使用uni-app的uniCloud 云数据库入门:实现一个简单的增删改查
官方云数据库文档
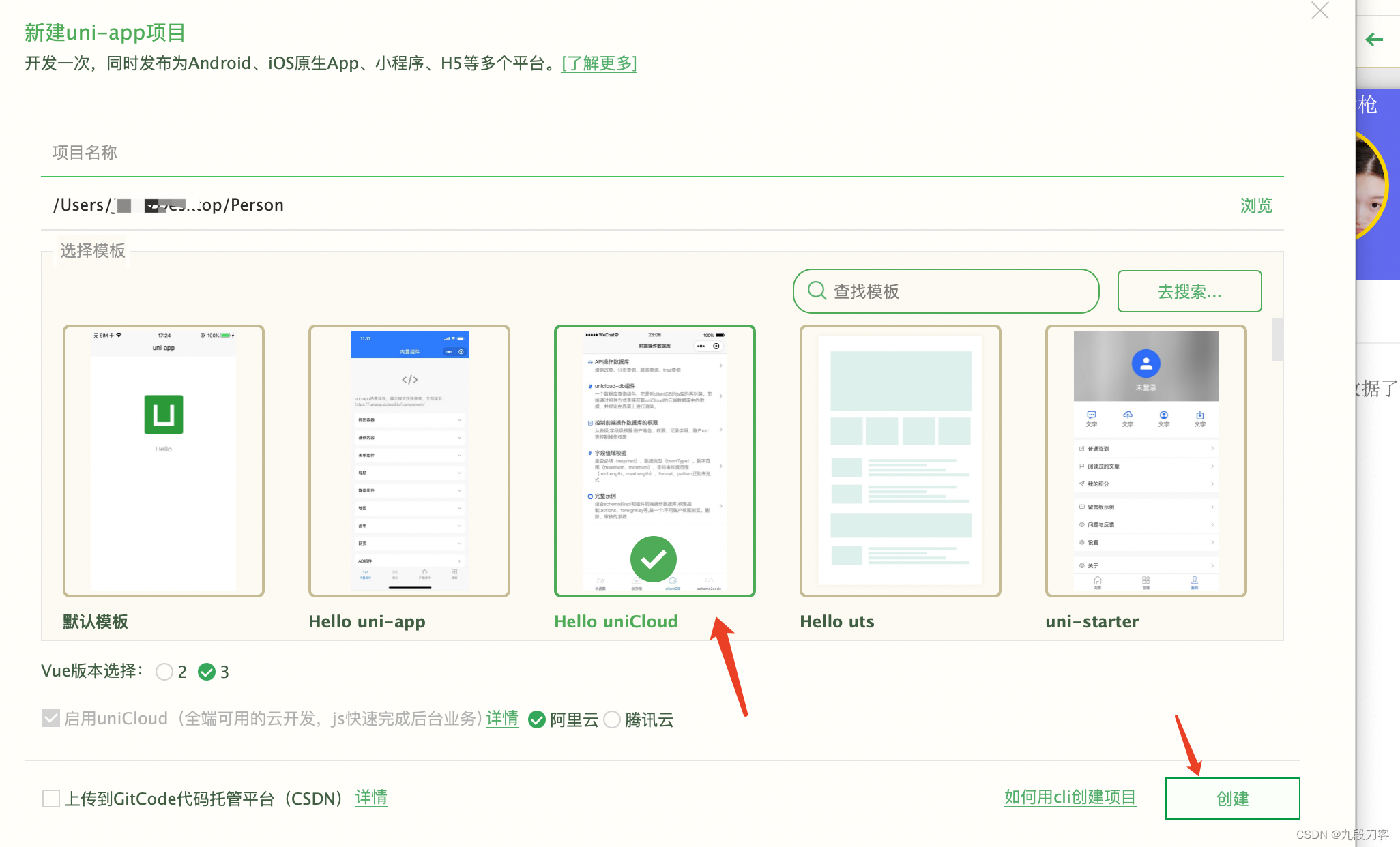
前置步骤使用uni-app新建一个uniCloud项目
