外卖点餐小程序开源源码——支持扫码点餐
一套支持店内扫码点餐、外卖点餐配送于一体的餐饮系统,支持商家创建优惠券,支持商家自定义打印机功能,支持商家财务管理,支持商户菜品管理,支持菜品自定义分类,支持商家招募骑手入驻功能。系统基于thinkphp6+element-ui+uniapp打造的面向开发的小程序商城,方便二次开发或直接使用,可发布到多端,包括微信小程序、微信公众号、QQ小程序、支付宝小程序、字节跳动小程序、百度小程序、android端、ios端。
系统特点:
扫码点餐:常见扫码点餐,吧台扫码,店内餐桌扫码
收银台点餐:店员协助点餐、收银台自动清台
小票打印:对接三方小票机,打印小票+语音播报
小程序截图






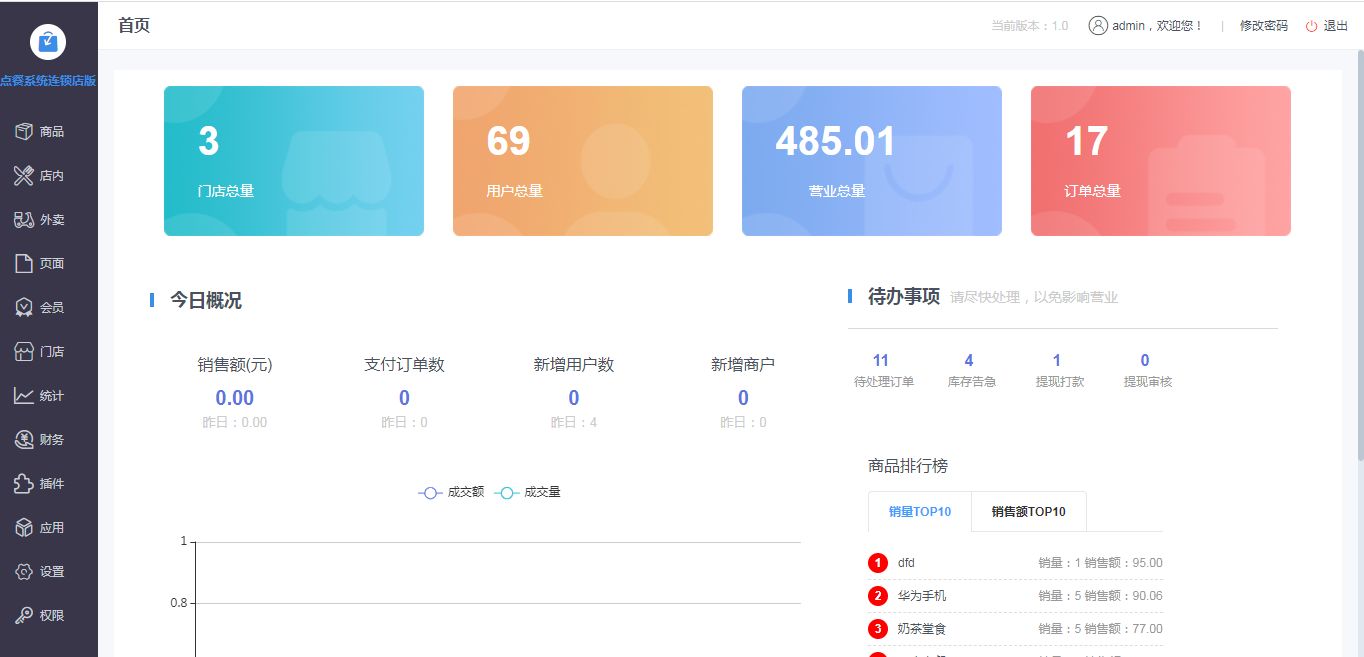
