Vue [Day5]
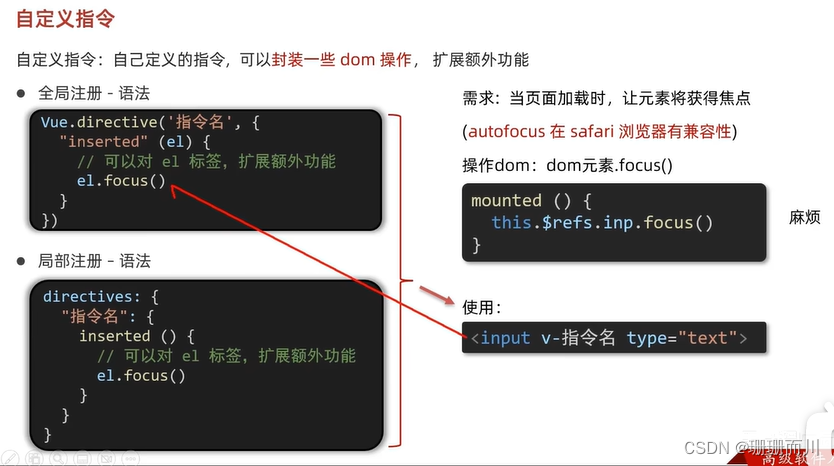
自定义指令
全局注册 和 局部注册

inserted在指令所在的元素 被插入到页面中时,触发
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false// 1.全局注册指令
Vue.directive('focus', {// inserted在指令所在的元素 被插入到页面中时,触发inserted(el) {// el就是指令所绑定的元素console.log(el);el.focus()}
})new Vue({render: h => h(App),
}).$mount('#app')App.vue
<template><div class="app"><h1>自定义指令</h1><input v-focus ref="inp" type="text" /></div>
</template><script>
export default {// mounted() {// this.$refs.inp.focus()// }// 2.局部注册指令directives: {focus: {inserted(el) {el.focus()}}}
}
</script><style>
</style>
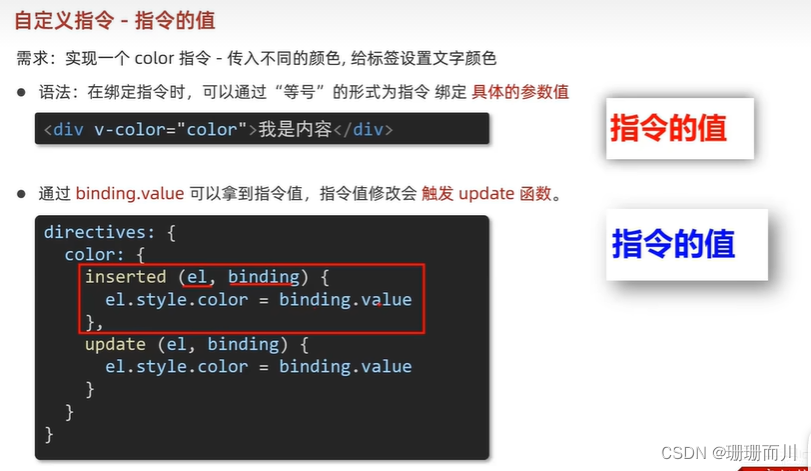
指令的值

App.vue
<template><div class="app"><h1 v-color="color1">11111</h1><h1 v-color="color2">22222</h1></div>
</template><script>
export default {data() {return {color1: 'red',color2: 'pink'}},directives: {color: {// 1.inserted提供的是元素被添加到页面中时的逻辑inserted(el, binding) {// binding.value就是指令的值el.style.color = binding.value},// 2.update 指令的值修改的时候触发,提供值变化后,dom更新的逻辑update(el, binding) {el.style.color = binding.value}}}
}
</script><style>
</style>
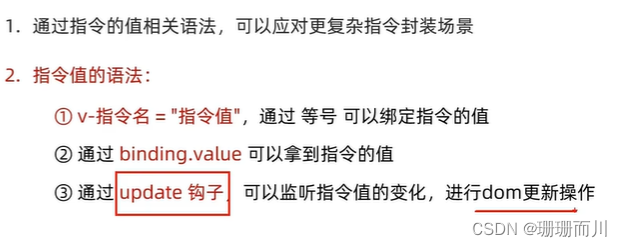
小结

