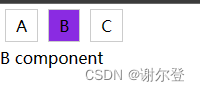
【Vue3】动态组件
动态组件的基本使用
动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。
在 Vue 中使用动态组件,可以使用 元素,并通过 is 特性绑定一个组件的名称或组件对象。通过在父组件中改变 is 特性的值,可以动态切换渲染的组件。
第一种写法
A.vue
<template><div>A component</div>
</template><script setup lang="ts"></script><style scoped></style>
B.vue, C.vue 同理
APP.vue
<template><div style="display: flex;"><!-- class可以写两个,一个静态,一个动态 --><div @click="switchCom(item, index)" :class="[active == index ? 'active' : '']" class="tabs"v-for="(item, index) in data"><div>{{ item.name }}</div></div></div><component :is="comId"></component>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import AVue from './components/A.vue'
import BVue from './components/B.vue'
import CVue from './components/C.vue'
// 这里不需要将对象中所有数据变为响应式,可以使用ref
const comId = ref(AVue)
const active = ref(0)const switchCom = (item, index) => {comId.value = item.comactive.value = index
}const data = reactive([{name: 'A',com: AVue},{name: 'B',com: BVue},{name: 'C',com: CVue}
])
</script><style lang="scss" scoped>
.active {background: blueviolet;
}.tabs {border: 1px solid #ccc;padding: 5px 10px;margin: 5px;cursor: pointer;}
</style>

第二种写法
APP.vue
<template><div style="display: flex;"><!-- class可以写两个,一个静态,一个动态 --><div @click="switchCom(item, index)" :class="[active == index ? 'active' : '']" class="tabs"v-for="(item, index) in data"><div>{{ item.name }}</div></div></div><component :is="comId"></component>
</template><script setup lang="ts">
// markRaw:作用:标记一个对象,使其永远不会再成为响应式对象。
import { ref, reactive, markRaw, shallowRef } from 'vue';// 这里不需要将对象中所有数据变为响应式,可以使用ref
const comId = shallowRef('AVue')
const active = ref(0)const switchCom = (item, index) => {comId.value = item.comconsole.log(comId.value);active.value = index
}const data = reactive([{name: 'A',com:'AVue'},{name: 'B',com:'BVue'},{name: 'C',com:'CVue'}
])
</script><script lang="ts">
import AVue from './components/A.vue'
import BVue from './components/B.vue'
import CVue from './components/C.vue'export default {components: {AVue,BVue,CVue}
}
</script><style lang="scss" scoped>
.active {background: blueviolet;
}.tabs {border: 1px solid #ccc;padding: 5px 10px;margin: 5px;cursor: pointer;}
</style>
性能优化
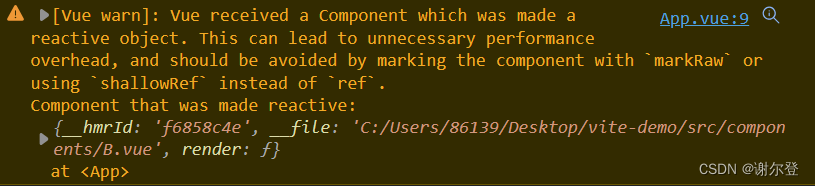
上述第一种写法代码会出现警告

