vue2 todoapp案例(静态)
1.创建三个子组件(TodoHeader、TodoMain、TodoFooter)和两个(index.css、base.css)样式;
TodoHeader页面
<template><header class="header"><h1>todos</h1><input id="toggle-all" class="toggle-all" type="checkbox" ><label for="toggle-all"></label><inputclass="new-todo"placeholder="输入任务名称-回车确认"autofocus/></header>
</template><script>
export default {}
</script>
TodoMain页面
<template><ul class="todo-list"><!-- completed: 完成的类名 --><li class="completed" ><div class="view"><input class="toggle" type="checkbox" /><label>任务名</label><button class="destroy"></button></div></li></ul></template><script>
export default {
}
</script>
TodoFooter页面
<template><footer class="footer"><span class="todo-count">剩余<strong>数量值</strong></span><ul class="filters"><li><a class="selected" href="javascript:;" >全部</a></li><li><a href="javascript:;">未完成</a></li><li><a href="javascript:;" >已完成</a></li></ul><button class="clear-completed" >清除已完成</button></footer>
</template><script>
export default {}
</script>
index.css样式
html,
body {margin: 0;padding: 0;
}button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}body {font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #111111;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;
}:focus {outline: 0;
}.hidden {display: none;
}.todoapp {background: #fff;margin: 130px 0 40px 0;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}.todoapp input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: rgba(0, 0, 0, 0.4);
}.todoapp input::-moz-placeholder {font-style: italic;font-weight: 300;color: rgba(0, 0, 0, 0.4);
}.todoapp input::input-placeholder {font-style: italic;font-weight: 300;color: rgba(0, 0, 0, 0.4);
}.todoapp h1 {position: absolute;top: -140px;width: 100%;font-size: 80px;font-weight: 200;text-align: center;color: #b83f45;-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;
}.new-todo,
.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;color: inherit;padding: 6px;border: 1px solid #999;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.new-todo {padding: 16px 16px 16px 60px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}.main {position: relative;z-index: 2;border-top: 1px solid #e6e6e6;
}.toggle-all {width: 1px;height: 1px;border: none; /* Mobile Safari */opacity: 0;position: absolute;right: 100%;bottom: 100%;
}.toggle-all + label {width: 60px;height: 34px;font-size: 0;position: absolute;top: 18px;left: -13px;-webkit-transform: rotate(90deg);transform: rotate(90deg);z-index: 9999;
}.toggle-all + label:before {position: absolute;content: '❯';font-size: 22px;color: #e6e6e6;padding: 10px 27px 10px 27px;
}.toggle-all:checked + label:before {color: #737373;
}.todo-list {margin: 0;padding: 0;list-style: none;
}.todo-list li {position: relative;font-size: 24px;border-bottom: 1px solid #ededed;
}.todo-list li:last-child {border-bottom: none;
}.todo-list li.editing {border-bottom: none;padding: 0;
}.todo-list li.editing .edit {display: block;width: calc(100% - 43px);padding: 12px 16px;margin: 0 0 0 43px;
}.todo-list li.editing .view {display: none;
}
.header {position: relative;
}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none;
}.todo-list li .toggle {opacity: 0;
}.todo-list li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E');background-repeat: no-repeat;background-position: center left;
}.todo-list li .toggle:checked + label {background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E');
