【css】textarea-通过resize:none 禁止拖动设置大小
使用 resize 属性可防止调整 textareas 的大小(禁用右下角的“抓取器”):
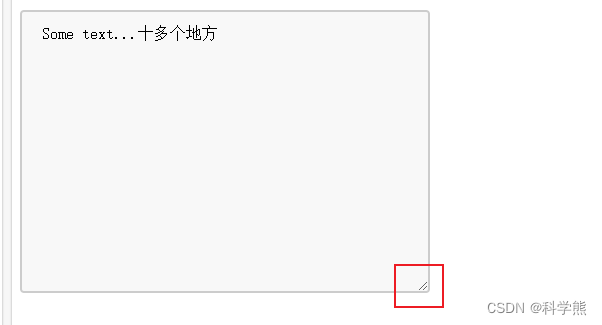
没有设置resize:none
代码:
<!DOCTYPE html>
<html>
<head>
<style>
textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;font-size: 16px;
}
</style>
</head>
<body>
<form><textarea>Some text...
渲染效果:可以拖动设置大小

添加resize:none
<!DOCTYPE html>
<html>
<head>
<style>
textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;font-size: 16px;resize:none;
}
</style>
</head>
<body>
<form><textarea>Some text...
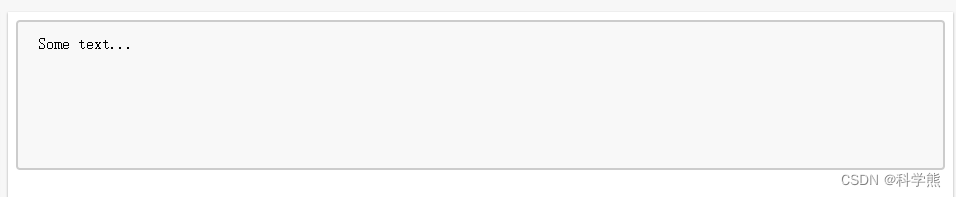
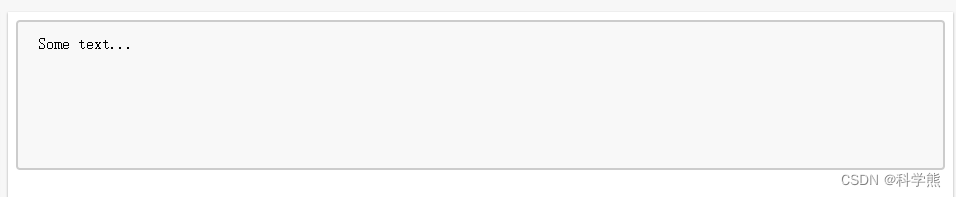
渲染效果:

相关文章:

【css】textarea-通过resize:none 禁止拖动设置大小
使用 resize 属性可防止调整 textareas 的大小(禁用右下角的“抓取器”): 没有设置resize:none 代码: <!DOCTYPE html> <html> <head> <style> textarea {width: 100%;height: 150px;padding: 12px 20p…...

Linux内核学习小结
网上学习总结的一些资料,加上个人的一些总结。 Linux内核可以分成基础层和应用层。 基础层包括数据结构,内核同步机制,内存管理,任务调度。 应用层包括文件系统,设备和驱动,网络,虚拟化等。文件…...

