vue2和vue3区别
vue2和vue3的区别有以下8点:
1、双向数据绑定原理不同;
2、是否支持碎片;
3、API类型不同;
4、定义数据变量和方法不同;
5、生命周期钩子函数不同;
6、父子传参不同;
7、指令与插槽不同;
8、main.js文件不同。
1、双向数据绑定原理不同
vue2:vue2的双向数据绑定是利用ES5的一个APIObject.definePropert() 对数据进行劫持,结合发布订阅模式的方式来实现的。
vue3:vue3中使用了ES6的Proxy API对数据代理。相比vue2.x,使用proxy的优势如下:
defineProperty只能监听某个属性,不能对全对象监听
可以省去for in,闭包等内容来提升效率(直接绑定整个对象即可)
可以监听数组,不用再去单独的对数组做特异性操作vue3.x可以检测到数组内部数据的变化。
2、是否支持碎片
vue2:vue2不支持碎片。
vue3:vue3支持碎片(Fragments),就是说可以拥有多个根节点。
3、API类型不同
vue2:vue2使用选项类型api,选项型api在代码里分割了不同的属性:data,computed,methods等。
vue3:vue3使用合成型api,新的合成型api能让我们使用方法来分割,相比于旧的api使用属性来分组,这样代码会更加简便和整洁。
4、定义数据变量和方法不同
vue2:vue2是把数据放入data中,在vue2中定义数据变量是data(){},创建的方法要在methods:{}中。
vue3:,vue3就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。使用以下三个步骤来建立反应性数据:
(1) 从vue引入reactive;
(2) 使用reactive() 方法来声明数据为响应性数据;
(3) 使用setup()方法来返回我们的响应性数据,从而template可以获取这些响应性数据。
5、生命周期钩子函数不同
vue2:vue2中的生命周期:
beforeCreate 组件创建之前
created 组件创建之后
beforeMount 组价挂载到页面之前执行
mounted 组件挂载到页面之后执行
beforeUpdate 组件更新之前
updated 组件更新之后
vue3:vue3中的生命周期:
setup 开始创建组件
onBeforeMount 组价挂载到页面之前执行
onMounted 组件挂载到页面之后执行
onBeforeUpdate 组件更新之前
onUpdated 组件更新之后
而且vue3.x 生命周期在调用前需要先进行引入。除了这些钩子函数外,vue3.x还增加了onRenderTracked 和onRenderTriggered函数。
6、父子传参不同
vue2:父传子,用props,子传父用事件 Emitting Events。在vue2中,会调用this$emit然后传入事件名和对象。
vue3:父传子,用props,子传父用事件 Emitting Events。在vue3中的setup()中的第二个参数content对象中就有emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
7、指令与插槽不同
vue2:vue2中使用slot可以直接使用slot;v-for与v-if在vue2中优先级高的是v-for指令,而且不建议一起使用。
vue3:vue3中必须使用v-slot的形式;vue3中v-for与v-if,只会把当前v-if当做v-for中的一个判断语句,不会相互冲突;vue3中移除keyCode作为v-on的修饰符,当然也不支持config.keyCodes;vue3中移除v-on.native修饰符;vue3中移除过滤器filter。
8、main.js文件不同
vue2:vue2中我们可以使用pototype(原型)的形式去进行操作,引入的是构造函数。
vue3:vue3中需要使用结构的形式进行操作,引入的是工厂函数;vue3中app组件中可以没有根标签。
setup()函数特性
1、setup()函数接收两个参数:props、context(包含attrs、slots、emit)。
2、setup函数是处于生命周期beforeCreated和created俩个钩子函数之前。
3、执行setup时,组件实例尚未被创建(在setup()内部,this不会是该活跃实例得引用,即不指向vue实例,Vue为了避免我们错误得使用,直接将setup函数中得this修改成了undefined)。
4、与模板一起使用时,需要返回一个对象。
5、因为setup函数中,props是响应式得,当传入新的prop时,它将会被更新,所以不能使用es6解构,因为它会消除prop得响应性,如需解构prop,可以通过使用setup函数中得toRefs来完成此操作。
6、在setup()内使用响应式数据时,需要通过 .value 获取。
7、从setup() 中返回得对象上得property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加.value。
8、setup函数只能是同步的不能是异步的。
相关文章:

vue2和vue3区别
vue2和vue3的区别有以下8点: 1、双向数据绑定原理不同; 2、是否支持碎片; 3、API类型不同; 4、定义数据变量和方法不同; 5、生命周期钩子函数不同; 6、父子传参不同; 7、指令与插槽不同&#x…...

