04-6_Qt 5.9 C++开发指南_QListWidget和QToolButton
文章目录
- 1. 实例简介
- 2. 源码
- 2.1 混合式界面设计
- 2.2 mainwindow.h
- 2.3 mainwindow.cpp
1. 实例简介
Qt 中用于项 (Item)处理的组件有两类,一类是 Item Views,包括 QListView、QTreeView、QTableView、QColumnView 等;另一类是 Item Widgets,包括 QListWidget、QTreeWidget 和QTableWidget。
Item Views 基于模型/视图(Model/Vicw)结构,视图 (View)与模型数据(Model Data)关联实现数据的显示和编辑,模型/视图结构的使用在第5 章详细介绍。
Item Widgets 是直接将数据存储在每一个项里,例如,QListWidget 的每一行是一个项,QTreeWidget 的每个节点是一个项,QTableWidget 的每一个单元格是一个项。一个项存储了文字文字的格式、自定义数据等。
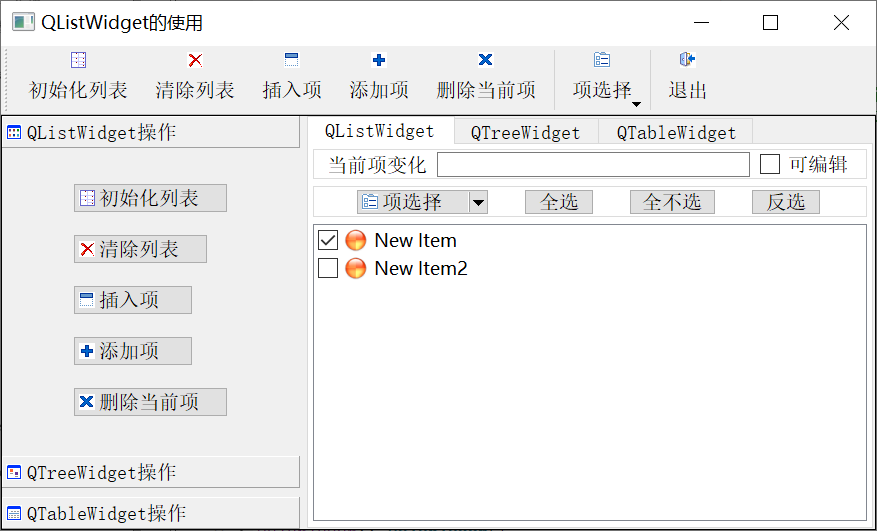
Item Widgets 是GUI 设计中常用的组件,本节通过实例 samp4_7 先介绍 QListWidget 以及其他一些组件的用法,实例运行时界面如图 4-8 所示。

