【CSS 布局】水平垂直方向居中
【CSS 布局】水平垂直方向居中
单行元素
<div class="container"><div class="item"></div>
</div>
- 方式一:relative 和 absolute
.container {position: relative;height: 400px;border: 1px solid #ccc;.item {position: absolute;width: 200px;height: 200px;left: 0;right: 0;bottom: 0;top: 0;margin: auto;border: 1px solid #ccc;}
}
- 方式二:relative 和 absolute(变种,适合于宽高固定)
.container {position: relative;height: 400px;border: 1px solid #ccc;.item {position: absolute;top: 50%;left: 50%;margin-top: -100px;margin-bottom: -100px;width: 200px;height: 200px;border: 1px solid #ccc;}
}
- 方式三:flex 和 margin
.container {display: flex;height: 400px;border: 1px solid #ccc;.item {width: 300px;height: 300px;border: 1px solid #ccc;margin: auto; /* 关键点 */ }
}
- 方式四:flex
.container {display: flex;height: 400px;border: 1px solid #ccc;justify-content: center;align-items: center;.item {width: 300px;height: 300px;border: 1px solid #ccc;}
}
- 方式五:flex
.container {display: flex;height: 400px;border: 1px solid #ccc;justify-content: center;.item {width: 300px;height: 300px;border: 1px solid #ccc;align-self: center;}
}
多行元素
<div class="container"><img src="./login.png" alt="" /><p>欢迎访问我的个人博客 hhmax.xyz</p><button>按钮</button>
</div>
.container {height: 400px;border: 1px solid #ccc;display: flex;justify-content: center;flex-direction: column;align-items: center;
}
相关文章:

【CSS 布局】水平垂直方向居中
【CSS 布局】水平垂直方向居中 单行元素 <div class"container"><div class"item"></div> </div>方式一:relative 和 absolute .container {position: relative;height: 400px;border: 1px solid #ccc;.item {posit…...

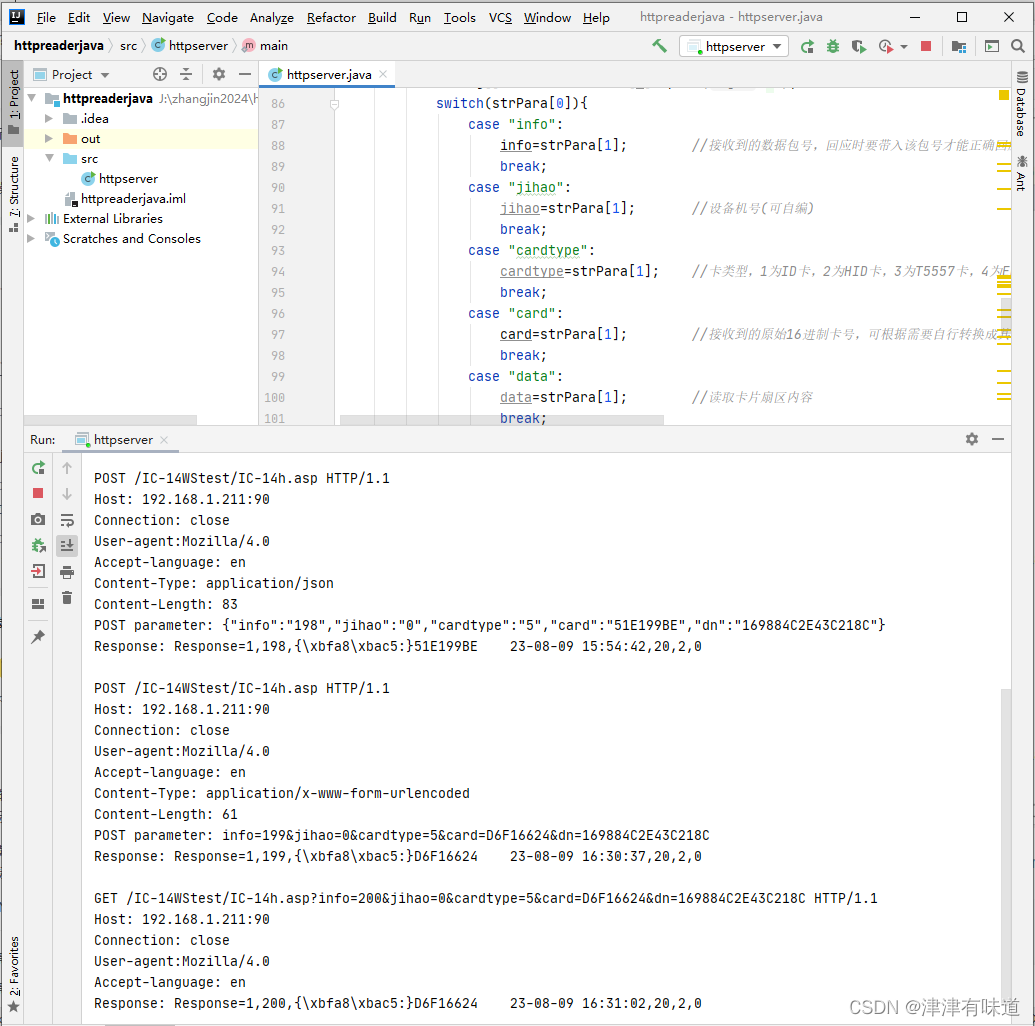
Java实现轻量型Web服务器接收http协议提交的RFID读卡信息
示例使用的读卡器:RFID网络WIFI无线TCP/UDP/HTTP可编程二次开发读卡器POE供电语音-淘宝网 (taobao.com) import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSock…...

