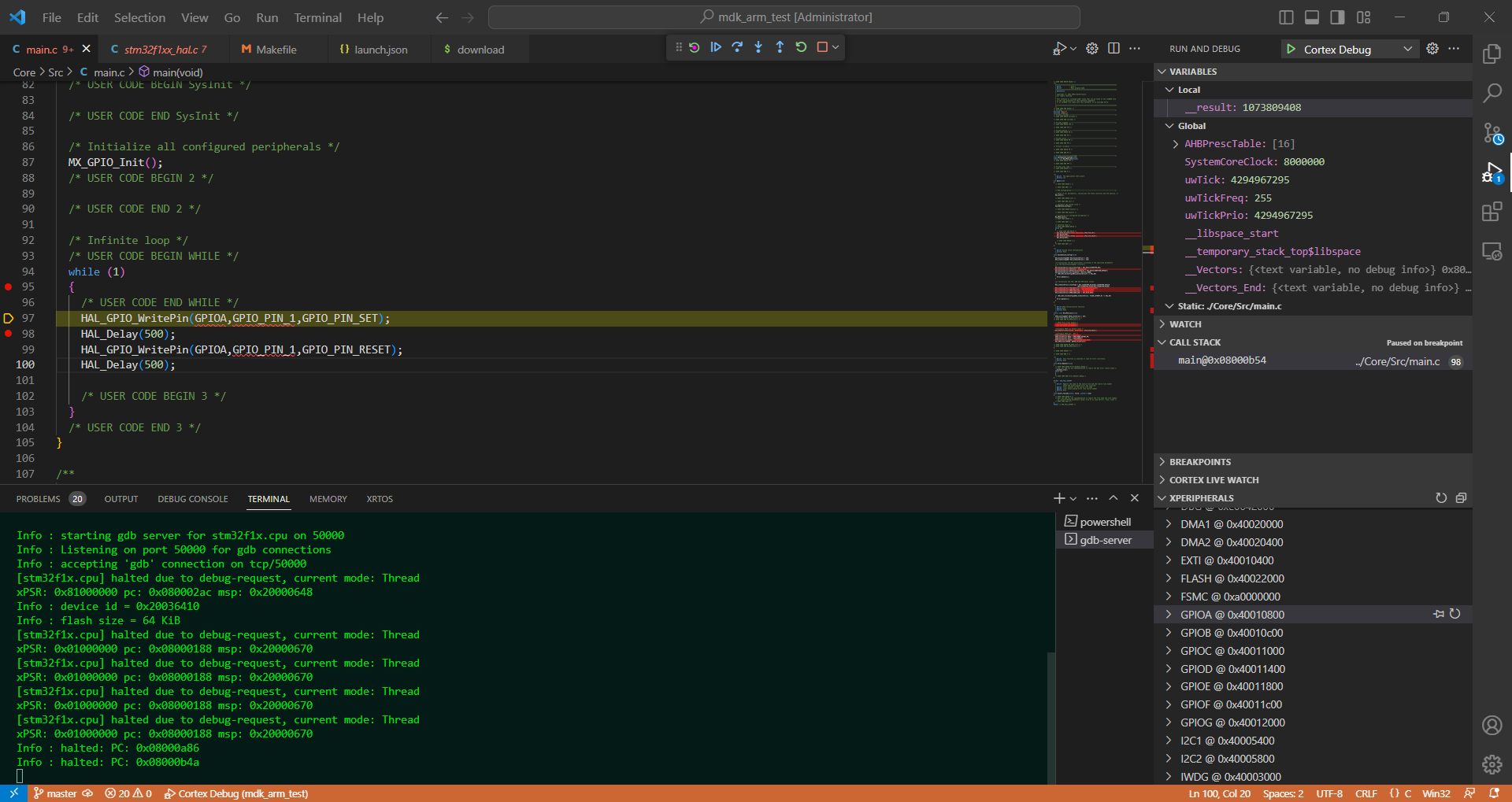
实现vscode上用gdb调试stm32
实现vscode上用gdb调试stm32 这周负责编写设备的某个模块,其中遇到了一些变量地址不正确的错误,按理这种底层变量错误用gdb一类的调试器就能很快查到,可是初入嵌入式一行,此C语言非彼C语言,对于gdb怎么对接到项目上根…...

