gitee代码扫描js代码,降低复杂度,减少if-else判断的处理方法
把if-else换成如下形式
页面上的代码
<el-button id="btnSave" type="primary" :loading="loadingEdit" @click="saveEdit('put','baseSet')">
{{ $t("formLabel.save") }}
</el-button>
methods代码:
// 编辑设备保存按钮 处理代码复杂度,判断太多问题
saveEdit(type, api) {
this.loadingEdit = true
const types = {
'baseSet': this._baseSetSave, // 基本设置保存函数
'policy': this._policySave, // 批量策略配置保存函数
'': this._syncSave // 配置同步保存函数
}
const handleSave = types[api]
handleSave(type)
},
函数分别处理
_baseSetSave(type) {
const { setting, security, serial, usb, id, user, register_ip } = this.form
// 基本设置保存
const params = {
ids: [id],
user: user === '' ? 0 : user, // 所属用户
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb, // usb策略模板
register_ip: register_ip// 注册IP地址
}
this.saveScuFun(type, params)
},
_policySave(type) {
// 批量策略配置保存函数
const { setting, security, serial, usb } = this.form
const params = {
ids: this.ids,
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb // usb策略模板
}
this.saveScuFun(type, params)
},
_syncSave(type) {
// 配置同步保存函数
const { setting, security, serial, usb, id } = this.form
const params = {
ids: [id],
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb // usb策略模板
}
this.saveScuFun(type, params)
},
实现函数的不同处理,降低复杂度
相关文章:

gitee代码扫描js代码,降低复杂度,减少if-else判断的处理方法
把if-else换成如下形式 页面上的代码 <el-button id"btnSave" type"primary" :loading"loadingEdit" click"saveEdit(put,baseSet)"> {{ $t("formLabel.save") }} </el-button> methods代码: // 编…...

MySQL及SQL语句(3)
MySQL及SQL语句(3) 文章目录 MySQL及SQL语句(3)一、多表查询1.1 准备sql1.2 笛卡尔积1.3 多表查询的分类:内连接查询外连接查询子查询多表查询练习 二、事务2.1 事务的基本介绍概念操作实例事务提交的两种方式 2.2 事务的四大特征原子性持久性隔离性一致性 2.3 事务…...

MySQL 查询语句大全
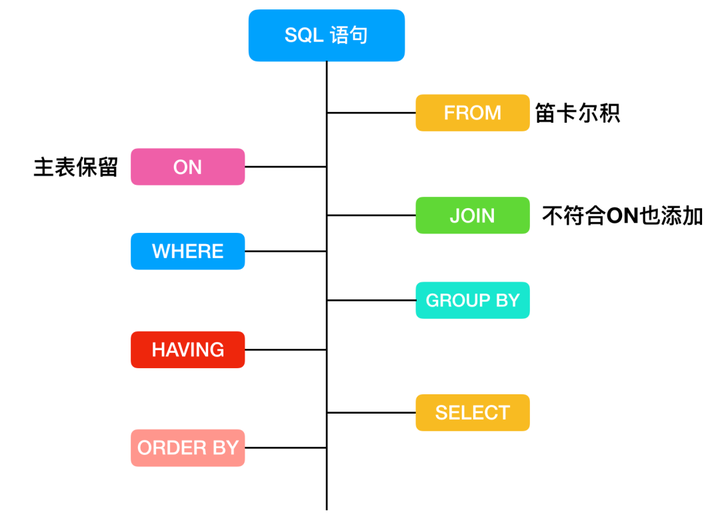
目录 基础查询 直接查询 AS起别名 去重(复)查询 条件查询 算术运算符查询 逻辑运算符查询 正则表达式查询⭐ 模糊查询 范围查询 是否非空判断查询 排序查询 限制查询(分页查询) 随机查询 分组查询 HAVING 高级查询…...

【Axure高保真原型】账单列表和详情
今天和大家分享账单列表和详情的原型模板,点击月份可以展开或收起对应的菜单列表,该模板是用中继器制作的,在中继器里填写数据后,自动计算出支出和收入总和,点击订单,可以查看该订单的详情。 【原型效果】…...

