aardio + customPlus 显示图片演示
看效果:

上代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio + customPlus 显示图片演示 by 光庆";right=927;bottom=607)
winform.add(
button={cls="button";text="下一页";left=664;top=536;right=794;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=2};
button2={cls="button";text="上一页";left=160;top=536;right=290;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=3};
button3={cls="button";text="目录";left=408;top=536;right=538;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=4};
plus={cls="plus";left=0;top=0;right=928;bottom=528;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/winform.show();
// 定义项目模板
var itemModel = {{ type="img", name = "pic",rectf={x=0;y=0;width=120;height=115},scale = 0;useThumbnail = 1;click=true;}{ type="text", name = "picname",rectf={x=0;y=100;width=120;height=15},align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */font={name="Tahoma",point=11,color=0xFFFF0000},} }//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{itemWidth=125, /*项目宽度*/itemHeight=120, /*项目高度*/autoSizeWidth=0, /*自动根据项目行数及plus高度调整项目高度*/autoSizeHeight=0, /*自动根据项目列数及plus宽度调整项目宽度*/colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/padLeft=20, /*plus左边空白距离*/padTop=20, /*plus顶边空白距离*/padRight=20, /*plus右边空白距离*/padBottom=20, /*plus底边空白距离*/bkcolor=0xFFFFFFFF;});
c.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){..win.msgbox("您点击了:"++c.itemList[itemIndex].picname);
}winform.button.oncommand = function(id,event){c.toNextPage();
}winform.adjust = function( cx,cy,wParam ) { c.init();
};winform.button2.oncommand = function(id,event){c.toPrevPage();
}winform.button3.oncommand = function(id,event){import fsys.dlg.dir;import fsys;var dir = fsys.dlg.dir();if dir {var list = fsys.list(dir,"<\.JPG>|<\.PNG>|<\.jpg>|<\.png>");var itemList = {};for(i=1;#list;1){..table.push(itemList,{picname=list[i];pic=list[list[i]]});}c.setItemList(itemList);winform.text = dir;}
}win.loopMessage();相关文章:

aardio + customPlus 显示图片演示
看效果: 上代码: import win.ui; /*DSG{{*/ var winform win.form(text"aardio customPlus 显示图片演示 by 光庆";right927;bottom607) winform.add( button{cls"button";text"下一页";left664;top536;right794;bott…...

收集到大量的名片怎么转为excel?
来百度APP畅享高清图片 参加完展会或集体会议,是不是收了一大堆名片,保管起来超级麻烦,还容易丢三落四?别急,我们有办法!把名片转成电子版保存到电脑上就完美啦!但要是名片数量有点多࿰…...

JAVASE---方法的使用
方法概念及使用 什么是方法(method) 方法就是一个代码片段. 类似于 C 语言中的 "函数"。方法存在的意义(不要背, 重在体会): 1. 是能够模块化的组织代码(当代码规模比较复杂的时候)。 2. 做到代码被重复使用, 一份代码可以在多个位置使用。 3. 让代码更好理解更简单…...

CryptoJS.lib.WordArray.create、CryptoJS.enc.Base64介绍
1、CryptoJS.lib.WordArray.create:它是 CryptoJS 库中的一个方法,用于创建 WordArray 对象。WordArray 对象是 CryptoJS 库中用于处理二进制数据的基本数据类型。它通常用于表示加密算法的输入和输出。 2、CryptoJS.enc.Base64:它是 CryptoJ…...

linux 配置java环境变量
单个用户 vim ~/.bashrc 或者 vim ~/.bash_profile全局用户 vim /etc/profileexport JAVA_HOME/path/to/java export PATH$JAVA_HOME/bin:$PATH立即生效使用 source 命令 source ~/.bashrc source /etc/profilejava -version...