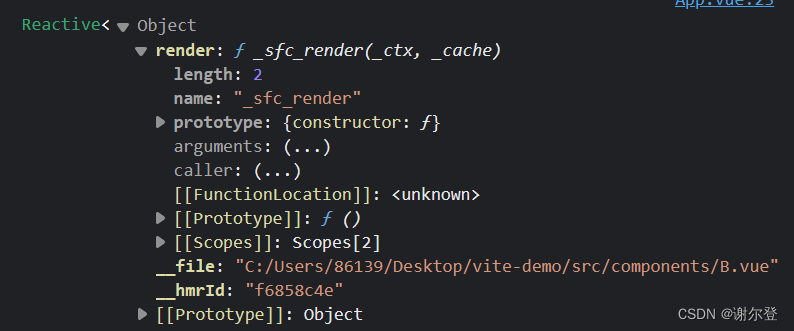
输出 comId 的值,出现 comId 的属性被劫持,出现性能浪费

解决方法
使用markRaw和shallowRef这两个API
App.vue
<template><div style="display: flex;"><!-- class可以写两个,一个静态,一个动态 --><div @click="switchCom(item, index)" :class="[active == index ? 'active' : '']" class="tabs"v-for="(item, index) in data"><div>{{ item.name }}</div></div></div><component :is="comId"></component>
</template><script setup lang="ts">
// markRaw:作用:标记一个对象,使其永远不会再成为响应式对象。
import { ref, reactive, markRaw, shallowRef } from 'vue';
import AVue from './components/A.vue'
import BVue from './components/B.vue'
import CVue from './components/C.vue'
// 这里不需要将对象中所有数据变为响应式,可以使用ref
const comId = shallowRef(AVue)
const active = ref(0)const switchCom = (item, index) => {comId.value = item.comconsole.log(comId.value);active.value = index
}const data = reactive([{name: 'A',com: markRaw(AVue)},{name: 'B',com: markRaw(BVue)},{name: 'C',com: markRaw(CVue)}
])
</script><style lang="scss" scoped>
.active {background: blueviolet;
}.tabs {border: 1px solid #ccc;padding: 5px 10px;margin: 5px;cursor: pointer;}
</style>
再次输出 comId 的值,解决性能浪费的问题

相关文章:

【Vue3】动态组件
动态组件的基本使用 动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。 在 Vue 中使用动态组件,可以使用 元素,并通过 is 特性绑定一个组件的名称或组件对象。通过在父组件中改变 is 特…...

Java超级玛丽小游戏制作过程讲解 第五天 创建并完成常量类04
//加载障碍物 try {obstacle.add(ImageIO.read(new File(path"brick.png")));obstacle.add(ImageIO.read(new File(path"soil_up.png")));obstacle.add(ImageIO.read(new File(path"soil_base.png"))); } catch (IOException e) {e.printStackTr…...

设置浏览器兼容
浏览器兼容 css兼容 cursor定义手型 Firefox不支持hand,IE支持pointer 解决方法:统一使用pointercss透明 IE:filter:progid:DXImageTransform.Microsoft.Alpha(style0,opacity60) Firefox:opacity:0.6 解决…...

Java # List
ArrayList<>() import java.util.ArrayList; // 引入 ArrayList 类ArrayList<E> objectName new ArrayList<>(); // 初始化 常用方法 方法描述add()将元素插入到指定位置的 arraylist 中addAll()添加集合中的所有元素到 arraylist 中clear()删除 arrayl…...

git原理与使用
目录 引入基本操作分支管理远程操作标签管理 引入 假设你的老板要你设计一个文档,当你设计好了,拿给他看时,他并不是很满意,就要你拿回去修改,你修改完后,再给他看时,他还是不满意,…...

【C语言题解】将一句话的单词进行倒置,标点不倒置。
题目描述:将一句话的单词进行倒置,标点不倒置。比如 “I like beijing.”,经过处理后变为:“beijing. like I”。 文章目录 原题目题目描述:输入描述:输出描述:题目链接: 整体思路分…...

Postman 的简单使用
什么是Postman 在程序开发中用于调试网络程序或者跟踪网页请求。可以对网页进行简单的基本信息调试。Postman最早是作用chrome浏览器插件存在的,但是2018年初Chrome停止对Chrome应用程序的支持。所以现在Postman提供了独立的安装包,不再依赖于Chrome浏览…...

在CentOS7安装部署GitLab服务
CentOS 7 安装 Gitlab 官方安装教程:https://about.gitlab.com/install/ 参考安装教程:https://developer.aliyun.com/article/74395 安装配置 Step1:配置yum源 vim /etc/yum.repos.d/gitlab-ce.repo存入以下内容: [gitlab-c…...

