Android 实现 RecyclerView下拉刷新,SwipeRefreshLayout上拉加载
上拉、下拉的效果图如下:


使用步骤
- 1、在清单文件中添加依赖
implementation ‘com.android.support:recyclerview-v7:27.1.1’
implementation “androidx.swiperefreshlayout:swiperefreshlayout:1.0.0”

- 2、main布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.swiperefreshlayout.widget.SwipeRefreshLayoutandroid:id="@+id/refreshLayout"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</LinearLayout>
- item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:id="@+id/tv"android:layout_width="match_parent"android:layout_height="100dp"android:gravity="center"android:textSize="20sp"android:textColor="#000000"android:text="11"android:layout_marginBottom="1dp"/>
</LinearLayout>
- footview.xml(底部提示)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:id="@+id/tips"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="20dp"android:textSize="15sp"android:layout_marginBottom="1dp"/>
</LinearLayout>
- 2、MyAdapter
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {private List<String> datas; // 数据源private Context context; // 上下文Contextprivate int normalType = 0; // 第一种ViewType,正常的itemprivate int footType = 1; // 第二种ViewType,底部的提示Viewprivate boolean hasMore = true; // 变量,是否有更多数据private boolean fadeTips = false; // 变量,是否隐藏了底部的提示private Handler mHandler = new Handler(Looper.getMainLooper()); //获取主线程的Handlerpublic MyAdapter(List<String> datas, Context context, boolean hasMore) {// 初始化变量this.datas = datas;this.context = context;this.hasMore = hasMore;}// 获取条目数量,之所以要加1是因为增加了一条footView@Overridepublic int getItemCount() {return datas.size() + 1;}// 自定义方法,获取列表中数据源的最后一个位置,比getItemCount少1,因为不计上footViewpublic int getRealLastPosition() {return datas.size();}// 根据条目位置返回ViewType,以供onCreateViewHolder方法内获取不同的Holder@Overridepublic int getItemViewType(int position) {if (position == getItemCount() - 1) {return footType;} else {return normalType;}}// 正常item的ViewHolder,用以缓存findView操作class NormalHolder extends RecyclerView.ViewHolder {private TextView textView;public NormalHolder(View itemView) {super(itemView);textView = (TextView) itemView.findViewById(R.id.tv);}}// // 底部footView的ViewHolder,用以缓存findView操作class FootHolder extends RecyclerView.ViewHolder {private TextView tips;public FootHolder(View itemView) {super(itemView);tips = (TextView) itemView.findViewById(R.id.tips);}}@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {// 根据返回的ViewType,绑定不同的布局文件,这里只有两种if (viewType == normalType) {return new NormalHolder(LayoutInflater.from(context).inflate(R.layout.item, null));} else {return new FootHolder(LayoutInflater.from(context).inflate(R.layout.footview, null));}}@Overridepublic void onBindViewHolder(final RecyclerView.ViewHolder holder, int position) {// 如果是正常的imte,直接设置TextView的值if (holder instanceof NormalHolder) {((NormalHolder) holder).textView.setText(datas.get(position));} else {// 之所以要设置可见,是因为我在没有更多数据时会隐藏了这个footView((FootHolder) holder).tips.setVisibility(View.VISIBLE);// 只有获取数据为空时,hasMore为false,所以当我们拉到底部时基本都会首先显示“正在加载更多...”if (hasMore == true) {// 不隐藏footView提示fadeTips = false;if (datas.size() > 0) {// 如果查询数据发现增加之后,就显示正在加载更多((FootHolder) holder).tips.setText("正在加载更多...");}} else {if (datas.size() > 0) {// 如果查询数据发现并没有增加时,就显示没有更多数据了((FootHolder) holder).tips.setText("没有更多数据了");// 然后通过延时加载模拟网络请求的时间,在500ms后执行mHandler.postDelayed(new Runnable() {@Overridepublic void