Vue3 表单输入绑定简单应用
去官网学习→表单输入绑定 | Vue.js
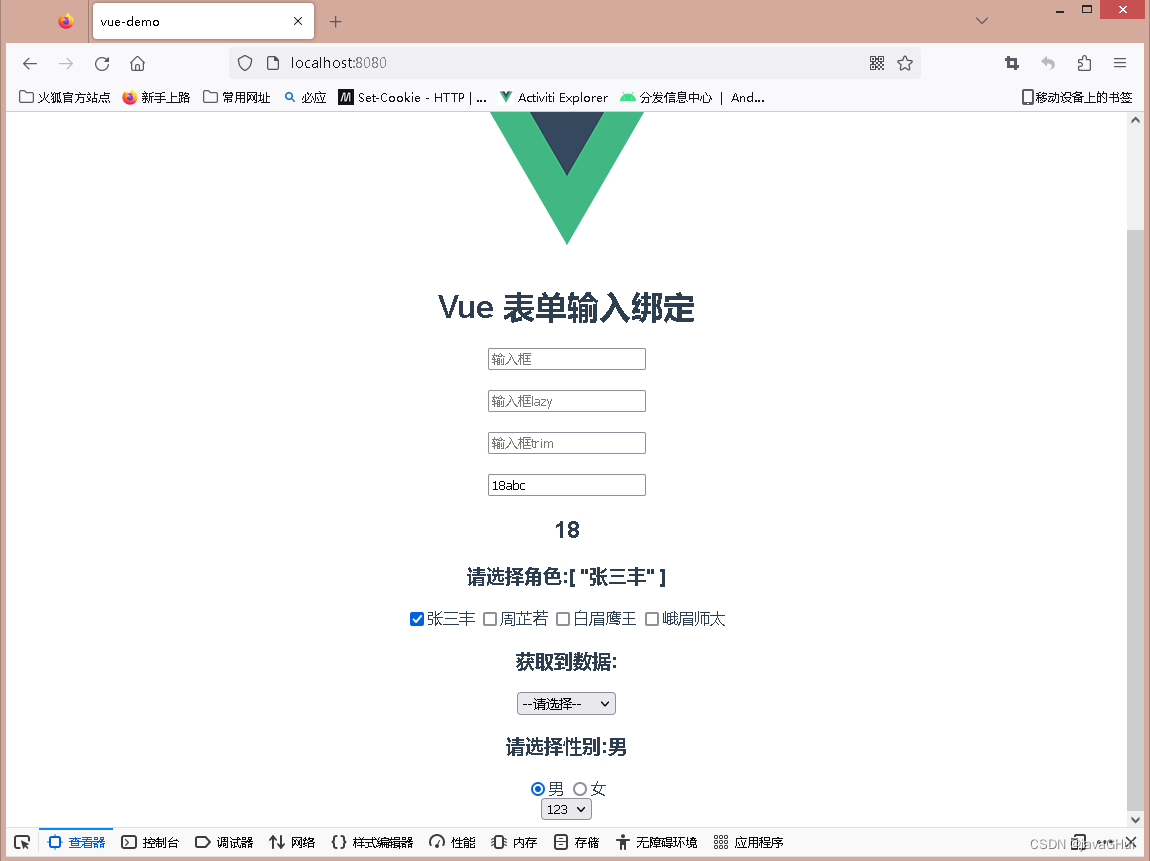
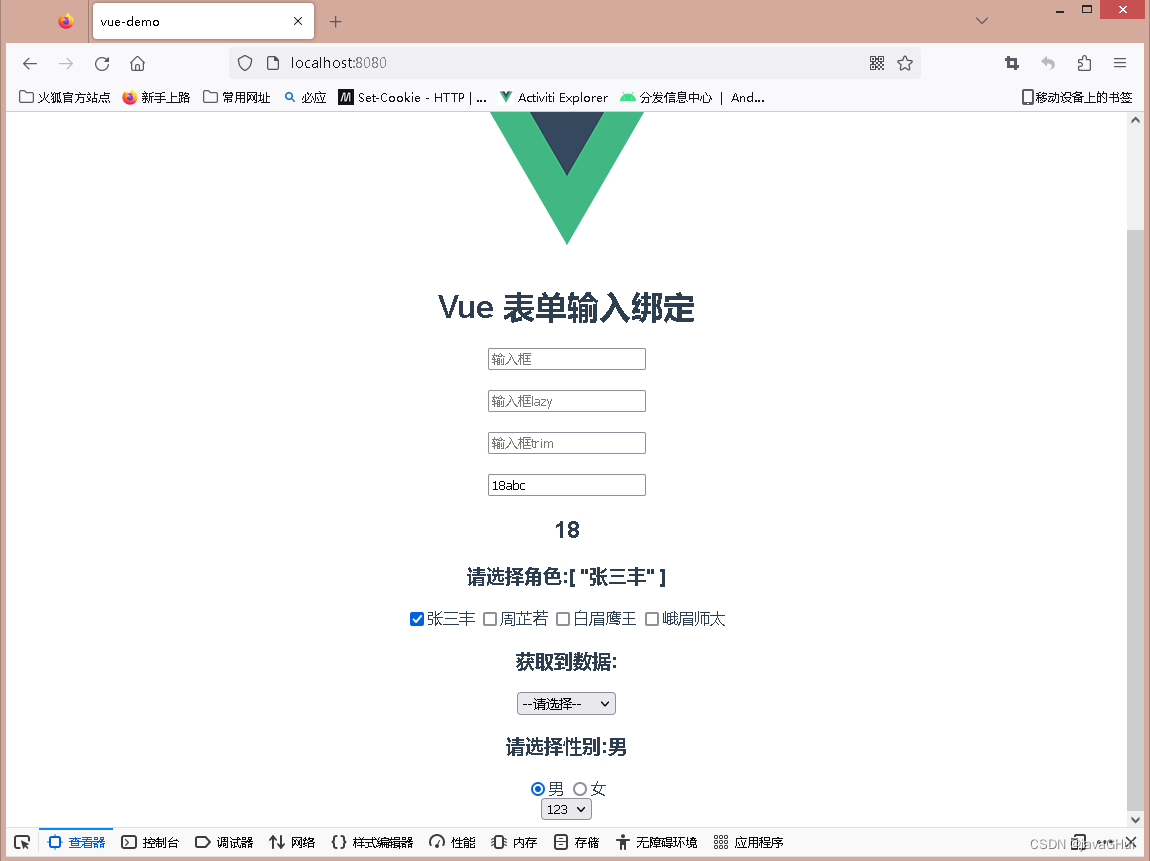
运行示例:
代码:HelloWorld.vue
<template><div class="hello"><h1>Vue 表单输入绑定</h1><input type="text" placeholder="输入框" v-model="msg"/><h2>{{msg}}</h2><input type="text" placeholder="输入框lazy" v-model.lazy="msg2"/><h2>{{msg2}}</h2><input type="text" placeholder="输入框trim" v-model.trim="msg3"/><h2>{{msg3}}</h2><input type="text" v-model.number="age" /><h2>{{age}}</h2><h3>请选择角色:{{checked}}</h3><input type="checkbox" v-model="checked" value="张三丰" />张三丰<input type="checkbox" v-model="checked" value="周芷若"/>周芷若<input type="checkbox" v-model="checked" value="白眉鹰王"/>白眉鹰王<input type="checkbox" v-model="checked" value="峨眉师太"/>峨眉师太<br/><h3>获取到数据:{{ selectedss}}</h3><select ><option>--请选择--</option><option v-for="(option,index) in options" :key="index" value="{{ option.value }}" @click="getContent(option.text)">{{ index }}--{{ option.value }}--{{ option.text }}</option></select><h3>请选择性别:{{ pick }}</h3><input type="radio" v-model="pick" name="sex" value="男" checked/>男<input type="radio" v-model="pick" name="sex" value="女" />女<br/><select><!-- 内联对象字面量 --><option :value="{ number: 123 }">123</option><option :value="{ number: 456 }">456</option></select></div>
</template><script>
export default {name: 'HelloWorld',data(){return{msg:"",msg2:"",msg3:"",age:18,//默认选中checked:["张三丰"],selectedss:"",options :[{ text: 'One', value: 'A' },{ text: 'Two', value: 'B' },{ text: 'Three', value: 'C' }],pick:"男"}},methods:{getContent(e){// alert(e);this.selectedss = e;}}}</script>相关文章:

