JavaScript:异步编程的发展
在JavaScript编程中,异步编程是处理耗时操作的关键技术,它允许程序在等待某些操作完成时继续执行其他任务,提高了程序的性能和响应性。随着技术的发展,JavaScript的异步编程模型也在不断演进,从最初的回调函数到现在的事件循环机制,为我们提供了更加灵活和高效的处理方式。
1. 初识回调函数
早期的JavaScript异步编程主要依赖于回调函数。回调函数是一种特殊的函数,它可以作为参数传递给其他函数,在特定的事件发生或异步操作完成后被调用执行。尽管回调函数解决了异步编程的问题,但嵌套回调函数导致了可读性差、难以维护的回调地狱问题。
function fetchData(callback) {setTimeout(function() {const data = "Hello, World!";callback(data);}, 1000);
}function handleData(data) {console.log(data);
}fetchData(handleData); // 1秒后输出:Hello, World!
2. Promise的崭露头角
为了解决回调地狱问题,JavaScript引入了Promise。Promise是一种处理异步操作的标准方式,它可以更清晰地表示异步操作的状态和结果。Promise的链式调用使代码更加可读,更易于维护。
function fetchData() {return new Promise(function(resolve, reject) {setTimeout(function() {const data = "Hello, World!";resolve(data);}, 1000);});
}fetchData().then(function(data) {console.log(data);}).catch(function(error) {console.error(error);});
3. 事件循环的兴起
JavaScript引擎中的事件循环是现代异步编程的核心。它允许程序在执行完所有同步任务后,处理异步任务,以保证程序的响应性。事件循环的机制可以让异步代码更加有序地执行,避免了回调地狱问题,同时提供了更多的控制权。
console.log("Start");setTimeout(function() {console.log("Async operation completed");
}, 1000);console.log("End");
在上面的示例中,setTimeout函数的回调函数将在1秒后执行,但不会阻塞后续代码的执行。
4. async/await的优雅异步
随着ES8引入了async/await语法,JavaScript异步编程变得更加优雅。async函数返回一个Promise对象,await关键字可以暂停函数的执行,等待异步操作完成。
async function fetchData() {return new Promise(function(resolve) {setTimeout(function() {const data = "Hello, World!";resolve(data);}, 1000);});
}(async function() {try {const data = await fetchData();console.log(data);} catch (error) {console.error(error);}
})();
从最初的回调函数到现代的事件循环机制和async/await语法,JavaScript的异步编程模型经历了显著的演进。每一次的改进都旨在让异步编程更加可读、可维护,同时提高程序的性能和响应性。通过合理地选择适当的异步编程方式,我们可以更加灵活地处理复杂的异步操作,构建出高效、优雅的JavaScript应用程序。继续学习,不断探索,你将在JavaScript异步编程领域中不断进步,成为一名优秀的开发者!
相关文章:

JavaScript:异步编程的发展
在JavaScript编程中,异步编程是处理耗时操作的关键技术,它允许程序在等待某些操作完成时继续执行其他任务,提高了程序的性能和响应性。随着技术的发展,JavaScript的异步编程模型也在不断演进,从最初的回调函数到现在的…...