模拟实现消息队列项目(完结) -- 基于MQ的生产者消费者模型
目录 前言 1. 生产者 2. 消费者 3. 启动消息队列服务器 4. 运行效果 结语 前言 在上一章节,我们完成了消息队列的客户端部分,至此我们整个消息队列项目就构建完成了,那我们做的这个消息队列到底有什么效果,以及如何去使用我们自己的消息队列呢?那么本文,就将我们的MQ进行实战操…...

专业商城财务一体化-线上商城+进销存管理软件,批发零售全行业免费更新
订货流程繁琐?订单处理效率低?小程序商城与进销存系统不打通?数据需要手动输入同步?财务与的结算对账需要大量手工处理?零售批发从业者,如何你也有以上烦恼,可以看看进销存小程序订货商城&#…...

深度思考mysql面经
推荐 1 索引下推 Mysql性能优化:什么是索引下推? 1.1 定义 索引下推(Index Condition Pushdown,简称 ICP)是一种数据库优化技术。在传统的数据库查询中,数据库首先使用索引检索来找到符合索引条件的行&…...

2023-08-09力扣每日一题
链接: 1281. 整数的各位积和之差 题意: 十进制每一位的积减去每一位的和 解: 十进制位处理 实际代码: #include<iostream> using namespace std; int subtractProductAndSum(int n) {int t11,t20;while(n){t1*n%10;t…...

[23] Instruct 3D-to-3D: Text Instruction Guided 3D-to-3D conversion
本文提出一种3D-to-3D转换方法:Instruct 3D-to-3D;借助预训练的Image-to-Image扩散模型,本文方法可以使各个视角图片的似然最大;本文方法显式地将source 3D场景作为condition,可以有效提升3D连续性和可控性。同时&…...

设计模式行为型——访问者模式
目录 访问者模式的定义 访问者模式的实现 访问者模式角色 访问者模式类图 访问者模式举例 访问者模式代码实现 访问者模式的特点 优点 缺点 使用场景 注意事项 实际应用 访问者模式的定义 访问者模式(Visitor Pattern)属于行为型设计模式&am…...

vue3官网文档学习、复习笔记(快速上手)
目录 2.Attribute 绑定(v-bind) 3.事件监听(v-on) 4.表单绑定(v-model) 5.条件渲染(v-if) 6.列表渲染(v-for) all.value all.value.filter(…...