本实例不仅介绍QListWidget 的使用,还包括如下一些功能的实现。
- 使用QTabWidget 设计多页界面,工作区右侧就是一个具有 3 个页面的 TabWidget 组件。
- 使用QToolBox 设计多组工具箱,工作区左侧是一个有 3 个组的 TolBox 组件。
- 使用分隔条(QSplitter) 设计可以左右分割的界面,工作区的 TolBox 和 TabWidget 之间有一个 splitter,运行时可以分割调整两个组件的大小。
- 创建Actions,用Actions 设计主工具栏,用Action 关联 QToolButton 按钮。
- 使用 QToolButton 按钮,设置与 Action 关联,设计具有下拉菜单功能的 ToolButton 按钮在主工具栏上添加具有下拉菜单的 ToolButton 按钮。
- 使用 QListWidget,演示如何创建和添加项,为项设置图标和复选框,如何遍历列表进行选择。
- QListWidget的主要信号currentItemChanged()的功能,编写响应槽函数。
- 为QListWidget 组件利用已设计的 Actions 创建自定义快捷菜单。
关于上述提到详细的请参考源码及书籍
2. 源码
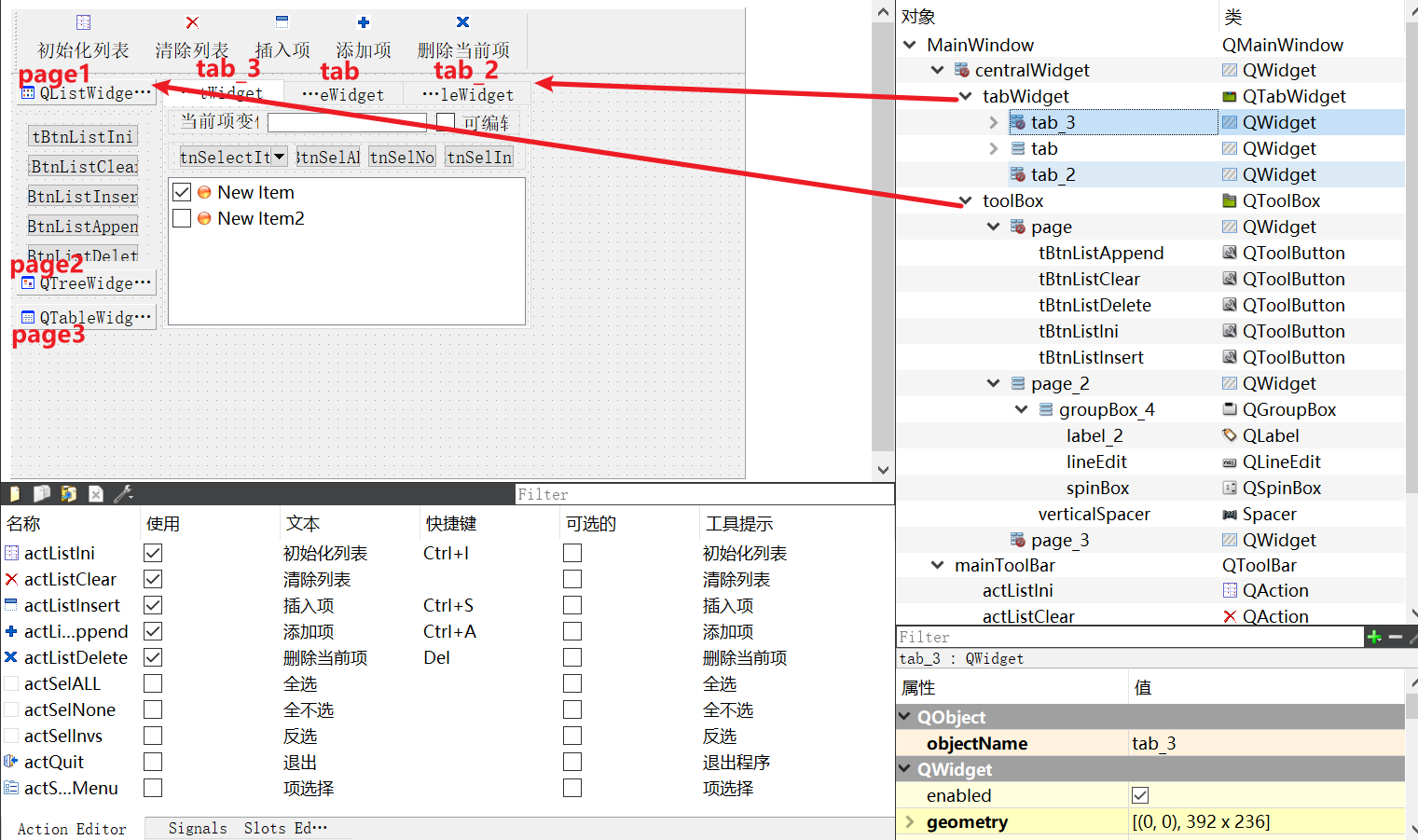
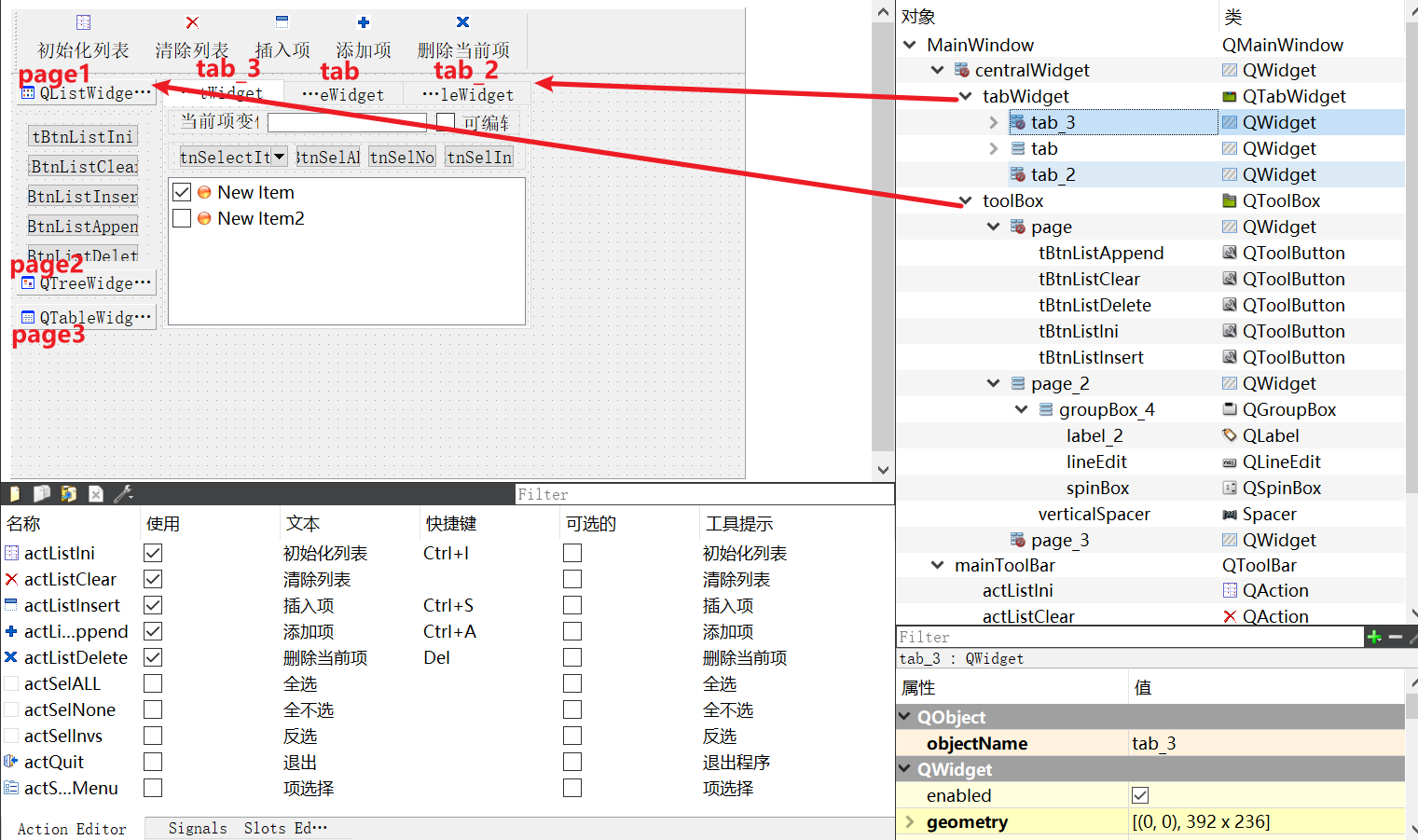
2.1 混合式界面设计