排序第二课【选择排序】直接选择排序 与 堆排序
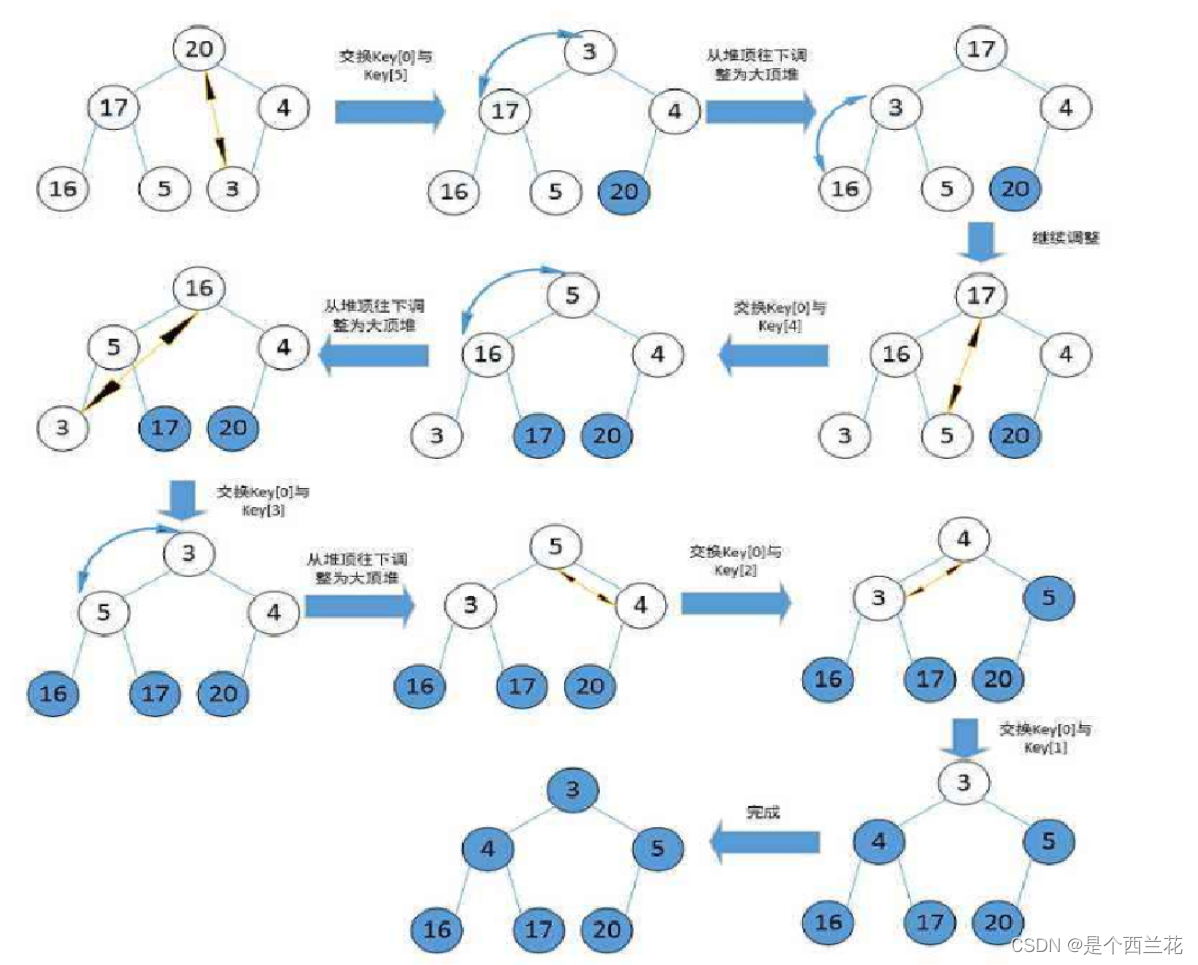
目录 1. 排序的概念: 2.选择排序的基本思想 3.直接选择排序 4.堆排序 1. 排序的概念: 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性…...