run() {// 隐藏提示条((FootHolder) holder).tips.setVisibility(View.GONE);// 将fadeTips设置truefadeTips = true;// hasMore设为true是为了让再次拉到底时,会先显示正在加载更多hasMore = true;}}, 500);}}}}// 暴露接口,改变fadeTips的方法public boolean isFadeTips() {return fadeTips;}// 暴露接口,下拉刷新时,通过暴露方法将数据源置为空public void resetDatas() {datas = new ArrayList<>();}// 暴露接口,更新数据源,并修改hasMore的值,如果有增加数据,hasMore为true,否则为falsepublic void updateList(List<String> newDatas, boolean hasMore) {// 在原有的数据之上增加新数据if (newDatas != null) {datas.addAll(newDatas);}this.hasMore = hasMore;notifyDataSetChanged();}}
- 3、MainActivity实现
public class MainActivity extends AppCompatActivity{private SwipeRefreshLayout refreshLayout;private RecyclerView recyclerView;private List<String> list;private int lastVisibleItem = 0;private final int COUNT = 10;private GridLayoutManager mLayoutManager;private MyAdapter adapter;private Handler mHandler = new Handler(Looper.getMainLooper());@SuppressLint("MissingInflatedId")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initData();//制造假数据initView();//初始化布局initRefreshLayout();//初始化下拉刷新initRecyclerView();//显示recyclerview布局}private void initData() {list = new ArrayList<>();for (int i = 1; i <= 40; i++) {list.add("测试" + i);}}private void initView() {refreshLayout = (SwipeRefreshLayout) findViewById(R.id.refreshLayout);recyclerView = (RecyclerView) findViewById(R.id.recyclerView);}private void initRefreshLayout() {refreshLayout.setColorSchemeResources(android.R.color.holo_blue_light);refreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {@Overridepublic void onRefresh() {//上拉刷新,加载第一页refreshLayout.setRefreshing(true);adapter.resetDatas();updateRecyclerView(0, COUNT);mHandler.postDelayed(new Runnable() {@Overridepublic void run() {refreshLayout.setRefreshing(false);}}, 1000);}});}private void initRecyclerView() {adapter = new MyAdapter(getDatas(0, COUNT), this, getDatas(0, COUNT).size() > 0 ? true : false);mLayoutManager = new GridLayoutManager(this, 1);recyclerView.setLayoutManager(mLayoutManager);recyclerView.setAdapter(adapter);recyclerView.setItemAnimator(new DefaultItemAnimator());recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {super.onScrollStateChanged(recyclerView, newState);if (newState == RecyclerView.SCROLL_STATE_IDLE) {if (adapter.isFadeTips() == false && lastVisibleItem + 1 == adapter.getItemCount()) {mHandler.postDelayed(new Runnable() {@Overridepublic void run() {updateRecyclerView(adapter.getRealLastPosition(), adapter.getRealLastPosition() + COUNT);}}, 500);}if (adapter.isFadeTips() == true && lastVisibleItem + 2 == adapter.getItemCount()) {mHandler.postDelayed(new Runnable() {@Overridepublic void run() {updateRecyclerView(adapter.getRealLastPosition(), adapter.getRealLastPosition() + COUNT);}}, 500);}}}@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);lastVisibleItem = mLayoutManager.findLastVisibleItemPosition();}});}private void updateRecyclerView(int fromIndex, int toIndex) {List<String> newDatas = getDatas(fromIndex, toIndex);if (newDatas.size() > 0) {adapter.updateList(newDatas, true);} else {adapter.updateList(null, false);}}//拿到全部数据,加载private List<String> getDatas(final int firstIndex, final int lastIndex) {List<String> resList = new ArrayList<>();for (int i = firstIndex; i < lastIndex; i++) {if (i < list.size()) {resList.add(list.get(i));}}return resList;}}
相关文章:

