设置浏览器兼容
浏览器兼容
css兼容
- cursor定义手型
Firefox不支持hand,IE支持pointer
解决方法:统一使用pointer - css透明
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)
Firefox:opacity:0.6
解决方法:1.使用background:rgba(0,0,0,0.6) IE8及以下无效
2.使用定位,背景色与子元素处于同级关系 - width和padding
IE7和Firefox中宽度不包括padding,IE6中包括padding - 盒模型的区别(Firefox和IE)
box.style{width:100px;border:1px}
IE:box.width = 100px
Firefox:box.width = 100 + 1*2 = 102(加边框)
解决方法:div{margin:30px!important;margin:28px}(不可写反)
原因:IE不能识别!important,解析结果为div{marign:30px;margin:28px} - 盒模型区别(IE5和IE6)
IE5下div{width:200px;margin:0 10px}
div宽度被解析为200(总宽度) - 10(左填充) - 10(右填充)
IE6及其他浏览器被解析为 200 + 10 + 10
解决方法:div{width:200px!important;width:240px;margin:0 10px} - ul和ol列表缩进问题
IE:设置margin:0px可以去除列表上下左右缩进、空白、列表编号和圆点,padding无效果
Firefox:设置margin:0px去除上下空白,padding:0px去除左右缩进,list-style:none去除编号和圆点
解决方法:统一设置list-style:none;margin:0;padding:0; - 元素水平居中问题
IE:设置父级{text-align:center}
Firefox:margin:0 auto
解决方法:同时设置父级和自身属性 - div实现垂直居中
vertical-align:middle; line-height:(父级高度)
缺点:需要控制内容不换行 - margin加倍的问题
设置为float的div在IE下设置的margin会加倍
解决方法:设置display:inline - IE的宽高问题
IE没有min-width和min-height的属性
解决方法:#box{ width: 80px; height: 35px;}html>body #box{ width: auto; height: auto;min-width: 80px; min-height: 35px;} - 页面的最小宽度
IE不识别min
解决方法:1.#container{ min-width: 600px; width:expression(document.body.clientWidth< 600? “600px”: “auto” );}
2.使用js判断实现最小宽度 - div浮动IE产生3px的间距
左边对象浮动,右边采用外补丁的左边距定位,右边对象内的文本会离左边有3px的间距
解决方法:左边对象设置margin-right:-3px - 对齐文本与文本输入框
vertical-align:middle(除了IE,其他都适用) - li内容过长后使用省略号代替
li { width:200px; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow: hidden;}
(除了Firefox,其他都适用) - web标准中IE无法设置滚动条颜色的问题
解决方法:使用html替换body - 无法定义1px高度的容器
原因:IE6下因为默认的行高造成的
解决方法:overflow:hidden/zoom:0.08/line-height:1px - 设置层显示在flash之上
解决方法:将flash设置透明
写法:<param name="vmode" value="transparent" /> - 超链接(a标签)设置边框和背景
解决方法:设置display:block,float:left保证不换行 - 超链接(a标签)访问后hover样式消失问题
解决方法:修改顺序 L-V-H-A
书写方式:a:link{} -> a:visited{} -> a:hover{} -> a:active{} - form标签
IE:自动添加margin
Firefox: margin:0
解决方法:设置margin和padding ul,form{margin:0;padding:0} - 属性选择器(css隐藏bug)
p[id]{} div[id]{}
p[id]属性选择器,所有p标签带有id的都是同样式 - Firefox文本无法撑开容器高度(实现固定高度允许被撑开)
标准浏览器:固定高度值不会被撑开
IE:固定高度值可以被撑开
解决方法:div{height:100px!important;height:100px;min-height:100px;} - Firefox和IE对空格尺寸的解释
Firefox:空格尺寸4px ;忽略div与div之间的空格
IE:空格尺寸8px ;不会忽略div与div之间的空格 - 条件注释
<link rel="stylesheet" type="text/css" href="css.css" /> <!--[if IE 7]> 兼容IE7 <link rel="stylesheet" type="text/css" href="ie7.css" /> <![endif]--> <!--[if lte IE 6]>兼容IE6及以下 <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]--> lte -- 小于等于 lt -- 小于 gte -- 大于等于 gt -- 大于 ! -- 不等于 - 强制渲染
<meta http-equiv=X-UA-Compatible content=IE=EmulateIE7>//这句话的意思是强制使用IE7模式来解析网页代码! <meta http-equiv=“X-UA-Compatible” content=“IE=8″> <meta http-equiv=“X-UA-Compatible” content=“chrome=1″ />//Google Chrome Frame也可以让IE用上Chrome的引擎 <meta http-equiv=“X-UA-Compatible” content=“IE=EmulateIE7″><!– IE7 mode –> 或者 <meta http-equiv=“X-UA-Compatible” content=“IE=7″><!– IE7 mode –>//强制IE8使用IE7模式来解析 <meta http-equiv=“X-UA-Compatible” content=“IE=6″><!– IE6 mode –> <meta http-equiv=“X-UA-Compatible” content=“IE=5″><!– IE5 mode –>//强制IE8使用IE6或IE5模式来解析 <meta http-equiv=“X-UA-Compatible” content=“IE=5; IE=8″ />//一个特定版本的IE支持所要求的兼容性模式多于一种 - 字体大小定义不同