[外链图片转存失败,源站可能有防盗官方云数据库文档]!链机制,建议将()https://uniapp.dcloud.net.cn/uniCloud/hellodb.html)]
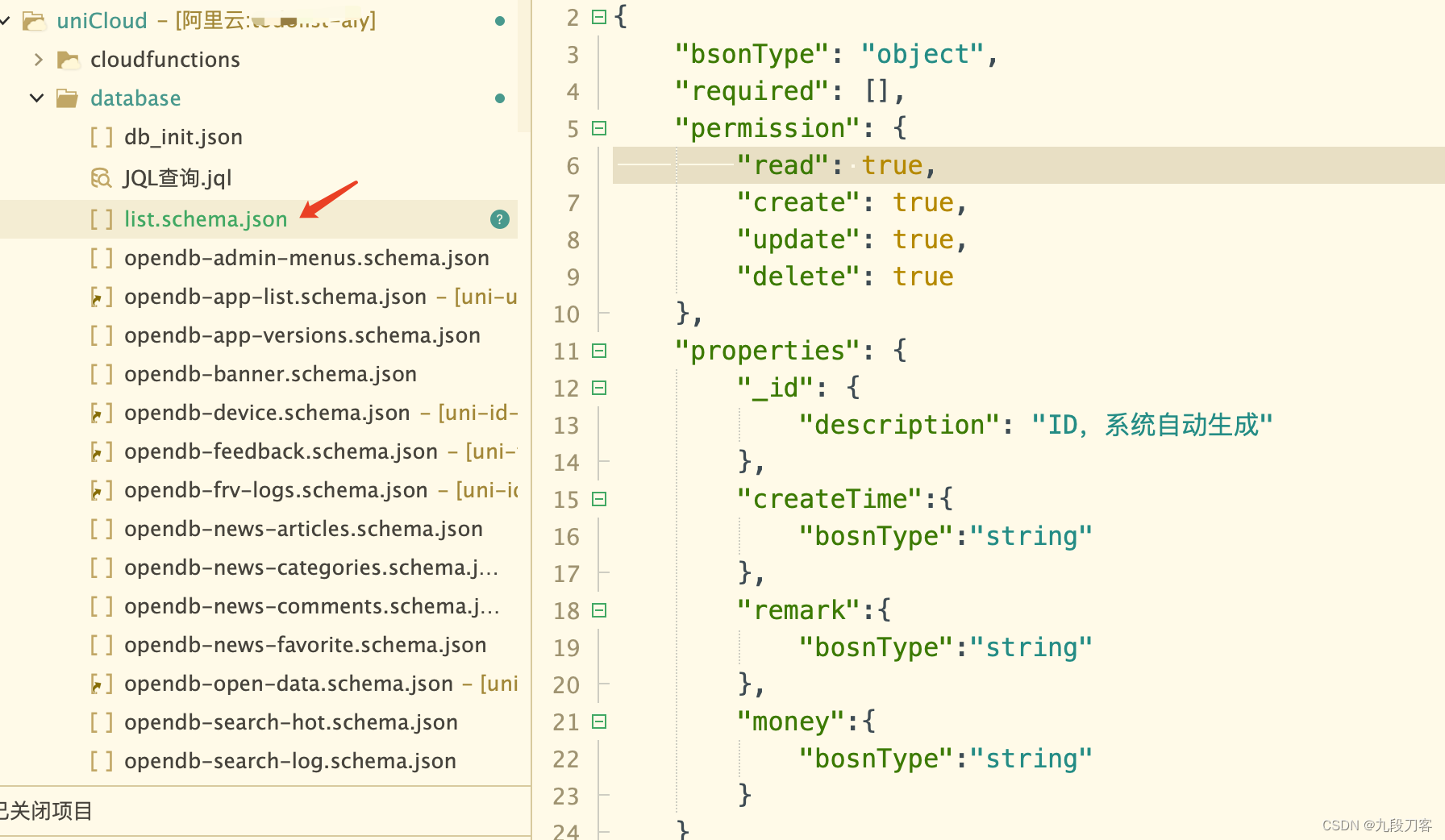
新建表