Android 实现 RecyclerView下拉刷新,SwipeRefreshLayout上拉加载
上拉、下拉的效果图如下: 使用步骤 1、在清单文件中添加依赖 implementation ‘com.android.support:recyclerview-v7:27.1.1’ implementation “androidx.swiperefreshlayout:swiperefreshlayout:1.0.0” 2、main布局 <LinearLayout xmlns:android"http…...

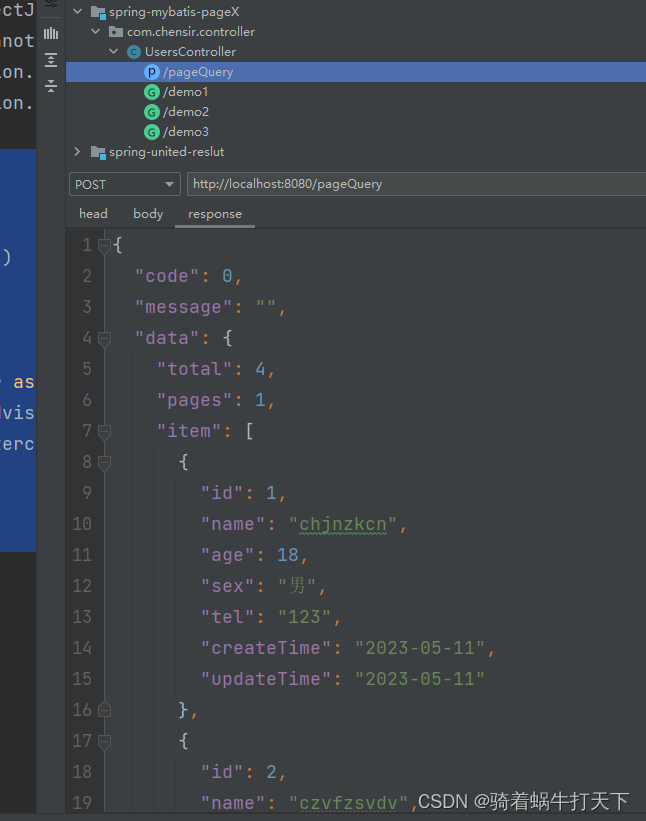
使用MethodInterceptor和ResponseBodyAdvice做分页处理
目录 一、需求 二、代码实现 父pom文件 pom文件 配置文件 手动注册SqlSessionFactory(MyBatisConfig ) 对象 实体类Users 抽象类AbstractQuery 查询参数类UsersQuery 三层架构 UsersController UsersServiceImpl UsersMapper UsersMapper.…...

WEB集群——LVS-DR 群集、nginx负载均衡
1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 一、 LVS-DR 群集 1、LVS-DR工作原理 LVS-DR(Linux Virtual Server Director Server) 名称缩写说明 虚拟IP地址(Virtual IP Address) VIPDirector用于向客户端计算机提供服务的IP地址真实…...

倒计时87天!软考初级信息处理技术员2023下半年报名考试攻略
软考初级信息处理技术员2023下半年报名条件: 1、凡遵守中华人民共和国宪法和各项法律,恪守职业道德,具有一定计算机技术应用能力的人员,均可根据情况报名参加相应专业类别、级别的考试。 2、获准在中华人民共和国境内就业的外籍…...

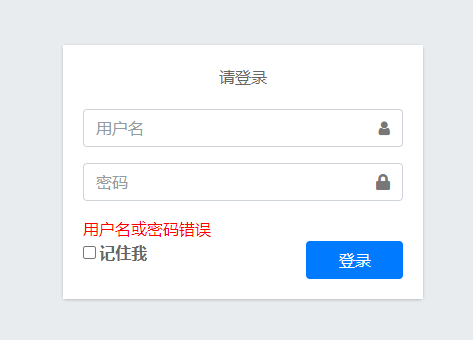
【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio构建SpringSecurity权限框架
1.Cloud Studio(云端 IDE)简介 Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Clou…...

c语言每日一练(4)
五道选择题 1、有以下代码,程序的输出结果是( ) #include <stdio.h> int main() {int a 0, b 0;for (a 1, b 1; a < 100; a){if (b > 20) break;//1if (b % 3 1)//2{b b 3;continue;}b b-5;//3}printf("%d\n", a);return 0; } A.1…...

VB字符转换
都是类型转换,转换成数值类型 VAL是根据情况来系统自动决定转换成什么类型, CDbl是转换成双精度浮点数据类型 VB中C带头的强制转换函数有: CBool(expression) ---- 转换成布尔型 CByte(expression) ---- 转换成字节型 CCur(expression) --…...