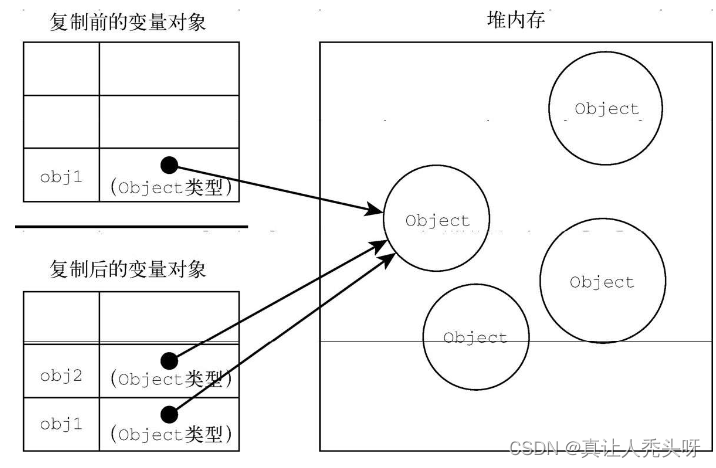
第4章 变量、作用域与内存
引言 由于js是一门只有在声明变量后才能明确类型的语言,并且在任意时刻都可以改变数据类型。这也引起了一些问题 原始值与引用值 原始值就是基本数据类型,引言值就是复杂数据类型 变量在赋值的时候。js会判断如果是原始值,访问时就是按值访问…...

Python爬虫遇到重定向问题解决办法汇总
在进行Python爬虫任务时,遇到重定向问题是常见的问题之一。重定向是指在发送请求时,服务器会返回一个新的URL,将请求重新定向到该URL。为了帮助您解决这个问题,本文将提供一些实用的解决办法,并给出相关的代码示例&…...

R并行计算
1-lapply()函数介绍: 为什么介绍这个函数呢?因为在windows中使用parLapply()函数和lapply()的结构和用法是非常相似的,我们只需要将原本用lapply(x, fun)迭代函数 直接改写成 parLapply(makeCluster(c1), x, fun)即可,这里的直接…...

STM32 低功耗-待机模式
STM32 待机模式 文章目录 STM32 待机模式第1章 低功耗模式简介第2章 待机模式简介2.1 进入待机模式2.1 退出待机模式 第3章 待机模式代码部分总结 第1章 低功耗模式简介 在 STM32 的正常工作中,具有四种工作模式:运行、睡眠、停止和待机模式。 在系统或…...

极海APM32F003F6P6烧写问题解决记录
工作中遇到的,折腾了好久,因为电脑重装过一遍系统,软件也都重新安装了,所以不知道之前的配置是什么,旧项目代码编译没问题,烧写时疯狂报错,用的是JLink。 keil版本v5.14 win10版本 JLink版本…...

【大数据】Flink 详解(一):基础篇
Flink 详解(一):基础篇 1、什么是 Flink ? Flink 是一个以 流 为核心的高可用、高性能的分布式计算引擎。具备 流批一体,高吞吐、低延迟,容错能力,大规模复杂计算等特点,在数据流上提…...

ChatGPT 作为 Python 编程助手
推荐:使用 NSDT场景编辑器 助你快速搭建可编辑的3D应用场景 简单的数据处理脚本 我认为一个好的起点是某种数据处理脚本。由于我打算让 ChatGPT 之后使用各种 Python 库编写一些机器学习脚本,这似乎是一个合理的起点。 目标 首先,我想尝试…...