IMV3.0
经历了两个版本,基础内容在前面,可以使用之前的基础环境: v1: https://blog.csdn.net/wtt234/article/details/132139454 v2: https://blog.csdn.net/wtt234/article/details/132144907 一、代码组织结构 二、代码 2.…...

怎么在树莓派环境上搭建web网站,并发布到外网可访问,今天教给大家
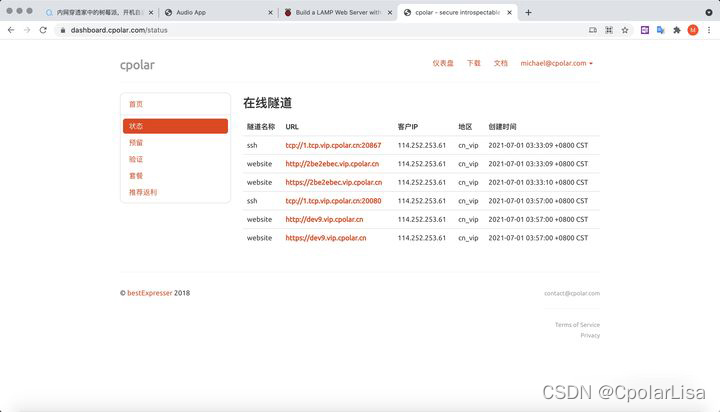
怎么在树莓派上搭建web网站,并发布到外网可访问? 文章目录 怎么在树莓派上搭建web网站,并发布到外网可访问?概述使用 Raspberry Pi Imager 安装 Raspberry Pi OS测试 web 站点安装静态样例站点 将web站点发布到公网安装 Cpolarcpo…...

大文件传输软件| 生命科学中的关键因素
在2023年,生命科学领域以及其先进的科学技术吸引了人们的目光。这些研究背后,很少有人知道的是,其中涉及了大量的研究数据需要实时进行文件传输,以便于研究,合作,分享,分析,临床试验…...

varint编码实现原理
简言 1. varint即 variable int,也就是变长整型,在mysql,levelDB,protobuf中都有使用 2. varint编码的优点是对数值较小的数进行编码后占用字节较少,比如[0-127]只占用1个字节,[128~16383]只占用2个字节。…...

如果新电脑是刚安装的mysql,但是旧电脑迁移过来的文件里面有相关的rails文件,运行rake db:migrate一直报错
$ bundle exec rake db:migrate#运行完命令报错 rake aborted! LoadError: libmysqlclient.so.21: cannot open shared object file: No such file or directory - /home/meiyi/.asdf/installs/ruby/2.6.9/lib/ruby/gems/2.6.0/gems/mysql2-0.5.5/lib/mysql2/mysql2.so /home/m…...

ChatGPT已闯入学术界,Elsevier推出AI工具
2022年11月,OpenAI公司发布了ChatGPT,这是迄今为止人工智能在现实世界中最重要的应用之一。 当前,互联网搜索引擎中出现了越来越多的人工智能(AI)聊天机器人,例如谷歌的Bard和微软的Bing,看起来…...