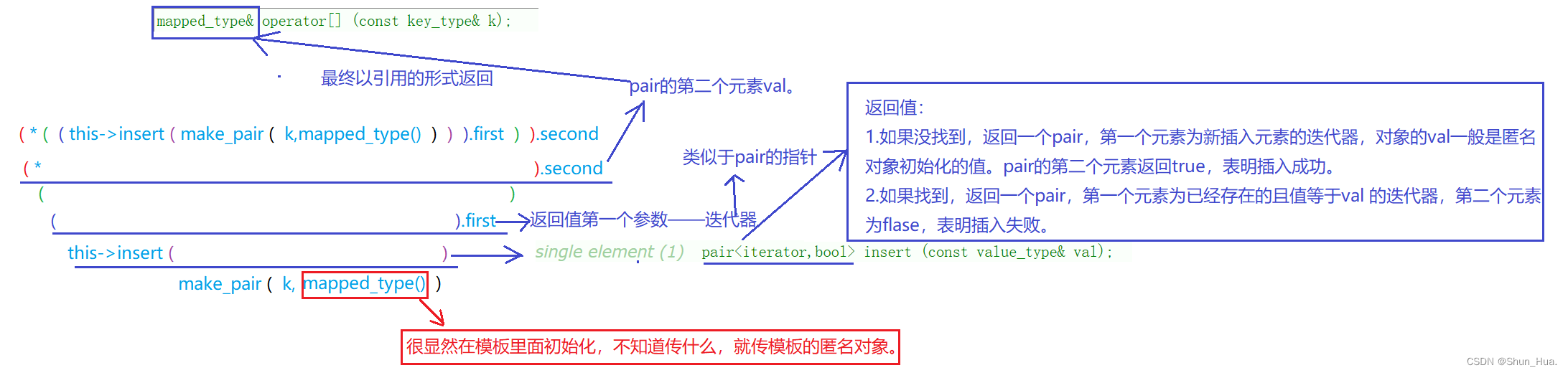
【C++进阶之路】map与set的基本使用
文章目录 一、set系列1.set①insert②find③erase④lower_bound与upper_bound 2.multiset①count②equal_range 二、map系列1.map①insert1.插入pair的四种方式2.常用两种方式 ②[]2.multimap①count②equal_range 一、set系列 1.set ①insert 函数分析(C98&…...

代码随想录算法训练营day56
文章目录 Day56两个字符串的删除操作题目思路代码 编辑距离题目思路代码 Day56 两个字符串的删除操作 583. 两个字符串的删除操作 - 力扣(LeetCode) 题目 给定两个单词 word1 和 word2,找到使得 word1 和 word2 相同所需的最小步数&#…...

通话降噪算法在手机和IOT设备上的应用和挑战
随着电子产品的升级换代,用户对通话质量的要求也越来越高。通话降噪算法对通话质量起到了关键核心的作用。计算资源的提升使得深度学习模型在便携式的低功耗芯片上面跑起来了,器件成本降低让IoT设备开始使用骨导传感器,,那怎么样才…...

Pet Detection System (PDS)
宠物医院检验设备物联系统...
+cv2.threshold())
【OpenCV常用函数:颜色空间转换、阈值化】cv2.cvtColor()+cv2.threshold()
1、cv2.cvtColor() 对图像进行颜色空间的转换 cv2.cvtColor(src, code[, dst[, dstCn]])1) src: 输入图像 2) code: 颜色空间转换编码,常使用的GRAY和RGB之间的转换 cv2.COLOR_BGR2GRAY, cv2.COLOR_RGB2GRAY, cv2.COLOR_GRAY2BGR, cv2.COLOR_GRAY2RGB 3) dst: 输出…...

一键登录和短信验证登录,到底有什么区别?
一键登录是什么? 本机号码一键登录验证是一种登录认证方式,通过获取用户手机上的本机号码来验证用户身份,从而实现快捷登录和简化登录流程的目的。 在使用一键登录时,首先需要用户在登录页面选择使用本机号码一键登录࿰…...

史上最精简Android RecyclerView实现拖拽排序改变位置代码
要实现RecyclerView的长按拖动改变位置,可以使用ItemTouchHelper类来处理拖动和滑动的操作。下面演示如何实现长按拖动改变位置: 首先,在你的Activity或Fragment中,初始化RecyclerView和ItemTouchHelper: RecyclerVi…...