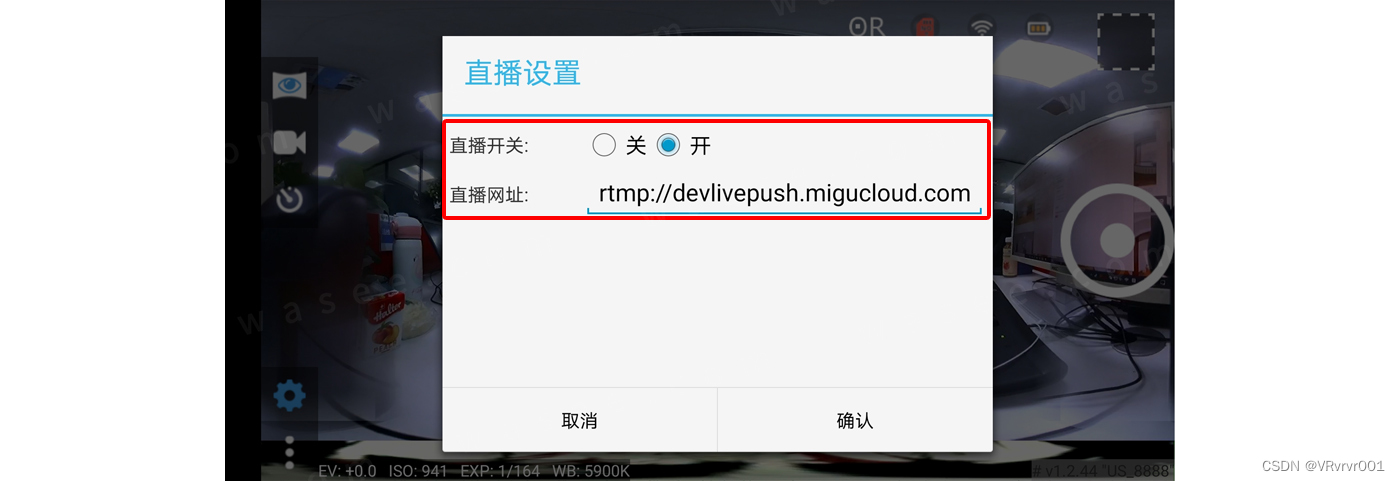
0基础学习VR全景平台篇 第81篇:全景相机-临云镜如何直播推流
临云镜全景相机是阿里巴巴定制全景设备,实现空间三维信息的快速采集,与阿里云三维空间重建平台搭配,帮助品牌商与平台以较低的成本完成空间的快速采集,并支持对室内/室外空间的三维全景展示及空间漫游,同时支持VR浏览、…...

分数线划定
题目描述 查看题目信息 世博会志愿者的选拔工作正在A 市如火如荼的进行。为了选拔最合适的人才,A 市对所有报名的选手进行了笔试,笔试分数达到面试分数线的选手方可进入面试。 面试分数线根据计划录取人数的150%划定,即如果计划录取m名志愿…...

考研C语言进阶题库——更新26-30题
目录 26.一个正整数,如果等于组成它的各个数字的阶数之和,该整数称为阶乘合数,例如1451阶加四阶加五阶,则145是一个三位阶乘合数,输入一个数,问共有多少个阶乘合数?(十万之内) 27.与2相关的数…...