这里我加了几个测试字段 createTime、remark、money
// 文档教程: https://uniapp.dcloud.net.cn/uniCloud/schema
{"bsonType": "object","required": [],"permission": {"read": true,"create": true,"update": true,"delete": true},"properties": {"_id": {"description": "ID,系统自动生成"},"createTime":{"bosnType":"string"},"remark":{"bosnType":"string"},"money":{"bosnType":"number"}}
}
效果

完整代码
<template><view><input v-model="form.remark" placeholder="备注" type="text"><input v-model="form.money" type="number" placeholder="金额"><button @click="clickAdd">新增</button><view class="list" v-for="item in list" :key="item._id">{{item.remark}}<button style="width:2em;" @click="clickDelete(item._id)">删除</button></view></view>
</template><script setup>import {reactive,ref} from 'vue';import {onShow} from "@dcloudio/uni-app"const form = reactive({remark: '',money: 0})const list = ref([]);const db = uniCloud.database()// 新增function clickAdd() {db.collection('list').add({createTime: new Date(),remark: form.remark,money: form.money}).then((res) => {getList()// uni.navigateBack()}).catch((err) => {uni.showModal({content: err.message || '请求服务失败',showCancel: false})})}onShow(() => {getList();})// 列表查询async function getList() {let {result} = await db.collection("list").get();console.log(result)list.value = result.data;}async function clickDelete(_id) {await db.collection("list").doc(_id).remove();getList()}
</script><style scoped>.list {color: #000;background-color: pink;margin-bottom: 36rpx;}
</style>
相关文章:

使用uni-app的uniCloud 云数据库入门:实现一个简单的增删改查
官方云数据库文档 前置步骤使用uni-app新建一个uniCloud项目 [外链图片转存失败,源站可能有防盗官方云数据库文档]!链机制,建议将()https://uniapp.dcloud.net.cn/uniCloud/hellodb.html)] 新建表 这里我加了几个测试字段 createTime、remark、money // 文档教程: https://un…...

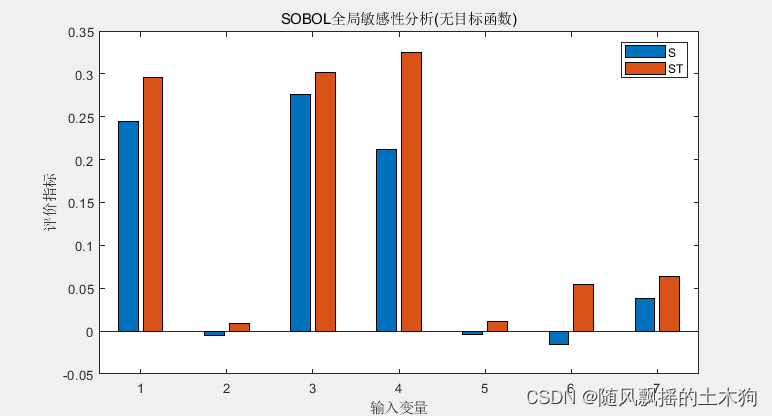
【MATLAB第64期】【保姆级教程】基于MATLAB的SOBOL全局敏感性分析模型运用(含无目标函数,考虑代理模型)
【MATLAB第64期】【保姆级教程】基于MATLAB的SOBOL全局敏感性分析模型运用(含无目标函数,考虑代理模型) 版本更新: 2023/8/5: 1.因BP作为代理模型不稳定,经过测试,libsvm比rf /bp 效果稳定且精…...

Python web实战之Django用户认证详解
关键词: Python Web 开发、Django、用户认证、实战案例 概要 今天来探讨一下 Django 的用户认证吧!在这篇文章中,我将为大家带来一些有关 Django 用户认证的最佳实践。 1. Django 用户认证 在开发 Web 应用程序时,用户认证是一个…...

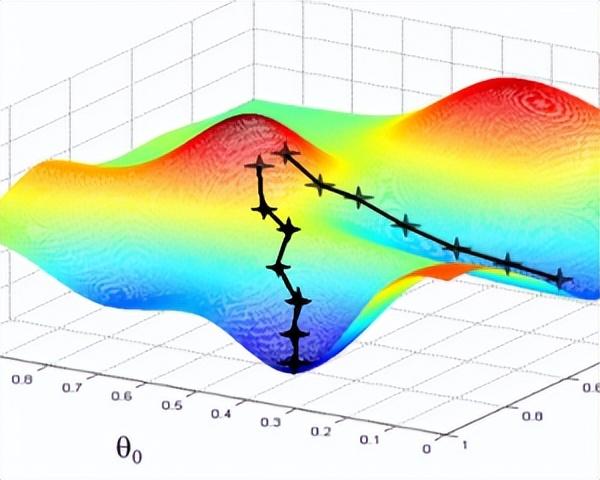
每天五分钟机器学习:梯度下降算法和正规方程的比较
本文重点 梯度下降算法和正规方程是两种常用的机器学习算法,用于求解线性回归问题。它们各自有一些优点和缺点,下面将分别对它们进行详细的讨论。 区别 1. 梯度下降算法是一种迭代的优化算法,通过不断迭代调整参数来逼近最优解。它的基本思想是根据目标函数的梯度方向,沿…...