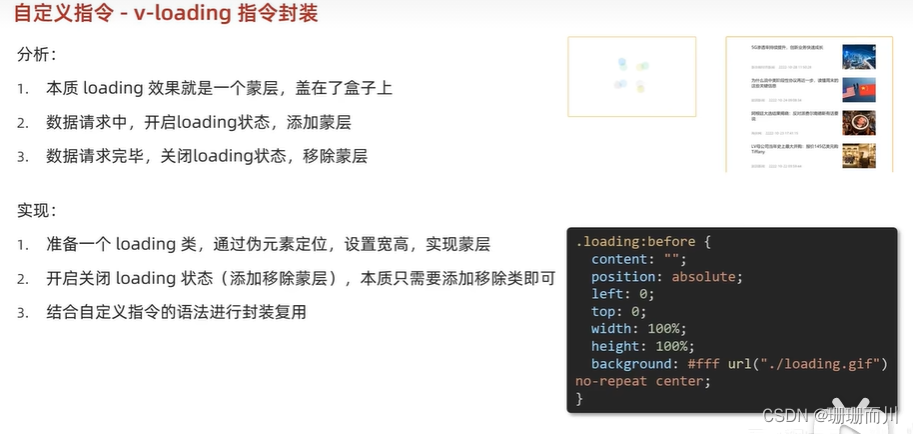
v-loading 指令封装


App.vue
<template><div class="main"><div class="box" v-loading="isLoading"><ul><li v-for="item in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt="" /></div></li></ul></div></div>
</template><script>
// 安装axios => yarn add axios
import axios from 'axios'// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {data() {return {list: [],isLoading: true}},async created() {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中this.list = res.data.datathis.isLoading = falseconsole.log('111')}, 2000)console.log('22222')},directives: {loading: {inserted(el, binding) {// if (binding.value == true) {// el.classList.add('loading')// } else {// el.classList.remove('loading')// }// 用三元写binding.value? el.classList.add('loading'): el.classList.remove('loading')},update(el, binding) {binding.value? el.classList.add('loading'): el.classList.remove('loading')}}}
}
</script><style>
/* 伪类 - 蒙层效果 */
.loading:before {content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url('../public/loading.gif') no-repeat center;
}/* .box2 {width: 400px;height: 400px;border: 2px solid #000;position: relative;} */.box {width: 800px;min-height: 500px;border: 3px solid orange;border-radius: 5px;position: relative;
}
.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;
}
.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;
}
.news .left .title {font-size: 20px;
}
.news .left .info {color: #999999;
}
.news .left .info span {margin-right: 20px;
}
.news .right {width: 160px;height: 120px;
}
.news .right img {width: 100%;height: 100%;object-fit: cover;
}
</style>
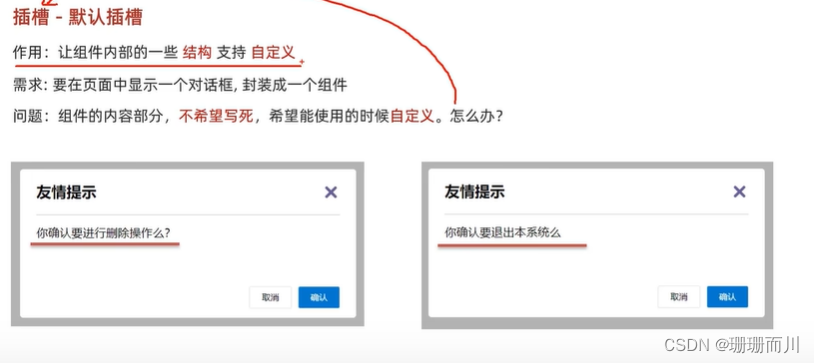
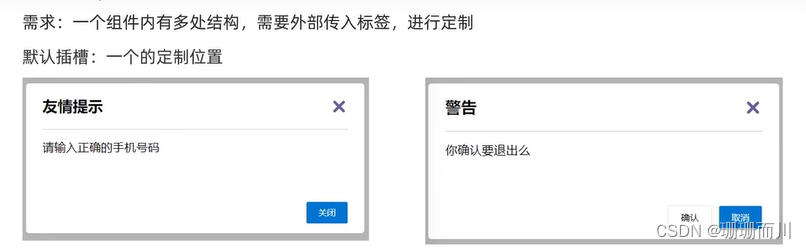
插槽
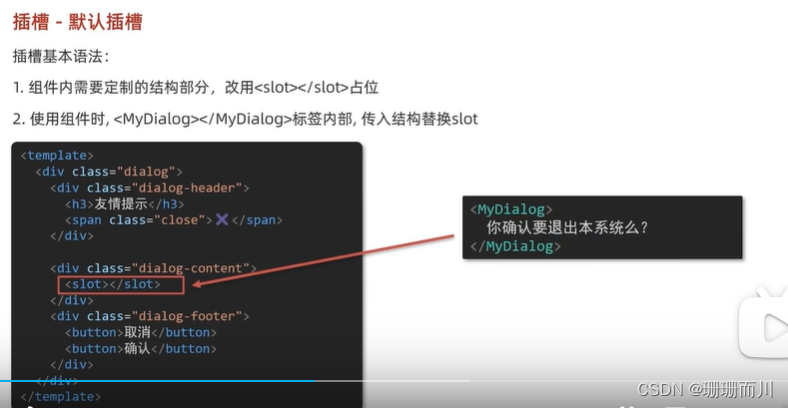
类别1:默认插槽


MyDialog2.vue
<template><div class="MyDialog2"><div class="log-header"><h1>友情提示</h1><span>✖️</span></div><hr /><div class="log-body"><slot></slot></div><div class="log-footer"><button class="cancel">取消</button><button class="ok">确认</button></div></div>
</template><script>
export default {}
</script><style scoped>
* {margin: 0;padding: 0;box-sizing: border-box;
}
.MyDialog2 {width: 400px;margin: 20px auto;padding: 0 20px;border: 1px black solid;border-radius: 10px;background-color: #fff;
}
.log-header {height: 60px;display: flex;justify-content: space-between;line-height: 60px;
}.log-body {padding: 10px;height: 80px;
}.log-footer {display: flex;justify-content: flex-end;padding-bottom: 10px;
}button.cancel {width: 50px;height: 30px;background-color: #fff;margin-right: 20px;border: black 1px solid;border-radius: 5px;
}button.ok {width: 50px;height: 30px;background-color: #05defa;border: black 1px solid;border-radius: 5px;
}
</style>
App.vue
<template><div class="app"><!-- 直接写 不用{{}} --><MyDialog2>确认删除吗 </MyDialog2><MyDialog2>确认退出吗 </MyDialog2></div>
</template><script>
import MyDialog2 from './components/MyDialog2.vue'
export default {components: {MyDialog2}
}
</script><style>
body {background-color: #cac2c2;
}
</style>
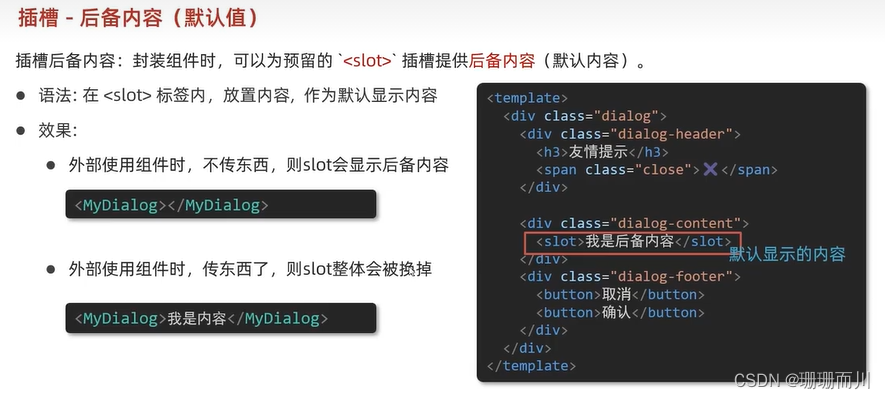
后备内容(有默认值的)


