【JS】一道解构面试题
文章目录
- @[TOC]
- 一道解构面试题
- 题目
- 运行结果
- 原理
- 概念
- 数组迭代器
- 答案
- 答案(1)、在对象中添加一个数组迭代器
- 1.使用临时数组添加迭代器
- 2. 对象值输出结果
- 3.使用Object.values(this);拿到对象的值
- 答案(2)、在对象原型上添加数组迭代器
- 1.按步骤实现数组迭代器
- 2. 简化步骤
- 答案(3)、使用迭代器生成器
文章目录
- @[TOC]
- 一道解构面试题
- 题目
- 运行结果
- 原理
- 概念
- 数组迭代器
- 答案
- 答案(1)、在对象中添加一个数组迭代器
- 1.使用临时数组添加迭代器
- 2. 对象值输出结果
- 3.使用Object.values(this);拿到对象的值
- 答案(2)、在对象原型上添加数组迭代器
- 1.按步骤实现数组迭代器
- 2. 简化步骤
- 答案(3)、使用迭代器生成器
一道解构面试题
题目
//让下面的代码成立
var [a, b] = { a:1, b: 2 };
运行结果
类型错误:{(intermediate value)(intermediate value)} is not iterable表示这个对象是不可迭代的。
var [a, b] = { a:1, b: 2 };^TypeError: {(intermediate value)(intermediate value)} is not iterableat Object.<anonymous> (e:\Study\Web前端\√061.一道解构的面试题js\tempCodeRunnerFile.js:1:14)at Module._compile (node:internal/modules/cjs/loader:1155:14)at Object.Module._extensions..js (node:internal/modules/cjs/loader:1209:10)at Module.load (node:internal/modules/cjs/loader:1033:32)at Function.Module._load (node:internal/modules/cjs/loader:868:12)at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)at node:internal/main/run_main_module:22:47原理
概念
解构的对象不一定是数组,只要这个对象是可迭代的对象。数组本身就是一个可以迭代的对象。所以我们只有将{ a:1, b: 2 }变成可以迭代的对象就能解决这个问题。
在 JavaScript 中,可迭代对象是指具有 Symbol.iterator 方法的对象。这个方法返回一个迭代器(Iterator)对象,它通过 next() 方法提供对可迭代对象中的每个元素的访问。
除了数组,还有一些其他的内置类型,例如字符串、Set、Map等,都是可迭代对象。此外,自定义对象也可以实现可迭代接口,使其成为可迭代对象。
{[Symbol.iterator]:function(){return 迭代器}
}
数组迭代器
下面以数组[1,2,3]作为示例,了解可迭代的对象的规则:
- 查看数组的
Symbol.iterator类型:[Function: values]表示是一个方法
代码
var arr = [1,2,3];
console.log(arr[Symbol.iterator]);
运行结果
[Function: values]
- 查看数组的
Symbol.iterator方法的返回值:Object [Array Iterator] {}表示数组迭代器。
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter);
运行结果
Object [Array Iterator] {}
3.查看数组迭代器中的next类型:[Function: next]表示方法。
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter.next);
运行结果
[Function: next]
4.使用迭代器的next()方法执行一次:获取第1个结果{ value: 1, done: false }
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter.next());
运行结果
{ value: 1, done: false }
5.使用迭代器的next()方法执行两次:获取第1、2个结果{ value: 1, done: false } { value: 2, done: false }
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter.next());
console.log(iter.next());
运行结果
{ value: 1, done: false }
{ value: 2, done: false }
6.使用迭代器的next()方法执行三次:获取第1、2、3个结果{ value: 1, done: false } { value: 2, done: false } { value: 3, done: false }
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());运行结果
{ value: 1, done: false }
{ value: 2, done: false }
{ value: 3, done: false }
7.使用迭代器的next()方法执行四次:获取第1、2、3个结果及迭代完成标志{ value: 1, done: false } { value: 2, done: false } { value: 3, done: false } { value: undefined, done: true },其中{ value: undefined, done: true }表示迭代器对象已经完成了所有的迭代操作。
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());运行结果
{ value: 1, done: false }
{ value: 2, done: false }
{ value: 3, done: false }
{ value: undefined, done: true }
8.使用迭代器的next().value方法模拟var [a,b] = [1,2,3];的解构。
代码
var arr = [1,2,3];
const iter = arr[Symbol.iterator]();
var a = iter.next().value;
var b = iter.next().value;
console.log(a, b);
运行结果
1 2
答案
答案(1)、在对象中添加一个数组迭代器
1.使用临时数组添加迭代器
代码
var [a, b] = { a: 1, b: 2,[Symbol.iterator](){var arr = [1,2];const iter = arr[Symbol.iterator]();return iter;},
};
console.log(a, b);
运行结果
1 2
2. 对象值输出结果
代码
var [a, b] = { a: 3, b: 4,[Symbol.iterator](){var arr = [1,2];const iter = arr[Symbol.iterator]();return iter;},
};
console.log(a, b);
运行结果
1 2
3.使用Object.values(this);拿到对象的值
代码
var [a, b] = { a: 3, b: 4,[Symbol.iterator](){var arr = Object.values(this);const iter = arr[Symbol.iterator]();return iter;},
};
console.log(a, b);
运行结果
3 4
答案(2)、在对象原型上添加数组迭代器
1.按步骤实现数组迭代器
代码
Object.prototype [Symbol.iterator] = function () {var arr = Object.values(this);const iter = arr[Symbol.iterator]();return iter;
}
var [a, b] = { a:1, b: 2 };
console.log(a, b);
运行结果
1 2
2. 简化步骤
代码
Object.prototype [Symbol.iterator] = function () {return Object.values(this)[Symbol.iterator]();
}
var [a, b] = { a:1, b: 2 };
console.log(a, b);
运行结果
1 2
答案(3)、使用迭代器生成器
下面所示代码中的生成器函数function* () {}定义了一个迭代器生成器。当该迭代器被调用时,它会返回一个可迭代对象,并且通过yield*语句将对象的值作为迭代器的值逐个产生出来。
代码
Object.prototype [Symbol.iterator] = function* () {return yield* Object.values(this);
}
var [a, b] = { a:1, b: 2 };
console.log(a, b);
运行结果
1 2
相关文章:

【JS】一道解构面试题
文章目录 [TOC] 一道解构面试题题目运行结果 原理概念数组迭代器 答案答案(1)、在对象中添加一个数组迭代器1.使用临时数组添加迭代器2. 对象值输出结果3.使用Object.values(this);拿到对象的值 答案(2)、在对象原型上添加数组迭代器1.按步骤实现数组迭代器2. 简化步骤 答案(3)…...

24v转3.3v输出3A用什么芯片
问:客户需要一个能够将24V输入电压转换为3.3V输出电压,并且能够提供1-3A的电流输出的芯片。还希望它能够内置MOS管。有什么推荐的型号吗?(vin24v、5v,vout3.3v,Io1-3A) 答:推荐使用…...

在Linux中安装lrzsz(yum命令使用)
在Linux中安装lrzsz(yum命令使用) 操作步骤: 1、搜索lrzsz安装包,命令为yum list lrzsz 2、使用yum命令在线安装,命令为yum install lrzsz.x86_64 注意事项: Yum(全称为 Yellow dog Updater, Modified)是一个在Fedor…...

机器学习基础08-回归算法矩阵分析(基于波士顿房价(Boston House Price)数据集)
回归算法通常涉及到使用矩阵来表示数据和模型参数。线性回归是最常见的回归算法之一,它可以用矩阵形式来表示。 考虑一个简单的线性回归模型: y m x b y mx b ymxb,其中 y y y 是因变量, x x x 是自变量, m m m 是…...

[英语单词] password, passphrase, passport.... paraphrase
password 是密码,大多可能就是一个单词的量,10多个字母,或者更少;而且就是一个单词; 后来发现密码这么设置不安全,怎么办? 就出现了passphrase,使用词组的组合来做为密码,…...

