信号槽传输过程中指针所指对象的生命周期
在子线程中的一个槽函数,当读取到dxf文件完成后,结果通过在该槽函数中的 dx_data* pDxfData
指针变量读取。 然后通过QVariant封装该指针变量。发送到主线程中。
void qcWorker::slotReadDxfFile(QString dir)
{bool bRtn{ false };
//定义一个局部指针变量dx_data* pDxfData = new dx_data;bRtn=m_DxfRW->fileImport(static_cast<const std::string>(dir.toStdString()), pDxfData);emit signalReadDxfFileRes(bRtn, QVariant::fromValue((void*)pDxfData));
//在此不进行delete pDxfData 操作
}主线程中的槽函数
//根据返回的图元数据显示到界面
void qwaGrindProcessFive::slotReadDxfFileRes(bool bSts,QVariant var)
{if (!bSts){//读取dxf错误}else{//定义一个全局指针变量dx_data* m_pDxfData m_pDxfData = (dx_data*)var.value<void*>();qDebug() << "m_pDxfData:" << m_pDxfData;//只在下次获取dxf文件数据时,进行delete m_pDxfData 操作}
}connect(m_Worker, &qcWorker::signalReadDxfFileRes,this, &qwaGrindProcessFive::slotReadDxfFileRes);//,Qt::DirectConnection);
//不用采用Qt::DirectConnection的方式,也能获取到数据,因为数据一直存在在主线程中将对应指针转换为dx_data对象指针。
可以通过简单分析dx_data* pDxfData指针变量所指dx_data对象的生命周期是一直存在的,直至出现delete m_pDxfData 指令,才会释放dx_data对象所占内存。
分析要点:
1.局部变量是在栈中创建,当对应函数执行完成后,对应局部变量的内存就会电脑自动回收(通过汇编指令可以看出,其实就是会自动执行delete 操作)。
2.在局部变量中new出来的对象,将在堆中创建。所以dx_data* pDxfData该指针变量是在栈上,而其所指的地址是在堆上创建。这个堆的地址大小就是dx_data对象大小。所以这里也区分指针变量及指针变量所指对象。指针变量是在栈上,只存储了dx_data对象在堆上的首地址而已,真正的数据是在堆上。在堆上创建的对象,只能通过delete人工释放对应堆上的内存。
3.当槽函数与信号通过自动模式连接时,对应槽在各自线程中运行。当采用Qt::DirectConnection方式连接时,即使在不同线程中,也会在信号发送完成后立即执行对应槽函数,直至完成。
4.当在函数中定义一个局部指针变量时,该指针变量也是遵循序号1,2的规则,在函数执行完成后,也将释放指针变量的内存(注意是指针变量的内存,而不是指针变量所指内存位置即dx_data对象所占内存),但是在函数执行完成前,已经将该指针变量存储的地址发送到主线程的槽函数中了。当槽函数执行时,也就仍然能读取到在子线程函数中创建的dx_data对象堆中的数据。
5.而在主函数中将收到的指针赋值给一个全局变量中,全局变量是在静态区创建的,其生命周期将一直存在。通过将指针赋值给全局变量的方式,也就将在子程序中的局部变量变成了一个全局变量了。这也是指针的魅力。也是容易让人头昏的存在。特此记录,以供参考。
6.之所以不采用Qt::DirectConnection的方式也能获取到数据,真是因为这个指针的存在。保证了数据的生命周期一直存在。整个过程就相当于将指针做了转移。从一个局部变量转移到了一个全局变量中。这也是为什么没有在子函数中执行delete的原因。一旦执行delete则dx_data对象的内存将释放,在主线程中的槽函数将读取到一个空的数据。
相关文章:

信号槽传输过程中指针所指对象的生命周期
在子线程中的一个槽函数,当读取到dxf文件完成后,结果通过在该槽函数中的 dx_data* pDxfData 指针变量读取。 然后通过QVariant封装该指针变量。发送到主线程中。 void qcWorker::slotReadDxfFile(QString dir) {bool bRtn{ false }; //定义一个局部指针…...

c++ 递归锁的使用
非递归锁 同一个线程里,在锁未释放的情况下反复加锁,会导致死锁。 示例 #include <iostream> #include <mutex> #include <thread> #include <unistd.h> using namespace std;std::mutex m_mutex;void Func() {m_mutex.lock(…...

Oracle TDE wallet
1. 钱夹密码千万不能忘记,这也是使用TDE 需要承担的风险。 2. 只要将wallet cwallet.sso 拷贝过去,加密没有意义! 钱夹的备份 正如上述,已经加密过的表列或者表空间,钱夹必须打开才能够查询到里面的数据。如果钱夹丢…...

多模态学习
一、目标 三、多模态核心任务 题目:...