MyDialog.vue
<div class="log-body"><slot>有后备内容</slot></div>Vue.vue
<div class="app"><!-- 有数值,就照常显示 --><MyDialog2>确认删除吗 </MyDialog2><MyDialog2>确认退出吗 </MyDialog2><!-- 没数值,就显示默认 --><MyDialog2> </MyDialog2></div>
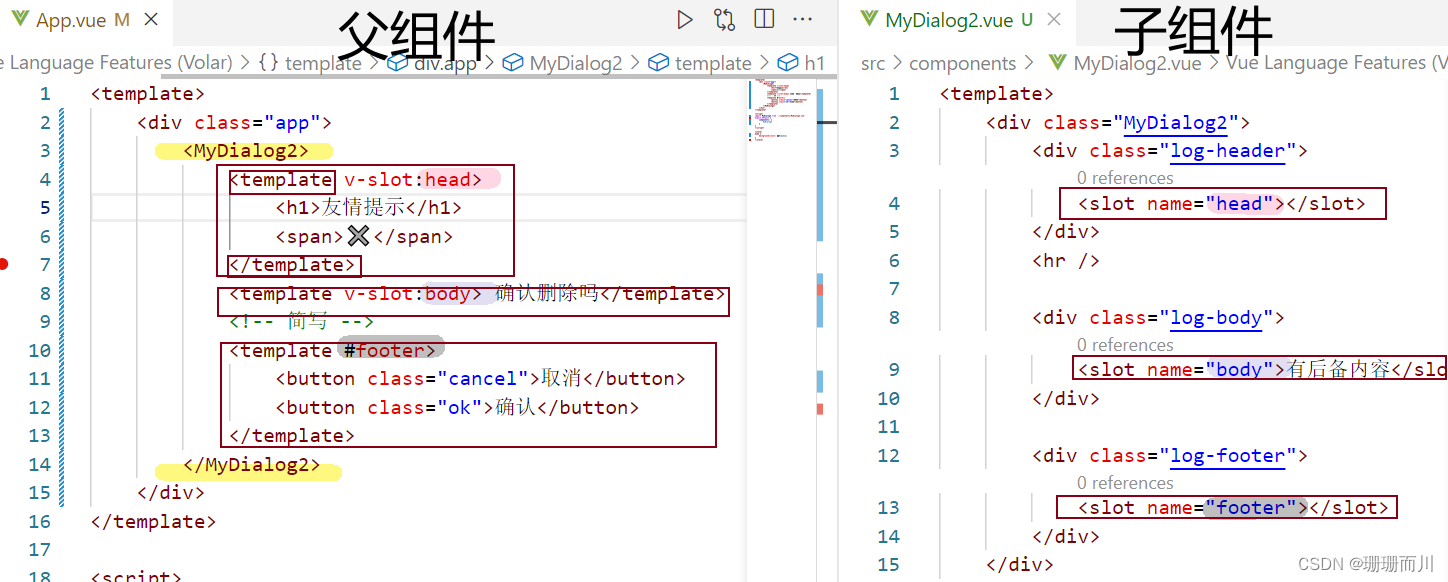
类别2:具名插槽


MyDialog2.vue
<div class="MyDialog2"><div class="log-header"><slot name="head"></slot></div><hr /><div class="log-body"><slot name="body">有后备内容</slot></div><div class="log-footer"><slot name="footer"></slot></div></div>
App.vue
class=“cancel” class="ok"等css样式,还是在MyDialog.vue里面没动,但是还是可以正常渲染,yyds
<div class="app"><MyDialog2><!-- head没有加“”,就直接写了哎 --><template v-slot:head><h1>友情提示</h1><span>✖️</span></template><template v-slot:body> 确认删除吗</template><template #footer><button class="cancel">取消</button><button class="ok">确认</button></template></MyDialog2></div>

