视频监控流程图3
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="visio.css"/>
<title>
视频监控流程图
</title>
<script type="text/javascript" language="javascript">
function UpdateTooltip(){};
function OnShapeClick(){};
</script>
<script src="gif_1.js" type="text/jscript" language="jscript"></script>
<script type="text/jscript" language="jscript">
if(parent.isUpLevel)
{
location.replace(parent.g_FileList[parent.g_CurPageIndex].PriImage);
}
</script>
<script type="text/jscript" language="jscript">
var pageID = 5;
var isUpLevel = parent.isUpLevel;
var OnShapeClick = null;
if (!parent.isMac)
{
OnShapeClick = parent.OnShapeClick;
}
var OnShapeKey = parent.OnShapeKey;
var UpdateTooltip = parent.UpdateTooltip;
var clickMenu = parent.clickMenu;
var toggleMenuDiv = parent.toggleMenuDiv;
var toggleMenuLink = parent.toggleMenuLink;
var GoToPage = parent.GoToPage;
if (parent.isUpLevel)
{
if (parent.g_FirstPageToLoad != null && parent.g_FirstPageToLoad.length > 0)
{
if (parent.g_FileList[parent.g_CurPageIndex].PageID != pageID)
{
var fileEntry = parent.g_FileList[parent.g_CurPageIndex];
var fileToLoad = fileToLoad = fileEntry.PriImage;
if (fileEntry.SecImage.length > 0)
{
fileToLoad = fileEntry.SecImage;
}
location.replace(fileToLoad);
}
parent.g_FirstPageToLoad = null;
}
var viewMgr = new parent.CViewMgr();
parent.viewMgr = viewMgr;
viewMgr.SupportsDetails = true;
viewMgr.SupportsSearch = true;
viewMgr.put_Location = ViewMgrSetRasterLocation;
viewMgr.visBBoxLeft = 0.982585;
viewMgr.visBBoxRight = 8.046205;
viewMgr.visBBoxBottom = 0.373219;
viewMgr.visBBoxTop = 11.271352;
viewMgr.highlightDiv = null;
}
function load ()
{
if(isUpLevel)
{
arrowdiv.innerHTML = '<img id="arrowgif" alt="显示所选形状的位置" src="arrow.gif"/>';
var pageIndex = parent.PageIndexFromID (pageID);
parent.CurPageUpdate (pageIndex);
}
}
function unload()
{
if(isUpLevel)
{
viewMgr = null;
parent.viewMgr = null;
}
}
window.onload = load;
window.onunload = unload;
document.onclick = clickMenu;
</script>
</head>
<body class="pageView" bgcolor="#FFFFFF">
<div id=arrowdiv style="position:absolute;top:0;left:0;visibility:hidden;z-index:5">
</div>
<div id="menu1" οnclick="clickMenu()" class="hlMenu">
</div>
<DIV id=RasterDiv>
<center>
<IMG id="ConvertedImage" SRC="gif_3.gif" ALT="二次开发流图" name=RasterImage BORDER="0" USEMAP="#visImageMap">
</center>
<MAP NAME="visImageMap">
<AREA shape="POLYGON" tabindex="1" ALT="HVFStop 停止采集" origTitle="HVFStop 停止采集" TITLE="HVFStop 停止采集" target="_top" COORDS="238,317,346,317,346,284,238,284,238,317" οnmοuseοver="UpdateTooltip(this,5,20)" οnfοcus="UpdateTooltip(this,5,20)" οnclick="return OnShapeClick(5,20);" οnkeyup="OnShapeKey(5,20);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFResume 继续采集" origTitle="HVFResume 继续采集" TITLE="HVFResume 继续采集" target="_top" COORDS="238,273,346,273,346,241,238,241,238,273" οnmοuseοver="UpdateTooltip(this,5,19)" οnfοcus="UpdateTooltip(this,5,19)" οnclick="return OnShapeClick(5,19);" οnkeyup="OnShapeKey(5,19);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFPause 暂停采集数据" origTitle="HVFPause 