Vue3 表单输入绑定简单应用
去官网学习→表单输入绑定 | Vue.js 运行示例: 代码:HelloWorld.vue <template><div class"hello"><h1>Vue 表单输入绑定</h1><input type"text" placeholder"输入框" v-model"msg"…...

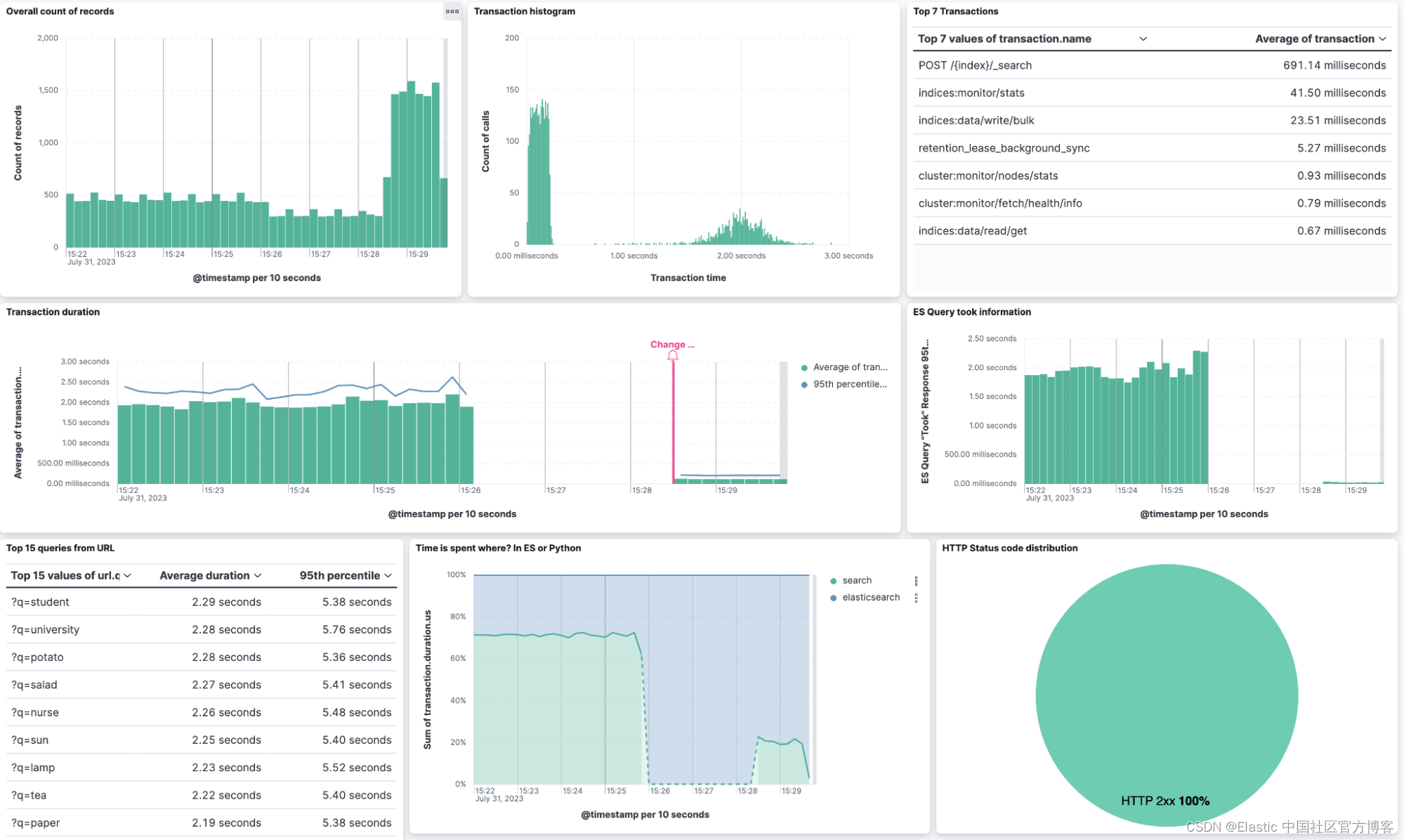
如何解决 Elasticsearch 查询缓慢的问题以获得更好的用户体验
作者:Philipp Kahr Elasticsearch Service 用户的重要注意事项:目前,本文中描述的 Kibana 设置更改仅限于 Cloud 控制台,如果没有我们支持团队的手动干预,则无法进行配置。 我们的工程团队正在努力消除对这些设置的限制…...