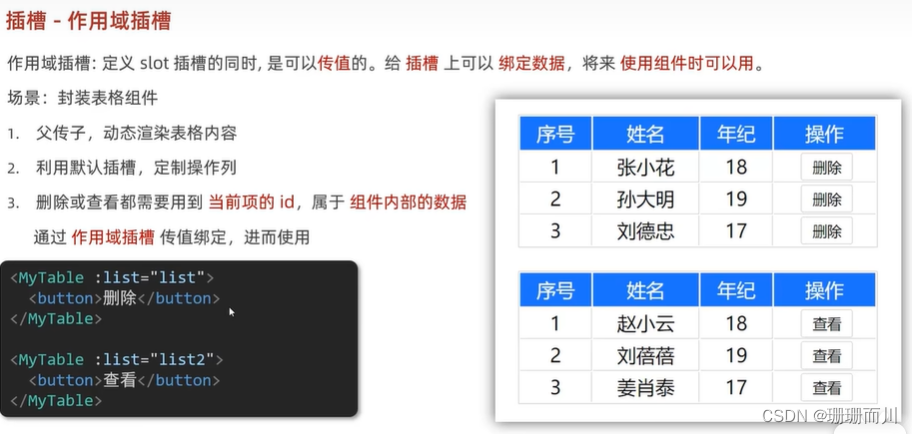
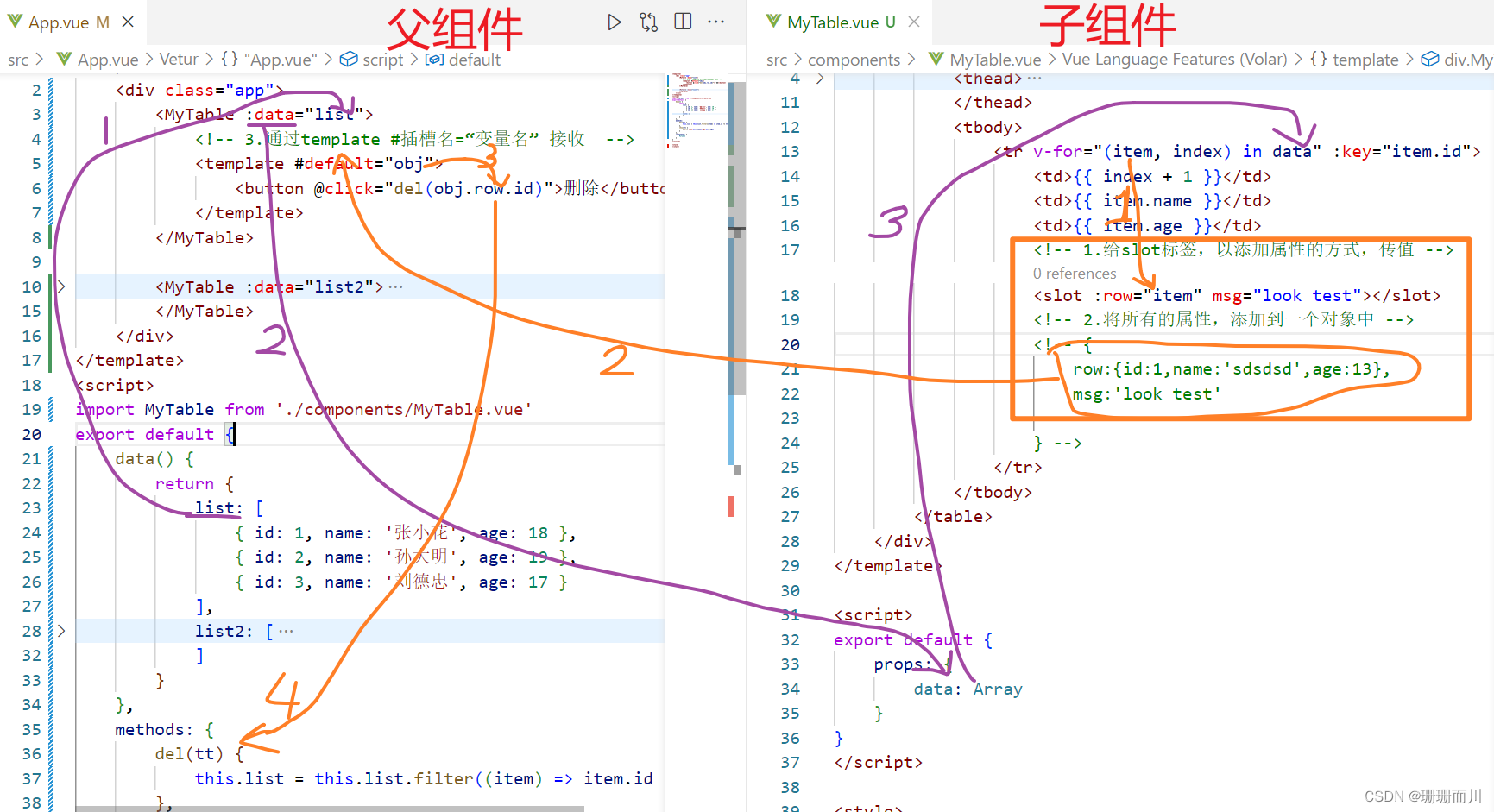
插槽的传参语法:作用域插槽




妙在 App.vue有两个数组,要求的两个表格也是显示不同的数据,但MyTable.vue里只用写一个table,如果写两个,反而会出现4个表单,而且两次的传数据必须同名,都是data
<MyTable :data="list"><template #default="obj"><button @click="del(obj.row.id)">删除</button></template></MyTable><MyTable :data="list2"><template #default="{ row }"><!-- 还能直接结构 --><button @click="show(row.id)">查看</button></template></MyTable>
MyTable.vue
<template><div class="MyTable"><table><thead><tr><th>序号</th><th>姓名</th><th>年纪</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in data" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td>{{ item.age }}</td><!-- 1.给slot标签,以添加属性的方式,传值 --><slot :row="item" msg="look test"></slot><!-- 2.将所有的属性,添加到一个对象中 --><!-- {row:{id:1,name:'sdsdsd',age:13},msg:'look test'} --></tr></tbody></table></div>
</template><script>
export default {props: {data: Array}
}
</script><style>
table {border: 1px black solid;border-spacing: 0;
}
td,
th {border: 1px rgb(176, 175, 175) solid;
}
</style>
App.vue
<template><div class="app"><!-- 传数据是在 MyTable--><MyTable :data="list"><!-- 接收数据 是在template<template v-slot:head>制定插槽名字,也是在template--><!-- 3.通过template #插槽名=“变量名” 接收 --><template #default="obj"><button @click="del(obj.row.id)">删除</button></template></MyTable><MyTable :data="list2"><template #default="{ row }"><!-- 还能直接结构 --><button @click="show(row.id)">查看</button></template></MyTable></div>
</template><script>
import MyTable from './components/MyTable.vue'
export default {components: {MyTable},data() {return {list: [{ id: 1, name: '张小花', age: 18 },{ id: 2, name: '孙大明', age: 19 },{ id: 3, name: '刘德忠', age: 17 }],list2: [{ id: 1, name: '赵小云', age: 18 },{ id: 2, name: '刘蓓蓓', age: 19 },{ id: 3, name: '姜肖泰', age: 17 }]}},methods: {del(tt) {this.list = this.list.filter((item) => item.id != tt)},show(tt) {alert(`name:${tt.name},age:${tt.age}`)}}
}
</script><style>
</style>