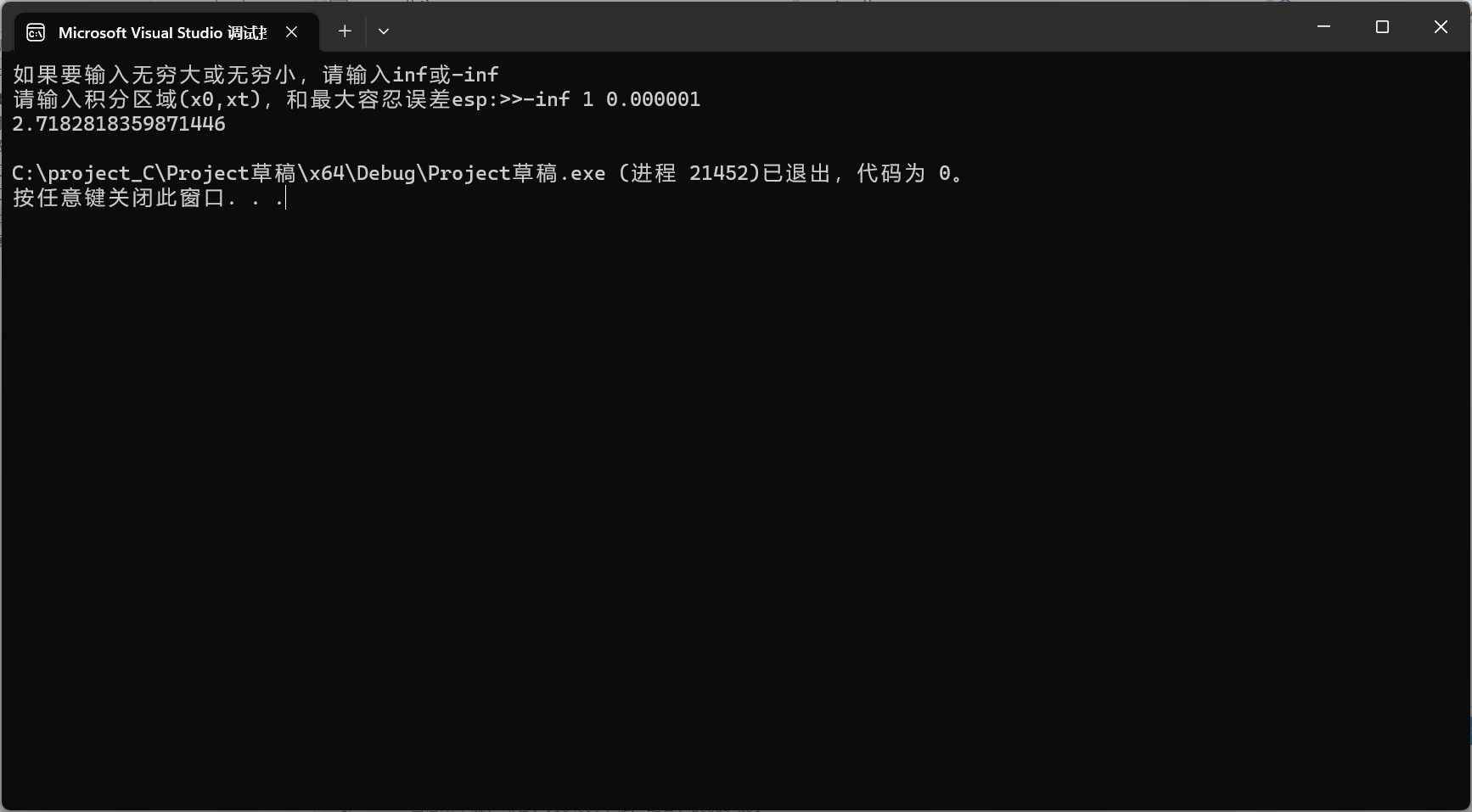
用C语言实现定积分计算(包括无穷积分/可自定义精度)
关于严谨性的声明: 在用C语言进行定积分的计算之前,我需要声明以下几点: 一、我们所进行定积分计算的函数都是应当是黎曼可积的,这保证了我们即使均匀地分割区间也保证了积分的收敛性。 二、我们同时还应该认识到,鉴…...

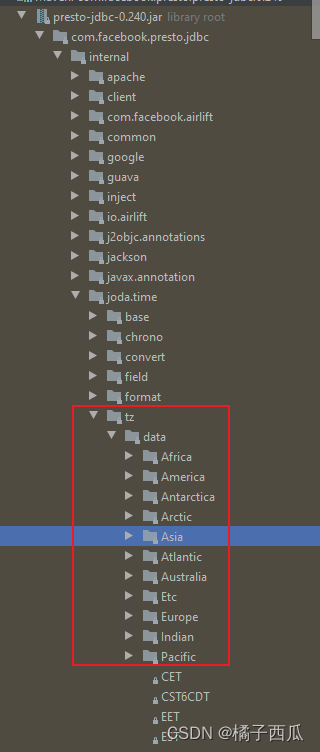
使用Presto、Trino数据库时提示“The datetime zone id ‘GMT+08:00‘ is not recognised”
出现这个问题的原因是:Presto、Trino的驱动使用了joda这个库来处理时区的问题。但这个库的编写人似乎对java zone的格式没有太多经验。先看一下出错的代码: com.facebook.presto.jdbc.internal.joda.time.DateTimeZone#forID 根据String类型的zoneId转成…...