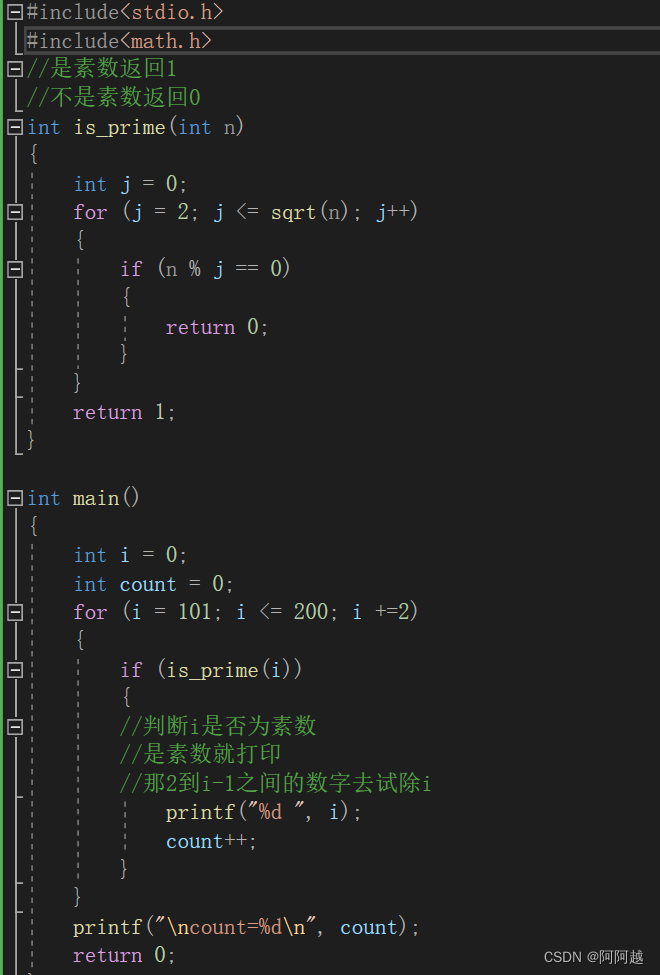
近期学习练习
练习: 或: //sqrt是数学库函数,开平方 //头文件为math.h 或...

平台安全之中间件安全
理解中间件 一次web访问的顺序,web浏览器->web服务器(狭义)->web容器->应用服务器->数据库服务器 web服务器 广义:提供广义web服务的软件或主机 狭义:提供w3服务的软件或主机,即Web服务器软件…...