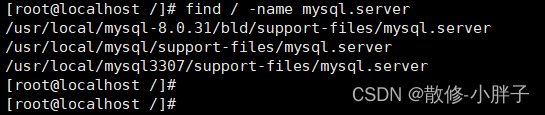
centos 7 系统上重启 mysql 时报错 Failed to restart mysqld.service: Unit not found.
在 centos 7 系统上,使用常规命令:systemctl restart mysql 或 service mysqld restart 重启 mysql 时都会报如下错误: Failed to start mysqld.service: Unit not found. 根据所报错误,在网上搜罗了一圈,未果&#x…...

时间复杂度空间复杂度相关练习题
1.消失的数字 【题目】:题目链接 思路1:排序——》qsort快排——》时间复杂度O(n*log2n) 不符合要求 思路2:(0123...n)-(a[0]a[1][2]...a[n-2]) ——》 时间复杂度O(N)空间复杂度…...

Linux | Ubuntu18.04安装RTX 4060显卡驱动完整教程
文章目录 概述一、定义介绍二、操作教程(一)、前期准备1.进入终端界面2.关闭界面显示器3.禁用其他显卡驱动4.卸载残余显卡驱动5.下载驱动(二)、安装驱动1.给驱动程序赋予权限2.安装驱动3.检查结果(三)、后续问题1.黑屏问题概述 本节详细介绍了如何在ubuntu18系统安装4060显卡的…...

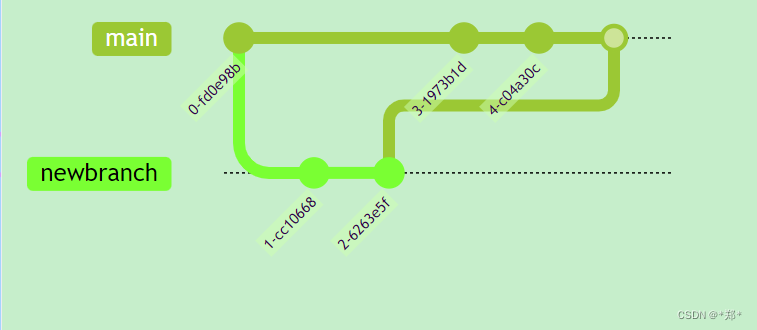
Mermaid语法使用
Mermaid语法使用 1. 基础类1.1 流程图1.2 时序图 2. 工程图2.1 类图2.2 Git图 1. 基础类 1.1 流程图 graph TBid1(圆角矩形)--普通线-->id2[矩形];subgraph 子图id2粗线>id3{菱形}id3-. 虚线.->id4>右向旗帜]id3--无箭头---id5((圆形))end方向定义 用词含义TB从…...