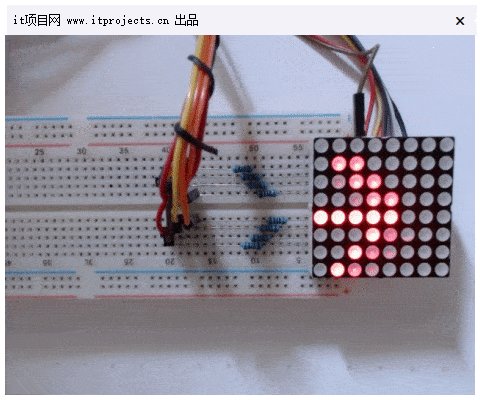
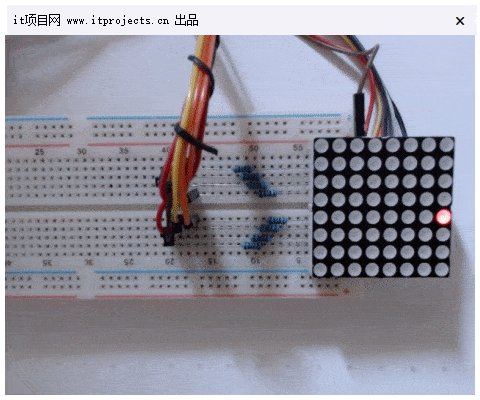
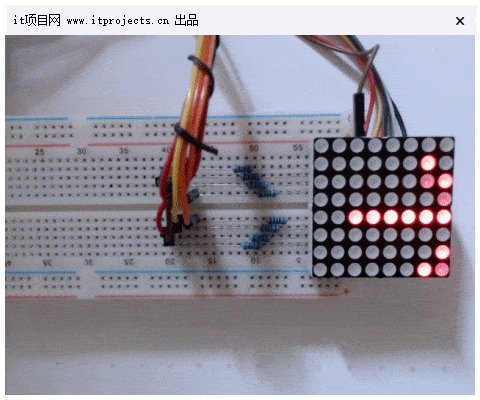
八、ESP32控制8x8点阵屏
引脚的说明如下 上图中 C表示column 列的意思,所有的C接高电压,即控制esp32中输出1L表示line 行的意思,所有的L接低电压,即控制esp32中输出为01. 运行效果 2. 点阵屏引脚...

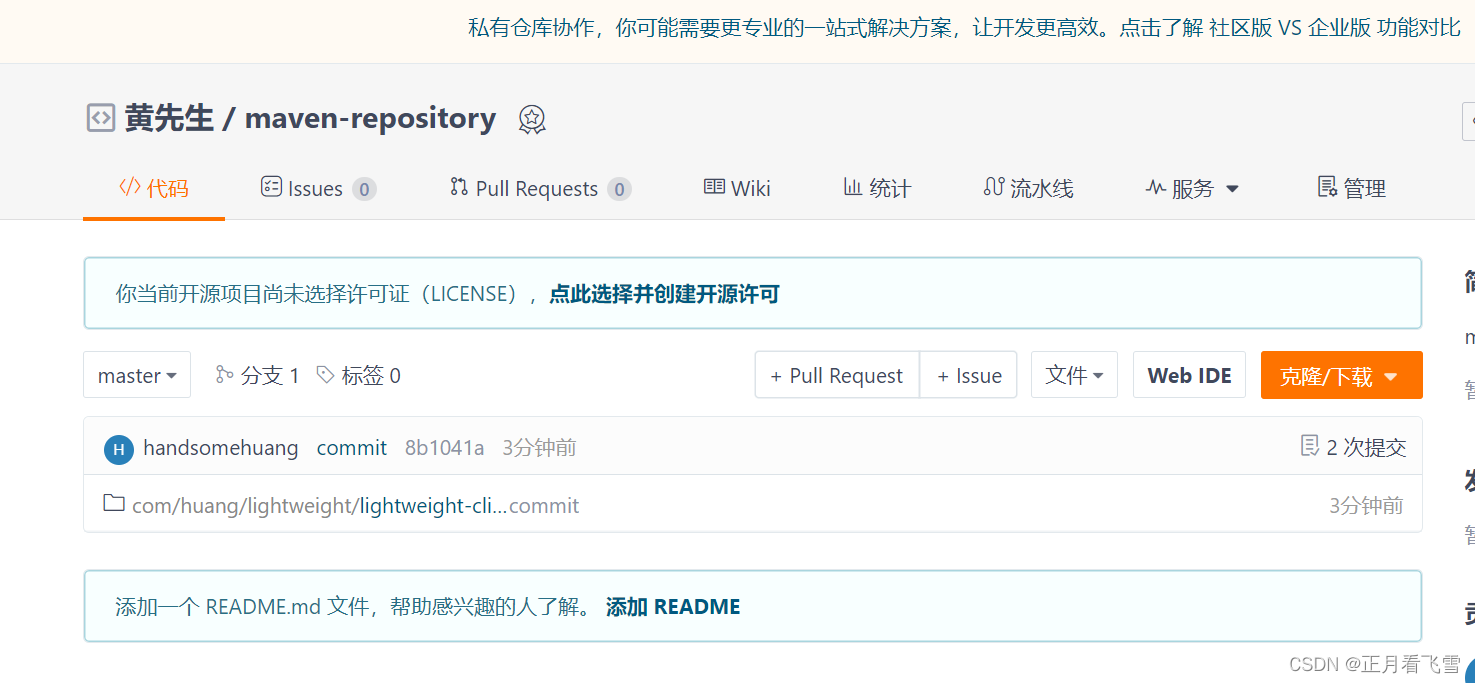
使用gitee创建远程maven仓库
1. 创建一个项目作为远程仓库 2. 打包项目发布到远程仓库 id随意,url是打包到哪个文件夹里面 在需要打包的项目的pom中添加 <distributionManagement><repository><id>handsomehuang-maven</id><url>file:D:/workspace/java/2023/re…...