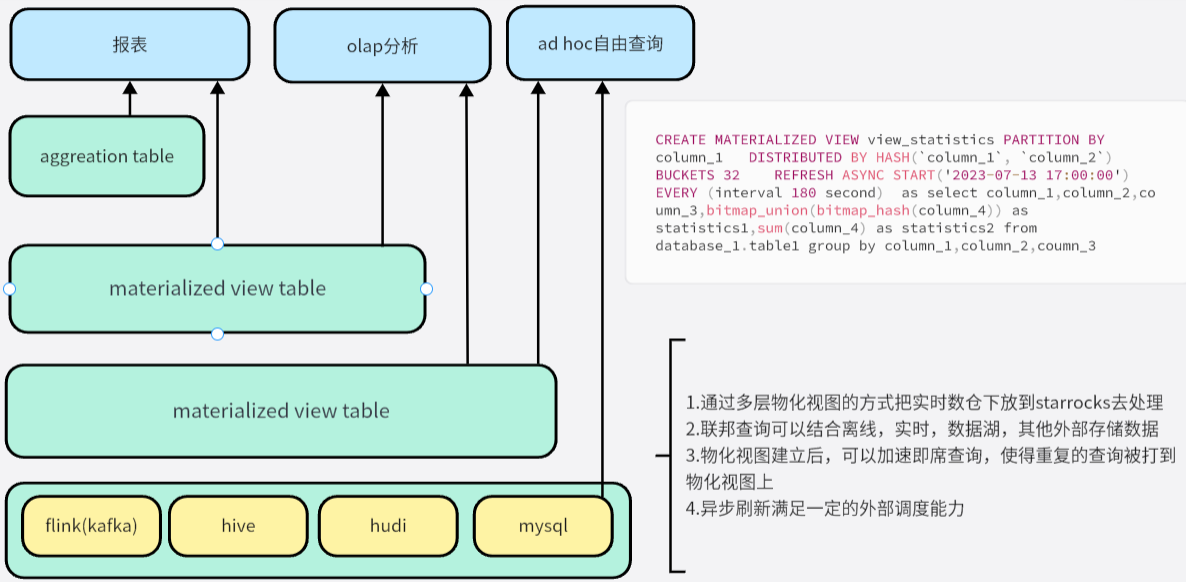
芒果 TV 基于 Flink 的实时数仓建设实践
公司简介:芒果 TV 作为湖南广电旗下互联网视频平台,在“一云多屏,多元一体”的战略指导下,通过内容自制,培植核心竞争力,从独播、独特走向独创,并通过市场化运作完成 A 轮、B 轮融资,…...

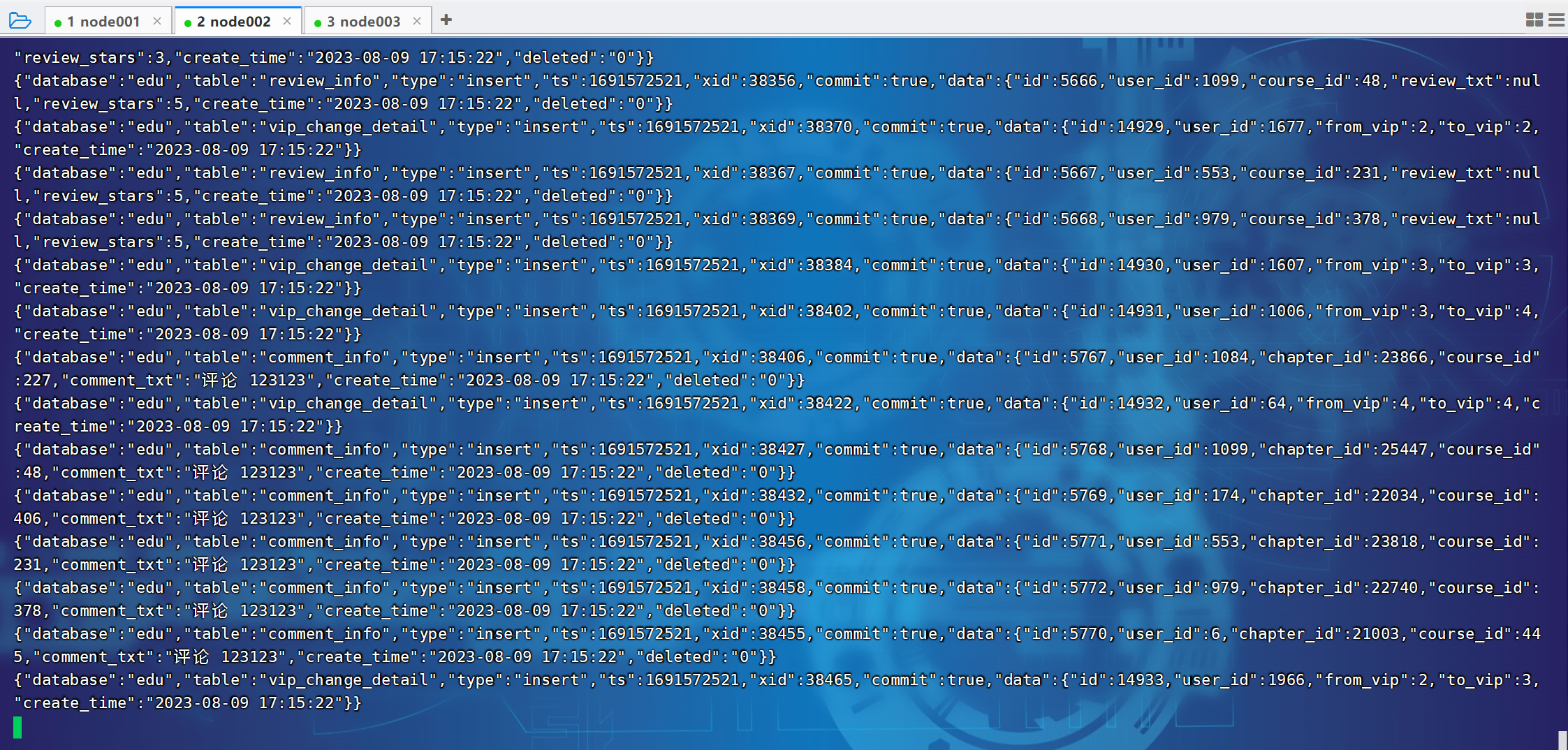
尚硅谷大数据项目《在线教育之采集系统》笔记004
视频地址:尚硅谷大数据项目《在线教育之采集系统》_哔哩哔哩_bilibili 目录 P047 P048 P049 P050 P051 P052 P053 P054 P055 P056 P047 /opt/module/datax/job/base_province.json [atguigunode001 ~]$ hadoop fs -mkdir /base_province/2022-02-22 [atgu…...