嵌入式面试题1
1 读程序段,回答问题 int main(int argc, char *argv[]) { int c 9, d 0; c c % 5; d c; printf("d%d\n",d);return 0;} a) 写出程序输出 b) 在一个可移植的系统中这种表达式是否存在风险?why? 答: 1.程序输出为:…...

base64转二进制流,file文件
base64转二进制流 img标签src属性,可以直接使用base64字符串,base64需要先解码,然后再转为流 /*** Base64字符串转二进制流* param {String} dataurl Base64字符串(字符串包含Data URI scheme,例如:data:image/png;b…...

各种查找算法的效率分析
各种查找算法的效率 顺序查找 一般顺序表(没有顺序,随机排列) 成功时平均查找长度: 1 . . . n n n 1 2 \frac{1...n}{n}\frac{n1}{2} n1...n2n1失败时平均查找长度: n n n 有序顺序表(按照递增或递…...

微报告下载!市场不确定性周期下的激光雷达前装赛道
随着理想L9 Pro版本(取消激光雷达)的上市(相比AD Max版本降价3万元),中国乘用车市场仅剩下蔚来(NT2.0平台)、阿维塔11仍全系标配激光雷达。 这对于激光雷达赛道来说,是一个明确的信…...

Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis tbms
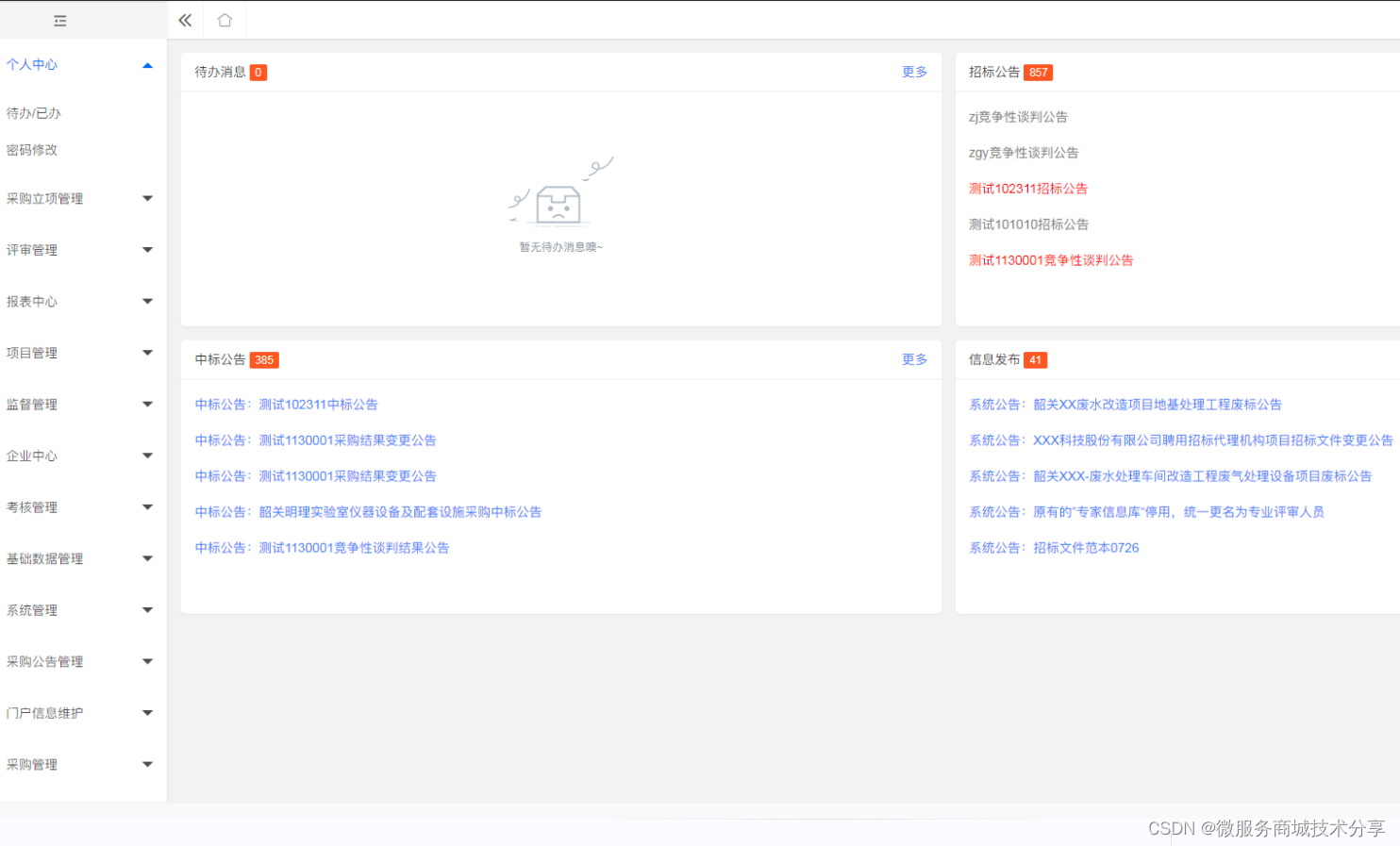
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查…...