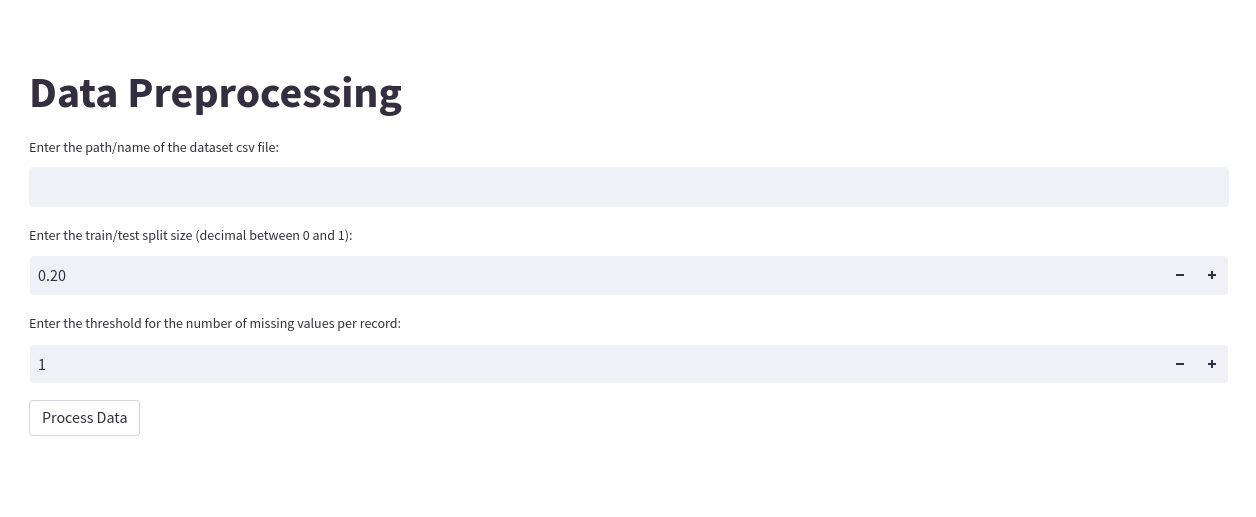
饿了么输入框限制只能输入数字,并且保留小数
可以使用饿了么ui中的input-number组件实现输入框只能输入数字,这样就不能输入数字以外的,controls隐藏输入框左右俩边的加减按钮,precision小数点保留多少位,2则是俩位,但是会导致默认值为0.00的情况,俩种…...

kylin-Desktop gsettings 获取或设置系统配置
gsettings提供了对GSetings的命令行操作。GSetings实际上是一套高级API,用来操作dconf。 dconf存储着GNOME3的配置,是二进制格式。它做为GSettings的后端系统存在,暴露出低级API。在GNOME2时代,类似的角色是gconf,但它是以XML文本形式存储。 更接地气的说法是,dconf是G…...

setmap使用
目录 set使用 set的模板参数 构造函数 成员函数 insert iterator 编辑 find count pair pair 的模板参数 make_pair multiset使用 multiset 的模板参数 set 与 multiset 的区别 count map使用 map 的模板参数 构造函数 insert iterator find 编辑 cou…...

Python3 网络爬虫开发实战
JavaScript逆向爬虫 JavaScript接口加密技术,JavaScript有以下两个特点: JS代码运行在客户端,所以它必须在用户浏览器加载并运行JS代码公开透明,所以浏览器可以直接获取到正在运行的JS源码。 所以JS代码不安全,任何…...

docker: CMD和ENTRYPOINT的区别
ENTRYPOINT: 容器的执行命令(属于正统命令) 可以使用--build-arg ENVIROMENTintegration参数覆盖 ocker build --build-arg ENVIROMENTintegration 两者同时存在时 CMD作为ENTRYPOINT的默认参数使用外部提供参数会覆盖CMD提供的参数。 CMD单…...

DC电源模块对于定制的要求主要有这几点
BOSHIDA DC电源模块对于定制的要求主要有这几点 DC电源模块是一种将交流电转换成为稳定的直流电的装置。在现代工业生产中,DC电源模块被广泛应用于各种电子设备中,例如计算机、手机、电视等。为了满足不同用户需求,DC电源模块的定制需求也是…...