2.2 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QListWidgetItem>namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECTprivate:void setActionsForButton();void createSelectionPopMenu();
public:explicit MainWindow(QWidget *parent = 0);~MainWindow();private slots:void on_actListClear_triggered(); //清除项void on_actListIni_triggered(); //项初始化void on_chkBoxListEditable_clicked(bool checked); //chkBoxListEditable单击事件//当前选择项发生变化void on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous);void on_actListInsert_triggered(); //插入项void on_actListAppend_triggered(); //添加项void on_actListDelete_triggered(); //删除当前项void on_listWidget_customContextMenuRequested(const QPoint &pos); //弹出菜单void on_toolBox_currentChanged(int index); //ToolBox当前组变化时,显示TabWidget相应的页面void on_actSelALL_triggered(); //全选void on_actSelNone_triggered();//全不选void on_actSelInvs_triggered();//反选private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H2.3 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenu>void MainWindow::setActionsForButton()
{//为QToolButton按钮设置Actionui->tBtnListIni->setDefaultAction(ui->actListIni);ui->tBtnListClear->setDefaultAction(ui->actListClear);ui->tBtnListInsert->setDefaultAction(ui->actListInsert);ui->tBtnListAppend->setDefaultAction(ui->actListAppend);ui->tBtnListDelete->setDefaultAction(ui->actListDelete);ui->tBtnSelALL->setDefaultAction(ui->actSelALL);ui->tBtnSelNone->setDefaultAction(ui->actSelNone);ui->tBtnSelInvs->setDefaultAction(ui->actSelInvs);
}void MainWindow::createSelectionPopMenu()
{
//创建下拉菜单QMenu* menuSelection=new QMenu(this); //创建选择弹出式菜单menuSelection->addAction(ui->actSelALL);menuSelection->addAction(ui->actSelNone);menuSelection->addAction(ui->actSelInvs);//listWidget上方的tBtnSelectItem按钮ui->tBtnSelectItem->setPopupMode(QToolButton::MenuButtonPopup);//菜单弹出模式,执行按钮的Actionui->tBtnSelectItem->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮样式ui->tBtnSelectItem->setDefaultAction(ui->actSelPopMenu);//关联Actionui->tBtnSelectItem->setMenu(menuSelection); //设置下拉菜单//工具栏上的 下拉式菜单按钮QToolButton *aBtn=new QToolButton(this);aBtn->setPopupMode(QToolButton::InstantPopup);//button's own action is not triggered.aBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//按钮样式aBtn->setDefaultAction(ui->actSelPopMenu); //设置Action,获取图标、标题等设置aBtn->setMenu(menuSelection);//设置下拉菜单ui->mainToolBar->addWidget(aBtn); //工具栏添加按钮//工具栏添加分隔条,和“退出”按钮ui->mainToolBar->addSeparator();ui->mainToolBar->addAction(ui->actQuit);
}MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);setCentralWidget(ui->splitter); //设置中心组件setActionsForButton();createSelectionPopMenu();
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_actListClear_triggered()
{ui->listWidget->clear(); //清除项
}void MainWindow::on_actListIni_triggered()
{ //初始化项QListWidgetItem *aItem; //每一行是一个QListWidgetItemQIcon aIcon;aIcon.addFile(":/images/icons/check2.ico"); //设置ICON的图标bool chk=ui->chkBoxListEditable->isChecked();//是否可编辑ui->listWidget->clear(); //清除项for (int i=0; i<10; i++){QString str=QString::asprintf("Item %d",i);aItem=new QListWidgetItem(); //新建一个项aItem->setText(str); //设置文字标签aItem->setIcon(aIcon);//设置图标aItem->setCheckState(Qt::Checked); //设置为选中状态if (chk) //可编辑, 设置flagsaItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);else//不可编辑, 设置flagsaItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);ui->listWidget->addItem(aItem); //增加一个项}
}void MainWindow::on_chkBoxListEditable_clicked(bool checked)
{ //可编辑 QCheckBox的响应代码, 设置所有项是否可编辑int i,cnt;QListWidgetItem *aItem;cnt=ui->listWidget->count();//项的个数for (i=0; i<cnt; i++){aItem=ui->listWidget->item(i);//获得一个项if (checked) //可编辑aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);elseaItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);}}void MainWindow::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{ //listWidget当前选中项发生变化QString str;if (current != NULL) //需要检测变量指针是否为空{if (previous==NULL) //需要检测变量指针是否为空str="当前:"+current->text();elsestr="前一项:"+previous->text()+"; 当前项:"+current->text();ui->editCutItemText->setText(str);}
}void MainWindow::on_actListInsert_triggered()
{ //插入一个项QIcon aIcon;aIcon.addFile(":/images/icons/check2.ico"); //图标bool chk=ui->chkBoxListEditable->isChecked(); //是否可比那几QListWidgetItem* aItem=new QListWidgetItem("New Inserted Item"); //创建一个项aItem->setIcon(aIcon);//设置图标aItem->setCheckState(Qt::Checked); //设置为checkedif (chk) //设置标记aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);elseaItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);ui->listWidget->insertItem(ui->listWidget->currentRow(),aItem); //在当前行的上方插入一个项}void MainWindow::on_actListAppend_triggered()
{//增加一个项QIcon aIcon;aIcon.addFile(":/images/icons/check2.ico"); //设定图标bool chk=ui->chkBoxListEditable->isChecked();//是否可编辑QListWidgetItem* aItem=new QListWidgetItem("New Added Item"); //创建一个ItemaItem->setIcon(aIcon); //设置图标aItem->setCheckState(Qt::Checked); //设置为checkedif (chk) //设置标志aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);elseaItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);ui->listWidget->addItem(aItem);//增加一个项}void MainWindow::on_actListDelete_triggered()
{ //删除当前项int row=ui->listWidget->currentRow();//当前行QListWidgetItem* aItem=ui->listWidget->takeItem(row); //移除指定行的项,但不deletedelete aItem; //需要手工删除对象// QListWidgetItem *QListWidget::takeItem(int row)
// Removes and returns the item from the given row in
// the list widget; otherwise returns 0.
// Items removed from a list widget will not be managed by Qt,
// and will need to be deleted manually.
}void MainWindow::on_listWidget_customContextMenuRequested(const QPoint &pos)
{Q_UNUSED(pos);QMenu* menuList=new QMenu(this); //创建菜单//添加Actions创建菜单项menuList->addAction(ui->actListIni);menuList->addAction(ui->actListClear);menuList->addAction(ui->actListInsert);menuList->addAction(ui->actListAppend);menuList->addAction(ui->actListDelete);menuList->addSeparator();menuList->addAction(ui->actSelALL);menuList->addAction(ui->actSelNone);menuList->addAction(ui->actSelInvs);menuList->exec(QCursor::pos()); //在鼠标光标位置显示右键快捷菜单delete menuList; //手工创建的指针必须手工删除
}void MainWindow::on_toolBox_currentChanged(int index)
{ui->tabWidget->setCurrentIndex(index);//ToolBox当前页与tabWidget的当前页联动
}void MainWindow::on_actSelALL_triggered()
{ //项全选int cnt=ui->listWidget->count();//项个数for (int i=0; i<cnt; i++){QListWidgetItem *aItem=ui->listWidget->item(i);//获取一个项aItem->setCheckState(Qt::Checked);//设置为选中}
}void MainWindow::on_actSelNone_triggered()
{ //全不选int i,cnt;QListWidgetItem *aItem;cnt=ui->listWidget->count();//项个数for (i=0; i<cnt; i++){aItem=ui->listWidget->item(i);//获取一个项aItem->setCheckState(Qt::Unchecked);//不选}
}void MainWindow::on_actSelInvs_triggered()
{//反选int i,cnt;QListWidgetItem *aItem;cnt=ui->listWidget->count();//项个数for (i=0; i<cnt; i++){aItem=ui->listWidget->item(i);//获取一个项if (aItem->checkState()!=Qt::Checked)aItem->setCheckState(Qt::Checked);elseaItem->setCheckState(Qt::Unchecked);}}
相关文章:

04-6_Qt 5.9 C++开发指南_QListWidget和QToolButton
文章目录 1. 实例简介2. 源码2.1 混合式界面设计2.2 mainwindow.h2.3 mainwindow.cpp 1. 实例简介 Qt 中用于项 (Item)处理的组件有两类,一类是 Item Views,包括 QListView、QTreeView、QTableView、QColumnView 等;另一类是 Item Widgets,包…...

笔试错题不熟悉 积累
【2022】小米秋招笔试-运维开发-卷2 DNS 域名解析的默认端口是 53 常用服务端口号集合(超全)!!! Redis中遍历所有Key,以下哪种方式对Redis服务影响最小? SCAN 每次执行都只会返回少量元素,…...

Adb发送特定广播给App和App获取权限的命令
最近在做Autostart,但是没有bench R1环境 目前在模拟器上调试,需要调试自定义的广播和获取悬浮窗权限(因为这个app需要在开机未启动app的情况启动服务区获取传感器信号然后全局弹窗)。 需要先adb root adb remount 1.发送广播给…...

字节C++后端面试总结
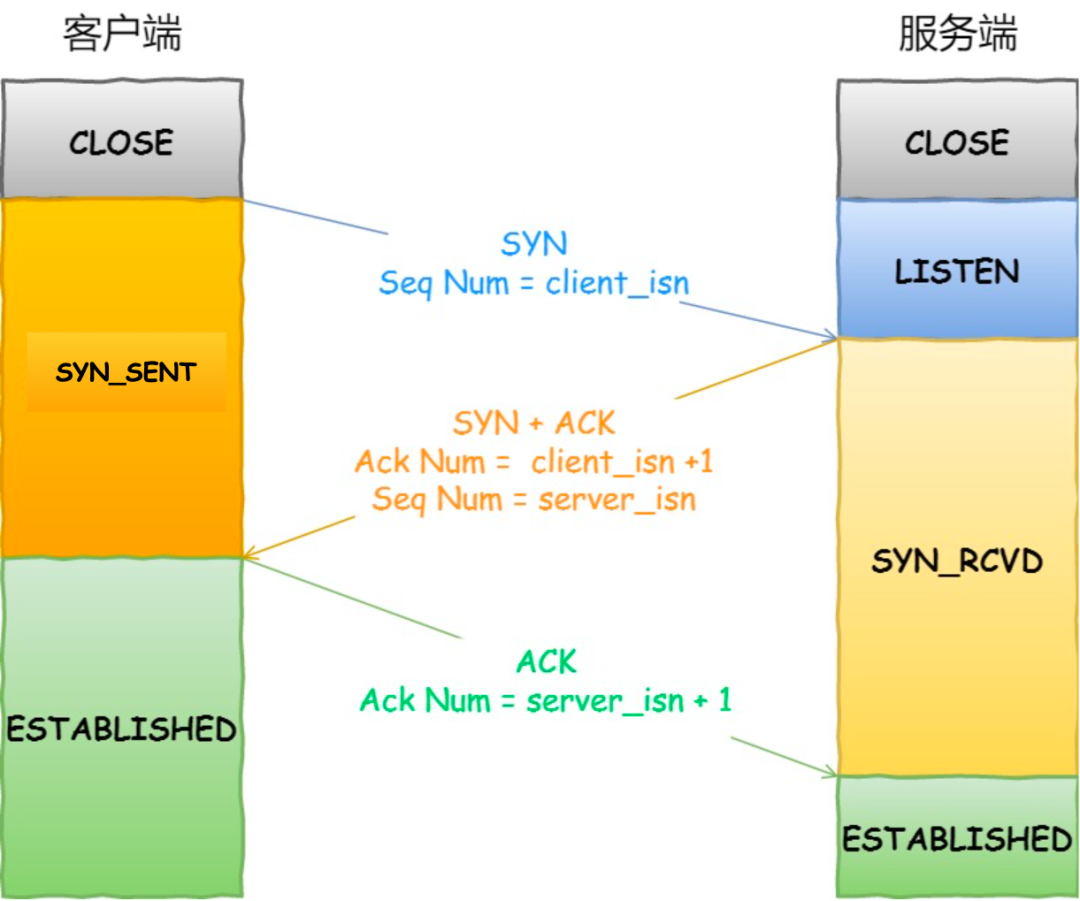
字节的面经,技术栈是 C++ 后端。 计算机网络 UDP和TCP区别 先说了概念一个是面向连接的基于字节流的可靠连接,一个是不需要连接的基于数据报的不可靠传输 然后说了几个小点,比如首部长度、应用场景、服务对象什么的。 补充: 还有一个很重要的点:UDP 的实时性比 TCP 好…...

