【Vue+Element-plus】记录后台首页多echart图静态页面
一、页面效果


二、完整代码
Index.vue
<template><div><div><DateTime /><!-- {{username}} --></div><el-row :gutter="20"><el-col :span="8"><div class="grid-content bg-purple"><PeopleNum /></div></el-col><el-col :span="8"><div class="grid-content bg-purple"><TrackPatients /></div></el-col><el-col :span="8"><div class="grid-content bg-purple"><HealPatients /></div></el-col></el-row><el-row :gutter="20"><el-col :span="12"><div class="grid-content bg-purple"><DataComparison /></div></el-col><el-col :span="12"><div class="grid-content bg-purple"><VisitsNumber /> <Text></Text></div></el-col></el-row><el-row :gutter="20"><el-col :span="6"><div class="grid-content bg-purple"><Text></Text></div></el-col><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row><Text></Text></div>
</template><script>
import DateTime from "@/components/HomeChart/DateTime.vue";
import PeopleNum from "@/components/HomeChart/PeopleNumber.vue";
import TrackPatients from "@/components/HomeChart/TrackPatients.vue";
import HealPatients from "@/components/HomeChart/HealPatient.vue";
import DataComparison from "@/components/HomeChart/DataComparison.vue";
import VisitsNumber from "@/components/HomeChart/VisitsNumber.vue";export default {name: "home",components: {DateTime,PeopleNum,TrackPatients,HealPatients,DataComparison,VisitsNumber,},data() {return {};},methods: {},created() {}
};
</script><style lang="less" scoped>
.el-row {margin-bottom: 20px;&:last-child {margin-bottom: 10px;}
}.el-col {border-radius: 4px;
}.bg-purple-dark {background: #99a9bf;
}.bg-purple {background: #d3dce6;
}.bg-purple-light {background: #e5e9f2;
}.grid-content {border-radius: 13px;min-height: 150px;margin: 15px 12px 0px 12px;
}.row-bg {padding: 10px 0;background-color: #f9fafc;
}
</style>
DataComparison.vue
<template><div><el-card class="box-card"><div slot="header" class="clearfix"><span>粉丝数量排名前五城市</span><el-button style="float: right; padding: 3px 0" type="text"><i class="el-icon-more"></i></el-button></div><div id="charts4" style="width: 460px; height: 220px"></div><!-- <div v-for="o in 4" :key="o" class="text item">{{ "列表内容 " + o }}</div> --></el-card></div>
</template><script>
import * as echarts from "echarts";export default {name: "HealPatients",data() {return {};},mounted() {let myChart4 = echarts.init(document.getElementById("charts4"));myChart4.setOption({tooltip: {trigger: 'axis',axisPointer: {// Use axis to trigger tooltiptype: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'}},legend: {},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'value'},yAxis: {type: 'category',data: ['广州', '深圳', '上海', '重庆', '北京']},series: [{name: '原有粉丝',type: 'bar',stack: 'total',label: {// show: true},emphasis: {focus: 'series'},data: [820, 902, 901, 1134, 1390]},{// name: '良好人数',type: 'bar',stack: 'total',label: {// show: true},emphasis: {focus: 'series'},// data: [1233, 1142, 1041, 1344, 1940]},{// name: '111',type: 'bar',stack: 'total',label: {// show: true},emphasis: {focus: 'series'},// data: [220, 182, 191, 234, 290]},{// name: '',type: 'bar',stack: 'total',label: {// show: true},emphasis: {focus: 'series'},// data: [23, 28, 34, 39, 50]},{name: '新增粉丝',type: 'bar',stack: 'total',label: {// show: true},emphasis: {focus: 'series'},data: [150, 212, 201, 154, 190, 330, 410]}]});},
};
</script><style scoped>
span{font-size: 15px;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}.clearfix:after {clear: both;
}.box-card {width: 480px;
}
</style>DateTime.vue
<template><div><div class="today">今天,</div><div class="date">2023年3月12日星期日,欢迎您使用乐游后台管理平台。</div></div>
</template><script>
export default {data() {return {// date,};},methods: {// date() {}}
}
</script><style scoped>
.today{font-size: 38px;margin: 15px;
}
.date{margin: 15px;
}
</style>HealPatient.vue