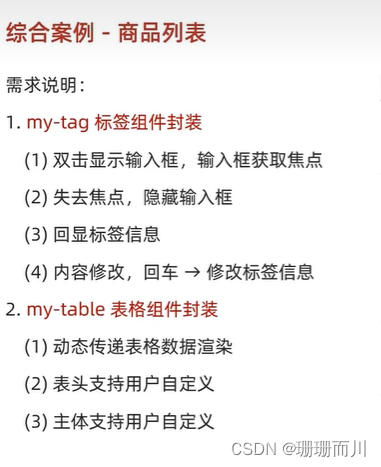
【综合案例】—— 商品列表

App.vue
<template><div class="table-case"><MyTable :mydata="goods"><template #head><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></template><!-- 对应名字,并接受数据 --><!-- <template #body="obj"> --><!-- 解构 --><template #body="{ item, index }"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img :src="item.picture" /></td><td><!-- 标签组件 --><MyTag v-model="item.tag"></MyTag></td></template></MyTable></div>
</template><script>
// my-tag 标签组件的封装
// 1. 创建组件 - 初始化
// 2. 实现功能
// (1) 双击显示,并且自动聚焦
// v-if v-else @dbclick 操作 isEdit
// 自动聚焦:
// 法1. $nextTick => $refs 获取到dom,进行focus获取焦点
// 法2. 封装v-focus指令// (2) 失去焦点,隐藏输入框
// @blur 操作 isEdit 即可// (3) 回显标签信息
// 回显的标签信息是父组件传递过来的
// v-model实现功能 (简化代码) v-model => :value 和 @input
// 组件内部通过props接收, :value设置给输入框// (4) 内容修改了,回车 => 修改标签信息
// @keyup.enter, 触发事件 $emit('input', e.target.value)// ---------------------------------------------------------------------// my-table 表格组件的封装
// 1. 数据不能写死,动态传递表格渲染的数据 props
// 2. 结构不能写死 - 多处结构自定义 【具名插槽】
// (1) 表头支持自定义
// (2) 主体支持自定义
import MyTag from './components/MyTag.vue'
import MyTable from './components/MyTable.vue'
export default {name: 'TableCase',components: { MyTag, MyTable },data() {return {text: 'slx',goods: [{id: 101,picture:'https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg',name: '梨皮朱泥三绝清代小品壶经典款紫砂壶',tag: '茶具'},{id: 102,picture:'https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg',name: '全防水HABU旋钮牛皮户外徒步鞋山宁泰抗菌',tag: '男鞋'},{id: 103,picture:'https://yanxuan-item.nosdn.127.net/cd4b840751ef4f7505c85004f0bebcb5.png',name: '毛茸茸小熊出没,儿童羊羔绒背心73-90cm',tag: '儿童服饰'},{id: 104,picture:'https://yanxuan-item.nosdn.127.net/56eb25a38d7a630e76a608a9360eec6b.jpg',name: '基础百搭,儿童套头针织毛衣1-9岁',tag: '儿童服饰'}]}}
}
</script><style lang="less" scoped>
.table-case {width: 1000px;margin: 50px auto;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}
}
</style>
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false// 1.全局注册指令
Vue.directive('focus', {// inserted在指令所在的元素 被插入到页面中时,触发inserted(el) {// el就是指令所绑定的元素,binding用不到,所以没写console.log(el);el.focus()}
})new Vue({render: h => h(App),
}).$mount('#app')MyTable.vue
<template><table class="my-table"><thead><tr><slot name="head"></slot></tr></thead><tbody><tr v-for="(item, index) in mydata" :key="item.id"><!-- 用作用域插槽,将数据绑在插槽 --><!-- 以添加属性的方式,传值 --><slot name="body" :item="item" :index="index"></slot></tr></tbody></table>
</template><script>
export default {props: {mydata: {type: Array,required: true}}
}
</script><style lang="less" scoped>
.my-table {width: 100%;border-spacing: 0;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}th {background: #f5f5f5;border-bottom: 2px solid #069;}td {border-bottom: 1px dashed #ccc;}td,th {text-align: center;padding: 10px;transition: all 0.5s;&.red {color: red;}}.none {height: 100px;line-height: 100px;color: #999;}
}
</style>
MyTag.vue
<template><div class="my-tag"><inputv-if="isEdit"v-focusref="inp"@blur="isEdit = false"@keyup.enter="handleEnter":value="value"class="input"type="text"placeholder="输入标签"/><div @dblclick="handleClick" v-else class="text">{{ value }}</div></div>
</template><script>
export default {props: {value: String},data() {return {isEdit: false}},methods: {handleClick() {// 切换显示状态this.isEdit = true// // 立刻获取焦点 异步// this.$nextTick(() => {// this.$refs.inp.focus()// })// 先不用,要封装到全局指令main.js// 所以直接v-focus},handleEnter(e) {// 子传父,回车时,输入框内容提交给父组件更新// 由于父组件是v-model,触发事件,需要input事件,输入框的 v-model=>:value @input// e.target是触发事件的事件元if (e.target.value.trim() == '') {return alert('不能是空')}this.$emit('input', e.target.value)// 回车后,提交完成,要关闭输入框,而不是失去焦点才关上this.isEdit = false}}
}
</script><style lang="less" scoped>
.my-tag {cursor: pointer;.input {appearance: none;outline: none;border: 1px solid #ccc;width: 100px;height: 40px;box-sizing: border-box;padding: 10px;color: #666;&::placeholder {color: #666;}}
}
</style>
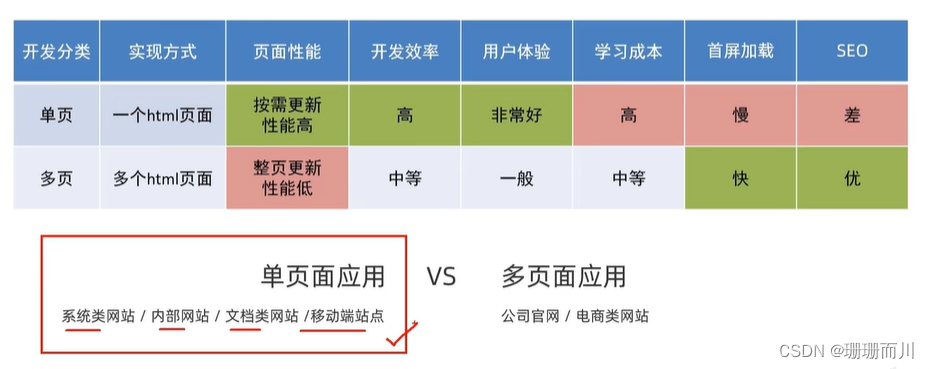
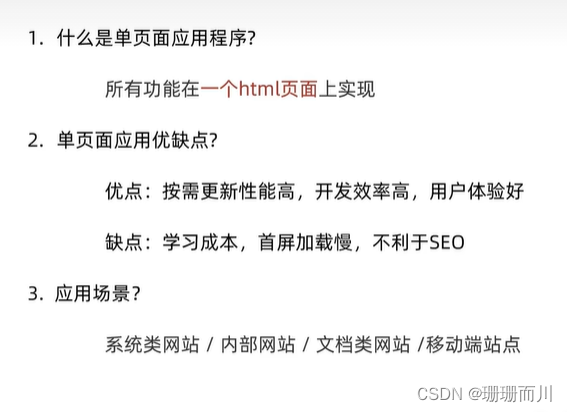
单页应用程序 SPA - Sinle Page Application