}.todo-list li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;font-weight: 400;color: #4d4d4d;
}.todo-list li.completed label {color: #cdcdcd;text-decoration: line-through;
}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out;
}.todo-list li .destroy:hover {color: #af5b5e;
}.todo-list li .destroy:after {content: '×';
}.todo-list li:hover .destroy {display: block;
}.todo-list li .edit {display: none;
}.todo-list li.editing:last-child {margin-bottom: -1px;
}.footer {padding: 10px 15px;height: 20px;text-align: center;font-size: 15px;border-top: 1px solid #e6e6e6;
}.footer:before {content: '';position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);
}.todo-count {float: left;text-align: left;
}.todo-count strong {font-weight: 300;
}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;
}.filters li {display: inline;
}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;
}.filters li a:hover {border-color: rgba(175, 47, 47, 0.1);
}.filters li a.selected {border-color: rgba(175, 47, 47, 0.2);
}.clear-completed,
html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}.clear-completed:hover {text-decoration: underline;
}.info {margin: 65px auto 0;color: #4d4d4d;font-size: 11px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;
}.info p {line-height: 1;
}.info a {color: inherit;text-decoration: none;font-weight: 400;
}.info a:hover {text-decoration: underline;
}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}
}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}
}base.css样式
hr {margin: 20px 0;border: 0;border-top: 1px dashed #c5c5c5;border-bottom: 1px dashed #f7f7f7;
}.learn a {font-weight: normal;text-decoration: none;color: #b83f45;
}.learn a:hover {text-decoration: underline;color: #787e7e;
}.learn h3,
.learn h4,
.learn h5 {margin: 10px 0;font-weight: 500;line-height: 1.2;color: #000;
}.learn h3 {font-size: 24px;
}.learn h4 {font-size: 18px;
}.learn h5 {margin-bottom: 0;font-size: 14px;
}.learn ul {padding: 0;margin: 0 0 30px 25px;
}.learn li {line-height: 20px;
}.learn p {font-size: 15px;font-weight: 300;line-height: 1.3;margin-top: 0;margin-bottom: 0;
}#issue-count {display: none;
}.quote {border: none;margin: 20px 0 60px 0;
}.quote p {font-style: italic;
}.quote p:before {content: '“';font-size: 50px;opacity: .15;position: absolute;top: -20px;left: 3px;
}.quote p:after {content: '”';font-size: 50px;opacity: .15;position: absolute;bottom: -42px;right: 3px;
}.quote footer {position: absolute;bottom: -40px;right: 0;
}.quote footer img {border-radius: 3px;
}.quote footer a {margin-left: 5px;vertical-align: middle;
}.speech-bubble {position: relative;padding: 10px;background: rgba(0, 0, 0, .04);border-radius: 5px;
}.speech-bubble:after {content: '';position: absolute;top: 100%;right: 30px;border: 13px solid transparent;border-top-color: rgba(0, 0, 0, .04);
}.learn-bar > .learn {position: absolute;width: 272px;top: 8px;left: -300px;padding: 10px;border-radius: 5px;background-color: rgba(255, 255, 255, .6);transition-property: left;transition-duration: 500ms;
}@media (min-width: 899px) {.learn-bar {width: auto;padding-left: 300px;}.learn-bar > .learn {left: 8px;}
}
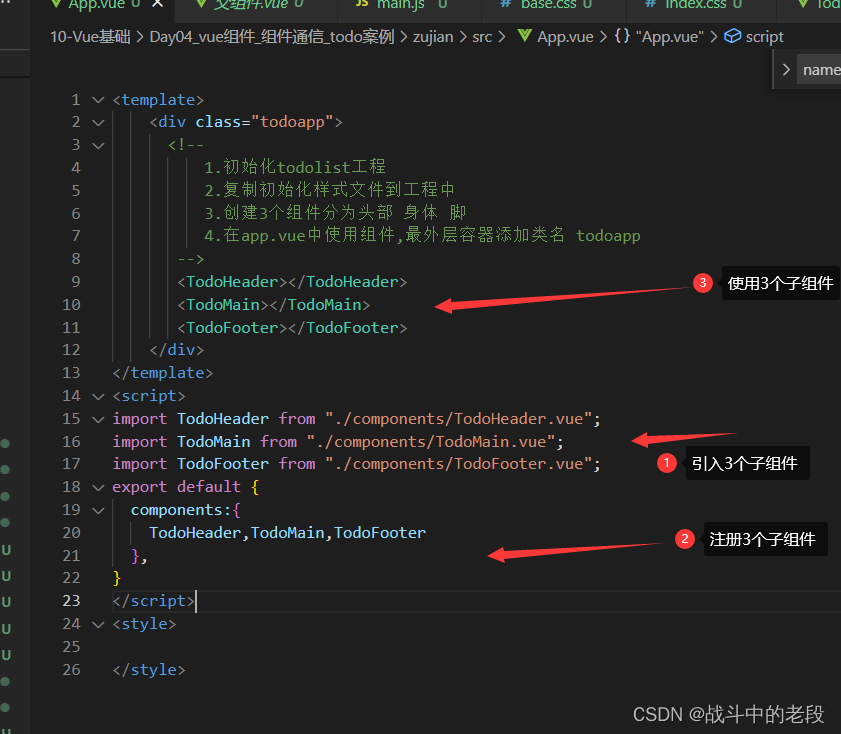
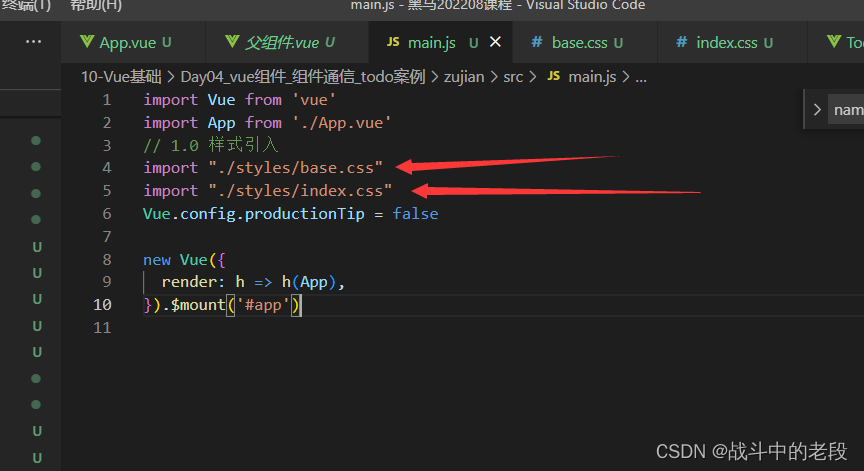
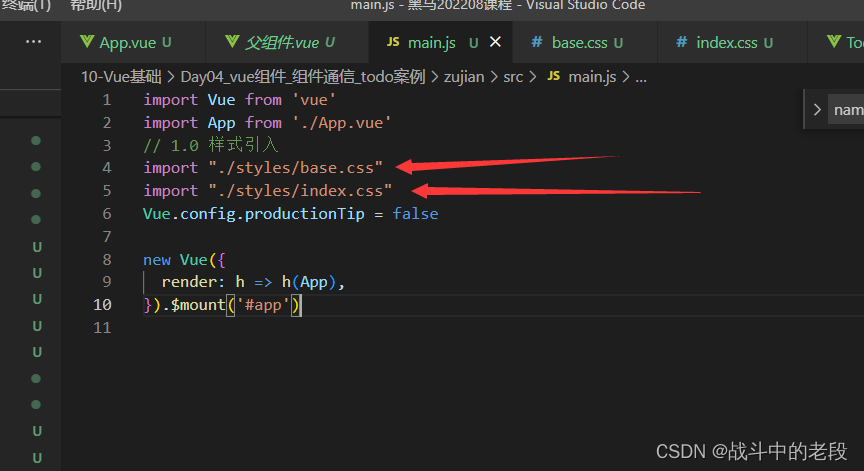
2.把子组件引入到父(app.vue)组件中:main全局样式引入base.css和index.css