<template><div><el-card class="box-card"><span>一个占位的表</span><el-button style="float: right; padding: 3px 0" type="text"><i class="el-icon-more"></i></el-button><div id="charts3" style="width: 100%; height: 90px"></div></el-card></div>
</template><script>
import * as echarts from "echarts";export default {name: "HealPatients",data() {return {};},mounted() {let myChart3 = echarts.init(document.getElementById("charts3"));myChart3.setOption({xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [6, 12, 10, 4, 12, 13, 10],type: "line",smooth: true,},],});},
};
</script><style scoped>
span {font-size: 15px;
}
.text {font-size: 12px;
}.item {margin-bottom: 50px;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}
.clearfix:after {clear: both;
}
</style>PeopleNumber.vur
<template><div><el-card class="box-card"><span>粉丝总数</span><!-- <div>追踪患者</div> --><el-button style="float: right; padding: 3px 0" type="text"><i class="el-icon-more"></i></el-button><div id="charts1" style="width: 100%; height: 90px"></div></el-card></div>
</template><script>
import * as echarts from "echarts";export default {name: "HealPatients",data() {return {};},mounted() {let myChart1 = echarts.init(document.getElementById("charts1"));myChart1.setOption({legend: {},tooltip: {},dataset: {source: [// ['product', '2015', '2016', '2017'],["1", 55],["2", 56],["3", 66],["4", 73],["5", 83],["6", 103],["7", 108],],},xAxis: { type: "category" },yAxis: {},// Declare several bar series, each will be mapped// to a column of dataset.source by default.series: [{ type: "bar" }],});},
};
</script><style scoped>
span {font-size: 15px;
}
.text {font-size: 12px;
}.item {margin-bottom: 50px;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}
.clearfix:after {clear: both;
}
</style>TrackPatients.vue
<template><div><el-card class="box-card"><span>男女占比</span><!-- <div>追踪患者</div> --><el-button style="float: right; padding: 3px 0" type="text"><i class="el-icon-more"></i></el-button><div id="charts" style="width: 100%; height: 90px"></div></el-card></div>
</template><script>
import * as echarts from "echarts";export default {name: "TrackPatients",data(){return{}},mounted(){let myChart = echarts.init(document.getElementById('charts'));myChart.setOption({tooltip: {trigger: 'item'},legend: {top: '10%',orient: 'vertical',left: 'left'},series: [{name: 'Access From',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,itemStyle: {borderRadius: 10,borderColor: '#fff',borderWidth: 2},label: {show: false,position: 'center'},emphasis: {label: {show: true,fontSize: 28,fontWeight: 'bold'}},labelLine: {show: false},data: [{ value: 67, name: '女' },{ value: 34, name: '男' },{ value: 13, name: '未知' },]}]})}}
</script><style scoped>
span{font-size: 15px;
}.text {font-size: 12px;}.item {margin-bottom: 50px;}.clearfix:before,.clearfix:after {display: table;content: "";}.clearfix:after {clear: both}</style>VisitsNumber.vue
<template><div><el-card class="box-card"><div slot="header" class="clearfix"><span>七天内新增用户</span><el-button style="float: right; padding: 3px 0" type="text"><i class="el-icon-more"></i></el-button></div><div id="charts5" style="width: 460px; height: 220px"></div></el-card></div>
</template><script>
import * as echarts from "echarts";export default {name: "HealPatients",data() {return {};},mounted() {let myChart5 = echarts.init(document.getElementById("charts5"));myChart5.setOption({tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',data: ['2023.03.09','2023.03.10','2023.03.11','2023.03.12','2023.03.13','2023.03.14','2023.03.15'],axisTick: {alignWithLabel: true}}],yAxis: [{type: 'value'}],series: [{name: 'Direct',type: 'bar',barWidth: '60%',data: [103, 122, 90, 127, 98, 102, 123]}]});},
};
</script><style scoped>
span{font-size: 15px;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}.clearfix:after {clear: both;
}.box-card {width: 480px;
}
</style>相关文章:

【Vue+Element-plus】记录后台首页多echart图静态页面
一、页面效果 二、完整代码 Index.vue <template><div><div><DateTime /><!-- {{username}} --></div><el-row :gutter"20"><el-col :span"8"><div class"grid-content bg-purple"><P…...

BM5 合并k个已排序的链表 javascript
描述 合并 k 个升序的链表并将结果作为一个升序的链表返回其头节点。 数据范围: 示例1 输入: [{1,2,3},{4,5,6,7}] 返回值: {1,2,3,4,5,6,7}示例2 输入: [{1,2},{1,4,5},{6}] 返回值: {1,1,2,4,5,6}解题思路 利用两个…...

1.利用matlab建立符号表达式(matlab程序)
1.简述 、 1. 使用sym命令创建符号变量和表达式 语法: sym(‘变量’,参数) %把变量定义为符号对象 说明:参数用来设置限定符号变量的数学特性,可以选择为’positive’、’real’和’unreal’, ’positive’ 表示为“正、实”符…...

LVS工作环境配置
一、LVS-DR工作模式配置 模拟环境如下: 1台客户机 1台LVS负载调度器 2台web服务器 1、环境部署 (1)LVS负载调度器 yum install -y ipvsadm # 在LVS负载调度器上进行环境安装 ifconfig ens33:200 192.168.134.200/24 # 配置LVS的VIP…...

金蝶,「起舞」在大模型时代
在过去的几年时间里,基于EBC的平台能力,金蝶已经走出了一个新的进化之路,这条路是对自身产品竞争力的重新构建,也更是对企业数字化转型需求的更大程度满足。 如今,苍穹GPT大模型更是让这种竞争力和服务力更向前一步。…...

解决Vs Code工具开发时 保存React文件时出现乱码情况
Vs Code工具开发时 保存React文件时出现乱码情况 插件库搜索:JS-CSS-HTML Formatter 把这个插件禁用或者卸载就解决保存时出现乱码的问题了; 如果没有解决,再看下面方案! 出现乱码问题通常是因为文件的编码格式不正确。您可以尝试以下解决方法: 确认文件编码格式&a…...

Fastjson 使用指南
文章目录 Fastjson 使用指南0 简要说明为什么要用JSON?用JSON的好处是什么?为什么要用JSON?JSON好处 1 常用数据类型的JSON格式值的范围 2 快速上手2.1 依赖2.2 实体类2.3 测试类 3 常见用法3.1 序列化操作核心操作对象转换为JSON串list转换J…...

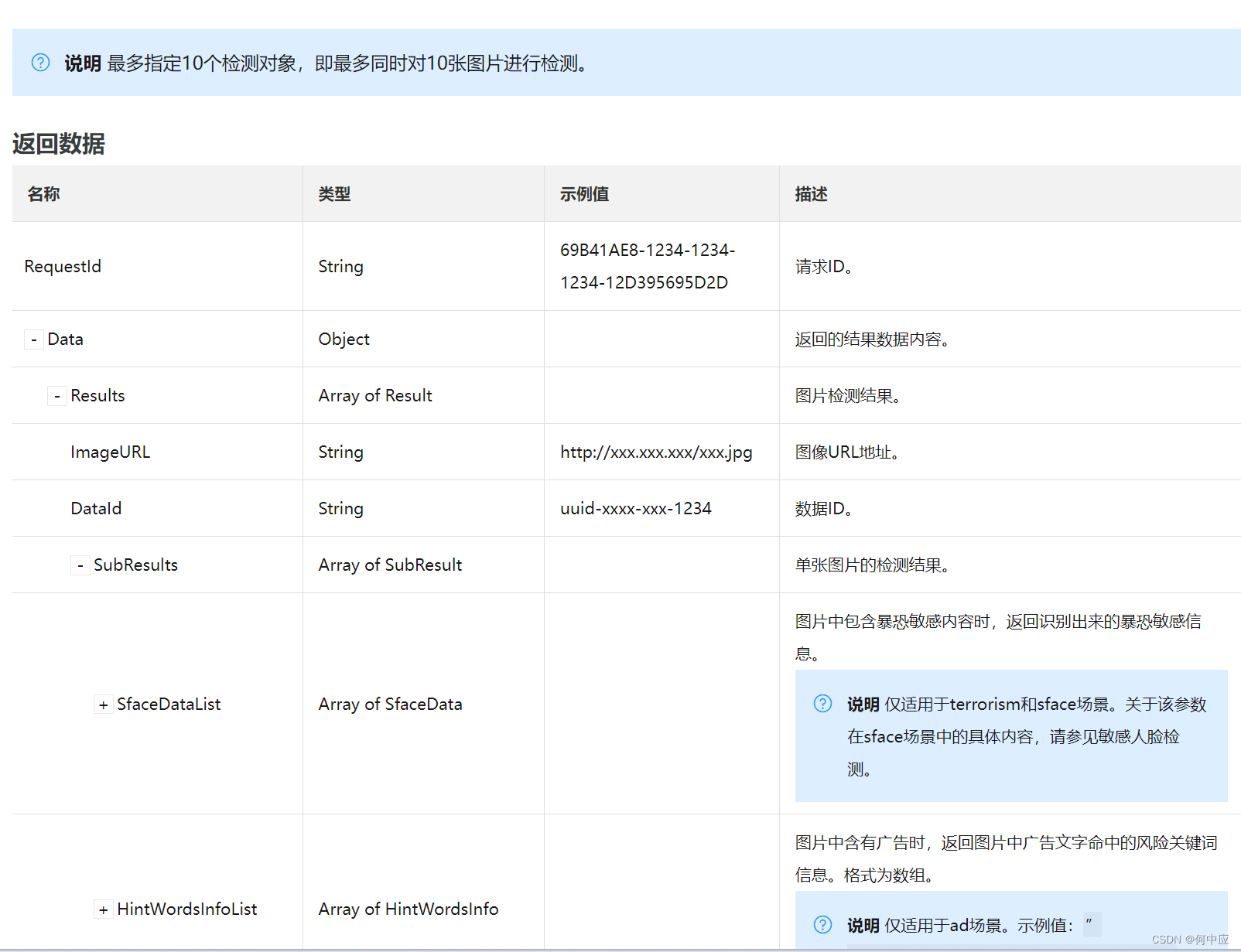
阿里云内容审核服务使用(图片审核)
说明:在项目中,我们经常会对用户上传的内容(如文字、图片)等资源内容进行审核,审核包括两方面,一方面是内容与描述不符,一方面是违反法律法规。本文介绍使用阿里提供的内容审核服务,…...