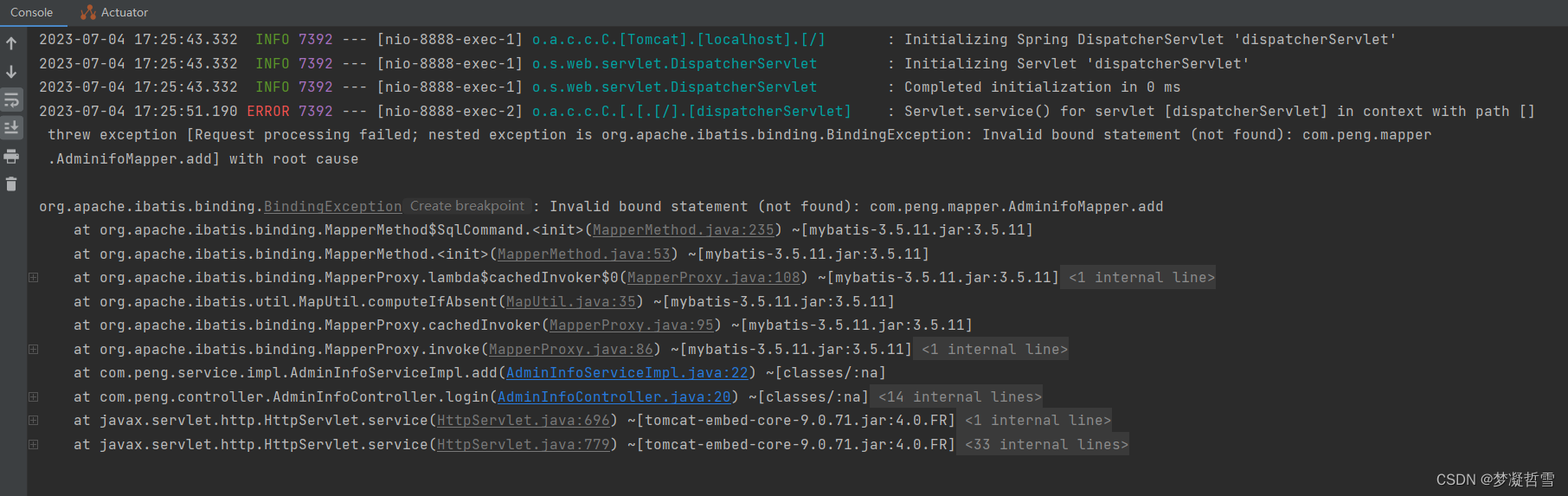
Mybatis异常Invalid bound statement (not found)原因之Mapper文件配置不匹配
模拟登录操作 $.post("/admin/login", {aname, pwd }, rt > {if (rt.code 200) {location.href "manager/index.html";return;}alert(rt.msg)});网页提示服务器代码错误 POST http://localhost:8888/admin/login 500后端显示无法找到Mapper中对应的…...

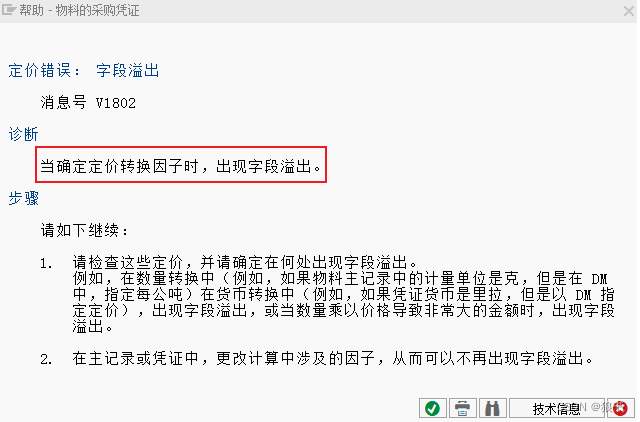
SAP中采购文档出现定价转换因子字段溢出是何原因?
近期处理了一笔用户反馈的主题问题。这个问题有意思的地方在于,多重错误的叠加,导致了问题在开始就暴露出来,可以将隐患消除在萌芽状态。 在公司的应用中,会由采购创建价格合同,物流参照价格合同创建计划协议。但采购…...

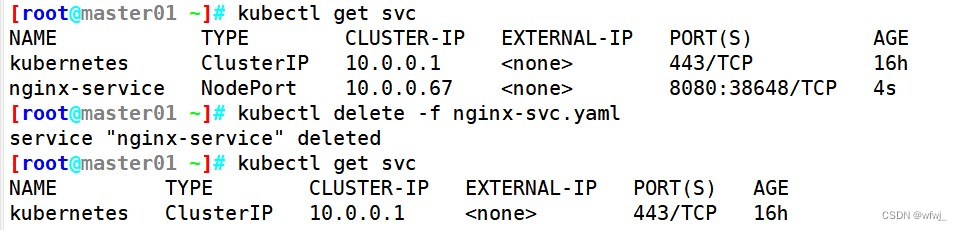
Linux6.33 Kubernetes kubectl详解
文章目录 计算机系统5G云计算第三章 LINUX Kubernetes kubectl详解一、陈述式资源管理方法1.基本信息查看2.项目的生命周期:创建-->发布-->更新-->回滚-->删除 二、声明式管理方法 计算机系统 5G云计算 第三章 LINUX Kubernetes kubectl详解 一、陈述…...