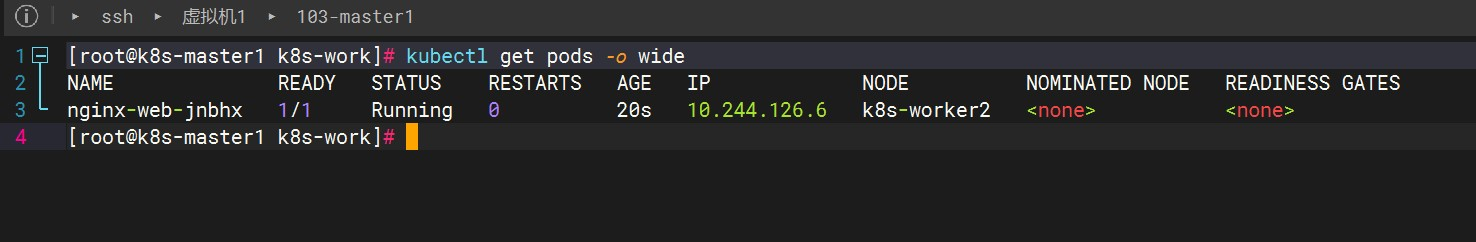
Kubernetes高可用集群二进制部署(六)Kubernetes集群节点添加
Kubernetes概述 使用kubeadm快速部署一个k8s集群 Kubernetes高可用集群二进制部署(一)主机准备和负载均衡器安装 Kubernetes高可用集群二进制部署(二)ETCD集群部署 Kubernetes高可用集群二进制部署(三)部署…...

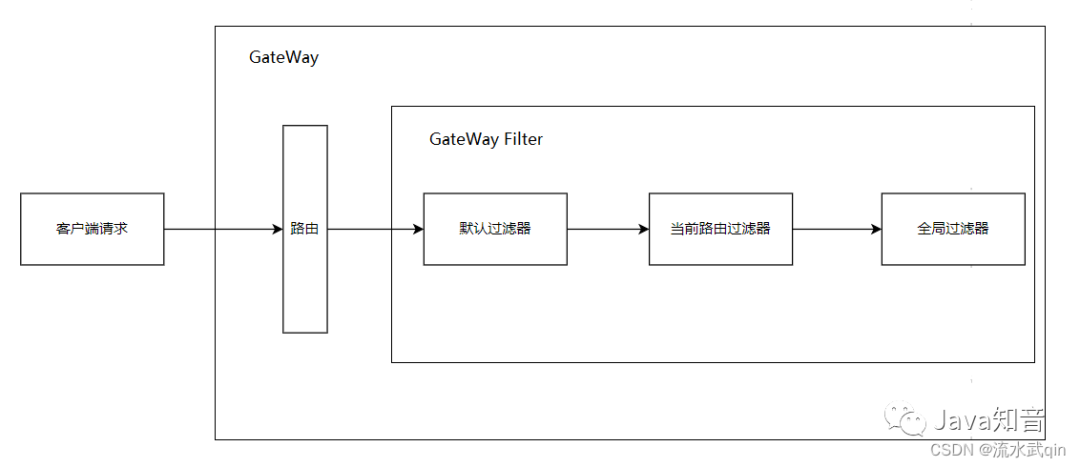
网关 GateWay 的使用详解、路由、过滤器、跨域配置
一、网关的基本概念 SpringCloudGateway网关是所有微服务的统一入口。 1.1 它的主要作用是: 反向代理(请求的转发) 路由和负载均衡 身份认证和权限控制 对请求限流 1.2 相比于Zuul的优势: SpringCloudGateway基于Spring5中…...

vsocde里面远程连接服务器报could not esatablish connection xxxx
我在vscode里面远程连接服务器编辑代码时,正常我按F1选择了服务器IP地址,然后让我选在Linux,然后我再输入服务器密码,但是当我选择Linux系统之后直接没出让我输入服务器密码的输入框,而是直接报错 could not esatablis…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果