git撤回最近一次push操作
git push -f origin HEAD^:branch_name其中,branch_name 是你想要撤回 push 操作的分支的名称。 这个命令将会强制推送到远程仓库,将远程分支回滚到上一个提交(HEAD^ 意味着上一个提交)。这样做会丢失最近一次 push 的更改&#…...

2000-2022年上市公司环境不确定性(原始数据+测算代码+测算结果)
2000-2022年上市公司环境不确定性指数(含原始数据 代码和计算结果) 1、时间:2000-2022年 2、指标:gupiao代码、名称、日期、年份、总资产净利润率ROA、营业收入、上市日期、成立日期、行业代码、年末是否ST或PT、行业、EU未调整…...

网络基本概念
目录 一、IP地址 1. 概念 2. 格式 3. 特殊IP 二、端口号 1.概念 2. 格式 3.注意事项 三、 协议 1. 概念 2. 作用 四、协议分层 1. 网络设备所在分层 五、封装与分用 六、客户端和服务器 1. 客户端与服务器通信的过程 一、IP地址 1. 概念 IP地址主要用于标识网络主机.其他网络…...

2.安装Docker-ce
一、删除之前安装的docker(若之前未安装过,此步骤省略…) 进入centos根目录执行以下命令(\ 是linux系统种命令换行符,如果命令过长,可以用\来换行) yum remove docker \ docker-client \ docker-client-latest \ doc…...

Redis-2
Redis 持久化 Redis 为了保证效率,数据缓存在了内存中,但是会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件中,以保证数据的持久化。总的目的把数据保存到硬盘,有 RDB 和 AOF 两种。 RDB 持久化方案: RDB 是一…...
)
一分钟了解下Java追随和适应云原生的手段之Java Native Build(JNB)
文章首发地址 为了解决在云原生环境中,Java应用启动慢的问题,出现了很多派系,如拯救派,让应用在原有基础上启动更快(一般都是用资源换时间),还有就是革命派,Java向Golang学习&#x…...

Flutter iOS 与 flutter 相互通信
在混合开发中避免不了通信,简单记录一下,Flutter iOS工程与Flutter 之间相互通信。 Flutter中通过Platform Channel实现Flutter和原生端的数据传递,是怎么进行数据通信,以及怎么配置,下面一一进行详解。 FlutterMetho…...

OpenCV和PIL图像对象转换
OpenCV和PIL(Python Imaging Library)都是常用的Python图像处理库。它们都有自己的图像对象类型,因此在使用它们时需要进行相应的转换。 下面是OpenCV图像对象和PIL图像对象之间的转换方法: 将OpenCV图像对象转换为PIL图像对象&…...

IDEA的实用快捷键大全
目录 1.常规快捷键 1.1通用类 1.2注释类 1.3操作类 1.4展开与关闭 2.智能补全类快捷键 3.程序结构类快捷键 4.统一操作快捷键 1.常规快捷键 1.1通用类 像 Ctrl C 复制, Ctrl V 粘贴, Ctrl S保存文件, Ctrl X剪切,这种…...

