TypeScript初学
文章转载:https://blog.csdn.net/weixin_46185369/article/details/121512287
写的很详细,适合初学者看看。
一、TypeScript是什么?
1.TypeScript简称:TS,是JavaScript的超集。简单来说就是:JS有的TS都有。JS写的代码在T的环境下都能跑。
2.在JS基础之上,为JS添加了类型支持。TypeScript = Type + JavaScript
3.TypeScript是微软开发的开源编程语言,可以在任何运行JavaScript的地方运行
// TypeScript 代码有明确的数据类型
let age1: number = 18
// JavaScript 代码没有明确的类型
let age2 = 18
二、为什么要为JS添加类型支持?
JS的缺陷
1.JS的类型系统是弱类型的,没有类型的概念
let ar = 11 // 这里是数值
ar = [] // 偷偷的改成了数组类型
arr.toFixed(2) // 这里会报类型错误
没有类型检验,导致了在使用JS进行项目开发时,会经常遇到类型错误的问题。
2.JavaScript属于动态类型的编程语言
边解释边执行,错误只能在运行阶段才能发现
TS属于静态类型都编程语言
1.它要先编译,再执行。不能直接执行,需要编译成js才能执行
2.它会在编译期间做类型检查,从而提前发现错误。配合VSCode等开发工具,TS可以提前到编写代码的同时就发现代码中的类型错误,减少找bug、改bug时间
对比:
- 使用JS:
- 在VSCode里面写代码
- 在浏览器中运行代码 --> 运行时,才会发现错误
- 使用TS
- 在VSCode里面写代码 --> 写代码时就会发现错误
- 在浏览器中运行代码
三、TypeScript类型
常用基础类型
将ts中的常用基础类型分为两类
- js已有类型
- 原始类型:
number/string/boolean/null/undefined/symbol - 对象类型:
object(包括,数组、对象、函数等对象)
- ts新增类型
- 联合类型
- 自定义类型(类型别名)
- 接口
- 元组
- 字面量类型
- 枚举
- void
- any 等
注意:
1.原始类型在 TS 和 JS 中写法一致
2.对象类型在 TS 中更加细化,每个具体的对象(比如,数组、对象、函数)都有自己的类型语法
原始类型
- 原始类型:number/string/boolean/null/undefined/symbol
- 特点:简单,这些类型,完全按照 JS 中类型的名称来书写
// 数值类型
let age: number = 18// 字符串类型
let myName: string = '小花'// 布尔类型
let isLoading: boolean = false// undefined
let un: undefined = undefined// null
let timer:null = null联合类型
联合类型的格式
let 变量: 类型1 | 类型2 | 类型3 .... = 初始值
解释:|(竖线)在 TS 中叫做联合类型,即:由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种
let arr: (number | string)[] = [1, 'a', 3, 'b']
应用场景
- 定时器id
// | 联合类型// 联合类型1: 变量可以是两种类型之一
let timer:number|null = null
timer = 2// 联合类型2: 数组元素可以是两种类型之一
let arr: (number|string|boolean)[] = [1,2,3]arr[0] = '1'
arr[2] = true
数组类型
数组类型的格式
let 变量: 类型[ ] = [值1,...]
let 变量: Array<类型> = [值1,...]
// 写法一:
let numbers: number[] = [1, 3, 5] // numbers必须是数组,每个元素都必须是数字// 写法二:
let strings: Array<string> = ['a', 'b', 'c'] // strings必须是数组,每个元素都必须是字符串
拓展示例
如何定义一个数组,它的元素可能是字符串类型,也可能是数值类型。
分析,结合联合类型来使用
let arr:(number|string)[] = ['1',1]类型别名
type 别名 = 类型
type s = string //定义const str1:s = 'abc'
const str2:string = 'abc'作用
- 给类型起别名
- 定义了新类型
场景
给复杂类型起别名
// type NewType = string | number// let a: NewType = 1
// let b: NewType = '1'// let arr: NewType[] = [1, '1']type MyArr = (number | string) []
const arr:MyArr = [1, '1']函数-单个定义
函数的类型
函数的类型实际上指的是:函数参数和返回值的类型
格式:
//普通函数
function 函数名(形参1:类型=默认值,形参2:类型=默认值):返回值类型 { }
//箭头函数
const 函数名(形参1:类型=默认值,形参2:类型=默认值):返回值类型 => { }
示例
// 函数声明
function add(num1: number, num2: number): number {return num1 + num2
}// 箭头函数
const add = (num1: number=10, num2: number=20): number => {return num1 + num2
}add(1,'1') // 报错
对象类型-单独使用
格式
const 对象名: {
属性名1:类型1,
属性名2:类型2,
方法名1(形参1: 类型1,形参2: 类型2): 返回值类型,
方法名2:(形参1: 类型1,形参2: 类型2)=>返回值类型
} = { 属性名1: 值1,属性名2:值2 }
可选属性用 ?
const 对象名: {属性名1?:类型1,属性名2:类型2 } = { 属性名2:值2 }
示例
const goodItem:{name:string,price:number,func:()=>string} = {name:'手机',price:2000,func:function(){return '打电话'}
}说明:
- 使用
{}来描述对象结构 - 属性采用
属性名: 类型的形式,如果是多行,可以省略, - 方法采用
方法名(): 返回值类型的形式 - 可选使用 ?
对象类型-接口
格式
interface 接口名 {
属性1: 类型1,属性2: 类型2,
}
示例
interface IGoodItem {name:string,price:number,func:()=>string
}const good1:IGoodItem = {name:'手表',price:2000,func:function(){return '看时间'}
}const good2:IGoodItem = {name:'手机',price:2000,func:function(){return '打电话'}
}解释:
- 使用
interface关键字来声明接口- 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称,推荐以
I开头- 声明接口后,直接使用接口名称作为变量的类型
接口和类型的区别
interface(接口)和 type(类型别名)的对比:
- 相同点:都可以给对象指定类型
- 不同点:
- 接口,只能为对象指定类型。它可以继承。
- 类型别名,不仅可以为对象指定类型,实际上可以为任意类型指定别名
推荐:能使用type就是用type
//接口的写法
interface IPerson {name:string,age:number
}const user:IPerson = {name:'a',age:20
}//type的写法
type Person = {name:string,age:number
}const user:Person = {name:'a',age:20
}接口继承
继承格式
interface 接口2 extends 接口1 {
属性1:类型1, //接口2中特有的类型
....
}
示例
interface Point2D{ x:number; y:number}//继承Point2D
interface Point3D extends Point2D {z:number
}解释:
- 使用
extends(继承)关键字实现了接口 Point3D 继承 Point2D- 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x、y、z 三个属性)
泛型
四、VSCode中的编码技巧
-
如果不知道类型,可以通过鼠标放在变量名称上,利用 VSCode 的提示来查看类型
-
写代码的时候,多看方法、属性的类型,养成写代码看类型的习惯
相关文章:

TypeScript初学
文章转载:https://blog.csdn.net/weixin_46185369/article/details/121512287 写的很详细,适合初学者看看。 一、TypeScript是什么? 1.TypeScript简称:TS,是JavaScript的超集。简单来说就是:JS有的TS都有…...

C/C++预定义宏
MSVC文档: https://learn.microsoft.com/en-us/cpp/preprocessor/predefined-macros?viewmsvc-170 GCC文档: https://gcc.gnu.org/onlinedocs/gcc/Function-Names.html https://gcc.gnu.org/onlinedocs/cpp/Predefined-Macros.html 参考:…...
)
原型链污染挖掘(存储XSS)
服务XSS响应 将JSON content-type更改为HTML 在Express应用中使用 JSON内容类型响应 并反映一个JSON: app.use(bodyParser.json({type: application/json})); app.post(/, function(req, res){_.merge({}, req.body);res.send(req.body); }); 在这些情况下&…...

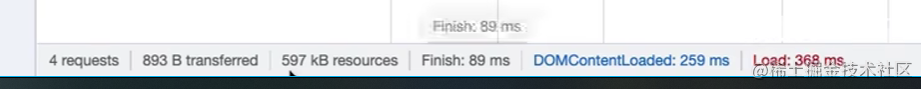
Chrome开发者工具介绍
Chrome开发者工具介绍 前言1 打开DevTools2 命令菜单3 Elements面板ConsoleJavaScript调试Network 前言 Chrome开发者工具是谷歌浏览器自带的一款开发者工具,它可以给开发者带来很大的便利。常用的开发者工具面板主要包含Elements面板、Console面板、Sources面板、…...

利用MMPose进行姿态估计(训练、测试全流程)
前言 MMPose是一款基于PyTorch的姿态分析开源工具箱,是OpenMMLab项目成员之一,主要特性: 支持多种人体姿态分析相关任务:2D多人姿态估计、2D手部姿态估计、动物关键点检测等等更高的精度和更快的速度:包括“自顶向下”…...

