如何创建一个Vue组件?如何在父组件和子组件之间传递数据?如何在子组件中向父组件发送消息?
1、如何创建一个Vue组件?
要创建一个Vue组件,可以按照以下步骤进行:
- 安装Vue CLI(如果还没有安装):
npm install -g @vue/cli
- 创建一个新的Vue组件:
vue create my-component
- 在
src/components目录下打开my-component.vue文件。这个文件将包含你的组件代码。 - 在
my-component.vue文件中,你需要定义组件的模板、样式和逻辑。以下是一个简单的示例:
<template><div class="my-component"><!-- 组件的模板 --></div>
</template><script>
export default {name: 'MyComponent',data() {return {// 组件的数据};},methods: {// 组件的方法},
};
</script><style scoped>
/* 组件的样式 */
</style>
- 在
App.vue文件中导入和使用你的组件:
<template><div id="app"><MyComponent /> <!-- 使用你的组件 --></div>
</template><script>
import MyComponent from './components/MyComponent.vue'; // 导入你的组件export default {name: 'App',components: { // 使用导入的组件MyComponent, // MyComponent 会被渲染在模板中 <MyComponent />的位置上},
};
</script>
现在你已经创建了一个Vue组件!你可以通过在Vue应用程序中导入和使用它来使用它。
2、如何在父组件和子组件之间传递数据?
在Vue.js中,父组件和子组件之间可以通过props(属性)进行数据传递。子组件可以通过props接收父组件传递过来的数据,然后在子组件中使用这些数据。
以下是一个简单的例子:
<!-- 在父组件中 -->
<template><div><child-component :message="parentMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue'export default {components: {ChildComponent},data() {return {parentMessage: 'Hello from parent!'}}
}
</script>
在子组件中:
<!-- 在子组件中 -->
<template><div>{{ message }}</div>
</template><script>
export default {props: ['message']
}
</script>
在这个例子中,父组件将 parentMessage 属性传递给子组件,子组件接收这个属性并显示在模板中。这样,我们就成功地在父组件和子组件之间传递了数据。
3、如何在子组件中向父组件发送消息?
在子组件中向父组件发送消息,通常使用组件通信(Component Communication)的方式来实现。组件通信是指组件之间通过传递数据或调用方法来相互交互的一种机制。
在Vue.js中,可以使用Vue实例的$emit方法来触发父组件传递过来的消息。下面是一个简单的示例:
父组件:
<template><div><child-component @message="handleMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},methods: {handleMessage(message) {console.log(message); // 打印消息内容},},
};
</script>
子组件:
<template><div><button @click="sendMessage">发送消息</button></div>
</template><script>
export default {methods: {sendMessage() {this.$emit('message', 'Hello, World!'); // 触发父组件的message事件,并传递消息内容},},
};
</script>
在上面的示例中,父组件通过<child-component @message="handleMessage"></child-component>引入了子组件,并监听了子组件的message事件。当子组件触发sendMessage方法时,会通过$emit方法触发父组件的message事件,并传递消息内容。在父组件中,我们可以通过handleMessage方法来处理这个消息。
4、什么是Vue路由?
Vue路由(Vue Router)是Vue.js框架中的一个重要组成部分,它允许我们使用路由来管理应用程序的页面和功能。Vue路由基于Vue.js的响应式系统,可以动态地更新页面内容,使得应用程序具有更好的可维护性和可扩展性。
Vue路由的核心概念包括:
- 路由:一个路由表示应用程序中的一个页面或功能。路由可以包含多个子路由,表示页面中的子功能。
- 路由配置:定义应用程序中所有路由的配置,包括每个路由的路径、别名、参数等。
- 路由导航:通过指定路由的路径或别名来导航到相应的页面或功能。
- 路由守卫:在导航之前和之后执行的钩子函数,用于验证用户的身份、检查页面权限等。
- 路由守卫钩子:Vue路由提供了许多钩子函数,用于在导航之前和之后执行特定的逻辑。例如,beforeRouteEnter表示在导航到新页面之前执行某些操作。
下面是一个简单的Vue路由示例:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import User from '@/components/User'
import UserProfile from '@/components/UserProfile'
import UserSettings from '@/components/UserSettings'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/user/:id',name: 'User',component: User,children: [{// 当id为1时,导航到UserProfile页面path: 'profile',component: UserProfile,props: true // 当id为1时,传递给UserProfile组件的参数为1},{// 当id为1时,导航到UserSettings页面path: 'settings',component: UserSettings,props: true // 当id为1时,传递给UserSettings组件的参数为1}]}]
})
在这个示例中,我们定义了两个路由:Home和User。User路由包含一个子路由UserProfile和UserSettings。当用户导航到/user/:id路径时,会显示一个包含子路由的页面。例如,如果用户导航到/user/1,则显示UserProfile页面,并将id参数传递给该页面。
相关文章:

如何创建一个Vue组件?如何在父组件和子组件之间传递数据?如何在子组件中向父组件发送消息?
1、如何创建一个Vue组件? 要创建一个Vue组件,可以按照以下步骤进行: 安装Vue CLI(如果还没有安装): npm install -g vue/cli创建一个新的Vue组件: vue create my-component在 src/component…...

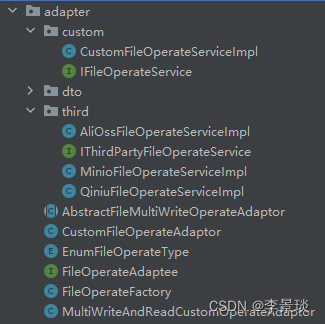
设计模式之适配器模式
一、概述 将一个类的接口转换成客户希望的另外一个接口。Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 二、适用性 1.你想使用一个已经存在的类,而它的接口不符合你的需求。 2.你想创建一个可以复用的类,该类可以与其他不…...
)
让ChatGPT介绍一下ChatGPT(ChatGPT的自我介绍)
ChatGPT是这样介绍自己的: ChatGPT是由OpenAI开发的一种基于大规模预训练的语言模型。它是建立在GPT(Generative Pre-trained Transformer)架构的基础上,经过大量的数据训练而成。 ChatGPT旨在通过对话与用户进行交互࿰…...

CentOS 7 构建 LVS-DR 群集
一、LVS-DR集群摘要 LVS(Linux Virtual Server)是一个用于构建可扩展和高可用性的负载均衡集群的软件。它基于Linux操作系统,并提供了一种将网络流量分发到多个后端服务器的机制。 二、基本工作原理 配置负载均衡器:在LVS集群中…...

MySQL8.0.33二进制包安装与部署
官方文档 https://downloads.mysql.com/archives/community/https://dev.mysql.com/doc/refman/8.1/en/binary-installation.html官方文档操作步骤 # Preconfiguration setup $> groupadd mysql $> useradd -r -g mysql -s /bin/false mysql # Beginning of source-build…...

RocketMQ发送消息失败:error CODE: 14 DESC: service not available now, maybe disk full
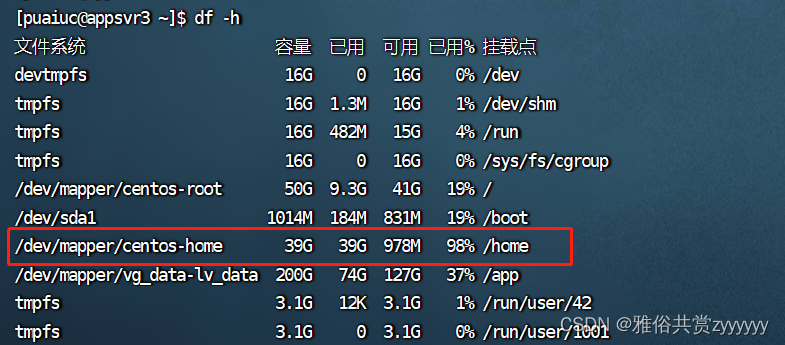
在执行业务时,发现MQ控制台没有查询到消息,在日志中发现消息发送失败,报错error CODE: 14 DESC: service not available now, maybe disk full 分析报错应该是磁盘空间不足,导致broker不能进行正常的消息存储刷盘,去查…...

1.Fay-UE5数字人工程导入(UE数字人系统教程)
非常全面的数字人解决方案(含源码) Fay-UE5数字人工程导入 1、工程下载:xszyou/fay-ue5: 可对接fay数字人的ue5工程 (github.com) 2、ue5下载安装:Unreal Engine 5 3、ue5插件安装 依次安装以下几个插件 4、双击运行工程 5、切换中文 6、检…...

