SpringBoot Web开发静态资源处理
Web开发探究
简介
其实SpringBoot的东西用起来非常简单,因为SpringBoot最大的特点就是自动装配
使用SpringBoot的步骤:
1、创建一个SpringBoot应用,选择我们需要的模块,SpringBoot就会默认将我们的需要的模块自动配置好
2、手动在配置文件中配置部分配置项目就可以运行起来了
3、专注编写业务代码,不需要考虑以前那样一大堆的配置了。
要熟悉掌握开发,之前学习的自动配置的原理一定要搞明白!
比如SpringBoot到底帮我们配置了什么?我们能不能修改?我们能修改哪些配置?我们能不能扩展?
- 向容器中自动配置组件 :
*** Autoconfiguration - 自动配置类,封装配置文件的内容:
***Properties
静态资源处理
静态资源映射规则
首先,我们搭建一个普通的SpringBoot项目,回顾一下HelloWorld程序!
写请求非常简单,那我们要引入我们前端资源,我们项目中有许多的静态资源,比如css,js等文件,这个SpringBoot怎么处理呢?
如果我们是一个web应用,我们的main下会有一个webapp,我们以前都是将所有的页面导在这里面的,对吧!但是我们现在的pom呢,打包方式是为jar的方式,那么这种方式SpringBoot能不能来给我们写页面呢?当然是可以的,但是SpringBoot对于静态资源放置的位置,是有规定的!
我们先来聊聊这个静态资源映射规则:
-
SpringBoot中,SpringMVC的web配置都在
WebMvcAutoConfiguration这个配置类里面; -
我们可以去看看 WebMvcAutoConfigurationAdapter 中有很多配置方法;
-
有一个方法:addResourceHandlers 添加资源处理
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) {if (!this.resourceProperties.isAddMappings()) {// 已禁用默认资源处理logger.debug("Default resource handling disabled");return;}// 缓存控制Duration cachePeriod = this.resourceProperties.getCache().getPeriod();CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();// webjars 配置if (!registry.hasMappingForPattern("/webjars/**")) {customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/").setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));}// 静态资源配置String staticPathPattern = this.mvcProperties.getStaticPathPattern();if (!registry.hasMappingForPattern(staticPathPattern)) {customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern).addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));} }读一下源代码:比如所有的
/webjars/**, 都需要去classpath:/META-INF/resources/webjars/找对应的资源;
什么是webjars 呢?
Webjars本质就是以jar包的方式引入我们的静态资源 , 我们以前要导入一个静态资源文件,直接导入即可。
第一种静态资源映射规则
使用SpringBoot需要使用Webjars,我们可以去搜索一下:
网站:https://www.webjars.org
要使用jQuery,我们只要要引入jQuery对应版本的pom依赖即可!
<dependency><groupId>org.webjars</groupId><artifactId>jquery</artifactId><version>3.4.1</version>
</dependency>
导入完毕,查看webjars目录结构,并访问Jquery.js文件!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vqjq7CV4-1691585140637)(SpringBoot10:Web开发静态资源处理.assets/1595506633980.png)]](https://img-blog.csdnimg.cn/23a67960e5f04254a7fa6db344577dc7.png)
访问:只要是静态资源,SpringBoot就会去对应的路径寻找资源,我们这里访问:http://localhost:8080/webjars/jquery/3.4.1/jquery.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QYYxIL1C-1691585140638)(SpringBoot10:Web开发静态资源处理.assets/1595506019658.png)]](https://img-blog.csdnimg.cn/0a09d2ca7a2343c5b3564e461dcedf6f.png)
第二种静态资源映射规则(常用)
1、那我们项目中要是使用自己的静态资源该怎么导入呢?我们看下一行代码;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3TysT33O-1691585140639)(SpringBoot10:Web开发静态资源处理.assets/1595516976999.png)]](https://img-blog.csdnimg.cn/5795616d70b4481dbeb53aa501a7aaae.png)
2、我们去找staticPathPattern发现第二种映射规则 :/** , 访问当前的项目任意资源,它会去找 resourceProperties 这个类,我们可以点进去看一下分析:
// 进入方法
public String[] getStaticLocations() {return this.staticLocations;
}
// 找到对应的值
private String[] staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
// 找到路径
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/","classpath:/resources/", "classpath:/static/", "classpath:/public/"
};
3、ResourceProperties 可以设置和我们静态资源有关的参数;这里面指向了它会去寻找资源的文件夹,即上面数组的内容。
4、所以得出结论,以下四个目录存放的静态资源可以被我们识别:
"classpath:/META-INF/resources/"
"classpath:/resources/"
"classpath:/static/"
"classpath:/public/"