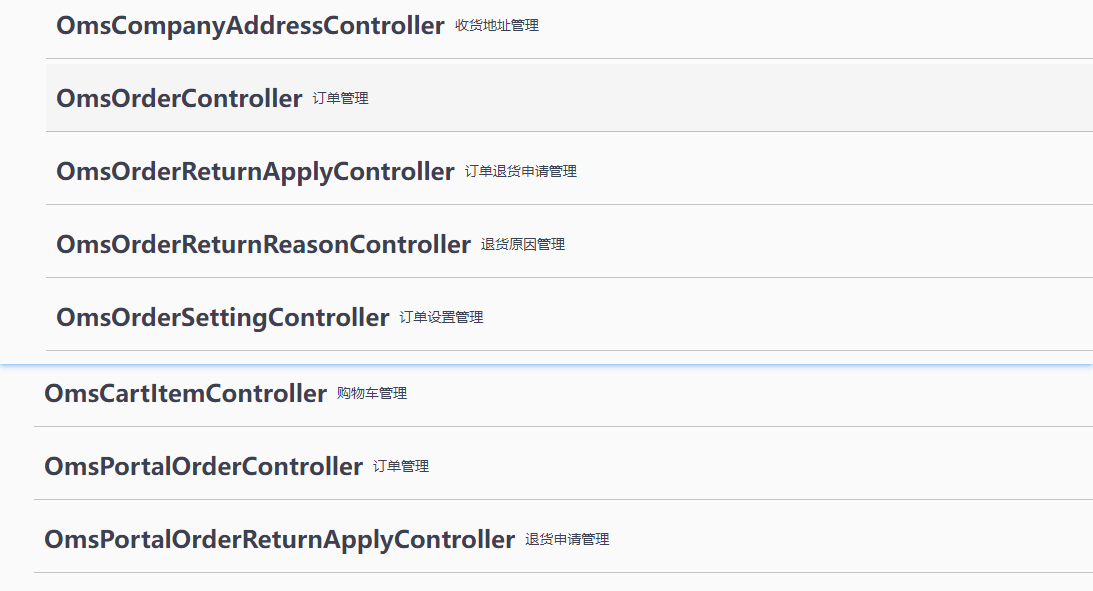
订单系统就该这么设计,稳的一批~
订单功能作为电商系统的核心功能,由于它同时涉及到前台商城和后台管理系统,它的设计可谓是非常重要的。就算不是电商系统中,只要是涉及到需要交易的项目,订单功能都具有很好的参考价值,说它是通用业务功能也不为过。今…...

Agents改变游戏规则,亚马逊云科技生成式AI让基础模型加速工作流
最近,Stability AI正式发布了下一代文生图模型——Stable Diffusion XL 1.0这次的1.0版本是Stability AI的旗舰版生图模型,也是最先进的开源生图模型。 在目前的开放式图像模型中,SDXL 1.0是参数数量最多的。官方表示,这次采用的…...

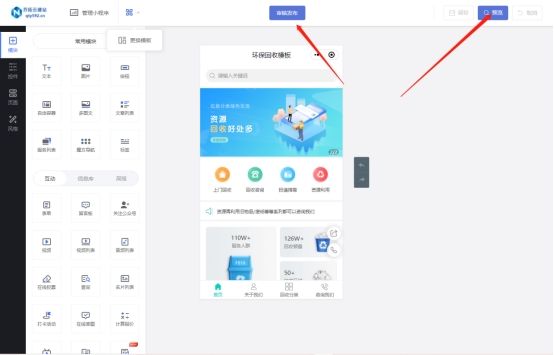
详细教程:如何搭建废品回收小程序
废品回收是一项环保举措,通过回收和再利用废弃物品,可以减少资源浪费和环境污染。近年来,随着智能手机的普及,小程序成为了推广和运营的重要工具。本文将详细介绍如何搭建一个废品回收小程序。 1. 进入乔拓云网后台 首先…...

