基于ant-design的a-modal自定义vue拖拽指令
写一个dragDialog.js
在main.js中引入
import ‘./core/directives/dragDialog.js’
// 让 dialog 支持鼠标拖动
import Vue from 'vue'Vue.directive('DragDialog', {update: function (el, binding, vnode) {if (!binding.value || !binding.value.reset) returnconst dialog = el.querySelector('.ant-modal')if (el.hasAttribute('margin-top') && el.style.display && el.style.display === 'none') {dialog.style.margin = nulldialog.style.marginTop = el.getAttribute('margin-top')dialog.style.left = nulldialog.style.top = null}},inserted: function (el, binding, vnode) {const header = el.querySelector('.ant-modal-header')const dialog = el.querySelector('.ant-modal')const body = document.bodylet status = 0let offsetLeftlet offsetTopif (header) {el.setAttribute('margin-top', dialog.style.marginTop)header.classList.add('v-drag-header')header.onmousedown = e => {if (e.target.className.indexOf('v-drag-header') !== -1 || e.target.parentElement.className.indexOf('v-drag-header') !== -1) {status = 1offsetLeft = e.pageX - dialog.offsetLeftoffsetTop = e.pageY - dialog.offsetTopdialog.classList.add('v-drag-dialog')if (!dialog.style.left) {dialog.style.margin = 'initial'dialog.style.top = (e.pageY - offsetTop) + 'px'dialog.style.left = (global.innerWidth - dialog.offsetWidth) / 2 + 'px'}}}header.onmousemove = e => {if (status) {let left = (e.pageX - offsetLeft)let top = (e.pageY - offsetTop)if (binding.value && binding.value.range && binding.value.range === 'body') {if (top + dialog.offsetHeight > global.innerHeight) top = global.innerHeight - dialog.offsetHeightif (left + dialog.offsetWidth > global.innerWidth) left = global.innerWidth - dialog.offsetWidthif (top < 0) top = 0if (left < 0) left = 0}dialog.style.top = top + 'px'dialog.style.left = left + 'px'}}body.onmouseup = e => {if (status) {status = 0dialog.classList.remove('v-drag-dialog')}}}}
})注意 如果自定义modal销毁了内部 指令可能不可使用
相关文章:

基于ant-design的a-modal自定义vue拖拽指令
写一个dragDialog.js 在main.js中引入 import ‘./core/directives/dragDialog.js’ // 让 dialog 支持鼠标拖动 import Vue from vueVue.directive(DragDialog, {update: function (el, binding, vnode) {if (!binding.value || !binding.value.reset) returnconst dialog e…...
是增强版的字符串`${expresions}`)
【ES】笔记-模板字符串(template string)是增强版的字符串`${expresions}`
模板字符串 传统的 JavaScript 语言,输出模板通常是这样写的(下面使用了 jQuery 的方法)。 $(#result).append(There are <b> basket.count </b> items in your basket, <em> basket.onSale </em> are on sal…...

利用 OLE 对象漏洞的 HWP 恶意文件浮出水面
ASEC 分析人员发现了一个利用 OLE 对象的恶意 HWP 文件,尽管其使用了 2020 年就被识别的恶意 URL,但仍然使用了 Flash 漏洞(CVE-2018-15982),需要用户谨慎对待。 打开 HWP 文件时会在 %TEMP%文件夹中生成如下文件。攻…...

【CSS】倾斜按钮
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

js 正则表达式
js 正则表达式 http://tool.oschina.net/regex https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions 11 22...

心理咨询预约管理系统javaweb医院挂号jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 心理咨询预约管理系统javaweb MVC模式,普…...