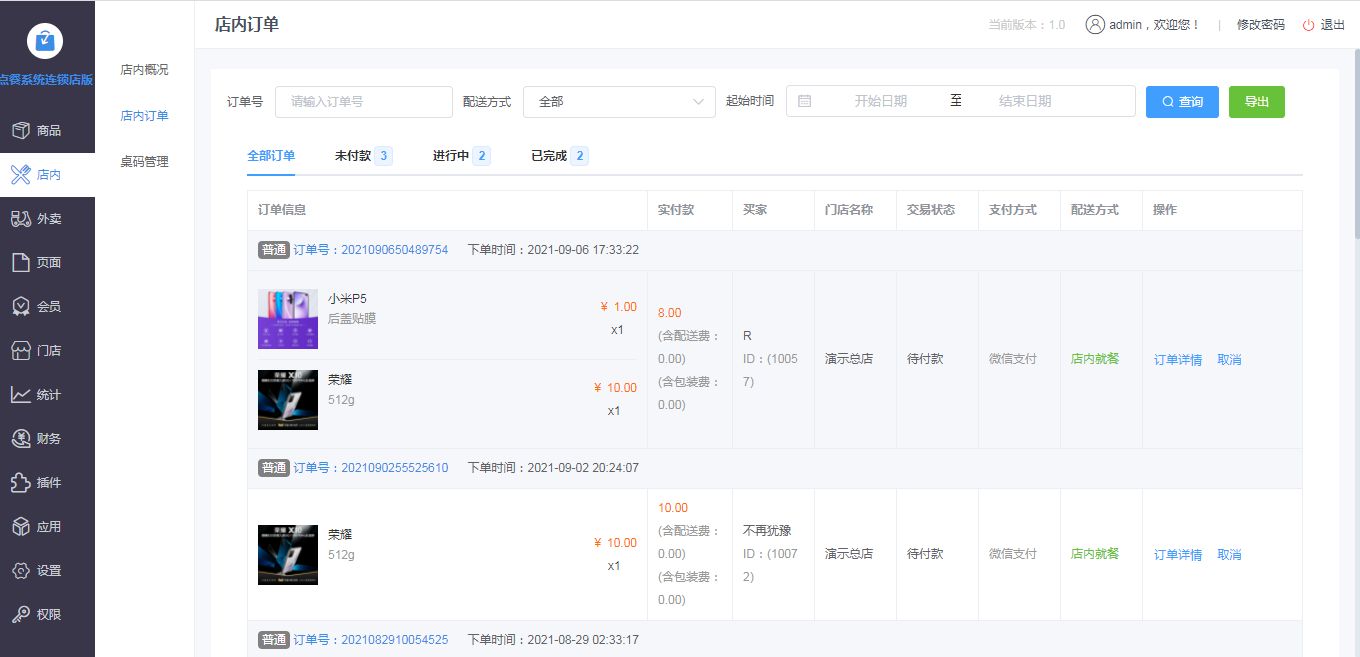
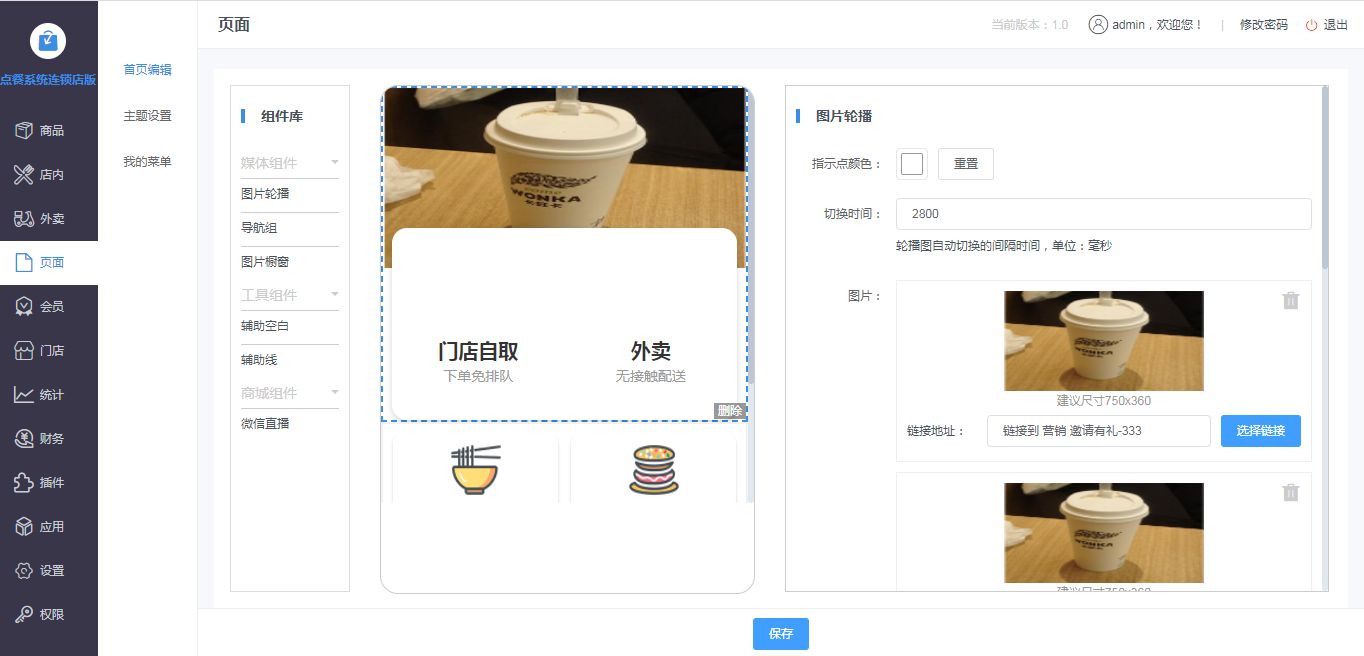
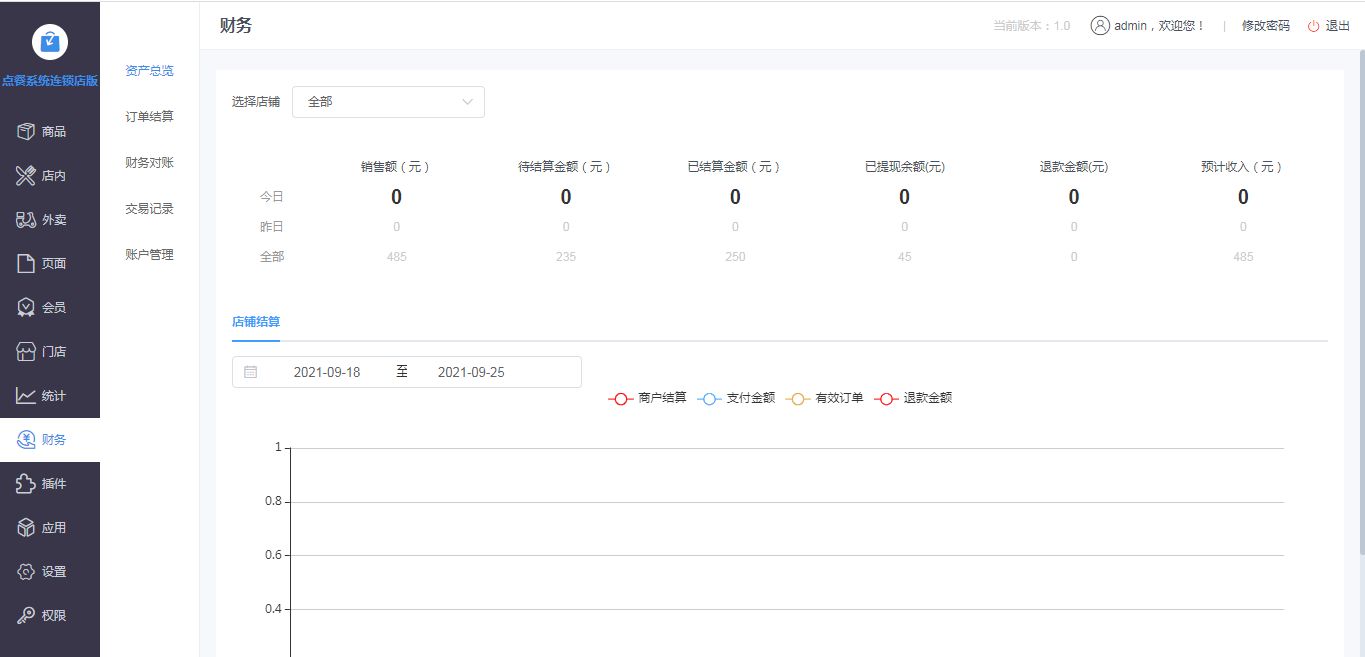
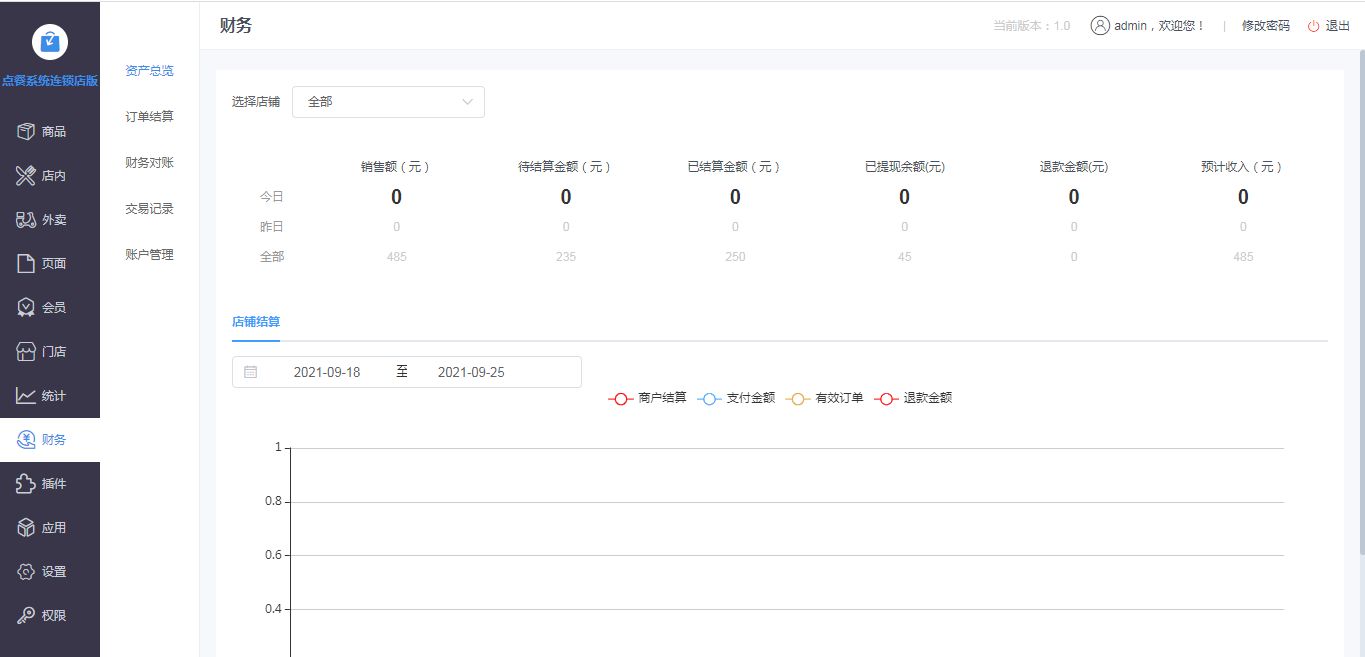
后台截图






