为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。
eslint
eslint 是一个代码校验工具,用来规范项目代码风格。
初始化
通过 npm install eslint后使用 npx eslint --init来根据问答生成 .eslintrc.js配置文件。我的项目是 React + JavaScript,这里选择了 Airbnd 的规则来校验,不同的项目类型可以进行其它的选择。配置详细介绍可以参考这一篇 规范代码编写风格就用 eslint 和 prettier 。

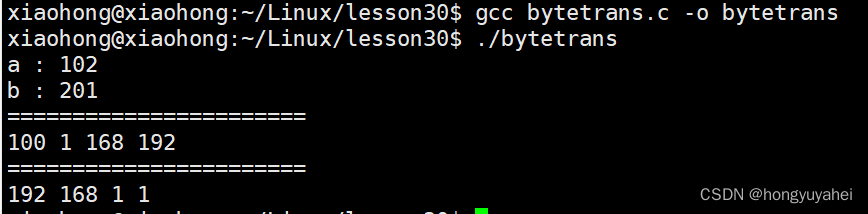
生成的 .eslintrc.js文件包含当前 eslint 配置的规则,在命令行中使用 npx eslint ./xxx.js文件时,eslint 就会读取项目的配置文件对其内容进行匹配,如果没有配置文件,则会出现图中第一次执行的命令的回应。【Oops!Something went wrong! 😦 ,ESLint couldn’t find a configuration file】

通过 npx eslint 可以检测出文件不符合规范的地方,增加 --fix参数可以自动修复部分错误。但我们开发的过程中也很少会通过命令检测文件代码是否规范,如果有一个时刻检测代码,当代码出现问题标红提示,并且 ctrl + s 保存自动格式化的工具就好了!vscode 插件来满足你以上要求
vscode 插件
安装【eslint】插件

并在 vscode 的 settings.json 中进行增加配置,即可享受实时校验代码是否符合规范,并保存后自动修复的功能。
// settings.json"editor.codeActionsOnSave": {"source.fixAll.eslint": true,
},
prettier
prettier 也会对代码进行格式化,和 eslint 两者的区分在于,eslint 校验的范围会偏向于代码是否优雅,比如是否存在 console 语句、是否声明函数但未使用,而 prettier 更侧重于格式,比如一行展示多少个字符,使用单引号还是双引号。
配置
首先通过 npm install prettier安装依赖,然后再新增配置文件 .prettierrc.js ,在文件里定义需要的配置,详细字段可以参考官网。
// .prettierrc.js
module.exports = {printWidth: 100,semi: true,singleQuote: true,tabWidth: 2,
};
判断是否生效直接使用命令 npx prettier --write [指定文件],查看文件是否根据 prettier 的规则格式化。
vscode 插件
同 eslint 一样,使用 vscode 插件 prettier 来实现保存后自动格式化
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zo8Q3dE4-1691313614577)(en-resource://database/2230:1)]

// settings.json
"editor.defaultFormatter": "esbenp.prettier-vscode"// 如果不生效,可能要针对每种类型的文件来执行格式化规则
"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"
},
设置完之后按住 ctrl + s,自动保存为 .prettier 的文件版本,此时可能与 eslint 校验会存在冲突,在 eslint 插件的检查下,与 eslint 不一致的部分仍然会标红。所以需要将 eslint 规则和 prettier 保持一致。
通过以上本地设置,可以规范自己的开发,但多人开发时难免会存在有些开发者提交的代码不规范,那我们可以在提交时设置一个关卡,通过 git 代码提交时的钩子来阻挡不规范的提交。
git hooks
在网络上找到一张 git hooks 执行流程图示,从 git commit 开始有一些卡点,我们主要应用的钩子是 pre-commit(通过eslint检测下是否有报错代码)、commit-msg(提交的message格式是否正确)

.git/hooks
项目根目录初始化时就会存在 .git 文件夹,其中 hooks 文件夹包含了 git 整个流程的钩子,当前文件后缀以 .sample 结尾,去除掉 .sample 后缀并制定校验规则会直接生效。
这里修改了 pre-commit的规则,为了演示直接设置校验指定文件,正常应该是检测使用 git add 添加到暂存区的文件,没有通过 eslint 校验时,则不会执行 git commit。