<template><div class="todoapp"><!-- 1.初始化todolist工程2.复制初始化样式文件到工程中3.创建3个组件分为头部 身体 脚4.在app.vue中使用组件,最外层容器添加类名 todoapp--><TodoHeader></TodoHeader><TodoMain></TodoMain><TodoFooter></TodoFooter></div>
</template>
<script>
import TodoHeader from "./components/TodoHeader.vue";
import TodoMain from "./components/TodoMain.vue";
import TodoFooter from "./components/TodoFooter.vue";
export default {components:{TodoHeader,TodoMain,TodoFooter},
}
</script>
<style></style>

import Vue from 'vue'
import App from './App.vue'
// 1.0 样式引入
import "./styles/base.css"
import "./styles/index.css"
Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')相关文章:

vue2 todoapp案例(静态)
1.创建三个子组件(TodoHeader、TodoMain、TodoFooter)和两个(index.css、base.css)样式; TodoHeader页面 <template><header class"header"><h1>todos</h1><input id"toggle-all" class"toggle-all" typ…...

qt5.14 和 qt5.15的区别
Qt 5.14 和 Qt 5.15 是两个不同的 Qt 版本,它们之间有一些区别和改进。 以下是一些 Qt 5.15 相对于 Qt 5.14 的变化和改进: 性能改进:Qt 5.15 引入了一些性能改进,包括提高渲染性能和减少内存占用。 Qt 3D:Qt 5.15 对…...

