小程序uni-select溢出文字处理方式
<uni-data-select v-model="customFormData.limitedBy" :localdata="cancelWays"
@change="change"></uni-data-select>
溢出效果如下图
相关文章:

小程序uni-select溢出文字处理方式
<uni-data-select v-model="customFormData.limitedBy" :localdata="cancelWays" @change="change"></uni-data-select>溢出效果如下图...

【MacOS】mac OS 安装HP 打印机驱动 hp laserjet m1213nf mfp
先确认一下机器复印是否正常.确认一下打印机的硬件. 如果复印没问题 1. 下载v5.1集合包Hewlett-Packard 打印机驱动程序 v5.1.1 (OS X) (中国) 2. 苹果商城中,下载Pacifist,运行Pacifist,用Pacifist程序打开v5.1并安装 3. 电脑--系统偏好设置--打印…...

【搜索】DFS剪枝与优化
算法提高课笔记 目录 小猫爬山题意思路代码 数独题意思路代码 木棒题意思路代码 生日蛋糕题意思路代码 剪枝是什么意思呢? 我们知道,不管是内部搜索还是外部搜索,都可以形成一棵搜索树,如果将搜索树全部遍历一遍,效率…...

dfs之卒的遍历
题面 题目描述 在一张nm 的棋盘上(如 6 行 7 列)的最左上角(1,1) 的位置有一个卒。该卒只能向下或者向右走,且卒采取的策略是先向下,下边走到头就向右,请问从(1,1) 点走到 (n,m) 点可以怎样走,输出这些走法…...

Springboot整合activiti5,达梦数据库,mybatis中间件
Springboot整合activiti5,达梦数据库,mybatis中间件 问题现象解决方案 问题现象 由于工作流引擎不支持达梦数据库以及国产中间件,所以我们引入的时候会报错,这个时候就需要去改造代码和配置文件。各种文档和资料查找一天…...

使用Python + Flask搭建web服务
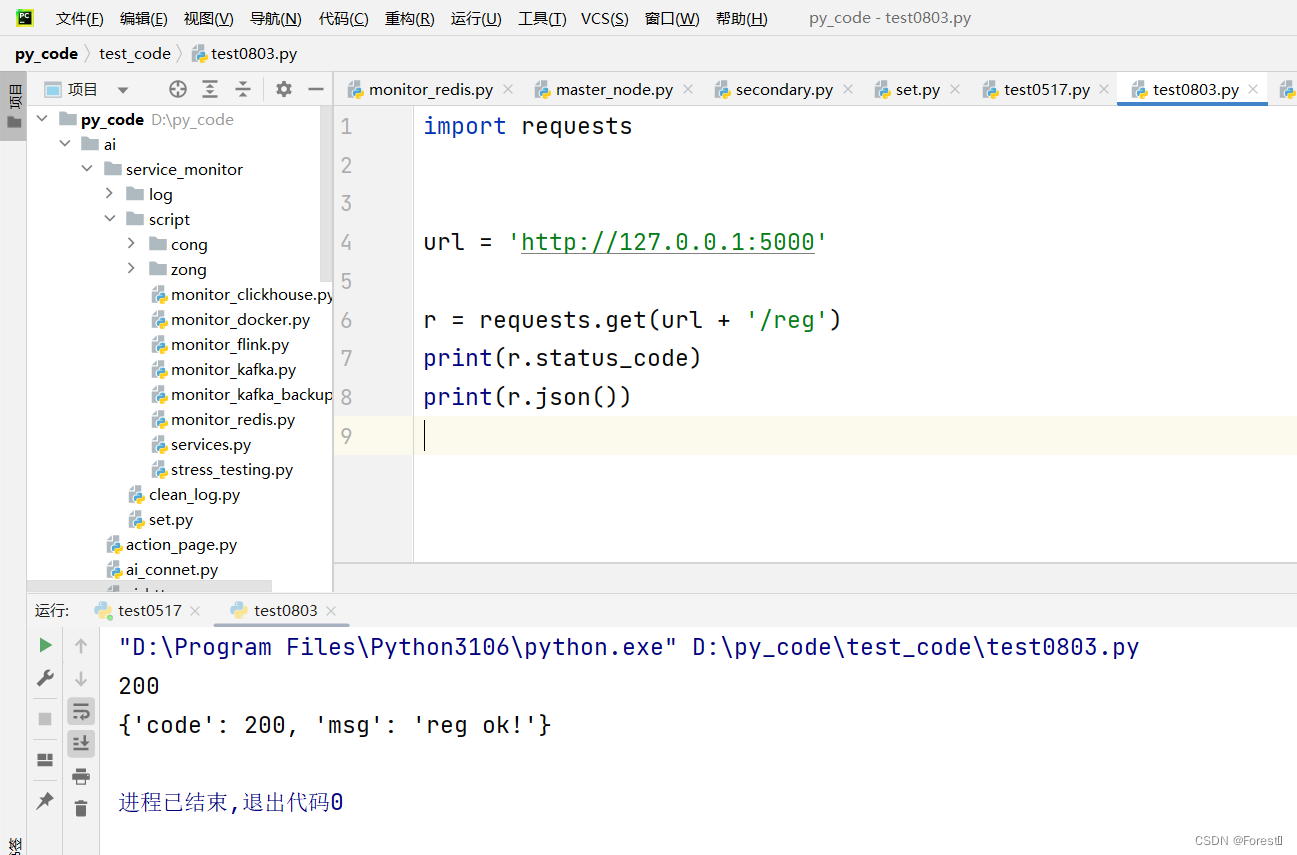
示例脚本 from flask import Flask# 获取一个实例对象 app Flask(__name__)# 1、注册 app.route(/reg, methods[get]) def reg():return {code: 200,msg: reg ok!}# 2、登录 app.route(/login, methods[get]) def login():return login ok!if __name__ __main__:…...