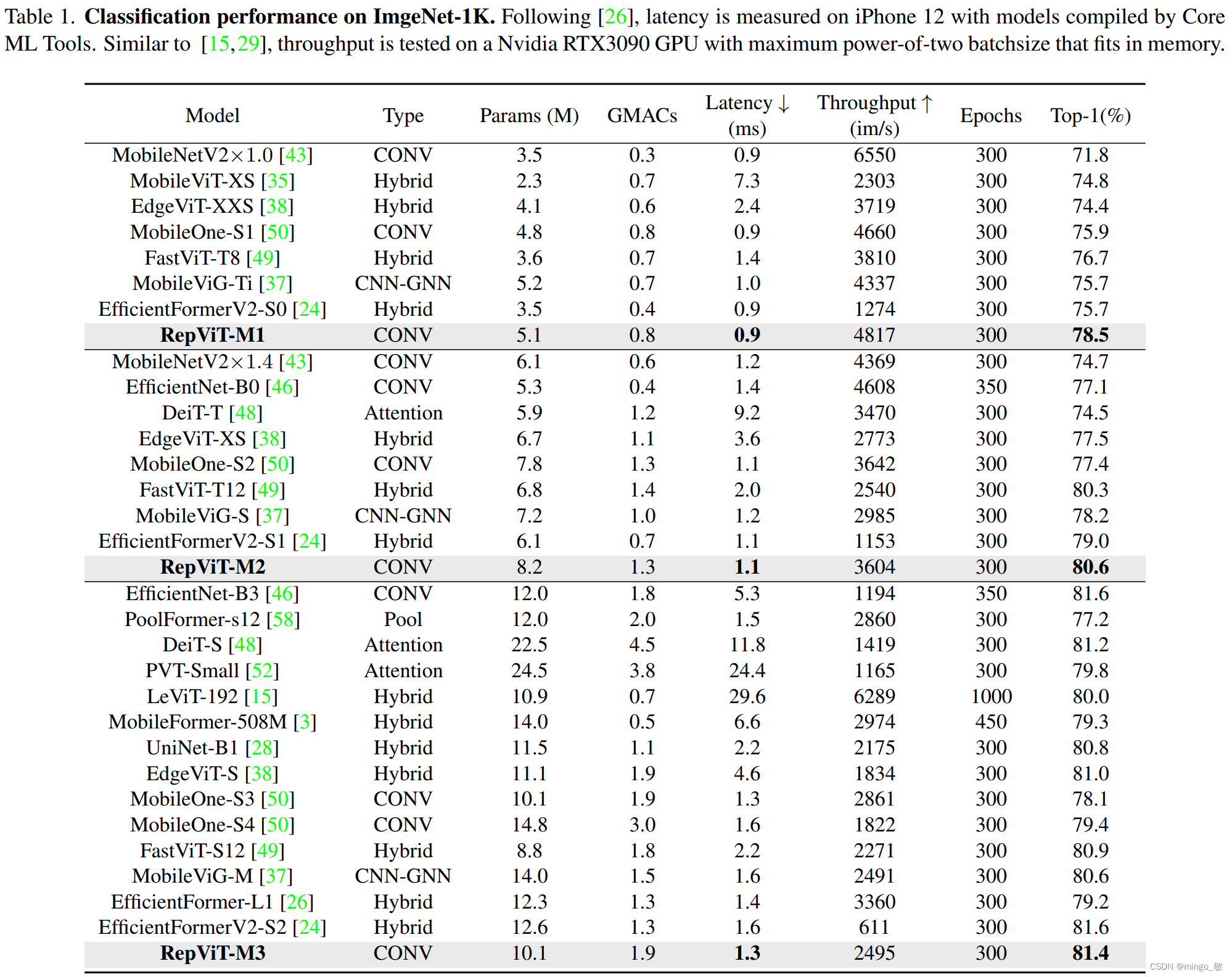
深度学习论文: RepViT: Revisiting Mobile CNN From ViT Perspective及其PyTorch实现
深度学习论文: RepViT: Revisiting Mobile CNN From ViT Perspective及其PyTorch实现 RepViT: Revisiting Mobile CNN From ViT Perspective PDF: https://arxiv.org/pdf/2307.09283.pdf PyTorch代码: https://github.com/shanglianlm0525/CvPytorch PyTorch代码: https://gith…...