基于C#的应用程序单例唯一运行的完美解决方案 - 开源研究系列文章
今次介绍一个应用程序单例唯一运行方案的代码。 我们知道,有些应用程序在操作系统中需要单例唯一运行,因为程序多开的话会对程序运行效果有影响,最基本的例子就是打印机,只能运行一个实例。这里将笔者单例运行的代码共享出来&…...

2023-08-07力扣今日二题
链接: 剑指 Offer 29. 顺时针打印矩阵 题意: 如题 解: 麻烦的简单题,具体操作类似走地图,使用一个长度四的数组表示移动方向 我这边的思路是如果按正常的方向没有路走了,那转向下一个方向一定有路&am…...

Spring接口ApplicationRunner的作用和使用介绍
在Spring框架中,ApplicationRunner接口是org.springframework.boot.ApplicationRunner接口的一部分。它是Spring Boot中用于在Spring应用程序启动完成后执行特定任务的接口。ApplicationRunner的作用是在Spring应用程序完全启动后,执行一些初始化任务或处…...

奶牛排队 java 思维题
👨🏫 5133. 奶牛排队 题目描述 约翰的农场有 n n n 头奶牛,每一头奶牛都有一个正整数编号。 不同奶牛的编号不同。 现在,这 n n n 头牛按某种顺序排成一队,每头牛都拿出一张纸条写下了其前方相邻牛的编号以及其…...

uniapp 微信小程序 判断数据返回的是jpg还是pdf,以及pdf预览
<template> <view class"approval-notice"><block v-for"(imgItem, idx) in drivingLicense" :key"idx">//如果是非图片,那就走pdf预览<view class"pdf-item" v-if"Object.keys(thumbnail).incl…...

SpringBoot 的事务及使用
一、事务的常识 1、事务四特性(ACID) A 原子性:事务是最小单元,不可再分隔的一个整体。C 一致性:事务中的方法要么同时成功,要么都不成功,要不都失败。I 隔离性:多个事务操作数据库中同一个记录或多个记录时,对事务进…...

Android中的ABI
Android中的ABI ABI是Application Binary Interface的缩写。 ABI常表示两个程序模块之间的接口,且其中一个模块常为机器码级别的library或操作系统。 ABI定义了函数库的调用、应用的二进制文件(尤其是.so)如何运行在相应的系统平台上等细节…...

Python爬虫在用户行为模型构建中的应用与挑战
嗨,大家好!作为一名专业的爬虫代理,我今天要和大家分享一些关于爬虫与人类行为分析的知识。在数字化时代,我们每天都在互联网上留下大量的数据痕迹,通过分析这些数据,我们可以理解用户行为、性偏好和需求&a…...

LangChain与大模型的学习
这里写目录标题 问题记录1、库的版本问题 实例记录1、公司名生成2 提示模板的使用3LLM Chain 参考资料 问题记录 1、库的版本问题 openai.error.APIConnectionError: Error communicating with OpenAI: HTTPSConnectionPool(hostapi.openai.com, port443): Max retries excee…...

C语言标准定义的32个关键字
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。 …...

PE半透明屏是怎么制造的?工艺、材料、应用
PE半透明屏是一种新型的屏幕材料,具有半透明的特点。 它由聚乙烯(PE)材料制成,具有良好的透明度和柔韧性。PE半透明屏广泛应用于建筑、广告、展览等领域,具有很高的市场潜力。 PE半透明屏的特点之一是其半透明性。 它…...

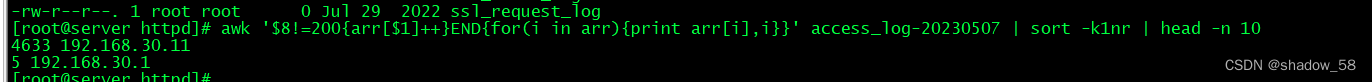
linux文本三剑客---grep,sed,awk
目录 grep 什么是grep? grep实例演示 命令参数: 案例演示: sed 概念: 常用选项: 案例演示: awk 概念: awk常用命令选项: awk变量: 内置变量 自定义变量 a…...