R语言4_安装BayesSpace
环境Ubuntu22/20, R4.1 你可能会报错说你的R语言版本没有这个库,但其实不然。这是一个在Bioconductor上的库。 同时我也碰到了这个问题,ERROR: configuration failed for package systemfonts’等诸多类似问题,下面的方法可以一并解决。 第…...

TSINGSEE青犀视频安防监控视频平台EasyCVR设备在线,视频无法播放的原因排查
可支持国标GB28181、RTMP、RTSP/Onvif、海康Ehome、海康SDK、大华SDK、宇视SDK等多种协议接入的安防监控视频平台EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、…...

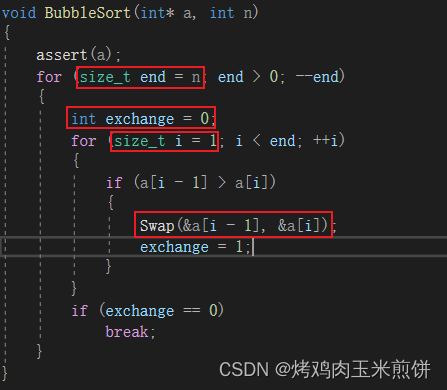
【算法篇C++实现】算法的时间、空间复杂度
文章目录 🚀一、算法的概念🚀二、算法的特征1.可行性2.确定性3.有穷性4.输入5.输出 🚀三、算法的评价1.正确性2.可读性3.健壮性 🚀四、算法的复杂度⛳(一)时间复杂度1、时间复杂度的概念2、大O的渐进表示法…...

On Evaluation of Embodied Navigation Agents 论文阅读
论文信息 题目:On Evaluation of Embodied Navigation Agents 作者:Peter Anderson,Angel Chang 来源:arXiv 时间:2018 Abstract 过去两年,导航方面的创造性工作激增。这种创造性的输出产生了大量有时不…...

【CSS 布局】水平垂直方向居中
【CSS 布局】水平垂直方向居中 单行元素 <div class"container"><div class"item"></div> </div>方式一:relative 和 absolute .container {position: relative;height: 400px;border: 1px solid #ccc;.item {posit…...