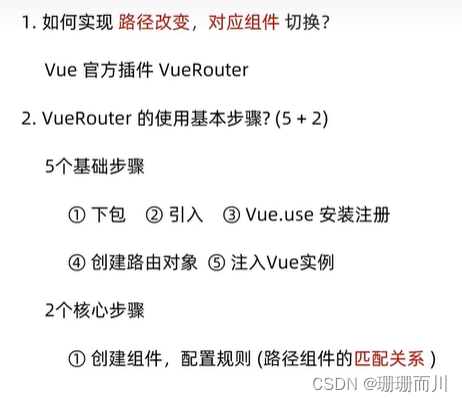
路由
路径 和 组件 的映射关系
VueRouter
作用:修改地址栏路径时,切换显示匹配的组件

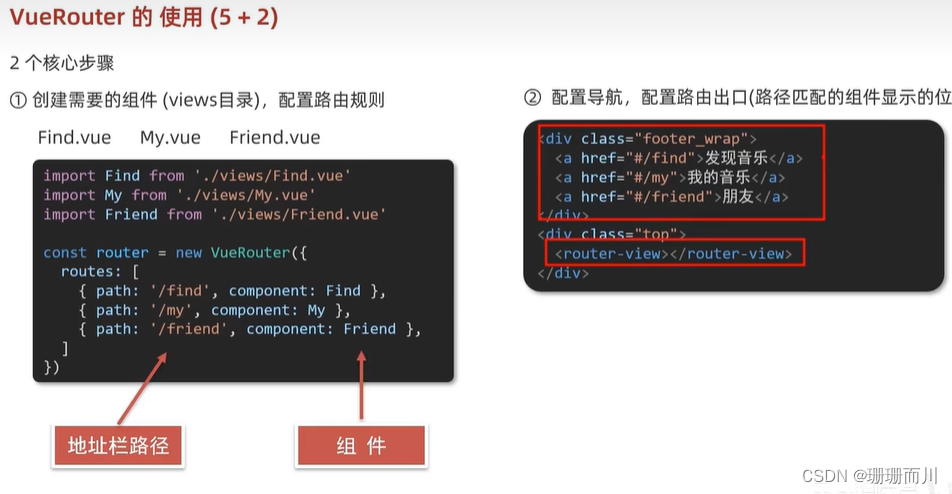
VueRouter 使用


main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false// 5个基础步骤
// 1.下载
// cnpm i vue-router@3.6.5
// 2.引入
import VueRouter from 'vue-router'
import Find from './views/Find'
import Friend from './views/Friend'
import My from './views/My'
// 3.安装注册 Vue.use
Vue.use(VueRouter)// 4.创建路由对象
const router = new VueRouter({// routes路由规则 {path:路径,components:组件}routes: [// 注意路径 没有./ 是绝对路径{ path: '/find', component: Find },{ path: '/friend', component: Friend },{ path: '/my', component: My},]
})// 5.注入到new Vue中,建立关联
new Vue({render: h => h(App),// router:router// 简写router
}).$mount('#app')// 2个核心步骤
// 1.建组件(src/views/xxxx),配规则
// 2.准备导航链接,配置路由出口(匹配组件所展示的位置src/views/Find.vue
My.vue和Friend.vue同理
<template><div class="Find"><p>Find</p><p>Find</p><p>Find</p></div>
</template><script>
export default {name: 'MyFind'
}
</script><style>
</style>
App.vue
<template><div class="app"><div class="nav"><a href="#/find">发现</a><a href="#/friend">朋友</a><a href="#/my">我的</a></div><!-- 路由出口 匹配组件所展示的位置 --><router-view></router-view></div>
</template><script>
export default {}
</script><style>
.nav a {display: inline-block;width: 50px;height: 30px;text-decoration: none;background-color: #ca8b8b;border: 1px solid black;
}
</style>
<a href="#my">我的</a> # 起到什么作用
<div class="app"><a href="#/find">发现</a><a href="#/friend">朋友</a><a href="#my">我的</a></div>
在这里,#符号被用作一个锚点(anchor)。锚点是用来标识页面中的特定部分或位置的标记。当你点击带有#符号的链接时,浏览器会滚动到指定的锚点所在的位置,将页面的滚动位置调整到对应的元素上。
在给定的代码片段中,href属性值中的#后面是一个标识符,例如#/find、#/friend和#my。它们会被解释为页面中的锚点,并与页面中具有相应id或name属性的元素关联起来。当点击这些链接时,浏览器会将滚动位置调整到与相应锚点相关联的元素上。
例如,如果存在一个具有id="find"的元素,当你点击发现时,浏览器会滚动到具有id="find"的元素所在的位置。
注意:在这种情况下,#符号后面的字符串不会被发送到服务器,它只是本地页面内的导航标识符。