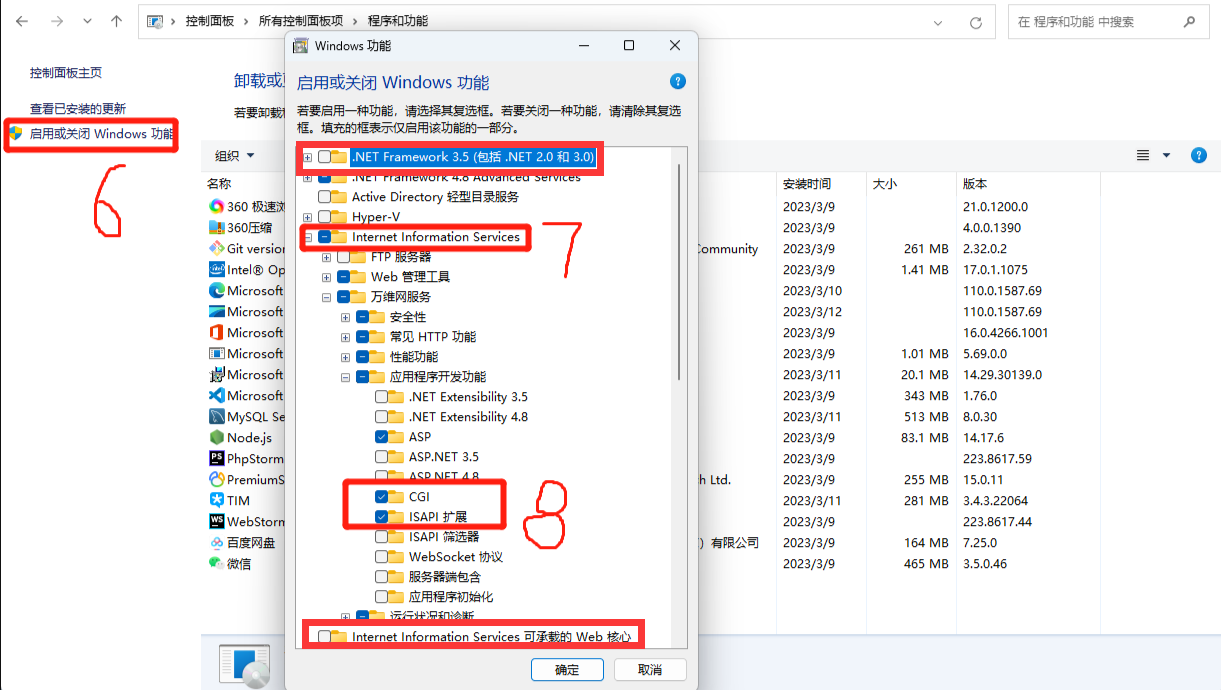
windows(iis)服务器部署安装wordpress(php)网站教程
该教程包含iis安装,php安装,mysql安装,php网站部署上线,windows服务部署php网站,只需要这一篇文章就够了。 该教程为iis服务器部署安装wordpress(php)网站教程,同样适用wordpress网站迁移。 配置要求 1、windows服务器安装iis windows服务器安装iis管理器 打开控制面…...

ETCD备份还原
备份只需要在一个节点上备就可以了,每个节点上的数据是同步的;但是数据恢复是需要在每个主节点上进行 1.查看证书位置 #查看etcd证书 [rootk8s-master01 manifests]# cat /etc/kubernetes/manifests/kube-apiserver.yaml |grep etcd- --etcd-cafile/et…...

探索CSS计数器:优雅管理网页元素的计数与序号
113. 探索CSS计数器:优雅管理网页元素的计数与序号 在前端开发中,我们经常需要对网页元素进行计数与序号,如有序列表、表格行号、步骤指示等。为了优雅地管理这些计数与序号,CSS提供了一种强大的功能:CSS计数器&#…...

这次一次性通关channel!
一 前言 前几天面试某大厂的云原生岗位,原本是一个轻松愉快的过程,当问到第二个问题,我就发现事情的不对劲,先复盘一下面试官有关Channel的问题,然后再逐一解决,最后进行扩展,这次一定要一次性…...