5、我们可以在resources根目录下新建对应的文件夹,都可以存放我们的静态文件;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FvsvpBPU-1691585140639)(SpringBoot10:Web开发静态资源处理.assets/1595517831392.png)]](https://img-blog.csdnimg.cn/2831e4771eda4660b404c9112acde944.png)
6、比如我们访问 http://localhost:8080/1.js , 他就会去这些文件夹中寻找对应的静态资源文件;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UdGKTzPi-1691585140640)(SpringBoot10:Web开发静态资源处理.assets/1595517869049.png)]](https://img-blog.csdnimg.cn/21fdab07d8384846beab07844116753d.png)
自定义静态资源路径(知道这种方式就行一般不会用)
我们也可以自己通过配置文件来指定一下,哪些文件夹是需要我们放静态资源文件的,在application.properties中配置;
spring.resources.static-locations=classpath:/coding/,classpath:/ss/
总结
- 在springboot,我们可以使用以下方式处理静态资源
- webjars
localhost:8080/webjars/ - public,static,/**,resources
localhost:8080/
- webjars
- 优先级:resources > static(默认) > public
首页处理
静态资源文件夹说完后,我们继续向下看源码!可以看到一个欢迎页的映射,就是我们的首页!
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext,FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(),this.mvcProperties.getStaticPathPattern());welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider));welcomePageHandlerMapping.setCorsConfigurations(getCorsConfigurations());return welcomePageHandlerMapping;
}
点进去继续看
private Optional<Resource> getWelcomePage() {String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());// ::是java8 中新引入的运算符// Class::function的时候function是属于Class的,应该是静态方法。// this::function的funtion是属于这个对象的。// 简而言之,就是一种语法糖而已,是一种简写return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
// 欢迎页就是一个location下的的 index.html 而已
private Resource getIndexHtml(String location) {return this.resourceLoader.getResource(location + "index.html");
}
截图说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ISJX1DTC-1691585140641)(SpringBoot10:Web开发静态资源处理.assets/1595550098734.png)]](https://img-blog.csdnimg.cn/4cfc1300c9164129be9a5176a117db8c.png)
-
欢迎页,静态资源文件夹下的所有 index.html 页面;被 /** 映射。
-
比如我访问 http://localhost:8080/ ,就会找静态资源文件夹下的 index.html
-
新建一个 index.html ,在我们上面的
3个目录( public,static,resources)中任意一个;然后访问测试 http://localhost:8080/ 看结果!![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y2HoCVKQ-1691585140642)(SpringBoot10:Web开发静态资源处理.assets/1595550394178.png)]](https://img-blog.csdnimg.cn/de87471442fd4883bcfb3aad6db65bad.png)
1、关于网站图标说明:
欢迎页面(Welcome Page)
Spring Boot supports both static and templated welcome pages. It first looks for an
index.htmlfile in the configured static content locations. If one is not found, it then looks for anindex template. If either is found, it is automatically used as the welcome page of the application.
自定义应用图标(Custom Facicon)
Spring Boot looks for a
favicon.icoin the configured static content locations and the root of the classpath (in that order). If such a file is present, it is automatically used as the favicon of the application.
2、首页图标
2.2.x之前的版本(如2.1.7)springboot是这样
与其他静态资源一样,Spring Boot在配置的静态内容位置中查找 favicon.ico。如果存在这样的文件,它将自动用作应用程序的favicon。
-
关闭SpringBoot默认图标
#关闭默认图标 spring.mvc.favicon.enabled=false -
自己放一个图标在静态资源目录下,我放在 public 目录下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JjMKn6B7-1691585140643)(SpringBoot10:Web开发静态资源处理.assets/1595554357772.png)]](https://img-blog.csdnimg.cn/5f6413043c454a6eaef823b5165a60e0.png)
-
清除浏览器缓存
Ctrl + F5!刷新网页,发现图标已经变成自己的了!
2.2.x之后的版本(如2.3.0)直接执行2和3就可以了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ED7PgQjp-1691585140644)(SpringBoot10:Web开发静态资源处理.assets/1595554118099.png)]](https://img-blog.csdnimg.cn/fe1fd823b312466bb8e040f7a1dafa53.png)
相关文章:

SpringBoot Web开发静态资源处理
Web开发探究 简介 其实SpringBoot的东西用起来非常简单,因为SpringBoot最大的特点就是自动装配 使用SpringBoot的步骤: 1、创建一个SpringBoot应用,选择我们需要的模块,SpringBoot就会默认将我们的需要的模块自动配置好 2、手动…...

Dockerfile定制Tomcat镜像
Dockerfile中的打包命令 FROM : 以某个基础镜像作为此镜像的基础 RUN : RUN后面跟着linux常用命令,如RUN echo xxx >> xxx,注意,RUN 不能用于执行命令,因为每个RUN都是独立运行的,RUN 的cd对镜像中的…...

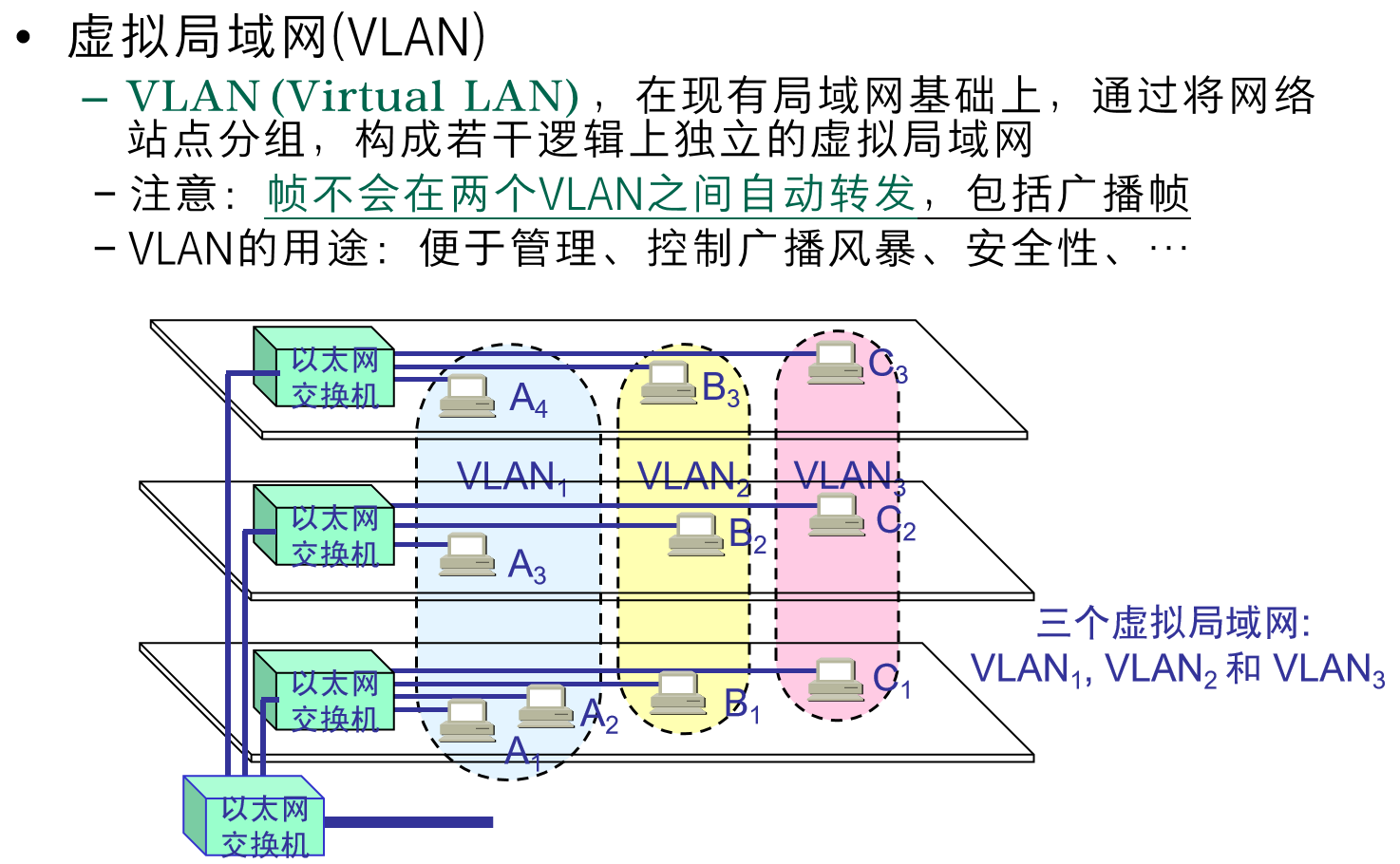
【计算机网络】概述及数据链路层
每一层只依赖于下一层所提供的服务,使得各层之间相互独立、灵活性好,已于实现和维护,并能促进标准化工作。 应用层:通过应用进程间的交互完成特定的网络应用,HTTP、FTP、DNS,应用层交互的数据单元被称为报…...