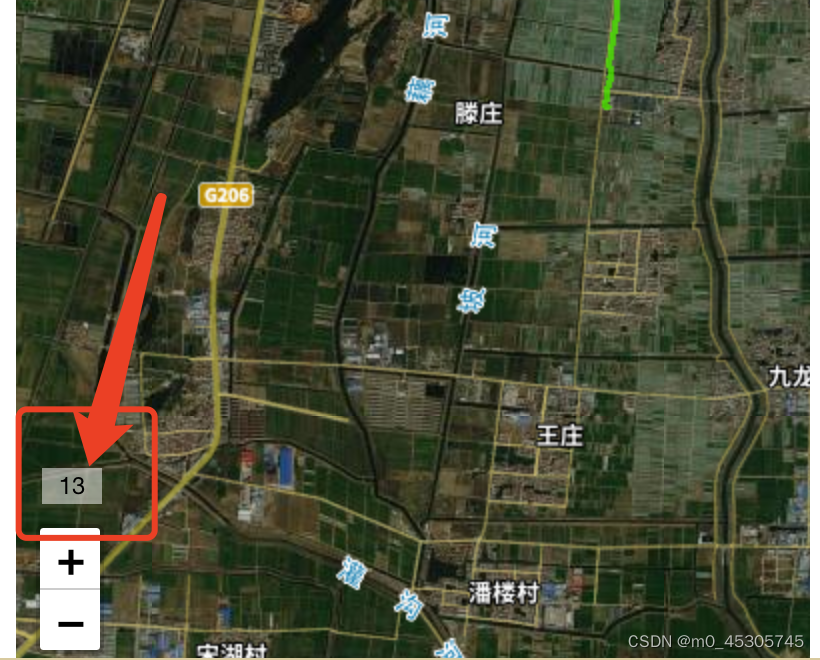
leaflet-uniapp 缩放地图的同时 显示当前缩放层级
记录实现过程: 需求为移动端用户在使用地图时,缩放地图的同时,可以获知地图此时缩放的级别。 效果图如下:此时缩放地图级别为13 map.on() 有对应的诸多行为 查看官网即可,这里根据需要为--zoomstart zoom zoomend 代…...

[Securinets CTF Quals 2023] Admin Service,ret2libc,One is enough
只作了3个pwn,第4个附件没下下来,第5个不会 Admin Service 这是个最简单的题,最后来弄出来。原来只是看过关于maps文件的,一直没什么印象。 题目一开始设置seccomp禁用execv等,看来是用ORW,然后建了个mm…...

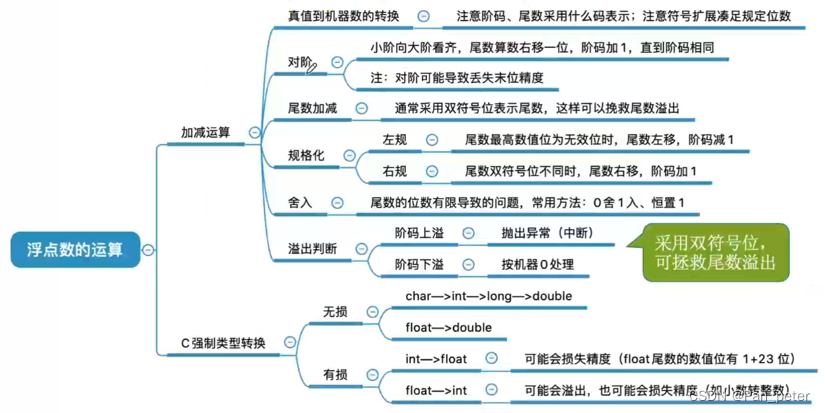
计算机组成原理-笔记-第二章
二、第二章——数据的表示和运算 1、进位制度(二进制、十进制) 2、BCD码(余三码、2421码) 编码方式 功能 好处 弊处 BCD码 将每个十进制数码转换为4位二进制码 精度高,适合直接用于数码管或LED等显示设备 编码…...

mysql大量数据导入记要
需求描述 在工作中经历过两个项目要对数据库中的数据做大量数据的导出,转换和导入的工作。对于不涉及数据格式转换的导出导入工作,一般都是数据的备份。这个工作一般都由DBA搞定。对于要进行格式转换的工作,一般还是要由程序员参与。除非DBA…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