Winform 打开文件夹、文件、拖拽上传
参考原文:https://blog.csdn.net/u012543266/article/details/21834073 1、打开文件 private void button1_Click(object sender, EventArgs e){OpenFileDialog dialog new OpenFileDialog();dialog.Multiselect true;//该值确定是否可以选择多个文件dialog.Titl…...
热评国内AI四小龙:此一时彼一时,彼此彼此
引言:阿里“清仓”全部持股 商汤科技表示“没啥事” 【科技明说 | 热点关注】 作为国内AI领域的知名科技上市公司,商汤科技SenseTime的一举一动都牵动着业内人士的心。 然而,商汤科技的财报表现没有出奇制胜,却让不…...

[国产MCU]-BL602开发实例-GPIO控制
GPIO与控制 文章目录 GPIO与控制1、GPIO介绍2、GPIO管理相关API介绍3、硬件准备4、软件准备5、代码实现3.1 GPIO输出3.2 GPIO输入3.3 GPIO中断BL602的GLB(Global Register)是芯片通用全局设定模块,主要包含了时钟管理、复位管理、总线管理、内存管理以及GPIO管理等功能。 本文…...

Firefox 配置 Burp_proxy 和 证书
安装代理拓展 安装拓展: chrome : switchomega firefox : foxyproxy 创建代理 : 127.0.0.1:8080 安装burp证书 先开启burp,然后切换到 burp 的代理访问 https://burp/ 下载证书打开firefox设置 - 搜索”证书“ -…...

基于Java+SpringBoot+Vue前后端分离仓库管理系统详细设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

PyTorch Lightning教程七:可视化
本节指导如何利用Lightning进行可视化和监控模型 为何需要跟踪参数 在模型开发中,我们跟踪感兴趣的值,例如validation_loss,以可视化模型的学习过程。模型开发就像驾驶一辆没有窗户的汽车,图表和日志提供了窗口,让我们…...

后端开发2.mongdb的集成
使用docker安装 安装 拉取镜像 docker pull mongo:4.4.14-focal 创建容器 docker run -itd --name mongo -p 8036:27017 mongo:4.4.14-focal --auth 配置管理员 进入容器 docker exec -it mongo bash 进入终端 mongo 进入admin数据库 use admin 创建管理员账户 db.c…...