暂停采集数据" TITLE="HVFPause 暂停采集数据" target="_top" COORDS="238,231,346,231,346,198,238,198,238,231" οnmοuseοver="UpdateTooltip(this,5,18)" οnfοcus="UpdateTooltip(this,5,18)" οnclick="return OnShapeClick(5,18);" οnkeyup="OnShapeKey(5,18);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFRecord 采集数据" origTitle="HVFRecord 采集数据" TITLE="HVFRecord 采集数据" target="_top" COORDS="238,183,346,183,346,151,238,151,238,183" οnmοuseοver="UpdateTooltip(this,5,17)" οnfοcus="UpdateTooltip(this,5,17)" οnclick="return OnShapeClick(5,17);" οnkeyup="OnShapeKey(5,17);">
<AREA shape="POLYGON" tabindex="1" ALT="CloseDriver 关闭设备驱动" origTitle="CloseDriver 关闭设备驱动" TITLE="CloseDriver 关闭设备驱动" target="_top" COORDS="0,409,108,409,108,376,0,376,0,409" οnmοuseοver="UpdateTooltip(this,5,9)" οnfοcus="UpdateTooltip(this,5,9)" οnclick="return OnShapeClick(5,9);" οnkeyup="OnShapeKey(5,9);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFUnlock 释放设备" origTitle="HVFUnlock 释放设备" TITLE="HVFUnlock 释放设备" target="_top" COORDS="0,359,108,359,108,326,0,326,0,359" οnmοuseοver="UpdateTooltip(this,5,8)" οnfοcus="UpdateTooltip(this,5,8)" οnclick="return OnShapeClick(5,8);" οnkeyup="OnShapeKey(5,8);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFClose 关闭对流数据的访问" origTitle="HVFClose 关闭对流数据的访问" TITLE="HVFClose 关闭对流数据的访问" target="_top" COORDS="0,309,108,309,108,276,0,276,0,309" οnmοuseοver="UpdateTooltip(this,5,7)" οnfοcus="UpdateTooltip(this,5,7)" οnclick="return OnShapeClick(5,7);" οnkeyup="OnShapeKey(5,7);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFSet 配置流数据" origTitle="HVFSet 配置流数据" TITLE="HVFSet 配置流数据" target="_top" COORDS="0,206,108,206,108,173,0,173,0,206" οnmοuseοver="UpdateTooltip(this,5,6)" οnfοcus="UpdateTooltip(this,5,6)" οnclick="return OnShapeClick(5,6);" οnkeyup="OnShapeKey(5,6);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFOpen 建立对流数据的访问" origTitle="HVFOpen 建立对流数据的访问" TITLE="HVFOpen 建立对流数据的访问" target="_top" COORDS="0,163,108,163,108,130,0,130,0,163" οnmοuseοver="UpdateTooltip(this,5,5)" οnfοcus="UpdateTooltip(this,5,5)" οnclick="return OnShapeClick(5,5);" οnkeyup="OnShapeKey(5,5);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFLock 锁定设备" origTitle="HVFLock 锁定设备" TITLE="HVFLock 锁定设备" target="_top" COORDS="0,119,108,119,108,87,0,87,0,119" οnmοuseοver="UpdateTooltip(this,5,4)" οnfοcus="UpdateTooltip(this,5,4)" οnclick="return OnShapeClick(5,4);" οnkeyup="OnShapeKey(5,4);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFAssign 将驱动与设备关联" origTitle="HVFAssign 将驱动与设备关联" TITLE="HVFAssign 将驱动与设备关联" target="_top" COORDS="0,76,108,76,108,43,0,43,0,76" οnmοuseοver="UpdateTooltip(this,5,3)" οnfοcus="UpdateTooltip(this,5,3)" οnclick="return OnShapeClick(5,3);" οnkeyup="OnShapeKey(5,3);">
<AREA shape="POLYGON" tabindex="1" ALT="OpenDriver 打开设备驱动" origTitle="OpenDriver 打开设备驱动" TITLE="OpenDriver 打开设备驱动" target="_top" COORDS="0,33,108,33,108,0,0,0,0,33" οnmοuseοver="UpdateTooltip(this,5,2)" οnfοcus="UpdateTooltip(this,5,2)" οnclick="return OnShapeClick(5,2);" οnkeyup="OnShapeKey(5,2);">
</MAP>
</DIV>
</body>
</html>
相关文章:

视频监控流程图3
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...
 2.14.3 CANFD协议介绍)
Linux ARM平台开发系列讲解(CAN) 2.14.3 CANFD协议介绍
1. 概述 前面章节介绍了CAN2.0协议,CAN现在主要是用在汽车领域,随着CAN的发展, 又衍生除了CANFD协议,该协议是在CAN的基础之上进行了升级,CAN2.0的最高速率是1Mbps,有限的速率导致CAN总线上负载率变高,所以CANFD就出现了,CANFD目前最高支持10Mbps。除此之外,CANFD还拥…...

参考 | 给C盘 “搬家“
参考 | 给C盘 “搬家” 将在C盘准备 “搬家” 的 文件/文件夹 完整路径 copy 下来 e.g. 路径一 “C:\Users\你的用户名\AppData\Roaming\kingsoft” 将这个 文件/文件夹 CTRLX 剪切下来 注意: 剪切后, 不需要自己重新新建, 直接执行第三步 将这个 文件/文件夹 CTRLV 粘贴到你要…...

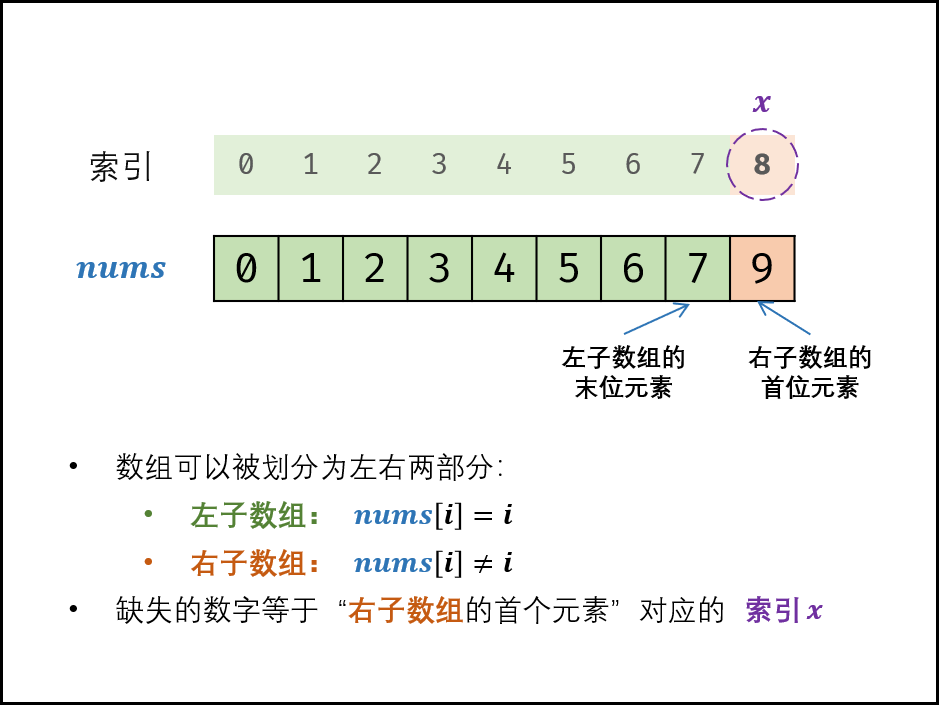
剑指 Offer 53 - II. 0~n-1中缺失的数字
原题链接 难度:easy\color{Green}{easy}easy 题目描述 一个长度为n-1的递增排序数组中的所有数字都是唯一的,并且每个数字都在范围0~n-1之内。在范围0~n-1内的n个数字中有且只有一个数字不在该数组中,请找出这个数字…...

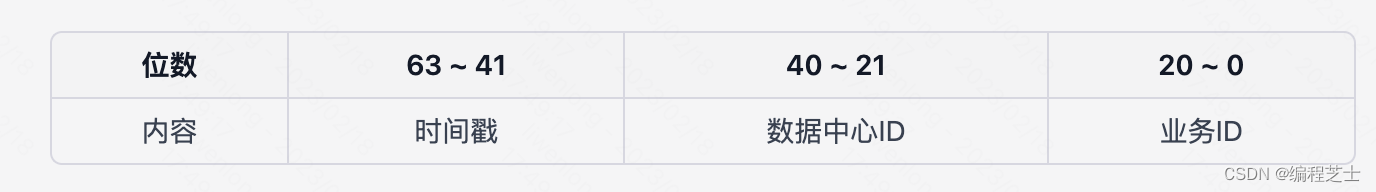
分布式id
一、分布式系统 1.1 分布式系统的定义和应用场景 分布式系统是由多个独立的计算机节点协同工作,以共同完成一个任务的系统。这些节点通过网络进行通信和协调,共享计算和存储资源,从而实现对更大规模问题的处理和更高系统可用性的要求。 分…...