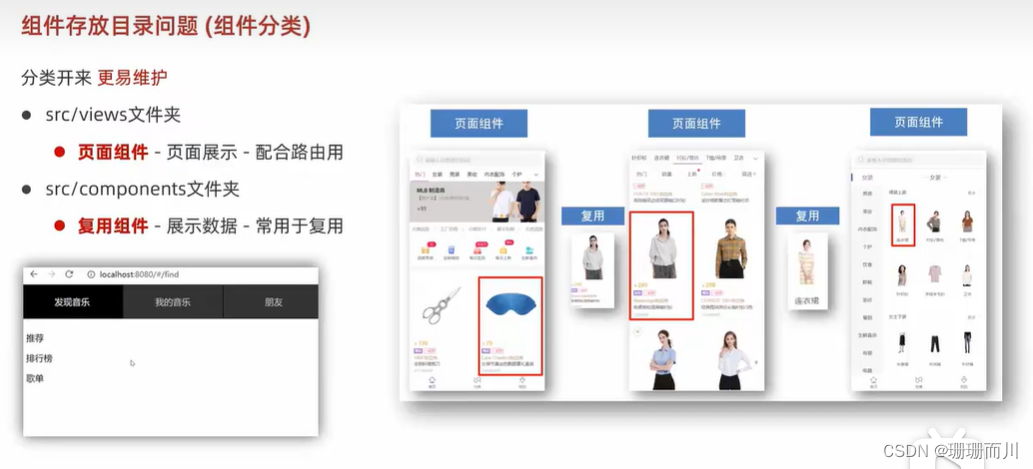
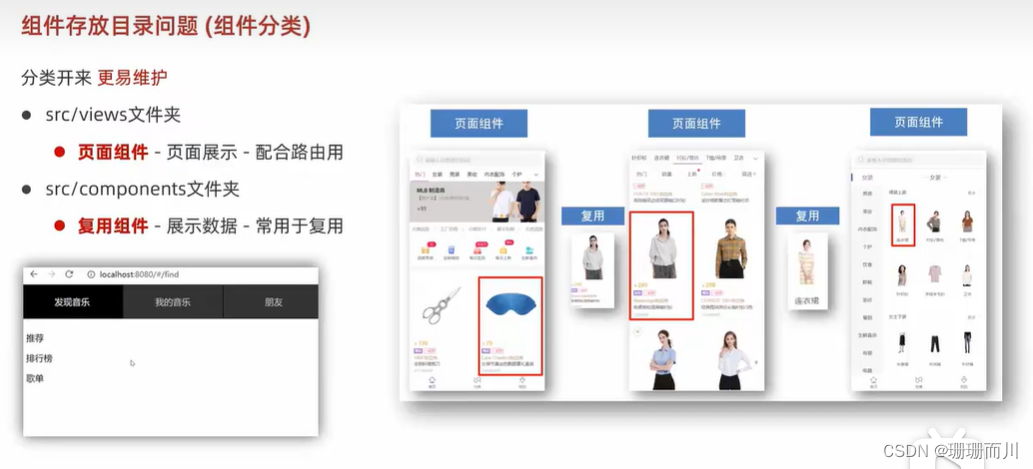
组件存放目录问题
页面组件放在 views
复用组件放在 components

相关文章:

Vue [Day5]
自定义指令 全局注册 和 局部注册 inserted在指令所在的元素 被插入到页面中时,触发 main.js import Vue from vue import App from ./App.vueVue.config.productionTip false// 1.全局注册指令 Vue.directive(focus, {// inserted在指令所在的元素 被插入到页…...

备战大型攻防演练,“3+1”一套搞定云上安全
在重大活动保障期间,企业不仅要面对愈发灵活隐蔽的新型攻击挑战,还要在人员、精力有限的情况下应对不分昼夜的高强度安全运维任务。如何在这种多重压力下,从“疲于应付”迈向“胸有成竹”呢? 知己知彼,百战不殆&#…...

网络_每日一学——网络的整体概述
今天我们将继续探讨网络相关的知识。网络是由许多设备互相连接而成的,可以传输数据的系统。通过网络,我们可以远程访问他人的计算机、浏览网页、发送电子邮件等。网络是信息时代中不可或缺的一部分。 在网络中,每个设备都有一个唯一的标识符…...

【ChatGPT 指令大全】怎么使用ChatGPT来帮我们写作
在数字化时代,人工智能为我们的生活带来了无数便利和创新。在写作领域,ChatGPT作为一种智能助手,为我们提供了强大的帮助。不论是作文、文章,还是日常函电,ChatGPT都能成为我们的得力助手,快速提供准确的文…...

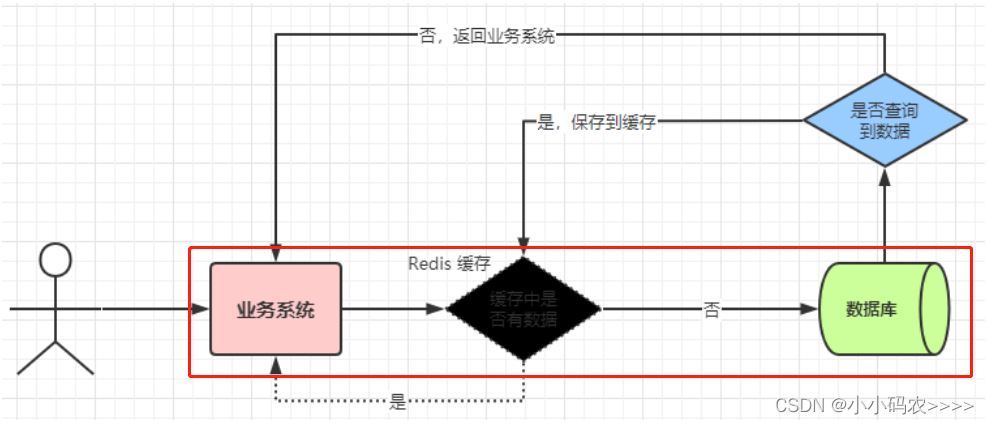
Redis 如何解决缓存雪崩、缓存击穿、缓存穿透难题
前言 Redis 作为一门热门的缓存技术,引入了缓存层,就会有缓存异常的三个问题,分别是缓存击穿、缓存穿透、缓存雪崩。我们用本篇文章来讲解下如何解决! 缓存击穿 缓存击穿: 指的是缓存中的某个热点数据过期了,但是此…...

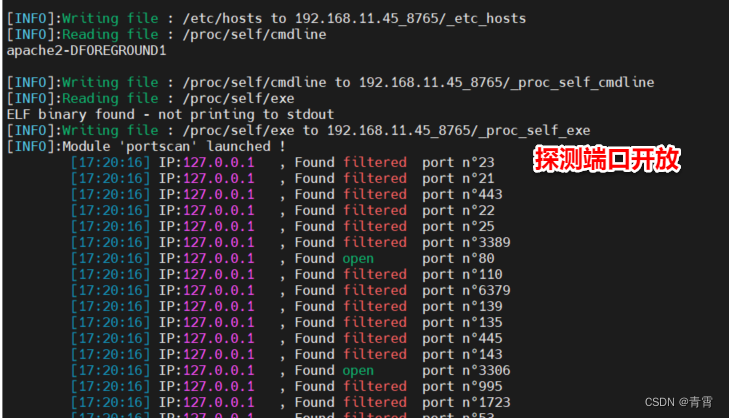
SSRF(服务器端请求伪造)漏洞
CSRF漏洞与SSRF漏洞的主要区别在于伪造目标的不同。 一、SSRF是什么 SSRF漏洞:(Server-Side Request Forgery,服务器端请求伪造)是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从…...