软件架构
后端:thinkphp6 管理端页面:element-ui 小程序端:uniapp。
部署环境建议:Linux + Nginx + PHP7.1-7.3 + MySQL5.6,上手建议直接用宝塔集成环境。
操作手册及源码:gitee搜索三勾
相关文章:

外卖点餐小程序开源源码——支持扫码点餐
一套支持店内扫码点餐、外卖点餐配送于一体的餐饮系统,支持商家创建优惠券,支持商家自定义打印机功能,支持商家财务管理,支持商户菜品管理,支持菜品自定义分类,支持商家招募骑手入驻功能。系统基于thinkphp…...

十分钟掌握使用 SolidJS 构建全栈 CRUD 应用程序
我们可以开始讨论 SolidJS,说它比React更好,但没有必要做这种比较。SolidJS只是众多前端框架之一,旨在在Web上快速创建数据驱动。那么,我们为什么要突出这个新孩子呢? 首先,我们不能忽视SolidJS不使用虚拟…...

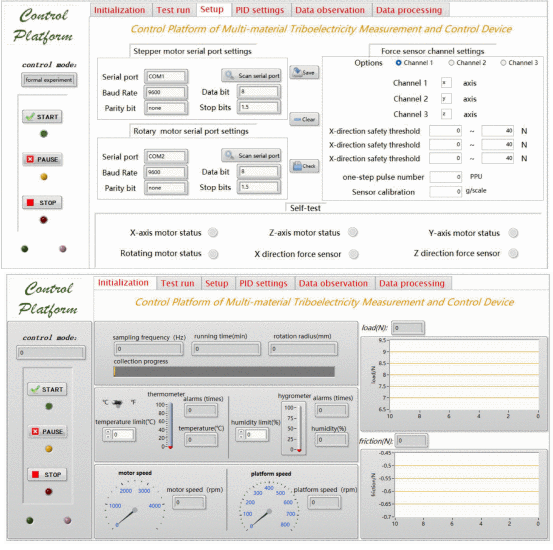
LabVIEW开发多材料摩擦电测量控制系统
LabVIEW开发多材料摩擦电测量控制系统 摩擦电效应是两个物体摩擦在一起,电荷从一个物体转移到另一个物体的现象,从而导致两个物体携带相等和相反的电荷。接触和充电是主导该过程的两个关键因素。当静电荷累积到一定水平时,可能会出现放电现象…...

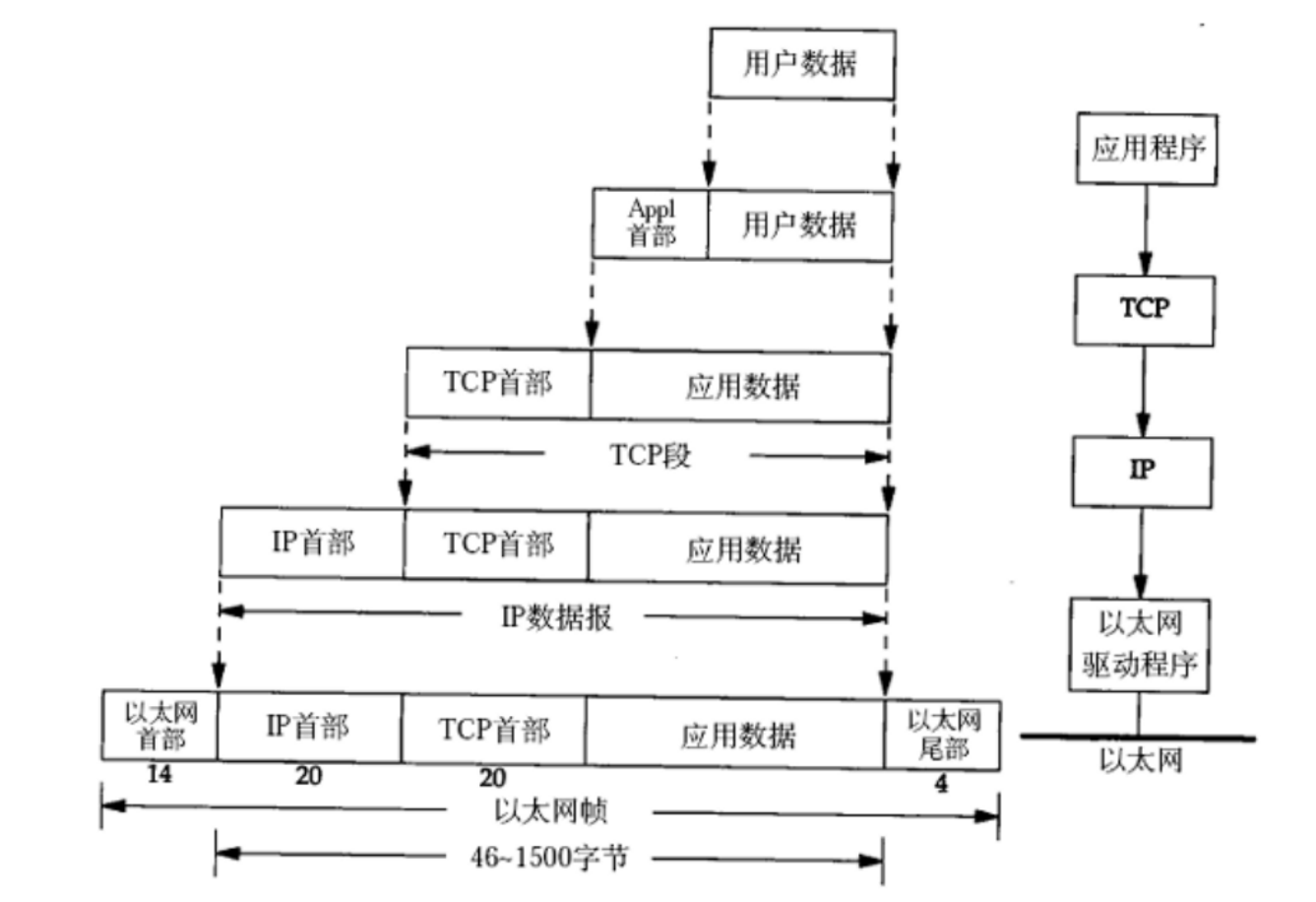
【Linux】网络基础1
文章目录 网络基础11. 计算机网络背景1.1 网络发展 2. 认识协议2.1 网络协议2.2 OSI七层模型2.3 TCP/IP五层(或四层)模型 3. 网络传输基本流程3. 1 数据报封装和分用 4. 网络中的地址管理4.1 认识IP地址 5. 认识MAC地址 网络基础1 1. 计算机网络背景 1…...

HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章
HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章 前言 虽然现在使用JQuery等可以做到很方便的HTTP请求,但是这样做毕竟要引入一些JS文件。 如果想使用原生的JS进行HTTP网络请求应该怎样呢?可以使用XMLHttpRequest。 使用方法 …...

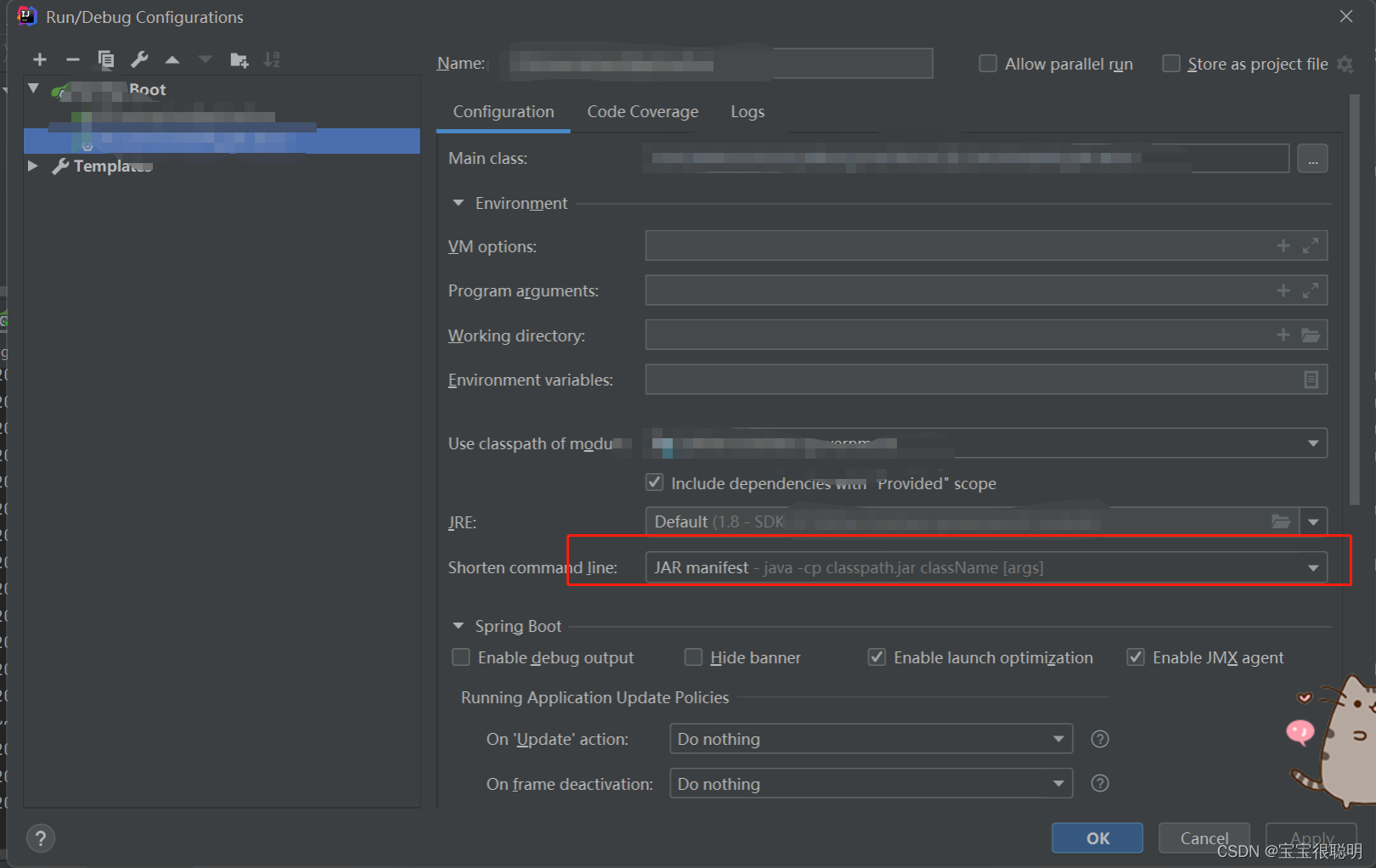
Intellij IDEA运行报Command line is too long的解决办法
想哭,vue前端运行起来,对应的后端也得起服务。 后端出的这个bug,下面的博客写的第二种方法,完整截图是下面这个。 Intellij IDEA运行报Command line is too long的解决办法 - 知乎 (zh…...