el-select 分页加载
el-select 分页加载 el-select 分页懒加载监听的指令——loadMore指令的使用 el-select 分页懒加载 针对数据量大的选择器,需要分页从后端接口获取数据,前端监听选择器下拉框的滚动事件,当往下滚动至底部一定位置时,调接口 监听…...

QColorDialog
QColorDialog 颜色类 QColor颜色对话框API简单的使用 QColorDialog类是QDialog的子类, 通过这个类我们可以得到一个选择颜色的对话框窗口 颜色类 QColor 关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中。 各种颜色都是基于红, 绿, 蓝这三种颜色调配而成的, 并…...

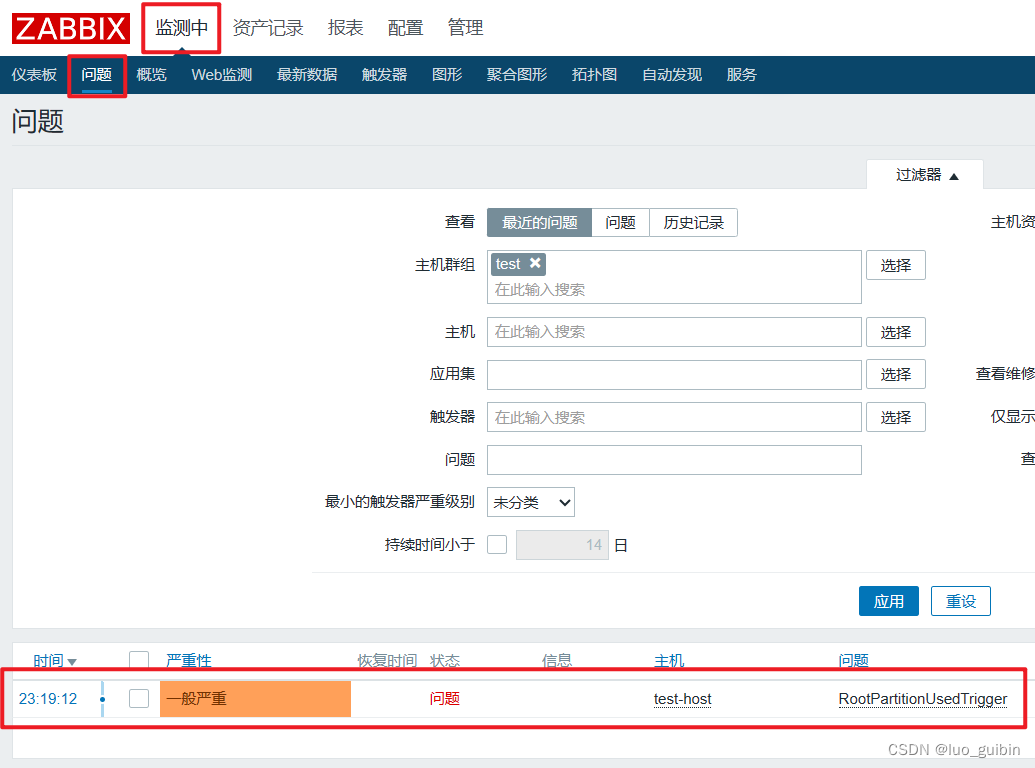
Linux部署Zabbix主机监控
192.168.136.55 服务端 192.168.136.56 客户端 一、服务端 1.1 安装lamp环境 #关闭防火墙以及SELINUX systemctl disable firewalld systemctl stop firewalld sed -i s/SELINUXenforcing$/SELINUXdisabled/g /etc/selinux/config setenforce 0设置yum源 yum install epe…...