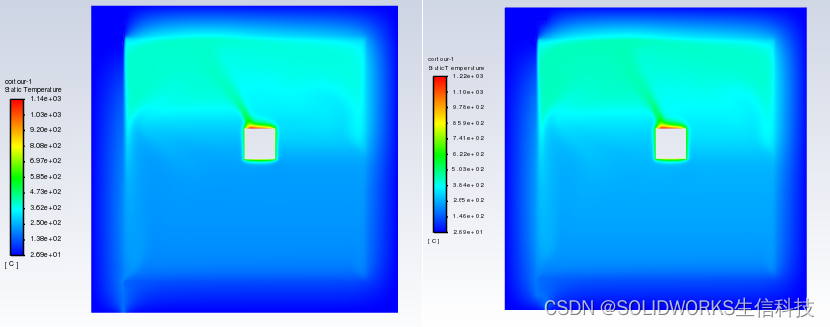
生信学院|08月18日《基于Flow Simulation的冷链运输产品案例》
课程主题:基于Flow Simulation的冷链运输产品案例 课程时间:2023年08月18日 14:00-14:30 主讲人:江流洋 生信科技 CAE专家 1、达索仿真方案介绍 2、项目介绍 3、案例分析 请安装腾讯会议客户端或APP,微信扫描海报中的二维码…...

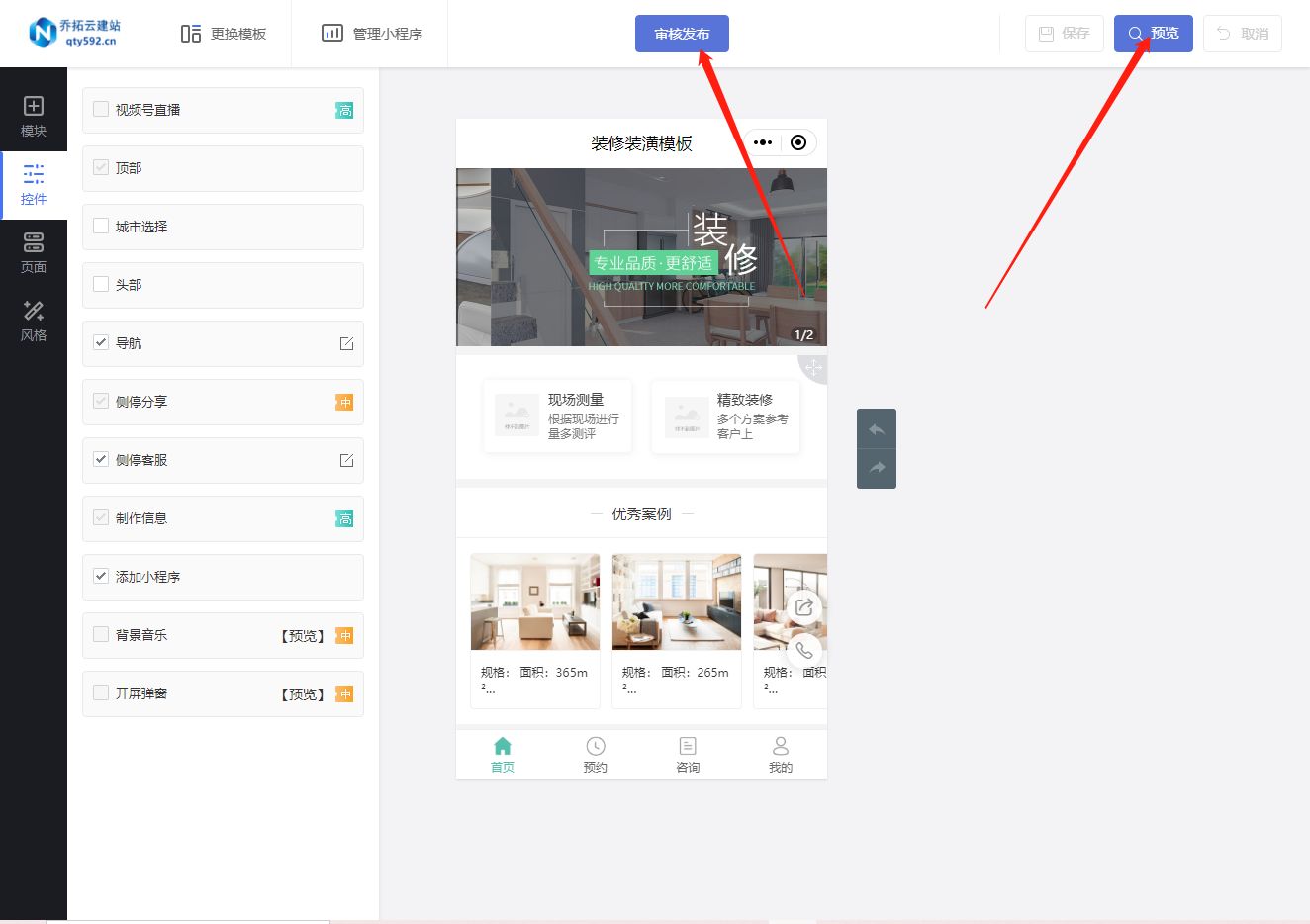
不可错过的家装服务预约小程序商城开发指南
在当今社会,家装行业发展迅速,越来越多的人开始寻求专业的家装预约和咨询服务。对于不懂技术的新手来说,创建一个自己的家装预约咨询平台可能听起来很困难,但实际上通过一些第三方制作平台和工具,这个过程可以变得简单…...

