el-select 分页加载
el-select 分页加载
- el-select 分页懒加载
- 监听的指令——loadMore
- 指令的使用
el-select 分页懒加载
针对数据量大的选择器,需要分页从后端接口获取数据,前端监听选择器下拉框的滚动事件,当往下滚动至底部一定位置时,调接口
监听的指令——loadMore
import Vue from 'vue'
Vue.directive('loadMore', {bind(el, binding) {let value = ''el.addEventListener('input', function() {value = el.querySelector('.el-select__input').value})// 获取滚动页面DOMconst SCROLL_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')let scrollPosition = 0SCROLL_DOM.addEventListener('scroll', function() {// 当前的滚动位置 减去 上一次的滚动位置// 如果为true则代表向上滚动,false代表向下滚动const flag= this.scrollTop - scrollPosition > 0// 记录当前的滚动位置scrollPosition = this.scrollTop// 记录滚动位置距离底部的位置,在滚动位置距离滚动页面底部一定高度时在触发,例如距页面底部只有100px时触发loadMore事件const LIMIT_HEIGHT= 10const scrollBottom = this.scrollHeight - (this.scrollTop + this.clientHeight) < LIMIT_HEIGHTconst { loadMore } = binding.value;// 如果已达到指定位置则触发// 如果向下滚动 并且距离底部只有10pxif (flag && scrollBottom) {// 将滚动行为告诉组件loadMore(flagToDirection, value)}// 如果是向上滚动 并且距离顶部只有100px//if (!flag&& this.scrollTop < LIMIT_HEIGHT) {// loadMore(flagToDirection, value)//}})}
})
指令的使用
<el-selectv-model="value"v-load-more="{ loadMore }":remote-method="val => searchList(val)":loading="loading"remotefilterablemultipleplaceholder="请选择"@visible-change="pageIndex = 1"><el-option v-for="item in list" :key="item" :label="item.label" :value="item.value"></el-option></el-select>searchList(value,pageIndex = 1, pageSize = 10) {//更新下拉数据时,重置分页参数this.pageIndex = 1;//将分页参数传至接口setTimeout(()=>{this.list = [];})
}
loadMore(flag, value) {flag && this.searchList(value, ++this.pageIndex);
}
没有做成虚拟滚动的原因其实就是没有必要弄那么复杂,懒加载的方式对于用户来说更友好,同时减轻开发成本
相关文章:

el-select 分页加载
el-select 分页加载 el-select 分页懒加载监听的指令——loadMore指令的使用 el-select 分页懒加载 针对数据量大的选择器,需要分页从后端接口获取数据,前端监听选择器下拉框的滚动事件,当往下滚动至底部一定位置时,调接口 监听…...

QColorDialog
QColorDialog 颜色类 QColor颜色对话框API简单的使用 QColorDialog类是QDialog的子类, 通过这个类我们可以得到一个选择颜色的对话框窗口 颜色类 QColor 关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中。 各种颜色都是基于红, 绿, 蓝这三种颜色调配而成的, 并…...

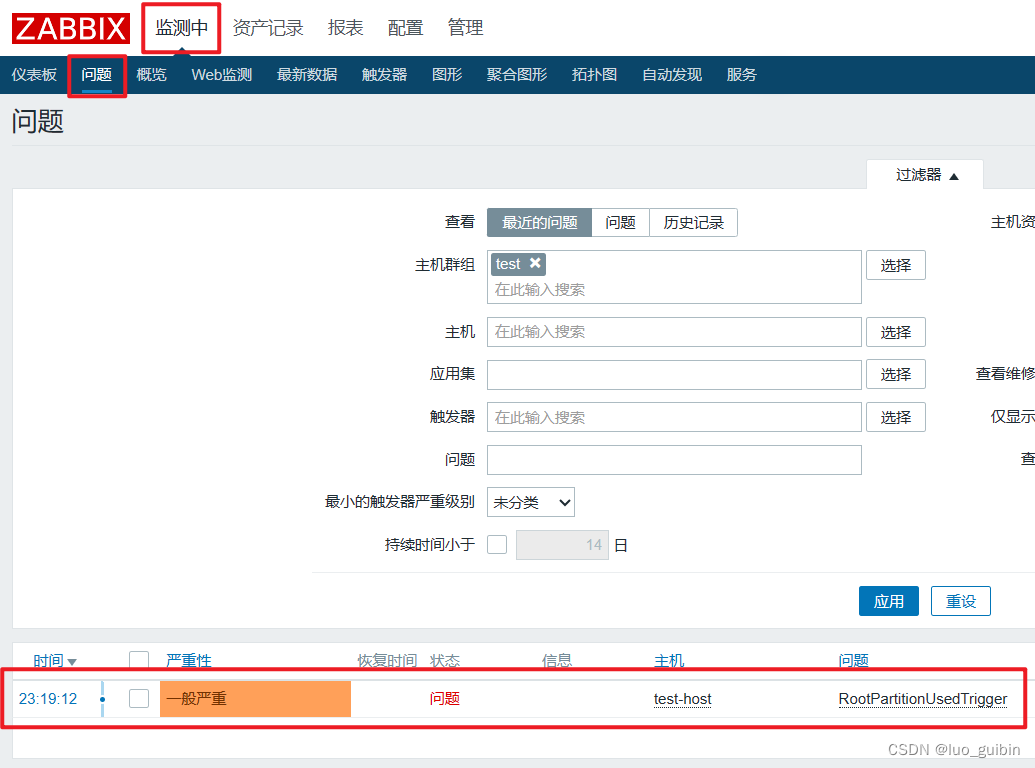
Linux部署Zabbix主机监控
192.168.136.55 服务端 192.168.136.56 客户端 一、服务端 1.1 安装lamp环境 #关闭防火墙以及SELINUX systemctl disable firewalld systemctl stop firewalld sed -i s/SELINUXenforcing$/SELINUXdisabled/g /etc/selinux/config setenforce 0设置yum源 yum install epe…...