【Axure动态面板】利用动态面板实现树形菜单的制作
利用动态面板,简单制作高保真的树形菜单。 一、先看效果 https://1poppu.axshare.com 二、实现思路 1、菜单无非就是收缩和展开,动态面板有个非常好的属性:fit to content,这个属性的含义是:面板的大小可以根据内容多少…...

Android 实现 RecyclerView下拉刷新,SwipeRefreshLayout上拉加载
上拉、下拉的效果图如下: 使用步骤 1、在清单文件中添加依赖 implementation ‘com.android.support:recyclerview-v7:27.1.1’ implementation “androidx.swiperefreshlayout:swiperefreshlayout:1.0.0” 2、main布局 <LinearLayout xmlns:android"http…...

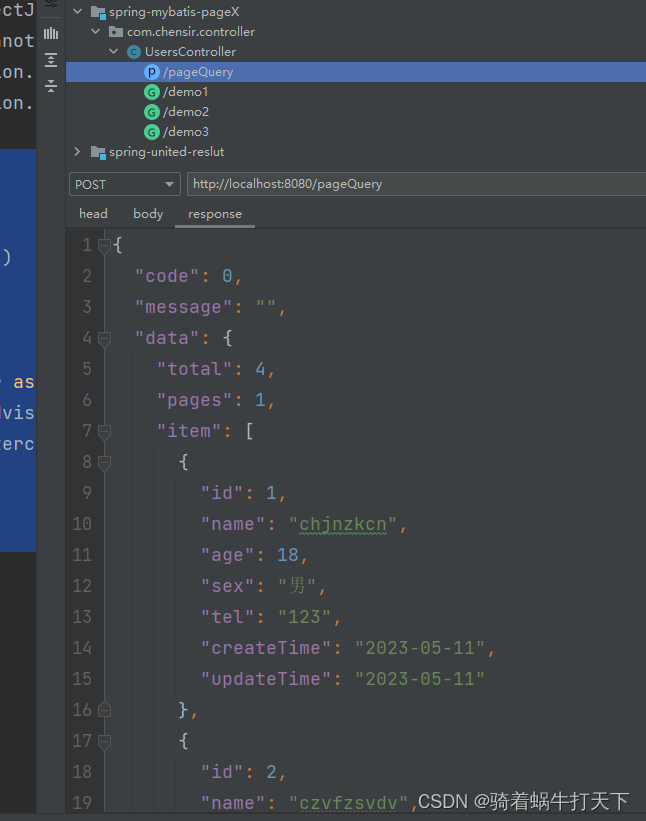
使用MethodInterceptor和ResponseBodyAdvice做分页处理
目录 一、需求 二、代码实现 父pom文件 pom文件 配置文件 手动注册SqlSessionFactory(MyBatisConfig ) 对象 实体类Users 抽象类AbstractQuery 查询参数类UsersQuery 三层架构 UsersController UsersServiceImpl UsersMapper UsersMapper.…...

WEB集群——LVS-DR 群集、nginx负载均衡
1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 一、 LVS-DR 群集 1、LVS-DR工作原理 LVS-DR(Linux Virtual Server Director Server) 名称缩写说明 虚拟IP地址(Virtual IP Address) VIPDirector用于向客户端计算机提供服务的IP地址真实…...

倒计时87天!软考初级信息处理技术员2023下半年报名考试攻略
软考初级信息处理技术员2023下半年报名条件: 1、凡遵守中华人民共和国宪法和各项法律,恪守职业道德,具有一定计算机技术应用能力的人员,均可根据情况报名参加相应专业类别、级别的考试。 2、获准在中华人民共和国境内就业的外籍…...

【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio构建SpringSecurity权限框架
1.Cloud Studio(云端 IDE)简介 Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Clou…...

c语言每日一练(4)
五道选择题 1、有以下代码,程序的输出结果是( ) #include <stdio.h> int main() {int a 0, b 0;for (a 1, b 1; a < 100; a){if (b > 20) break;//1if (b % 3 1)//2{b b 3;continue;}b b-5;//3}printf("%d\n", a);return 0; } A.1…...

VB字符转换
都是类型转换,转换成数值类型 VAL是根据情况来系统自动决定转换成什么类型, CDbl是转换成双精度浮点数据类型 VB中C带头的强制转换函数有: CBool(expression) ---- 转换成布尔型 CByte(expression) ---- 转换成字节型 CCur(expression) --…...

【C++进阶之路】map与set的基本使用
文章目录 一、set系列1.set①insert②find③erase④lower_bound与upper_bound 2.multiset①count②equal_range 二、map系列1.map①insert1.插入pair的四种方式2.常用两种方式 ②[]2.multimap①count②equal_range 一、set系列 1.set ①insert 函数分析(C98&…...

代码随想录算法训练营day56
文章目录 Day56两个字符串的删除操作题目思路代码 编辑距离题目思路代码 Day56 两个字符串的删除操作 583. 两个字符串的删除操作 - 力扣(LeetCode) 题目 给定两个单词 word1 和 word2,找到使得 word1 和 word2 相同所需的最小步数&#…...

通话降噪算法在手机和IOT设备上的应用和挑战
随着电子产品的升级换代,用户对通话质量的要求也越来越高。通话降噪算法对通话质量起到了关键核心的作用。计算资源的提升使得深度学习模型在便携式的低功耗芯片上面跑起来了,器件成本降低让IoT设备开始使用骨导传感器,,那怎么样才…...

Pet Detection System (PDS)
宠物医院检验设备物联系统...
+cv2.threshold())
【OpenCV常用函数:颜色空间转换、阈值化】cv2.cvtColor()+cv2.threshold()
1、cv2.cvtColor() 对图像进行颜色空间的转换 cv2.cvtColor(src, code[, dst[, dstCn]])1) src: 输入图像 2) code: 颜色空间转换编码,常使用的GRAY和RGB之间的转换 cv2.COLOR_BGR2GRAY, cv2.COLOR_RGB2GRAY, cv2.COLOR_GRAY2BGR, cv2.COLOR_GRAY2RGB 3) dst: 输出…...

一键登录和短信验证登录,到底有什么区别?
一键登录是什么? 本机号码一键登录验证是一种登录认证方式,通过获取用户手机上的本机号码来验证用户身份,从而实现快捷登录和简化登录流程的目的。 在使用一键登录时,首先需要用户在登录页面选择使用本机号码一键登录࿰…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