并网逆变器学习笔记6---三电平SVPWM下的连续和不连续调制
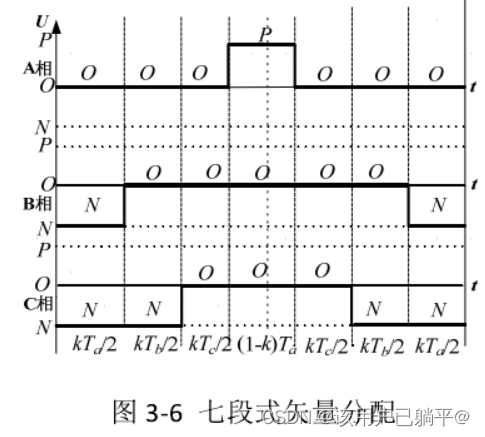
之前在学习中总结过一次DPWM策略选择:并网逆变器学习笔记5---三电平DPWM 但是对于三电平逆变器而言,如何从连续调制切换到不连续调制,存在一些疑惑点,下午闲来无事,把SVPWM下的连续调制和不连续调制的开关状态选择&am…...

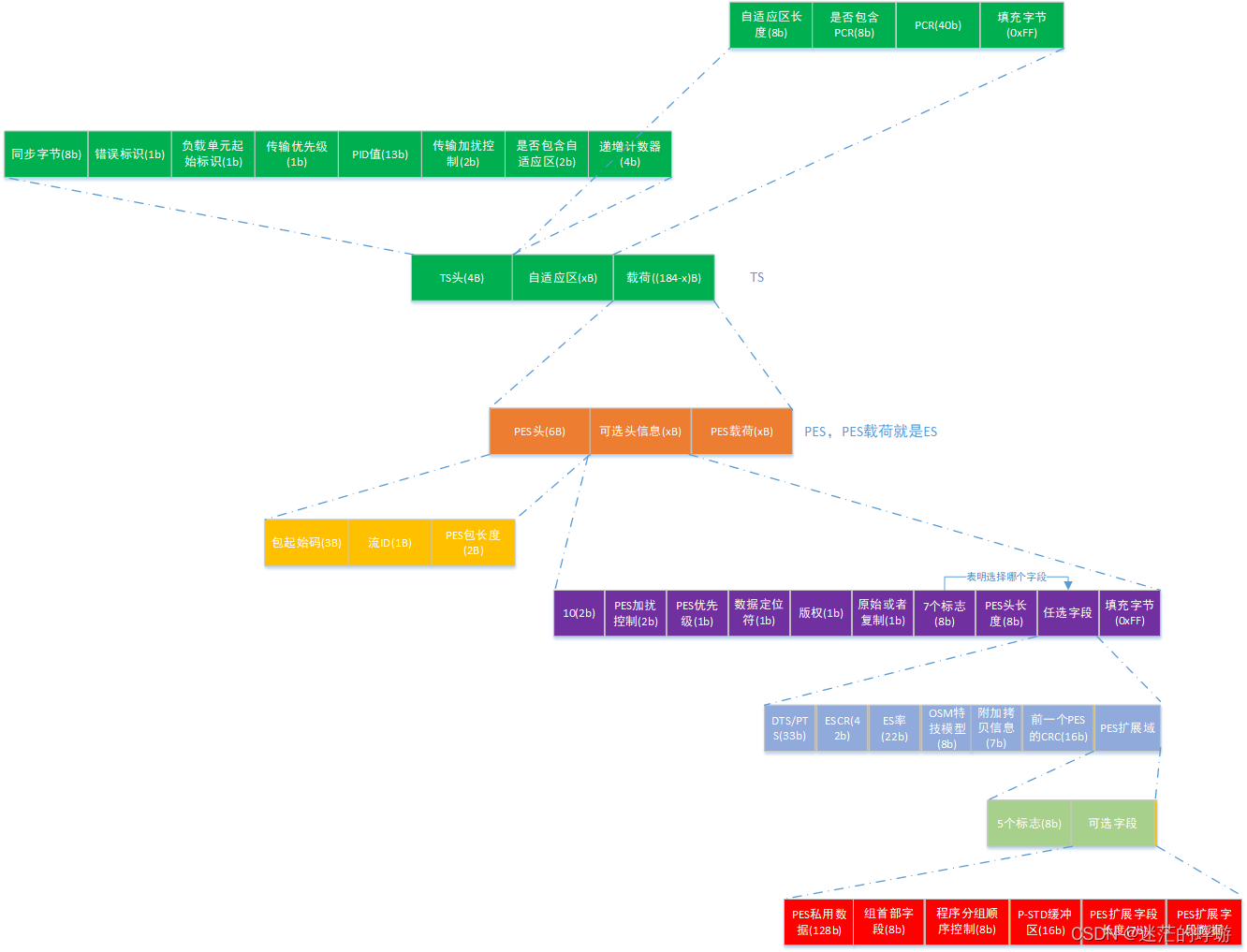
TS协议之PES(ES数据包)
TS协议之PAT(节目关联表)TS协议之PMT(节目映射表)TS协议之PES(ES数据包) 该文档已上传:下载地址 1. 概要 1.1 TS数据包(PES)协议数据组成 TSTS头PES头ES。TS…...