线程数控制
项目需求:javaMATLAB并行开发 在java中调用由MATLAB转成的jar包的代码,需要调用到底层的MATLAB服务。每次只能一个线程调用,当多个线程同时调用MATLAB时,MATLAB会报错。导致整个java服务挂掉。 现在增加线程控制,每…...

DC-6靶机
先去看看DC-6的官网描述,看看有没有给出提示信息 把这个线索信息先复制下来 cat /usr/share/wordlists/rockyou.txt | grep k01 > passwords.txt开始前先要吧 kali和DC-6靶机放在统一网段,都换成NAT模式 然后看一下DC-6的MAC地址 靶机的MAC地址00…...

SpringCloud入门Day01-服务注册与发现、服务通信、负载均衡与算法
SpringCloudNetflix入门 一、应用架构的演变 伴随互联网的发展,使用互联网的人群越来越多,软件应用的体量越来越大和复杂。而传统单体应用 可能不足以支撑大数据量以及发哦并发场景应用的框架也随之进行演变从最开始的单体应用架构到分布式(…...

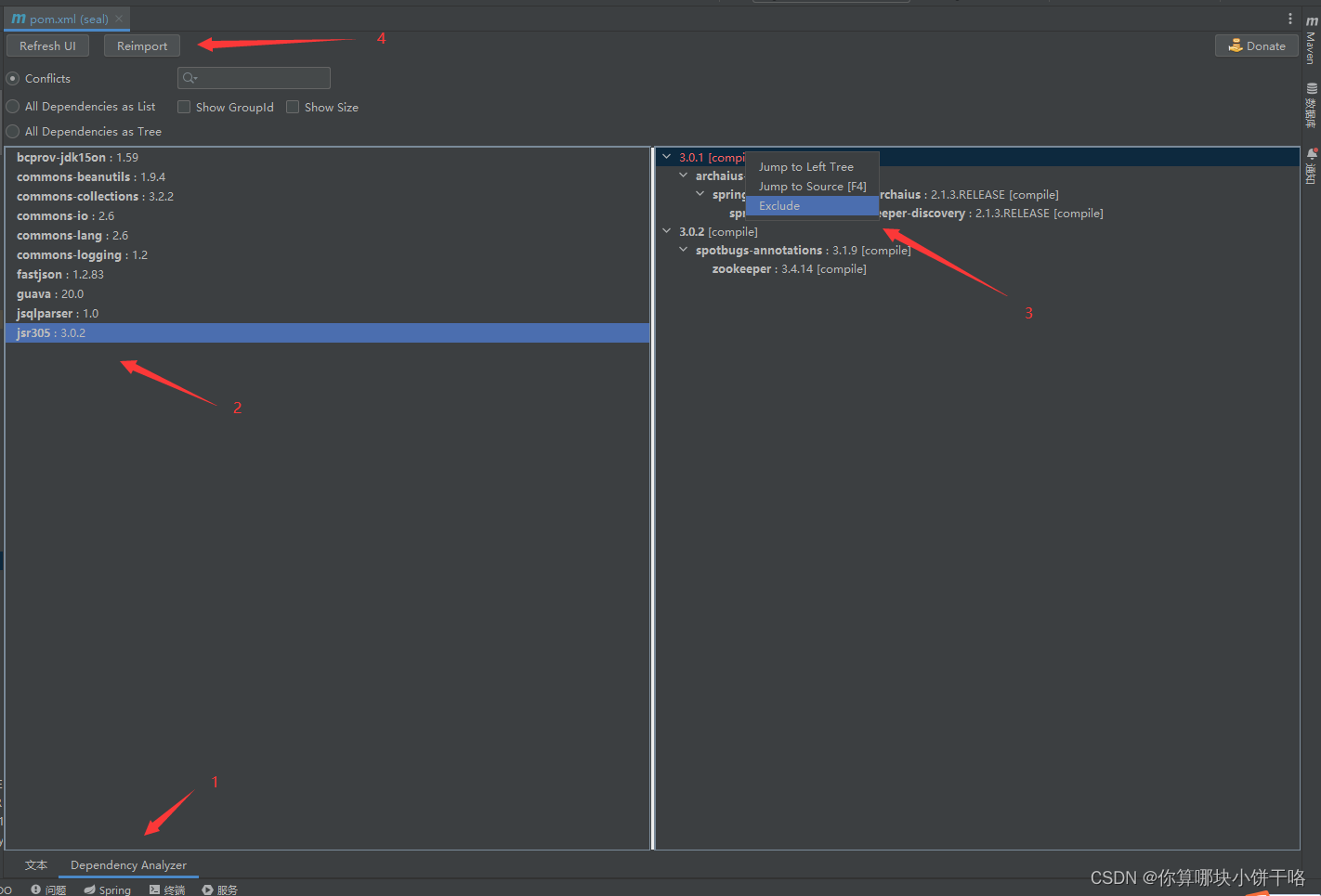
java-IDEA MAVEN查看依赖树,解决jar包重复和冲突
如果这里面的依赖关系有红线,就说明有包冲突,一般都是版本不一致,可以在idea里下一个插件Maven Helper,点击install并重启IDEA 打开pom.xml文件,在下方会出现Dependency Analyzer,选择它会出现重复依赖列表,选择对应的依赖,右键红…...