【IC萌新虚拟项目】功能覆盖率文件合入与功能覆盖率收集
关于整个虚拟项目,请参考: 【IC萌新虚拟项目】Package Process Unit项目全流程目录_尼德兰的喵的博客-CSDN博客 前言 上一篇文章我们已经完成了测试点的相关指导,在工程目录下看到一份推荐的测试点分解文档。当然这只是一种参考,大家可以按照自己的理解进行测试点分解,并…...

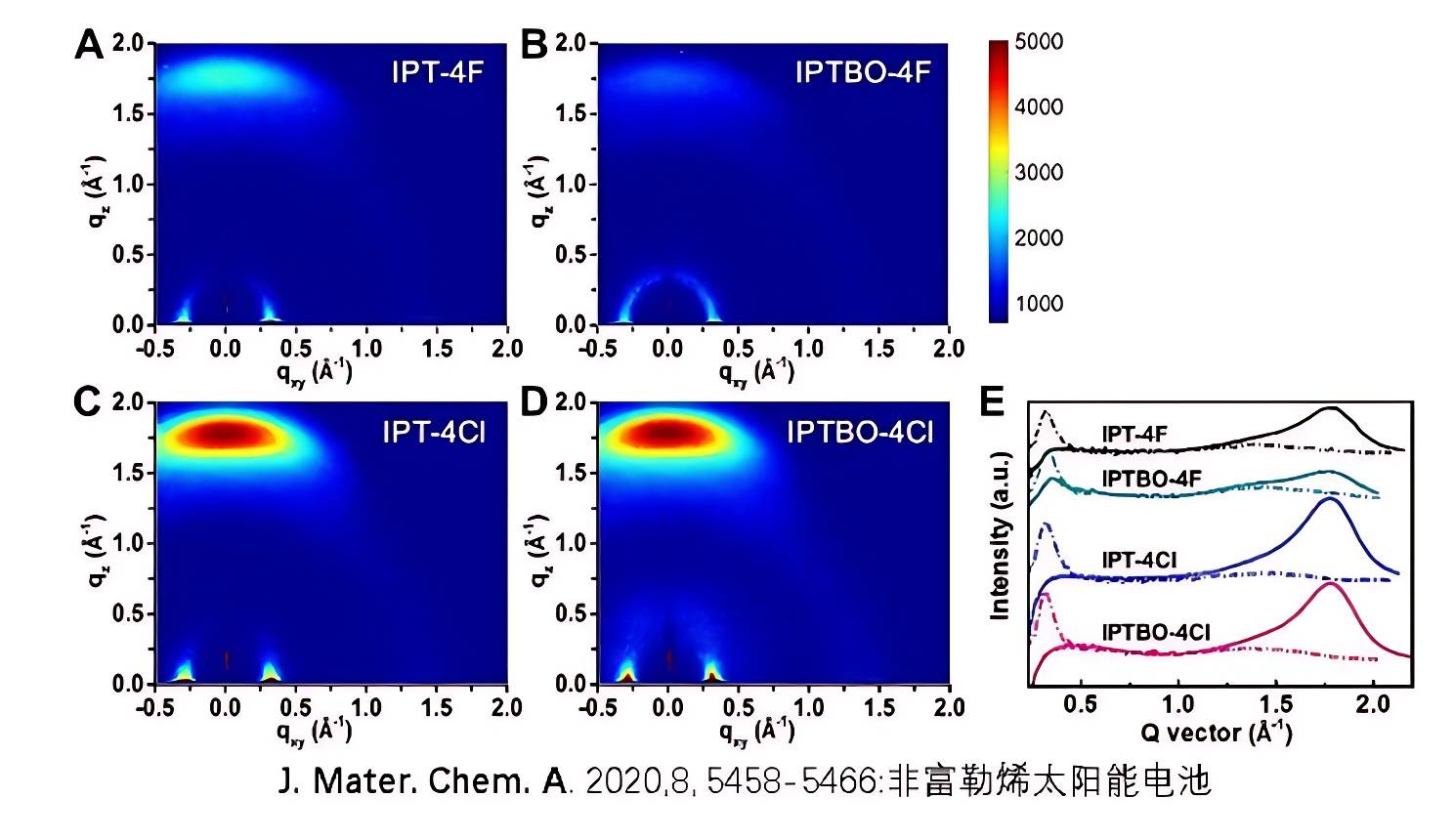
同步辐射散射数据处理分析方法及实验过程
同步辐射散射数据处理分析方法及过程 同步辐射散射测试是一种先进的材料表征技术,已广泛应用于材料科学、生物学、化学等领域。同步辐射散射技术利用同步辐射光源产生的高亮度辐射,通过散射实验来研究样品的结构、形态和动态行为。 同步辐射散射处理分析…...