【IC萌新虚拟项目】功能覆盖率文件合入与功能覆盖率收集
关于整个虚拟项目,请参考: 【IC萌新虚拟项目】Package Process Unit项目全流程目录_尼德兰的喵的博客-CSDN博客 前言 上一篇文章我们已经完成了测试点的相关指导,在工程目录下看到一份推荐的测试点分解文档。当然这只是一种参考,大家可以按照自己的理解进行测试点分解,并…...

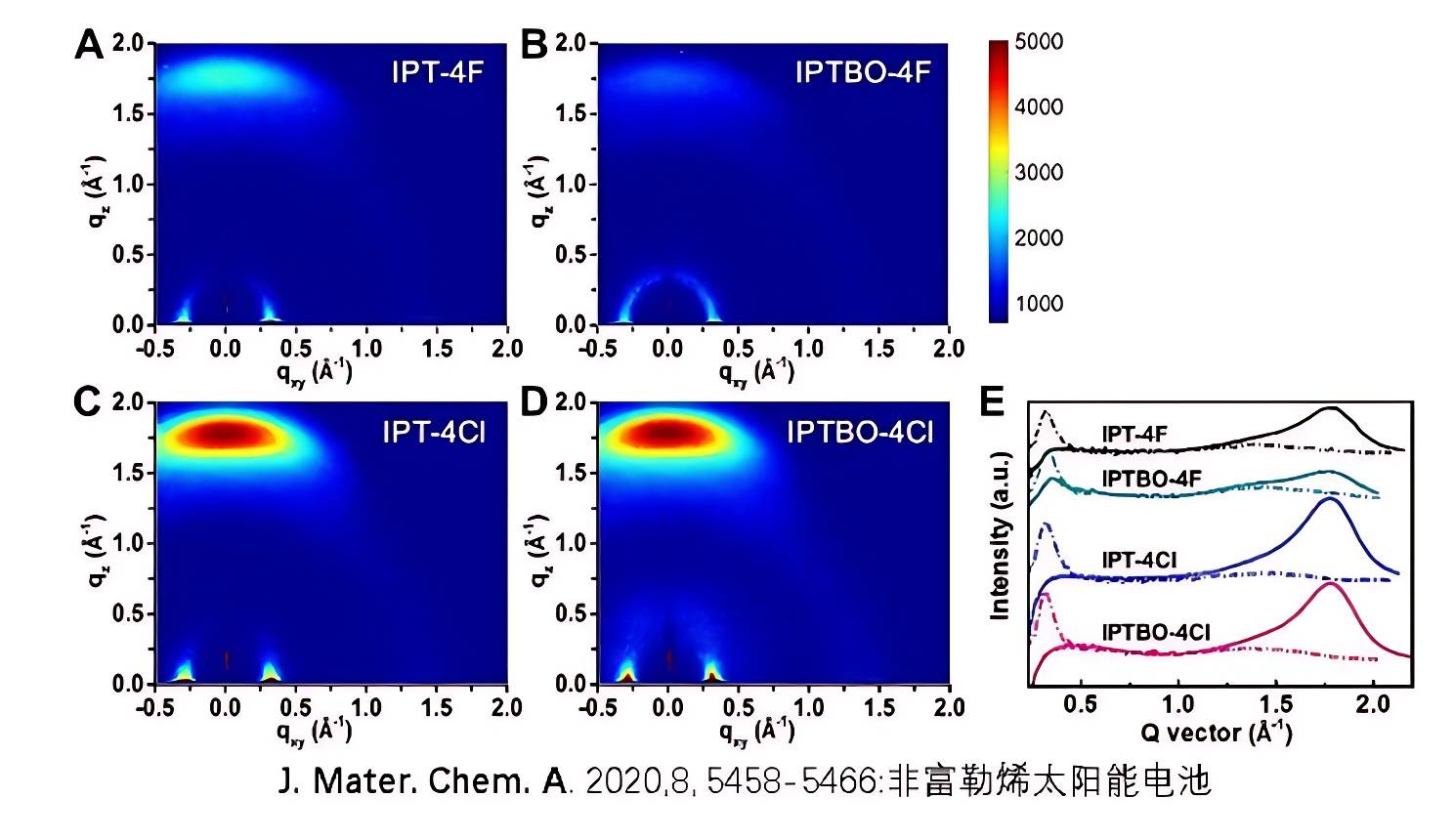
同步辐射散射数据处理分析方法及实验过程
同步辐射散射数据处理分析方法及过程 同步辐射散射测试是一种先进的材料表征技术,已广泛应用于材料科学、生物学、化学等领域。同步辐射散射技术利用同步辐射光源产生的高亮度辐射,通过散射实验来研究样品的结构、形态和动态行为。 同步辐射散射处理分析…...