【chrome扩展开发】vue-i18n使用问题及解决方案
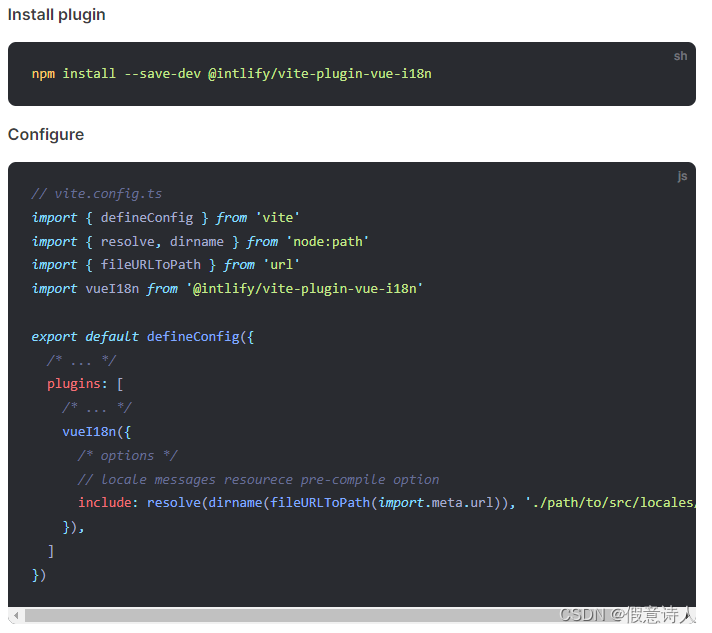
记录chrome扩展开发时调用vue-i18n的一些问题和解决方法 环境 vue: ^3.3.4vue-i18n: ^9.2.2vite: ^4.4.8 错误1 Uncaught (in promise) EvalError: Refused to evaluate a string as JavaScript because unsafe-eval is not an allowed source of script in the following Con…...

【Vue3】localStorage读取数组并赋值的问题
问题描述 今天在写项目用到localStorage进行存储并读取数据,并将读取到的数据存放到列表的时候,发现vue3不能直接对数组进行赋值。因为Vue3的响应式是proxy,对所有的数据进行了拦截。 onBeforeMount(() > {console.log(JSON.parse(local…...

华为harmonyos4.0鸿蒙4.0安装谷歌服务框架Play商店,解决从服务器检索信息时出错
8月4号华为手机发布了全新的harmonyos4.0鸿蒙4.0系统,很多人需要问还是不是支持谷歌服务框架?那么答案是肯定的,它和鸿蒙3是一样的,一样的操作,一样的支持安装谷歌服务框架,安装Google play商店。测试机型&…...

pcl 滤波
pcl::ShadowPoints 去除边缘不连续点云 #include <pcl/filters/shadowpoints.h> #include <pcl/features/normal_3d.h>pcl::PointCloud<pcl::PointXYZI>::Ptr ShadowsCloudFilter(pcl::PointCloud<pcl::PointXYZI>::Ptr cloud) {pcl::ShadowPoints&l…...

前端js--旋转幻灯片
效果图 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><link rel"stylesheet" href"…...