问题症状:对字体大小small定义不同,Firefox为13px,而IE为16px,差别比较大
解决方法:使用指定的字体大小如14px或者使用em
js兼容
- HTML获取节点问题
fireFox:document.getElementById(‘idName’)
IE:document.getElementById(‘idName’) / document.idName
解决方法:统一使用document.getElementById(‘idName’) - 变量名声明问题
FireFox:const、var、let
IE:var
解决方法:统一使用var - event.x与event.y问题
IE:event对象有x、y属性,没有pageX、pageY属性
FireFox:event对象有pageX、pageY属性,没有x、y属性
解决方法:使用mX(mX = event.x?event.x:event.pageX)替代属性 - window.location.href问题
IE、FireFox2.0x可以使用window.location和window.location.href属性
Firefox1.5x及以下只能使用window.location
解决方法:统一使用window.location.href - frame问题
(1)访问frame对象
统一写法:window.document.getElementById(‘frameId’)
(2)切换frame内容
统一写法:1. window.document.getElementById(‘frameId’).src = url
2.window.frameName.location = url
传递参数(子传父):使用parent属性 - 模态和非模态窗口问题
IE:showModalDialog(打开模态窗口)、showModelessDialog(打开非模态窗口),FireFox不支持
解决方法:直接使用window.open(pageURL,name,parameters)方式直接打开窗口 - FireFox与IE的父元素(parentElement)的区别
IE:obj.parentElement、obj.parentNode
FireFox:obj.parentNode
解决方法:统一使用obj.parentNode获取父元素(父节点) - document.formName.item(‘itemName’)问题
IE:document.formName.item(‘itemName’)或document.formName.elements[‘elementName’]
FireFox:document.formName.elements[‘elementName’]
解决方法:统一使用document.formName.elements[‘elementName’] - 集合类对象问题
IE:使用()或[]获取集合类对象
FireFox:只能使用[]获取
解决方法:统一使用[]获取 - 自定义属性问题
IE:可使用获取常规属性的方法获取自定义属性,也可以使用getAttribute()
Firefox:仅支持getAttribute()获取
解决方法:统一使用getAttribute()获取自定义属性 - input.type问题
IE:input.type属性为只读
Firefox:input.type属性为读写
解决方法:尽量不修改input.type属性;修改input.type属性使用替换方式(使用新的input替换之前的input) - event.srcElement问题
IE:event对象有srcElement属性,没有target属性
Firefox:event对象有target属性,没有srcElement属性
解决方法:使用srcObj = event.target ? event.target : event.srcElement
注:考虑第8条问题,使用myEvent替换evnet - 事件委托方法
IE:使用document.body.onload = inject,其中function inject()已被实现
Firefox:使用document.body.onload = inject() new Function (‘inject()’)
解决方法:统一使用document.body.onload = new Function (‘inject()’) 或 document.body.onload = function(){} - js兼容(IE)
使IE5,IE6兼容到IE7模式(推荐) <!–[if lt IE 7]> <script src=”http://ie7-js.googlecode.com/svn/version/2.0(beta)/IE7.js” type=”text/javascript”></script> <![endif]–> 使IE5,IE6,IE7兼容到IE8模式 <!–[if lt IE 8]> <script src=”http://ie7-js.googlecode.com/svn/version/2.0(beta)/IE8.js” type=”text/javascript”></script> <![endif]–> 使IE5,IE6,IE7,IE8兼容到IE9模式 <!–[if lt IE 9]> <script src=”http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js”></script> <![endif]–> - 建立单选钮
IE以外的浏览器 var rdo = document.createElement('input'); rdo.setAttribute('type','radio'); rdo.setAttribute('name','radiobtn'); rdo.setAttribute('value','checked'); IE: var rdo =document.createElement(<input type="radio" checked>) 解决办法:这一点区别和前面的都不一样。这次完全不同,所以找不到共同的办法来解决,那么只有IF-ELSE了;万幸的是,IE可以识别出document的uniqueID属性,别的浏览器都不可以识别出这一属性。问题解决。
相关文章:

设置浏览器兼容
浏览器兼容 css兼容 cursor定义手型 Firefox不支持hand,IE支持pointer 解决方法:统一使用pointercss透明 IE:filter:progid:DXImageTransform.Microsoft.Alpha(style0,opacity60) Firefox:opacity:0.6 解决…...

Java # List
ArrayList<>() import java.util.ArrayList; // 引入 ArrayList 类ArrayList<E> objectName new ArrayList<>(); // 初始化 常用方法 方法描述add()将元素插入到指定位置的 arraylist 中addAll()添加集合中的所有元素到 arraylist 中clear()删除 arrayl…...

git原理与使用
目录 引入基本操作分支管理远程操作标签管理 引入 假设你的老板要你设计一个文档,当你设计好了,拿给他看时,他并不是很满意,就要你拿回去修改,你修改完后,再给他看时,他还是不满意,…...

【C语言题解】将一句话的单词进行倒置,标点不倒置。
题目描述:将一句话的单词进行倒置,标点不倒置。比如 “I like beijing.”,经过处理后变为:“beijing. like I”。 文章目录 原题目题目描述:输入描述:输出描述:题目链接: 整体思路分…...

Postman 的简单使用
什么是Postman 在程序开发中用于调试网络程序或者跟踪网页请求。可以对网页进行简单的基本信息调试。Postman最早是作用chrome浏览器插件存在的,但是2018年初Chrome停止对Chrome应用程序的支持。所以现在Postman提供了独立的安装包,不再依赖于Chrome浏览…...

在CentOS7安装部署GitLab服务
CentOS 7 安装 Gitlab 官方安装教程:https://about.gitlab.com/install/ 参考安装教程:https://developer.aliyun.com/article/74395 安装配置 Step1:配置yum源 vim /etc/yum.repos.d/gitlab-ce.repo存入以下内容: [gitlab-c…...

订单系统就该这么设计,稳的一批~
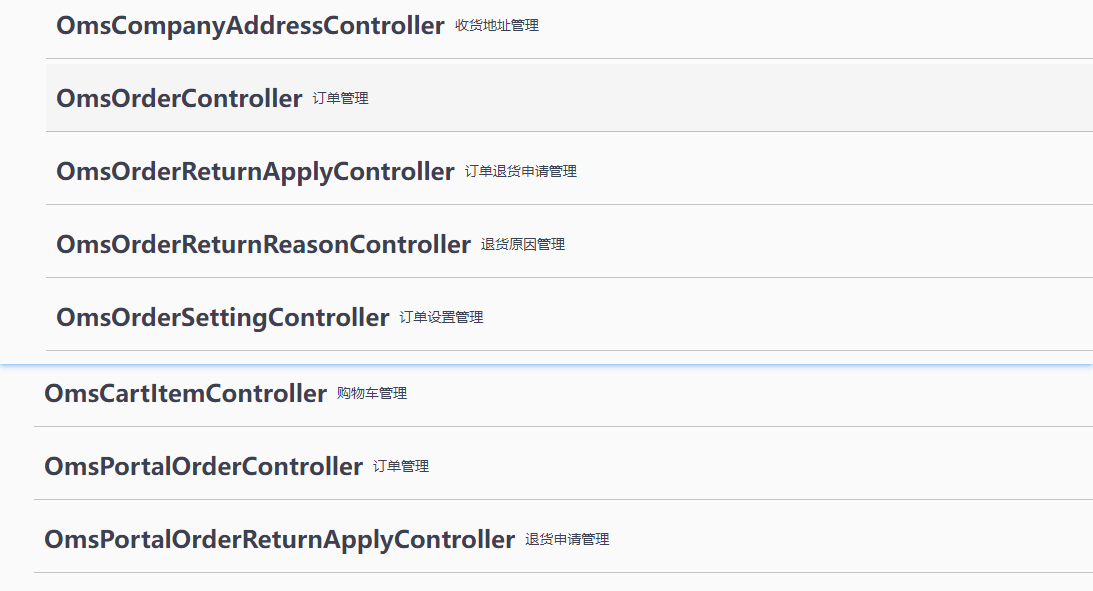
订单功能作为电商系统的核心功能,由于它同时涉及到前台商城和后台管理系统,它的设计可谓是非常重要的。就算不是电商系统中,只要是涉及到需要交易的项目,订单功能都具有很好的参考价值,说它是通用业务功能也不为过。今…...