创意编程py模拟题
前言:好久没写博客了,来水好好写一篇 注:本篇文章为py,不是c 1、敲七 版本1 题目: 题目描述 输出7和7的倍数,还有包含7的数字例如(17,27,37…70,71&#…...

uniapp中条件编译
官方:https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9 #ifndef H5 代码段… #endif 表示除了H5其他都可以编译 #ifdef H5 代码段… #endef 表示只能编译H5,其他的都不能编译 其他编译平台请查看官方文档。 …...

封装 YoloV5 detect.py 成 Python 库以供 python 程序使用
本项目地址 Github 本项目地址 Github Introduction YoloV5 作为 YoloV4 之后的改进型,在算法上做出了优化,检测的性能得到了一定的提升。其特点之一就是权重文件非常的小,可以在一些配置更低的移动设备上运行,且提高速度的同时…...

PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离
标签 PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离 背景 PostGIS中有两种常用的空间类型geometry和geography,这两种数据类型有什么差异,应该如何选择? 对于GIS来说,首先是坐标系,有两种&#…...

K3S 系列文章-5G IoT 网关设备 POD 访问报错 DNS ‘i/o timeout‘分析与解决
开篇 《K3s 系列文章》《Rancher 系列文章》 问题概述 20220606 5G IoT 网关设备同时安装 K3S Server, 但是 POD 却无法访问互联网地址,查看 CoreDNS 日志提示如下: ... [ERROR] plugin/errors: 2 update.traefik.io. A: read udp 10.42.0.3:38545-&…...

社会工程学介绍
目录前言手段和术语假托在线聊天/电话钓鱼下饵(Baiting)等价交换同情心尾随(Tailgating or Piggybacking)社交工程学的演进钓鱼式攻击电脑蠕虫垃圾邮件特别人物总结前言 在信息安全方面,社会工程学是指对人进行心理操…...

干货 | 有哪些安慰剂按钮的设计?
仔细观察我们的生活,你会发现处处都是安慰剂按钮,ATM的点钞声、开启空调的呼呼声,这些都对用户心里产生了有意的引导作用,当你打开了空调按钮,先播放声音会让你感觉你按下的按钮起到了作用。 我们的大脑不喜欢杂乱无章…...

LeetCode 每日一题 2023/2/13-2023/2/19
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录2/13 1234. 替换子串得到平衡字符串2/14 1124. 表现良好的最长时间段2/15 1250. 检查「好数组」2/16 2341. 数组能形成多少数对2/17 1139. 最大的以 1 为边界的正方形2/18 1…...

SAP 关于多种语言配置
怎样才能在登录时选择自己需要的语言登录呢?虽然这个问题对很多人来说可能根本就算不上问题,但对很多新手来说可能却是很想尽快解决的问题。 曾经有位Puber说有个很简单的办法,但可惜的是在我一直没找到这个办法。今天看到一份资料ÿ…...

万字长文讲述由ChatGPT反思大语言模型的技术精要
文|张俊林 源|知乎张俊林 导读:ChatGPT出现后惊喜或惊醒了很多人。惊喜是因为没想到大型语言模型(LLM,Large Language Model)效果能好成这样;惊醒是顿悟到我们对LLM的认知及发展理念,…...

SpringBoot静态资源访问
静态资源路径 类路径下:/resources/static/、/resources/public/、/resources/resources/、/resources/META-INF/resources 这些路径下的资源均可直接访问;通过 http://ip:port/资源名称 访问即可 可在配置文件中对访问路径和访问拦截规则进行设置&…...

【物联网】智慧农业病虫害精准辨识竞赛思路及代码分享
来源:投稿 作者:LSC 编辑:学姐 比赛官网: https://www.dataglobal.cn/cmpt/signUpInfo200.html 任务描述 请参赛者设计智慧农业病虫害检测系统,给出一体化问题解决方案,鼓励参赛选手结合某一果园/农作物实际情况建立…...

Properties类读取配置文件
文章目录前言一、Properties类的使用 :1、创建sk.properties文件2、编写读取 properties 属性文件,并输出属性值。3、运行结果总结前言 Properties类的介绍 : 在Java中提供了 java.util.Properties 类,来读取 .properties 属性文件。在程序调用 Propert…...

知其然更要知其所以然,聊聊SQLite软件架构
SQLite是一个非常受欢迎的数据库,在数据库排行榜中已经进入前十的行列。这主要是因为该数据库非常小巧,而且可以支持Linux、Windows、iOS和Andriod的主流的操作系统。 SQLite非常简单,是一个进程内的动态库数据库。其最大的特点是可以支持不同…...