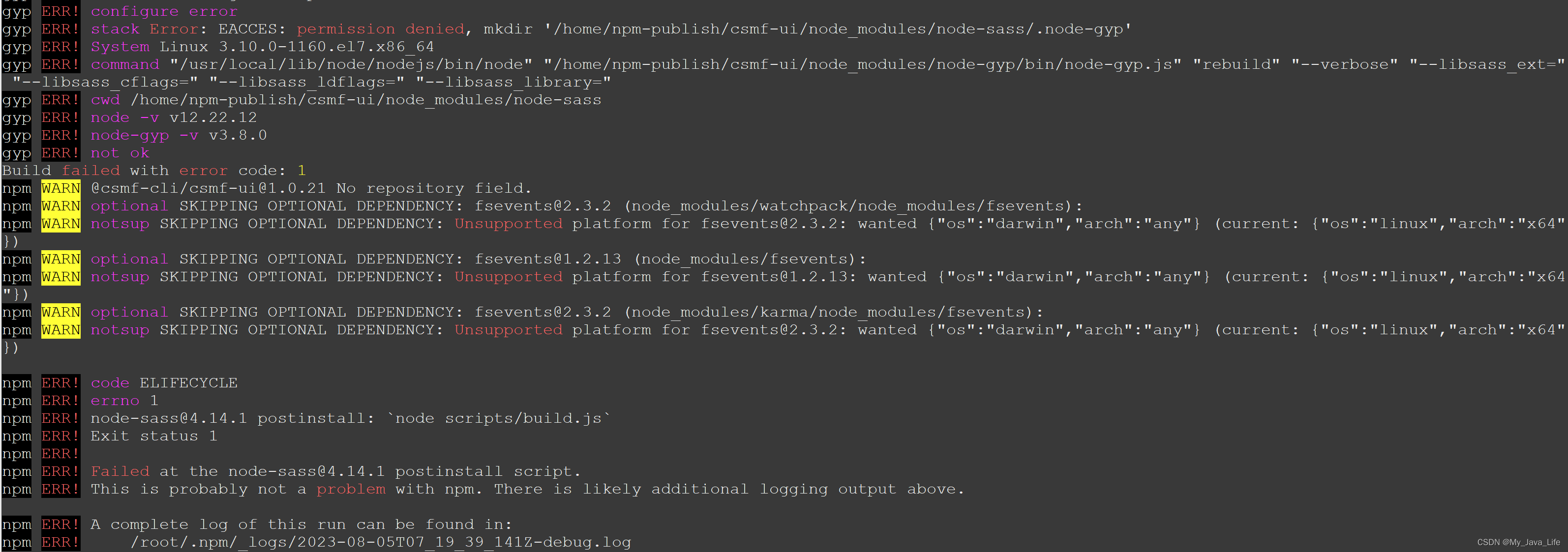
Linux中安装Node
安装 先从 官方网站 下载安装包,有时 node 版本太新会导致失败,详见下方的常见问题第2点 cd /home // 创建目录,将下载好的 node 安装包上传到此目录 mkdir Download mkdir /usr/local/lib/node解压 // 解压,前面是文件当前路径…...

爬虫011_元组高级操作_以及字符串的切片操作---python工作笔记030
获取元组的下标对应的值 注意元组是不可以修改值的,只能获取不能修改 但是列表是可以修改值的对吧...

JVM虚拟机篇
JVM组成 面试题1:什么是程序计数器? 面试题2:你能给我详细的介绍Java堆吗? 面试题3:什么是虚拟机栈? 面试题4:垃圾回收是否涉及栈内存? 垃圾回收主要指就是堆内存,当栈帧弹栈以后…...

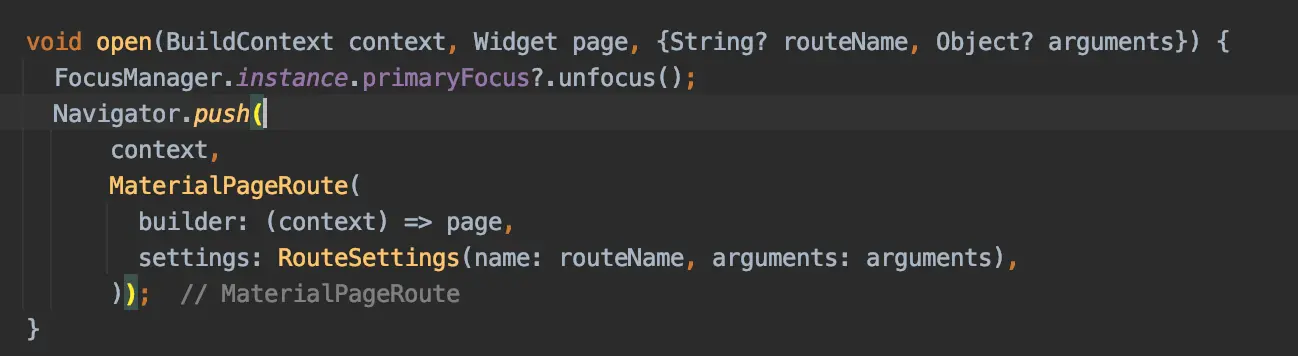
Flutter 让软键盘不再自动弹起
1、问题说明: 在开发中,经常遇到这种事,一个页面有输入框,点击输入框后,会弹起软键盘,同时输入框会聚焦,手动收起软键盘后,点击另一个按钮前往下一个页面或者显示一个弹窗࿰…...

k8s 自身原理 1
咱们从 pod 一直分享到最近的 Statefulset 资源,到现在好像我们只是知道如何使用 k8s,如何按照 k8s 设计好的规则去应用,去玩 k8s 仔细想想,对于 k8s 自身的内在原理,我们好像还不是很清楚,对于每一个资源…...