小程序uni-select溢出文字处理方式
<uni-data-select v-model="customFormData.limitedBy" :localdata="cancelWays" @change="change"></uni-data-select>溢出效果如下图...

【MacOS】mac OS 安装HP 打印机驱动 hp laserjet m1213nf mfp
先确认一下机器复印是否正常.确认一下打印机的硬件. 如果复印没问题 1. 下载v5.1集合包Hewlett-Packard 打印机驱动程序 v5.1.1 (OS X) (中国) 2. 苹果商城中,下载Pacifist,运行Pacifist,用Pacifist程序打开v5.1并安装 3. 电脑--系统偏好设置--打印…...

【搜索】DFS剪枝与优化
算法提高课笔记 目录 小猫爬山题意思路代码 数独题意思路代码 木棒题意思路代码 生日蛋糕题意思路代码 剪枝是什么意思呢? 我们知道,不管是内部搜索还是外部搜索,都可以形成一棵搜索树,如果将搜索树全部遍历一遍,效率…...

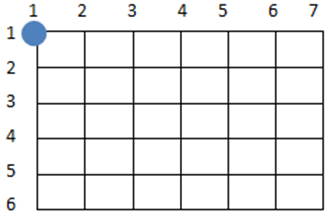
dfs之卒的遍历
题面 题目描述 在一张nm 的棋盘上(如 6 行 7 列)的最左上角(1,1) 的位置有一个卒。该卒只能向下或者向右走,且卒采取的策略是先向下,下边走到头就向右,请问从(1,1) 点走到 (n,m) 点可以怎样走,输出这些走法…...

Springboot整合activiti5,达梦数据库,mybatis中间件
Springboot整合activiti5,达梦数据库,mybatis中间件 问题现象解决方案 问题现象 由于工作流引擎不支持达梦数据库以及国产中间件,所以我们引入的时候会报错,这个时候就需要去改造代码和配置文件。各种文档和资料查找一天…...

使用Python + Flask搭建web服务
示例脚本 from flask import Flask# 获取一个实例对象 app Flask(__name__)# 1、注册 app.route(/reg, methods[get]) def reg():return {code: 200,msg: reg ok!}# 2、登录 app.route(/login, methods[get]) def login():return login ok!if __name__ __main__:…...

Winform 打开文件夹、文件、拖拽上传
参考原文:https://blog.csdn.net/u012543266/article/details/21834073 1、打开文件 private void button1_Click(object sender, EventArgs e){OpenFileDialog dialog new OpenFileDialog();dialog.Multiselect true;//该值确定是否可以选择多个文件dialog.Titl…...
热评国内AI四小龙:此一时彼一时,彼此彼此
引言:阿里“清仓”全部持股 商汤科技表示“没啥事” 【科技明说 | 热点关注】 作为国内AI领域的知名科技上市公司,商汤科技SenseTime的一举一动都牵动着业内人士的心。 然而,商汤科技的财报表现没有出奇制胜,却让不…...

[国产MCU]-BL602开发实例-GPIO控制
GPIO与控制 文章目录 GPIO与控制1、GPIO介绍2、GPIO管理相关API介绍3、硬件准备4、软件准备5、代码实现3.1 GPIO输出3.2 GPIO输入3.3 GPIO中断BL602的GLB(Global Register)是芯片通用全局设定模块,主要包含了时钟管理、复位管理、总线管理、内存管理以及GPIO管理等功能。 本文…...

Firefox 配置 Burp_proxy 和 证书
安装代理拓展 安装拓展: chrome : switchomega firefox : foxyproxy 创建代理 : 127.0.0.1:8080 安装burp证书 先开启burp,然后切换到 burp 的代理访问 https://burp/ 下载证书打开firefox设置 - 搜索”证书“ -…...