ROS2 编译含有自定义消息项目报错:msg/detail/header__struct.h: 没有那个文件或目录
项目场景: 当迁移ROS 1 项目到 ROS 2 时,有时候会遇到消息类型的变化和更新,消息类型可能需要进行一些调整以适应新的ROS 2要求。本文将介绍如何处理自定义消息中的Header字段,以确保项目能够顺利地适应ROS 2的消息类型定义。 问…...
)
线段树思想拆解(下篇)
线段树思想拆解(下篇) 上篇回顾 到这里我们已经处理好了初始化以及添加方法,接下来实现范围的 query 方法 public int query(int queryL, int queryR) {return query(queryL, queryR, 1, orgLength - 1, 1);}到此为止通过借助 sum 数组&…...

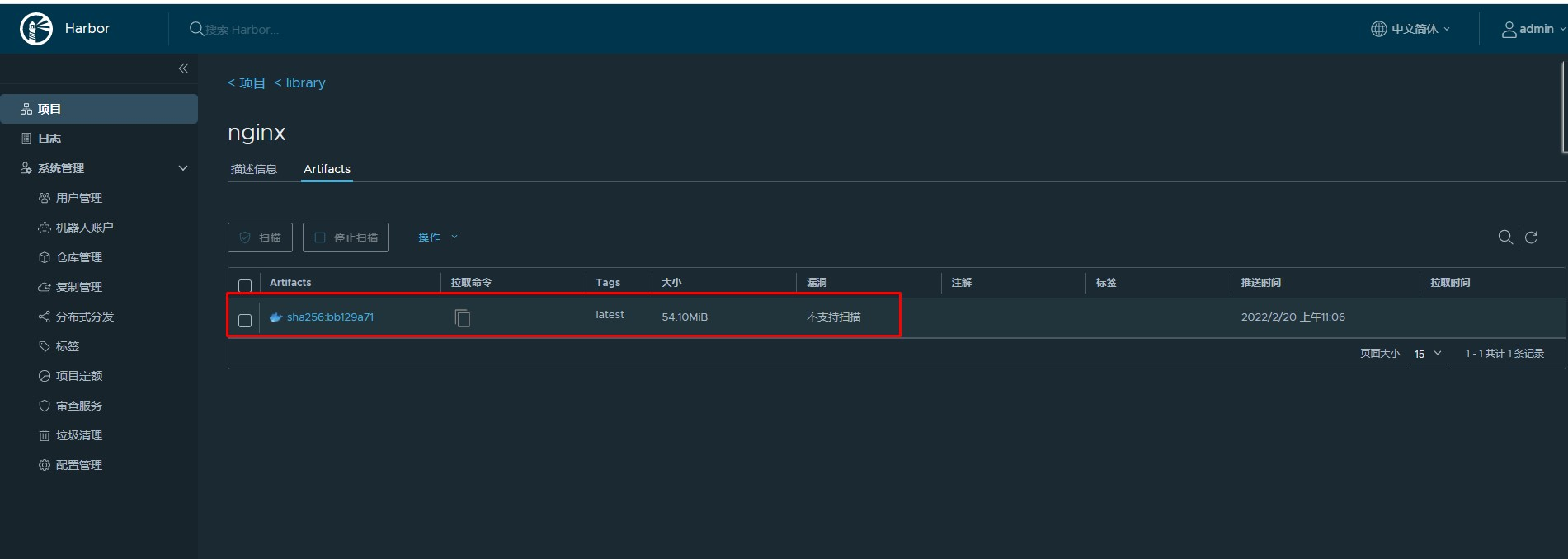
Containerd容器镜像管理
1. 轻量级容器管理工具 Containerd 2. Containerd的两种安装方式 3. Containerd容器镜像管理 4. Containerd数据持久化和网络管理 1、Containerd镜像管理 1.1 Containerd容器镜像管理命令 docker使用docker images命令管理镜像单机containerd使用ctr images命令管理镜像,con…...

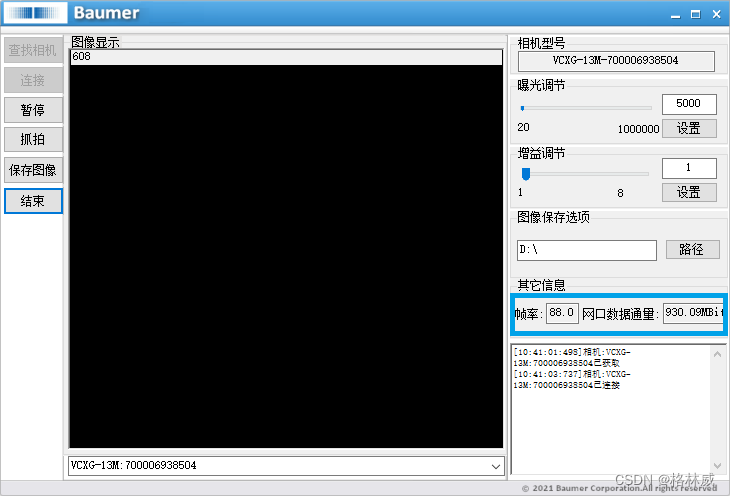
Baumer工业相机堡盟工业相机如何通过BGAPI SDK获取相机当前数据吞吐量(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK里函数来获取相机当前数据吞吐量(C#) Baumer工业相机Baumer工业相机的数据吞吐量的技术背景CameraExplorer如何查看相机吞吐量信息在BGAPI SDK里通过函数获取相机接口吞吐量 Baumer工业相机通过BGAPI SDK获取…...