信号槽传输过程中指针所指对象的生命周期
在子线程中的一个槽函数,当读取到dxf文件完成后,结果通过在该槽函数中的 dx_data* pDxfData 指针变量读取。 然后通过QVariant封装该指针变量。发送到主线程中。 void qcWorker::slotReadDxfFile(QString dir) {bool bRtn{ false }; //定义一个局部指针…...

c++ 递归锁的使用
非递归锁 同一个线程里,在锁未释放的情况下反复加锁,会导致死锁。 示例 #include <iostream> #include <mutex> #include <thread> #include <unistd.h> using namespace std;std::mutex m_mutex;void Func() {m_mutex.lock(…...

Oracle TDE wallet
1. 钱夹密码千万不能忘记,这也是使用TDE 需要承担的风险。 2. 只要将wallet cwallet.sso 拷贝过去,加密没有意义! 钱夹的备份 正如上述,已经加密过的表列或者表空间,钱夹必须打开才能够查询到里面的数据。如果钱夹丢…...

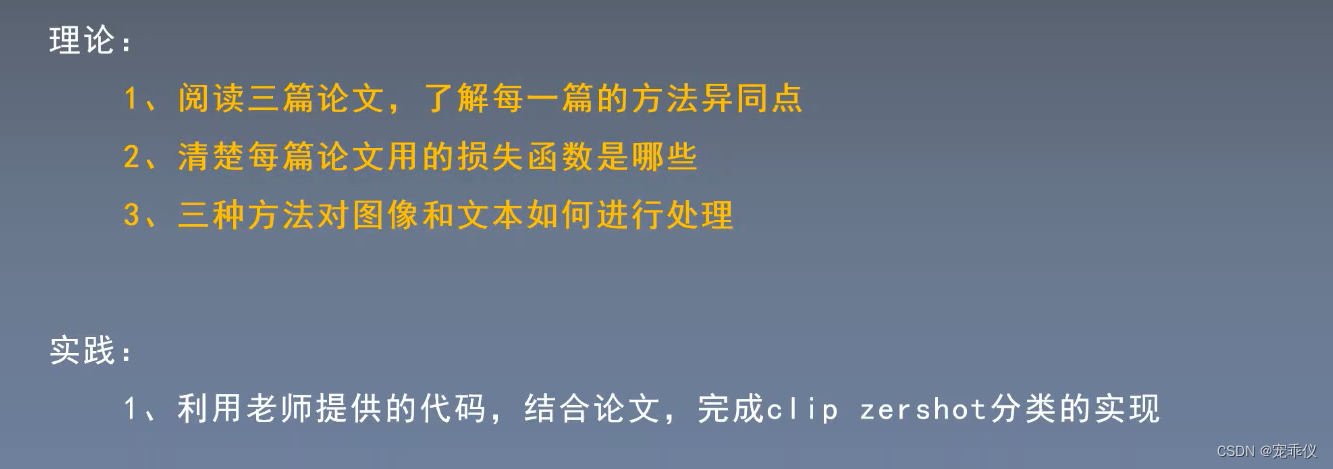
多模态学习
一、目标 三、多模态核心任务 题目:...