如何使用自己域名进行远程访问内网群晖NAS 6.X
使用自己的域名远程访问内网群晖NAS 6.X【内网穿透】 文章目录 使用自己的域名远程访问内网群晖NAS 6.X【内网穿透】 在之前的文章中,我们向大家演示了如何使用cpolar,创建一条固定的、能够在公共互联网登录内网群晖NAS的数据隧道。这条隧道已经能够应对…...

PHP判处重复延长队列执行时间
需求是这样: 14:00的时候,需要给1000个门店执行发券操作,有的门店需要发3个场景,开放平台的接口有请求频次限制,他是按照门店的场景发券需要间隔10秒。比如说,AB两个门店同时发a券,但不能 A门店…...

flask中的应用上下文
flask中的应用上下文 Flask应用上下文主要包含两个对象:current_app和g。这两个对象在处理请求期间都是全局可访问的,但在每个请求结束时都会被重置。 current_app:这是当前激活的Flask应用的实例。在大多数情况下,你可以将其视为…...

cocos creator 的input.on 不生效
序: 1、执行input.on的时候发现不生效 2、一直按控制台也打印不出来console.log 3、先收藏这篇,因为到时候cocos要开发serveApi的时候,你得选一款趁手的后端开发并且,对习惯用ts写脚本的你来说,node是入门最快…...

WFPlayer
WFPlayer WFPlayer 可以实现分析音视频生成音频波形图 在线demo地址: demo WFPlayer支持: 在不加载整个媒体文件的情况下创建波形自定义光标、进度、网格、标尺显示和颜色加载媒体url和加载媒体dom元素(视频标签和音频标签)颜色或宽度等实时…...

Netty面试题
1.BIO、NIO 和 AIO 的区别? BIO:一个连接一个线程,客户端有连接请求时服务器端就需要启动一个线程进行处理。线 程开销大。 伪异步 IO:将请求连接放入线程池,一对多,但线程还是很宝贵的资源。 NIO&#x…...

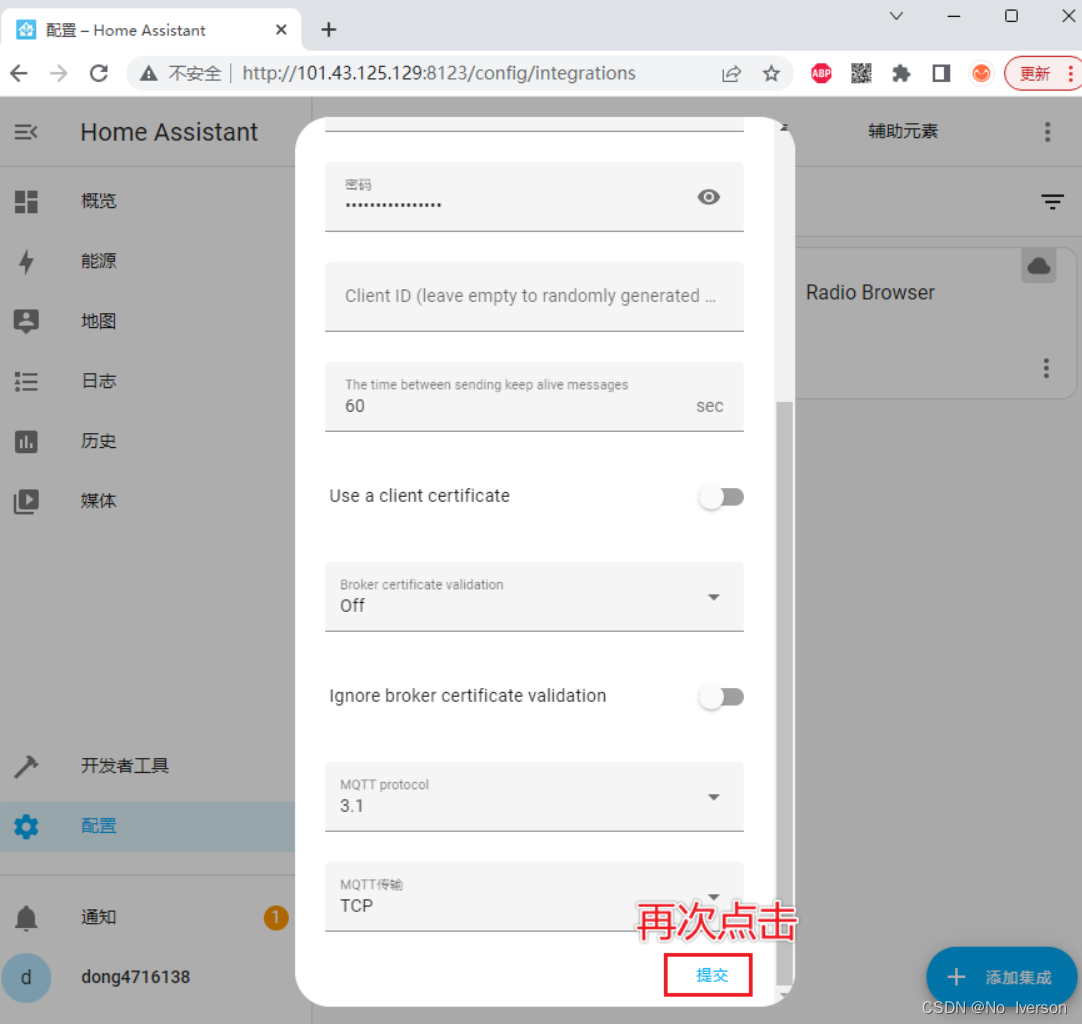
基于Home Assistant远程开门
基于Home Assistant远程开门 1.购买云服务器 1.1 阿里云服务器 本人使用的是阿里云服务器,其他的腾讯云,百度云都可以 如果你想要一个建议的话: 推荐在打折优惠的时候买,比如双十一 阿里云最近有一个飞天计划,在校…...