使用JavaScript开发网页地图导航
使用JavaScript开发网页地图导航 导航是生活中的一个常见需求,而在互联网时代,网页地图导航成为了人们获取信息和帮助的重要工具。在网页中开发一个地图导航功能,能够提供用户位置定位、路线规划、交通情况等有用的信息,提供便利…...

Go中的匿名函数与闭包
关键词: 函数式编程 闭包 匿名函数 匿名函数特别适合作为函数或方法的回调 在Go中函数是一等公民,和string,int等一样。 而在C、C 等不支持匿名函数的语言中,函数不能在运行期创建 go 学习笔记之仅仅需要一个示例就能讲清楚什么闭包 闭包 与…...

中文分词工具jieba的使用
1.jieba简介 在自然语言处理任务时中文文本需要通过分词获得单个的词语,这个时候就需要用到中文分词工具jieba jieba分词是一个开源项目,地址为github.com/fxsjy/jieba 它在分词准确度和速度方面均表现不错。 2.jieba的安装 全自动安装pip install jieba / pip3 install …...

CTF Stegano练习之隐写初探
今天要介绍的是CTF练习中的Stegano隐写题型 。做隐写题的时候,工具是很重要的,接下来介绍一些工具。 1、TrID TrID是一款根据文件二进制数据特征进行判断的文件类型识别工具。虽然也有类似的文件类型识别工具,但是大多数都是使用硬编码的识…...

大数据课程H2——TELECOM的电信流量项目实现
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解TELECOM项目的数据收集; ⚪ 了解TELECOM项目的数据清洗; ⚪ 了解TELECOM项目的数据导出; ⚪ 了解TELECOM项目的数据可视化; ⚪ 了解TELECOM项目的其他; 一、数据收集 1. 在实…...

Langchain module ‘hnswlib‘ has no attribute ‘Index‘ 错误解决
Langchain module hnswlib has no attribute Index 错误解决 使用 Langchain 操作 Chroma 向量数据库时,报一下错误信息, module hnswlib has no attribute Index试着重装了不同 hnswlib 版本没有解决,最后解决方法是,不要使用 h…...

HIVE学习
1.什么是HIVE 1.HIVE是什么? Hive是由Facebook开源,基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张表,并提供类SQL查询功能。 大白话: HIVE就是一个类似于Navicat的可视化客户端, 2.HIVE本质 Hive是一个Hadoop客户端&a…...

逆了个天了,阿里开源自然语言写SQL的神器级别工具快用起来
Chat2DB 是一款有开源免费的多数据库客户端工具,支持windows、mac本地安装,也支持服务器端部署,web网页访问。和传统的数据库客户端软件Navicat、DBeaver 相比Chat2DB集成了AIGC的能力,能够将自然语言转换为SQL,也可以…...

85. 最大矩形
题目描述 给定一个仅包含 0 和 1 、大小为 rows x cols 的二维二进制矩阵,找出只包含 1 的最大矩形,并返回其面积。 示例 1: 输入:matrix [["1","0","1","0","0"],["1…...

Vue [Day5]
自定义指令 全局注册 和 局部注册 inserted在指令所在的元素 被插入到页面中时,触发 main.js import Vue from vue import App from ./App.vueVue.config.productionTip false// 1.全局注册指令 Vue.directive(focus, {// inserted在指令所在的元素 被插入到页…...

备战大型攻防演练,“3+1”一套搞定云上安全
在重大活动保障期间,企业不仅要面对愈发灵活隐蔽的新型攻击挑战,还要在人员、精力有限的情况下应对不分昼夜的高强度安全运维任务。如何在这种多重压力下,从“疲于应付”迈向“胸有成竹”呢? 知己知彼,百战不殆&#…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