Unity面板究极优化
首先对于大项目来说UI首选一定的UGUI,目前没有啥可选的余地。多一点都是对性能的负担,UGUI底层基于多线程技术,可以有效分担压力,对于一些不是那么重的面板几乎无感。 无论其他面板只是在此基础上修改的,但每多一层&am…...

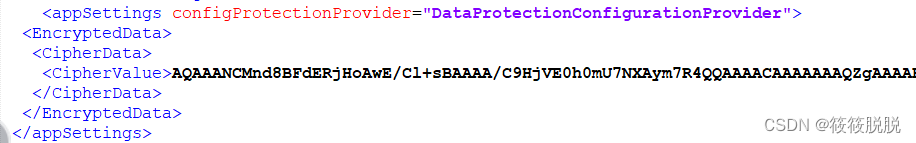
C# App.config和Web.config加密
步骤1:创建加密命令 使用ASP.NET提供的命令工具aspnet_regiis来创建加密命令。 1、打开控制台窗口,在命令行中输入以下命令: cd C:\Windows\Microsoft.NET\Framework\v4.xxxxx aspnet_regiis.exe -pef connectionStrings "C:\MyAppFo…...
(Python3))
力扣:50. Pow(x, n)(Python3)
题目: 实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。 来源:力扣(LeetCode) 链接:力扣 示例: 示例 1: 输入:x 2.00000, n 1…...

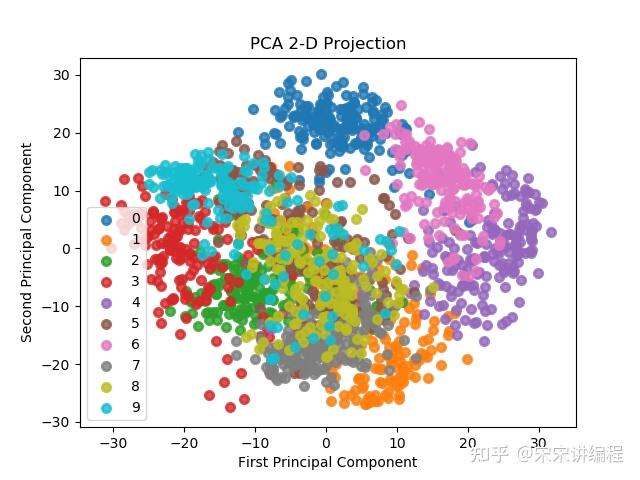
scikit-plot 使用笔记
scikit-plot是基于sklearn和Matplotlib的库,主要的功能是对训练好的模型进行可视化。 安装: pip install scikit-plot 功能1:评估指标可视化 scikitplot.metrics.plot_confusion_matrix快速展示模型预测结果和标签计算得到的混淆矩阵。 im…...

2024考研408-计算机网络 第五章-传输层学习笔记
文章目录 前言一、传输层提供的服务1.1、传输层的功能1.2、传输层的两个协议(TCP、UDP)1.3、传输层的寻址与端口(常见端口介绍) 二、UDP协议2.1、认识UDP功能和特点2.2、UDP首部格式2.3、UDP伪首部字段分析2.4、伪首部校验UDP用户…...

【JS】一道解构面试题
文章目录 [TOC] 一道解构面试题题目运行结果 原理概念数组迭代器 答案答案(1)、在对象中添加一个数组迭代器1.使用临时数组添加迭代器2. 对象值输出结果3.使用Object.values(this);拿到对象的值 答案(2)、在对象原型上添加数组迭代器1.按步骤实现数组迭代器2. 简化步骤 答案(3)…...

24v转3.3v输出3A用什么芯片
问:客户需要一个能够将24V输入电压转换为3.3V输出电压,并且能够提供1-3A的电流输出的芯片。还希望它能够内置MOS管。有什么推荐的型号吗?(vin24v、5v,vout3.3v,Io1-3A) 答:推荐使用…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