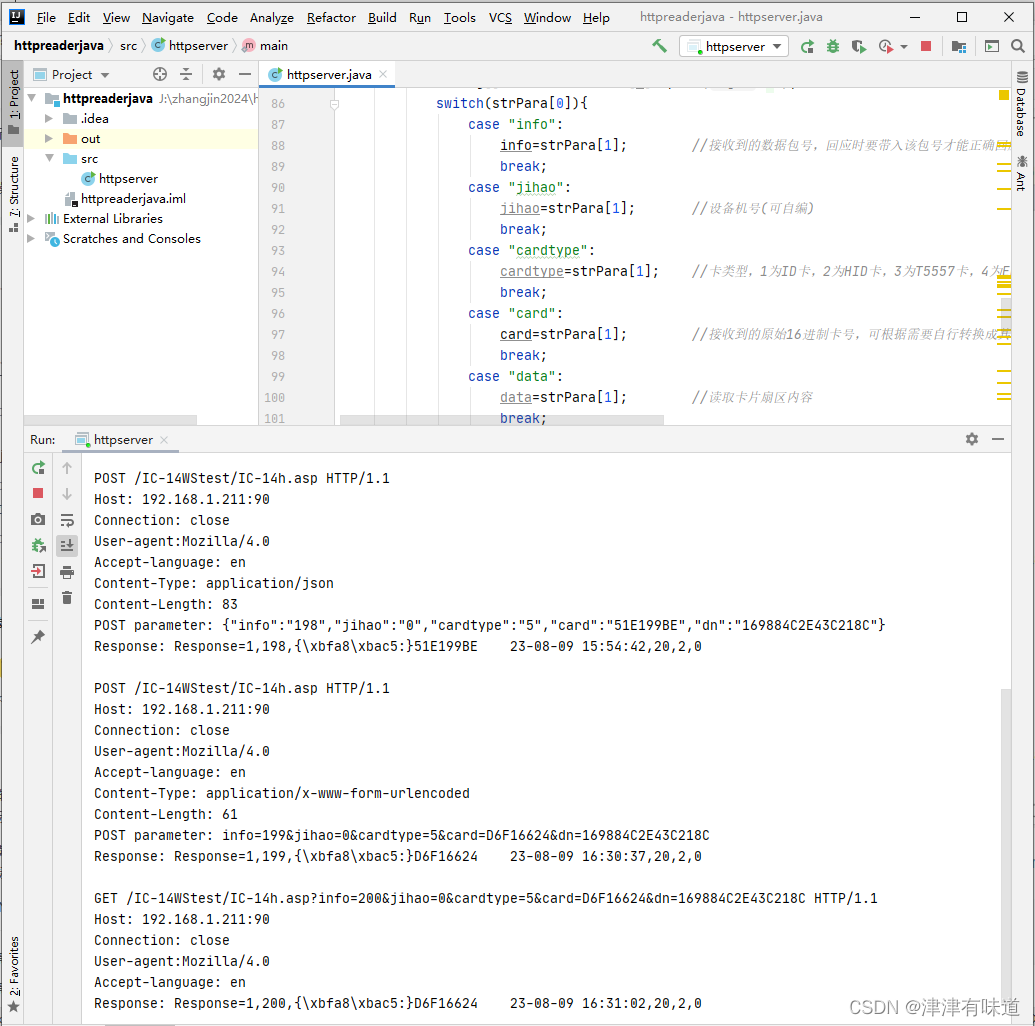
Java实现轻量型Web服务器接收http协议提交的RFID读卡信息
示例使用的读卡器:RFID网络WIFI无线TCP/UDP/HTTP可编程二次开发读卡器POE供电语音-淘宝网 (taobao.com) import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSock…...

模拟实现消息队列项目(完结) -- 基于MQ的生产者消费者模型
目录 前言 1. 生产者 2. 消费者 3. 启动消息队列服务器 4. 运行效果 结语 前言 在上一章节,我们完成了消息队列的客户端部分,至此我们整个消息队列项目就构建完成了,那我们做的这个消息队列到底有什么效果,以及如何去使用我们自己的消息队列呢?那么本文,就将我们的MQ进行实战操…...

专业商城财务一体化-线上商城+进销存管理软件,批发零售全行业免费更新
订货流程繁琐?订单处理效率低?小程序商城与进销存系统不打通?数据需要手动输入同步?财务与的结算对账需要大量手工处理?零售批发从业者,如何你也有以上烦恼,可以看看进销存小程序订货商城&#…...