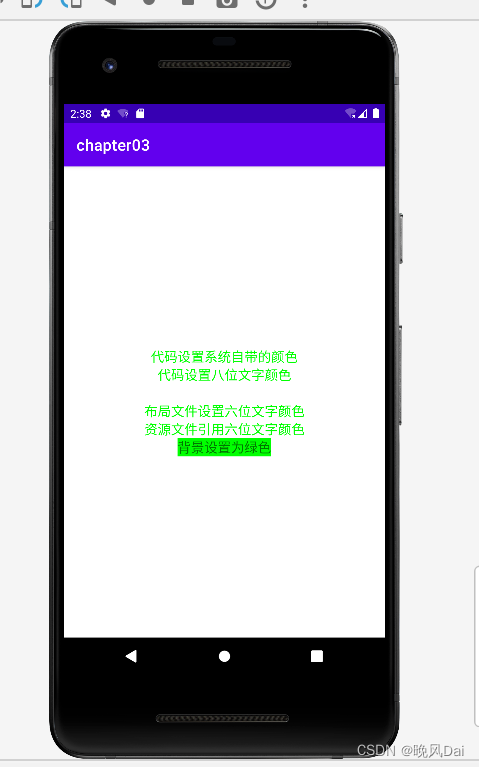
Android学习之路(2) 文本设置
Android学习之路(1) 文本 一、设置文本内容 设置文本内容的两种方式: 一种是在XML文件中通过属性android:text设置文本代码如下 <TextViewandroid:id"id/tv_hello"android:layout_width"wrap_content"android:layout_height"wrap_c…...

手写springboot
前言 首先确定springboot在spring基础上主要做了哪些改动:内嵌tomcatspi技术动态加载 一、基本实现 1. 建一个工程目录结构如下: springboot: 源码实现逻辑 user : 业务系统2.springboot工程项目构建 1. pom依赖如下 <dependencies>…...

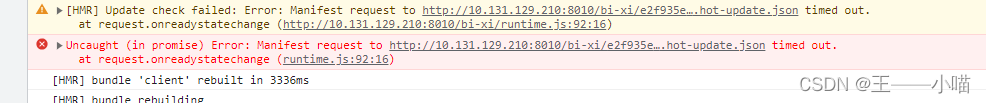
报错Uncaught (in promise) Error: Manifest request to...
在使用nuxt框架时,出现如下报错: 解决方案: 不要打开两个以上的开发者工具更换nuxt的端口号 参考资料:https://github.com/nuxt/nuxt.js/issues/6202...

微信私域更好玩了
之前分享过,“小绿书”“公众号文章转音频”等内测中或悄悄已升级的功能。 其实,微信还在内测很多新功能,只是没公开 今天,小编又发现新升级 就是『附近』功能 增加了一个本地生活的入口,这里面是短视频和图文 展示…...

基于ant-design的a-modal自定义vue拖拽指令
写一个dragDialog.js 在main.js中引入 import ‘./core/directives/dragDialog.js’ // 让 dialog 支持鼠标拖动 import Vue from vueVue.directive(DragDialog, {update: function (el, binding, vnode) {if (!binding.value || !binding.value.reset) returnconst dialog e…...
是增强版的字符串`${expresions}`)
【ES】笔记-模板字符串(template string)是增强版的字符串`${expresions}`
模板字符串 传统的 JavaScript 语言,输出模板通常是这样写的(下面使用了 jQuery 的方法)。 $(#result).append(There are <b> basket.count </b> items in your basket, <em> basket.onSale </em> are on sal…...

利用 OLE 对象漏洞的 HWP 恶意文件浮出水面
ASEC 分析人员发现了一个利用 OLE 对象的恶意 HWP 文件,尽管其使用了 2020 年就被识别的恶意 URL,但仍然使用了 Flash 漏洞(CVE-2018-15982),需要用户谨慎对待。 打开 HWP 文件时会在 %TEMP%文件夹中生成如下文件。攻…...

【CSS】倾斜按钮
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

js 正则表达式
js 正则表达式 http://tool.oschina.net/regex https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions 11 22...