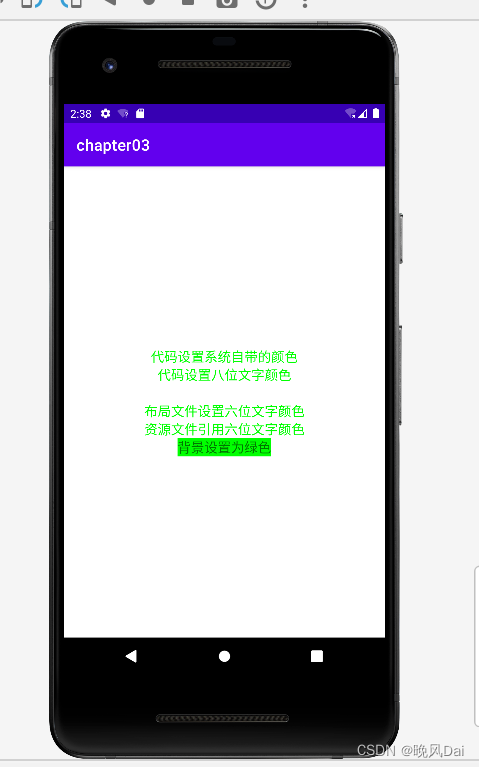
Android学习之路(2) 文本设置
Android学习之路(1) 文本 一、设置文本内容 设置文本内容的两种方式: 一种是在XML文件中通过属性android:text设置文本代码如下 <TextViewandroid:id"id/tv_hello"android:layout_width"wrap_content"android:layout_height"wrap_c…...

手写springboot
前言 首先确定springboot在spring基础上主要做了哪些改动:内嵌tomcatspi技术动态加载 一、基本实现 1. 建一个工程目录结构如下: springboot: 源码实现逻辑 user : 业务系统2.springboot工程项目构建 1. pom依赖如下 <dependencies>…...

报错Uncaught (in promise) Error: Manifest request to...
在使用nuxt框架时,出现如下报错: 解决方案: 不要打开两个以上的开发者工具更换nuxt的端口号 参考资料:https://github.com/nuxt/nuxt.js/issues/6202...

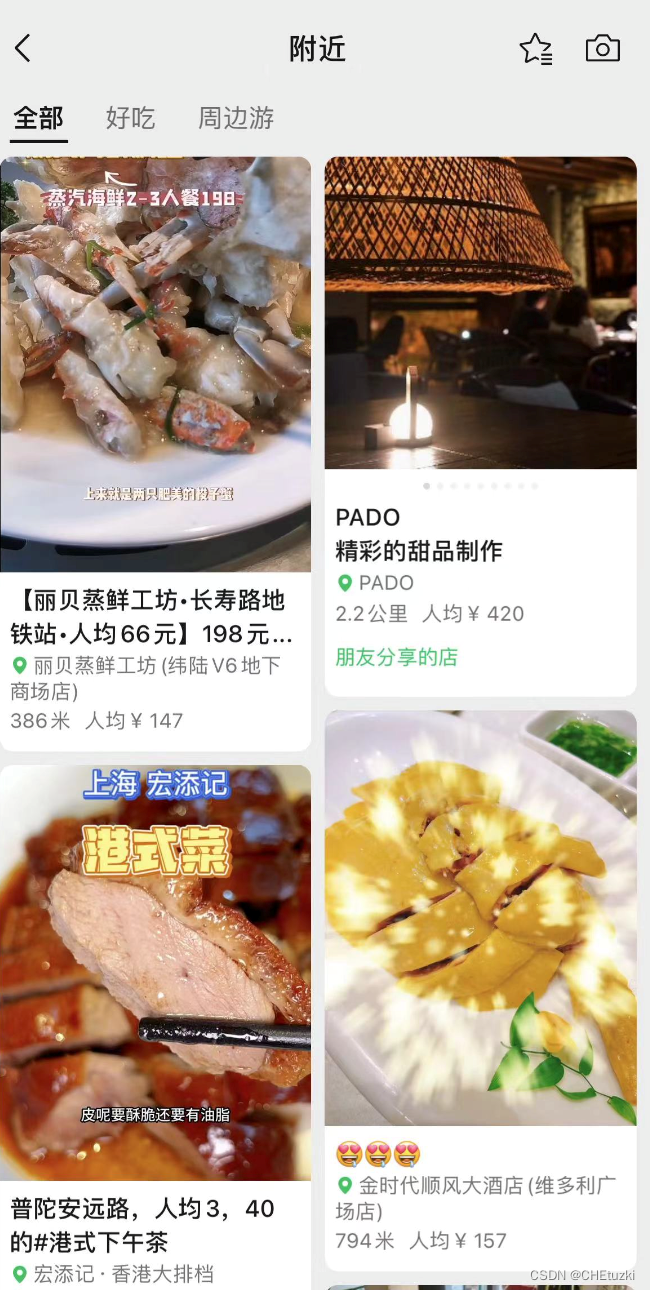
微信私域更好玩了
之前分享过,“小绿书”“公众号文章转音频”等内测中或悄悄已升级的功能。 其实,微信还在内测很多新功能,只是没公开 今天,小编又发现新升级 就是『附近』功能 增加了一个本地生活的入口,这里面是短视频和图文 展示…...