但我们发现,即使修改了 .git/hooks 文件夹下的文件,也不会显示文件修改,更没法将其添加到暂存区、本地仓库甚至到远程仓库,其他同事拉取代码后提交仍然不会有校验。
自定义文件下的hooks
既然 .git 文件不会提交到远程仓库,那么我们可以找一个代码可以被跟踪的地方,并且告诉 git 执行工作流的时候来我指定的文件夹执行文件。
在项目根目录新增文件夹 .myhooks(其他的也可以),新增 pre-commit 文件,增加 eslint 的校验,并且通过命令git config core.hooksPath .myhooks修改 git 执行 hooks 的地址,可进入 .git 目录执行 cat config 查看配置是否修改。
将 .git/hooks 文件中的 .sample 后缀恢复,git commit 校验仍然是生效的,表示我们自定义的 hooks 是成功执行的。

如果希望达到共享的目的,将 .myhooks 文件夹推送到远程后,需要在协同开发者的笔记本都配置 git config core.hooksPath .myhooks,这一步无论是手动敲命令,还是通过工具都有些许麻烦,况且不同项目直接自定义的 hooks 文件还有可能不同,造成维护困难。
husky
针对以上问题,husky 为我们提供了解决方案。
配置
通过 npm install husky 以及 npx husky install 在项目根目录生成 .husky 文件夹,将 pre-commit 文件从自定义的文件夹中移过来。
增加 package.json 的配置,在执行 npm install 之后会执行 npm run prepared ,这样每次新增依赖时,会更新 husky。
// package.json
"script": {"prepared": "husky install"
}
原理
此时再执行 git commit 操作时,和前面我们看到的校验是一致的。其实 husky 的实现原理和我们自定义 hooks 的一致,通过命令行去改变执行 git hooks 的位置。

通过 husky 可以共享 git hooks 的校验规范,但是我们应该对哪些文件进行校验呢?
以上为了演示方便,使用 eslint 去校验指定文件,也可以指定文件夹,比如 src ,但这样的校验方式会导致我明明只修改了一个文件,却需要去修复完src目录下所有文件的 bug 才能提交,极大增加了开发难度。
正确的方案应该是增量检测,只检测使用 git add 添加到暂存区的文件,如果这部分文件有问题,修复即可提交。
lint-staged
lint-staged 就可以实现对于暂存区的检测。
配置
使用 npm install lint-staged安装后,在 package.json 中配置 lint-staged 指令,因为需要使用到 eslint 和 prettier 的自动修复,所以还需要将他们添加到 script 属性中。
// package.json
"script": {"eslint-fix": "eslint --fix", // 新增eslint的规则, --fix 表示自动修复"prettier-format": "prettier --write", // 新增eslint的规则, --write 表示自动修复
}
"lint-staged": {"*.{js,jsx,,ts,tsx}": ["npm run eslint-fix","npm run prettier-format" ]
}
然后在 .husky/pre-commit 将 npx eslint 修改成 npx lint-staged,再次执行 git commit 就可以 eslint 只对暂存区的文件进行校验。

commitlint
以上是执行 commit 操作之前对于暂存区代码进行校验,防止不规范的代码提交,在提交时还有一项需要注意:提交的注释内容(git commit -m 后跟的引号中内容)是否清晰,回溯 git 提交记录时,不清晰的描述导致排查问题、寻找功能会非常低效。
为了保证提交注释的可阅读性,统一使用的规范格式为 <type>: <subject>(subject前面有一个空格)。
- type 代表标识,比如:feat(新特性)、fix(修复bug)、style(样式调整)、refactor(重构)、docs(文档说明)
- subject 对于此时提交的描述信息
配置
以上属于口头规范,很有可能不被遵守,为了保证提交规范一致,还需要增加这些配置。
首先安装提交校验规范所需要的依赖,npm install @commitlint/cli @commitlint/config-conventional -D
新增 .commitlintrc.js 配置文件,设置 commit 备注信息的校验方案。
// .commitlintrc.js
module.exports = {extends: ['@commitlint/config-conventional'],
};
commit-msg钩子
再回到这张图,commit-msg 的钩子 是提交到本地库之前执行的,在这个阶段来校验 commit 信息是否符合规范比较合适。

在 .husky 文件夹下新增 commit-msg 文件,增加校验命令
#!/bin/sh
npx --no -- commitlint --edit ${1}
- npx --no :表示只使用项目 node_modules 下的脚本,不允许找不到时下载
- commitment --edit <文件名>:执行 commitment 命令行工具,–edit 表示从文件中提取commmit内容
- $1:指向 .git/COMMIT_EDITMSG 文件,这里存放着最后一次 commit 信息