使用JavaScript开发网页地图导航
使用JavaScript开发网页地图导航 导航是生活中的一个常见需求,而在互联网时代,网页地图导航成为了人们获取信息和帮助的重要工具。在网页中开发一个地图导航功能,能够提供用户位置定位、路线规划、交通情况等有用的信息,提供便利…...

Go中的匿名函数与闭包
关键词: 函数式编程 闭包 匿名函数 匿名函数特别适合作为函数或方法的回调 在Go中函数是一等公民,和string,int等一样。 而在C、C 等不支持匿名函数的语言中,函数不能在运行期创建 go 学习笔记之仅仅需要一个示例就能讲清楚什么闭包 闭包 与…...

中文分词工具jieba的使用
1.jieba简介 在自然语言处理任务时中文文本需要通过分词获得单个的词语,这个时候就需要用到中文分词工具jieba jieba分词是一个开源项目,地址为github.com/fxsjy/jieba 它在分词准确度和速度方面均表现不错。 2.jieba的安装 全自动安装pip install jieba / pip3 install …...

CTF Stegano练习之隐写初探
今天要介绍的是CTF练习中的Stegano隐写题型 。做隐写题的时候,工具是很重要的,接下来介绍一些工具。 1、TrID TrID是一款根据文件二进制数据特征进行判断的文件类型识别工具。虽然也有类似的文件类型识别工具,但是大多数都是使用硬编码的识…...

大数据课程H2——TELECOM的电信流量项目实现
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解TELECOM项目的数据收集; ⚪ 了解TELECOM项目的数据清洗; ⚪ 了解TELECOM项目的数据导出; ⚪ 了解TELECOM项目的数据可视化; ⚪ 了解TELECOM项目的其他; 一、数据收集 1. 在实…...

Langchain module ‘hnswlib‘ has no attribute ‘Index‘ 错误解决
Langchain module hnswlib has no attribute Index 错误解决 使用 Langchain 操作 Chroma 向量数据库时,报一下错误信息, module hnswlib has no attribute Index试着重装了不同 hnswlib 版本没有解决,最后解决方法是,不要使用 h…...

HIVE学习
1.什么是HIVE 1.HIVE是什么? Hive是由Facebook开源,基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张表,并提供类SQL查询功能。 大白话: HIVE就是一个类似于Navicat的可视化客户端, 2.HIVE本质 Hive是一个Hadoop客户端&a…...

逆了个天了,阿里开源自然语言写SQL的神器级别工具快用起来
Chat2DB 是一款有开源免费的多数据库客户端工具,支持windows、mac本地安装,也支持服务器端部署,web网页访问。和传统的数据库客户端软件Navicat、DBeaver 相比Chat2DB集成了AIGC的能力,能够将自然语言转换为SQL,也可以…...

85. 最大矩形
题目描述 给定一个仅包含 0 和 1 、大小为 rows x cols 的二维二进制矩阵,找出只包含 1 的最大矩形,并返回其面积。 示例 1: 输入:matrix [["1","0","1","0","0"],["1…...