R语言3_安装SeurateData
环境Ubuntu22/20, R4.1 在命令行中键入, apt-get update apt install libcurl4-openssl-dev libssl-dev libxml2-dev libcairo2-dev libgtk-3-dev # libcairo2-dev :: systemfonts # libgtk :: textshaping进入r语言交互环境,键入, instal…...

详解Gillespie算法:使用Python构建分子化学模拟及其在随机多智能体动力学中的应用
第一部分:Gillespie算法简介 Gillespie算法是一种利用蒙特卡洛抽样模拟化学体系随机动力学行为的方法[3]。它是由Joseph L. Doob提出的,用于生成具有已知反应速率的随机方程组的统计上正确的轨迹(可能的解)[5]。在本文中,我们将详细介绍Gillespie算法的原理,并使用Pytho…...

Unity数字可视化学校_昼夜(三)
1、删除不需要的 UI using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;public class EnvControl : MonoBehaviour {//UIprivate Button btnTime;private Text txtTime; //材质public List<Material> matListnew Li…...

使用罗技鼠标后 弹出当前页面的脚本发生错误AppData/Local/Temp/LogiUI/Pak/js/jquery-1.3.2.min.js解决
使用的台式机,没有蓝牙驱动,在用logi无线鼠标时,把鼠标连接插入台式机后弹出的如上图所示这个提示,无论是点是/否,还是X掉上图提示,电脑右下角的图依然存在。不习惯这丫的存在。 我重启还是有,然…...
从入门到精通系列之十四:安装工具)
Kubernetes(K8s)从入门到精通系列之十四:安装工具
Kubernetes K8s从入门到精通系列之十四:安装工具 一、kubectl二、kind三、minikube四、kubeadm 一、kubectl Kubernetes 命令行工具 kubectl, 让你可以对 Kubernetes 集群运行命令。 你可以使用 kubectl 来部署应用、监测和管理集群资源以及查看日志。 …...

【Python】Python元组学习
Python之元组学习记录 一、元组的特点 可以容纳多个数据可以容纳不同类型的数据(混装)数据是有序存储的(下标索引)允许重复数据存在不可以修改(增加或删除元素等)但内部list元素可以被修改支持while&…...

HTML 元素的属性有哪些?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ class⭐ id⭐ style⭐ src⭐ href⭐ alt⭐ width和height⭐ disabled⭐ value⭐ required⭐ placeholder⭐ checked⭐ selected⭐ target⭐ colspan和rowspan⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得…...

Spring之事务实现方式及原理
目录 Spring事务简介 Spring支持事务管理的两种方式 编程式事务控制 声明式事务管理 Spring事务角色 未开启事务之前 开启Spring的事务管理后 事务配置 事务传播行为 事务传播行为的可选值 Spring事务简介 事务作用:在数据层保障一系列的数据库操作同成功…...

为独立服务器增加安全性的简单步骤
为独立服务器增加安全性的简单步骤 马上注册成为ROSABC会员,随时发帖回复。 您需要 登录 才可以下载或查看,没有账号?会员注册 x 独立服务器是您业务的中心,它需要尽可能的安全。对企业中心的攻击可能会导致您失去知识产权&…...

JavaScript--Cookie
什么是 Cookie? 在JavaScript中,cookie是一种小型的文本文件,它存储在用户的计算机上。通过使用cookie,网站可以向用户的浏览器发送数据,并将该数据保留在浏览器中,使网站能够在不同页面之间传递数据或存储…...

【单片机】晨启科技,酷黑版,简易电压采集装置
简易电压采集装置(限MSP430、STM32单片机) 任务要求: 设计制作一个简易电压采集与显示装置,实现如下基本功能: 评分细则: 1.通过单片机内部ADC模块采集1路电压并通过OLED屏显示电压大小;&#x…...

任务12、Quality指令加持,Midjourney生成电影级数码作品
12.1 任务概述 本次实验任务旨在帮助你掌握Midjourney AI绘画中的Quality指令。通过深入介绍Quality指令的概念和作用,我们将解释为什么它在绘画中至关重要。通过测试不同的Quality参数对绘画效果的影响,并提供实战演示,你将学会如何在Midjourney中设置Quality参数以达到更…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