以上便完成了对于 commit 注释内容的校验。我们在项目中常定义的文件类型,除了 js,还有 css ,eslint 可以对 js / jsx / vue 等文件类型进行校验,那么 css 也需要可以规范的工具。
stylelint
stylelint 可以完成对于 css/scss/less 等样式表文件的校验,功能类似于 eslint 对于 js文件。
配置
因为项目使用的样式表为 scss 格式,所以安装处理 scss 文件的依赖,npm install stylelint stylelint-scss stylelint-config-recommended-scss -D,注意 stylelint 需要安装合适的版本,因为版本不正确的报错 Error:Undefined rule annotation-no-unknow 而排查了很久。
新增 stylelintrc.js 文件,告诉 stylelint 校验规则
module.exports = {extends: ['stylelint-config-recommended-scss'],
};
插件
和 eslint / prettier 相似,它也有 vscode 插件在编辑时 css/scss 文件时按住 ctrl+s 实现代码自动格式化

vscode 需要增加一些配置
// settings.json
"editor.codeActionsOnSave": {"source.fixAll.stylelint": true},"stylelint.validate": ["css", "scss"],
commit
和 eslint 一样,在提交时设置校验避免不规范的 css 代码提交到远程仓库,需要在 package.json 中增加配置。
"script": {"eslint-fix": "eslint --fix","prettier-format": "prettier --write","stylelint-fix": "stylelint --fix" // 新增stylelint的规则, --fix 表示自动修复
}
"lint-staged": {"*.{js,jsx,,ts,tsx}": ["npm run eslint-fix","npm run prettier-format"],"*.{css,scss}":["npm run stylelint-fix" // 新增 stylelint 校验]
}
stylelint 也同样是作用于暂存区的文件,和 eslint、prettier 一样,只是校验不同类型的文件,所以也配置在 因为之前在 lint-staged 的规则中,在 pre-commit 文件中不需要增添新的命令。
在提交文件时就可以看到对于 css/scss 等样式表的检测,如果报错会终止提交。

总结
- eslint 用来规范 js/ts/jsx 等类型文件编码时语法
- prettier 保障 js/ts/jsx 等类型文件编码时格式
- husky 为执行 git commit 操作设置卡点,避免不规范提交
- lint-staged 保证校验的区域只在暂存区
- commlint 使得commit msg按照既定格式
- stylelint 确保 css/scss 类样式表文件也能易读统一
以上工具/插件在简化前端开发流程,规范代码格式上有很大的帮助,祝我们都能写出优雅的代码。以上就是 前端工程化之react项目统一代码规范相关内容,关于 前端开发,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~
相关文章:

为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和…...
)
小研究 - MySQL 数据库安全加固技术的研究(一)
随着信息系统的日益普及,后台数据库的安全问题逐步被人们重视起来。以当下热门的MySQL 数据库为例,通过分析数据库的安全机制以及总结数据库面临的安全风险,针对性地提出了相应的加固策略,为数据库的安全加固工作提供了技术支撑。…...

linux安装redis带图详细
如何在Linux系统中卸载Redis 一、使用apt-get卸载Redis sudo apt-get purge redis-server如果使用apt-get安装Redis,可以使用apt-get purge命令完全卸载Redis。其中,purge命令会不仅仅删除Redis二进制文件,还会删除配置文件、数据文件和日志…...

MySql——数据库常用命令
一、关于数据库的操作 查看mysql中有哪些数据库 show databases;显示创建指定数据库MySQL语句 SHOW CREATE DATABASE 数据库名:使用指定数据库 use 数据库名;查看当前使用的是哪个数据库 select database();查看指定数据库下有哪些表 use 数据库名; -- 先选择…...

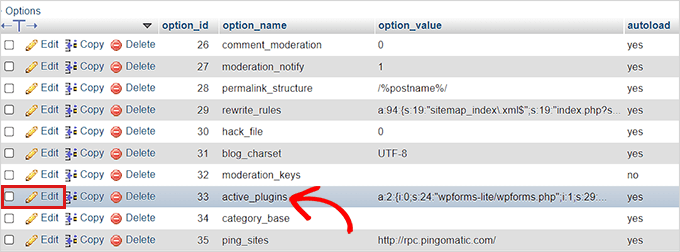
如何通过 WordPress 数据库启用插件?【进不去后台可用】
如果您无法访问 WordPress 后台并需要激活插件以恢复访问权限,则可以通过 WordPress 数据库来实现。本文将向您展示如何使用数据库轻松激活 WordPress 插件。 何时使用数据库激活 WordPress 插件? 许多常见的 WordPress 错误会阻止网站所有者访问 WordP…...