任务 13、MidJourney种子激发极致创作,绘制震撼连贯画作
13.1 任务概述 通过本次实验任务,学员将深入了解Midjourney种子的概念和重要性,以及种子对生成图像的影响。他们将学会在Midjourney平台中设置种子值并调整其参数,以达到所需的效果。此外,任务还详细介绍了Midjourney V4.0版本中…...

IAR开发环境的安装、配置和新建STM32工程模板
IAR到环境配置到新建工程模板-以STM32为例 一、 简单介绍一下IAR软件1. IAR的安装(1) 下载IAR集成开发环境安装文件(2) 安装 2. 软件注册授权 二、IAR上手使用(基于STM32标准库新建工程)1、下载标准库文件2、在IAR新建工程&#x…...

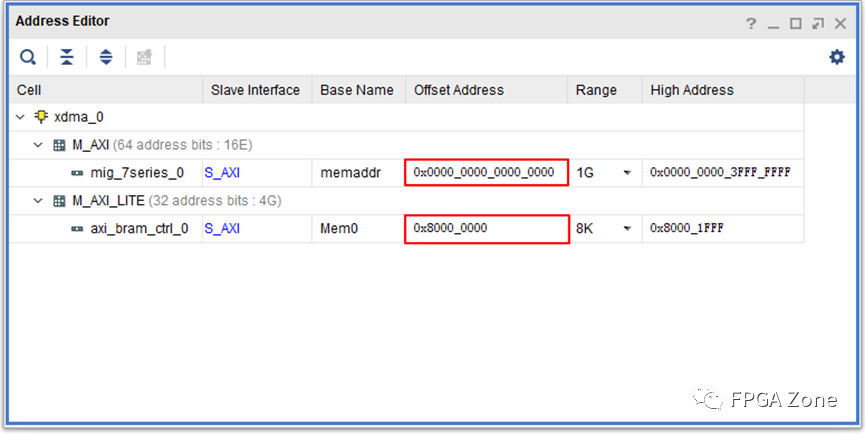
FPGA优质开源项目 – PCIE通信
本文介绍一个FPGA开源项目:PCIE通信。该工程围绕Vivado软件中提供的PCIE通信IP核XDMA IP建立。Xilinx提供了XDMA的开源驱动程序,可在Windows系统或者Linux系统下使用,因此采用XDMA IP进行PCIE通信是比较简单直接的。 本文主要介绍一下XDMA I…...

NLP:长文本场景下段落分割(文本分割、Text segmentation)算法实践----一种结合自适应滑窗的文本分割序列模型
NLP专栏简介:数据增强、智能标注、意图识别算法|多分类算法、文本信息抽取、多模态信息抽取、可解释性分析、性能调优、模型压缩算法等 专栏详细介绍:NLP专栏简介:数据增强、智能标注、意图识别算法|多分类算法、文本信息抽取、多模态信息抽取、可解释性分析、性能调优、模型…...