银河麒麟V10 SP3 X86 二进制文件部署 mysql-5.7.29 GTID 半同步复制的双主架构
文章目录 [toc]啰嗦一下mysql 的 AB 复制和 gtid 复制的优缺点AB 复制(Asynchronous Replication)GTID 复制(Global Transaction Identifier Replication) mysql gtid 并行复制和半同步复制的优缺点并行复制(Parallel …...

python爬虫3:requests库-案例1
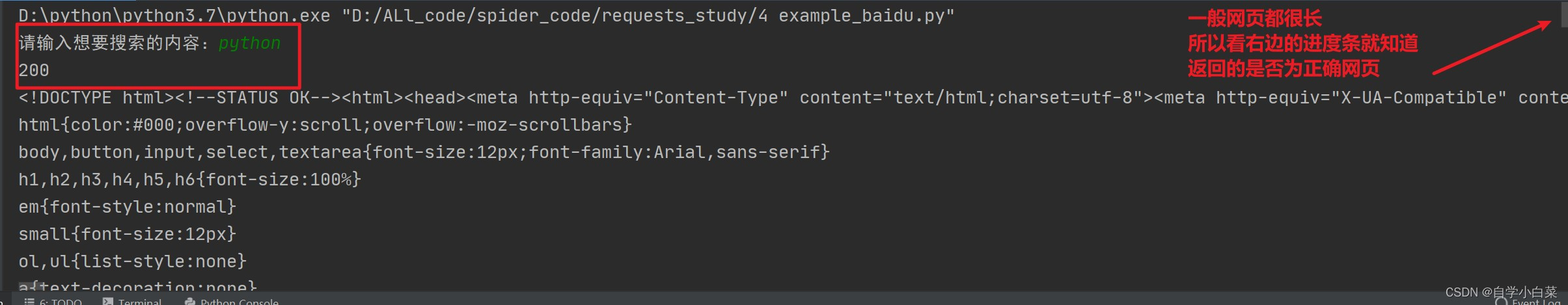
python爬虫3:requests库-案例1 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网…...