什么是双亲委派机制?
什么是双亲委派机制? Parent Delegation Model ,直译过来可能叫做父级委托模型更容易理解 类的加载过程 Java 编译器将 Java源文件编译成.class 文件再由 JVM 加载 .class 文件到内存中JVM 装载完成后得到一个 Class 字节码对象拿到字节码对象之后 &a…...

Mageia 9 RC1 正式发布,Mandriva Linux 发行版的社区分支
导读Mageia 9 首个 RC 已发布。公告写道,自 2023 年 5 月发布 beta 2 以来,Mageia 团队一直致力于解决许多顽固问题并提供安全修复和新特性。 新版本的控制中心添加了用于删除旧内核的新功能,该功能在 Mageia 9 中默认自动启用,用…...

ChatGPT: 人机交互的未来
ChatGPT: 人机交互的未来 ChatGPT背景ChatGPT的特点ChatGPT的应用场景结论 ChatGPT ChatGPT是一种基于大数据和机器学习的人工智能聊天机器人模型。它由国内团队发明、开发,并被命名为Mental AI。ChatGPT的目标是通过模拟自然对话的方式,提供高效、智能…...

Linux 常用操作命令
Linux简介及Ubuntu安装 Linux,免费开源,多用户多任务系统。基于Linux有多个版本的衍生。RedHat、Ubuntu、Debian 安装VMware或VirtualBox虚拟机。具体安装步骤,找百度。 再安装Ubuntu。具体安装步骤,找百度。 常用指令 ls …...

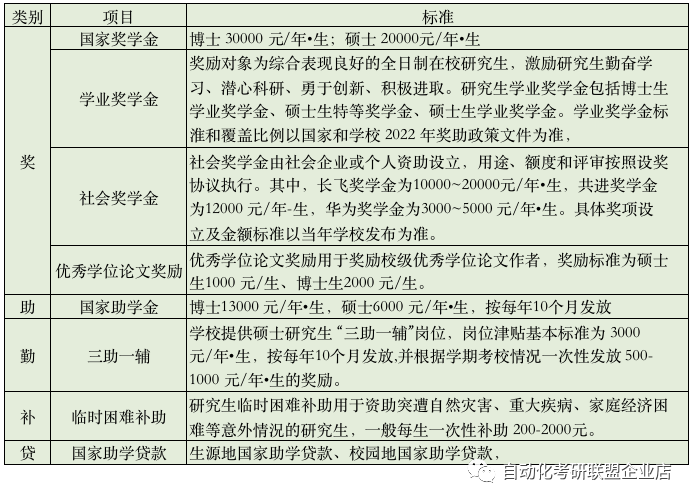
24届近5年重庆邮电大学自动化考研院校分析
今天给大家带来的是重庆邮电大学控制考研分析 满满干货~还不快快点赞收藏 一、重庆邮电大学 学校简介 重庆邮电大学简称"重邮",坐落于直辖市-重庆市,入选国家"中西部高校基础能力建设工程”、国家“卓越工程师教育培养计划…...

如何对oracle和mysql进行 分区分表
前提:使用自带的分区和分表机制进行操作 oracle,mysql分区分表 分区 分区是一种将一个大的表或索引分割成多个小的部分的技术,每个部分称为一个分区。分区可以提高数据的管理和查询效率,因为可以根据不同的条件对不同的分区进行操作&#x…...