Java——基础语法(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

数据结构----算法--分治,快速幂
数据结构----算法–分治,快速幂 一.分治 1.分治的概念 分治法:分而治之 将一个问题拆解成若干个解决方式完全相同的问题 满足分治的四个条件 1.问题难度随着数据规模缩小而降低 2.问题可拆分 3.子问题间相互独立 4.子问题的解可合并 2.二分查找(折半搜索)…...

【ChatGPT 指令大全】怎么使用ChatGPT写履历和通过面试
目录 怎么使用ChatGPT写履历 寻求履历的反馈 为履历加上量化数据 把经历修精简 为不同公司客制化撰写履历 怎么使用ChatGPT通过面试 汇整面试题目 给予回馈 提供追问的问题 用 STAR 原则回答面试问题 感谢面试官的 email 总结 在职场竞争激烈的今天,写一…...

微服务:从header中获取用户存入当前线程
1、从网关gateway工程filter中解析token携带的当前用户信息并添加到header中 //获取token携带的idObject userid claimsBody.get("id");//在header中添加新的信息ServerHttpRequest serverHttpRequest request.mutate().headers(httpHeaders -> {httpHeaders.ad…...

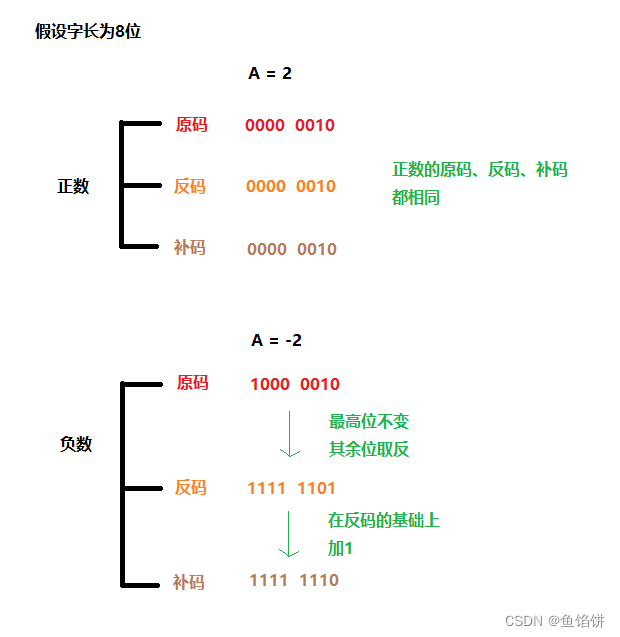
C语言系列之原码、反码和补码
一.欢迎来到我的酒馆 讨论c语言中,原码、反码、补码。 目录 一.欢迎来到我的酒馆二.原码 二.原码 2.1在计算机中,所有数据都是以二进制存储的,但不是直接存储二进制数,而是存储二进制的补码。原码很好理解,就是对应的…...