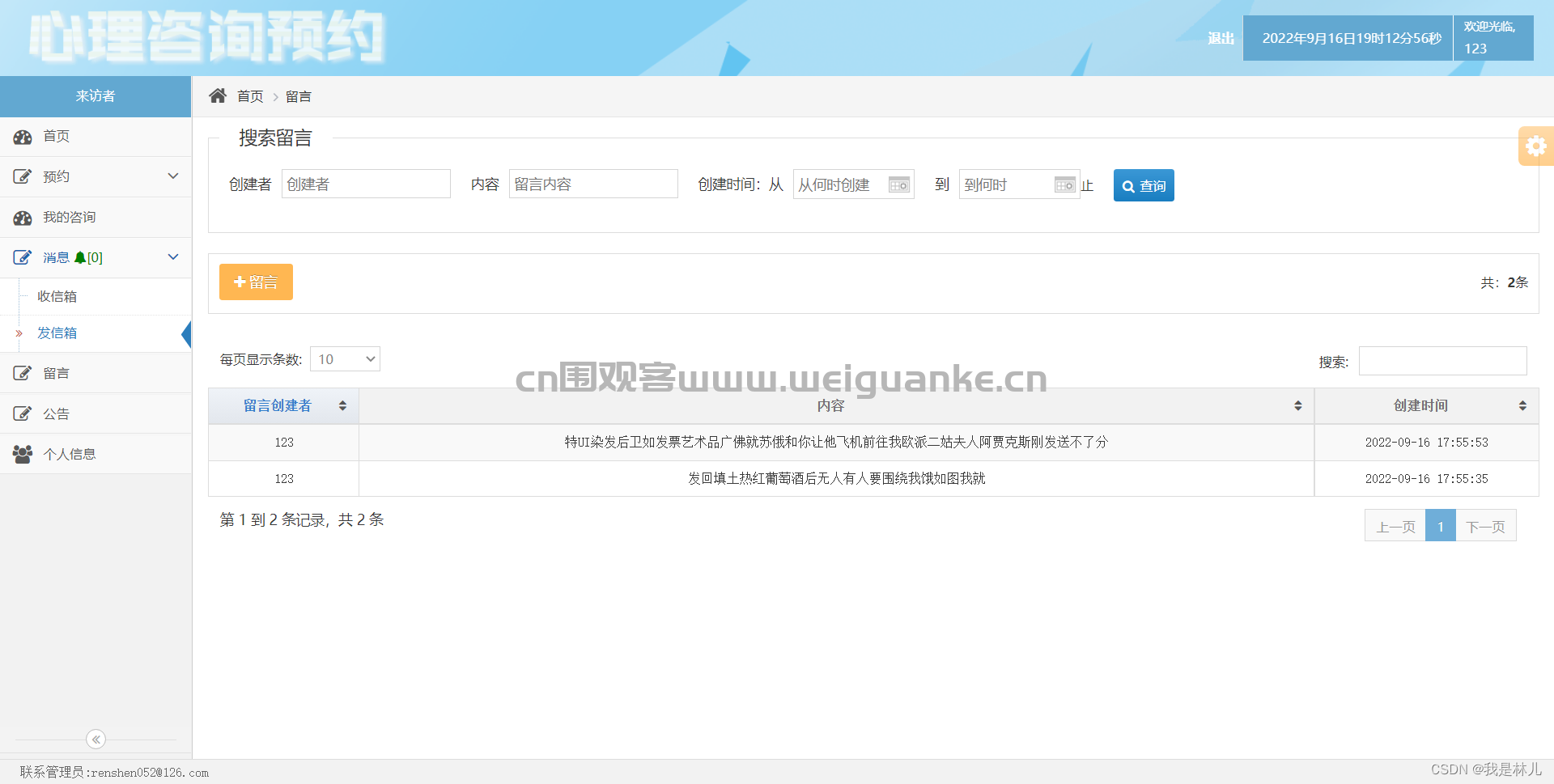
心理咨询预约管理系统javaweb医院挂号jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 心理咨询预约管理系统javaweb MVC模式,普…...