Agents改变游戏规则,亚马逊云科技生成式AI让基础模型加速工作流
最近,Stability AI正式发布了下一代文生图模型——Stable Diffusion XL 1.0这次的1.0版本是Stability AI的旗舰版生图模型,也是最先进的开源生图模型。 在目前的开放式图像模型中,SDXL 1.0是参数数量最多的。官方表示,这次采用的…...

详细教程:如何搭建废品回收小程序
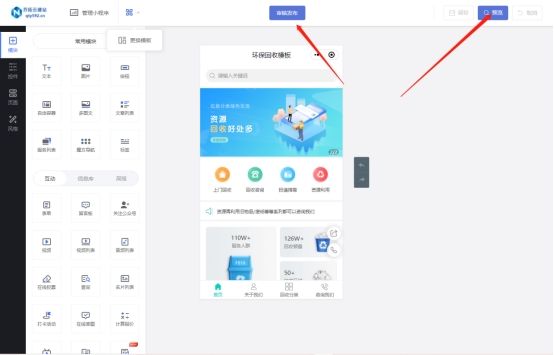
废品回收是一项环保举措,通过回收和再利用废弃物品,可以减少资源浪费和环境污染。近年来,随着智能手机的普及,小程序成为了推广和运营的重要工具。本文将详细介绍如何搭建一个废品回收小程序。 1. 进入乔拓云网后台 首先…...

什么是双亲委派机制?
什么是双亲委派机制? Parent Delegation Model ,直译过来可能叫做父级委托模型更容易理解 类的加载过程 Java 编译器将 Java源文件编译成.class 文件再由 JVM 加载 .class 文件到内存中JVM 装载完成后得到一个 Class 字节码对象拿到字节码对象之后 &a…...

Mageia 9 RC1 正式发布,Mandriva Linux 发行版的社区分支
导读Mageia 9 首个 RC 已发布。公告写道,自 2023 年 5 月发布 beta 2 以来,Mageia 团队一直致力于解决许多顽固问题并提供安全修复和新特性。 新版本的控制中心添加了用于删除旧内核的新功能,该功能在 Mageia 9 中默认自动启用,用…...

ChatGPT: 人机交互的未来
ChatGPT: 人机交互的未来 ChatGPT背景ChatGPT的特点ChatGPT的应用场景结论 ChatGPT ChatGPT是一种基于大数据和机器学习的人工智能聊天机器人模型。它由国内团队发明、开发,并被命名为Mental AI。ChatGPT的目标是通过模拟自然对话的方式,提供高效、智能…...

Linux 常用操作命令
Linux简介及Ubuntu安装 Linux,免费开源,多用户多任务系统。基于Linux有多个版本的衍生。RedHat、Ubuntu、Debian 安装VMware或VirtualBox虚拟机。具体安装步骤,找百度。 再安装Ubuntu。具体安装步骤,找百度。 常用指令 ls …...

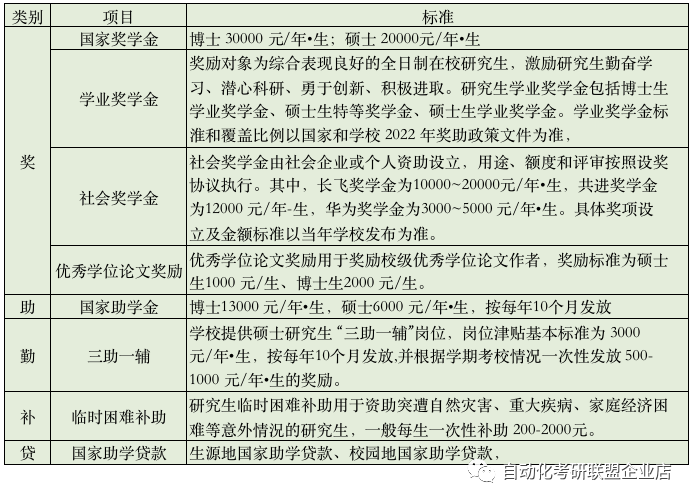
24届近5年重庆邮电大学自动化考研院校分析
今天给大家带来的是重庆邮电大学控制考研分析 满满干货~还不快快点赞收藏 一、重庆邮电大学 学校简介 重庆邮电大学简称"重邮",坐落于直辖市-重庆市,入选国家"中西部高校基础能力建设工程”、国家“卓越工程师教育培养计划…...