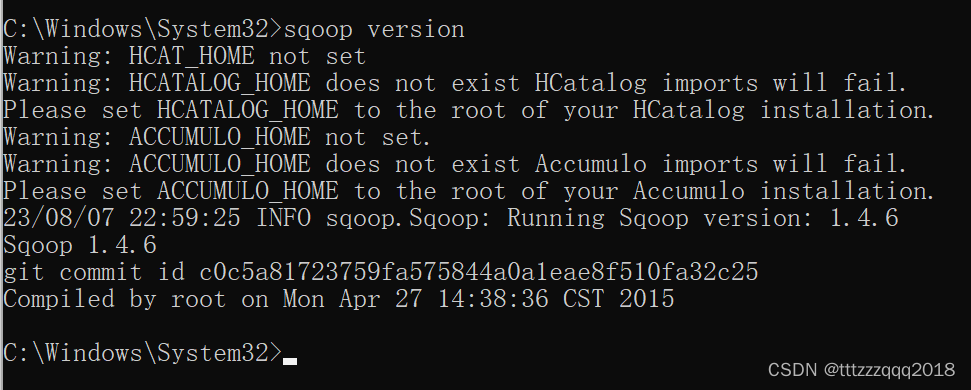
Windows下安装Sqoop
Windows下安装Sqoop 一、Sqoop简介二、Sqoop安装2.1、Sqoop官网下载2.2、Sqoop网盘下载2.3、Sqoop安装(以version:1.4.7为例)2.3.1、解压安装包到 D:\bigdata\sqoop\1.4.7 目录2.3.2、新增环境变量 SQOOP_HOME2.3.3、环境变量 Path 添加 %SQO…...

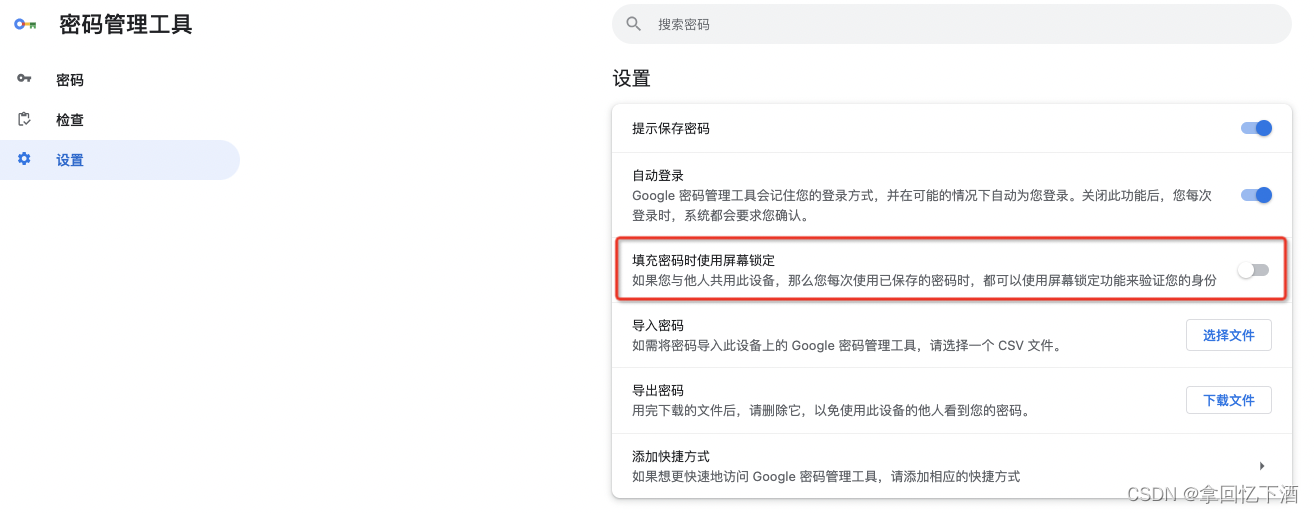
Chrome 谷歌浏览器,自动填充密码,提示需要输入电脑开机密码问题
我们在使用浏览器访问各个网站时,经常会保存密码。在下一次访问时,直接使用保存的密码填充,简单方便。 但是突然有一天(怀疑是谷歌浏览器更新导致的),每次使用密码填充时,都有如下拦截 拦截提…...

Java技术整理(3)—— 多线程并发篇
1、Java 线程实现/创建方式 (1)继承Thread类 Thread类本质上是实现了Runnable接口的实例,代表一个线程的实例,通过start()启动,自动执行run()方法。 (2)实现Runnable接口 Runnable是一个没有…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