Docker相关的参数配置
Docker的配置文件/etc/docker/daemon.json中的大部分配置项如下所示 : {"allow-nondistributable-artifacts": [],"api-cors-header": "","authorization-plugins": [],"bip": "","bridge"…...

【CSS3】CSS3 2D 转换 - scale 缩放 ③ ( 使用 scale 设置制作可缩放的按钮案例 )
文章目录 一、需求分析二、代码分析三、代码示例四、执行结果 一、需求分析 设置一个 按钮 , 默认状态下显示的样式如下 : 按钮 外部 有 圆形的外边框 ;按钮 中的文本 , 水平居中对齐 , 垂直居中对齐 ; 当鼠标移动到 按钮 上之后 , 鼠标 变为 小手 样式 , 并且 按钮 以 中心位…...

Stable Diffusion教程(6) - 图片高清放大
放大后细节 修复图片损坏 显存占用 速度 批量放大 文生图放大 好 是 高 慢 否 附加功能放大 一般 否 中 快 是 图生图放大 好 是 低 慢 是 tile模型放大 非常好 是 高 快 是 通过文生图页面的高清修复 优点:放大时能添加更多细节&am…...

freeswitch 1.10.10-dev录音早期媒体卡通道的bug分析
最近编译了fs 1.10.10-dev也就是 master版本(2023年7月6日) 给几个客户升级了一下,发现非常不稳定(每天都有几个通道卡在early状态),最近才有空来分析原因。 之前跑的是1.10.8 release 版本,从来没出现过这个问题&…...

Zebec Protocol ,不止于 Web3 世界的 “Paypal”
Paypal 是传统支付领域的巨头企业,在北美支付市场占有率约为 77% 以上。从具体的业务数据看,在8月初,Paypal 公布的 2023 年第二季度财报显示,PayPal 第二季度净营收为 73 亿美元,净利润为 10.29 亿美元。虽然 Paypal …...

Gcd 2023牛客暑期多校训练营6 G
登录—专业IT笔试面试备考平台_牛客网 题目大意:给出一个集合,集合中初始有2个数x,y(x!y),每次操作可以将集合中任意两个不等的数的差放入集合或者将两个不等的数的gcd放入集合,给出一个数z,问z有没有可能出现在集合里…...

常用C++编译器推荐
本文将为大家带来的是几款简单实用的C编译器(非IDE),希望大家喜欢。 GCC(GNU Compiler Collection) 官方网站: GCC, the GNU Compiler Collection- GNU Project GCC有Windows移植版本,比较出名的就是Min…...