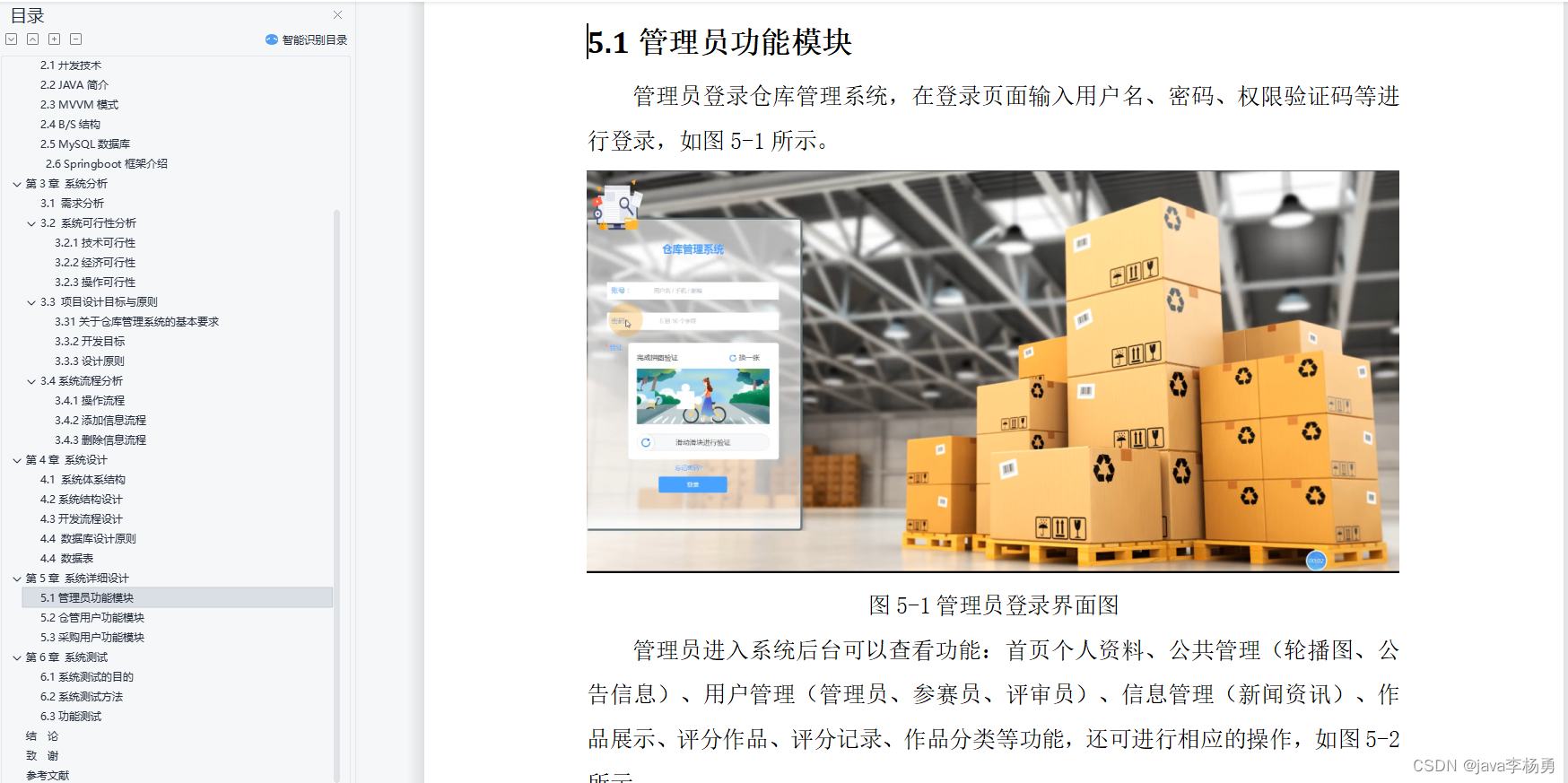
基于Java+SpringBoot+Vue前后端分离仓库管理系统详细设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

PyTorch Lightning教程七:可视化
本节指导如何利用Lightning进行可视化和监控模型 为何需要跟踪参数 在模型开发中,我们跟踪感兴趣的值,例如validation_loss,以可视化模型的学习过程。模型开发就像驾驶一辆没有窗户的汽车,图表和日志提供了窗口,让我们…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