商汤科技2021校招-开发大类B卷
笔试时间:2020.09.18,19:00——21:00 岗位:嵌入式软件工程师 题型:单选4道,不定项选择题2道,填空2道,编程2道。 1、单选 1、在一棵二叉树上第5层的结点数最多是:16 第1层1个 2^0 第2层2个 2^1 第3层4个 2^2 第n层 2^(n-1...

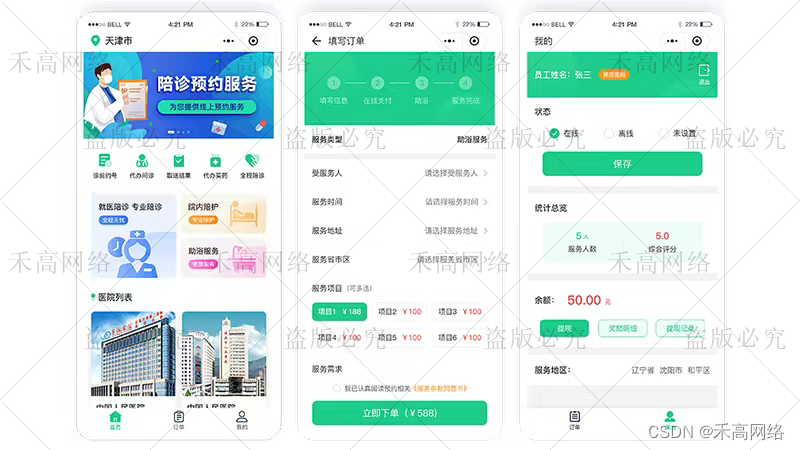
陪诊小程序开发|陪诊系统定制|数字化医疗改善就医条件
健康问题这几年成为人们关注的焦点之一,然而看病却是一个非常麻烦的过程,特别是对于那些身处陌生城市或者不熟悉就医流程的人来说。幸运的是现在有了陪诊小程序下,为您提供便捷的助医服务,使得就医过程得更加简单和轻松。 陪诊系统…...

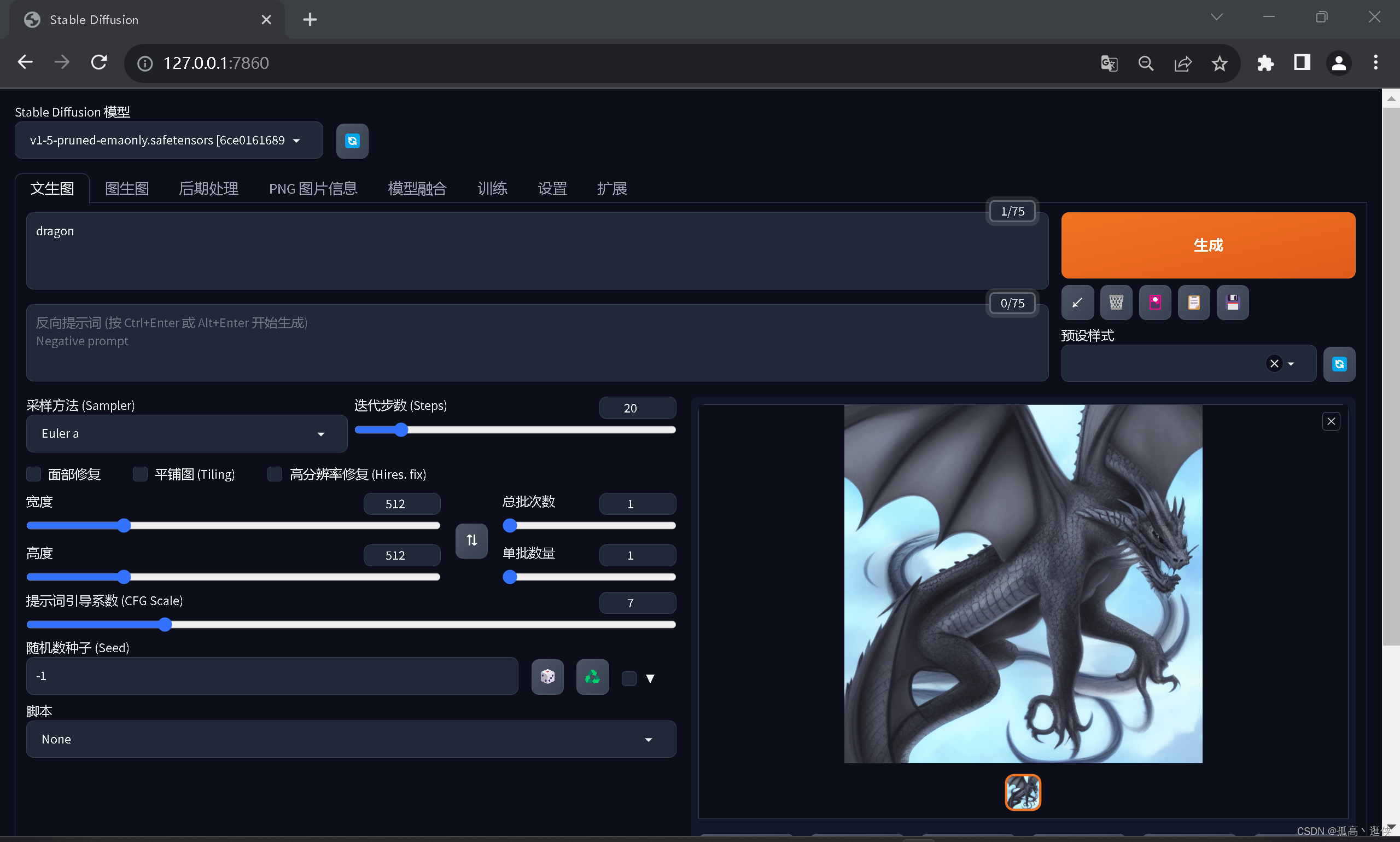
stable diffusion(1): webui的本地部署(windows)
一、前言 是的,现在是202308月份了,网上已经有很多打包好的工具,或者直接进一个web就能用SD的功能,但是我们作为程序员,就应该去躺坑,这样做也是为了能够有更多自主操作的空间。 像其他AI一样,…...