Ubuntu服务器版配置wifi
最近把曾经不用的上网本安装了一个Ubuntu-Server版,当成服务器来用,因为家庭网络布线问题,只好用自带的WIFI来连接网络,Server版也没有什么图形化的管理工具,之后手动编辑配置文件了。 Server下面配置起来还是很方便的…...

Windows 主机的VMware 虚拟机访问 wsl-ubuntu 的 API 服务
Windows 主机的VMware 虚拟机访问 wsl-ubuntu 的 API 服务 0. 背景1. 设置2. 删除 0. 背景 需要从Windows 主机的VMware 虚拟机访问 wsl-ubuntu 的 API 服务。 1. 设置 Windows 主机的IP:192.168.31.20 wsl-ubuntu Ubuntu-22.04 的IP:172.29.211.52 &…...

【Spring】(一)Spring设计核心思想
文章目录 一、初识 Spring1.1 什么是 Spring1.2 什么是 容器1.3 什么是 IoC 二、对 IoC 的深入理解2.1 传统程序开发方式存在的问题2.2 控制反转式程序的开发2.3 对比总结 三、对 Spring IoC 的理解四、DI 的概念4.1 什么是 DI4.2 DI 与 IoC的关系 一、初识 Spring 1.1 什么是…...

chrome插件开发实例04-智能收藏夹
目录 功能说明 演示 源码下载 源代码 manifest.json popup.html popup.js background.js 功能说明 基于chrome插件...

iOS技术之 手机系统15.0之后 的 UITableView section header多22像素问题
iOS 15 的 UITableView又新增了一个新属性:sectionHeaderTopPadding 会给每一个section header 增加一个默认高度,当我们 使用 UITableViewStylePlain 初始化 UITableView的时候,就会发现,系统给section header增高了22像素。 解…...

Windows下安装Kafka(图文记录详细步骤)
Windows下安装Kafka Kafka简介一、Kafka安装前提安装Kafka之前,需要安装JDK、Zookeeper、Scala。1.1、JDK安装(version:1.8)1.1.1、JDK官网下载1.1.2、JDK网盘下载1.1.3、JDK安装 1.2、Zookeeper安装1.2.1、Zookeeper官网下载1.2.…...

linuxARM裸机学习笔记(3)----主频和时钟配置实验
引言:本文主要学习当前linux该如何去配置时钟频率,这也是重中之重。 系统时钟来源: 32.768KHz 晶振是 I.MX6U 的 RTC 时钟源, 24MHz 晶振是 I.MX6U 内核 和其它外设的时钟源 1. 7路PLL时钟源【都是从24MHZ的晶振PLL而来…...

防勒索病毒
随着勒索软件攻击在2023年的激增,网络安全已成为当今最重要的议题之一。根据区块链分析公司Chainaanalysis的最新报告,勒索软件攻击已成为唯一呈增长趋势的基于加密货币的犯罪行为,勒索金额更是比一年前增加了近1.758亿美元,达到4…...

剑指 Offer 53 - II. 0~n-1 中缺失的数字
力扣 一个长度为n-1的递增排序数组中的所有数字都是唯一的,并且每个数字都在范围0~n-1之内。在范围0~n-1内的n个数字中有且只有一个数字不在该数组中,请找出这个数字。 示例 1: 输入: [0,1,3] 输出: 2 示例 2: 输入: [0,1,2,3,4,5…...

vue2和vue3区别
vue2和vue3的区别有以下8点: 1、双向数据绑定原理不同; 2、是否支持碎片; 3、API类型不同; 4、定义数据变量和方法不同; 5、生命周期钩子函数不同; 6、父子传参不同; 7、指令与插槽不同&#x…...

IMV3.0
经历了两个版本,基础内容在前面,可以使用之前的基础环境: v1: https://blog.csdn.net/wtt234/article/details/132139454 v2: https://blog.csdn.net/wtt234/article/details/132144907 一、代码组织结构 二、代码 2.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