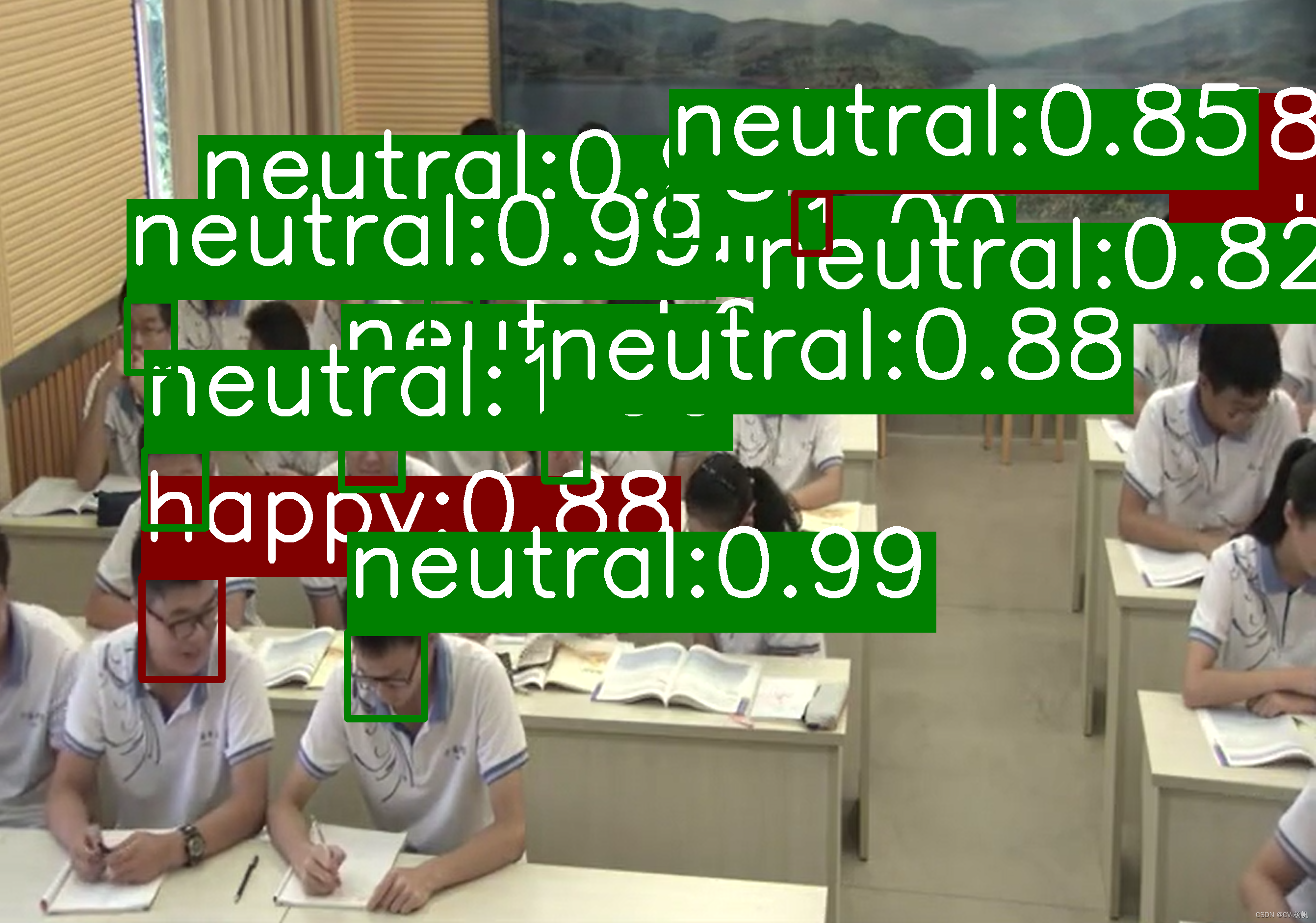
面部表情识别(Pytorch):人脸检测模型+面部表情识别分类模型
目录 0 相关资料1 基于人脸检测面部表情分类识别方法2 项目安装2.1 平台与镜像2.2 项目下载2.3 模型下载2.4 上传待测试图片2.5 项目安装 3 demo测试 0 相关资料 面部表情识别2:Pytorch实现表情识别(含表情识别数据集和训练代码):https://blog.csdn.net…...