C# BeginInvoke 加 EndInvoke实现异步操作
1、定义一个委托 delegate long MyDel(int first, int second); 2、 需异步操作的函数 static int sum(int x,int y) {Console.WriteLine("InSide Sum1");Thread.Sleep(1000);Console.WriteLine("InSide Sum2");return x y;} 3、回调方法…...
)
“华为杯”研究生数学建模竞赛2015年-【华为杯】B题:数据的多流形结构分析(续)
目录 4.2.2 算法复杂度分析 4.2.3 参数影响 4.2.4 问题 3(a)求解 4.3 问题 3(b) 4.3.1 加权稀疏子空间聚类</...
R语言APSIM模型高级应用及批量模拟
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

【硬件设计】模拟电子基础三--集成运算放大电路
模拟电子基础三--集成运算放大电路 一、集成运算放大器1.1 定义、组成与性能1.2 电流源电路1.3 差动放大电路1.4 理想运算放大器 二、集成运算放大器的应用2.1 反向比例运算电路2.2 同向比例运算电路2.3 反向加法运算电路2.4 反向减法运算电路2.5 积分运算电路2.6 微分运算电路…...

JavaWeb(11)——前端综合案例5(小黑记事本)
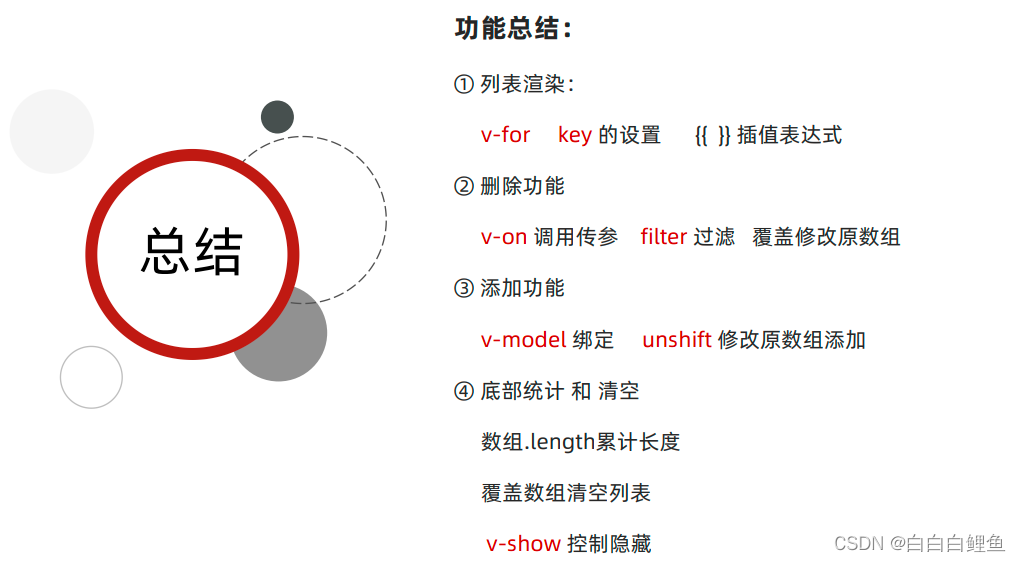
一、实例需求 ⌛ 功能需求: ① 列表渲染 ② 删除功能 ③ 添加功能 ④ 底部统计 和 清空任务 二、代码实现 ☕ <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8" /> <meta http-equiv"X-UA-Compa…...

在使用TensorFlow的时候内部报错:内部某个方法或属性不存在
看到TensorFlow内部封装的方法报错的时候,我的第一反应是版本不匹配,立马去搜了对应版本,按照网上给的TensorFlow 2.2.0keras 2.3.1 python 3.7,反反复复安装、卸载、升级、降低版本了很多回还是八行,就在心态快要爆爆…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