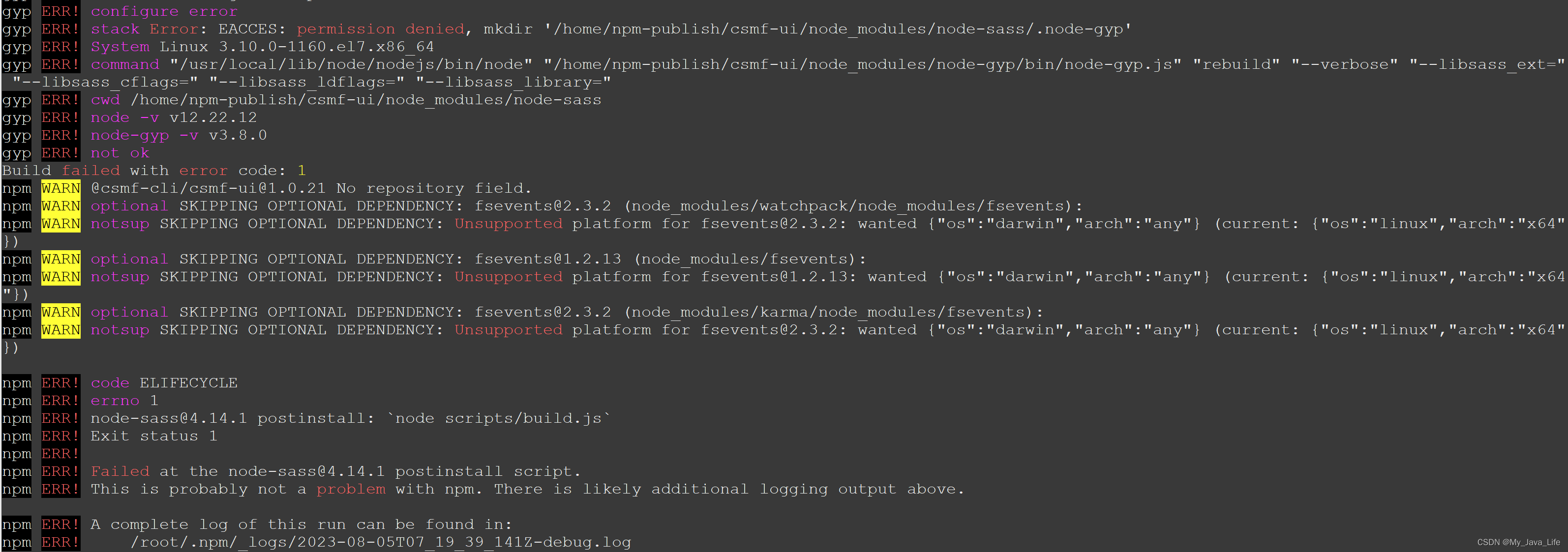
Linux中安装Node
安装 先从 官方网站 下载安装包,有时 node 版本太新会导致失败,详见下方的常见问题第2点 cd /home // 创建目录,将下载好的 node 安装包上传到此目录 mkdir Download mkdir /usr/local/lib/node解压 // 解压,前面是文件当前路径…...

爬虫011_元组高级操作_以及字符串的切片操作---python工作笔记030
获取元组的下标对应的值 注意元组是不可以修改值的,只能获取不能修改 但是列表是可以修改值的对吧...

JVM虚拟机篇
JVM组成 面试题1:什么是程序计数器? 面试题2:你能给我详细的介绍Java堆吗? 面试题3:什么是虚拟机栈? 面试题4:垃圾回收是否涉及栈内存? 垃圾回收主要指就是堆内存,当栈帧弹栈以后…...

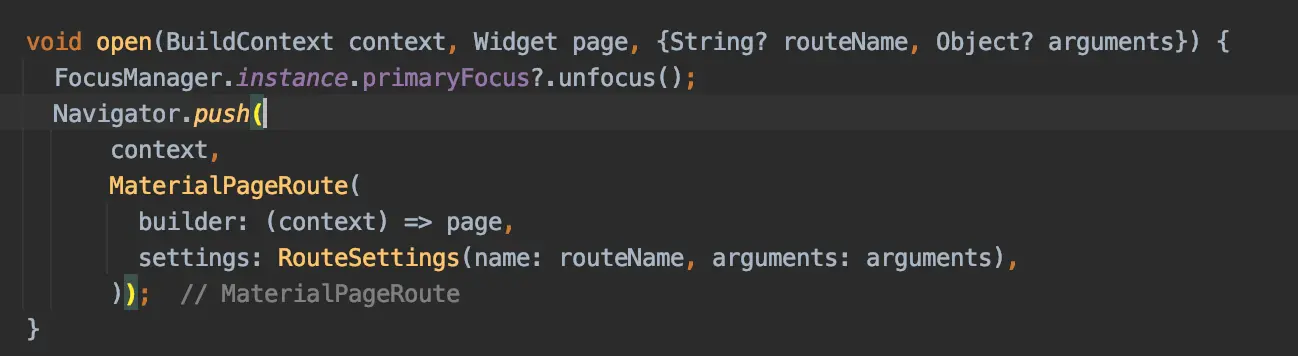
Flutter 让软键盘不再自动弹起
1、问题说明: 在开发中,经常遇到这种事,一个页面有输入框,点击输入框后,会弹起软键盘,同时输入框会聚焦,手动收起软键盘后,点击另一个按钮前往下一个页面或者显示一个弹窗࿰…...

k8s 自身原理 1
咱们从 pod 一直分享到最近的 Statefulset 资源,到现在好像我们只是知道如何使用 k8s,如何按照 k8s 设计好的规则去应用,去玩 k8s 仔细想想,对于 k8s 自身的内在原理,我们好像还不是很清楚,对于每一个资源…...

在CPU上安装部署chatglm-6b实用经验分享
chatglm-6b很强,很多同学都想自己试一试,但不是每个人都有GPU、高端显卡的环境,大多数同学都是一台普通的笔记本。 笔者这里分享一下在自己的8G内存,intel i3笔记本上安装部署chatglm-6b的实际经验。有很多网站都分享了一些经验&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