深度思考mysql面经
推荐 1 索引下推 Mysql性能优化:什么是索引下推? 1.1 定义 索引下推(Index Condition Pushdown,简称 ICP)是一种数据库优化技术。在传统的数据库查询中,数据库首先使用索引检索来找到符合索引条件的行&…...

2023-08-09力扣每日一题
链接: 1281. 整数的各位积和之差 题意: 十进制每一位的积减去每一位的和 解: 十进制位处理 实际代码: #include<iostream> using namespace std; int subtractProductAndSum(int n) {int t11,t20;while(n){t1*n%10;t…...

[23] Instruct 3D-to-3D: Text Instruction Guided 3D-to-3D conversion
本文提出一种3D-to-3D转换方法:Instruct 3D-to-3D;借助预训练的Image-to-Image扩散模型,本文方法可以使各个视角图片的似然最大;本文方法显式地将source 3D场景作为condition,可以有效提升3D连续性和可控性。同时&…...

设计模式行为型——访问者模式
目录 访问者模式的定义 访问者模式的实现 访问者模式角色 访问者模式类图 访问者模式举例 访问者模式代码实现 访问者模式的特点 优点 缺点 使用场景 注意事项 实际应用 访问者模式的定义 访问者模式(Visitor Pattern)属于行为型设计模式&am…...

vue3官网文档学习、复习笔记(快速上手)
目录 2.Attribute 绑定(v-bind) 3.事件监听(v-on) 4.表单绑定(v-model) 5.条件渲染(v-if) 6.列表渲染(v-for) all.value all.value.filter(…...

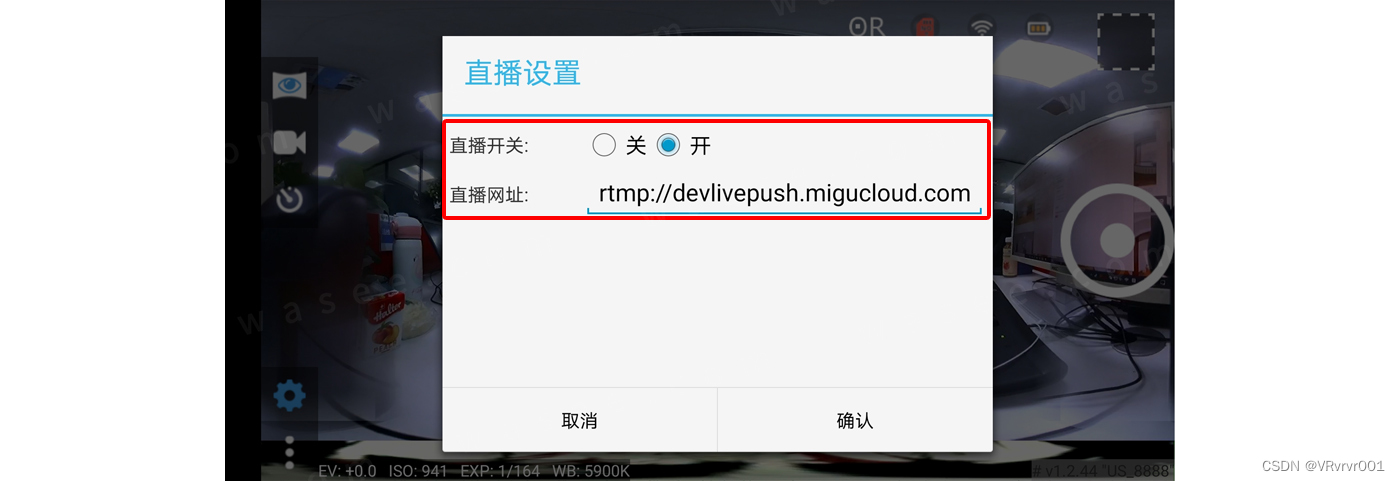
0基础学习VR全景平台篇 第81篇:全景相机-临云镜如何直播推流
临云镜全景相机是阿里巴巴定制全景设备,实现空间三维信息的快速采集,与阿里云三维空间重建平台搭配,帮助品牌商与平台以较低的成本完成空间的快速采集,并支持对室内/室外空间的三维全景展示及空间漫游,同时支持VR浏览、…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