Linux 终端操作命令(2)内部命令分类
Linux 终端操作命令 也称Shell命令,是用户与操作系统内核进行交互的命令解释器,它接收用户输入的命令并将其传递给操作系统进行执行,可分为内部命令和外部命令。内部命令是Shell程序的一部分,而外部命令是独立于Shell的可执行程序…...

【数据结构与算法】十大经典排序算法-插入排序
🌟个人博客:www.hellocode.top 🏰Java知识导航:Java-Navigate 🔥CSDN:HelloCode. 🌞知乎:HelloCode 🌴掘金:HelloCode ⚡如有问题,欢迎指正&#…...

如何使用PHP Smarty进行条件判断和循环?
欢迎来到PHP Smarty的世界!如果你想要在Smarty中执行条件判断和循环,那么你需要了解一些基本的语法和结构。 首先,让我们从条件判断开始吧!在Smarty中,你可以使用{if}、{elseif}和{else}语句来进行条件判断。这些语句的…...

使用svg生成图像
使用svg生成图像 每个HTML开发人员都应该对可伸缩的向量图形有一个基本的理解。本文会通过使用svg创建一个雨伞图像来介绍一下svg的基本知识。 svg介绍 SVG 意为可缩放矢量图形(Scalable Vector Graphics)。是一种可以在HTML中创建图像的方式。 我们…...

DNS、ARP
目录 DNS以及它的用途 DNS的解析方式 DNS的查询方式 DNS使用TCP/UDP DNS劫持 常见的DNS劫持现象 DNS劫持与HTTP劫持的不同 处理DNS劫持 DNS缓存 DNS实现负载均衡 ARP以及他的工作原理 DNS以及它的用途 DNS是域名解析服务器,用来将域名解析成IP。DNS工作在…...

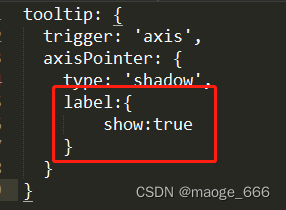
uniapp 微信小程序 echarts地图 点击显示类目
效果如图: 在tooltip内axisPointer内添加 label:{show:true} 即可显示“请求离婚”的标题...

速刷算法#Day-02
有序数组的平方 方法一:暴力求解 排序 暴力先求平方,然后NT直接用sort这个方法首先对数组中的每个元素求平方,然后进行排序。下面是对应的C代码: class Solution { public:vector<int> SortedSquare(vector<int>&…...

Java怎么手动将对象注入到springboot
在Java中,可以使用Spring的ApplicationContext来手动将对象注入到Spring Boot中。 1. 首先,确保你已经在Spring Boot应用程序中引入了Spring的依赖,比如 spring-boot-starter 。 2. 在你的类中注入ApplicationContext对象: Autowi…...

twisted 18.7.0 requires PyHamcrest>=1.9.0 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

电脑关机程序
//关机程序 1、电脑运行起来后,1分钟内关机。 2、如果输入:我是猪。就取消关机。 #include<stdio.h> #include<string.h> int main() { char input[20] { 0 }; system("shutdown -s -t 60"); again: printf(&quo…...

构建之法 - 软工教学:每天都向前推进一点点
作者:福州⼤学 汪璟玢⽼师 汪老师:每次都向前推进一点点,哪怕只有一点点,也好过什么都不做。 邹老师:对,几个学期下来,就已经超过那些“空想”的团队很远了。坚持下去! 汪老师&…...

基于Qlearning强化学习的路径规划算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Q值更新规则 4.2 基于Q-learning的路径规划算法设计 4.3 Q-learning路径规划流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022A 3.部分核心程序 ..…...

ASL国产CS5213 转VGA信号输出音频 替代AG6200安格芯片 HDMI to VGA(带音频)方案设计原理图
CS5213功能:HDMI转VGA带音频输出,专注于设计HDMI转VGA带音频输出。可替代AG6200 AG6201。 CS5213芯片是一个HDMI(高清多媒体接口)到VGA桥接芯片。 它将HDMI信号转换为标准VGA信号它可以在适配器、智能电缆等设备中设计。 Capst…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