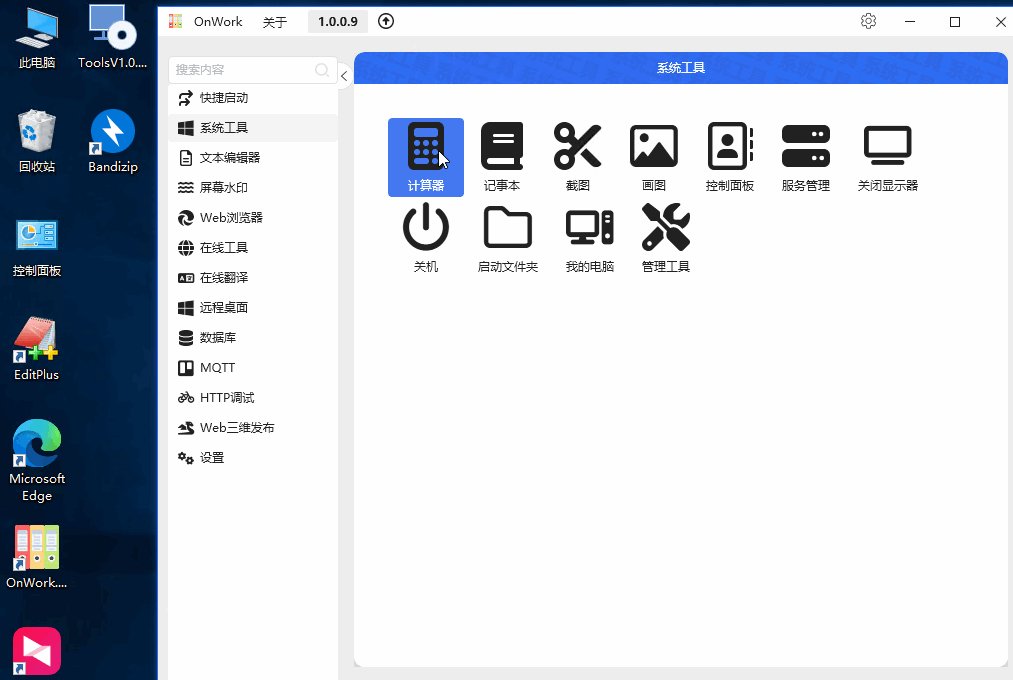
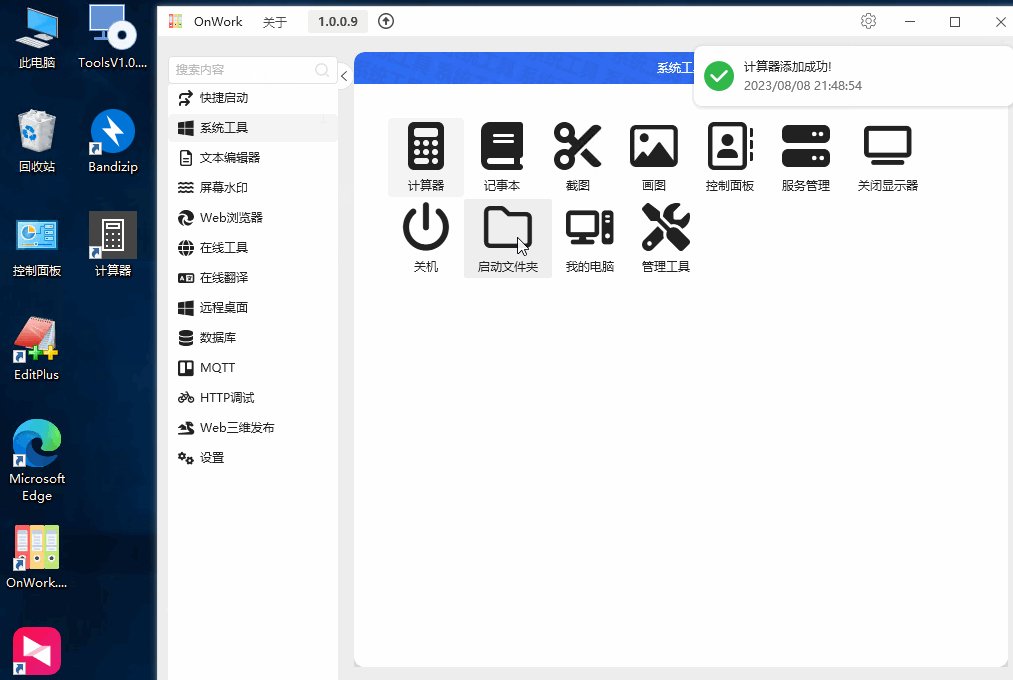
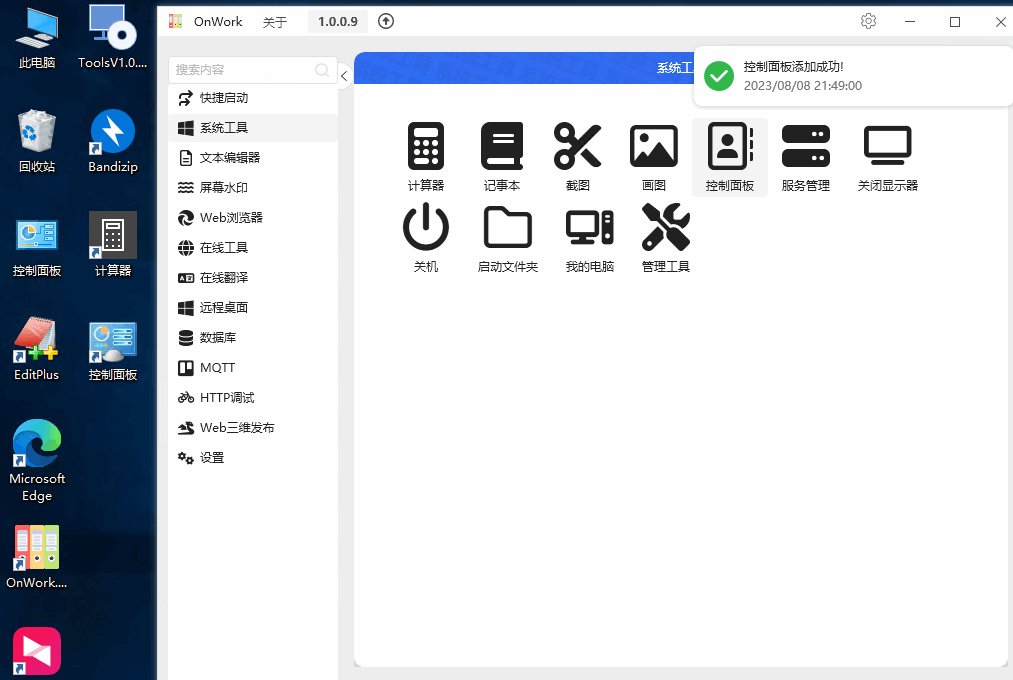
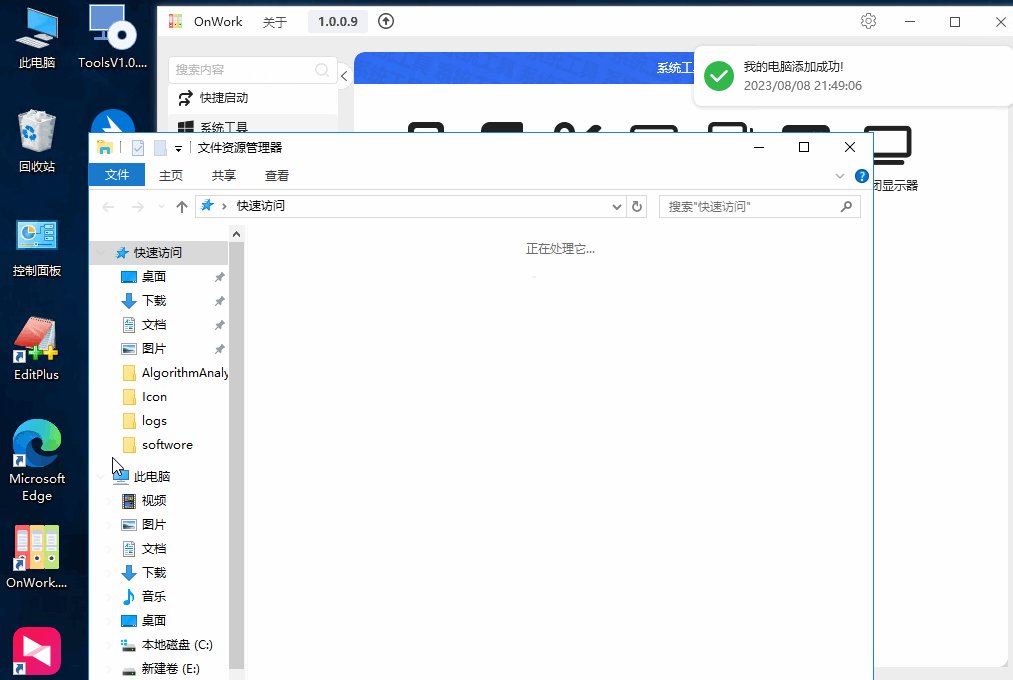
[OnWork.Tools]系列 05-系统工具
简介 系统工具主要是将Window常用工具的快捷启动的集合 双击快速启动 计算器,记事本,截图,画图工具 控制面板,服务管理,关闭显示器,关机 启动文件夹,我的电脑,管理工具 右键菜单 添加快捷方式到桌面...

SOME/IP学习笔记1
SOA概念 在SOA中,每个服务就好像我们每一个人在社会中扮演的角色,在对别人提供着服务的同时,同时也享受着别人提供出来的服务,人与人之间,既是彼此独立的,又是需要互相通讯的。服务提供者将功能具象为一组接口,这样使用者就能知道如何调用服务,完成某件事情,得到某个…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