(树) 剑指 Offer 36. 二叉搜索树与双向链表 ——【Leetcode每日一题】
❓ 剑指 Offer 36. 二叉搜索树与双向链表 难度:中等 输入一棵二叉搜索树,将该二叉搜索树转换成一个 排序的循环双向链表。要求不能创建任何新的节点,只能调整树中节点指针的指向。 为了让您更好地理解问题,以下面的二叉搜索树为…...

TypeScript初学
文章转载:https://blog.csdn.net/weixin_46185369/article/details/121512287 写的很详细,适合初学者看看。 一、TypeScript是什么? 1.TypeScript简称:TS,是JavaScript的超集。简单来说就是:JS有的TS都有…...

C/C++预定义宏
MSVC文档: https://learn.microsoft.com/en-us/cpp/preprocessor/predefined-macros?viewmsvc-170 GCC文档: https://gcc.gnu.org/onlinedocs/gcc/Function-Names.html https://gcc.gnu.org/onlinedocs/cpp/Predefined-Macros.html 参考:…...
)
原型链污染挖掘(存储XSS)
服务XSS响应 将JSON content-type更改为HTML 在Express应用中使用 JSON内容类型响应 并反映一个JSON: app.use(bodyParser.json({type: application/json})); app.post(/, function(req, res){_.merge({}, req.body);res.send(req.body); }); 在这些情况下&…...

Chrome开发者工具介绍
Chrome开发者工具介绍 前言1 打开DevTools2 命令菜单3 Elements面板ConsoleJavaScript调试Network 前言 Chrome开发者工具是谷歌浏览器自带的一款开发者工具,它可以给开发者带来很大的便利。常用的开发者工具面板主要包含Elements面板、Console面板、Sources面板、…...

利用MMPose进行姿态估计(训练、测试全流程)
前言 MMPose是一款基于PyTorch的姿态分析开源工具箱,是OpenMMLab项目成员之一,主要特性: 支持多种人体姿态分析相关任务:2D多人姿态估计、2D手部姿态估计、动物关键点检测等等更高的精度和更快的速度:包括“自顶向下”…...

ROS2 编译含有自定义消息项目报错:msg/detail/header__struct.h: 没有那个文件或目录
项目场景: 当迁移ROS 1 项目到 ROS 2 时,有时候会遇到消息类型的变化和更新,消息类型可能需要进行一些调整以适应新的ROS 2要求。本文将介绍如何处理自定义消息中的Header字段,以确保项目能够顺利地适应ROS 2的消息类型定义。 问…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...