芯片热处理设备 HTR-4立式4寸快速退火炉
HTR-4立式4寸快速退火炉 HTR-4立式4寸快速退火炉(芯片热处理设备)广泛应用在IC晶圆、LED晶圆、MEMS、化合物半导体和功率器件等多种芯片产品的生产,和欧姆接触快速合金、离子注入退火、氧化物生长、消除应力和致密化等工艺当中,通…...

小研究 - 基于 MySQL 数据库的数据安全应用设计(一)
信息系统工程领域对数据安全的要求比较高,MySQL 数据库管理系统普遍应用于各种信息系统应用软件的开发之中,而角色与权限设计不仅关乎数据库中数据保密性的性能高低,也关系到用户使用数据库的最低要求。在对数据库的安全性进行设计时…...

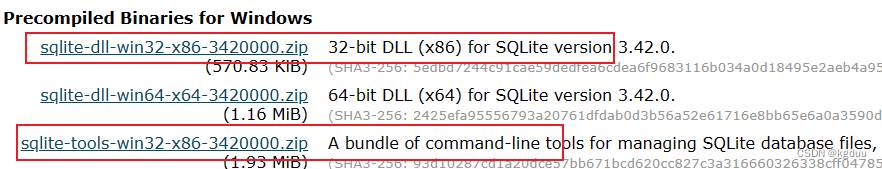
mysql转sqlite3
在项目中需要将mysql迁移到sqlite3中,此时需要作数据转换 准备工作 下载mysql2sqlite转换工具 https://github.com/dumblob/mysql2sqlite/archive/refs/heads/master.zip 下载sqlite3 https://www.sqlite.org/download.html 转换 命令行中输入如下命令 1、cd …...

在linux中使用 ./configure 时报错
./configure --build编译平台 --host运行平台 --target目标平台 1. configure: error: cannot guess build type; you must specify one 解决办法:指定编译平台 ./configure --buildarm 2. configure: error: Either a previously installed…...

【LeetCode 算法】Reverse String 反转字符串
文章目录 Reverse String 反转字符串问题描述:分析代码双指针 Tag Reverse String 反转字符串 问题描述: 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,…...

linux sysctl.conf 常用参数配置
kernel.sysrq 0 kernel.core_uses_pid 1 kernel.msgmnb 65536#默认为16384,调高 kernel.msgmax 65536#默认为16384,调高 kernel.shmmax 68719476736#以sctl -a实际查询出的为准 kernel.shmall 4294967296#以sctl -a实际查询出的为准 net.ipv4.ip_f…...