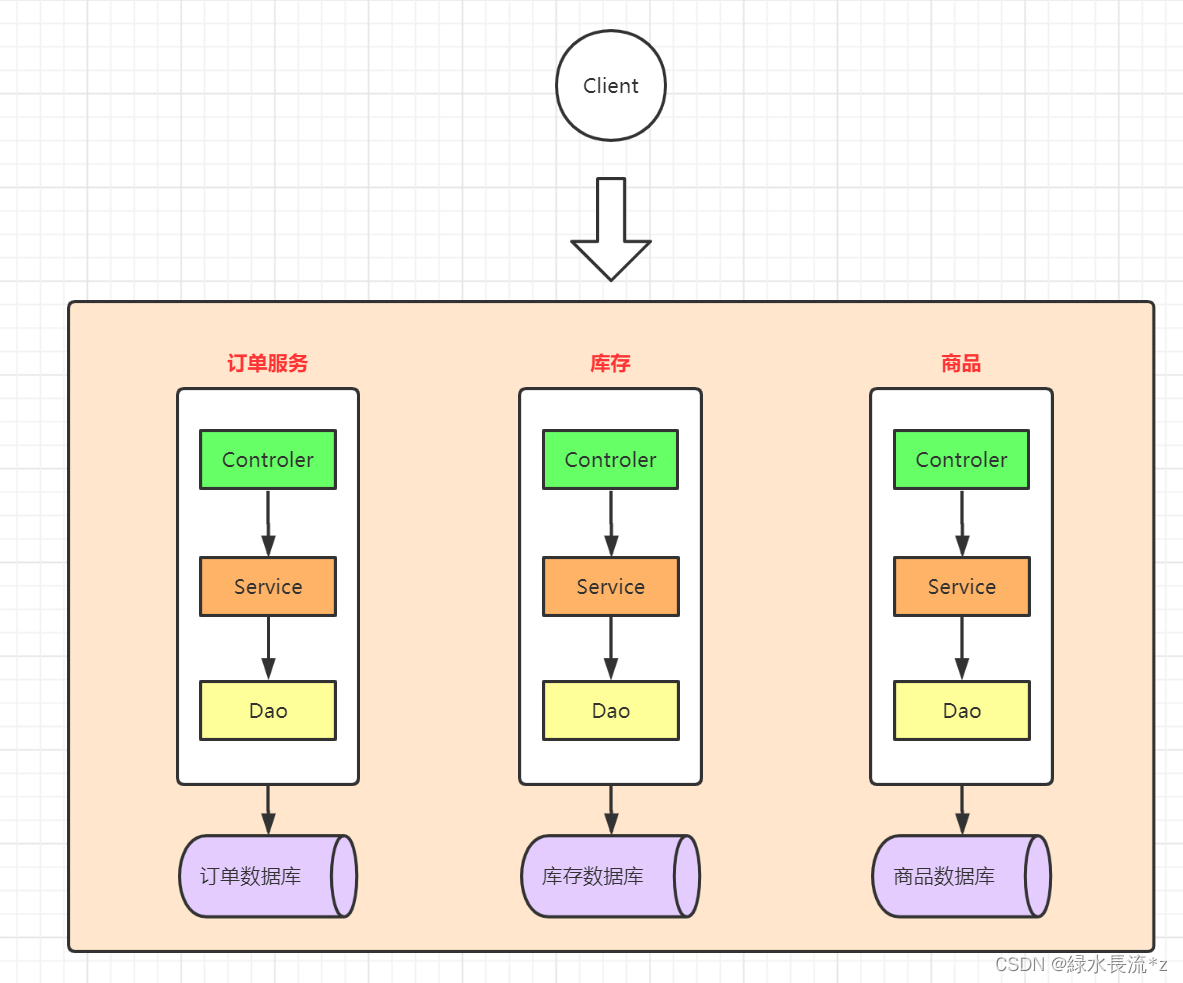
微服务架构的演变
文章目录1.1 系统架构的演变过程1.1.1 单体应用架构1.1.2 垂直应用架构1.1.3 分布式架构1.1.4 SOA架构1.1.5 微服务架构1.2 微服务架构设计原则1.2.1 AKF拆分原则1.2.1.1 X轴扩展(水平复制)1.2.1.2 Y轴扩展(模块拆分)1.2.1.3 Z轴扩…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