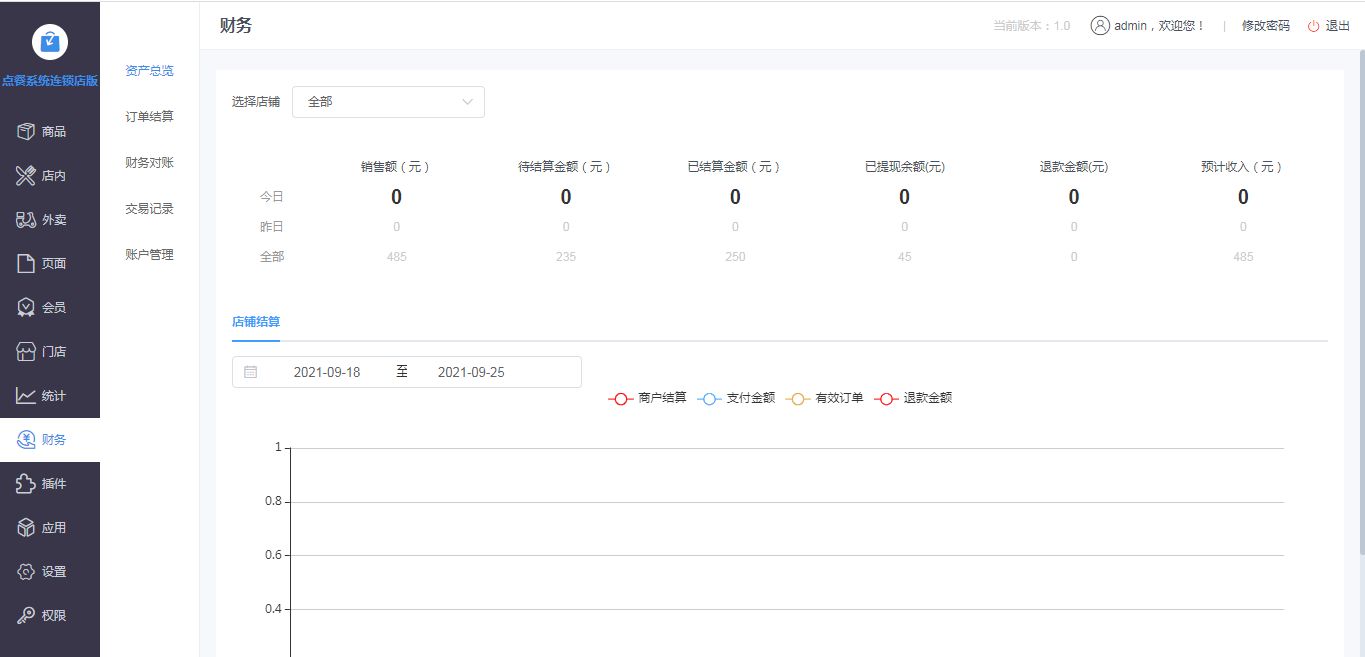
外卖点餐小程序开源源码——支持扫码点餐
一套支持店内扫码点餐、外卖点餐配送于一体的餐饮系统,支持商家创建优惠券,支持商家自定义打印机功能,支持商家财务管理,支持商户菜品管理,支持菜品自定义分类,支持商家招募骑手入驻功能。系统基于thinkphp…...

十分钟掌握使用 SolidJS 构建全栈 CRUD 应用程序
我们可以开始讨论 SolidJS,说它比React更好,但没有必要做这种比较。SolidJS只是众多前端框架之一,旨在在Web上快速创建数据驱动。那么,我们为什么要突出这个新孩子呢? 首先,我们不能忽视SolidJS不使用虚拟…...

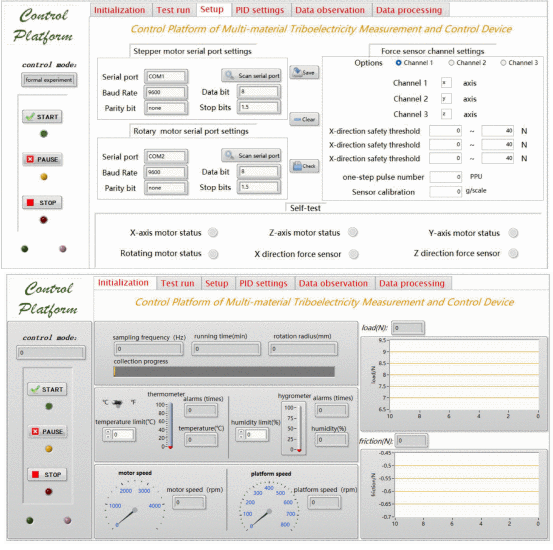
LabVIEW开发多材料摩擦电测量控制系统
LabVIEW开发多材料摩擦电测量控制系统 摩擦电效应是两个物体摩擦在一起,电荷从一个物体转移到另一个物体的现象,从而导致两个物体携带相等和相反的电荷。接触和充电是主导该过程的两个关键因素。当静电荷累积到一定水平时,可能会出现放电现象…...