解决mvn clean install遇到testng单元测试失败时打包也失败的问题
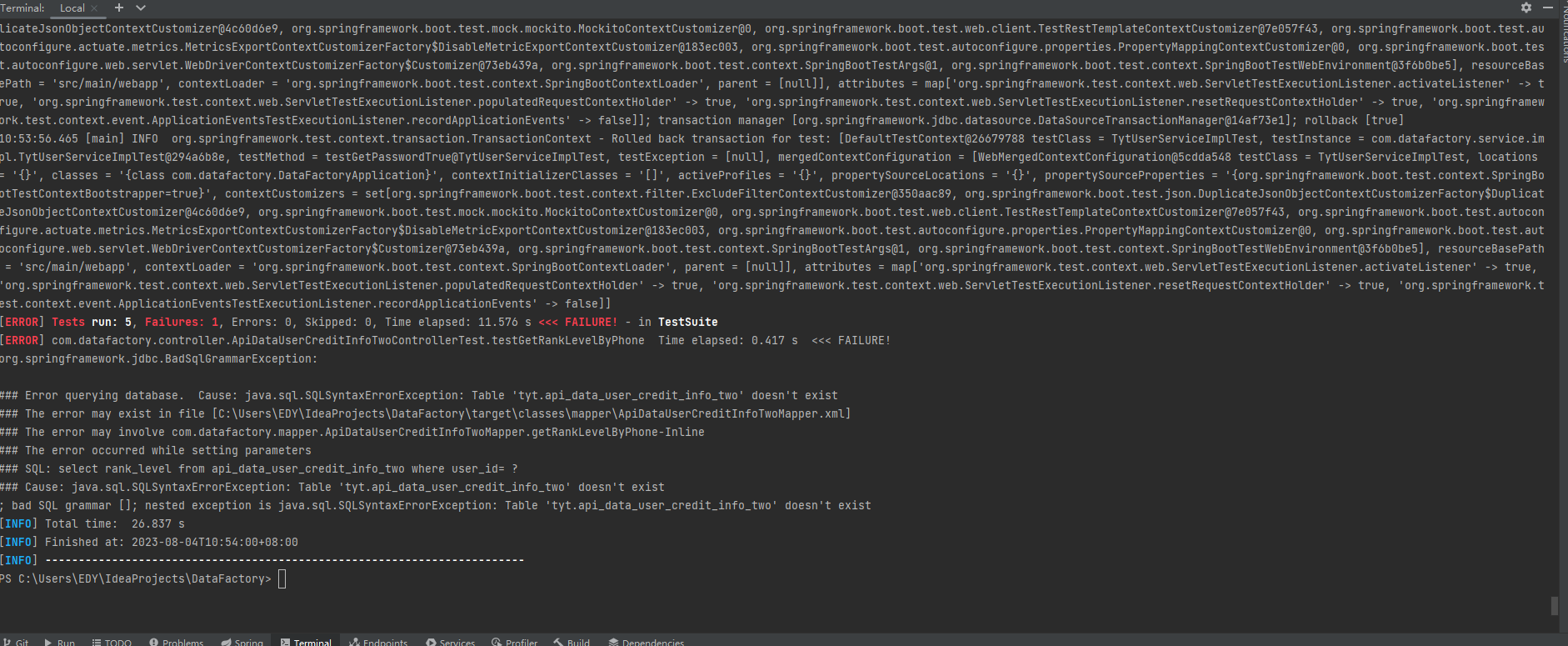
解决mvn clean install遇到testng单元测试失败时打包也失败的问题 看这个之前请先看这个 Jenkins执行Testng 比如我现在就有一个单元测试失败的项目 执行mvn clean install的时候就会报错 下面是我现在的pom.xml 但我们不希望这样,怎么办 <plugin><gr…...

RISC-V基础之函数调用(二)栈与寄存器(包含实例)
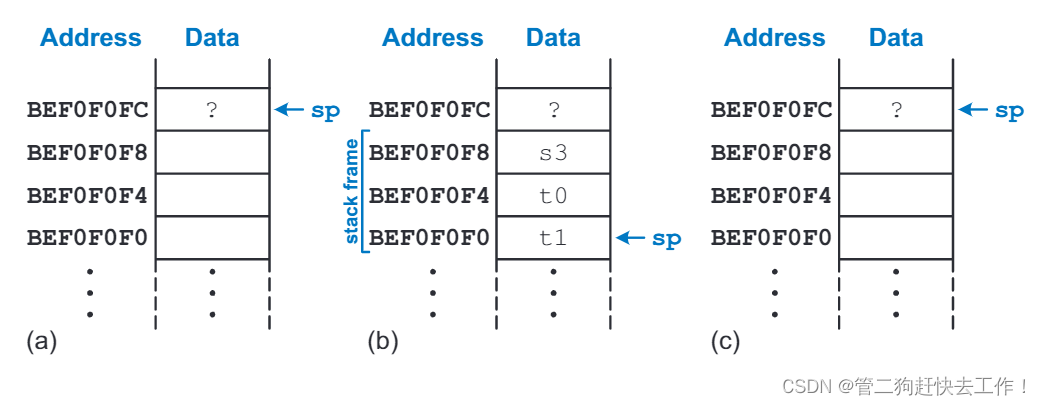
堆栈是一种后进先出(LIFO)的队列,用于存储函数调用时的临时数据和现场数据。堆栈指针sp(寄存器2)是一个普通的RISC-V寄存器,按照惯例,指向堆栈的顶部。堆栈从高地址向低地址增长,即当…...