如何对oracle和mysql进行 分区分表
前提:使用自带的分区和分表机制进行操作 oracle,mysql分区分表 分区 分区是一种将一个大的表或索引分割成多个小的部分的技术,每个部分称为一个分区。分区可以提高数据的管理和查询效率,因为可以根据不同的条件对不同的分区进行操作&#x…...

Windows下安装Sqoop
Windows下安装Sqoop 一、Sqoop简介二、Sqoop安装2.1、Sqoop官网下载2.2、Sqoop网盘下载2.3、Sqoop安装(以version:1.4.7为例)2.3.1、解压安装包到 D:\bigdata\sqoop\1.4.7 目录2.3.2、新增环境变量 SQOOP_HOME2.3.3、环境变量 Path 添加 %SQO…...

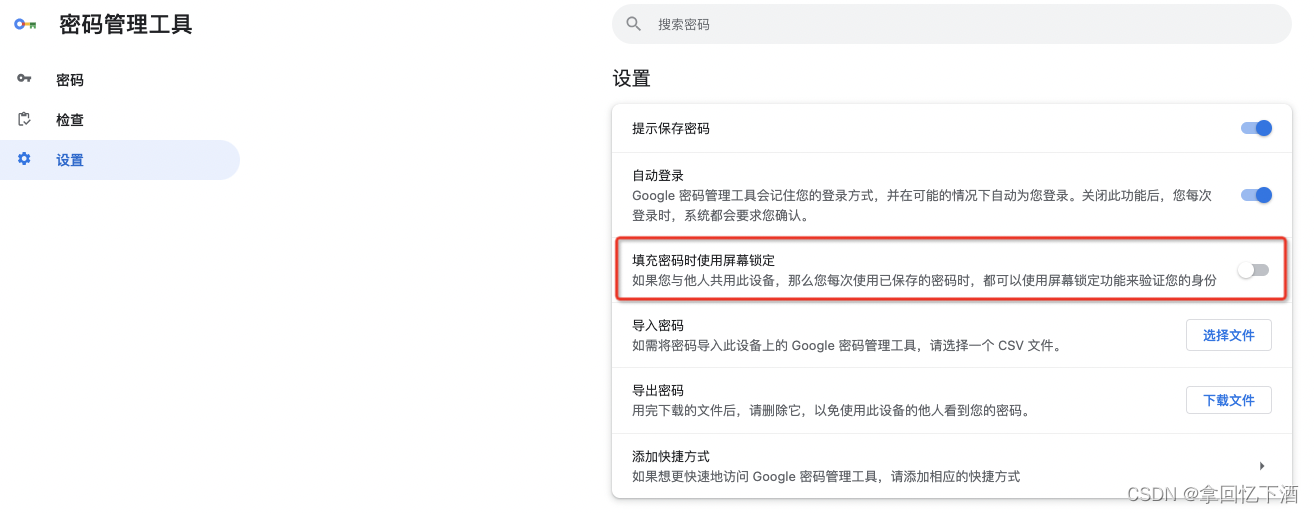
Chrome 谷歌浏览器,自动填充密码,提示需要输入电脑开机密码问题
我们在使用浏览器访问各个网站时,经常会保存密码。在下一次访问时,直接使用保存的密码填充,简单方便。 但是突然有一天(怀疑是谷歌浏览器更新导致的),每次使用密码填充时,都有如下拦截 拦截提…...

Java技术整理(3)—— 多线程并发篇
1、Java 线程实现/创建方式 (1)继承Thread类 Thread类本质上是实现了Runnable接口的实例,代表一个线程的实例,通过start()启动,自动执行run()方法。 (2)实现Runnable接口 Runnable是一个没有…...

2023热门跨境电商平台哪个入驻条件适合新手?
一、 Shopee 1.平台简介:东南亚最大跨境电商平台,覆盖新加坡、马来西亚、菲律宾、泰国、越南、巴西等十余个市场。 2.平台优势:流量大、物流快、东南亚市场前景好 3.入驻要求:企业或个体营业执照其他电商平台经验 4.平台费用&…...

【MFC】05.MFC第一大机制:程序启动机制-笔记
MFC程序开发所谓是非常简单,但是对于我们逆向人员来说,如果想要逆向MFC程序,那么我们就必须了解它背后的机制,这样我们才能够清晰地逆向出MFC程序,今天这篇文章就来带领大家了解MFC的第一大机制:程序启动机…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