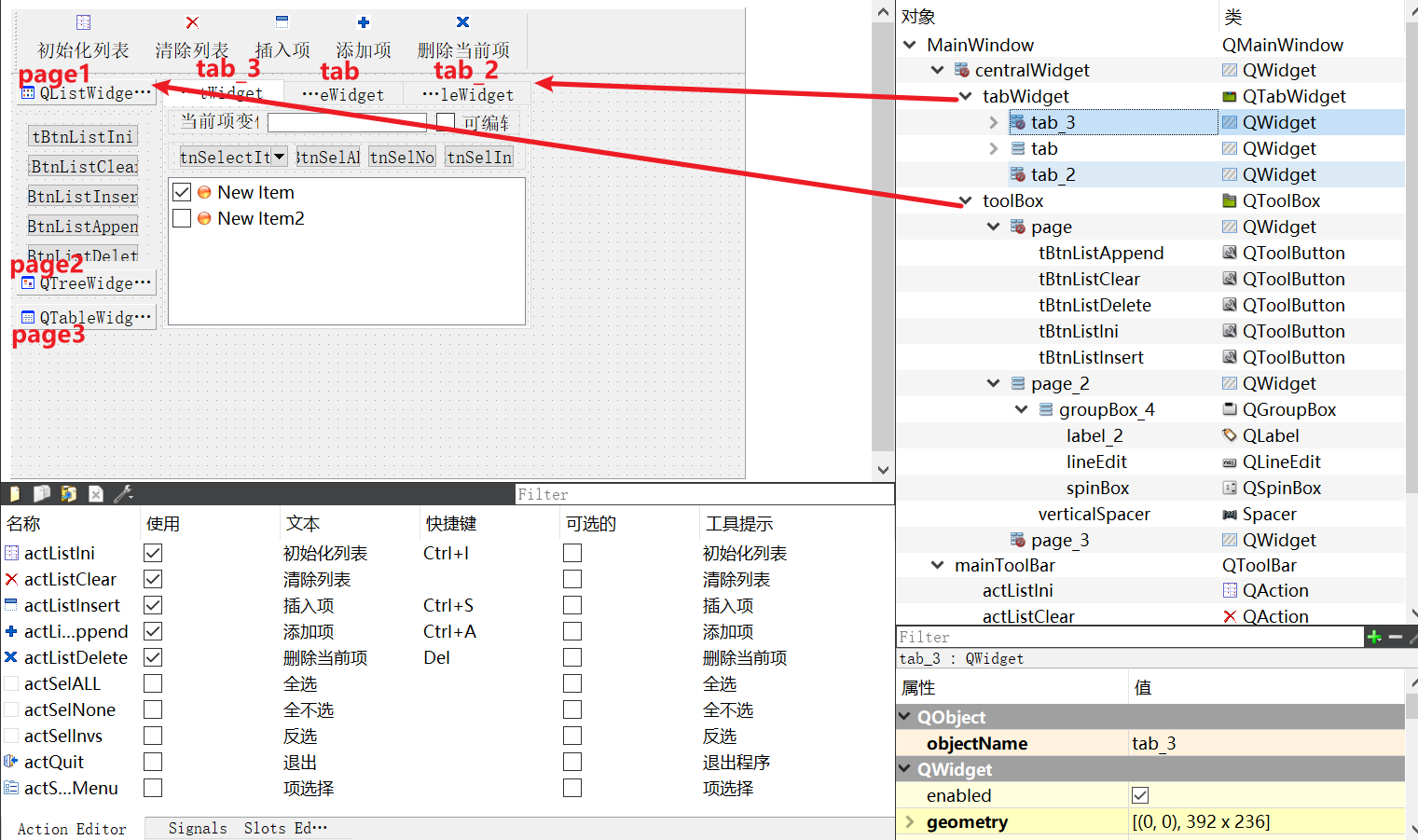
04-6_Qt 5.9 C++开发指南_QListWidget和QToolButton
文章目录 1. 实例简介2. 源码2.1 混合式界面设计2.2 mainwindow.h2.3 mainwindow.cpp 1. 实例简介 Qt 中用于项 (Item)处理的组件有两类,一类是 Item Views,包括 QListView、QTreeView、QTableView、QColumnView 等;另一类是 Item Widgets,包…...

笔试错题不熟悉 积累
【2022】小米秋招笔试-运维开发-卷2 DNS 域名解析的默认端口是 53 常用服务端口号集合(超全)!!! Redis中遍历所有Key,以下哪种方式对Redis服务影响最小? SCAN 每次执行都只会返回少量元素,…...

Adb发送特定广播给App和App获取权限的命令
最近在做Autostart,但是没有bench R1环境 目前在模拟器上调试,需要调试自定义的广播和获取悬浮窗权限(因为这个app需要在开机未启动app的情况启动服务区获取传感器信号然后全局弹窗)。 需要先adb root adb remount 1.发送广播给…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