解析器模式(C++)
定义 给定一个语言,定义它的文法的一种表示,并定义一种解释器,这个解释器使用该表示来解释语言中的句子。 应用场景 在软件构建过程中,如果某一特定领域的问题比较复杂,类似的结构不断重复出现,如果使用…...
)
电子元器件选型与实战应用—02 电容选型第1篇(8000字)
文章目录 0. 电阻选型案例回顾1. 入门知识1.1 基础1.2 串并联1.3 常用容值1.4 常用品牌2. 参数详解2.1 静电容量2.2 额定电压2.3 精度2.4 漏电流和绝缘电阻2.5 ESR3. 电容种类3.1 陶瓷电容3.1.1 陶瓷电容优缺点3.1.2 容量和电压的关系3.1.3 陶瓷电容的介质3.1.4 容量和温度的关…...

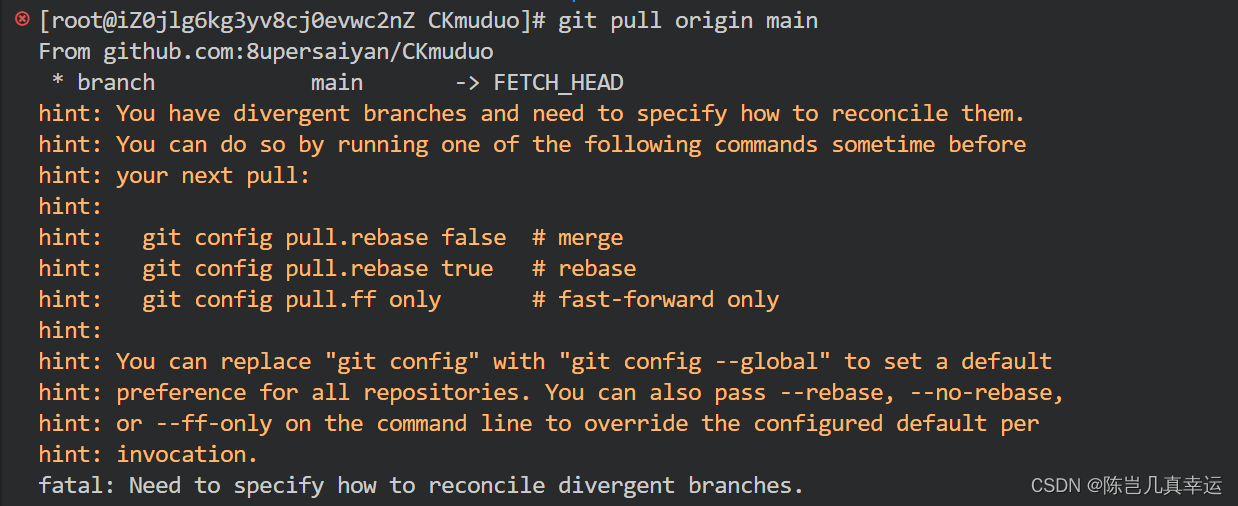
试图将更改推送到 GitHub,但是远程仓库已经包含了您本地没有的工作(可能是其他人提交的修改)
这通常是由于其他人或其他仓库推送到了相同的分支上,导致您的本地仓库和远程仓库之间存在冲突。 错误信息: To github.com:8upersaiyan/CKmuduo.git ! [rejected] main -> main (fetch first) error: failed to push some refs to github.com:8upers…...