参考RabbitMQ实现一个消息队列
文章目录 前言小小消息管家1.项目介绍2. 需求分析2.1 API2.2 消息应答2.3 网络通信协议设计 3. 开发环境4. 项目结构介绍4.1 配置信息 5. 项目演示 前言 消息队列的本质就是阻塞队列,它的最大用途就是用来实现生产者消费者模型,从而实现解耦合以及削峰填…...

SpringBoot+JWT
一、maven坐标 <!-- JWT依赖 --><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><dependency><groupId>com.auth0</groupId>&…...

Cad二次开发EqualPoint
在 CAD 软件的二次开发中,Tolerance.Global.EqualPoint 是一个特定的属性或方法,用于表示全局的相等性公差值。这个属性或方法通常是由 CAD 软件的开发平台或 API 提供的,用于处理浮点数的相等性比较。 具体来说,Tolerance.Globa…...

20230806将ASF格式的视频转换为MP4
20230806将ASF格式的视频转换为MP4 2023/8/6 18:47 缘起,自考中山大学的《计算机网络》,考试《数据库系统原理》的时候找到视频,由于个人的原因,使用字幕更加有学习效率! 由于【重型】的PR2023占用资源较多,…...

【MySQL】——常用接口API即相关函数说明
目录 1、MySQL结构体的说明 1、MYSQL结构体 2.MYSQL_RES结构体 3. MYSQL_FIELD 2. 接口的使用步骤 3、mysql_init()——MYSQL对象初始化 4、mysql_real_connect()——数据库引擎建立连接 5. mysql_query()——查询数据库某表内容 6、mysql_real_query——执行SQL语句 …...
—— 实现请求封装)
ts + axios + useRequest (ahooks)—— 实现请求封装
现在越来越多的项目开始ts化,我们今天就一块学习一下,关于ts的请求封装。 首先要安装两个依赖: npm i axios -S npm i ahooks -S 引入: import { useRequest } from ahooks; import axios, { AxiosRequestConfig, AxiosRespo…...

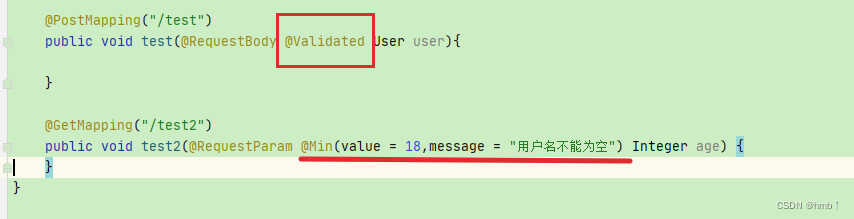
Springboot @Validated注解详细说明
在Spring Boot中,Validated注解用于验证请求参数。它可以应用在Controller类或方法上 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId> </depen…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