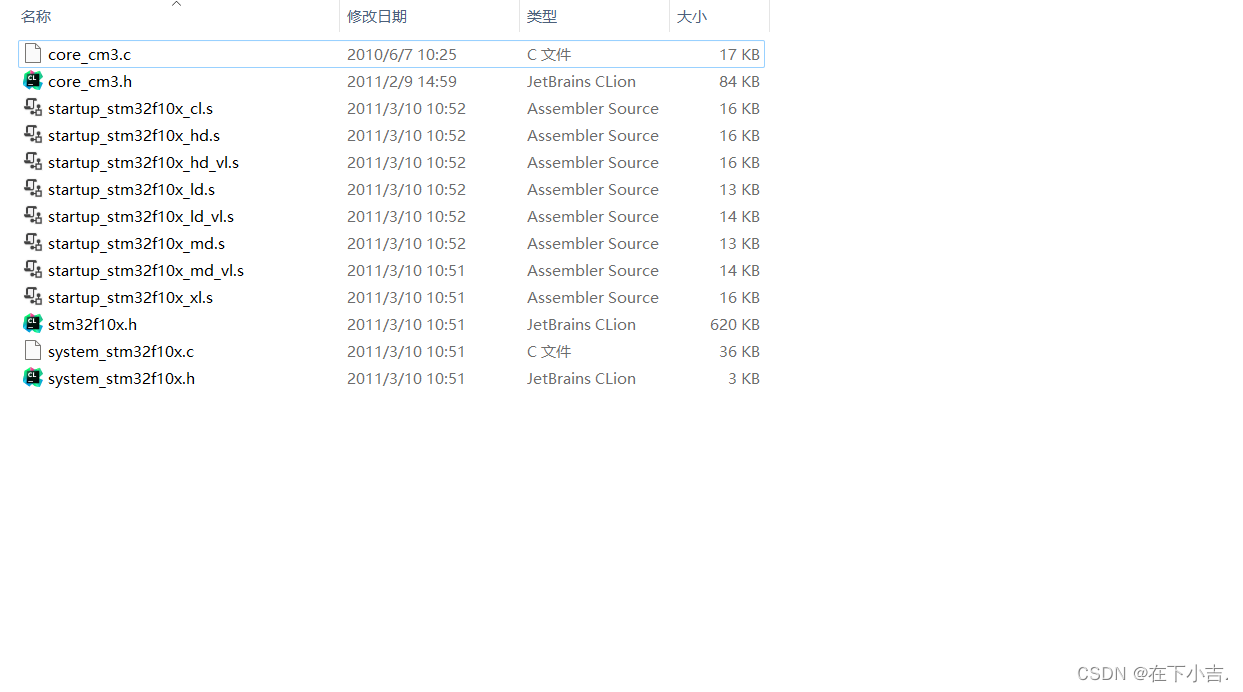
【stm32】初识stm32—stm32环境的搭建
文章目录 🛸stm32资料分享🍔stm32是什么🎄具体过程🏳️🌈安装驱动🎈1🎈2 🏳️🌈建立Start文件夹 🛸stm32资料分享 我用夸克网盘分享了「STM32入门教程资料…...
:Web 开发)
Spring Boot3.0基础篇(二):Web 开发
Web 开发 Spring Boot Web 开发非常的简单,其中包括常用的 json 输出、filters、property、log 等 json 接口开发 在以前使用 Spring 开发项目,需要提供 json 接口时需要做哪些配置呢 添加 jackjson 等相关 jar 包配置 Spring Controller 扫描对接的方…...
音频轨)
【WebRTC---源码篇】(三:一)音频轨
音频轨的创建时序在Conductor::AddTracks()中 rtc::scoped_refptr<webrtc::AudioTrackInterface> audio_track(peer_connection_factory_->CreateAudioTrack(kAudioLabel, peer_connection_factory_->CreateAudioSource(cricket::AudioOptions()))); 通过代码我们…...

POM文件总体配置详细说明
今天跑一个项目,报错显示他的pom文件有问题,需要一个标准的pom文件对比,希望能帮到各位! <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" …...

【项目 计网3】Socket介绍 4.9字节序 4.10字节序转换函数
文章目录 4.8 Socket介绍4.9字节序简介字节序举例 4.10字节序转换函数 4.8 Socket介绍 所谓 socket(套接字),就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。一个套接字就是网络上进程通信的一端,提供了应用层进…...

Spring Security 和 Apache Shiro 登录安全架构选型
Spring Security和Apache Shiro都是广泛使用的Java安全框架,它们都提供了许多功能来保护应用程序的安全性,包括身份验证、授权、加密、会话管理等。 Spring Security和Apache Shiro都是非常常用的登录安全框架,两者在登录安全架构的选型上各有特点: Sp…...
如何恢复已删除的 PDF 文件 - Windows 11、10
在传输数据或共享专业文档时,大多数人依赖PDF文件格式,但很少知道如何恢复意外删除或丢失的PDF文件。这篇文章旨在解释如何有效地恢复 PDF 文件。如果您身边有合适的数据恢复工具,PDF 恢复并不像看起来那么复杂。 便携式文档格式(…...

服务器数据恢复-raid5同步过程中又有一块磁盘报警的数据恢复案例
服务器数据恢复环境: 某研究院一台DELL存储,15块硬盘搭建的一组RAID5磁盘阵列。 该RAID5阵列只有一个卷组,该卷组占用了阵列的全部空间;该卷组只有一个起始位置为0扇区的XFS裸分区。 服务器故障&初检&分析: 该…...

解密Redis:应对面试中的缓存相关问题2
面试官:Redis集群有哪些方案,知道嘛? 候选人:嗯~~,在Redis中提供的集群方案总共有三种:主从复制、哨兵模式、Redis分片集群。 面试官:那你来介绍一下主从同步。 候选人:嗯ÿ…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