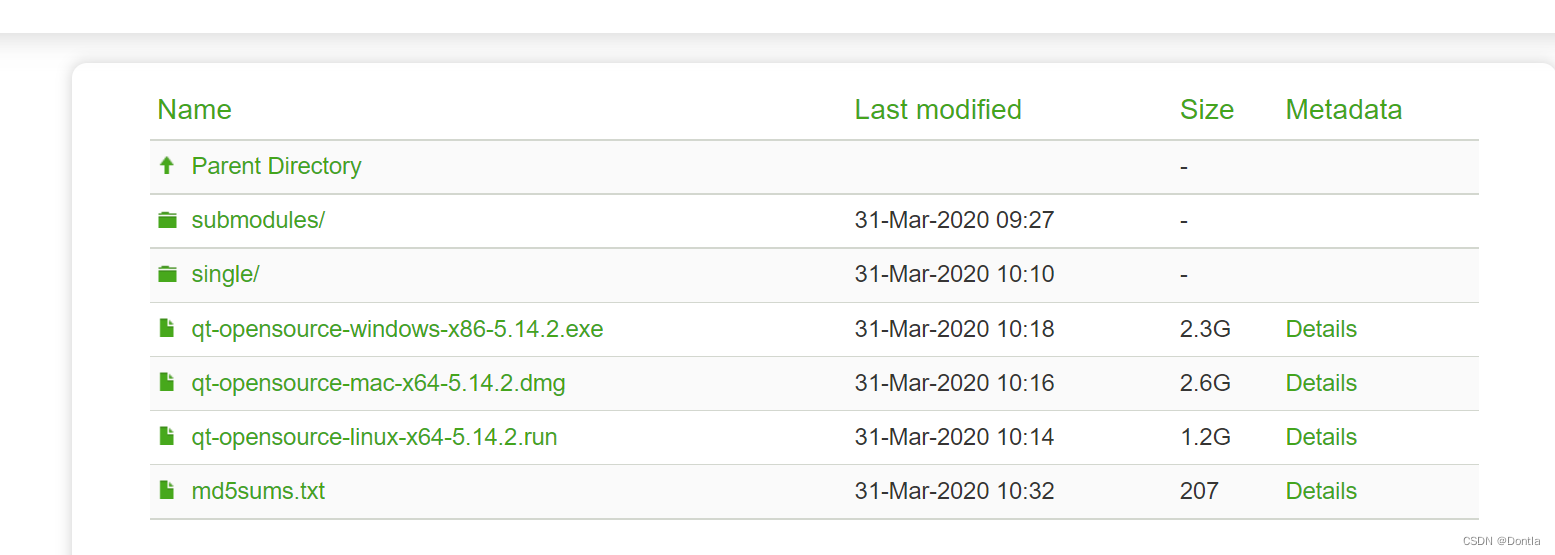
C++QT教程1——QT概述(下载与安装)
文章目录 1 Qt概述1.1 什么是Qt1.2 Qt的发展史1.3 Qt版本1.4 Qt的下载与安装下载地址:其实我是有点懵逼的,因为还有个qtcreator,我差点不知道下哪个。。。(qt框架比qtcreator功能更多更强大) 安装 1.5 Qt的优点1.6 QT成…...

在oracle SQL中创建返回表的函数
这是我的职责 create or replace FUNCTION split(i_str IN VARCHAR2,i_delim IN VARCHAR2 DEFAULT : ) RETURN TABLE AS BEGINRETURN SELECT trim(regexp_substr(i_str, [^||i_delim||], 1, LEVEL)) str FROM projetCONNECT BY instr(i_str, i_delim, 1, LEVEL - 1) …...

Kubernetes API Aggregation API聚合
Kubernetes API Aggregation - Kubernetes - Wiki.Shileizcc.com API 聚合机制是 Kubernetes 1.7 版本引入的特性,能够将用户扩展的 API 注册到 kube-apiserver 上,仍然通过 API Server 的 HTTP URL 对新的 API 进行访问和操作。为了实现这个机制&#…...

【雕爷学编程】Arduino动手做(184)---快餐盒盖,极低成本搭建机器人实验平台
吃完快餐粥,除了粥的味道不错之外,我对个快餐盒的圆盖子产生了兴趣,能否做个极低成本的简易机器人呢?也许只需要二十元左右 知识点:轮子(wheel) 中国词语。是用不同材料制成的圆形滚动物体。简…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