程序框架——UI管理模块
UI基类BasePanel 负责帮助我们通过代码快速的找到所有的子控件,方便我们在子类中处理逻辑,节约找控件的工作量。 public class BasePanel : MonoBehaviour {//通过里式转换原则 来存储所有的控件private Dictionary<string, List<UIBehaviour>…...

MySQL 慢查询探究分析
目录 背景: mysql 整体结构: SQL查询语句执行过程是怎样的: 知道了mysql的整体架构,那么一条查询语句是怎么被执行的呢: 什么是索引: 建立索引越多越好吗: 如何发现慢查询࿱…...

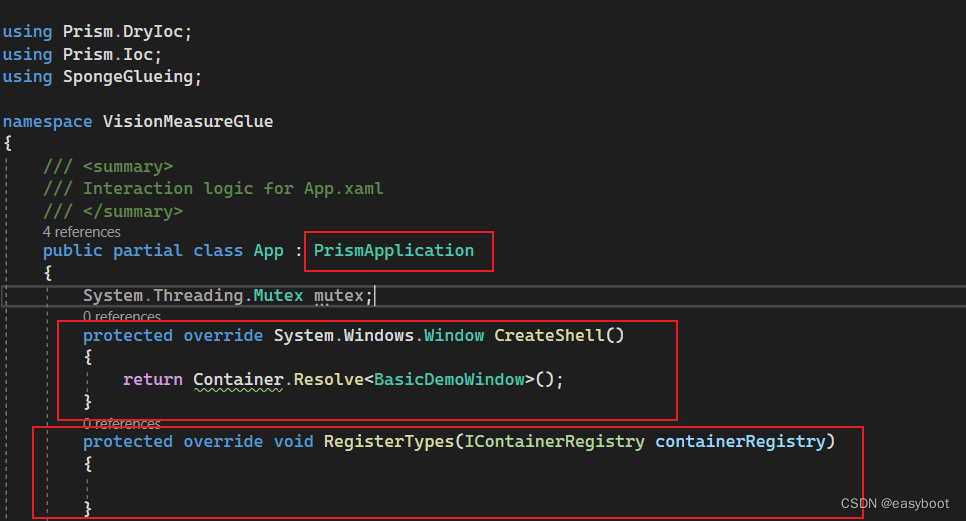
wpf 项目中使用 Prism + MaterialDesign
1.通过nuget安装MaterialDesign 2.通过nuget安装Prism 3.修改App.xmal <prism:PrismApplication x:Class"VisionMeasureGlue.App"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/…...

【Spring Boot】Thymeleaf模板引擎 — Thymeleaf页面布局
Thymeleaf页面布局 熟悉Thymeleaf的语法和表达式后,后面开发起来会更加得心应手。接下来好好研究一下Thymeleaf如何实现完整的Web系统页面布局。 1.引入代码片段 在模板中经常希望包含来自其他模板页面的内容,如页脚、页眉、菜单等。为了做到这一点&a…...

整理mongodb文档:删
个人博客 整理mongodb文档:删 求关注,哪儿不足,求大佬们指出,哪儿写的不够通俗易懂跟清晰,也求指出 文章概叙 本文主要是介绍了删除数据的几个方法,主要还是在介绍deleteMany、deleteOne以及remove,对于…...

篇二十三:设计模式的综合实例:构建完整项目
篇二十三:"设计模式的综合实例:构建完整项目" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模…...

FFmpeg常见命令行(三):FFmpeg转码
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》。本文是Android音视频任务列表的其中一个, 对应的要学习的内容是:如何使…...

合宙Air724UG LuatOS-Air script lib API--scanCode
Table of Contents scanCode scanCode.request(cbFnc, timeout) scanCode 模块功能:扫码. 支持二维码、条形码扫描 scanCode.request(cbFnc, timeout) 设置扫码请求 参数 名称 传入值类型 释义 cbFnc function 扫码返回或者超时未返回的回调函数,回调…...