【Linux】网络基础1
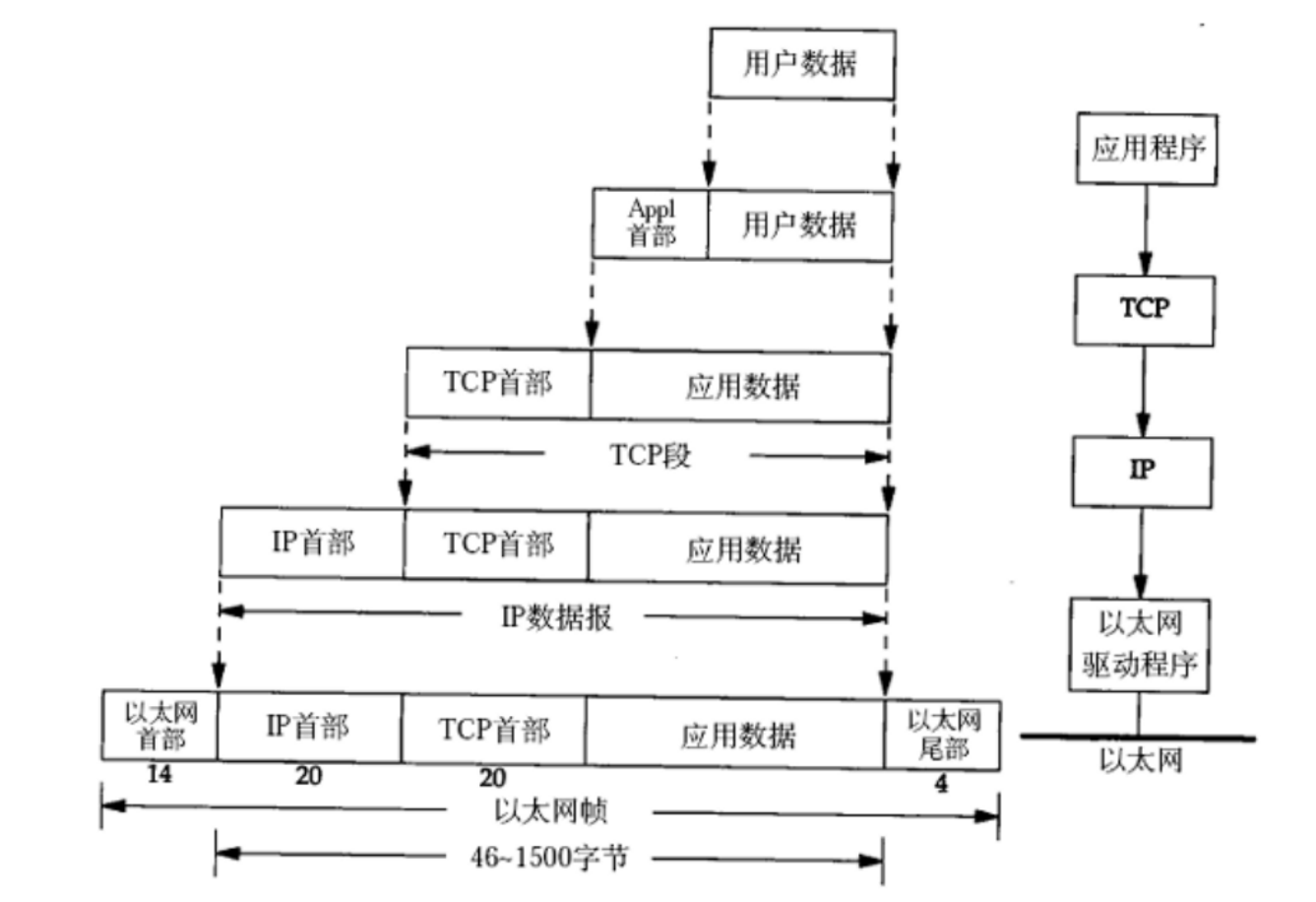
文章目录 网络基础11. 计算机网络背景1.1 网络发展 2. 认识协议2.1 网络协议2.2 OSI七层模型2.3 TCP/IP五层(或四层)模型 3. 网络传输基本流程3. 1 数据报封装和分用 4. 网络中的地址管理4.1 认识IP地址 5. 认识MAC地址 网络基础1 1. 计算机网络背景 1…...

HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章
HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章 前言 虽然现在使用JQuery等可以做到很方便的HTTP请求,但是这样做毕竟要引入一些JS文件。 如果想使用原生的JS进行HTTP网络请求应该怎样呢?可以使用XMLHttpRequest。 使用方法 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...