在CPU上安装部署chatglm-6b实用经验分享
chatglm-6b很强,很多同学都想自己试一试,但不是每个人都有GPU、高端显卡的环境,大多数同学都是一台普通的笔记本。 笔者这里分享一下在自己的8G内存,intel i3笔记本上安装部署chatglm-6b的实际经验。有很多网站都分享了一些经验&…...

Mermaid系列之FlowChart流程图
一.欢迎来到我的酒馆 介绍mermaid下,Flowchat流程图语法。 目录 一.欢迎来到我的酒馆二.什么是mermiad工具三.在vs code中使用mermaid四.基本语法 二.什么是mermiad工具 2.1 mermaid可以让你使用代码来创建图表和可视化效果。mermaid是一款基于javascript语言的图表…...

分享Java技术下AutojsPro7云控代码
引言 有图有真相,那短视频就更是真相了。下面是三大语言的短视频。 Java源码版云控示例: Java源码版云控示例在线视频 核心技术:各个编程语言的WebSocket技术。 Java:Nettey、Net:Fleck、Python:Tornad…...

黑马机器学习day2
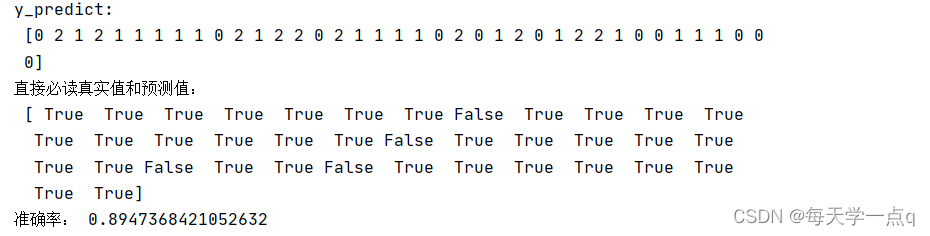
1.1sklearn转换器和估计器 转换器和预估器(estimator) 1.1.1转换器 实例化一个转换器类 Transformer调用fit_transform() 转换器调用有以下几种形式: fit_transformfittransform 1.1.2估计器 在sklearn中,估计器是一…...

rosdep init || rosdep update || 出错?链接失败?换源!
问题简述 本文主要解决rosdep init失败,rosdep update失败的问题。 rosdep init失败和rosdep update失败,最常见的问题就是网络链接失败。有的朋友会说“诶我使用了tz啊”,但是这里的链接失败对time out的要求不低,虽然你使用了…...

流量、日志分析分析
这周主要以做题为主 先找找理论看然后在buuctrf以及nssctf找了题做 了解wireshark Wireshark是一款开源的网络协议分析软件,具有录制和检查网络数据包的功能,可以深入了解网络通信中的传输协议、数据格式以及通信行为。Wireshark可以捕获发送和接收的数…...

Go学习第八天
签名 func (a *Account) Sign(message []byte) ([]byte, error) {hash : crypto.Keccak256Hash(message)signature, err : crypto.Sign(hash.Bytes(), a.privateKeyECDSA)if err ! nil {log.Fatal(err)}signMsg : []byte(hexutil.Encode(signature))return signMsg, err }验签…...

算法练习--数值相关
文章目录 整型数组合并 整型数组合并 将两个整型数组按照升序合并,并且过滤掉重复数组元素。 输出时相邻两数之间没有空格。 输入描述: 1 输入第一个数组的个数 2 输入第一个数组的所有数值 3 输入第二个数组的个数 4 输入第二个数组的所有数值 输出描…...

RobotFramework的安装过程及应用举例
一、安装python3.8.0 二、安装wxPython C:\>pip install -U wxPython Collecting wxPythonObtaining dependency information for wxPython from https://files.pythonhosted.org/packages/00/78/b11f255451f7a46fce2c96a0abe6aa8b31493c739ade197730511d9ba81a/wxPython-…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