Vue [Day5]
自定义指令 全局注册 和 局部注册 inserted在指令所在的元素 被插入到页面中时,触发 main.js import Vue from vue import App from ./App.vueVue.config.productionTip false// 1.全局注册指令 Vue.directive(focus, {// inserted在指令所在的元素 被插入到页…...

备战大型攻防演练,“3+1”一套搞定云上安全
在重大活动保障期间,企业不仅要面对愈发灵活隐蔽的新型攻击挑战,还要在人员、精力有限的情况下应对不分昼夜的高强度安全运维任务。如何在这种多重压力下,从“疲于应付”迈向“胸有成竹”呢? 知己知彼,百战不殆&#…...

网络_每日一学——网络的整体概述
今天我们将继续探讨网络相关的知识。网络是由许多设备互相连接而成的,可以传输数据的系统。通过网络,我们可以远程访问他人的计算机、浏览网页、发送电子邮件等。网络是信息时代中不可或缺的一部分。 在网络中,每个设备都有一个唯一的标识符…...

【ChatGPT 指令大全】怎么使用ChatGPT来帮我们写作
在数字化时代,人工智能为我们的生活带来了无数便利和创新。在写作领域,ChatGPT作为一种智能助手,为我们提供了强大的帮助。不论是作文、文章,还是日常函电,ChatGPT都能成为我们的得力助手,快速提供准确的文…...

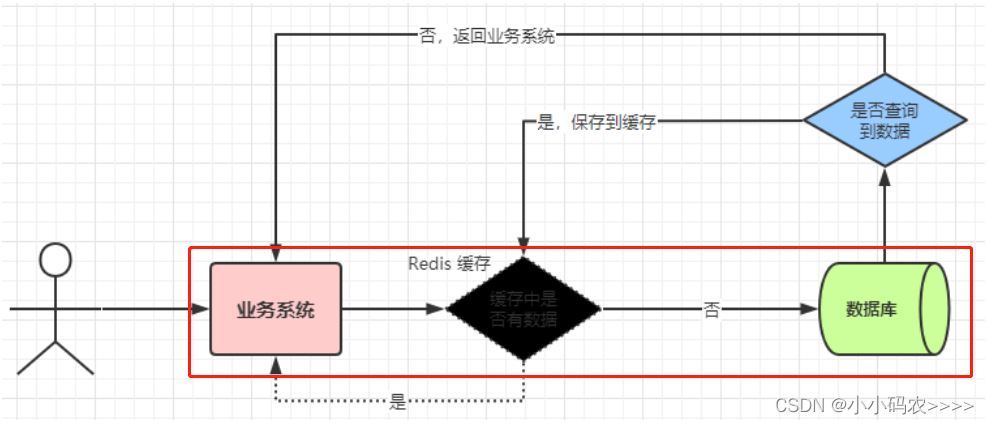
Redis 如何解决缓存雪崩、缓存击穿、缓存穿透难题
前言 Redis 作为一门热门的缓存技术,引入了缓存层,就会有缓存异常的三个问题,分别是缓存击穿、缓存穿透、缓存雪崩。我们用本篇文章来讲解下如何解决! 缓存击穿 缓存击穿: 指的是缓存中的某个热点数据过期了,但是此…...

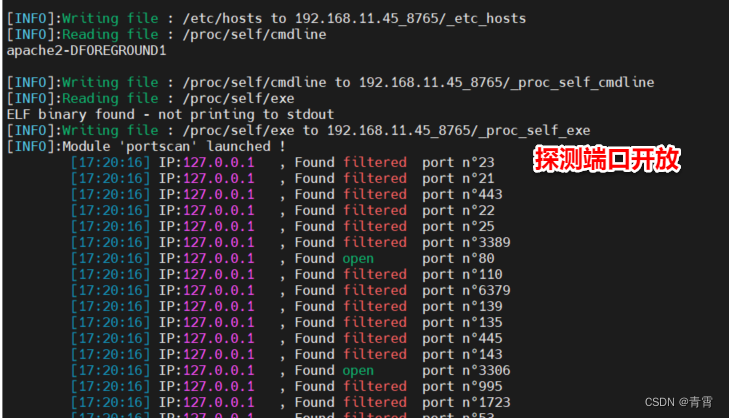
SSRF(服务器端请求伪造)漏洞
CSRF漏洞与SSRF漏洞的主要区别在于伪造目标的不同。 一、SSRF是什么 SSRF漏洞:(Server-Side Request Forgery,服务器端请求伪造)是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