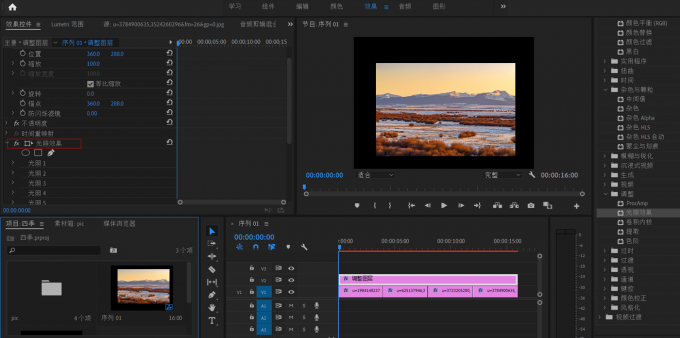
2023年新手如何学剪辑视频 想学视频剪辑如何入门
随着短视频、vlog等媒体形式的兴起,视频剪辑已经成为了热门技能。甚至有人说,不会修图可以,但不能不会剪视频。实际上,随着各种智能软件的发展,视频剪辑已经变得越来越简单。接下来,一起来看看新手如何学剪…...

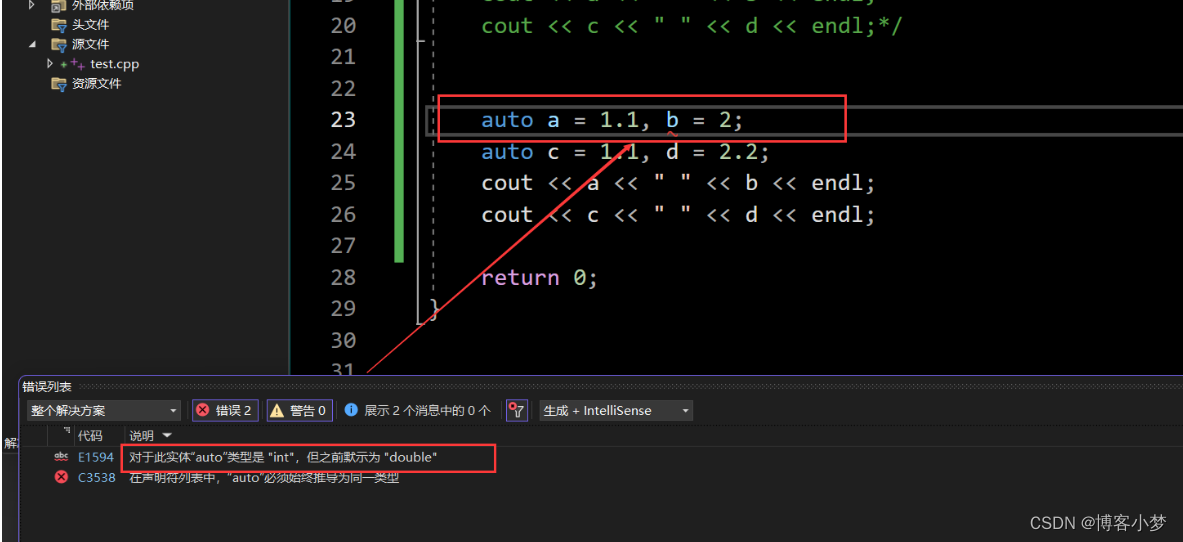
C++的auto究竟是何方神圣
C的auto究竟是何方神圣 前言🙌auto(C 11) 的使用细则auto是什么? auto声明的变量是在什么时期被编译器推导出来呢?为什么使用auto进行定义变量时,必须进行初始化? auto 的使用场景auto与指针和引…...

网络安全【黑客】面试题汇总
前言 一眨眼2023年已经过去一大半,不知道大家有没有找到心仪的工作。作为一个安全老鸟,工作这么多年,面试过很多人也出过很多面试题目,也在网上收集了各类关于渗透面试题目,里面有我对一些问题的见解,希望…...

docker菜谱大全
记录docker常用软件安装,感谢小马哥和杨师傅的投稿。😎😎😎 相关文档: DockerHub:https://hub.docker.com/Linux手册:https://linuxcool.com/Docker文档:https://docs.docker.com/Do…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