Lamport向量时钟算法的C++实现:在分布式系统中生成事件的部分排序并检测因果关系违规
在处理分布式系统时,我们经常遇到的一个问题是如何跟踪和排序系统中发生的各种事件。这是一个非常重要的问题,因为在分布式系统中,事件的顺序可能会影响系统的行为和结果。为了解决这个问题,我们可以使用一种称为向量时钟的算法。…...

多个excel的sheet合并到一个excel下
目标:多个excel的sheet合并到一个excel下(不同sheet) 要求:原始数据不同excel中的sheet名不同 import pandas as pd import os# 多个Excel文件所在的文件夹路径 folder_path r"D:\data\sheet"# 输出合并后的Excel文件…...

【Fegin技术专题】「原生态」打开Fegin之RPC技术的开端,你会使用原生态的Fegin吗?(中)
你可以使用 Jersey 和 CXF 这些来写一个 Rest 或 SOAP 服务的java客服端。 你也可以直接使用 Apache HttpClient 来实现。但是 Feign 的目的是尽量的减少资源和代码来实现和 HTTP API 的连接。 *通过自定义的编码解码器以及错误处理,你可以编写任何基于文本的 HTT…...
)
leetcode--每日一题--822--344(使用异或来进行数据交换)
822.翻转卡片游戏 在桌子上有 n 张卡片,每张卡片的正面和背面都写着一个正数(正面与背面上的数有可能不一样)。 我们可以先翻转任意张卡片,然后选择其中一张卡片。 如果选中的那张卡片背面的数字 x 与任意一张卡片的正面的数字都…...

OpenStreetMap数据转3D场景【Python + PostgreSQL】
很长一段时间以来,我对 GIS 和渲染感兴趣,在分别尝试这两者之后,我决定最终尝试以 3D 方式渲染 OpenStreetMap 中的地理数据,重点关注不超过城市的小规模。 在本文中,我将介绍从建筑形状生成三角形网格、以适合 Blend…...

动力节点|MyBatis入门实战到深入源码
MyBatis是一种简单易用、灵活性高且高性能的持久化框架,也是Java开发中不可或缺的一部分。 动力节点老杜的MyBatis教程,上线后广受好评 从零基础小白学习的角度出发,层层递进 从简单到深入,从实战到源码 一步一案例,一…...

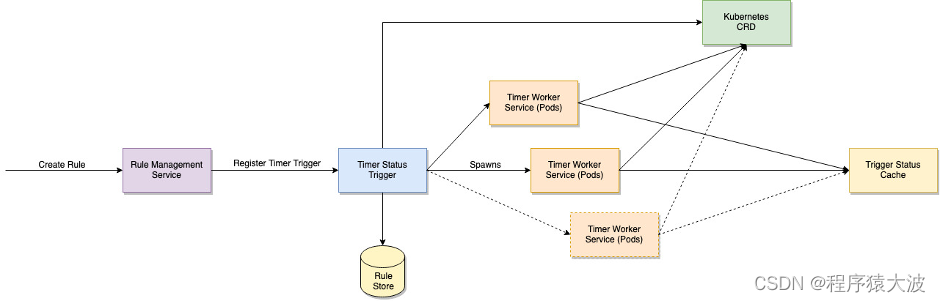
分布式规则引擎框架的设计
MirAIe 规则引擎是一个可扩展且可扩展的规则引擎框架,允许用户对多个活动进行分组和自动化。 过去几年,在开发MirAIe 物联网平台时,我们意识到需要一个可扩展、可扩展的规则引擎框架。规则引擎使您能够对各种操作进行分组、管理和自动化&…...
 FFmpeg推送udp组播流)
C#开发FFMPEG例子(API方式) FFmpeg推送udp组播流
代码及工程见https://download.csdn.net/download/daqinzl/88156926 开发工具:visual studio 2019 播放,可采用ffmpeg工具集里的ffplay.exe, 执行命令 ffplay udp://238.1.1.10:6016 也可以参考(C#开发FFMPEG例子(API方式) FFmpeg拉取udp组播流并播放)…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