基于ant-design的a-modal自定义vue拖拽指令
写一个dragDialog.js 在main.js中引入 import ‘./core/directives/dragDialog.js’ // 让 dialog 支持鼠标拖动 import Vue from vueVue.directive(DragDialog, {update: function (el, binding, vnode) {if (!binding.value || !binding.value.reset) returnconst dialog e…...
是增强版的字符串`${expresions}`)
【ES】笔记-模板字符串(template string)是增强版的字符串`${expresions}`
模板字符串 传统的 JavaScript 语言,输出模板通常是这样写的(下面使用了 jQuery 的方法)。 $(#result).append(There are <b> basket.count </b> items in your basket, <em> basket.onSale </em> are on sal…...

利用 OLE 对象漏洞的 HWP 恶意文件浮出水面
ASEC 分析人员发现了一个利用 OLE 对象的恶意 HWP 文件,尽管其使用了 2020 年就被识别的恶意 URL,但仍然使用了 Flash 漏洞(CVE-2018-15982),需要用户谨慎对待。 打开 HWP 文件时会在 %TEMP%文件夹中生成如下文件。攻…...

【CSS】倾斜按钮
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

js 正则表达式
js 正则表达式 http://tool.oschina.net/regex https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions 11 22...

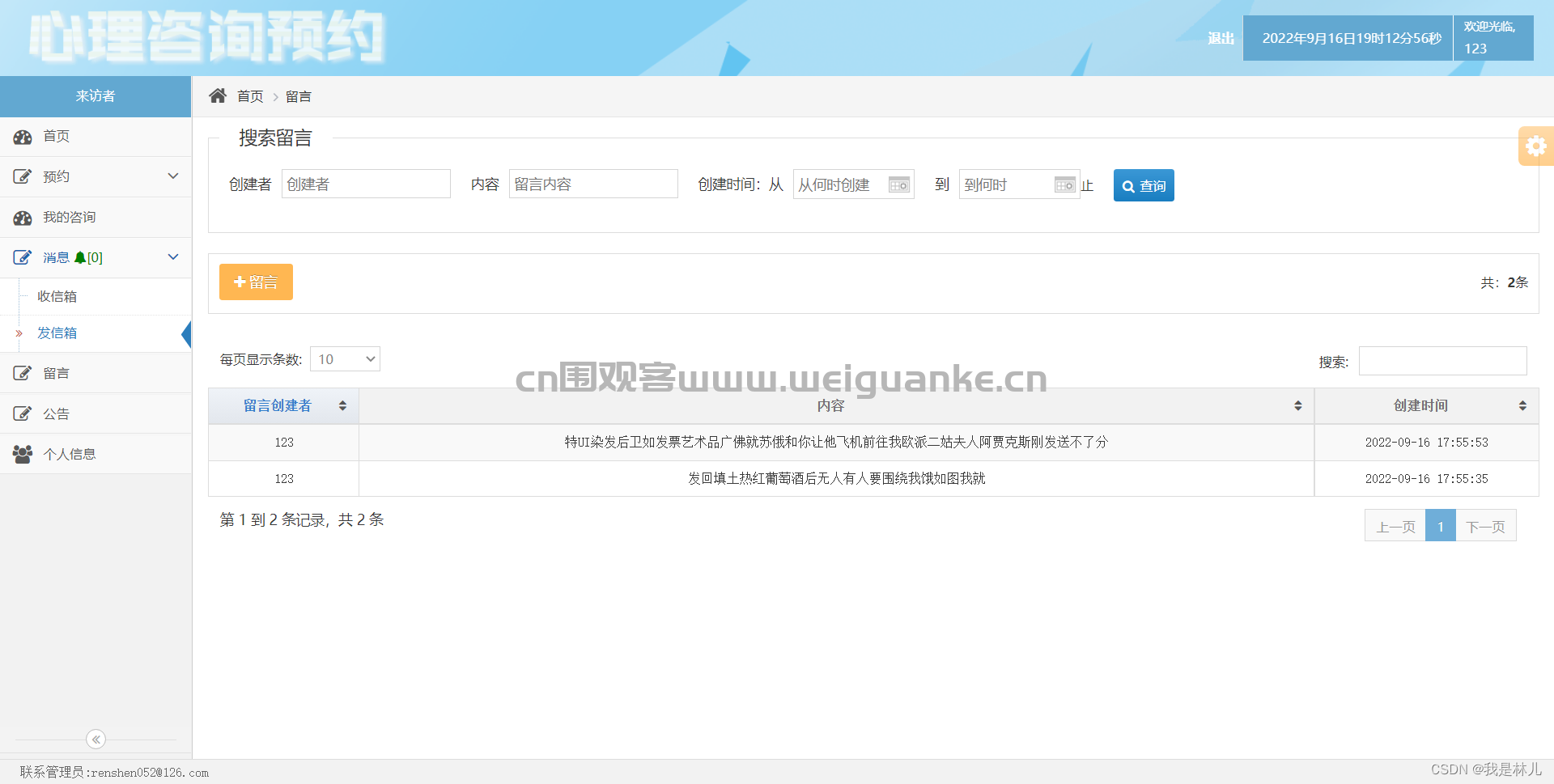
心理咨询预约管理系统javaweb医院挂号jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 心理咨询预约管理系统javaweb MVC模式,普…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
